Elementor的星级小工具是一个引人注目的工具。
使用它可以在网页中创建友好和互动的评级内容,包括产品、服务或任何其他希望评分的内容。
星级小工具还提供了多种功能,比如支持多语言和添加用户评论功能,这样可以轻松获取客户对产品或服务的体验反馈,提高客户参与度和转化率。
本教程将说明星级小工具的功能设置和使用方法。
Elementor 星级小工具
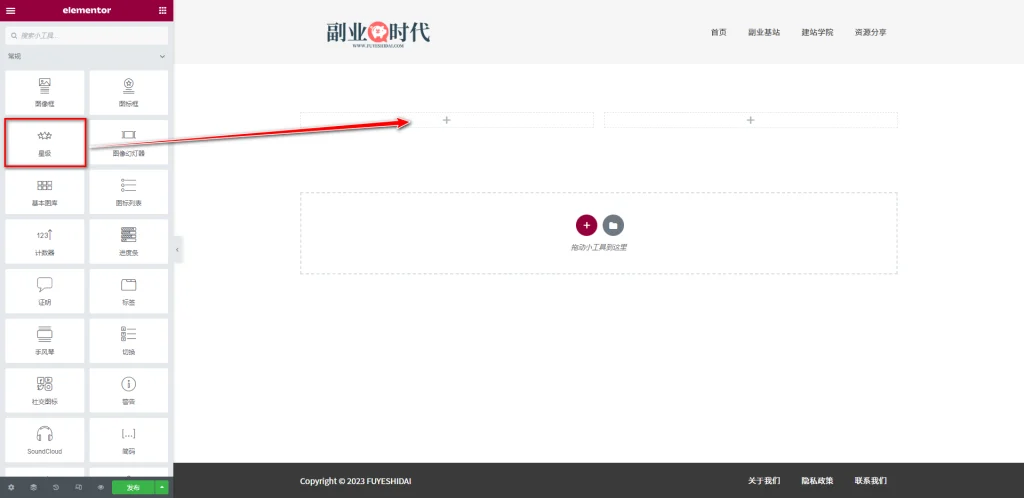
首先,将星级小工具拖放到编辑栏中。如下图所示:
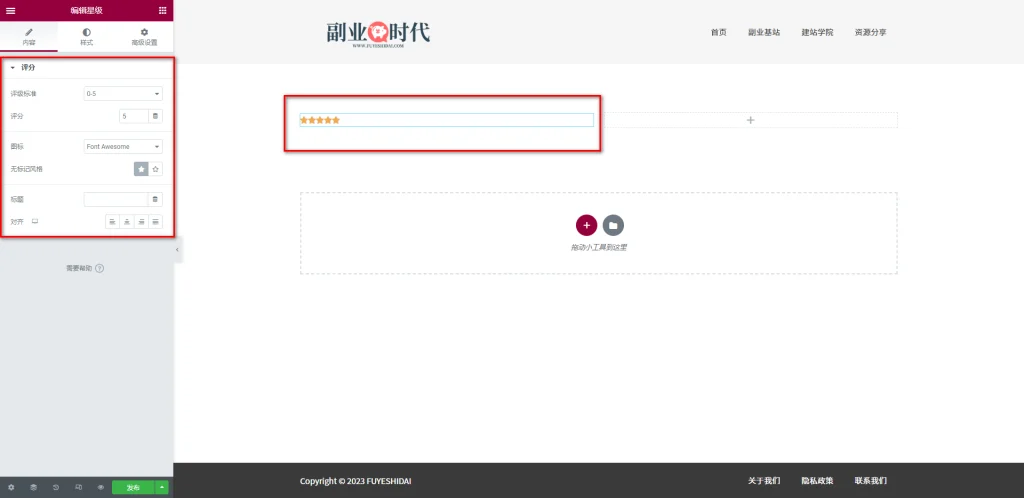
将星级小工具拖到编辑栏后,您将看到如下界面:
1. 星级小工具的内容标签
星级小工具的内容标签只有评级设置选项。
评级设置选项包括以下设置项:
- 评级标准
- 评分
- 图标
- 无标记风格
- 标题
- 对齐
1-1 评级标准
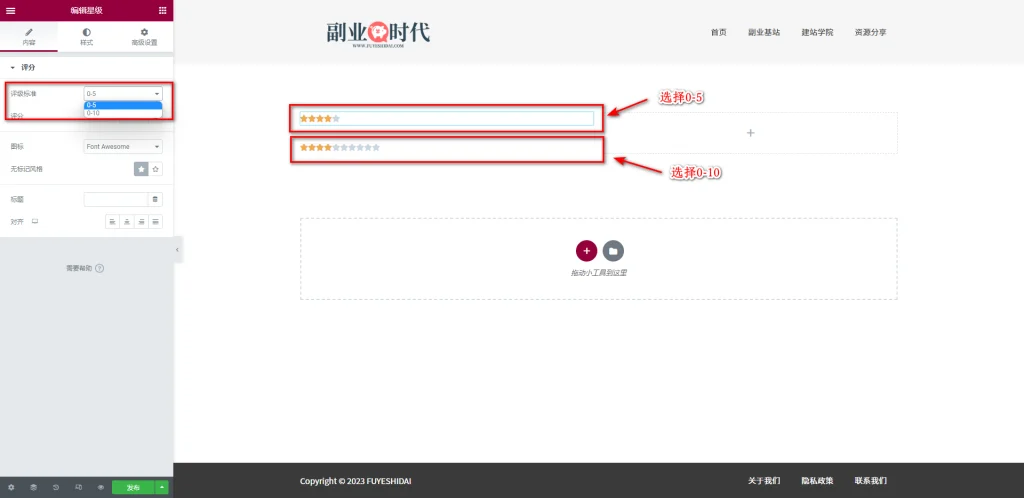
评级标准是指定星级图标数量的选项。可以选择0-5和0-10之间的任何一个。如下图所示:
可以选择使用5个星级还是10个星级来表示。
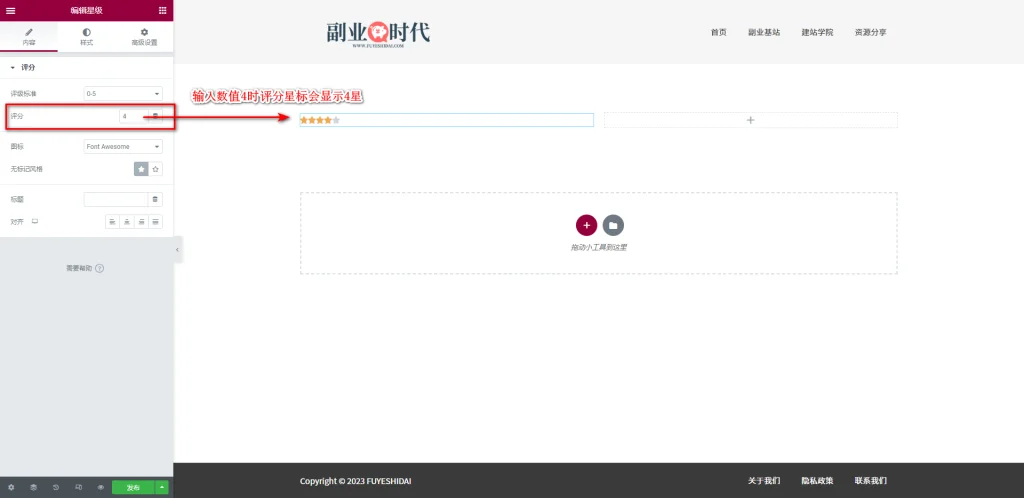
1-2 评分
评分是指定评分星级数量的设置选项。可以手动设置或动态设置。
在手动设置时,可以在输入栏中直接输入评分数字(但数值不能超过星级数)。如下图所示:
关于动态设置,我们会在其他内容中详细介绍,此处忽略。
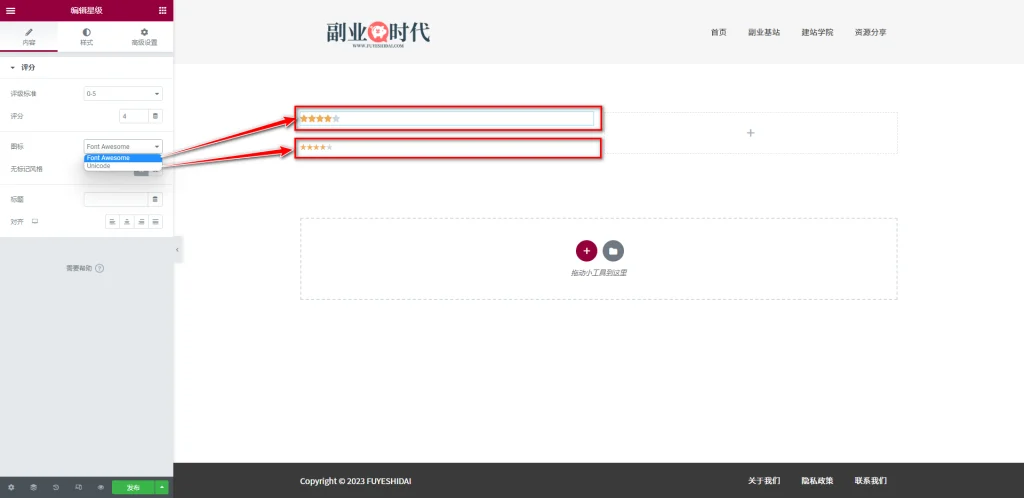
1-3 图标
图标是指定星级图标形状的设置选项。可以在FontAwesom和Unicode中选择。如下图所示:
选择Unicode时,有些设备中的形状可能会变形,所以建议选择FontAwesome。
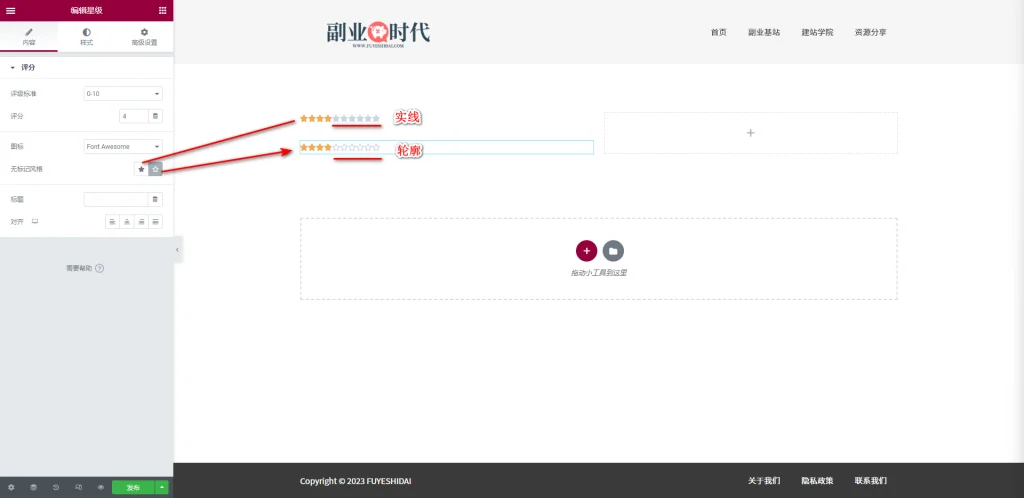
1-4 无标记风格
无标记风格是指定实线星级或者轮廓星级图标的设置选项。选择效果如下:
无标记风格是选择没有评分星级的形态,可以将没有评分星级的图标与背景颜色统一,并进行隐藏。具体选择哪种形态,根据设计需求进行设置。
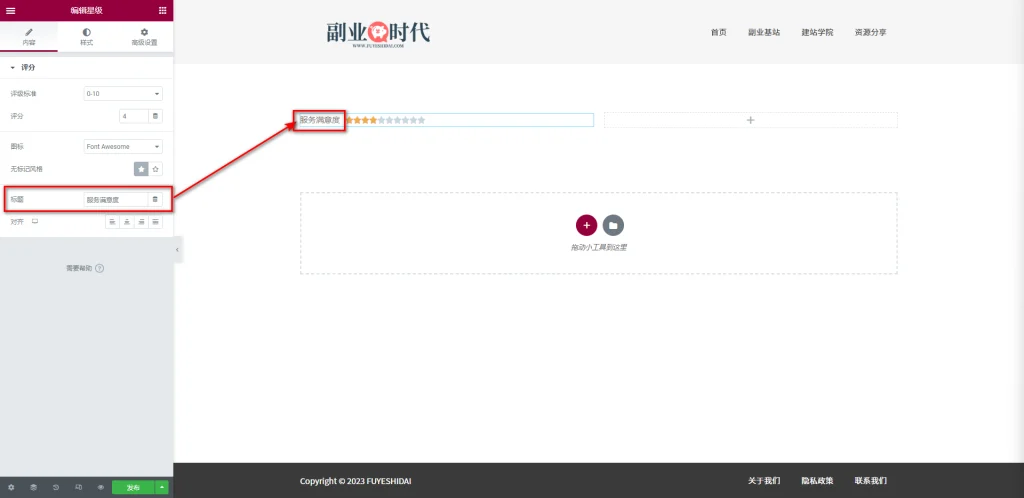
1-5 标题
标题是给星级添加特定文字内容的设置项。例如等级,评分,推荐指数,服务满意度等。
在设置星级小工具时,最好添加一个标题,以便让用户知道这个评级是关于什么主题的。
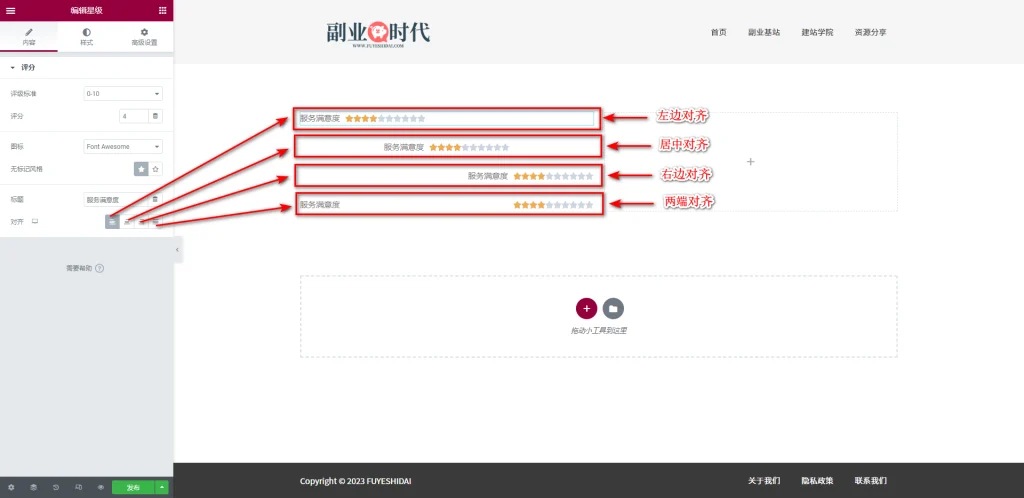
1-6 对齐
对齐是指定星级小工具在编辑栏内的位置选项。可以选择左对齐,居中对齐,右对齐,两端对齐。如下图所示:
当选择两端对齐时,标题和星级图标会左右分开对齐。
2. 星级小工具的样式标签
样式标签主要包括以下设置选项:
- 标题
- 星级
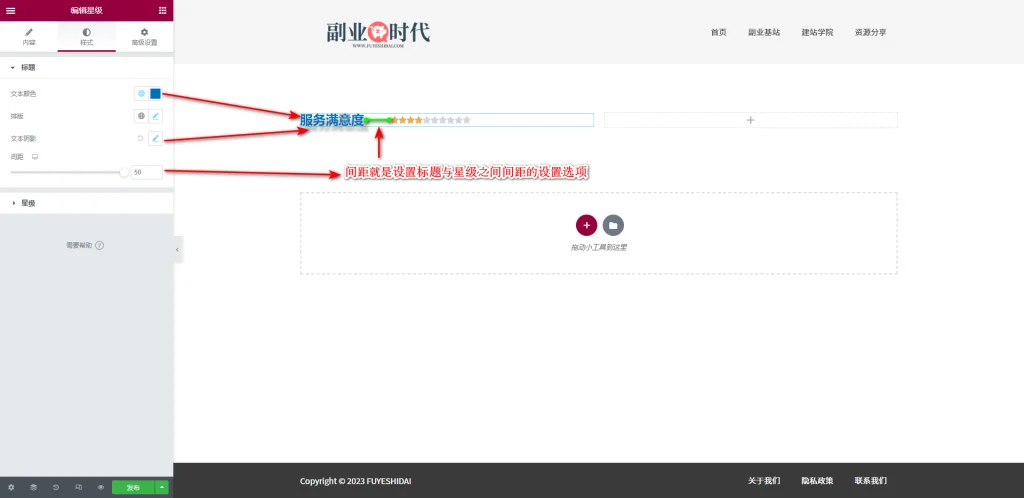
2-1 标题
标题是自定义星级标题的设置选项。主要设置选项包括:
- 文本颜色:给标题选择或更换颜色。
- 排版:给标题选择字体,粗细,装饰,行高等设置。
- 文本阴影:给标题添加文本阴影效果。
- 间距:指定标题与星级之间的距离。
关于标题的具体功能设置以及使用说明,请阅读《Elementor 基础教程 – 标题小工具的设置和使用方法》。
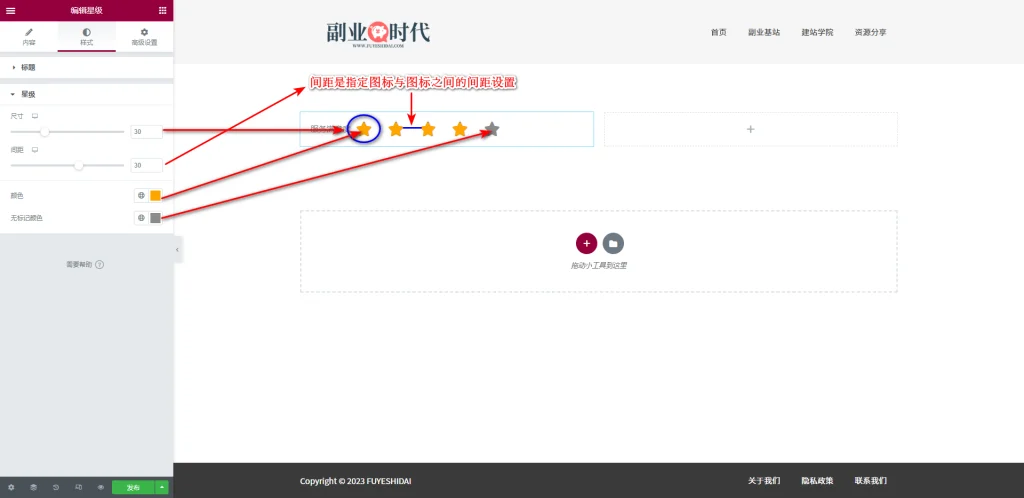
2-2 星级
星级是自定义星级图标的设置选项。主要设置选项包括:
- 尺寸:自定义设置图标大小。
- 间距:自定义设置图标之间的间距。
- 颜色:自定义设置星级评分图标颜色。
- 无标记颜色:自定义设置未评分的星级图标颜色。
关于图标的具体功能设置以及使用说明,请阅读《Elementor 基础教程 – 图标小工具的设置使用方法》。
3. 星级小工具的高级设置
高级设置是所有小工具通用的设置项。具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是星级小工具的功能设置和使用方法,希望本教程对您使用Elementor有所帮助。