Elementor Price List小工具可以帮助您在页面中创建价格列表或价格表格。
该工具能轻松地创建多个套餐方案并显示其不同价格,使得用户可以比较价格并选择合适的套餐。您还可以根据设计需求自定义不同的价格、名称、描述、功能、按钮等,从而制作出易于理解和使用的价格列表,提高网站的专业水平和用户体验。
本教程将说明Price List小工具的功能设置和使用方法。
Elementor Price List小工具
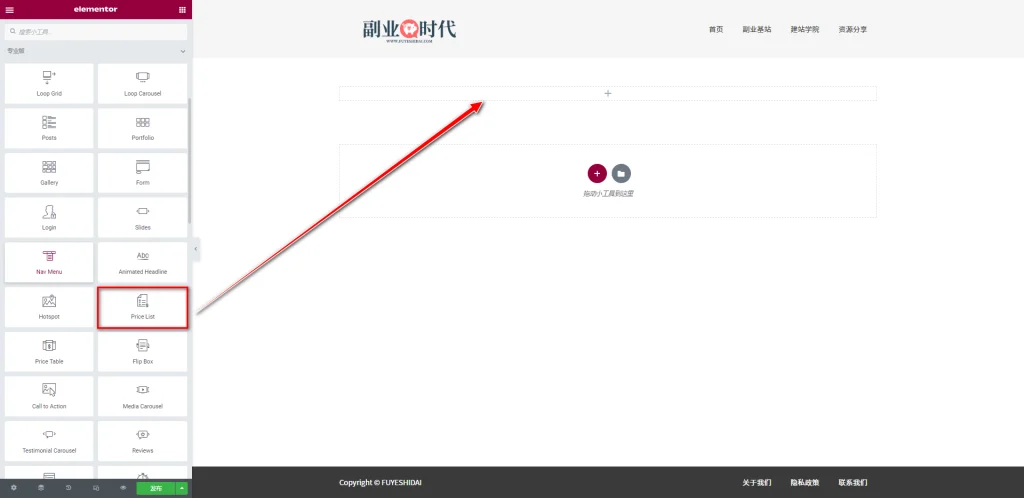
首先,将Price List小工具拖放到编辑栏内,如下图所示。
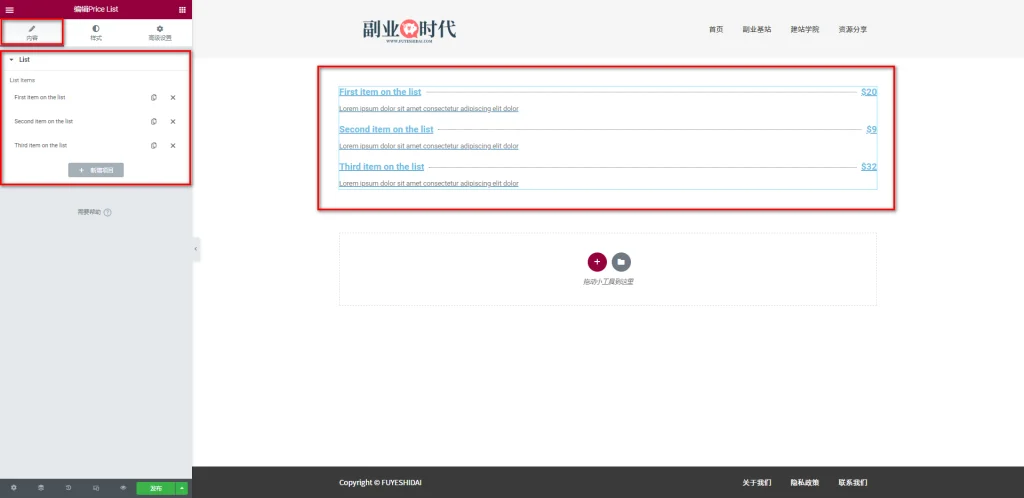
拖放小工具到编辑栏后,您将看到以下画面。
1. Price List小工具的内容标签
Price List小工具只有List设置项,预设有3个项目。
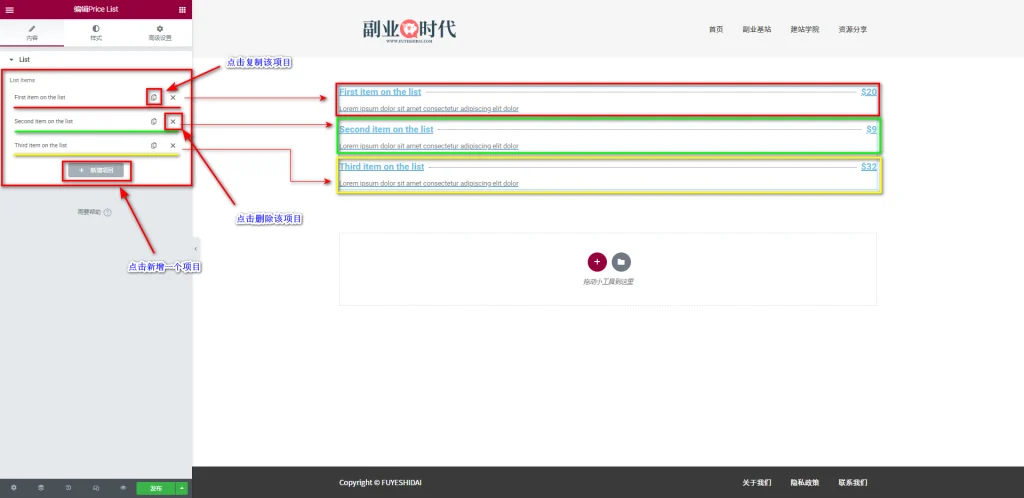
关于List的排列顺序与项目的排列顺序相同。要调整编辑栏内列表的顺序,只需调整内容标签内的项目顺序即可。
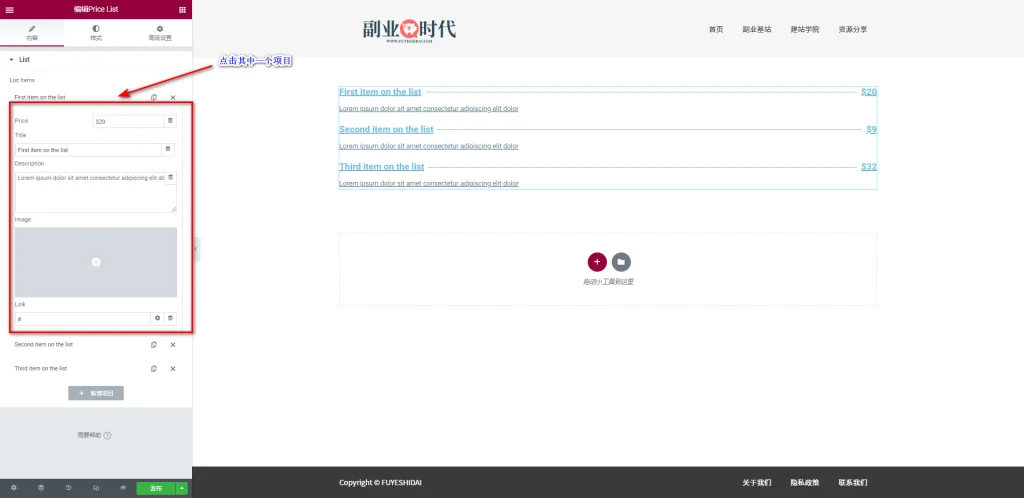
接下来我们来详细介绍每个项目内的设置选项。点击第一个项目打开设置窗口,如下图所示。
每个项目都包含以下设置选项。
- Price
- Title
- Description
- Image
- Link
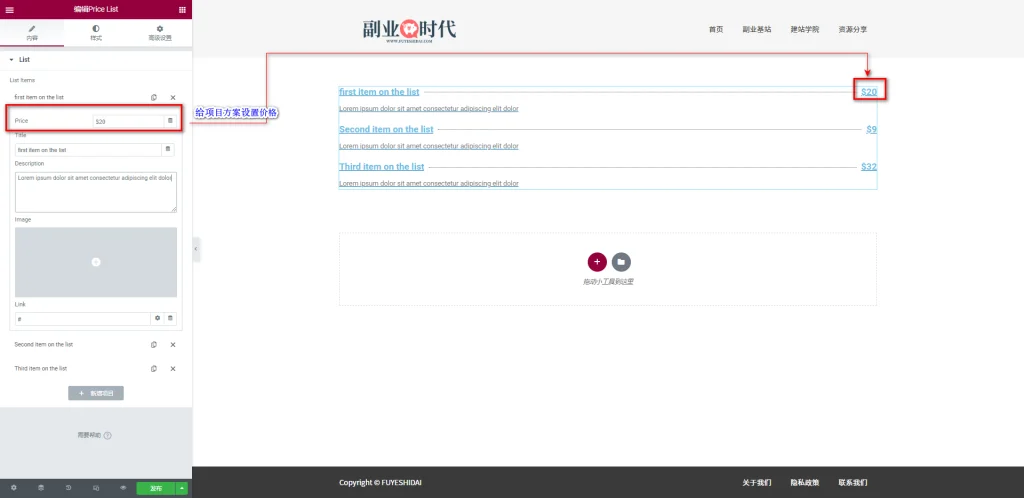
1-1 Price
Price是设置项目方案价格的选项。可以自由地变更价格单位和数值。默认价格为20美元。
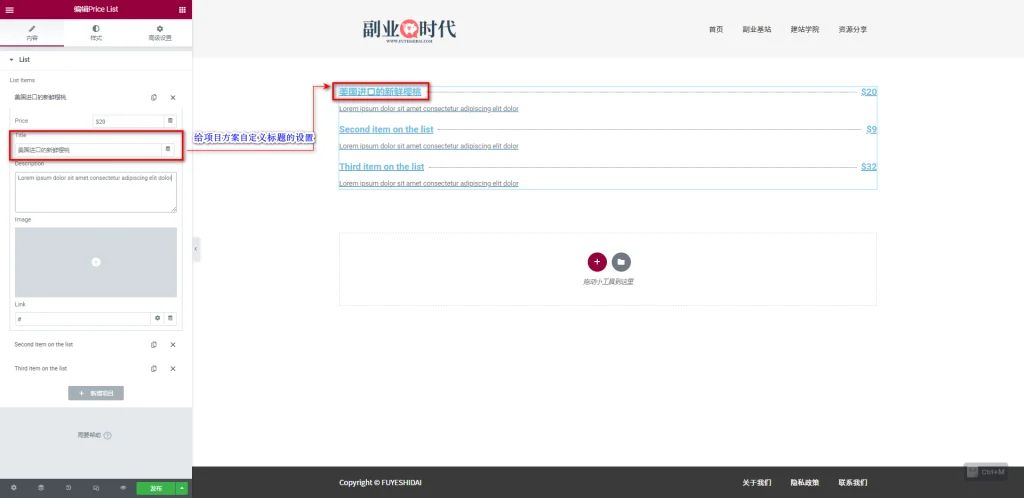
1-2 Title
Title是设置项目方案标题的选项。可以输入任意标题内容,例如水果名称、汽车名称、服务套餐名称等。
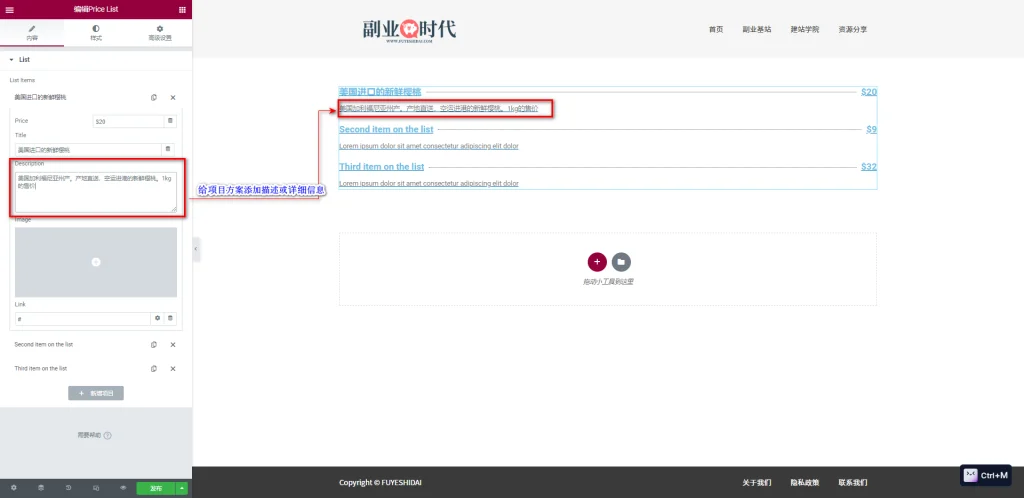
1-3 Description
Description是为项目方案添加描述或详细信息的设置选项,如产品说明、套餐说明、服务说明等。
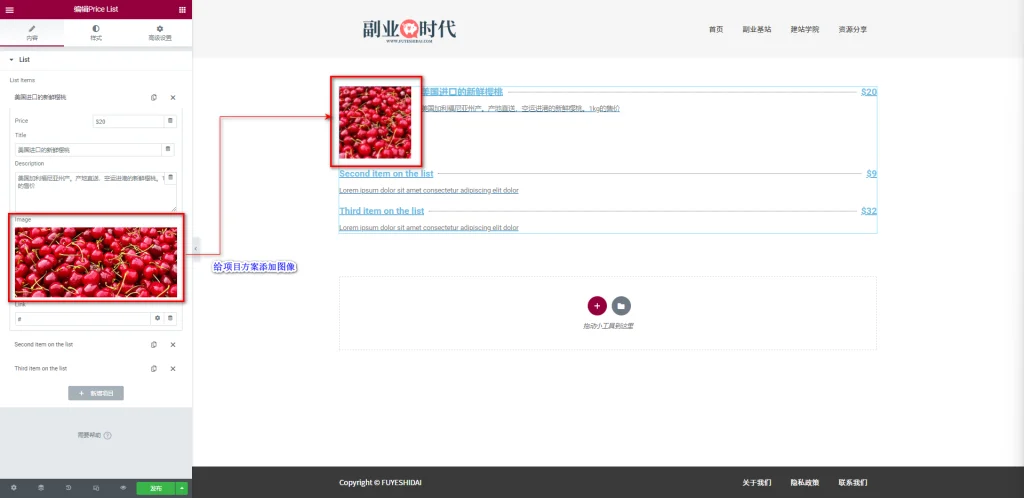
1-4 Image
Image是为项目方案添加图像的设置选项。可以自定义在媒体库或者上传图像进行设置。
如果需要改变图像大小,可以在样式标签中进行自定义设置。
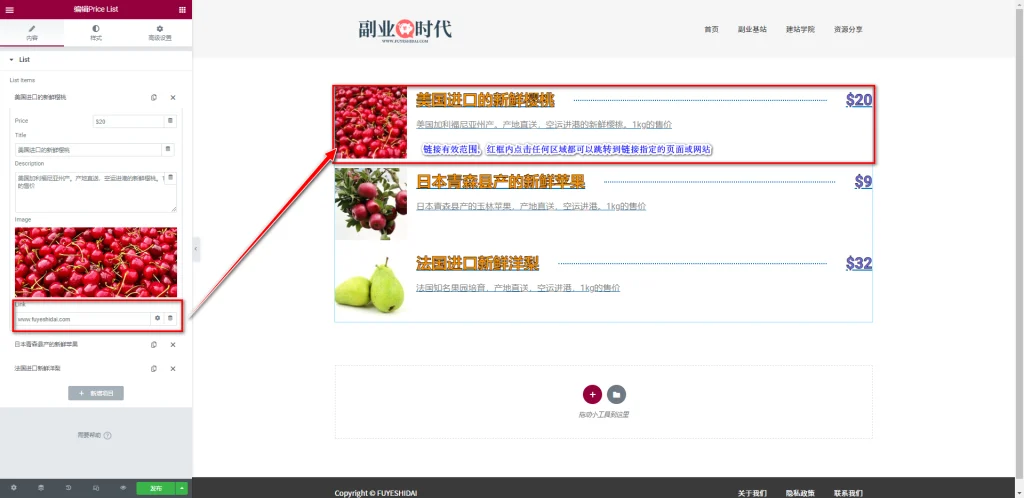
1-5 Link
Link是为项目方案添加链接的设置选项。可以设置任意自定义链接。
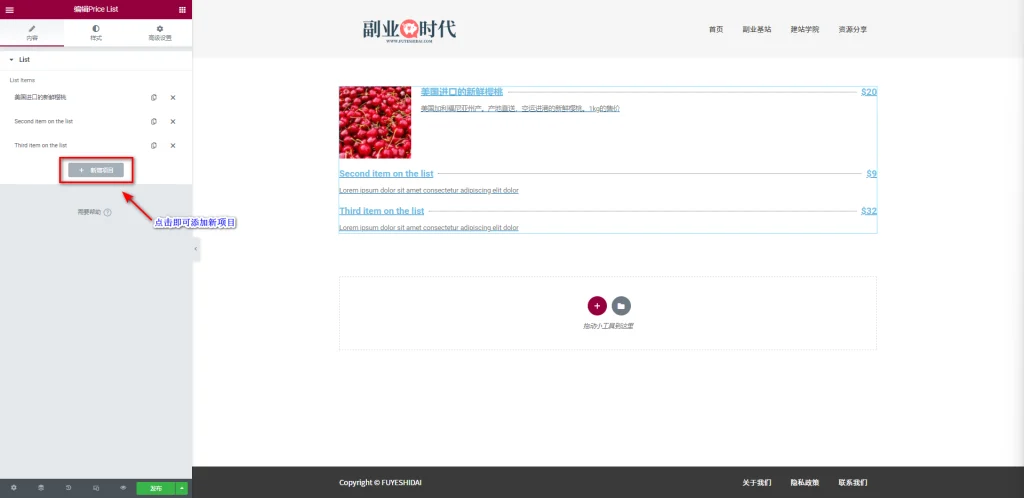
1-6 添加新项目
如果需要添加新项目,只需点击下方的《+新增项目》按钮,即可添加一个新项目。
2. Price List小工具的样式标签。
Price List的样式标签包括以下3个设置项:
- List
- Image
- Item
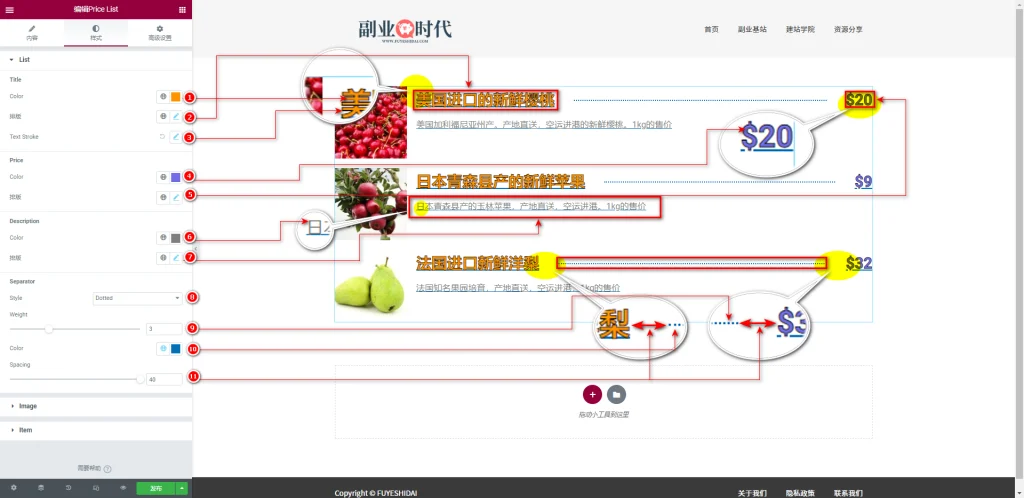
2-1 List
List是用于自定义项目列表外观样式的设置选项,主要包括以下设置选项:
●Title
- Color:选择并替换标题颜色。
- 排版:自定义标题文本样式
- Text Stroke:为标题文本添加轮廓线。
●Price
- Color:选择并替换价格颜色。
- 排版:自定义价格文本样式。
●Description
- Color:选择并替换说明文颜色。
- 排版:自定义说明文样式。
●Separator
- Style:选择分隔线的类型。
- Weight:指定分割线的宽度。
- Color:选择并替换分割线的颜色。
- Spacing:指定分割线与标题,价格之间的间距。
关于颜色和排版的详细设置,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》
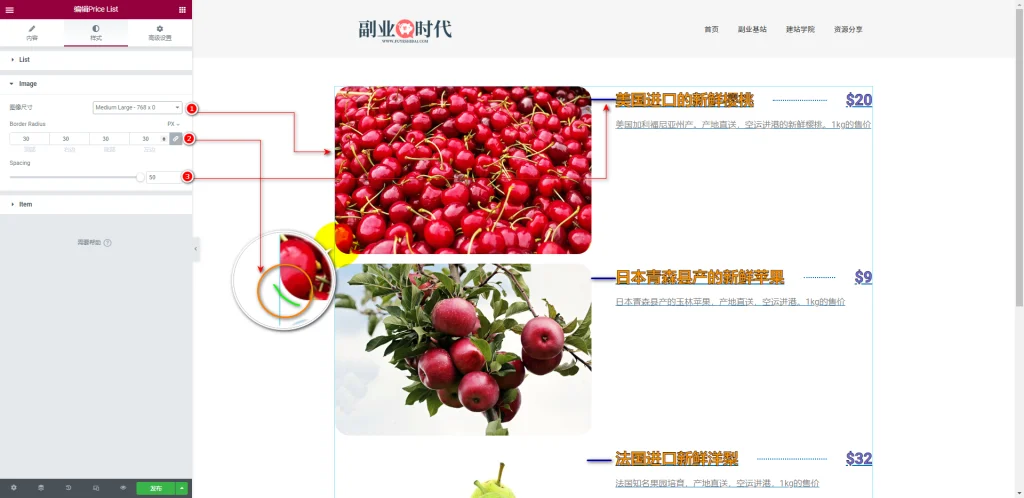
2-2 Image
Image是用于自定义外观样式以及指定项目内容之间间距的设置项,主要包括以下设置选项:
- 图像尺寸:选择图像加载显示尺寸。可自定义选择。
- BorderRadius:指定图像四角弧度设置。
- Spacing:指定图像与标题,描述之间的间距设置。可设置0到50之间的数值,默认数值为20。
关于图像的详细设置,请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》。
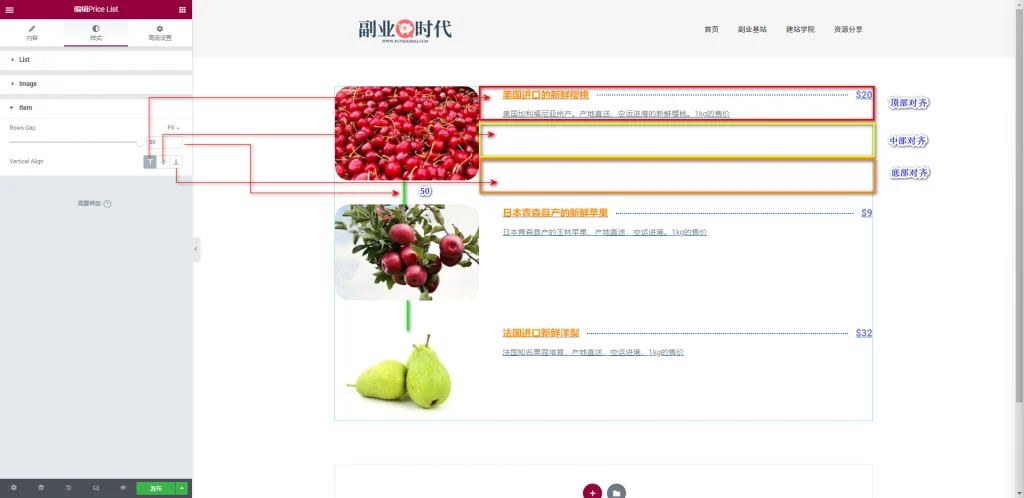
2-3 Item
Item是用于指定项目之间垂直间距以及标题,描述在项目内的垂直对齐设置选项,主要包括以下设置选项:
- Rows Gap:指定项目之间垂直间距的设置。可设置0到50的数值,数值越大间距也会越大。
- Vertical Align:指定标题,描述,价格等内容在项目内垂直对齐的选项。可在“顶部对齐”,“中部对齐”,“底部对齐”中选择。
3. Price List的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是PriceList的功能设置和使用说明。希望本篇内容能对您使用Elementor时有所帮助。