Elementor Slides 是一个非常实用的小工具,可以在页面中轻松创建具有过渡效果的幻灯片。
虽然该小工具有许多配置选项(指定幻灯片数量,图片,文本内容,设置幻灯片速度和过渡效果等),但是它可以给每张幻灯片添加标题,描述,CTA按钮等。通过精美的幻灯片展示产品或服务信息,不仅可以提高网站内容的吸引力,也能提高用户的使用体验。
本教程将说明Slides小工具的功能设置和具体使用方法。
Elementor Slides小工具
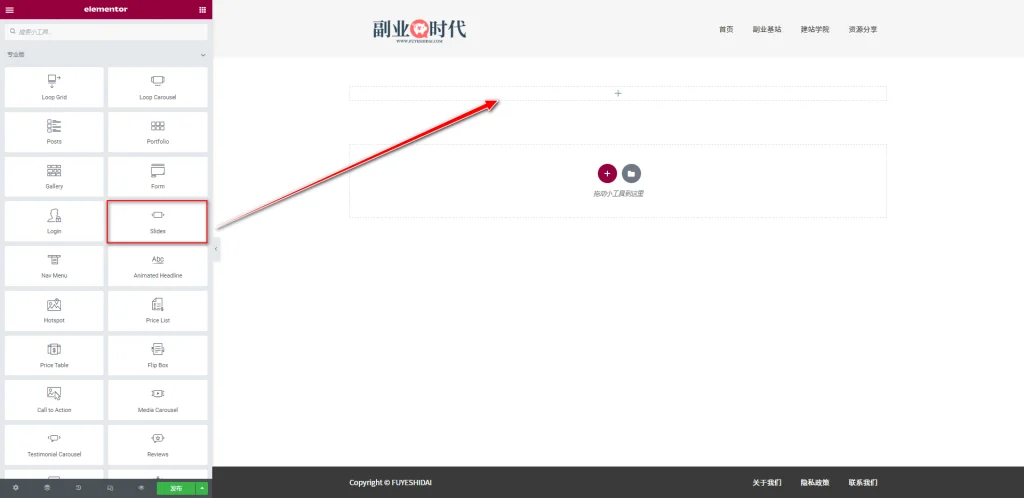
首先,将Slides小工具拖放到编辑栏内。如下图
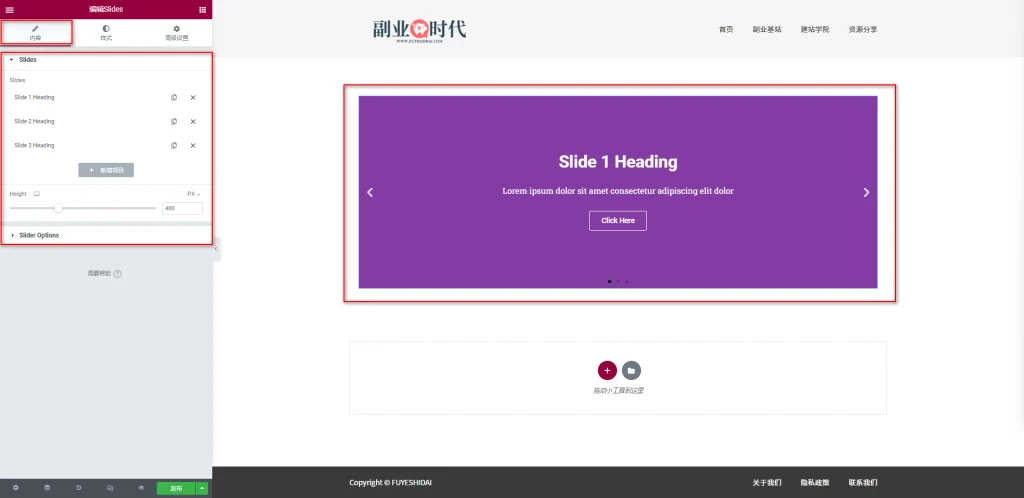
拖放小工具到编辑栏后,可以看到如下界面。
默认预设的Slides包含3张颜色背景图片,每隔几秒自动向左滑动。
1. Slides小工具的内容标签
Slides小工具包含Slides和Slides option设置项。
1-1 Slides
Slides是指定幻灯片中包含的所有内容,包括图片、文本、标题、描述和 CTA 按钮等设置
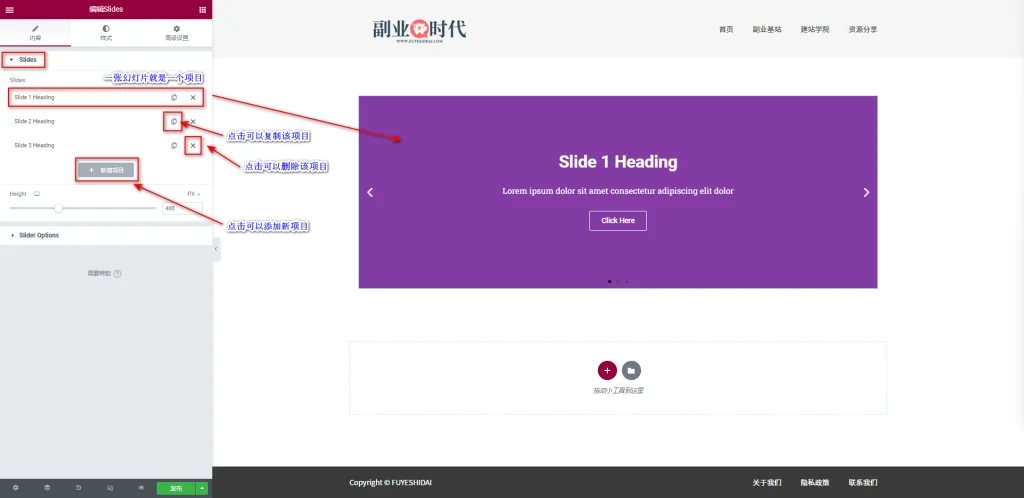
每个项目就是一张幻灯片。默认预设的幻灯片有3张,所以默认预设的项目也有3个。
如果想要添加幻灯片的数量,则需要点击下方的《+新增项目》按钮添加即可。
如果要“复制”和“删除”特定的项目,只需点击每个项目名称旁边的“复制”或“删除”即可复制和删除特定的项目。
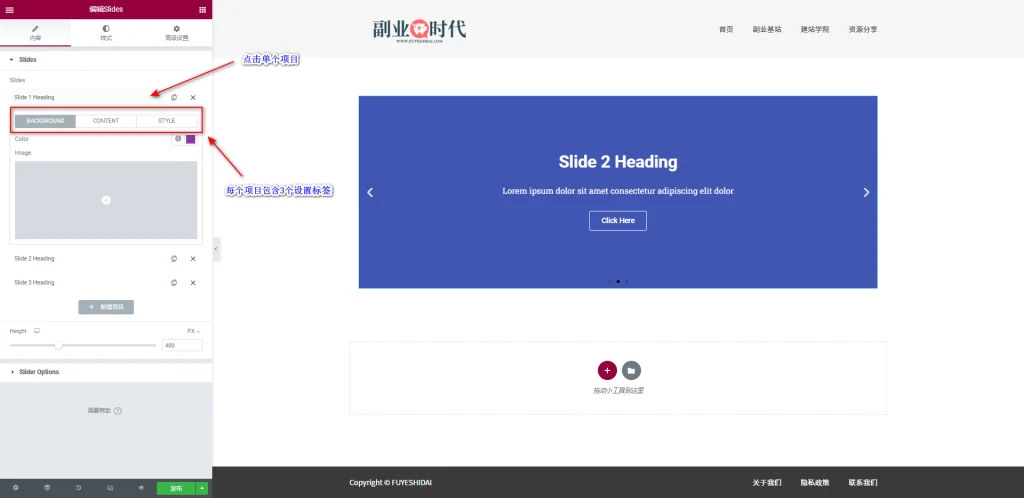
点击单个项目可以看到内部有3个设置标签。
- Background
- Content
- Style
1-1-1 Background
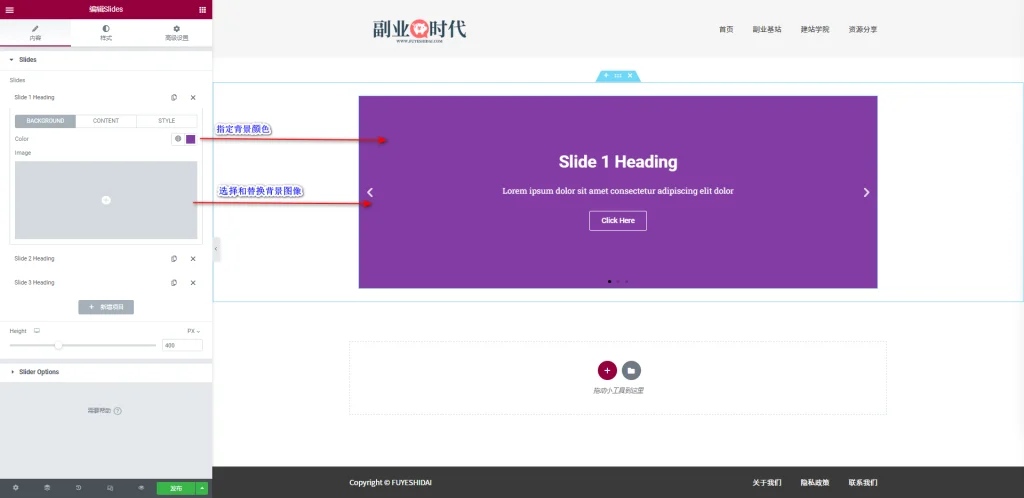
Background标签是设置幻灯片颜色背景或图片背景的设置项。
颜色背景的话,可以使用颜色选择器或全局颜色自由选择和替换背景颜色。
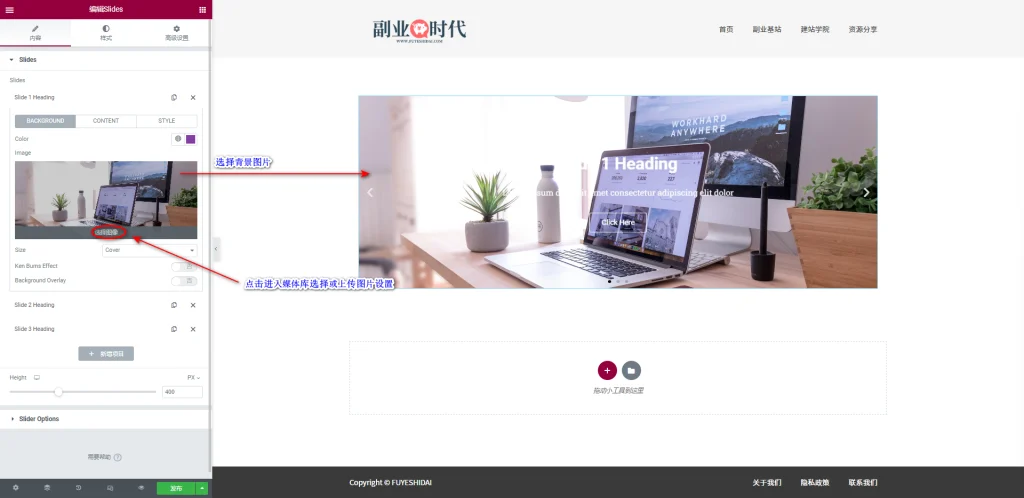
使用图片做背景,可以在媒体库选择或上传图片进行设置。如下图
当使用图片做背景时,会优先显示图片背景,所以颜色背景中设置的颜色就不会显示。
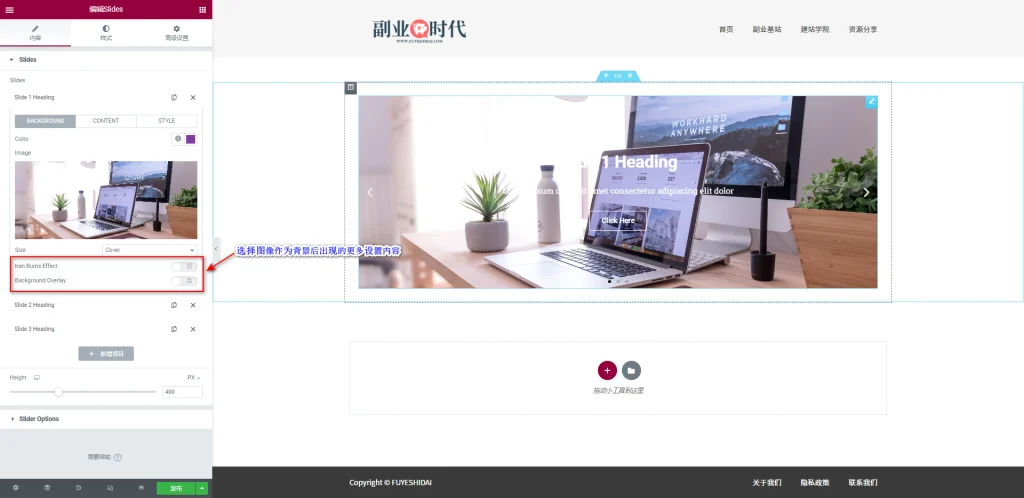
指定图片做背景后,下方会出现3个设置内容。
- Size
- Ken Burns Effect
- Background Overlay
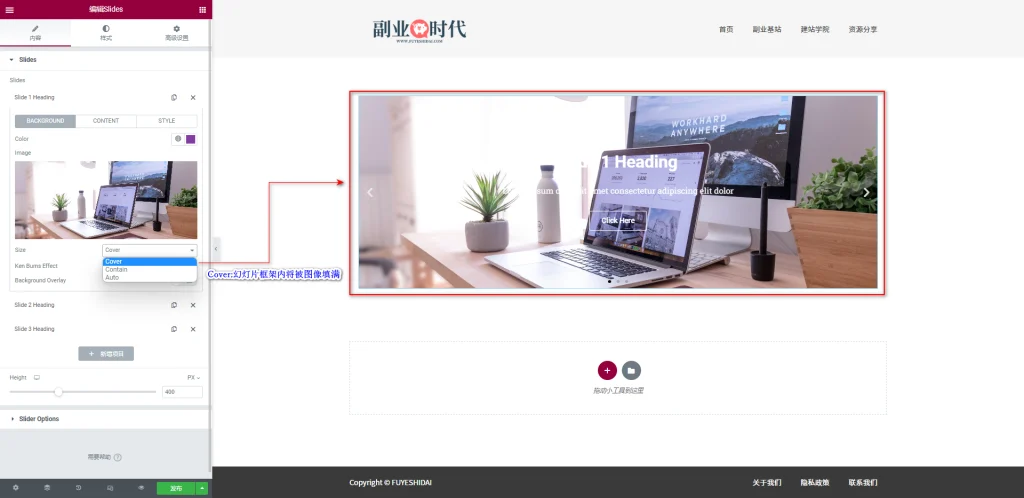
→ Size-Cover
当选择Size为“Cover”时,幻灯片框架内会被图像填满。默认预设为Cover。
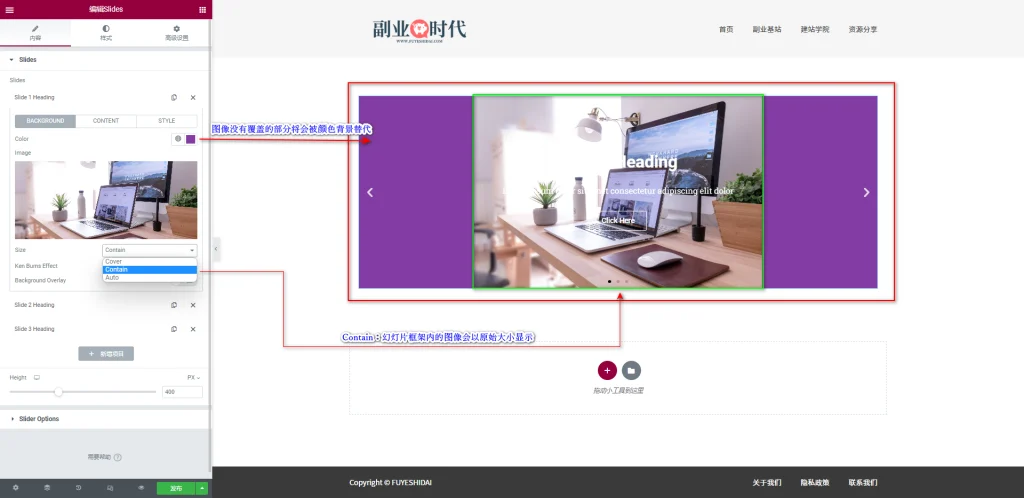
→ Size-Contain
选择Size为“Contain”时,幻灯片框架内的图像将以原始大小显示,未覆盖部分会被背景色替代。
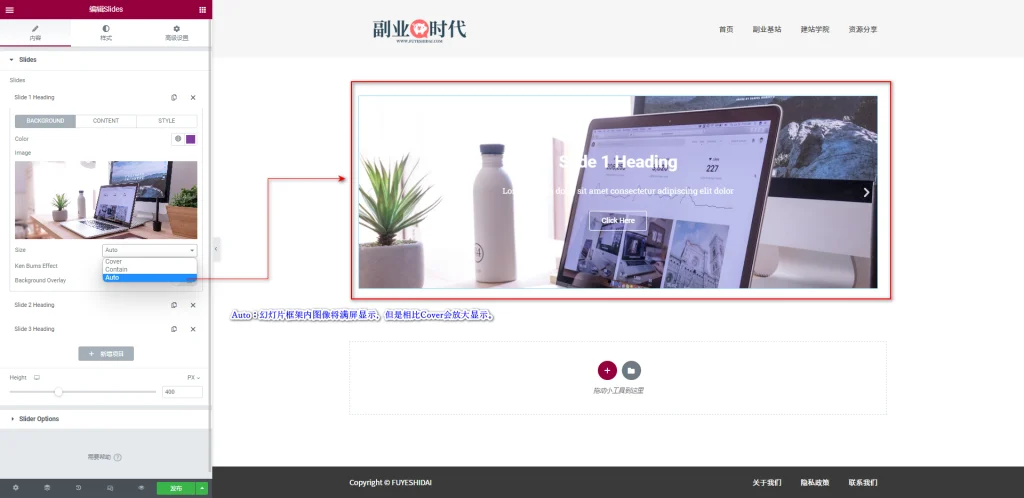
→ Size-Auto
选择Size为“Auto”时,幻灯片框架内的图像将满屏显示,但相比Cover会显示得更大。
→ Ken Burns Effect
将“Ken Burns Effect”设置为“是”时,可为幻灯片框架内的图像添加扩大(镜头拉近)或缩小(镜头拉远)的动画效果。
在“Zoom Direction”中选择扩大(镜头拉近)或缩小(镜头拉远)。
- Zoom In:扩大(镜头拉近)
- Zoom Out:缩小(镜头拉远)
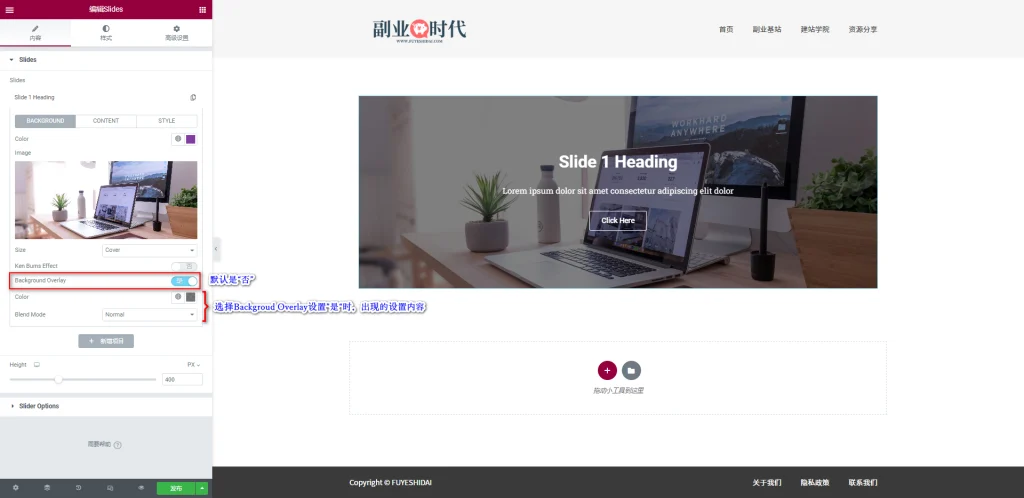
→ 背景覆盖(Background Overlay)
选择“背景覆盖”设置为“是”时,幻灯片框架内的图像上方会覆盖一层半透明的颜色层。
此外,下方会显示”Color”和 “Blend Mode”的背景覆盖设置。
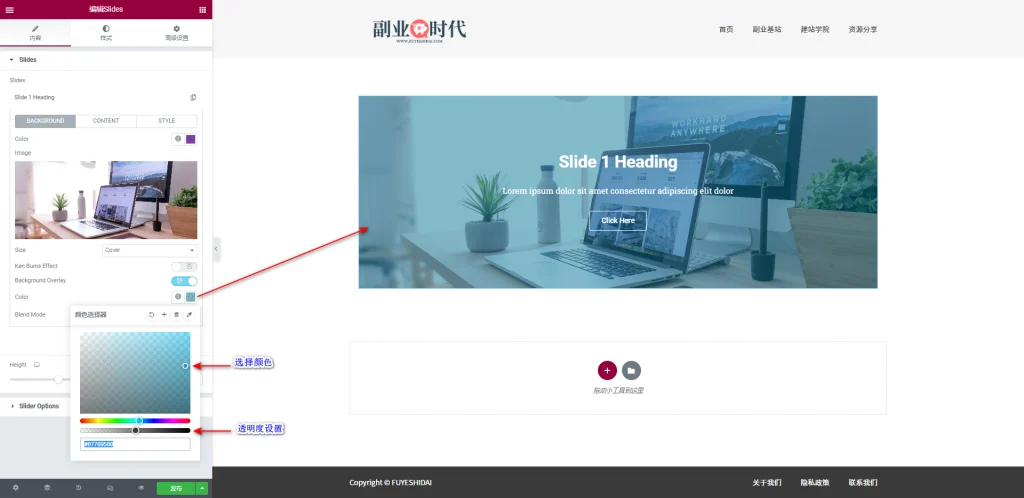
→ 背景覆盖-颜色(Background Overlay-Color)
背景覆盖的“颜色”可以使用颜色选择器自由选择和替换覆盖颜色层的颜色。
还可以更细致地设置色调和透明度。
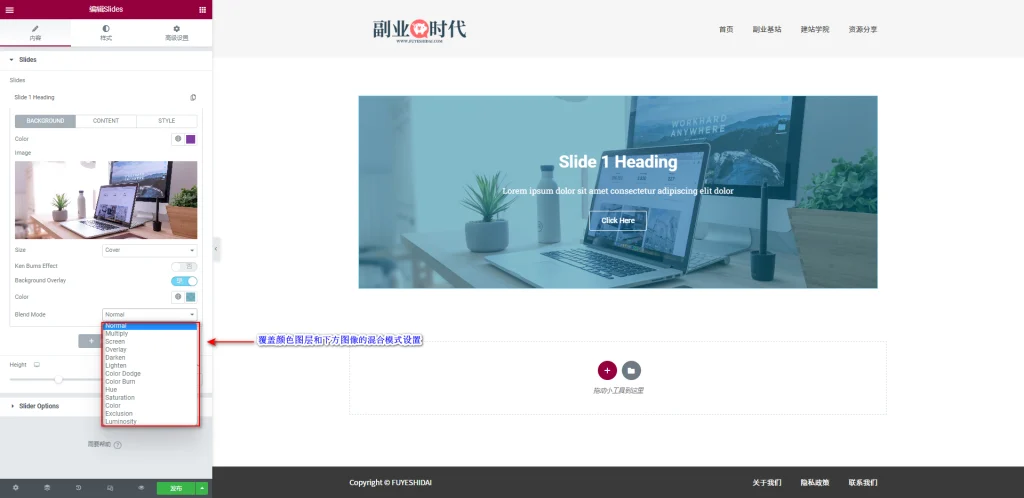
→ 背景覆盖-混合(Background Overlay-Blend)
背景覆盖的“混合”是选择颜色图层和下方图像混合模式的设置。
可选择以下模式:
- Normal
- Multiply
- Screen
- Overlay
- Darken
- Lighten
- Color Dodge
- Color Burn
- Hue
- Saturation
- Color
- Exclusion
- Luminosity
上图展示了选择“Color Burn”时的显示效果。对于其他效果,可以多尝试后选择。
需要注意的是,如果没有为颜色图层设置任何颜色,Blend Mode将失去其功能。因此,一定要在选择Blend Mode前设置图层颜色。
1-1-2 内容(Content)
内容是自定义幻灯片显示内容部分的设置项。可设置的内容包括:
- Title(标题):自定义编辑幻灯片标题
- Description(说明):自定义编辑幻灯片内容文本
- Button Text(按钮文本):自定义编辑按钮文本
- Link(链接):自定义指定按钮链接地址
对于“标题”,“说明”,“按钮文本”,可以直接在输入框中输入文本编辑。“链接”则可以自定义设置链接地址。当用户点击按钮时,可以跳转到指定的页面或网站。
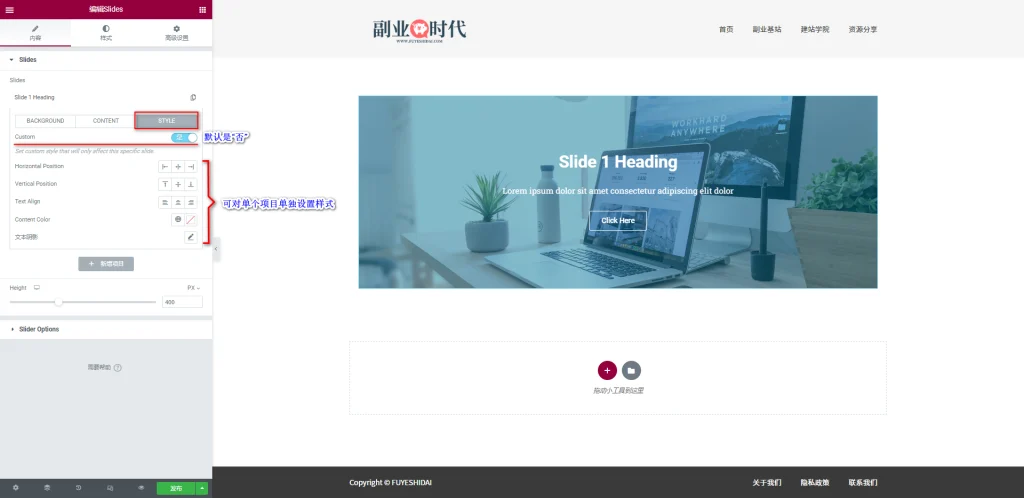
1-1-3 样式(Style)
Slides的Style是用于自定义设置单个项目显示样式的设置。
如果需要对单个项目(幻灯片)进行单独设置,可以将下方“Custom”设置为“是”,即可自定义样式。可自定义的设置选项如下:
- 水平位置(Horizontal Position)
- 垂直位置(Vertical Position)
- 文本对齐(Text Align)
- 内容颜色(Content Color)
- 文本阴影(文本阴影)
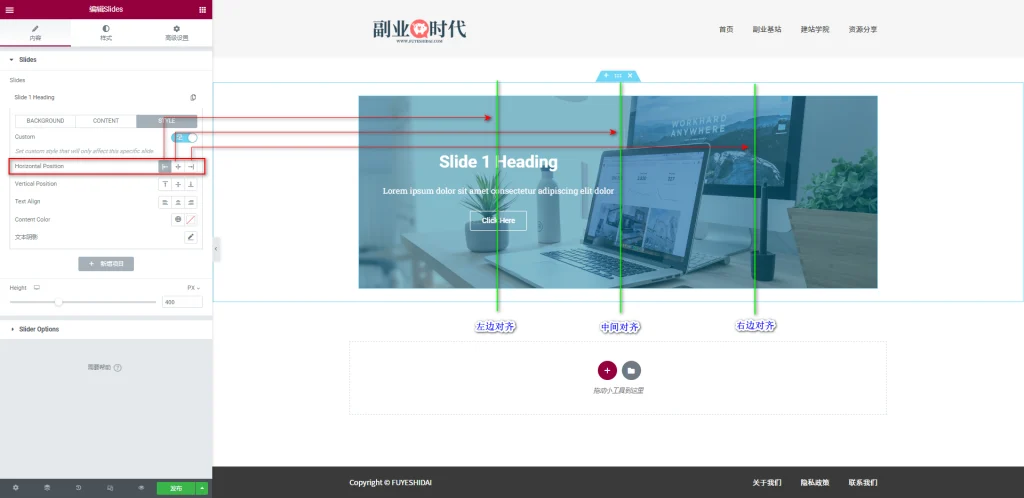
→ 水平位置(Horizontal Position)
水平位置是将幻灯片的标题、说明、按钮向“左边”、“中间”、“右边”对齐的设置选项。
默认为中间对齐。
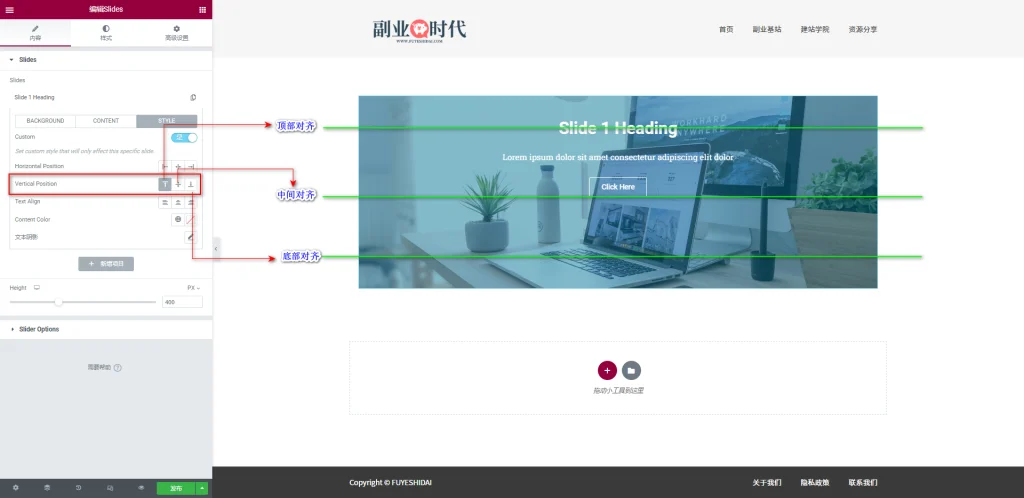
→ 垂直位置(Vertical Position)
垂直位置是将幻灯片的标题、说明、按钮向“顶部”、“中间”、“底部”对齐的设置选项。
默认为中间对齐。
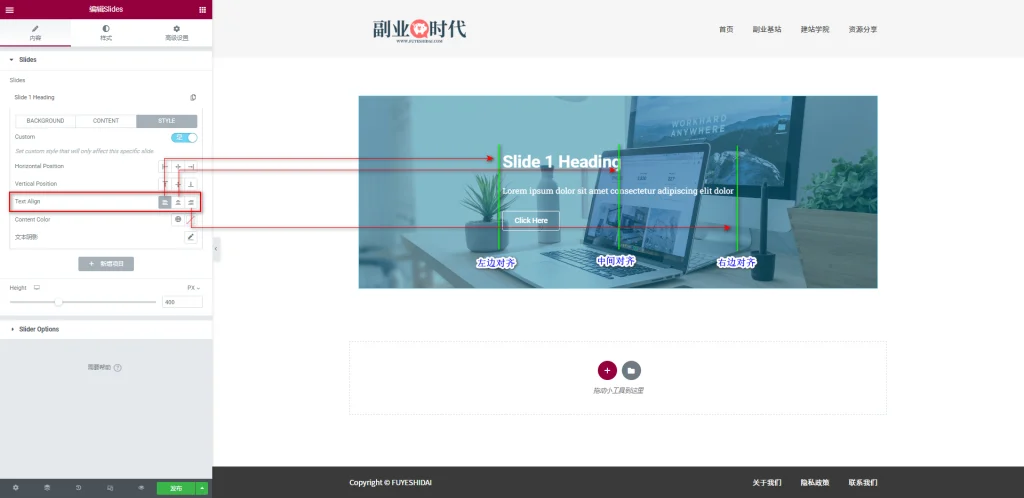
→ 文本对齐(Text Align)
文本对齐是将标题、说明、按钮向“左边”、“中间”、“右边”对齐的设置选项。
与水平位置不同,文本对齐只对齐文本,并不按照幻灯片的水平方向进行对齐。
默认为中间对齐。
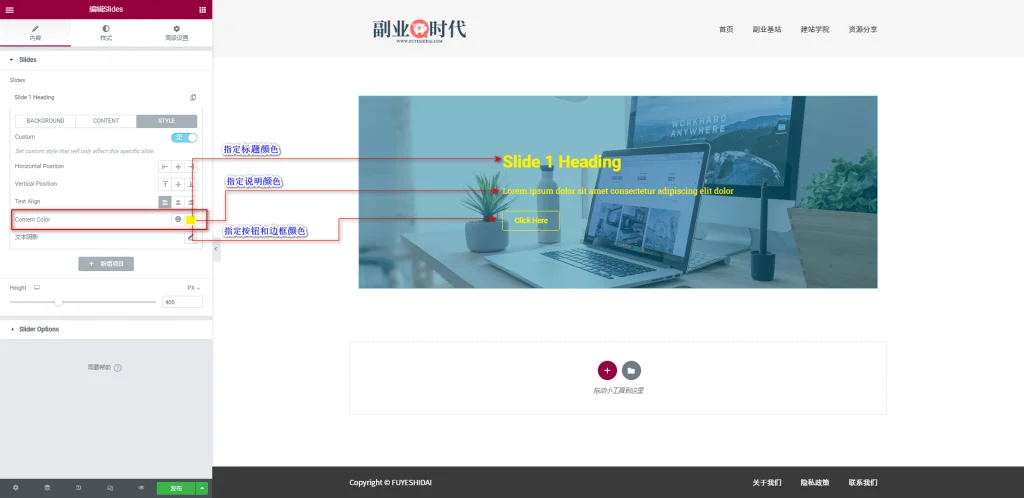
→ 内容颜色(Content Color)
内容颜色是选择和替换“标题”、“说明”、“按钮和边框”颜色的设置选项。
只需选择任意颜色,指定的颜色将反应到标题、说明、按钮和边框。
如果想要对标题、说明、按钮等单独设置颜色,只能在样式标签中进行设置。
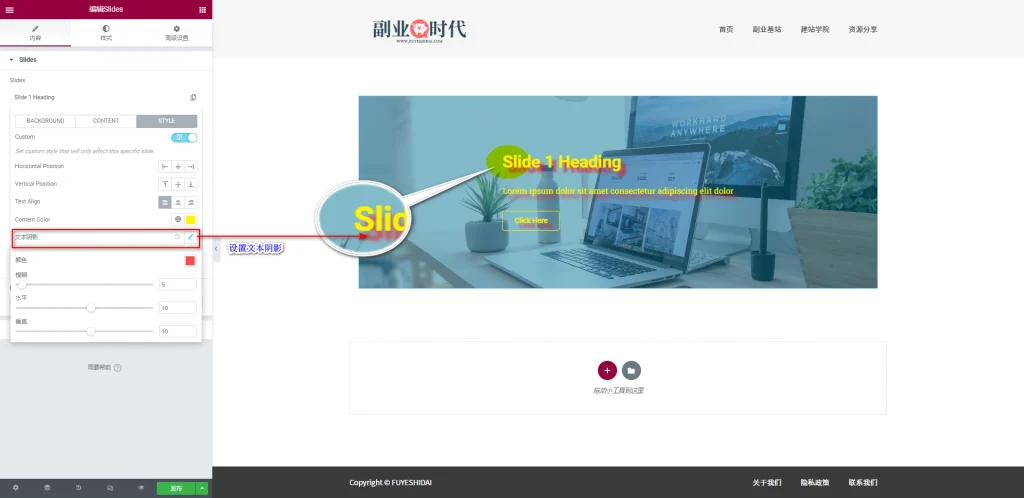
→ 文本阴影(文本阴影)
文本阴影是给“标题”、“说明”、“按钮文本”添加阴影效果的设置选项。
可以调整阴影的模糊度、水平移动方向、垂直移动方向来调整阴影的位置和模糊度。
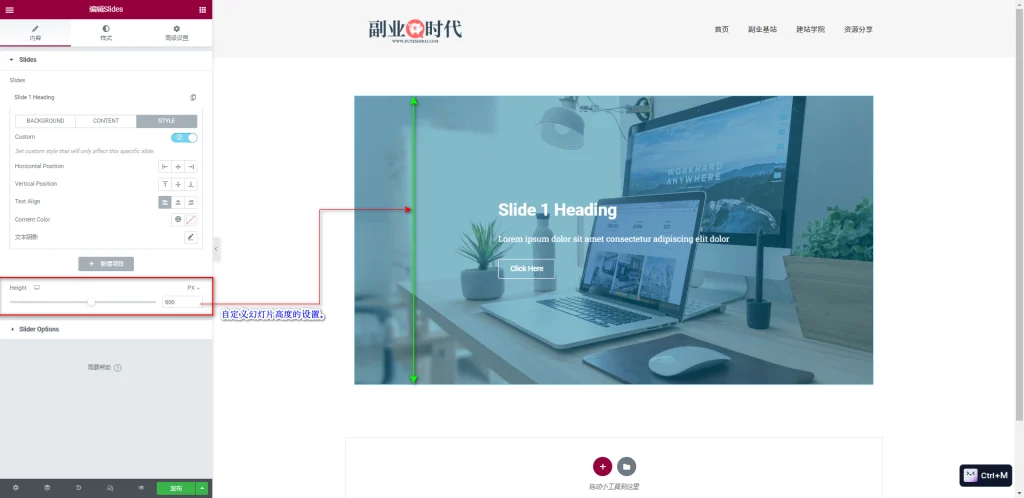
→ 高度(Height)
高度是设置幻灯片高度的选项。 可设置数值在100到1000之间的高度。默认高度是400。可以根据设计需要自定义设置高度。
1-2 Slide Options
Slide Options是一组用于控制幻灯片小工具的整体行为和外观的设置。它可以控制幻灯片的自动播放,动画效果,过渡效果,循环播放等。具体设置内容如下:
- Navigation(导航):开启或关闭导航控件。
- Autoplay(自动播放):启用或禁用幻灯片的自动播放功能。
- Pause on Hover(悬停暂停):当鼠标悬停在幻灯片上时,暂停自动播放。
- Pause on Interaction(交互暂停):当用户与幻灯片进行交互时,例如点击箭头或导航点时,暂停自动播放。
- Autoplay Speed(自动播放速度):控制幻灯片自动播放的速度,以毫秒为单位。
- Infinite Loop(无限循环):启用或禁用幻灯片的无限循环播放功能。
- Transition(过渡效果):选择幻灯片的过渡效果,例如滑动、淡入淡出等。
- Transition Speed(过渡速度):控制幻灯片过渡效果的速度,以毫秒为单位。
- Content Animation(内容动画):选择幻灯片标题,说明,按钮的动画效果,例如淡入、从左到右滑动等。
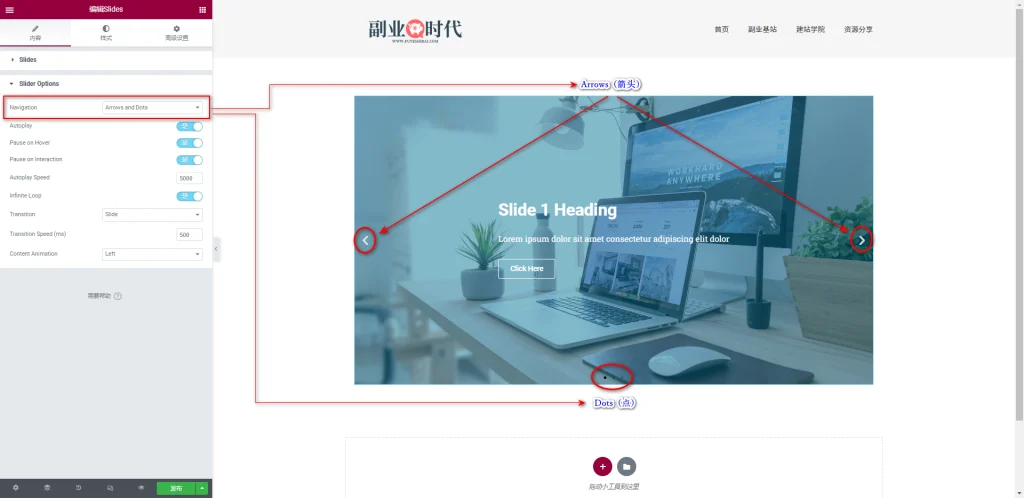
→ Navigation(导航)
导航是开启或关闭导航控件的设置选项。关于导航可选项如下:
- 箭头和点(Arrows and Dots):显示箭头和点(默认)
- 箭头(Arrows):只显示箭头
- 点(Dots):只显示点
- 无(None):箭头和点都不显示
→ Autoplay(自动播放)
自动播放是启用或禁用幻灯片的自动播放功能的设置选项。默认是启用。
如果想要手动点击导航来控制幻灯片的话,可以禁用此选项。
此外,启用自动播放时,会出现以下3个设置项:
- Pause on Hover(悬停暂停):当鼠标悬停在幻灯片上时,暂停自动播放。
- Pause on Interaction(交互暂停):当用户与幻灯片进行交互时,例如点击箭头或导航点时,暂停自动播放。
- Autoplay Speed(自动播放速度):控制幻灯片自动播放的速度,以毫秒为单位。1000毫秒等于1秒。
→ 无限循环(Infinite Loop)
无限循环是启用或禁用幻灯片的无限循环播放功能的设置选项。
- 启用无限循环:幻灯片将永久反复播放。(默认)
- 禁用无限循环:幻灯片只循环一次,到最后一个幻灯片时就停止播放。
→ Transition(过渡效果)
过渡效果是选择幻灯片图片过渡效果的设置选项。
- 滑动(Slide):图像以滑动方式过渡
- 淡入(Fade):图像以淡入方式过渡
→ Transition Speed(过渡速度)
过渡速度是指定幻灯片过渡效果速度的设置选项,以毫秒为单位。
1000毫秒就是1秒。所以默认数值500的话,过渡效果速度就是0.5秒。
→ Content Animation(内容动画)
内容动画是选择幻灯片标题,说明,按钮动画效果的设置选项。
可在以下预设中选择:
- None
- Down
- Up
- Right
- Left
- Zoom
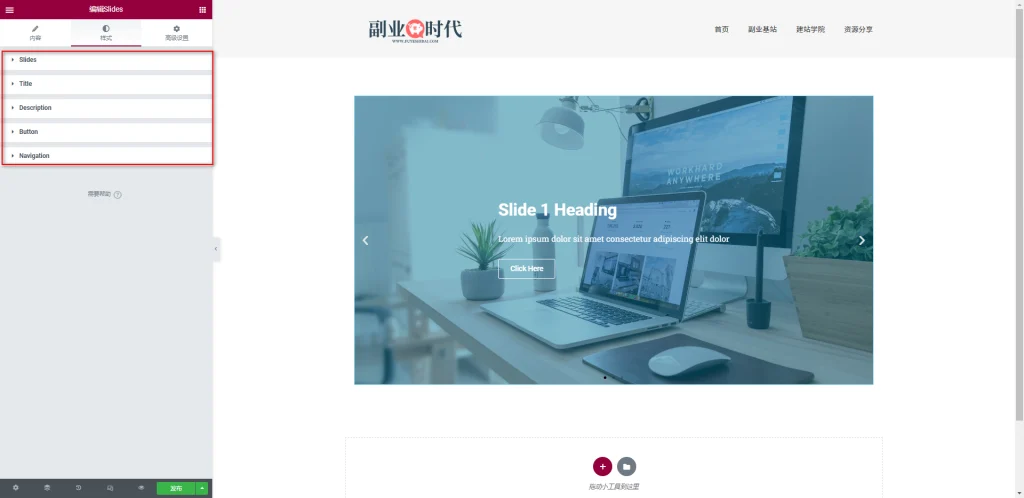
2. 幻灯片小工具的样式标签
幻灯片的样式标签包含以下设置项:
- 幻灯片(Slides)
- 标题(Title)
- 描述(Description)
- 按钮(Button)
- 导航(Navigation)
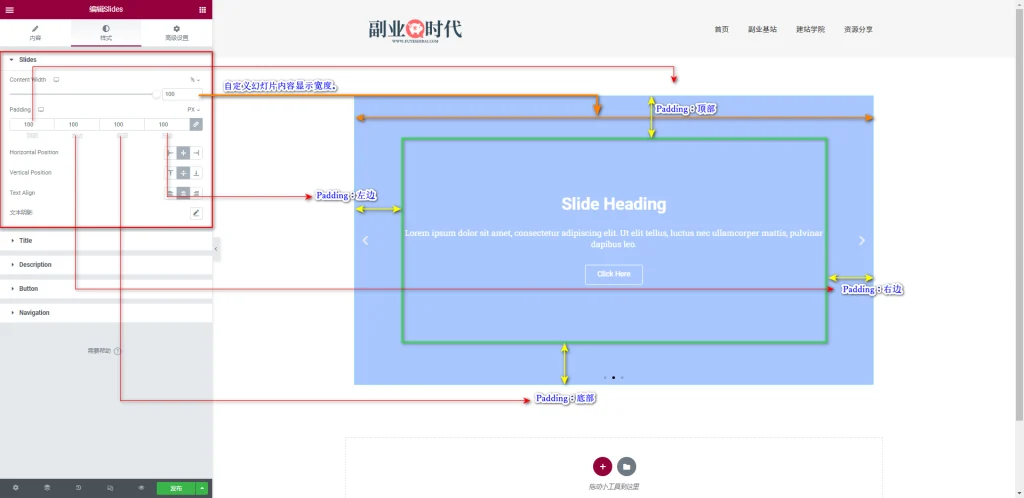
2-1 幻灯片(Slides)
幻灯片是自定义幻灯片外观样式的设置项,主要包含以下设置选项:
- Content Width(内容宽度):自定义幻灯片的内容宽度。可以使用像素值或百分比来设置内容宽度。
- Padding(内边距):控制幻灯片内部内容与边框之间的距离。数值越大间距也越大。
- Horizontal Position(水平位置):指定幻灯片内部内容的水平对齐位置。可以将内容放置在幻灯片的左边,中间,右边。
- Vertical Position(垂直位置):指定幻灯片内部内容的垂直位置。可以将内容放置在幻灯片顶部、中央或底部。
- Text Align(文本对齐):指定幻灯片内文本的对齐方式。可以将文本左边对齐、中间对齐或右边对齐。
- 文本阴影:自定义幻灯片内文本的阴影效果。
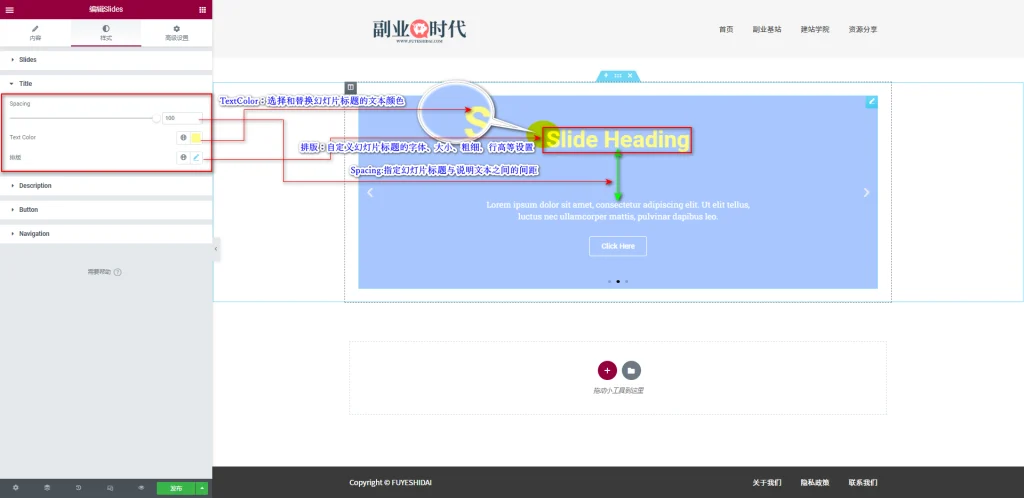
2-2 标题(Title)
标题允许您自定义标题文本的样式,颜色,以及与说明文本之间的间距。设置选项如下:
- Spacing(间距):设定幻灯片标题与说明文本之间的间距。
- TextColor(文本颜色):选择并替换幻灯片标题的文本颜色。
- 排版:自定义幻灯片标题的字体、大小、粗细,行高等。
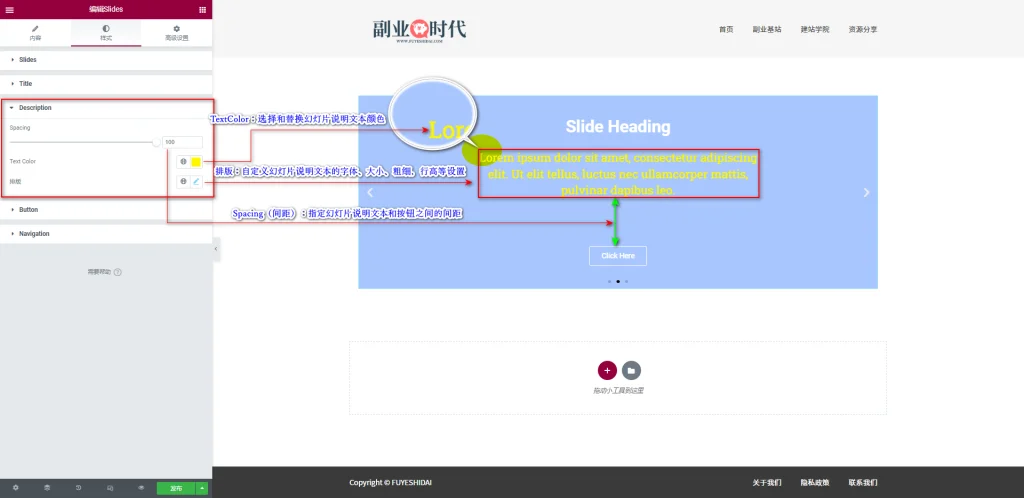
2-3 描述(Description)
描述允许您自定义说明文本的样式,颜色,以及与按钮间的间距。 设置选项如下:
- Spacing(间距):设定幻灯片说明文本与按钮之间的间距。
- TextColor(文本颜色):选择并替换幻灯片说明文本的颜色。
- 排版:自定义幻灯片说明文本的字体、大小、粗细,行高等。
关于文本排版和字体颜色的具体设置方法,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》
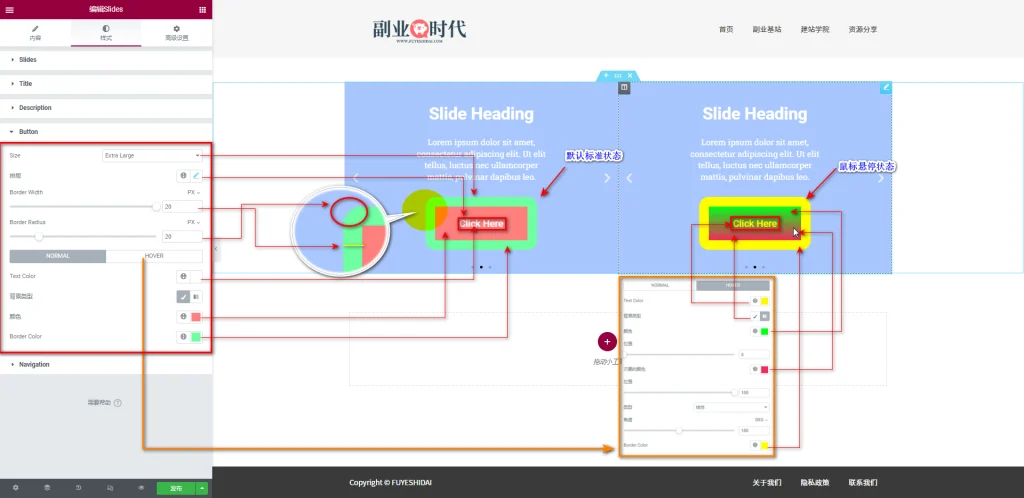
2-4 按钮(Button)
- 按钮允许您自定义按钮样式。设置选项如下:
- Size(大小):选择幻灯片按钮的预设大小。
- 排版:自定义幻灯片按钮的字体、大小、粗细,行高等。
- BorderWidth(边框宽度):设定幻灯片按钮的边框宽度。
- Border Radius(边框半径):设定幻灯片按钮的圆角半径大小。
- TextColor(文本颜色):选择并替换幻灯片按钮的文本颜色。
- 背景类型:选择幻灯片按钮的背景类型。可以选择经典背景或渐变背景。
- 颜色(Color):选择并替换幻灯片按钮的背景颜色。若选择渐变背景,则需要设定主次两个背景颜色。
- BorderColor(边框颜色):选择并替换幻灯片按钮的边框颜色。
关于按钮的详细设置,可以参考《Elementor 基础教程 – 按钮小工具的设置和使用方法》
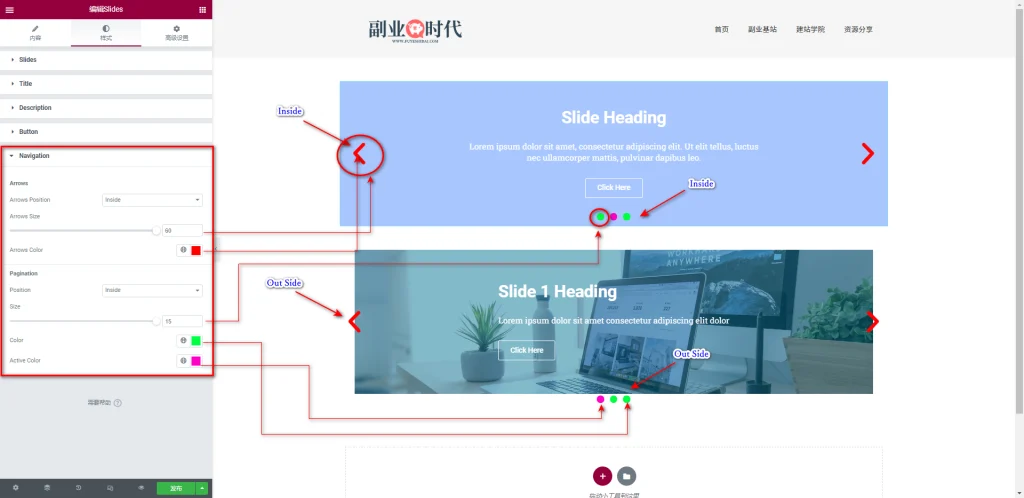
2-5 导航(Navigation)
- 导航允许您自定义导航样式。设置选项如下:
- Arrows Position(箭头位置):选择幻灯片导航箭头的位置。可以选择内侧或外侧。
- Arrows Size(箭头大小):设定幻灯片箭头的大小。
- Arrows Color(箭头颜色):选择并替换幻灯片箭头的颜色。
- Position(位置):设定幻灯片导航点的位置。可以选择内侧或外侧。
- Size(大小):设定幻灯片导航点的大小。
- Color(颜色):选择并替换幻灯片导航点的颜色。
- Active Color(当前幻灯片导航点的颜色):选择并替换当前幻灯片导航点的颜色。
3. Slides小工具的高级设置
高级设置是所有小工具通用的设置项,具体的功能设置和使用方法,可参阅《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Slides小工具的功能和使用方法的说明。希望本篇内容能对您使用Elementor有所帮助。