Elementor Query是Elementor专业版中Posts和portfolio小工具的动态设置功能。
使用Query可以调取数据库中的数据并进行自定义筛选,显示特定的内容,如文章,页面,分类,标签等。Query功能在创建动态网站时非常有用,只需设置一次,就可以轻松创建动态显示内容。
本篇教程将说明Elementor Query小工具的功能设置和使用方法。
为了方便理解,本篇文章将使用Posts小工具的Query设置来进行说明。
Elementor Query
Posts小工具中的Query是自定义筛选显示内容以及显示方式的设置项。
Query的主要设置选项如下:
- Source
- Include Exclude
- Avoid Duplicates
- Offset
- Date
- Order By
- Ignore Sticky Posts
- Query ID
1. Source
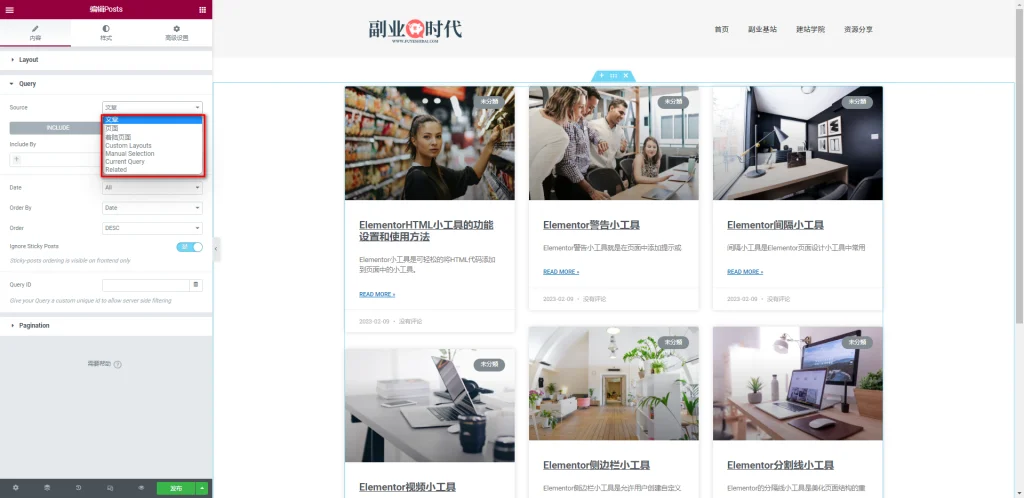
Source是获取显示内容来源的设置选项,可在以下7种选项中选择。
- 文章:制作的文章
- 页面:制作的固定页面
- 着陆页面:制作的着陆页面
- Custom Layouts:自定义布局一览
- Manual Selection:自定义选择
- Current Query:特定的Query ID
- Related:相关的内容
为了方便说明和理解,本篇内容主要以来源文章进行说明。
2. Include Exclude
Include Exclude是包含或排除特定内容的设置选项。
在Source中选择内容来源后(默认选文章),可在Include Exclude中对来源内容进行包含或者排除的设置。
2-1 Include
Include是来源内容中包含特定内容的设置选项。
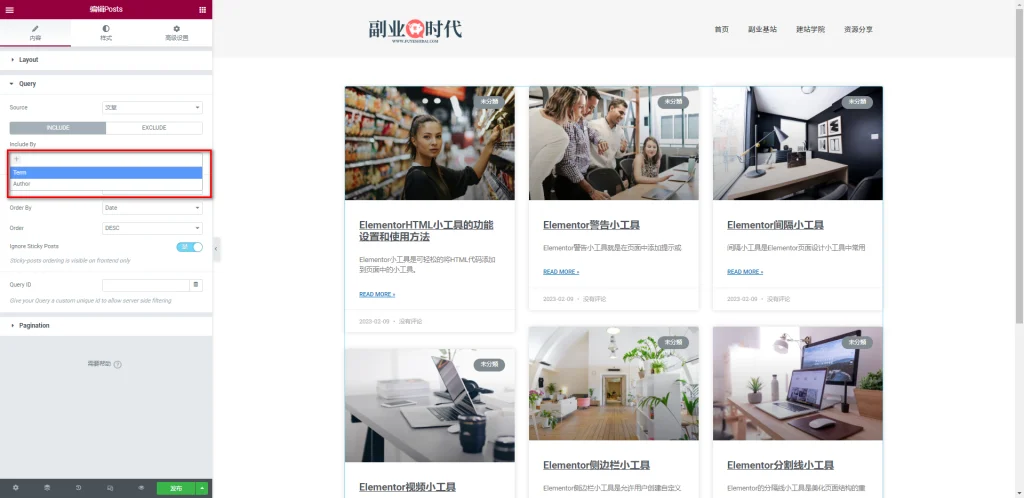
在Include下方有个“Include By”选项框,点击下方“+”号就会弹出以下2个选项。
- Term:分类或者标签
- Author:作者
2-1-1 Include Term
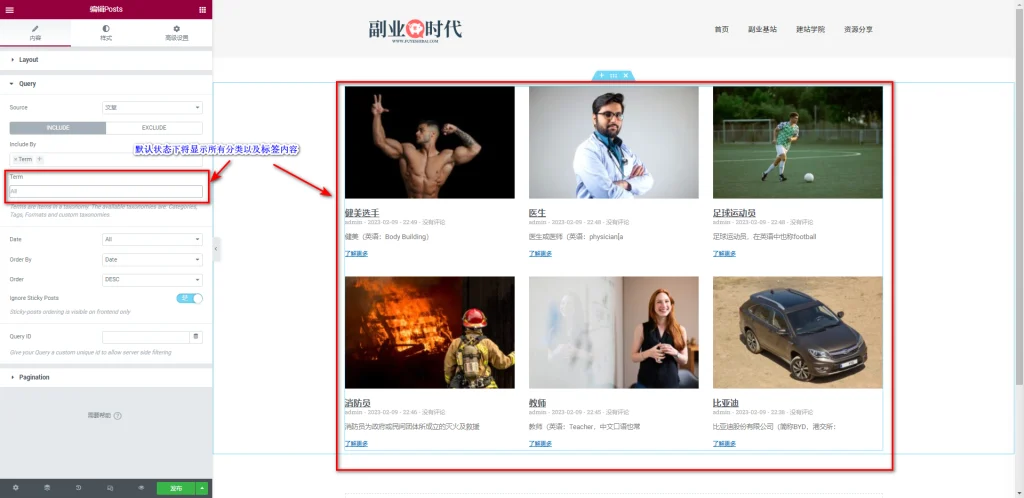
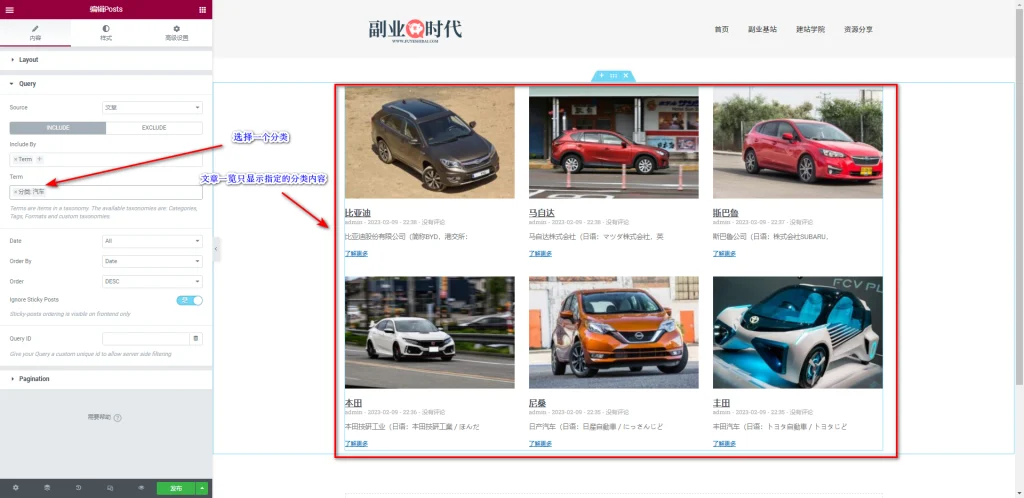
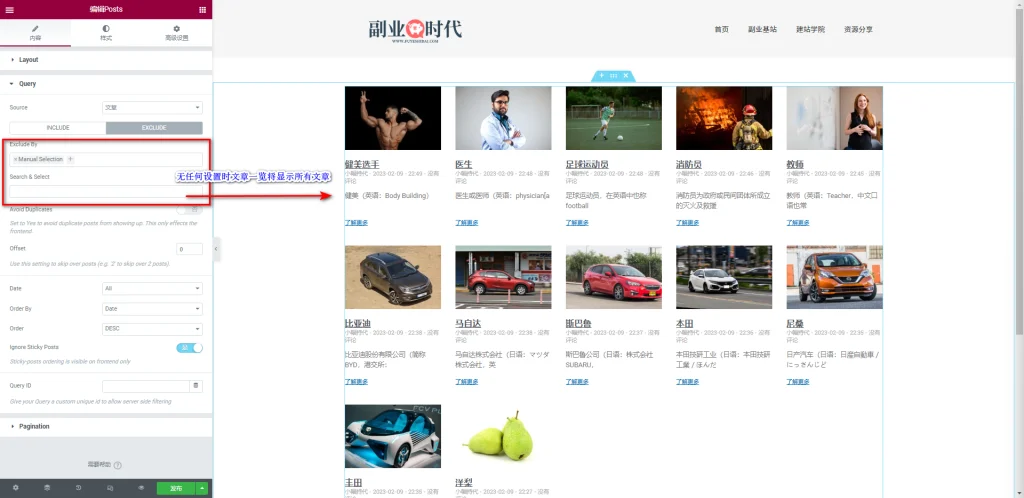
选择“Term”时,Include By文字的下方选择栏内会出现“×Term”内容,并且在其下方也会出现“Term”的输入框。在Term输入框中如果没有输入任何内容的话,Posts小工具一览中将显示,《来源文章》+《文章分类》的所有文章内容。
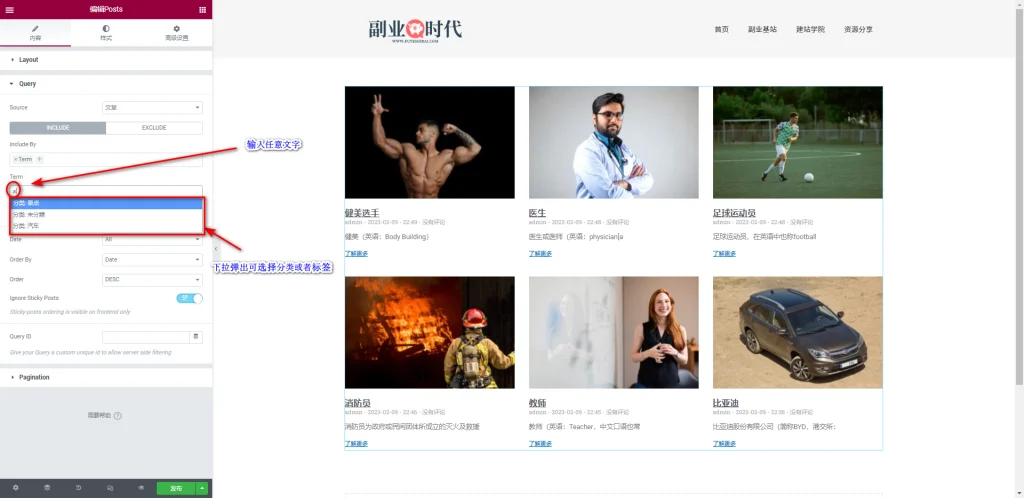
如果您希望显示“特定分类”或“含特定标签”的文章内容,可以点击“Term”下方的输入框,在输入框中键入任意文字,就会出现一个下拉菜单列出可选的分类或标签,如下图所示:
如果您已经对文章进行了分类和标签的设置,可以直接在“Term”下方的输入框中输入所需的分类或标签,如下图所示:
上图中选择的分类是“汽车”,因此在Posts一览中只会显示归档到汽车分类的文章。
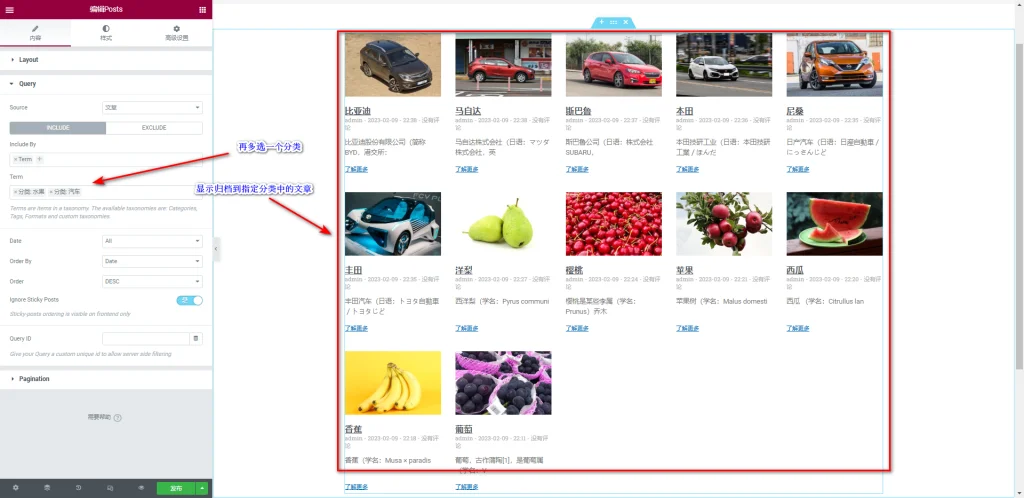
除了汽车,您还可以添加其他分类。例如,在”汽车”分类后添加”水果”分类,只需在”汽车”后输入”水果”,然后从弹出的下拉菜单中选择”分类:水果”,如下图所示:
2-1-2 Include Author
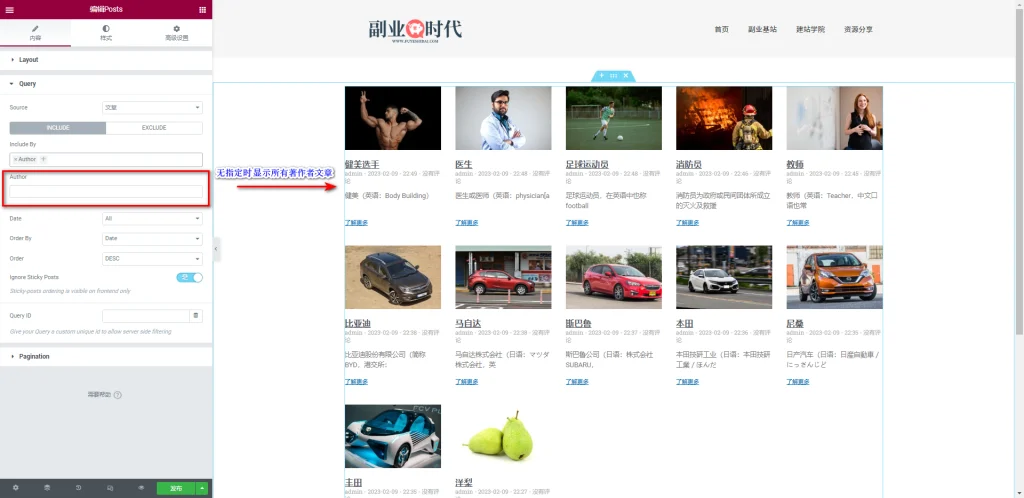
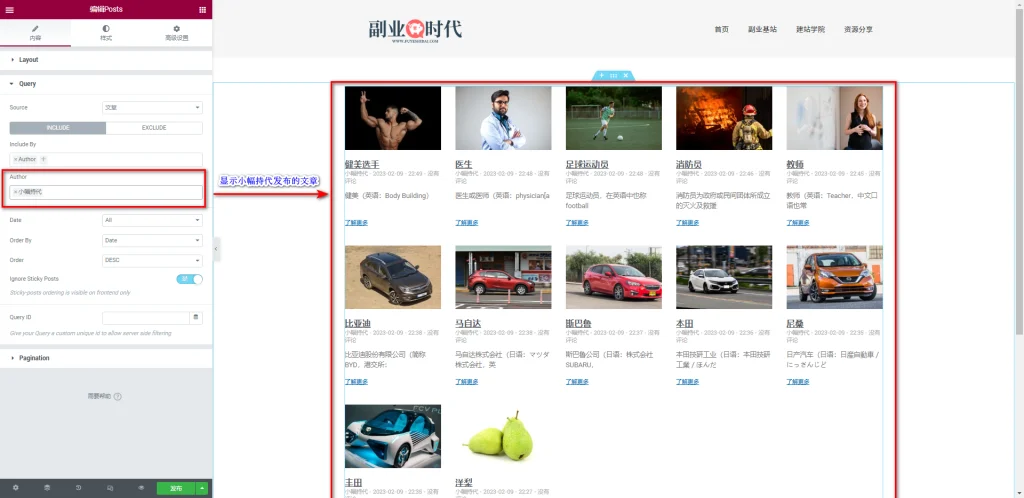
当选择“Author”时,Include By文字下方的选择栏将显示”×Author”内容,同时也会出现“Author”的输入框。如果在Author输入框中没有输入任何内容,Posts小工具一览将显示《来源文章》+《作者》的所有文章内容。
如果您的网站只有您自己发布文章,那么可以忽略这个设置。
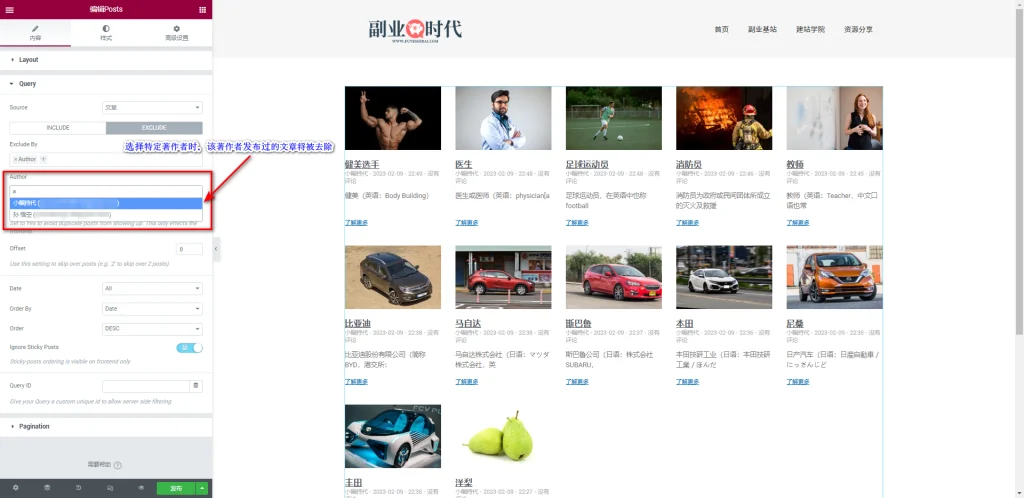
但是,如果有多名文章发布者,而您希望展示特定作者的文章时,选择特定的作者,Posts小工具的文章一览将显示该作者发布的文章。
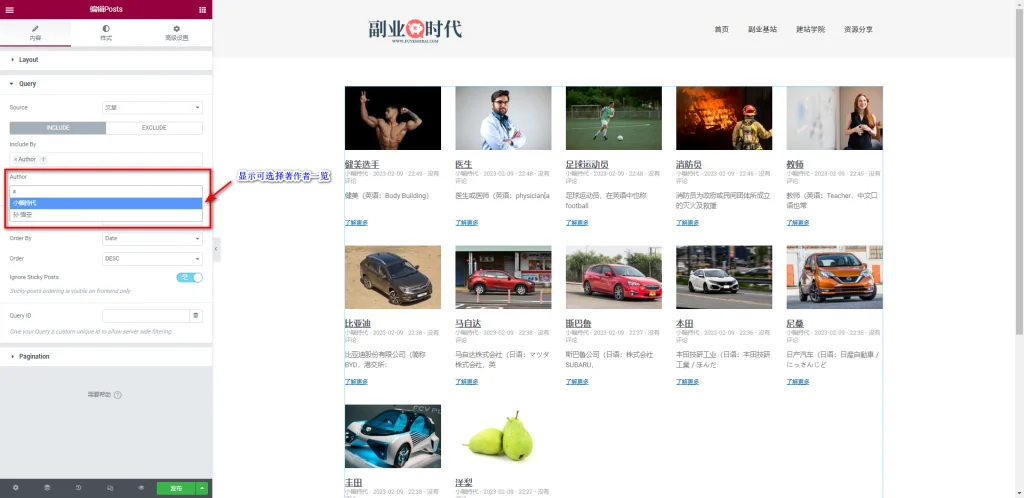
上图中示例网站有两位文章发布者,一位是“小幅持代”,另一位是“孙悟空”。选择“小幅持代”时,Posts一览将显示小幅持代发布过的文章。
因此,如果希望在Posts小工具中显示特定发布者的文章,可以使用Include Author进行筛选。
2-2 Exclude(排除)
如果说Include是包含,那么Exclude则是排除的设置选项。
点击Exclude,然后点击Exclude By下方的“+”号,将会出现以下四个选项:
- Current Post
- Manual Selection
- Term
- Author
2-2-1 Current Post
Current Post是用于在页面中排除相同内容的设置选项。
要掌握Current Post的使用方法,首先需要了解Current Post的使用场景。
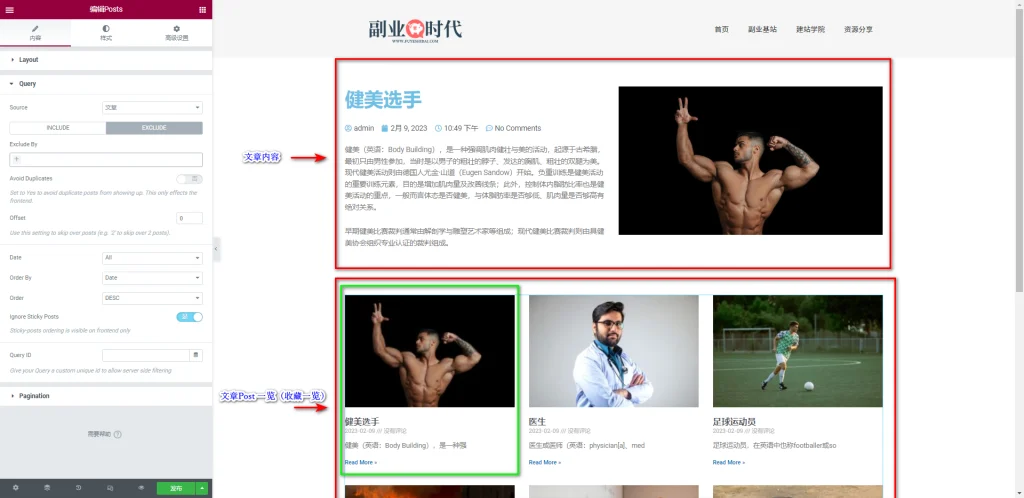
在上图中,上方红框内显示的是已发布的一篇文章内容,而下方红框显示的是Posts文章列表(归档收藏列表)。
如果在Query中不设置任何内容,那么页面中将会同时显示“健美选手文章内容”和“健美选手归档内容”。这就意味着在同一个页面中会有两篇相同的文章。
如果一个页面中有两篇相同的文章,那么看起来可能有些奇怪。
如果想要去掉页面中的相同内容,只需设置Current Post即可。
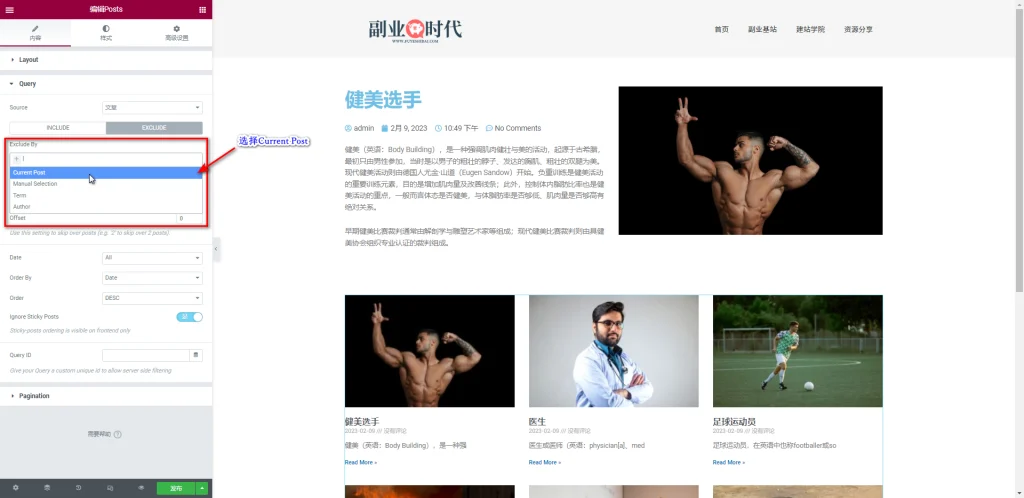
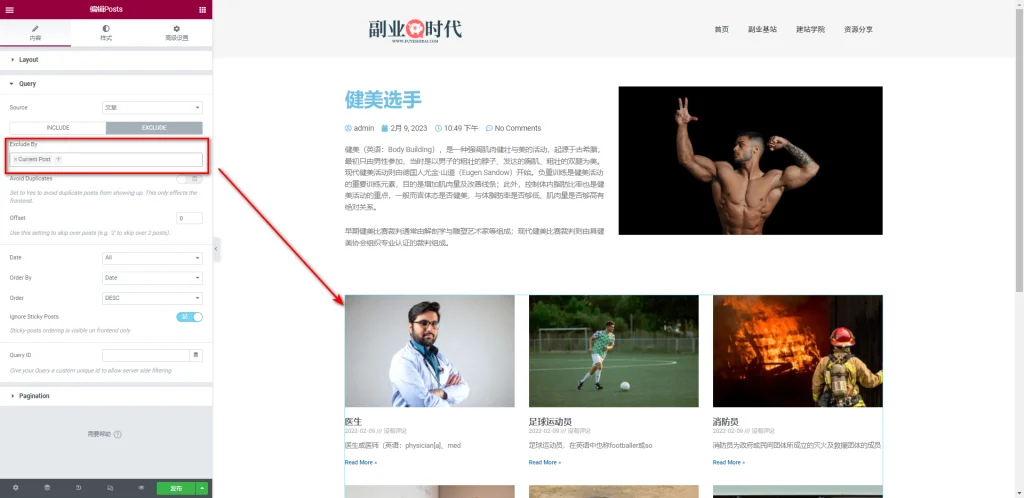
点击Exclude By下方的“+”号按钮,在弹出的选项中选择Current Post,那么下方文章列表中的“健美选手”文章就会被移除,如下图所示:
也就是说,通过将《Exclude》和《Current Post》组合使用,就可以从当前页面中去除相同的内容。
2-2-2 Manual Selection
Manual Selection是用于手动选择不希望显示内容的设置选项。
在Exclude By下方点击“+”号按钮并选择Manual Selection后,在下方弹出的“Search & Select”输入框中输入任意文字,就会显示可选的内容。下拉备选内容不仅包括文章,还有固定页面以及其他内容。
只需输入需要隐藏的文章名称或者在备选选项中选择,就可以隐藏特定的内容。
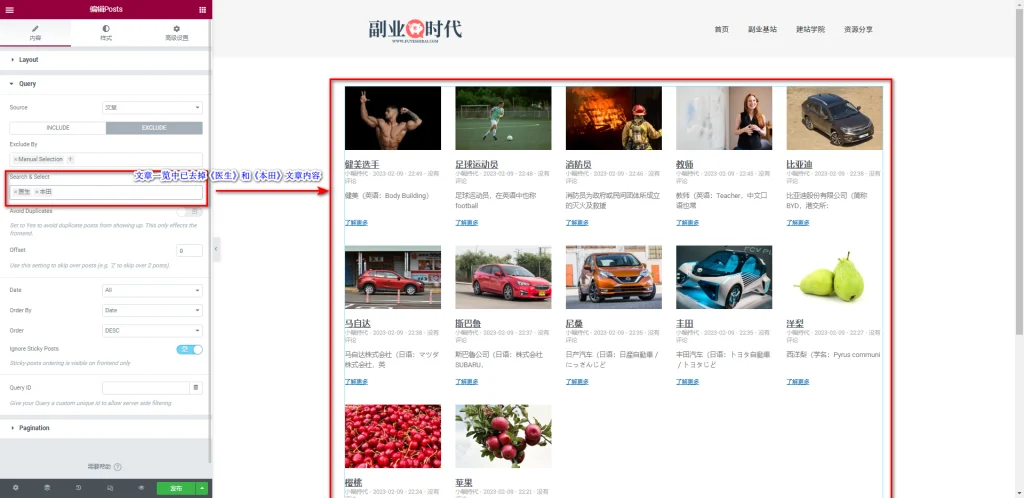
例如:在上图文章列表中,如果不希望显示“医生”和“本田”文章时,可以在“Search & Select”输入框中输入特定的名称,如下图所示:
选择后,“医生”和“本田”文章的内容就从Posts列表中移除了。
因此,使用Manual Selection可以轻松地去除任何不希望显示的特定内容。
2-2-3 Exclude Term
如果Include的Term是包含分类,那么Exclude的Term就是移除分类。
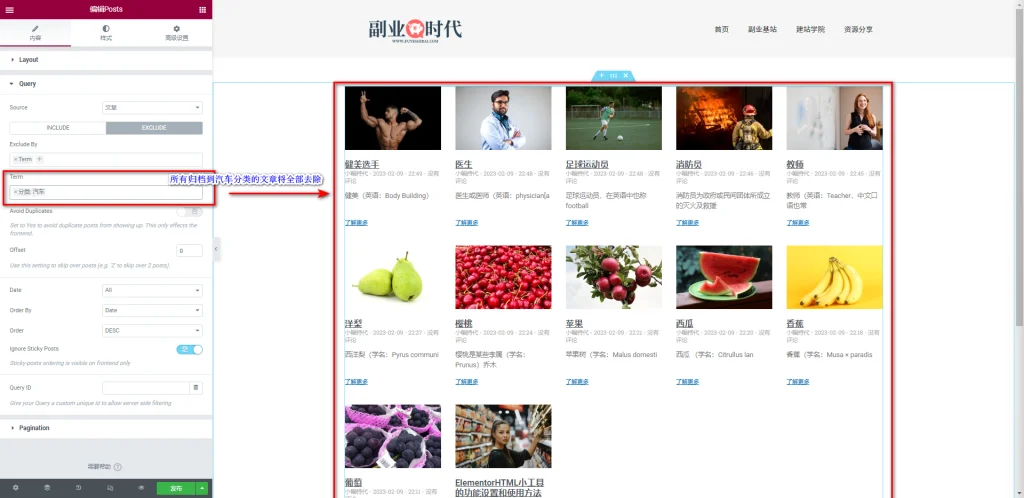
举例:如果在文章列表中不希望显示“分类:汽车”文章内容,只需在项输入框中输入“汽车”,然后在下拉选项中选择“Term:汽车”即可。如下图所示。
2-2-4 Exclude Author
如果Include的Author是包含作者,那么Exclude的Author就是移除作者。
选择特定的作者后,被选作者发布的内容将不会显示在文章列表中。
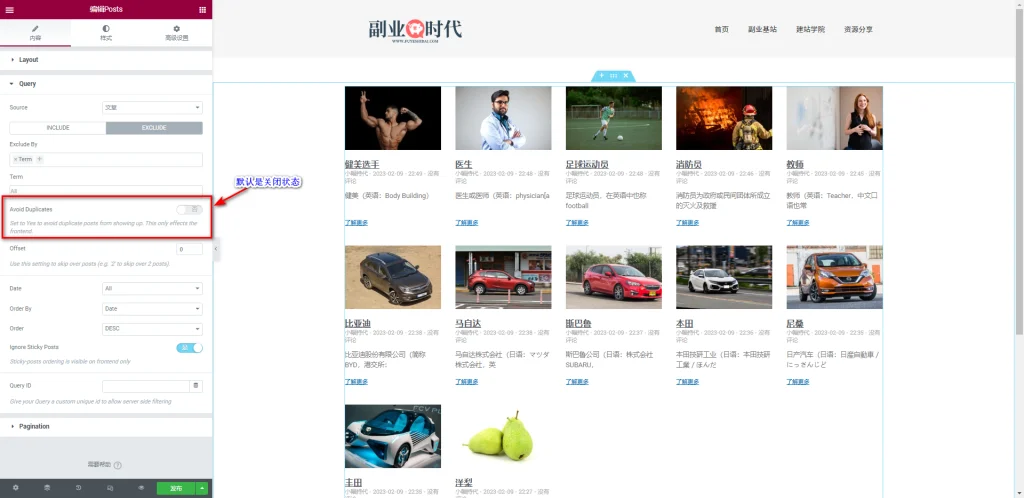
3. Avoid Duplicates
避免重复功能简单来说就是避免内容重复。
如果在一个页面中希望使用多个文章小工具,可以开启避免重复功能。
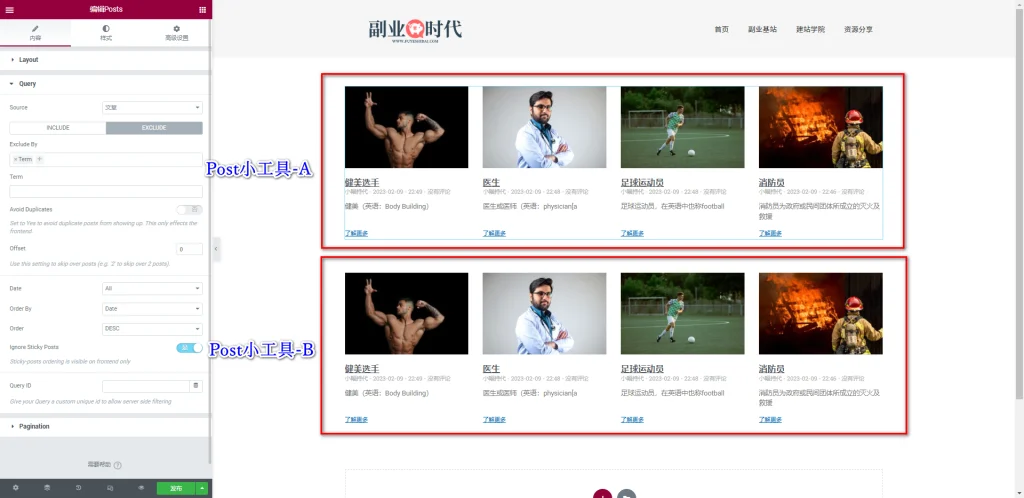
在上图中,一个页面设置了两个文章小工具。
上方红框内的文章小工具我们叫它A,下方红框内的文章小工具我们叫它B。目前,A和B的避免重复功能都是关闭的。因此,A和B的内容是相同的。
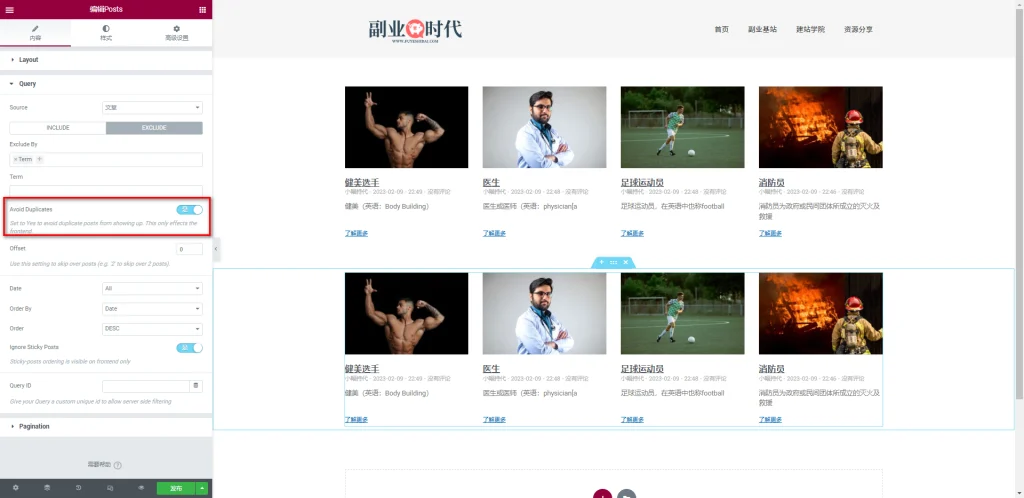
接下来,我们开启A和B的避免重复功能,看编辑界面是否会发生去重效果。如下图。
上图中,开启void Duplicates功能后,编辑页面似乎没有什么变化。
别慌。。。
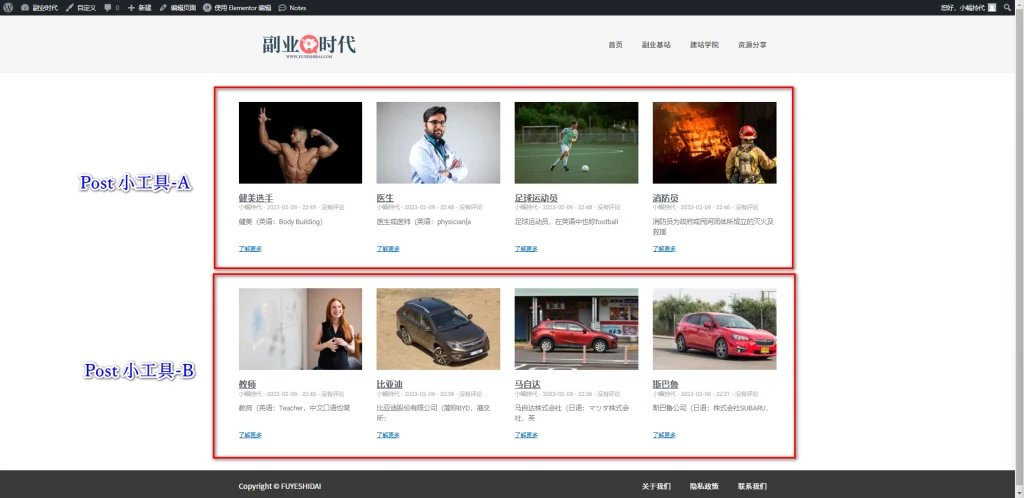
事实上,Avoid Duplicates功能开启后,并不会在编辑页面中显示效果,而是在预览页面中。如下图。
上图中,B的内容已经发生了改变。
因此,当使用多个文章小工具时,可以开启避免重复功能,避免同一内容在同一页面中重复出现。
反之,如果一个页面只使用一个文章小工具,就无需开启避免重复功能。
※提示:有时在Elementor编辑页面内设置某项内容后,如果编辑页面没有发生任何变化,可以在预览页面中确认调整效果。
4. Offset
Offset是根据输入的数值,从文章列表中删除对应数量的靠前文章的设置选项。
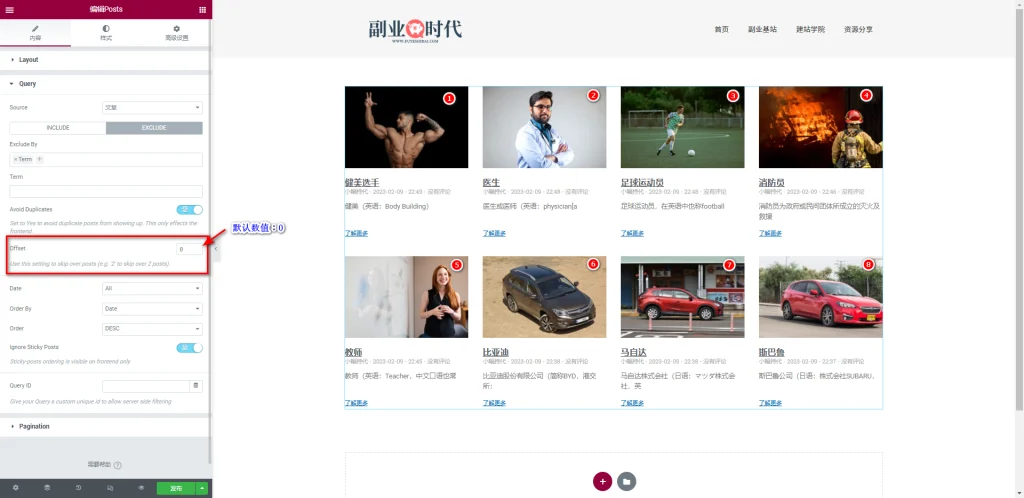
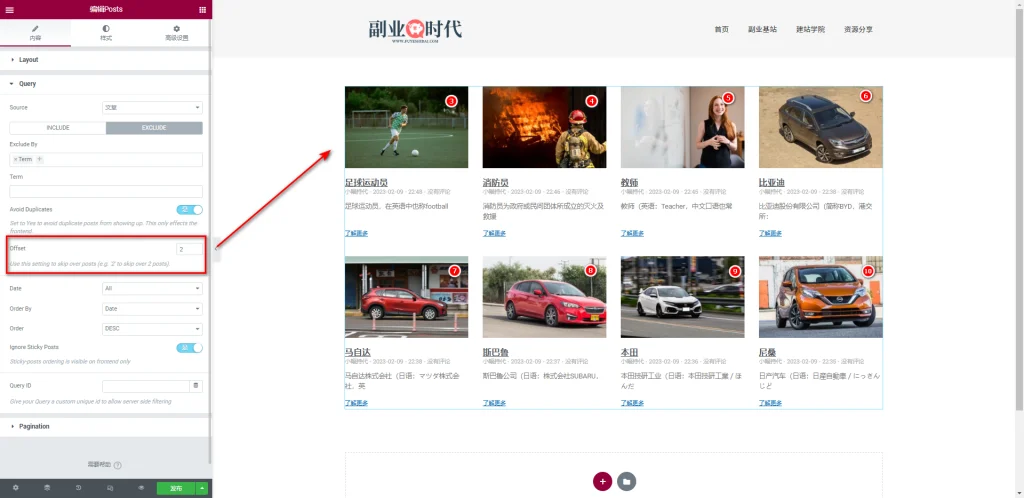
上图中可以看到8篇文章内容。如果在偏移量输入框中输入数值2,那么将移除Posts一栏中靠前的2篇文章。如下图。
从上图中可以看到“健美选手”和“医生”两篇文章已被移除。
4-1 Source页面
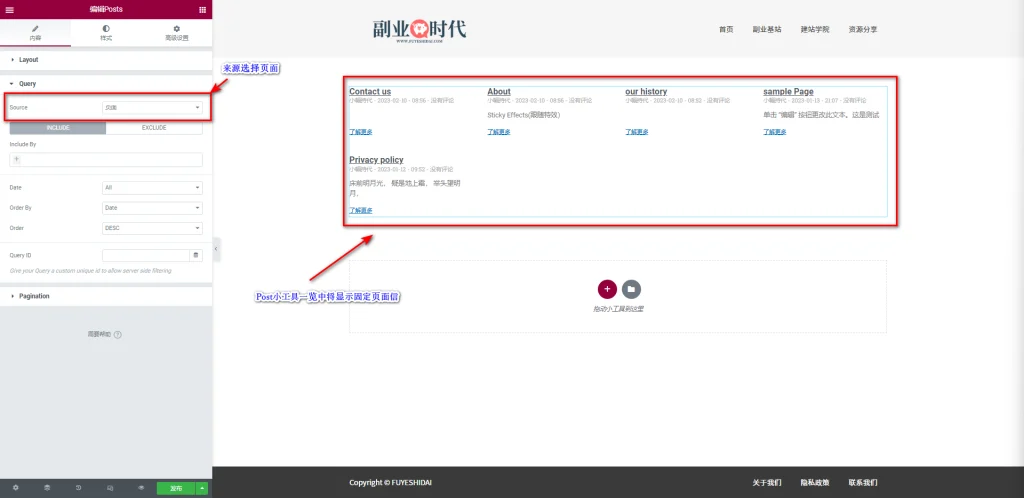
当选择Source为“页面”时,如上图所示,Posts小工具中将显示固定页面一览信息。
页面的Include和Exclude,以及Avoid Duplicates,Offset的设置与文章相同。可参考文章说明。
4-2 Source 着陆页面
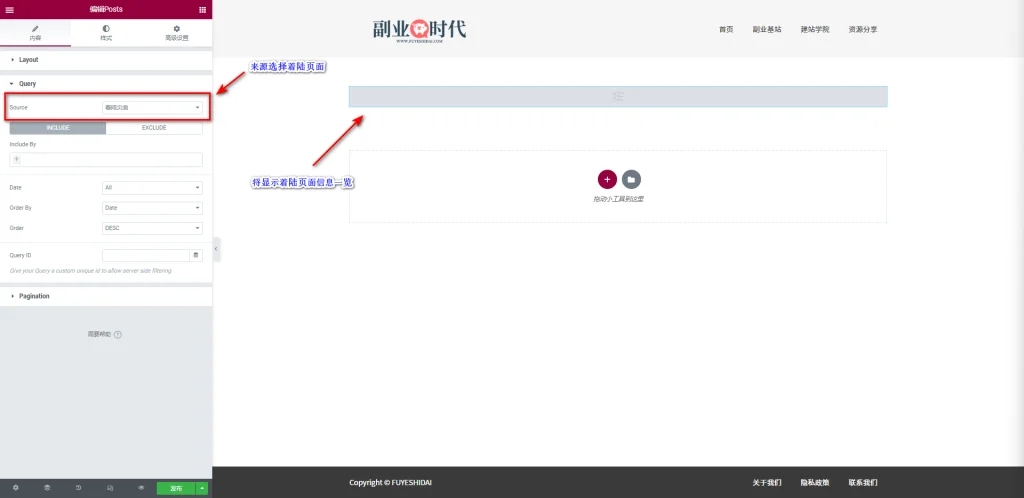
当选择Source 为“着陆页面”时,如果您已制作了着陆页面内容,Posts小工具中将显示“着陆页面”内容一览信息。
着陆页面的Include和Exclude,以及Avoid Duplicates,Offset的设置与文章相同。可参考文章说明。
4-3 Source Custom Layouts
当选择source为“Custom Layouts”时,如果您已制作了自定义布局内容,Posts小工具中将显示“自定义布局”内容一览信息。
页面的Include和Exclude,以及Avoid Duplicates,Offset的设置与文章相同。可参考文章说明。
4-4 Source Manual Selection
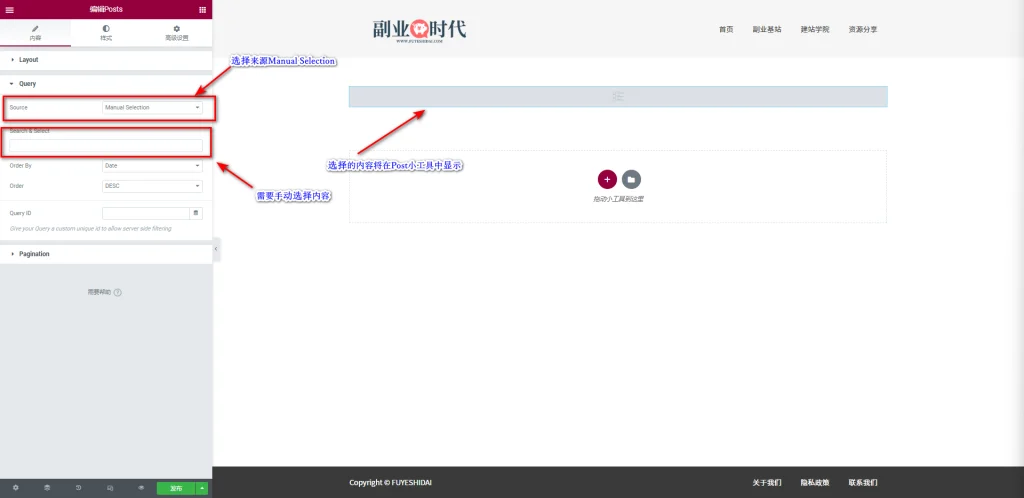
Source“Manual Selection”是手动添加展示内容的设置选项。
因为是手动添加内容,所以在没有选择任何内容之前,Posts一览将不会显示任何内容。
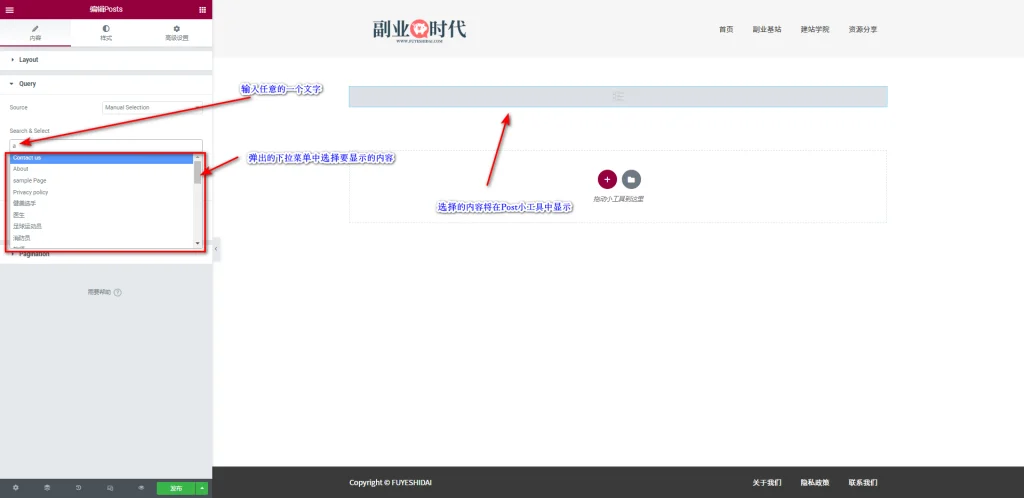
如果需要添加自定义内容,在Search & Select下方输入框中输入任意文字并在下拉可选内容中选择即可。如下图。
可自定义选择的内容不仅仅是文章,还可以选择固定页面,着陆页面以及其他可选内容。
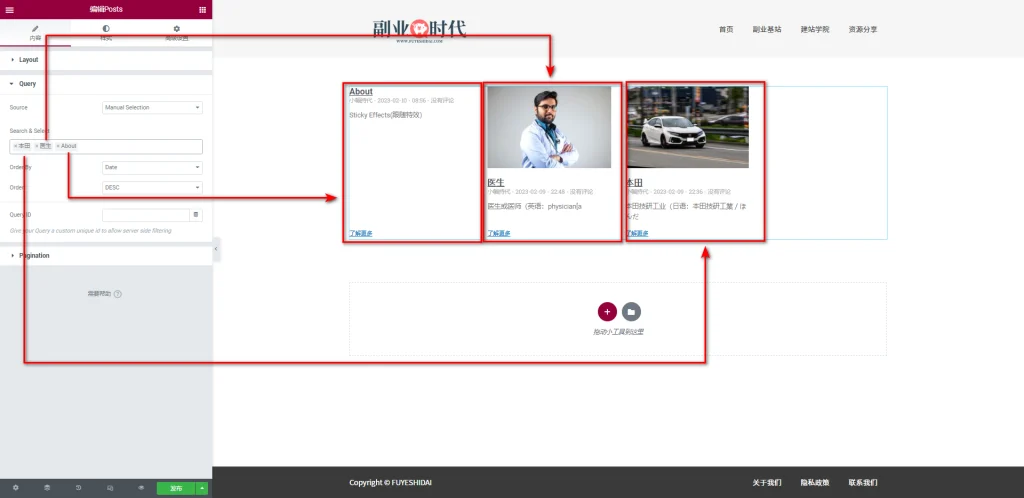
上图中随意选择了3个内容,实际操作时可根据需要选择。
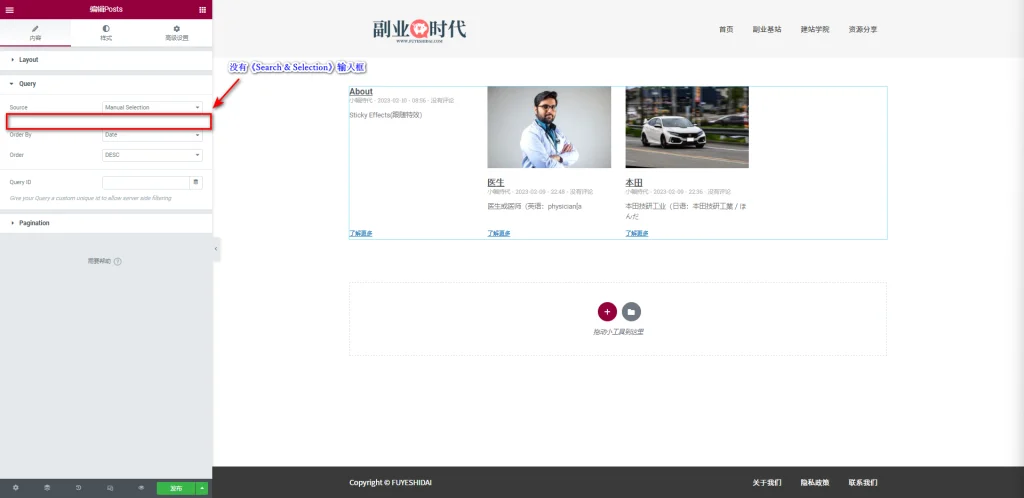
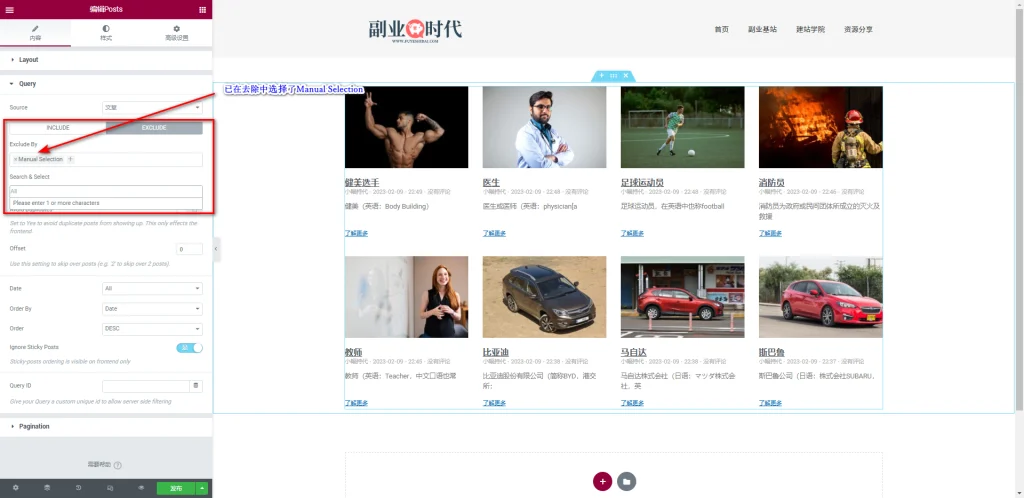
提示:当Manual Selection没有出现”Search & Selection“输入框时的解决方法
如上图所示,选择Source为Manual Selection时,下方没有出现”Search & Selection“输入框。
您可能会认为这是不是一个Elementor的Bug?其实这并不是Elementor的Bug。
这是因为设置来源为文章或者页面时,如果不慎在Exclude中已经选择了”Manual Selection“的话,即便选择来源为Manual Selection,也不能再选其他的内容。如下图
所以,如果希望手动添加内容的话,最好不要设置Exclude中的”Manual Selection“。
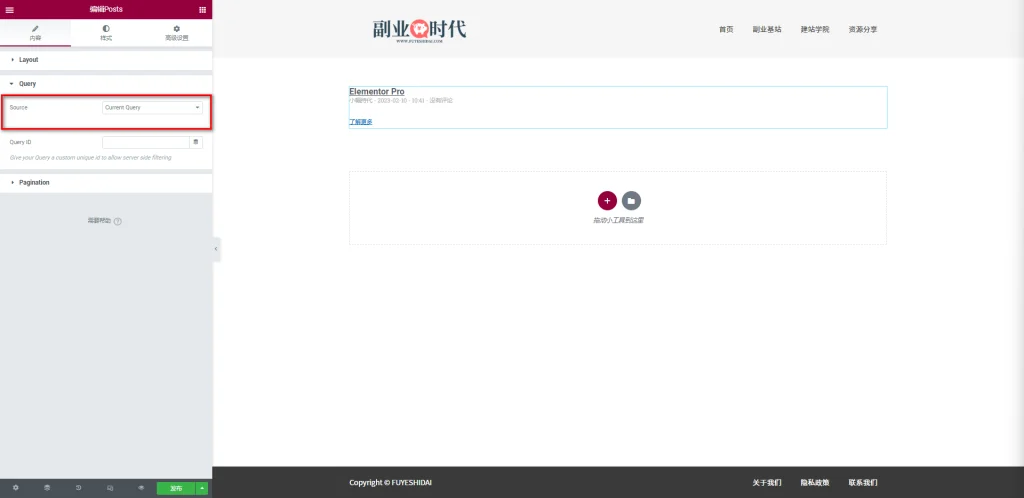
Source Current Query
“Source Current Query“只能在Archive页面中使用。因此,这里可以忽略。
4-5 Source Relate
Source Relate是调取关联内容的设置选项。
关于Relate的编辑页面,会根据文章关联和固定页面关联的不同,显示的内容也会发生变化。
因此,需要分别说明文章关联和固定页面关联。
→ 在投稿页面中使用Relate时
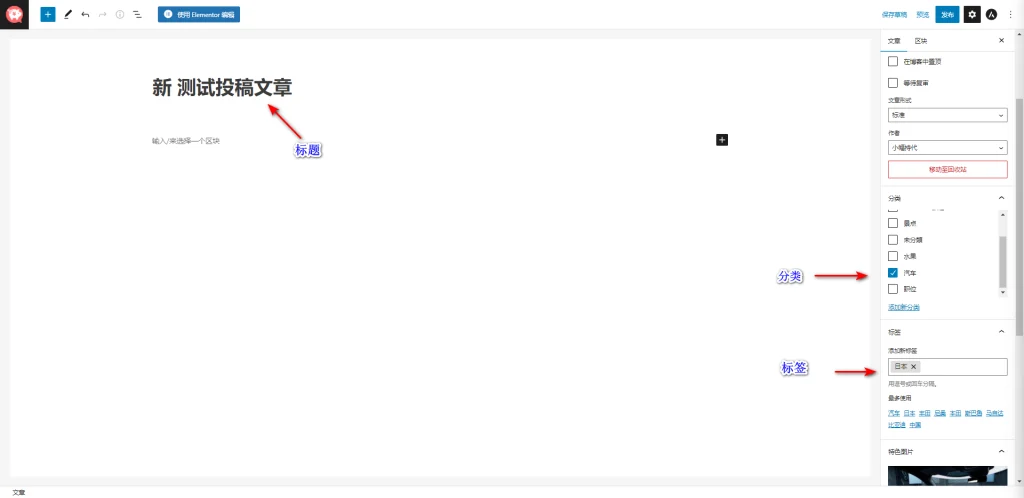
为了方便说明,文章中制作了一篇测试文章。如下图。
- 标题:新测试投稿文章
- 分类:汽车
- 标签:日本
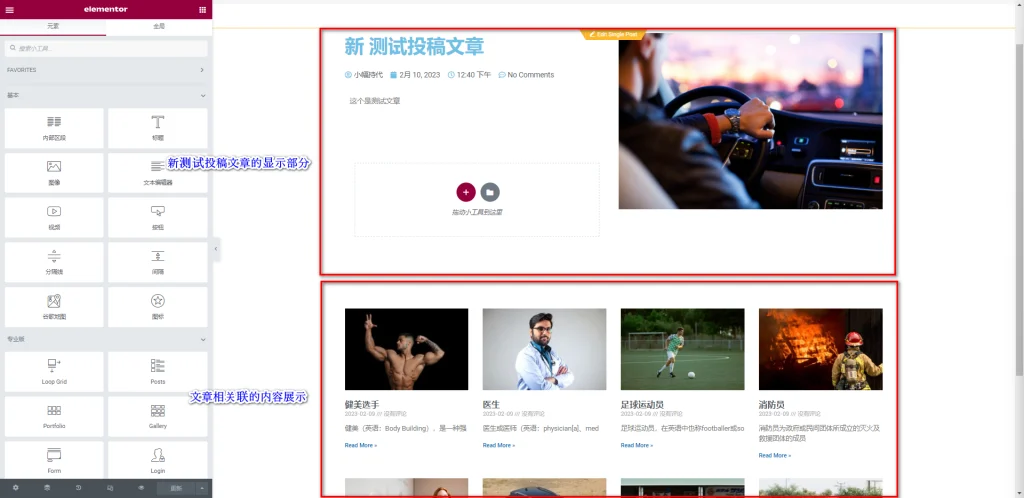
接下来点击上方的“使用Elementor编辑”进入Elementor编辑画面(进入Single Post Template)。
上图的上半部分是新建文章的内容部分,下半部分则是相关文章一览内容。
但是,下方Posts一览中没有这次添加的文章内容。
那是因为在Single Post Template中的Posts小工具设置了以下内容。
- Souerce:文章
- Exclude
- Exclude By:Current Post
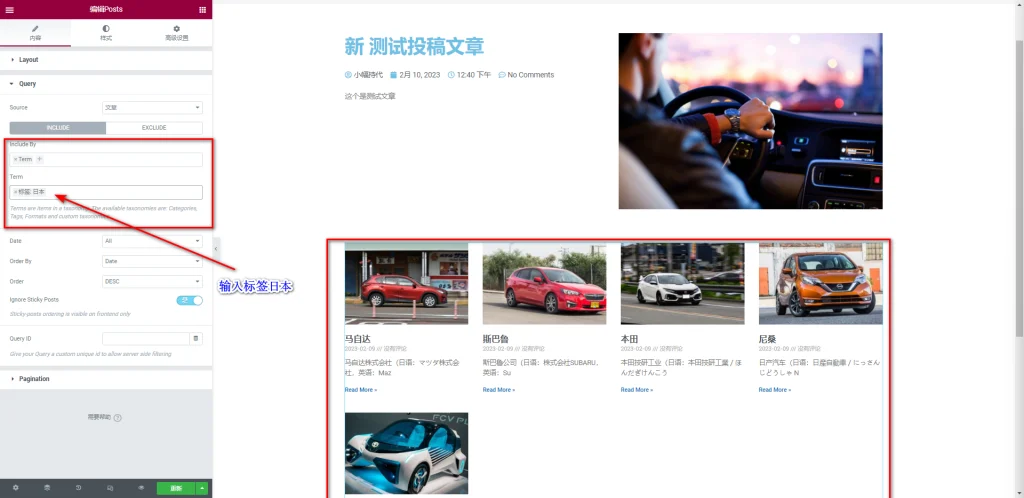
如果下方关联文章中只出现日本牌子的汽车,可如下设置。
- Include
- Include By:Term
- Term:标签日本
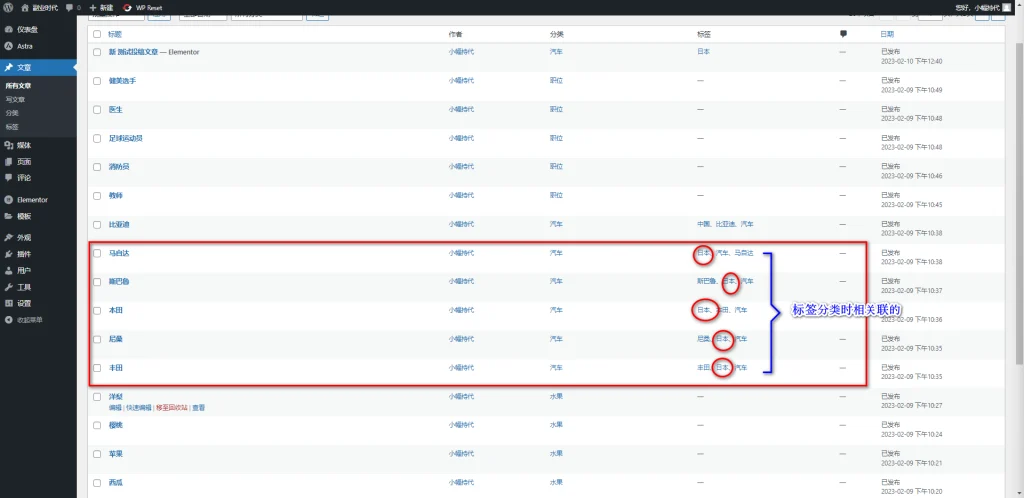
在WordPress后台的文章一栏中可以看到红框内的文章都做了“日本”标签。
如果不是用标签分类的话,可以看到比亚迪也包含在“汽车”分类,但是用标签来调取日本牌子的汽车,文章一览只会显示含有“日本”标签的文章。
所以,来源选择文章时,可通过分类关联,标签关联,作者关联来显示特定的文章内容。同时,可以用“Current post”来去除页面中相同的文章。
→ 在固定页面中使用Relate时
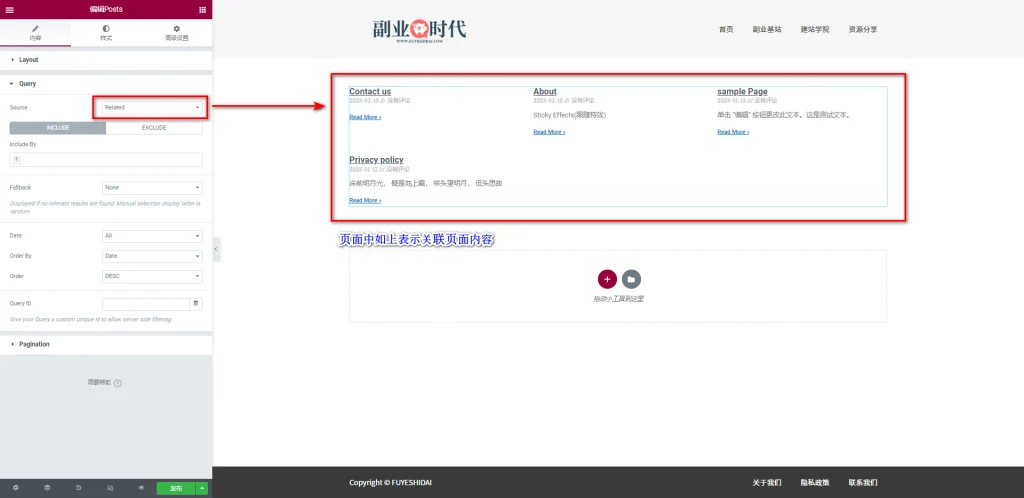
在页面Elementor编辑画面中,将Posts小工具的来源选择为《Related》时,画面中将出现固定页面一览信息。
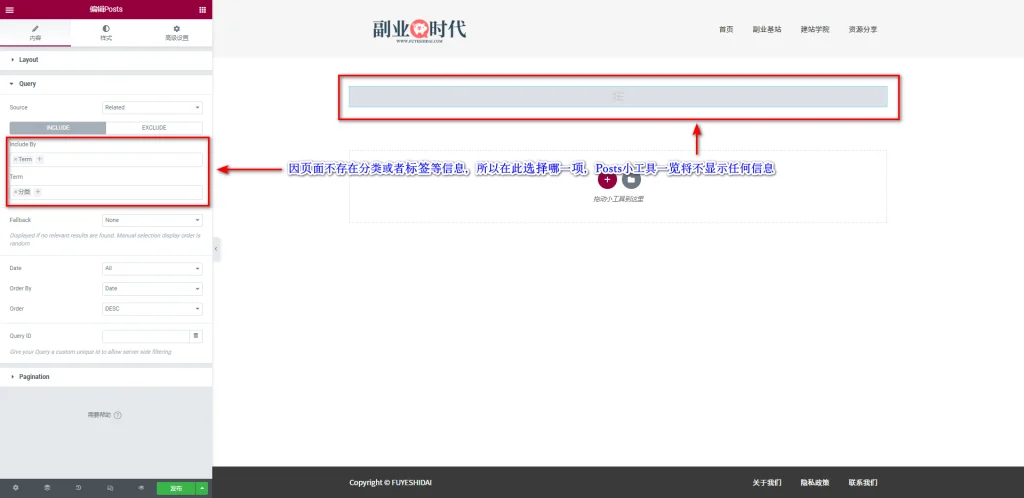
但是,给来源添加分类时,编辑栏中的Posts一览将不会显示任何内容。
因为固定页面不像文章那样可用分类,标签来关联。
排除上述原因,如果遇到Post小工具不显示任何信息时,就需要使用”FallBack“选项了。
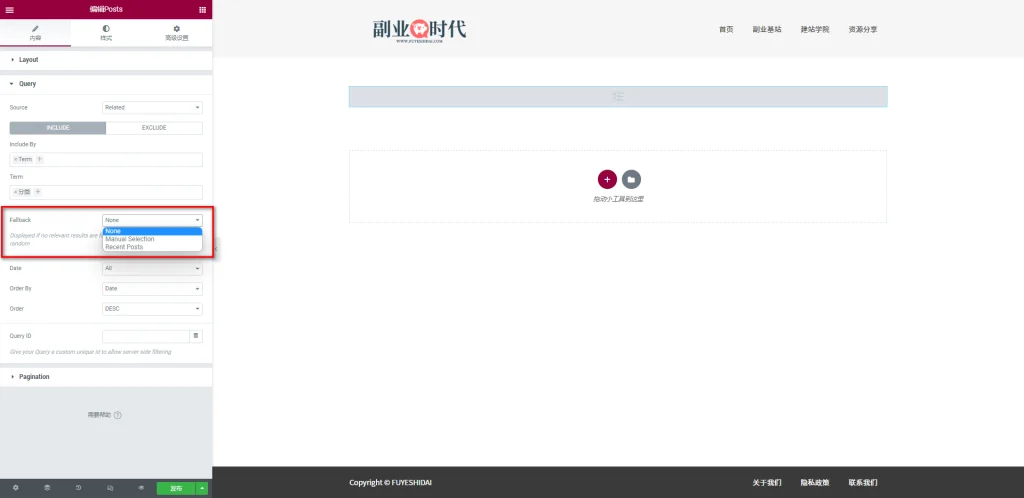
→ Fallback
FallBack默认选项是“None”,除了None还有以下两种选项:
- Manual Selection
- Recent Posts
●Manual Selection
Manual Selection是手动添加文章内容的功能。
关于手动选择已在上方进行过说明,这里就不再赘述。
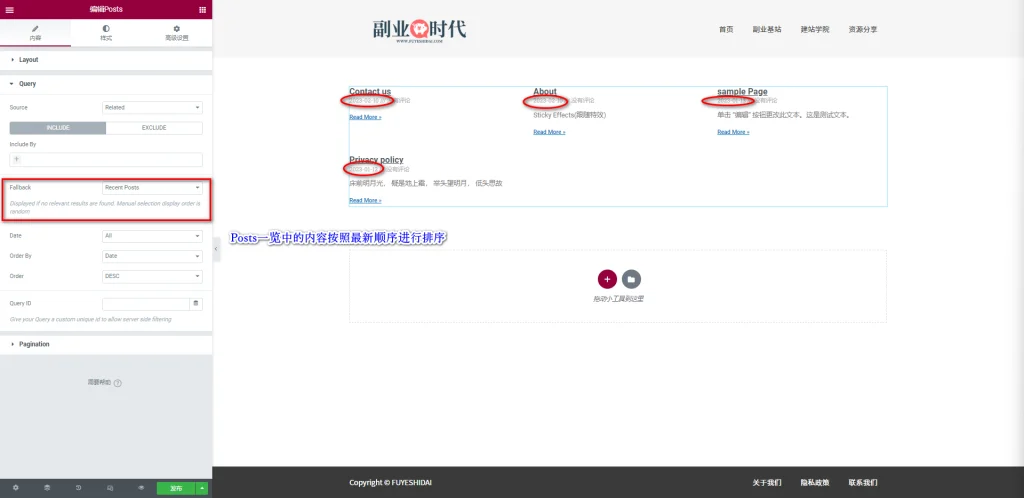
●Recent Posts
Recent Posts是Posts一览内容将按照最新发布顺序自动排序显示的功能。
可以看到日期按照最新发布的顺序依次排开。
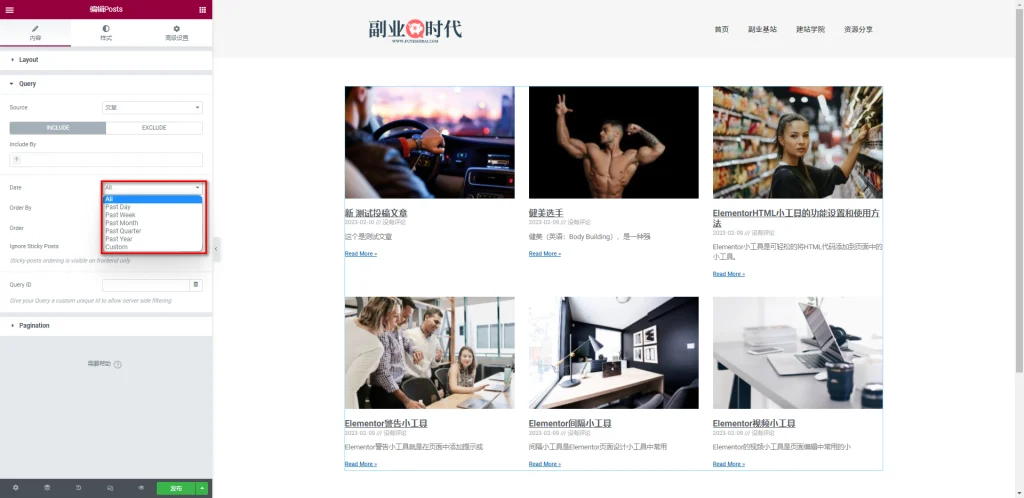
5. 日期(Date)
日期是指在Posts小工具中显示特定时间内发布的内容的设置选项。你可以在以下七个选项中选择:
- 全部(All):不限时间
- 过去一天(Past Day):发布一日以内的内容
- 过去一周(Past Week):发布一周以内的内容
- 过去一个月(Past Month):发布一个月以内的内容
- 过去一个季度(Past Quarter):发布三个月以内的内容
- 过去一年(Past Year):发布一年以内的内容
- 自定义(Custom):自定义指定期限内发布的内容
默认设置是全部,不限时间。
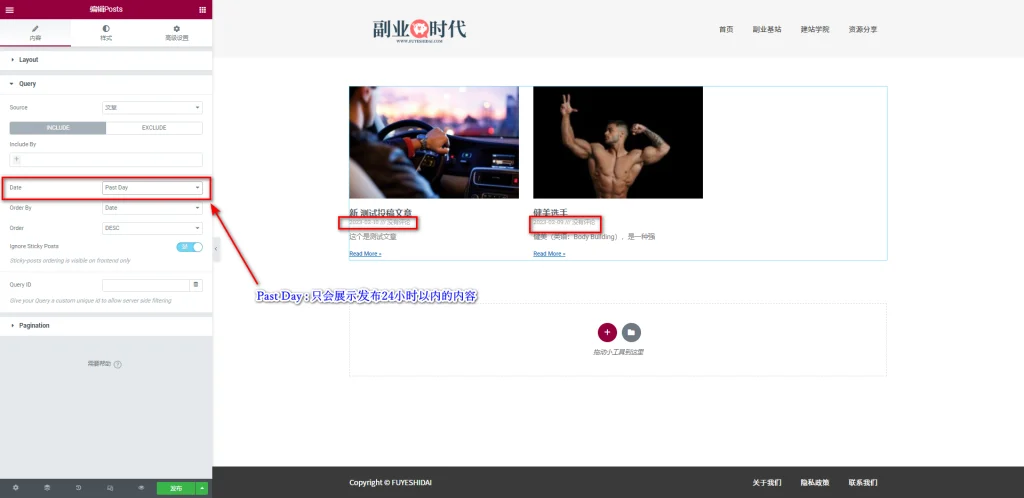
如果选择“Past Day”,Posts一览中只会显示发布时间在24小时以内的内容。
如果选择“Custom”,你可以自由自定义特定时间之内发布过的内容。
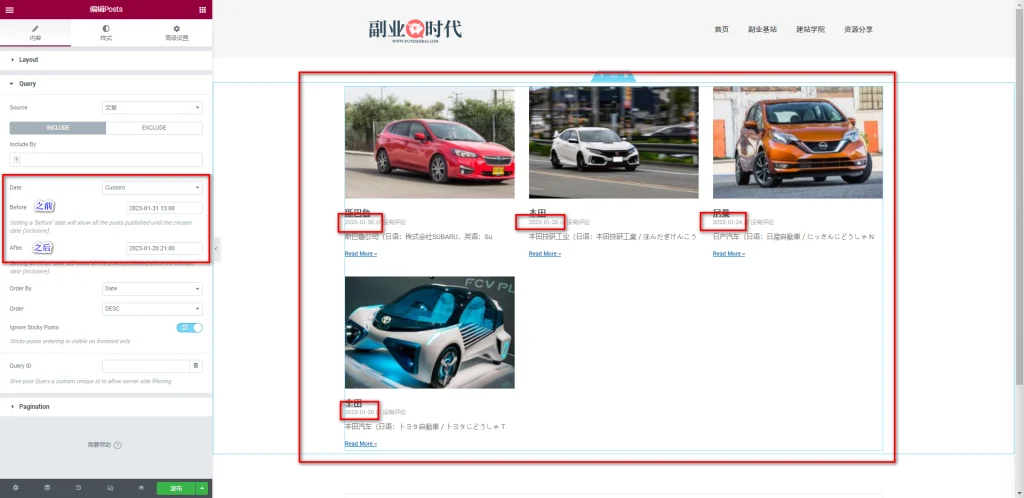
例如:只显示2023年1月20日到1月31日之间发布的内容。如下图
上图中“Before”是“之前”的意思,所以在旁边的输入框中输入2023年1月31日,其设定内容就是“2023年1月31日之前”。
“After”是“之后”的意思,所以在旁边的输入框中输入2023年1月20日,其设定内容就是“2023年1月20日之后”。
这可能看起来有点复杂,但是仔细思考一下就不难理解。
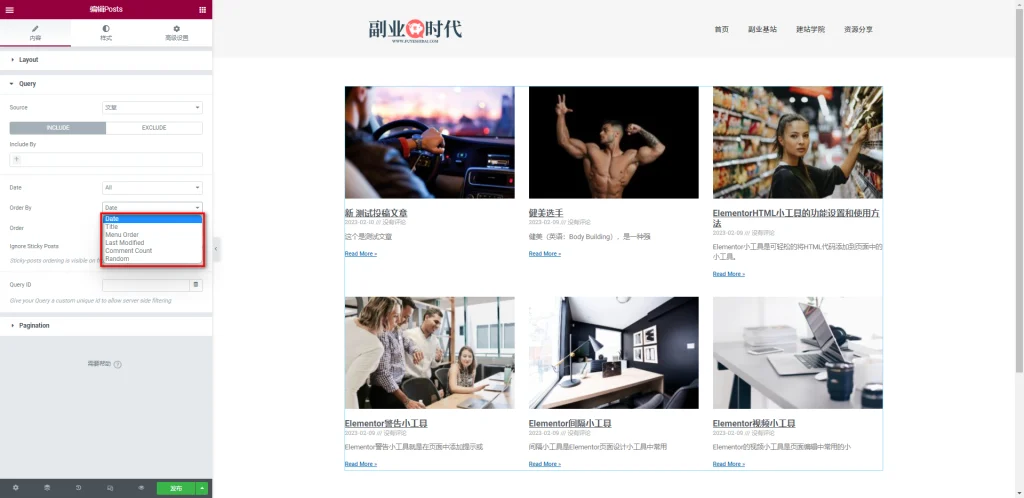
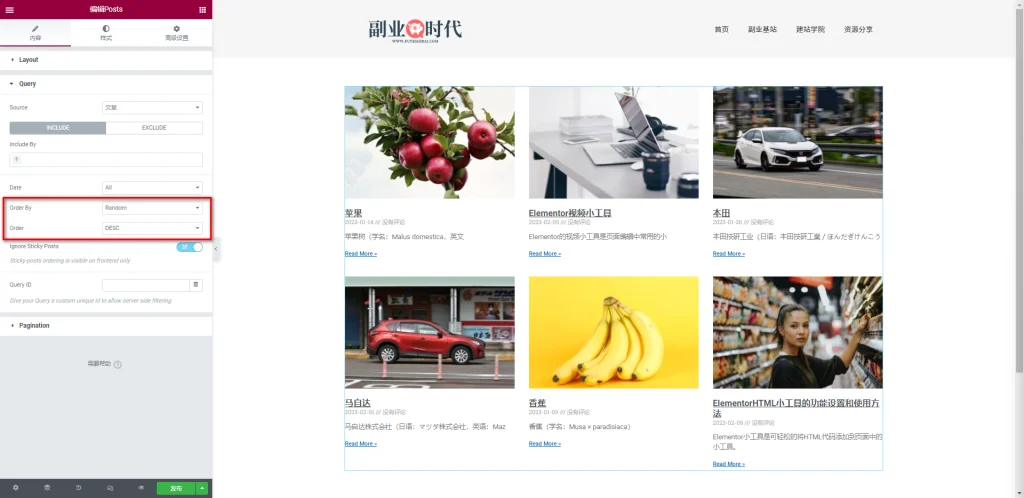
6.按顺序排列(Order By)
Order By是指定Posts小工具内显示内容排序方式的设置选项。你可以在以下六个选项中选择。
- 日期(Date):按照日期排序
- 标题(Title):按照标题字母排序
- 菜单顺序(Menu Order):按照菜单排序
- 最后修改(LastModified):按照最新更改顺序排序
- 评论数量(Comment Count):按照评论量排序
- 随机(Random):随机排序
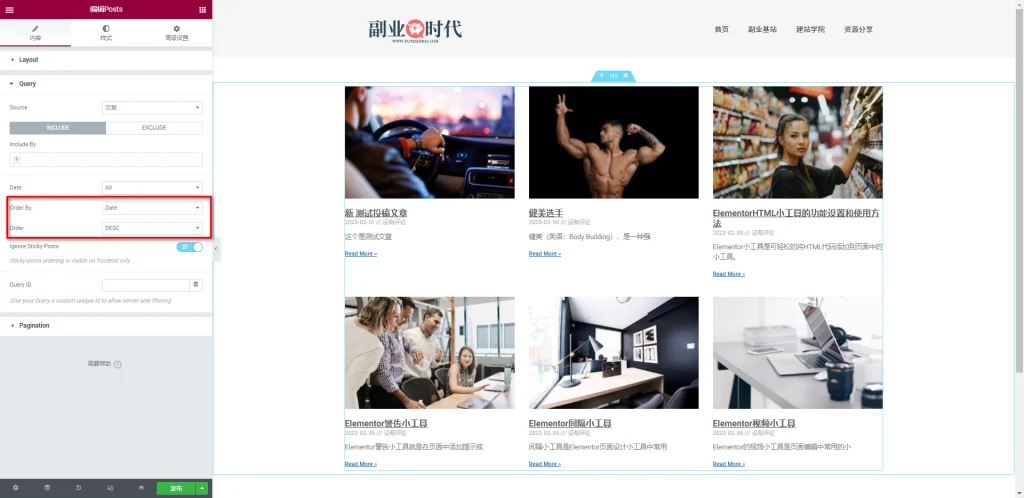
6-1 日期(Date)
日期是按照发布的内容的日期排序的设置选项。
在按顺序排列中选择日期后,还需要设置下方的排序方式。排序方式有以下两种:
- 升序(ASCENDING:ASC)
- 降序(DESCENDING:DESC)
默认的排序方式是DESC,也就是从新到旧的排序。
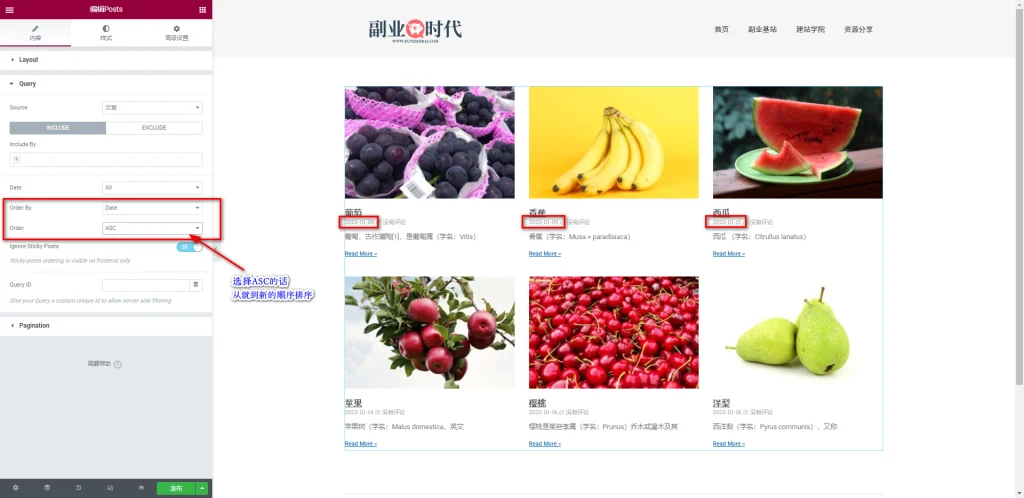
相反,选择升序时,你会看到发布文章的排序是从旧到新的顺序。如下图
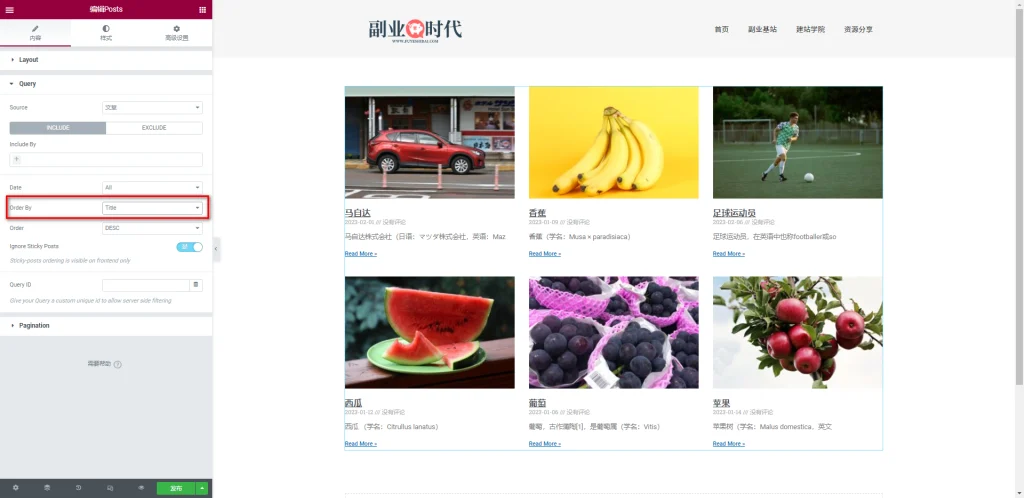
6-2 标题(Title)
标题是按照发布的内容的标题名称排序的设置选项。
当选择升序时,排序会按照符号→英文→中文的顺序显示,而当选择降序时则会按照中文→英文→符号的顺序显示。
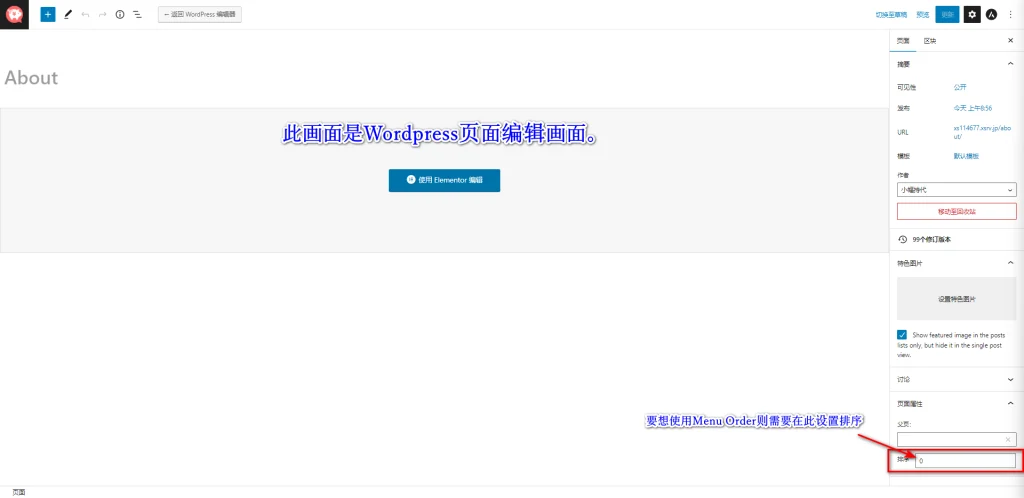
6-3 菜单顺序(Menu Order)
如果在Posts一览中来源是“文章”的话,菜单顺序并不会有任何变化。
但是,如果来源为“页面”时,菜单顺序会起作用。
如果你希望使用菜单顺序来对Posts一览内容进行排序,那么你需要在每个页面编辑画面的排序输入框中输入排序的数值。数字越小,位置越靠前。
设置好数值后,Elementor编辑页面中的Posts一览内容将按照你设置好的排序显示。
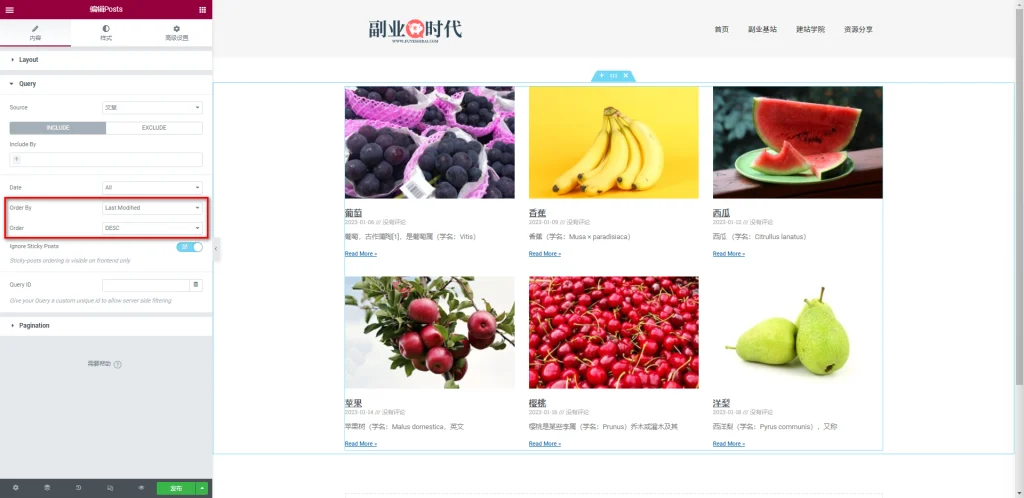
6-4 最后修改(LastModified)
最后修改是按照发布的内容的最后修改时间进行排序的设置选项。
当选择升序时,排序会按照从旧到新的顺序显示,选择降序时则会按照从新到旧的顺序显示。
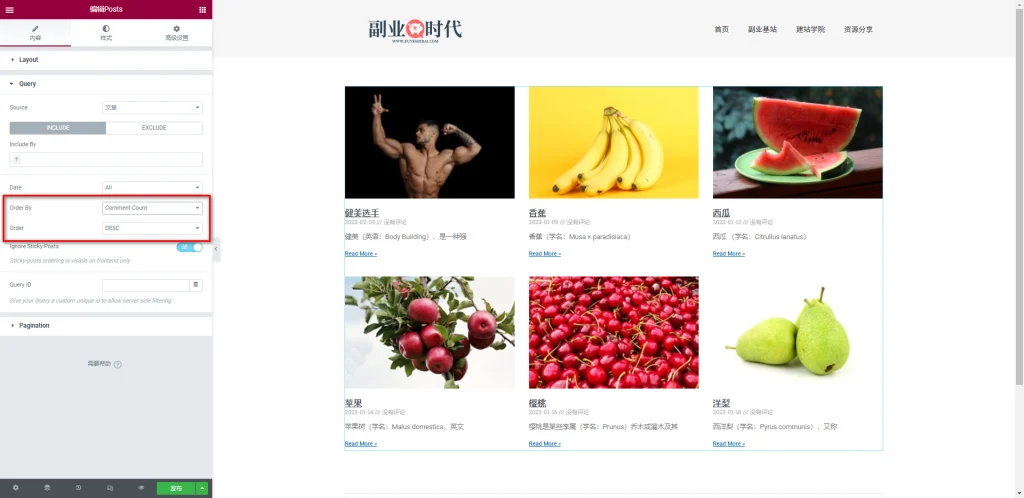
6-5 评论数量(Comment Count)
评论数量是按照发布的内容的评论量排序的设置选项。
当选择升序时,排序会按照评论量从少到多的顺序显示,选择降序时则会按照评论量从多到少的顺序显示。
6-6 随机(Random)
随机是按照发布的内容随机排序的设置选项。
当选择随机时,没有特定的排列顺序,每次都会以随机的方式进行排序。
7.忽略置顶文章(Ignore Sticky Posts)
忽略置顶文章是无视Sticky Posts进行展示的设置选项。
那么什么是Sticky Posts呢?
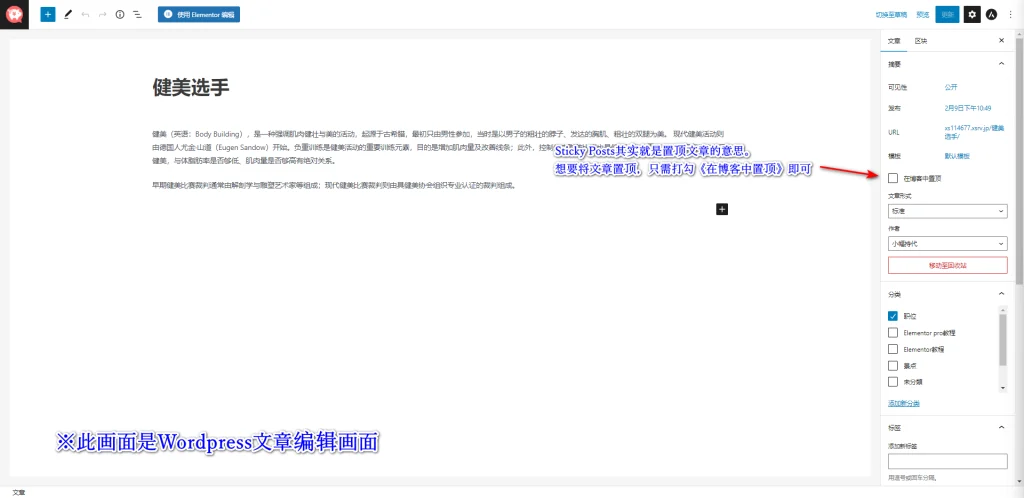
Sticky Posts就是置顶文章的意思。那么如何设置Sticky Posts呢? 参看下图
上图是Wordpress文章编辑页面。如果你想要设置Sticky Posts,那么只需在文章编辑页面中找到“在博客中置顶”选项,然后打勾即可。
设置了Sticky Posts后,文章将一直处在所有文章的最前方展示。
但是,如果你在Posts一览的忽略置顶文章设置项中选择开启此功能,那么所有置顶文章将无效,并且所有的文章都会按照上方设置的排列方式显示。
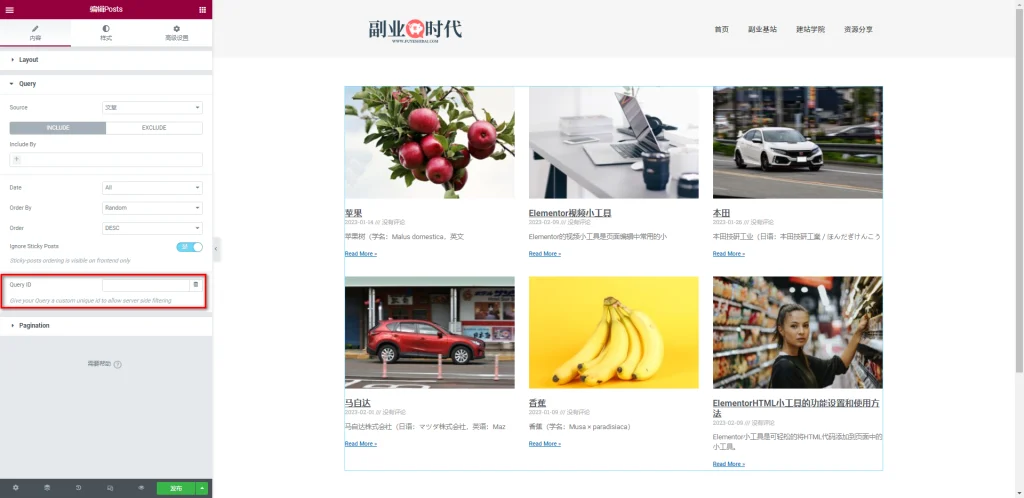
8. 查询ID(Query ID)
查询ID是给Posts小工具指定一个特定ID的设置选项。
设置查询ID后,你可以在后台服务器快速查找到是哪种查询。你可以输入任意内容,只要能方便记住就可以。
总结
以上就是Elementor查询功能的简单说明。
虽然查询功能不能说是常用的设置项,但是当你需要使用它的时候,它可以发挥很大的作用。
希望本篇内容对你使用Elementor有所帮助。