Elementor Reviews 小工具是用于展示用户评论和评分的工具。
使用这个工具,你不仅可以添加评价用户的姓名、头像、评论内容、客户评价等信息。
还可以高度自定义文字、背景、边框等设计元素,以符合不同的网站主题和样式。
Reviews小工具适用于餐厅、酒店、电商网站、服务类网站等。
Elementor Review 小工具
Reviews 小工具和 Testimonial Carousel 小工具的设置内容基本一致。因此,本教程将主要解释与Testimonial Carousel小工具不同的部分。
Reviews小工具和Testimonial Carousel小工具的主要区别有以下三点:
- 可以链接社交账号
- 可以设置星级评级
- 部分样式布局
关于上述不同设置内容以外的说明,请参考《Elementor 专业教程 – Testimonial Carousel小工具的设置和使用方法》。
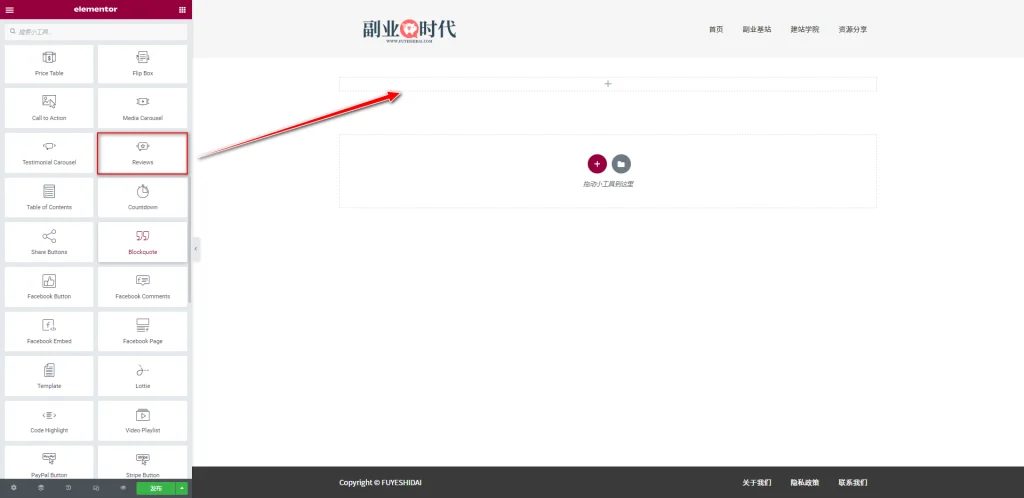
首先,将Reviews小工具拖放到编辑栏中,如下图所示。
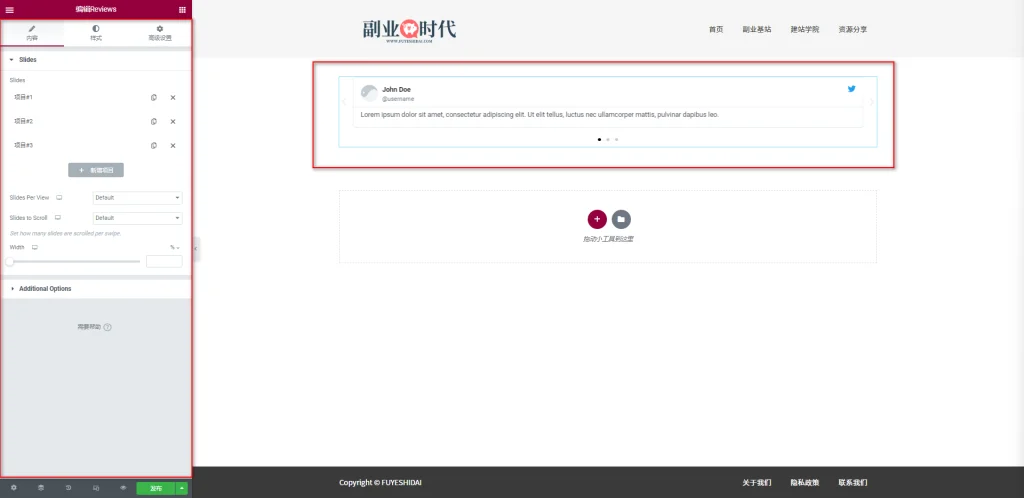
拖放小工具到编辑栏后,你会看到如下画面。
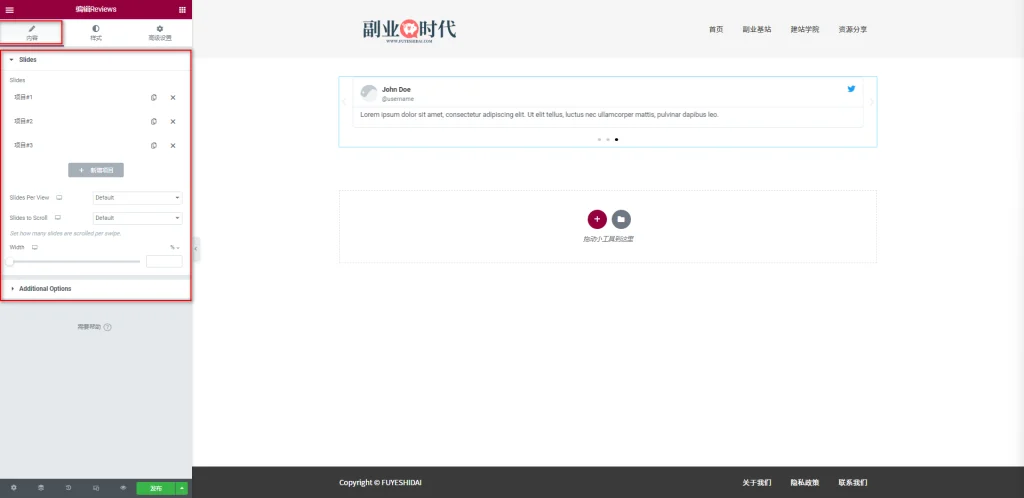
1. Reviews小工具的内容标签
Reviews小工具的内容标签主要包括“Slides”和“Additional Options”。
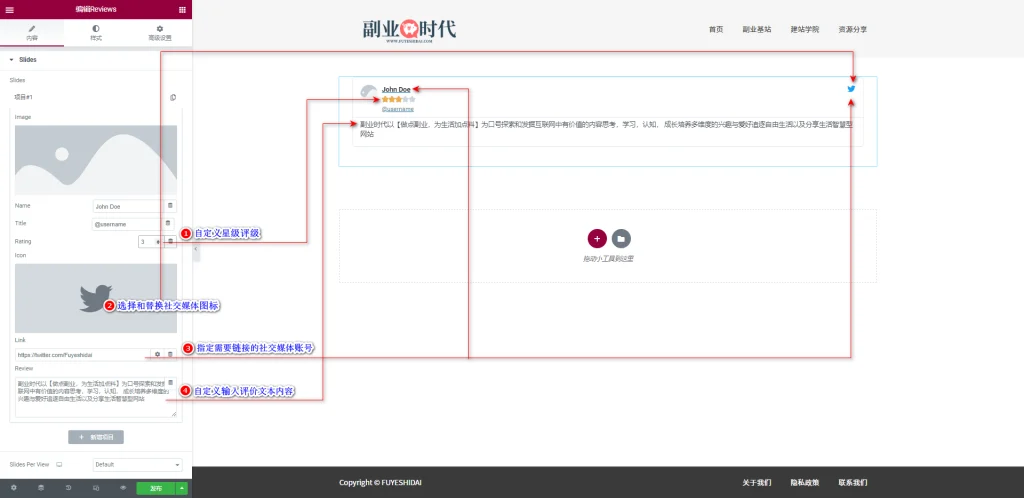
在内容标签中,与Testimonial Carousel不同的内容是项目内的社交图标和评级部分。
1-1 Rating
“Rating”是自定义星级评级的设置选项。
你可以设置0到5之间的数值,根据输入的数值显示星级图标。
1-2 Icon
这里的“Icon”是指社交媒体图标。默认是Twitter的图标,但是你可以将其更改为其他社交媒体的图标。
关于更换图标以及上传图标的详细说明,请参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
1-3 Link
“Link”是指定需要链接的社交媒体账号链接。你可以自定义输入社交媒体链接。
设置的链接将自动应用到用户名称和社交图标中。
用户只需点击社交图标或名称即可跳转到社交媒体页面。
1-4 Review
“Review”是自定义评价文本内容的设置选项。你可以自定义输入评价内容文本。
添加的评价文本将显示在Reviews Box内。
2. Reviews小工具的样式标签
样式标签中与Testimonial Carousel不同的设置项如下:
- Slides Background Color
- Slides Separator
- Icon
- Rating
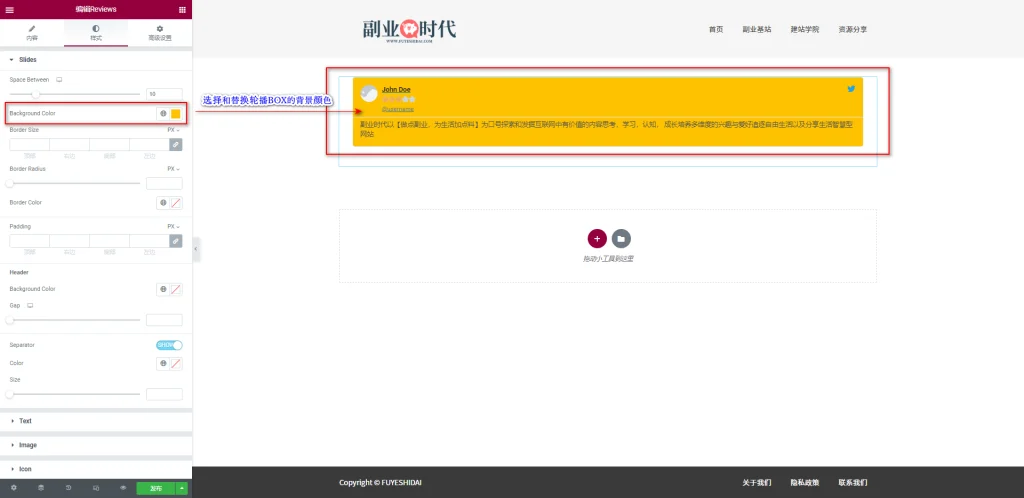
2-1 Slides Background Color
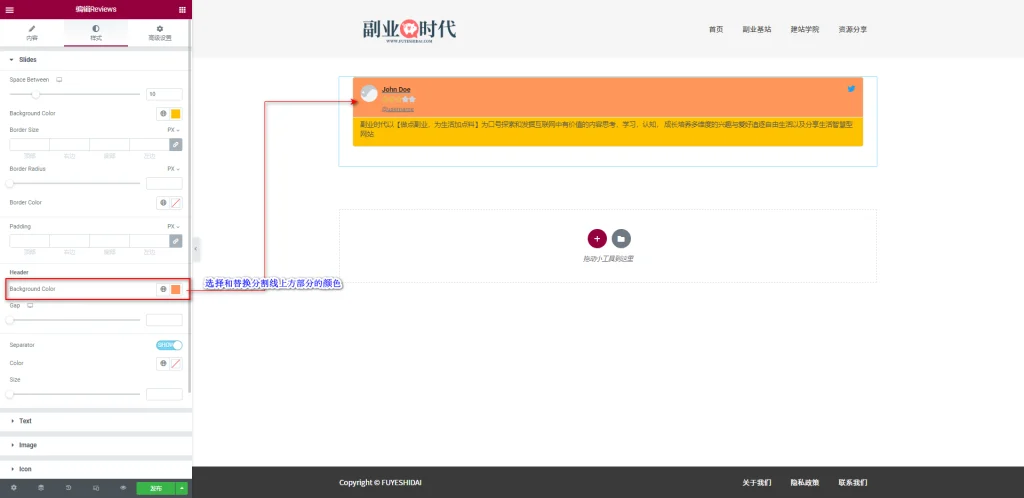
“Slides Background Color”是一个可以选择和更换评价轮播Box的背景颜色的设置选项。这个选项与Testimonial Carousel的背景颜色设置是一样的。不同之处请参考下图。
在图中的”Header背景设置”选项中输入任意颜色,就可以更换轮播Box分割线以上部分的颜色。
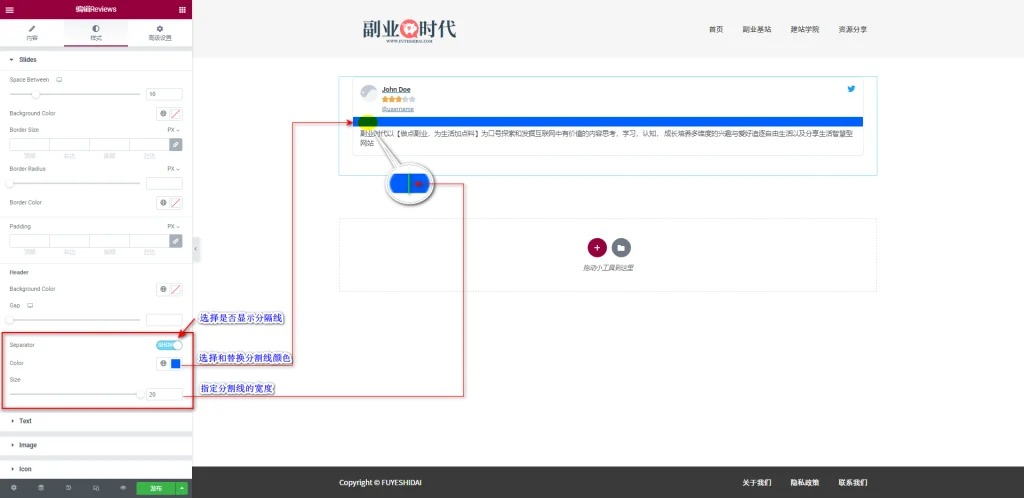
2-2 Slides Separator
“Slides Separator”是一个可以选择显示或关闭分割线,并自定义分割线颜色和宽度的设置选项。默认情况下,分割线是显示的。
选择显示分割线时,下方会出现以下两个设置选项。
- Color:选择和更换分割线颜色
- Size:指定分割线的宽度
关于分割线的详细设置说明,请参考《Elementor 基础教程 – 分割线小工具的设置和使用方法》。
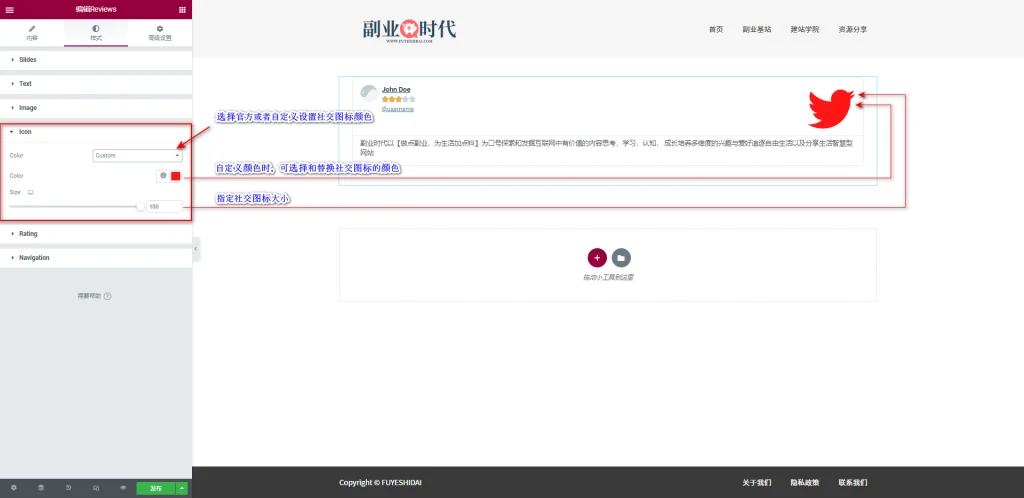
2-3 Icon
“Icon”是一个可以自定义社交图标样式的设置选项。包含以下设置选项。
→ Color
这个选项可以在官方和自定义设置社交图标颜色中选择。
选择“Official”即官方颜色时,图标的颜色会根据官方原有的颜色显示。
选择“Custom”即自定义设置时,可以使用下方的颜色选择器或全局颜色选择或更换现有的官方颜色。
→ Size
“Size”是一个可以指定社交图标大小的设置选项。可以设置0到100之间的数值。数值越大图标也越大。默认数值是15。
2-4 Rating
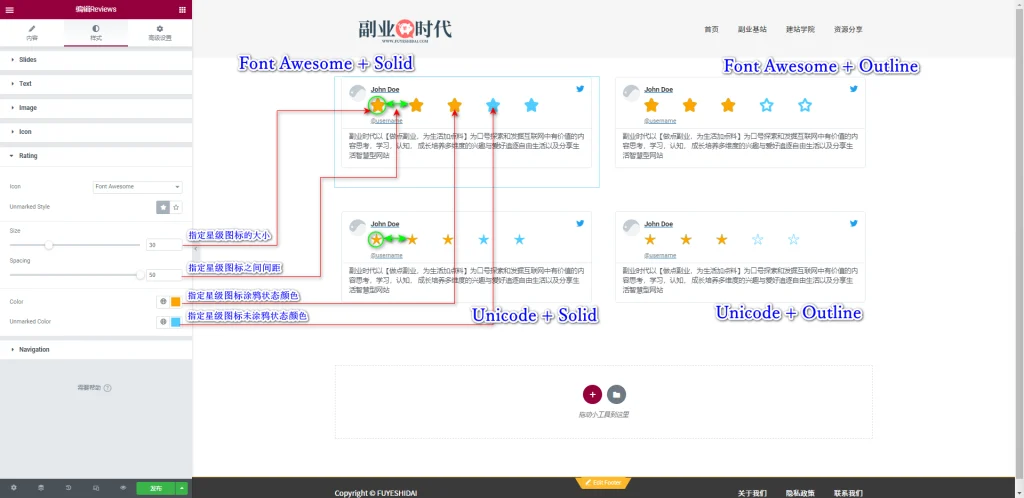
“Rating”是一个可以自定义星级图标外观样式的设置项。包含以下设置选项:
→ Icon
“Icon”是一个可以指定星标图形样式的设置选项。可以在“Font Awesome”和“Unicode”中选择。
- Font Awesome:星标图形相对饱满
- Unicode:星标图形相对干练
- Unmarked Style
“Unmarked Style”是一个可以指定未涂鸦星标图形样式的设置选项。可以在“Solid”和“Outline”中选择。
- Solid:选择Solid时未涂鸦的星标图形被指定的颜色填充
- Outline:选择Outline时未涂鸦的星标图形以轮廓线形式显示
结合”Icon”和”Unmarked Style”,可以制作出不同的星标图形效果。
→ Size
“Size”是一个可以指定星标图形大小的设置选项。可以设置0到100之间的数值。数值越大,星标图形也就越大。
→ Spacing
“Spacing”是一个可以指定星标图形之间间距的设置选项。可以设置0到50之间的数值。数值越大,星标图形之间的间距也会越大。
→ Color
“Color”是一个可以选择和更换已涂鸦星标图形颜色的设置选项。可以自定义选择和更换颜色。
→ Unmarked Color
“Unmarked Color”是一个可以选择和更换未涂鸦星标图形颜色的设置选项。可以自定义选择和更换颜色。
3. Review小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是”Review”小工具和”Testimonial Carousel”小工具的不同设置项的说明。
希望本篇内容能对您使用Elementor有所帮助。