使用Elementor搭建网站时,如果想制作MegaMenu,过去需要依赖第三方插件。
然而现在,Elementor专业版的用户可以直接制作和使用MegaMenu功能,无需第三方插件。
1. 开启Mega菜单功能
Elementor的MegaMenu(以下称Mega菜单)功能一直处于测试阶段,所以需要在Elementor的设置中开启此功能。
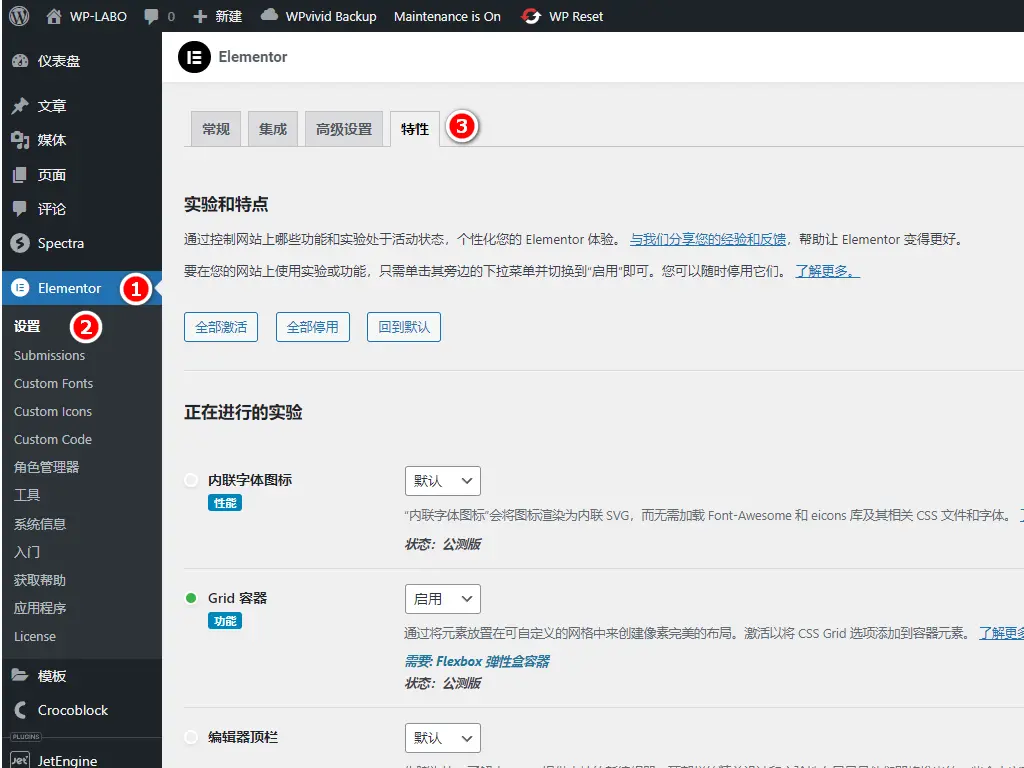
首先,访问Elementor设置中的特性标签页面。如下图
进入特性页面后,需要开启以下三个功能:
- Grid容器
- 嵌套元素
- Menu
首先开启Grid容器和嵌套元素,然后最后开启Menu。开启后,就可以在Elementor中使用Mega菜单功能了。
2. Mega菜单的特点
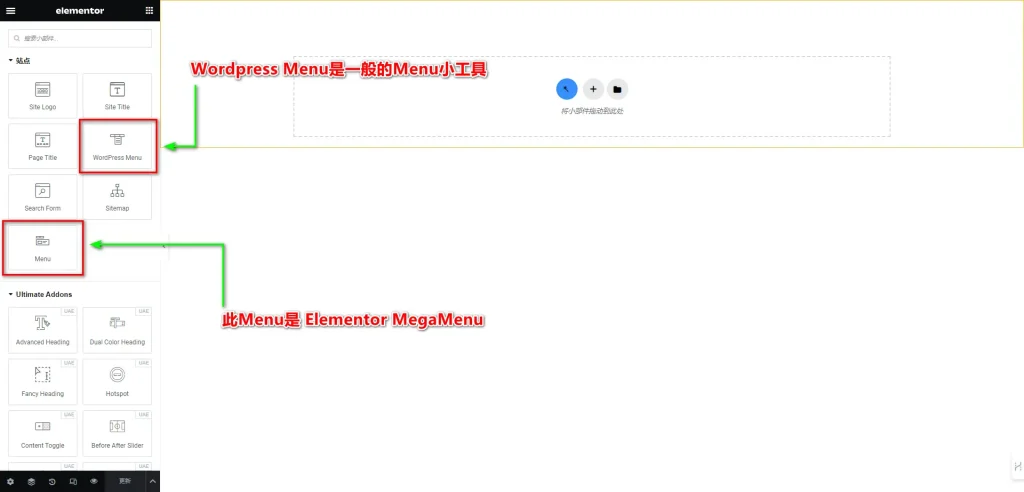
开启Mega菜单后,Elementor的站点一览中会出现Menu小工具(即Mega菜单小工具)。Wordpress Menu是专业版一直都有的菜单小工具。
Elementor的Mega菜单的特点是菜单项目内容不会随着Wordpress的菜单项目设置而变化。
Elementor和其他第三方插件的Menu小工具都是调用Wordpress的菜单设置。
所以,要改变Menu菜单中的项目内容,需要调整Wordpress的菜单项目内容。
然而,Elementor的Mega菜单与Wordpress的菜单设置无关,所以,可以在Elementor编辑画布中从零开始编辑Menu菜单。
明确了Mega菜单的特点后,接下来开始制作一个简单的Mega菜单。
3. 制作Mega菜单
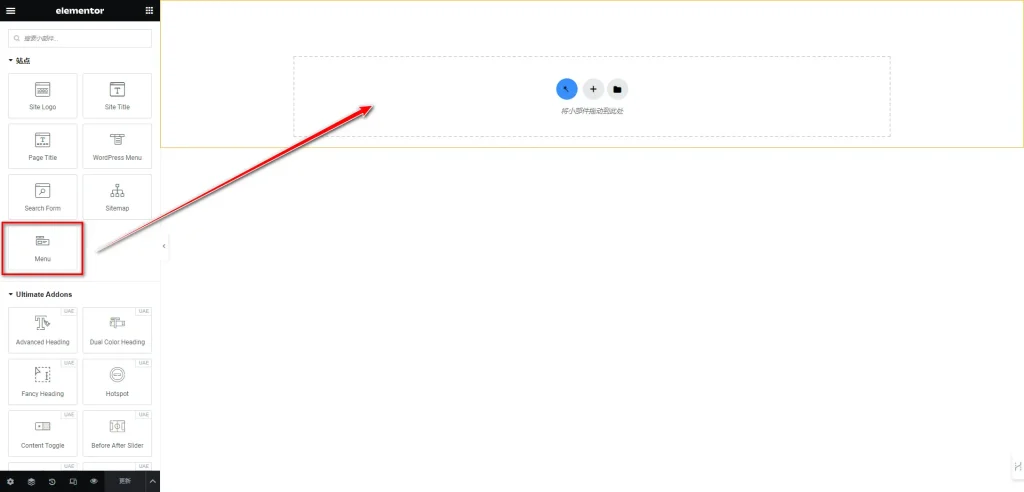
首先将Menu小工具拖放到编辑栏中。 如下图。
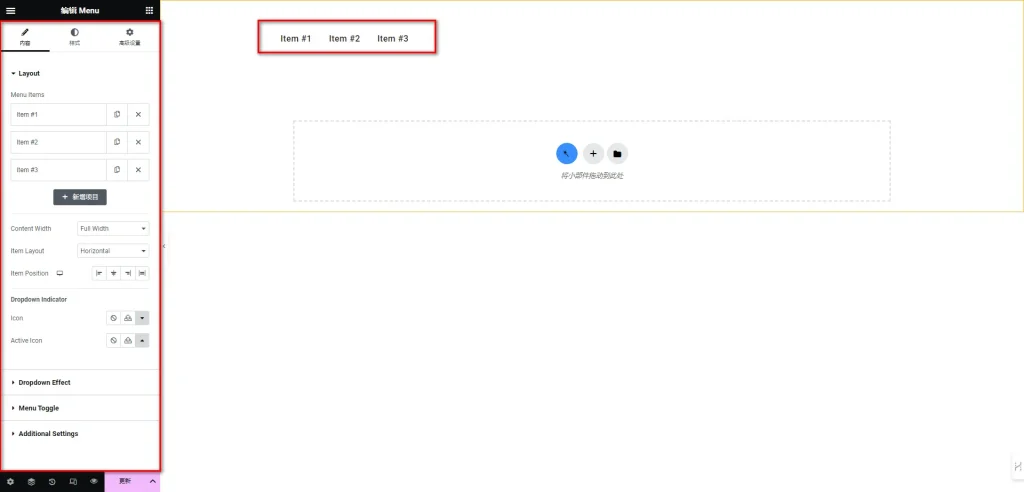
拖放小工具后,你会看到如下画面
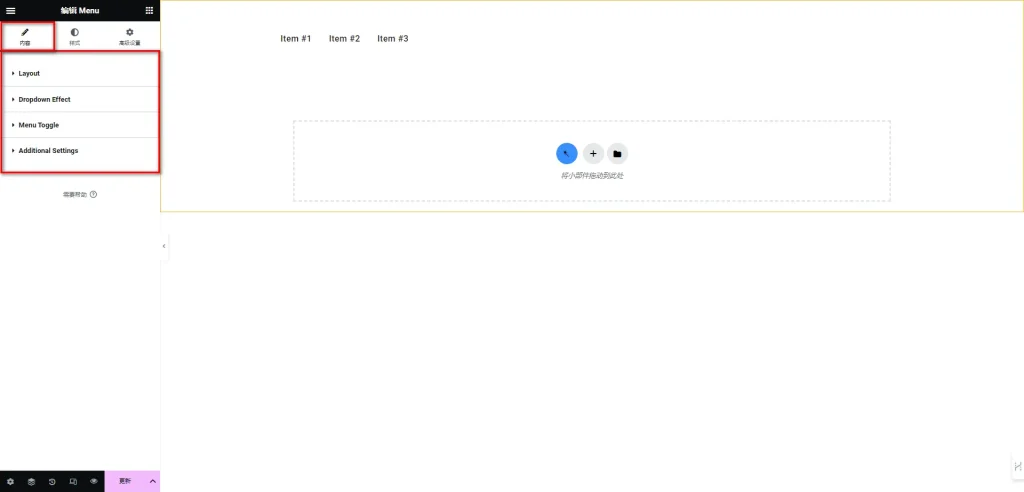
4. Mega菜单的内容标签
Mega菜单的内容标签主要包含以下设置项。
- Layout
- Dropdown Effect
- Menu Toggle
- Additional Settings
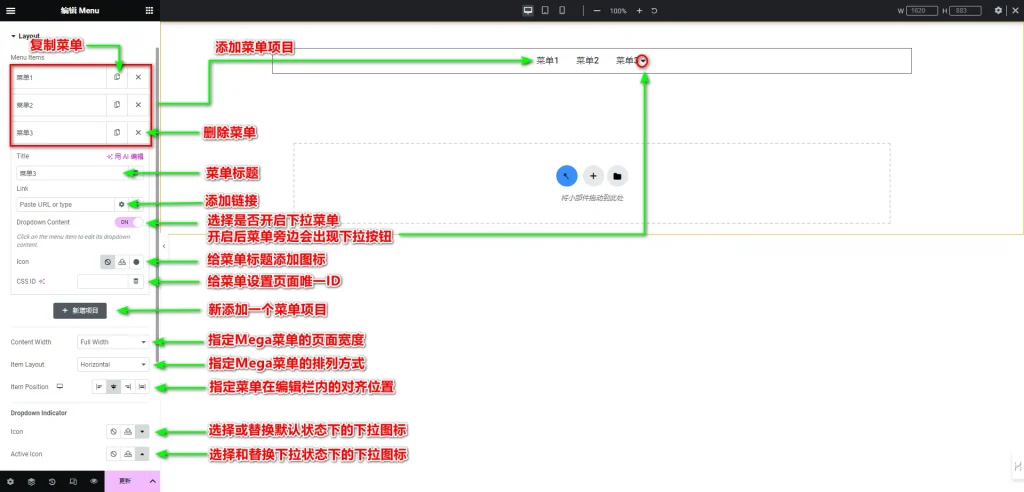
4-1 Layout
Layout是添加Menu菜单项目的设置项。
设置的内容如下:
- MenuItem:在MenuItem中,可以添加,复制或删除菜单项目。
- Title:输入或更改菜单项目名称。
- Link:给菜单项目添加一个链接。
- Dropdown Content:选择是否给该菜单项目添加一个下拉菜单,开启后可给菜单项目添加附属的菜单内容。
- Icon:选择和替换菜单项目的图标。默认没有图标,可上传SVG图标或使用Elementor预设图标进行添加和替换图标。
- CSS ID:给菜单项目添加页面内专属的ID。一般情况下很少使用,所以可以忽略。
- Content Width:指定Mega菜单的页面宽度。可选择Full Width(全宽度)和 Fit to Content(适应内容)。全宽度是适应编辑栏的宽度,适应内容是按照内容的宽度来调整显示宽度。
- Item Layout:指定mega菜单的排列方式。 可在Horizontal(水平)和Dropdown(下拉)中选择。 选择Dropdown时,菜单将会折叠显示。如果要制作未折叠的竖版菜单,现阶段无法实现,只能使用第三方插件。
- DropDown Indicator 的 Icon:选择和替换默认状态下的下拉菜单图标。
- DropDown Indicator 的 Active Icon:选择和替换下拉状态下的下拉菜单图标。
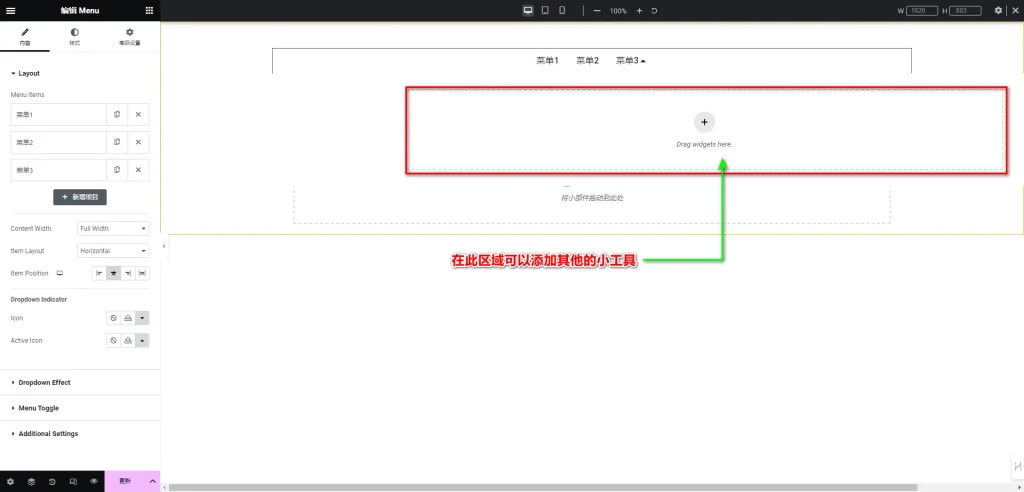
在DropDown Content中选择开启时,点击菜单项目旁边的下拉图标,会看到以下画面。
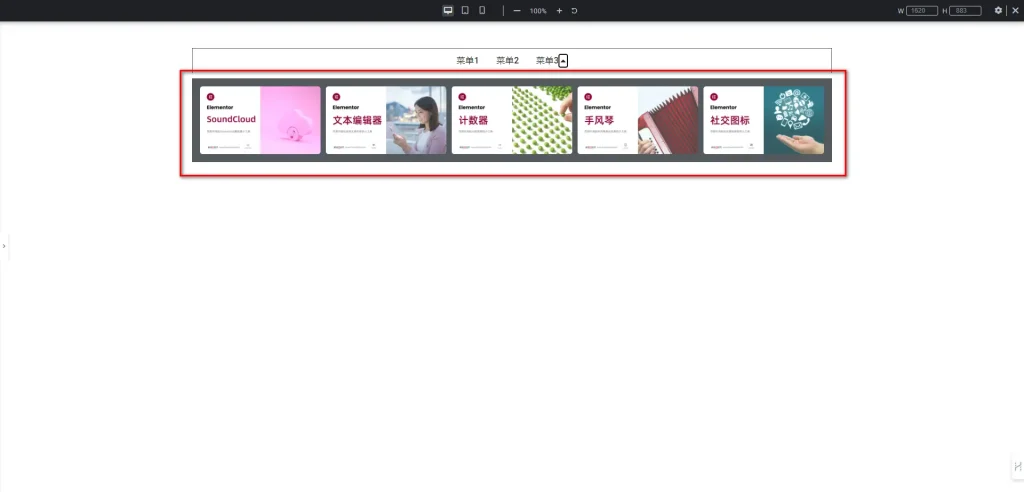
上图中,可以看到下拉窗口中有《Drag Widgets here》的字样。也就是说,可以在此区域拖放其他小工具。比如,添加基本图库小工具后,稍微编辑一下,就可以做出以下效果。
在下拉窗口中添加哪种小工具,可以根据设计需要自行添加和设计。
关于图标的具体设置方法,可以参考《基本教程-图标小工具的使用方法》
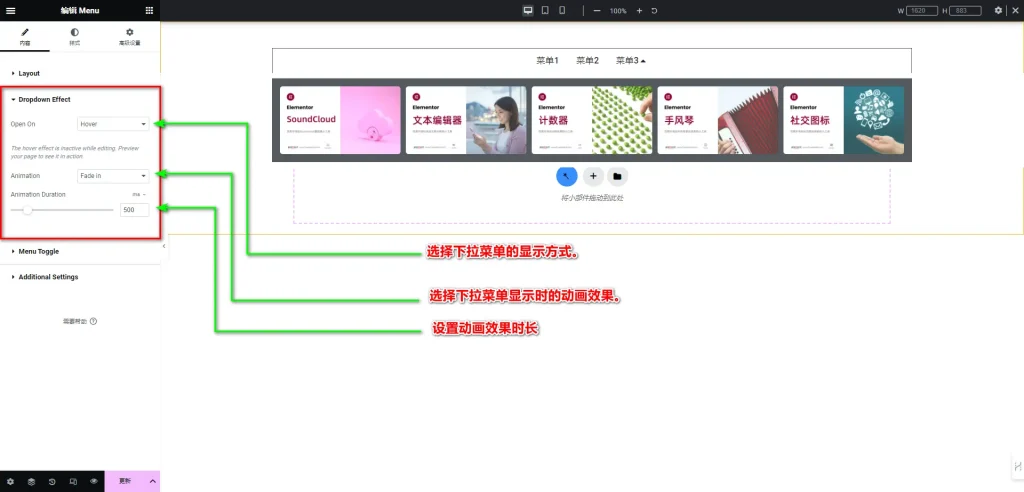
4-2 Dropdown Effect
Dropdown Effect是选择或指定下拉菜单显示时的动画效果的设置项。
设置内容如下:
- Open on:选择下拉显示的方式。可以在Hover(悬停)和Click(点击)中选择。选择悬停时,只需将鼠标移动到下拉图标时,就会显示下拉菜单内容。选择点击时,下拉菜单只会在点击下拉按钮后显示。要注意,悬停效果并不会在编辑时出现,只能在预览页面中查看。
- Animation:选择下拉菜单的显示动画。可以在None(无)和Fade in(淡入)中选择。选择淡入时,下拉菜单的显示会有淡入的动画效果。
- Animation Duration:指定动画效果显示的时间。可以在0到3000毫秒(3秒)之间指定。默认是500毫秒,指定的时间越长,动画效果也会越慢。
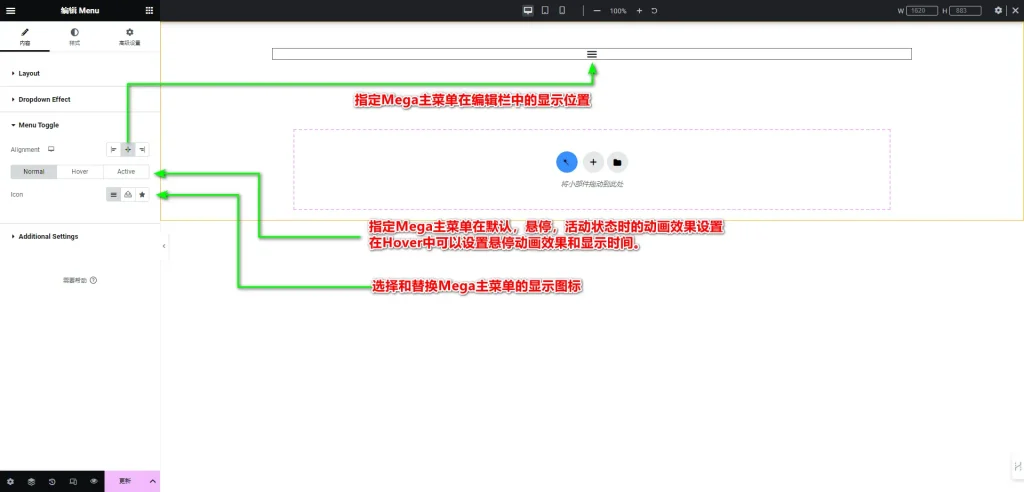
4-3 Menu Toggle
Menu Toggle是选择和替换Mega主菜单(Item Layout选择DropDown时)在编辑栏中的位置,显示方式,替换图标等设置。
设置内容如下:
- Alignment:指定Mega主菜单在编辑栏中的显示位置。可以在左,中,右中选择。
- Hover Animation:指定Mega主菜单在默认,悬停,活动状态时的动画效果设置。在Hover中可以设置悬停动画效果和显示时间。
- Animation Duration:选择和替换Mega主菜单的显示图标。
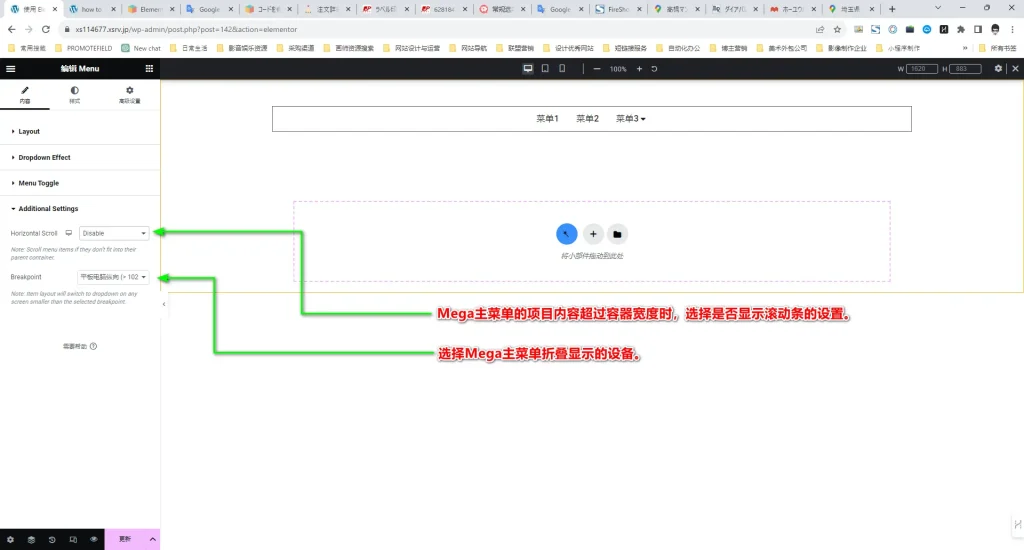
4-4 Additional Settings
Additional Settings是Mega主菜单的显示相关的设置。
设置内容如下:
- Horizontal Scroll:当Mega主菜单的项目内容超过容器宽度时,可以选择是否显示滚动条。默认是关闭,但可以开启滚动条。
- Breakpoint:选择Mega主菜单折叠显示的设备。可以在None(不变),手机,平板中选择。选择平板时,平板和手机端都会折叠显示。
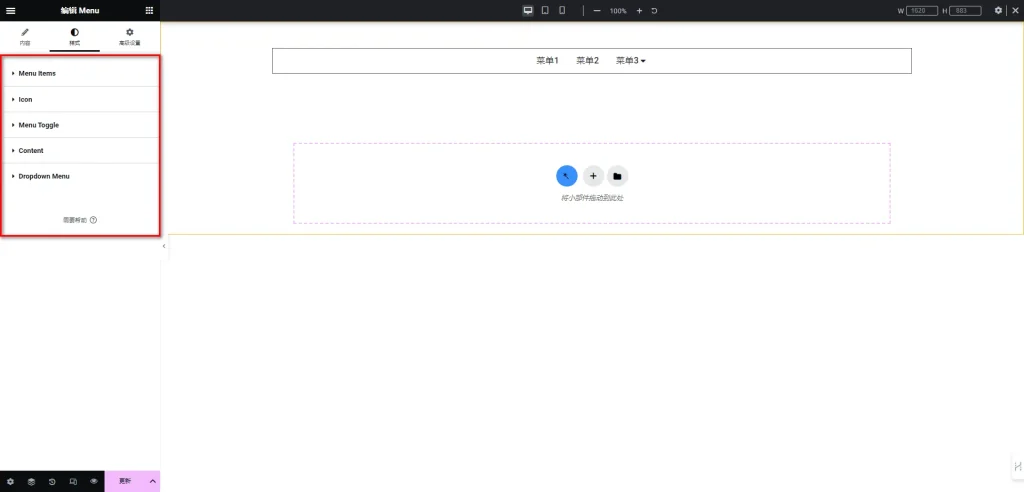
5.Mega菜单的样式标签
Mega菜单的样式标签主要包含以下设置项。
- Menu Items
- Icon
- Menu Toggle
- Content
- Dropdown Menu
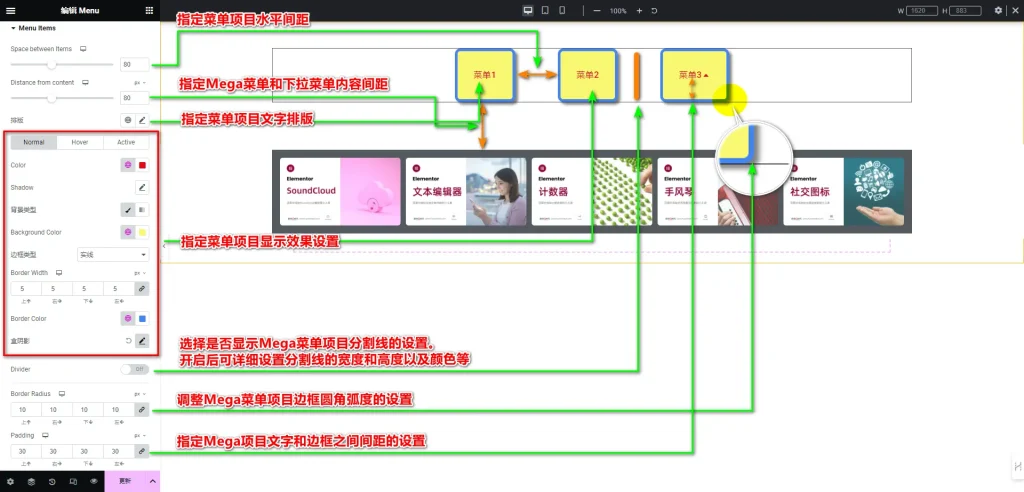
5-1 Menu Items
Menu Items是指定Mega菜单项目显示样式的设置项。
设置内容如下:
- Space between Item:指定菜单项目水平间距的设置。可在数值0-200之间进行指定。
- Distance from center:指定Mega菜单和下拉菜单内容间距。可在数值0-200之间进行指定。
- 排版:指定Mega菜单项目文字排版。可以指定字体,大小,粗细,行高等设置。
- Color:指定Mega菜单文字的颜色。
- Shadow:给文字添加阴影效果的设置。
- 背景类型:指定背景显示类型的设置,可以在经典和渐变中选择。
- Background Color:指定Mega菜单项目的背景颜色。
- 边框类型:指定Mega菜单项目的边框类型。
- Border Width:选择边框类型后才会出现的设置。可以指定四边的粗细。
- Border Color:指定Mega菜单边框颜色的设置。
- 盒阴影:给Mega菜单项目添加阴影效果的设置。
- Divider:选择是否开启Mega菜单项目之间的分割线设置。开启后可以指定分割线的宽度,高度,颜色等。
- Border Radius:调整Mega菜单项目边框圆角弧度的设置。数值越大,边框边角弧度也就越圆滑。
- Padding:指定Mega项目文字和边框之间的间距。数值越大,间距也就越大。
关于每个项目的详细设置方法,请参考《通用教程-样式》。
5-2 Icon
Icon是用于调整Mega菜单项目图标的设置项。
要使用此设置项,你需要先给每个Mega菜单项添加一个图标。关于图标的添加,请查看内容标签中菜单项目的Icon说明。
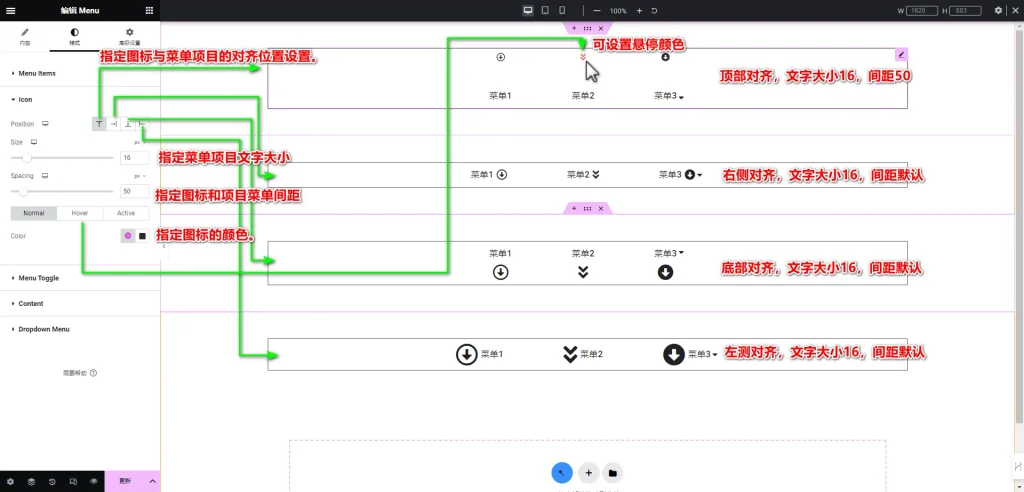
为了方便说明,我们已在Mega菜单中添加了图标。如下图。
以下是设置内容:
- Position:指定图标与菜单项目之间的对齐位置设置。你可以选择顶部对齐,右对齐,底部对齐,或左侧对齐。具体显示效果请参考上图。
- Size:指定菜单项目图标的大小。可以在数值0-100之间设置,数值越大显示的图标就越大。
- Spacing:指定图标与菜单项目文字之间的距离。可以在数值0-400之间设置,数值越大间距也就越大。
- Color:指定图标的颜色设置。可以设置默认状态,悬停状态,活动状态的颜色。
关于图标的详细设置方法,请参考《基本教程-图标》。
5-3 Menu Toggle
Menu Toggle是用于调整和指定菜单折叠图标样式的设置项。
在内容标签的Layout项中,将电脑端显示Item Layout设置为DropDown,或者在Additional Settings中将Breakpoint指定为平板或手机。然后,切换到对应设备的预览显示时,才可以设置的项目。
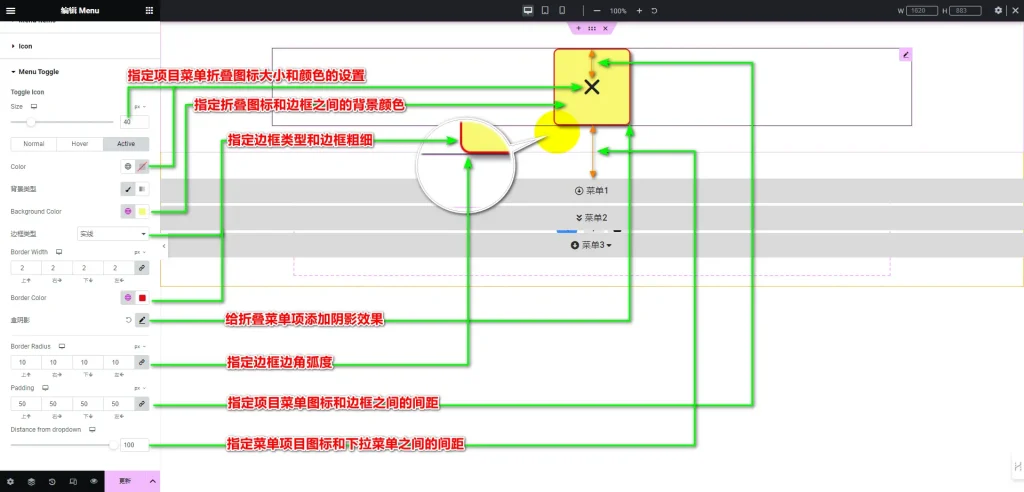
以下是设置内容:
- Size:指定项目菜单折叠图标大小的设置。可以在数值0-200之间设置,数值越大显示的图标就越大。
- Color:指定折叠图标和边框之间的背景颜色。可以设置默认状态,悬停状态,活动状态的颜色。上图中只设置了活动状态的图标颜色。
- 背景类型:选择展示的背景类型。可以在经典和渐变中选择。
- Background Color:指定折叠图标和边框之间的背景颜色。
- 边框类型:选择一个边框类型。
- Border Width:指定边框粗细的设置。数值越大,边框就会越粗。
- Border Color:指定边框颜色的设置。可以选择和替换边框颜色。
- 盒阴影:给项目菜单折叠图标框添加阴影效果的设置。
- Border radius : 指定折叠菜单图标边框的边角弧度设置。数值越大,弧度就越大。
- Padding:指定折叠菜单图标和边框之间的间距设置。数值越大,图标和边框的间距就越大。
- Distance from dropdown: 指定菜单项目折叠图标边框和下拉菜单之间的间距设置。可以在0-100的数值中选择,数值越大间距就越大。
5-4 Content
Content是用于指定和调整菜单下拉内容部分样式的设置项。
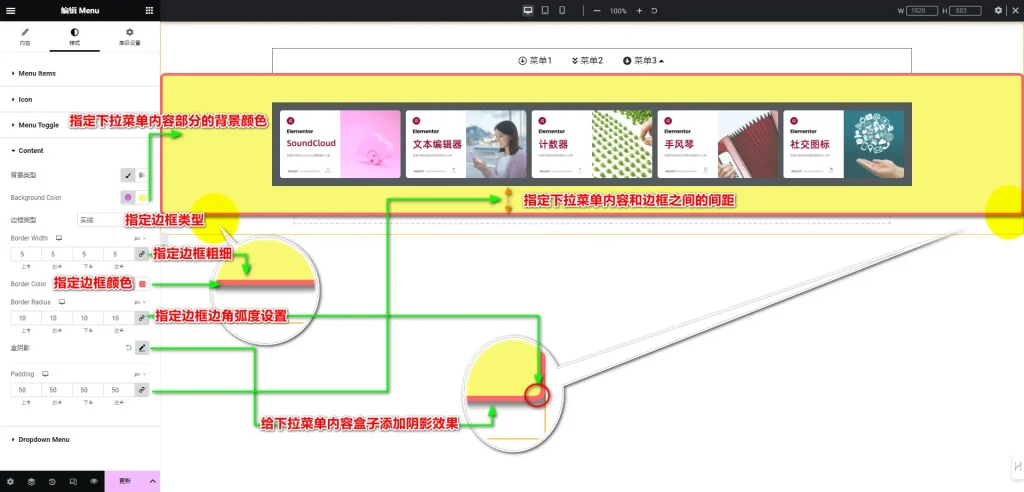
以下是设置内容:
- 背景类型:选择展示的背景类型。可以在经典和渐变中选择。
- Background Color:指定下拉菜单内容和边框之间的背景颜色。
- 边框类型:选择一个边框类型。
- Border Width:指定边框粗细的设置。数值越大,边框就会越粗。
- Border Color:指定边框颜色的设置。可以选择和替换边框颜色。
- Border radius : 指定下拉菜单内容边框边角弧度设置。数值越大,弧度就越大。
- 盒阴影:给下拉菜单内容盒子添加阴影效果的设置。
- Padding:指定下拉菜单内容和边框之间的间距设置。数值越大,图标和边框的间距就越大。
5-5 DropDown Menu
DropDown Menu是用于设置下拉菜单项目以及整体外观样式的设置。
注意:此功能仅在Layout为DropDown时才能使用。Layout为水平时将无效。
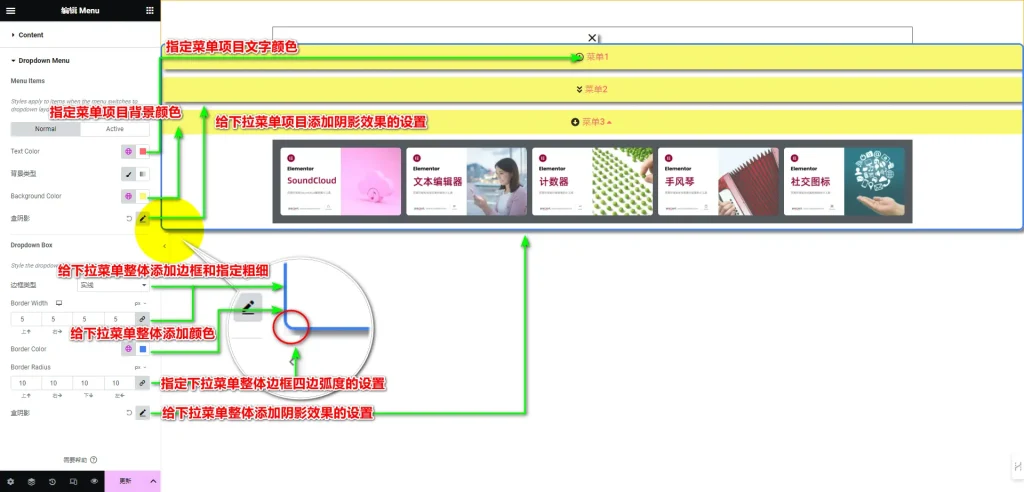
以下是设置内容:
- Text Color:指定菜单项目文字颜色的设置。可以自定义设置默认和活动状态的颜色。
- 背景类型:指定菜单项目背景类型的设置。可以在经典和渐变中选择。
- Background Color:指定菜单项目背景颜色的设置。
- 盒阴影:给下拉菜单项目添加阴影效果的设置。
- 边框类型:指定下拉菜单整体内容区域的边框类型的设置。
- Border Width:指定下拉菜单整体内容区域的边框粗细的设置。
- Border Color:指定下拉菜单整体内容区域的边框颜色的设置。
- Border Radius:指定下拉菜单整体内容区域的边框边角弧度的设置。
- 盒子阴影:给下拉菜单整体内容区域添加阴影效果的设置。
6.Mega菜单的高级
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
总结
以上就是Mega菜单功能的启用及其基本使用方法。
关于如何使用以及在Mega菜单中展示的内容,可以根据设计需要进行多次尝试。
设计没有捷径,只有通过多次尝试才能创建出吸引观众并诱导其点击的菜单。
最后,希望本文的内容能对您使用Elementor有所帮助。