Elementor Login小部件是用于在页面中添加简单登录表单的工具。
使用此工具,您不仅可以在主页、文章页面、联系我们等页面上添加登录表单,而且也可以高度自定义表单的字段、标签、按钮和外观。
本教程将说明Login小部件的设置和使用方法。
Elementor Login小工具
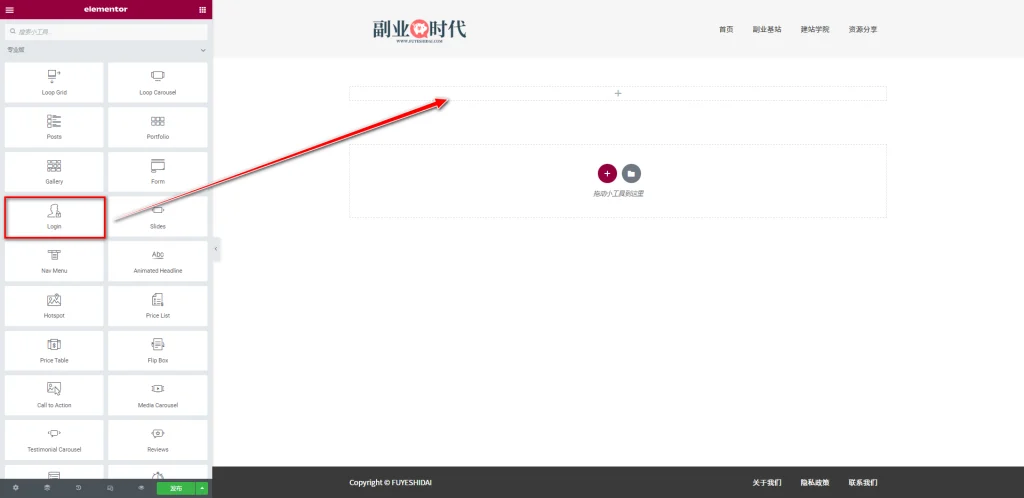
首先,将Login小部件拖放到编辑栏中,如下图所示。
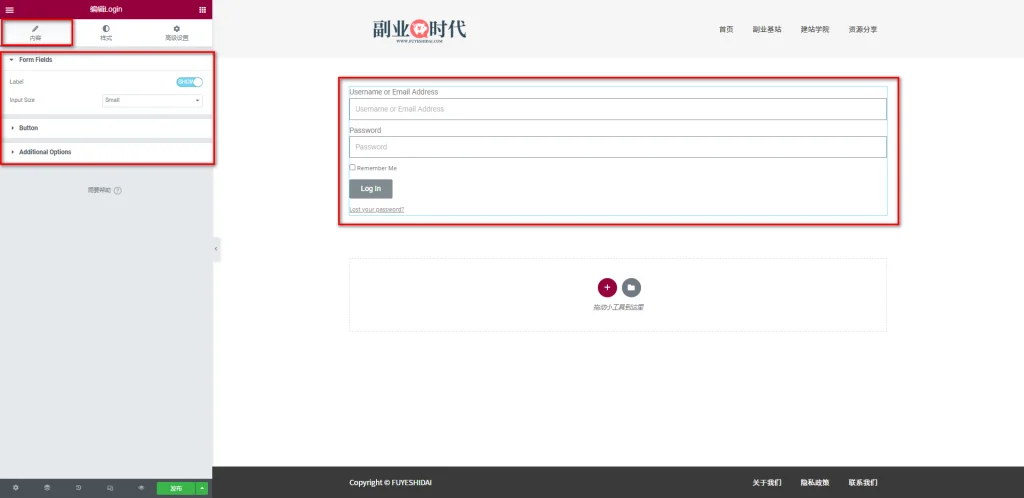
将小部件拖动到编辑栏后,您将看到以下屏幕。
您会看到编辑栏中出现了一个Elementor预设的登录表单。
1. Login小部件的内容标签。
Login小部件的内容标签主要有以下三个设置项:
- Form Fields
- Button
- Additional Options
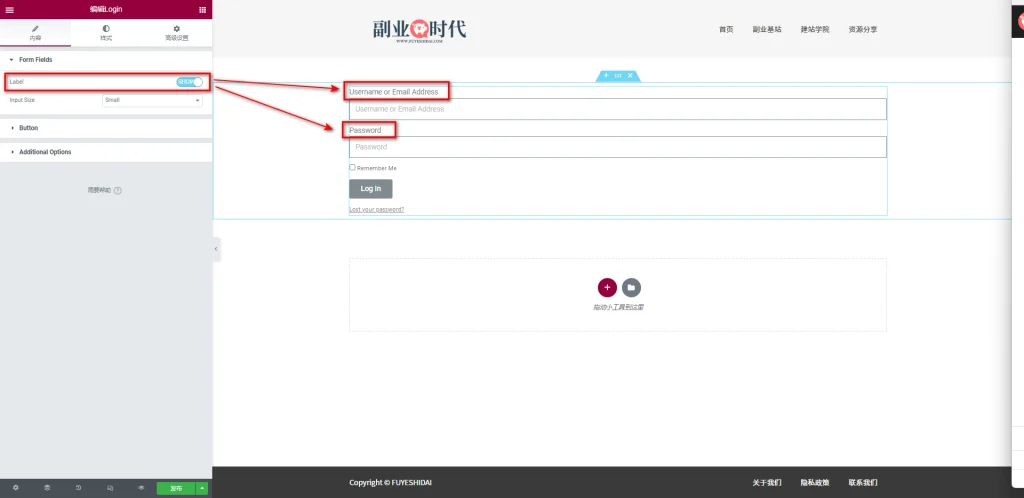
1-1 Form Fields
Form Fields是用于定义登录表单字段和属性的设置项。
包含“标签”和“输入框大小”两个设置选项。
1-1-1 Label
标签是用于描述输入框文本的设置选项。
设置标签的目的是为了让用户了解应在输入框中输入什么内容。
例如,当您希望用户在输入框中输入用户名时,标签应为“用户名”;当您希望用户输入密码时,标签应为“密码”。
在上图中,“Username or Email Address”是用户名,“Password”是密码。
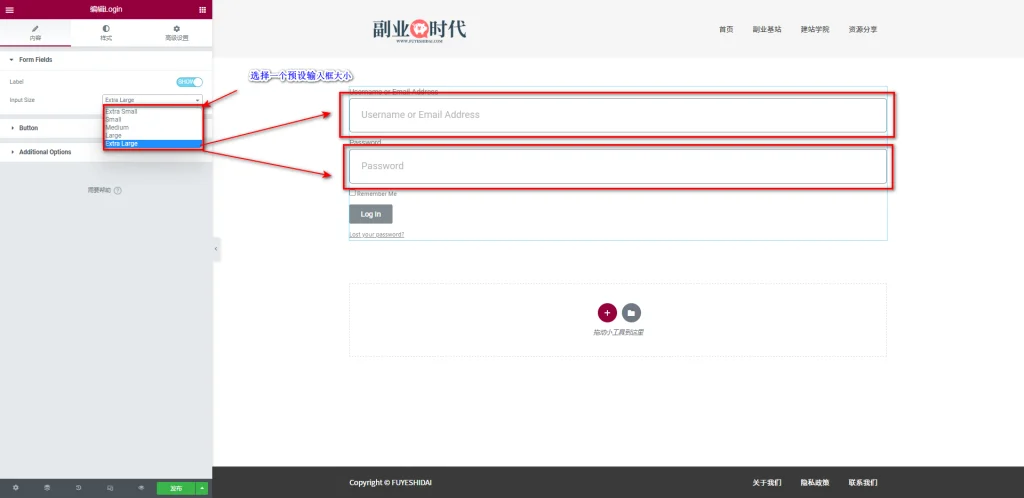
1-1-2 Input Size
Input Size是输入框宽度和高度的预设选项。您可以从以下五个预设中进行选择:
- Extra Small
- Small
- Medium
- Large
- Extra Large
您可以根据网站设计的需要来选择适合的输入框大小。
1-2 Button
Button是用于自定义表单按钮的设置项。包含“文本”、“大小”和“对齐方式”三个设置选项。
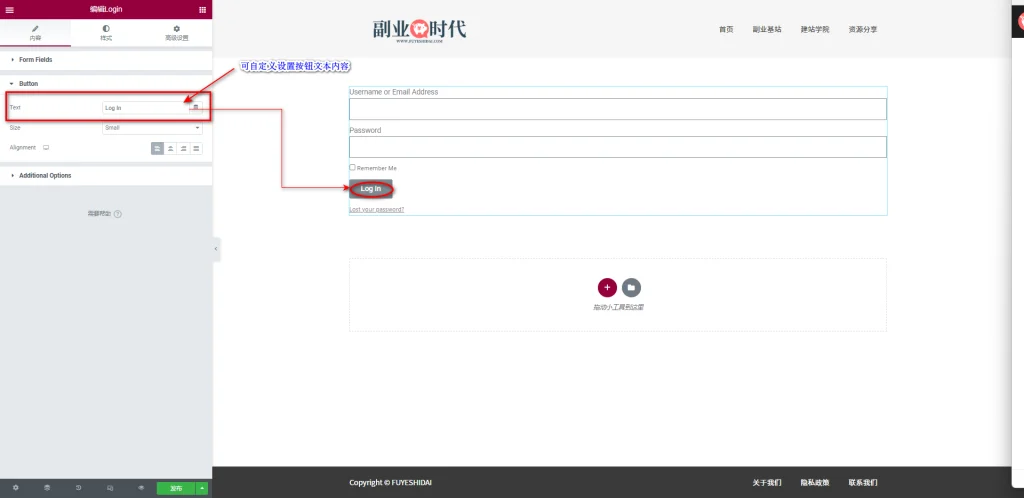
1-2-1 Text
文本是用于自定义登录按钮文本的设置选项。默认值是英文的“Login”。
默认值是英文的“Login”,您可以将其更改为其他文本,如“登录”、“注册”或“提交”。
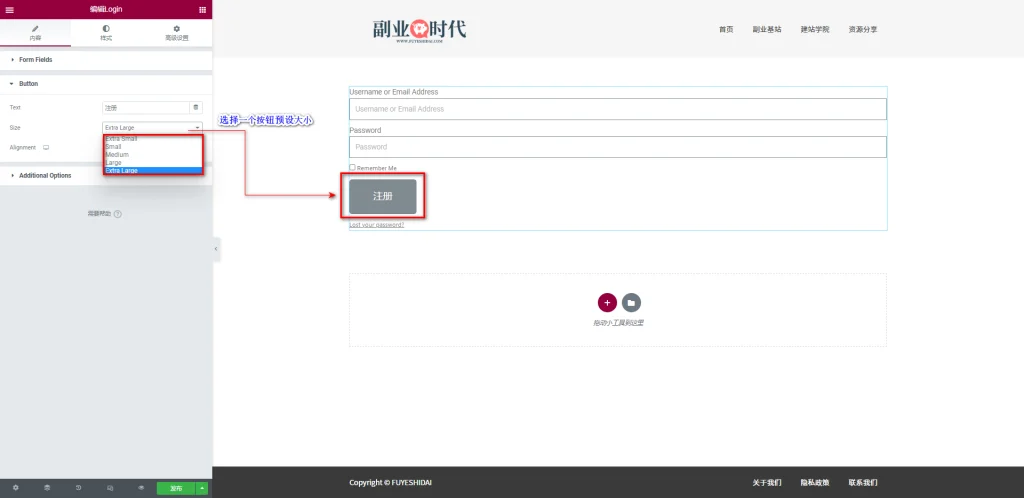
1-2-2 Size
Size是用于指定按钮宽度和高度的预设选项。您可以从以下五个预设中进行选择:
- Extra Small
- Small
- Medium
- Large
- Extra Large
您可以根据网站设计的需要来选择适合的按钮大小。
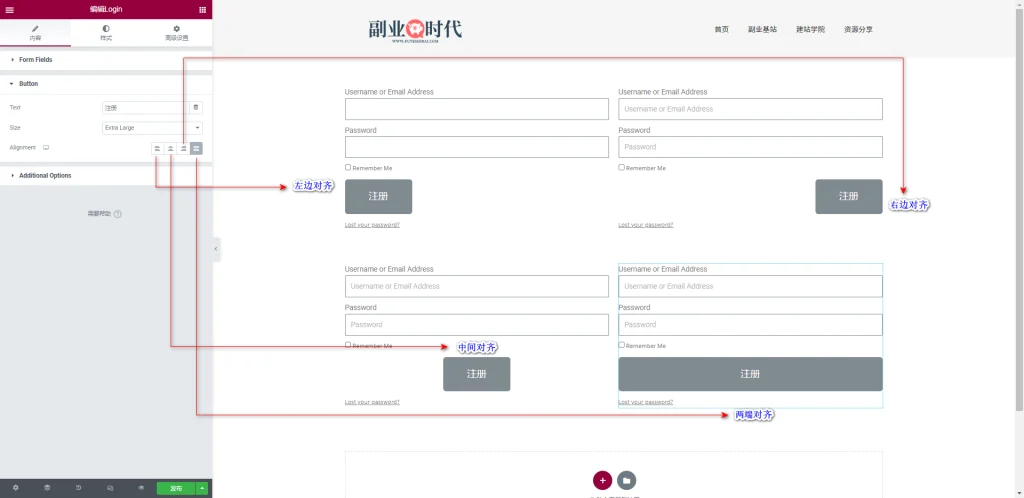
1-2-3 Alignment
Alignment是用于指定按钮在登录表单中的对齐方式的设置选项。
您可以从“左边”、“中间”、“右边”和“两端对齐”中进行选择。
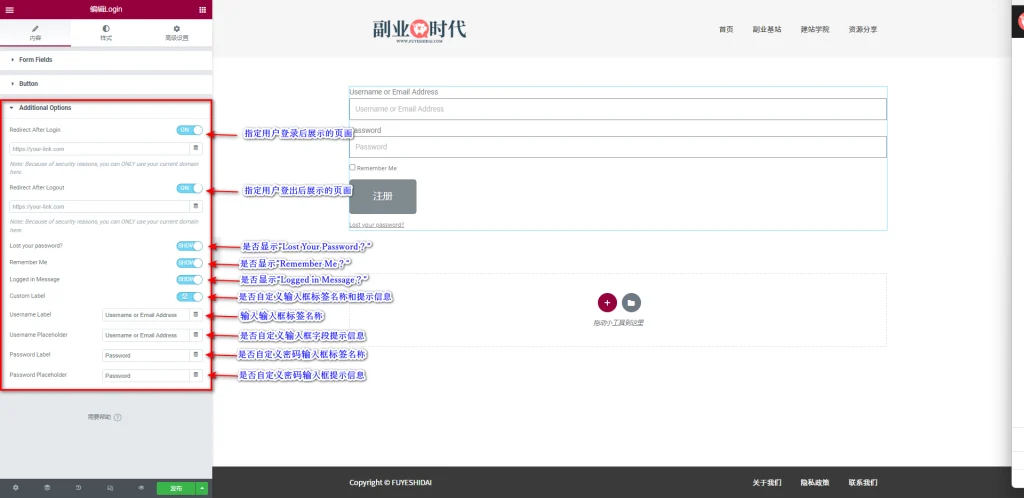
1-3 Additional Options
其他选项是用于自定义用户登录后的定向设置项。
- Redirect After Login:指定用户登录后重定向到特定页面的设置选项。例如,登录后显示个人资料页面或商城页面等。
- Redirect After Logout:指定用户登出后重定向到特定页面的设置选项。例如,登出后显示网站主页或重新登录页面等。
- Lost your password? :选择是否启用“忘记密码”功能的设置选项。启用后,用户可以在页面中轻松地重置登录密码。
- Remember Me:是否显示“记住我”功能的设置选项。启用后,即使浏览器关闭,用户的登录状态也可以保持。
- Logged in Message:自定义用户登录后显示的提示信息的设置选项。您可以设置用户登录后看到的欢迎信息或其他自定义信息。
- Custom Label :自定义输入框标签文本的设置选项。
- Username Label:自定义设置用户名输入框的标签文本。
- Username Placeholder:自定义设置用户名输入框的提示信息文本。
- Password Label :自定义设置密码输入框的标签文本。
- Password Placeholder:自定义设置密码输入框的提示信息文本。
2. Login小工具的样式标签
Login小工具的样式标签主要有以下五个设置项。
- Form
- Label
- Fields
- Button
- Logged in Message
2-1 Form
样式标签的Form是自定义登录表单外观的设置项。它包含以下三个设置选项。
- Rows Gap: 指定登录表单行与行之间的间距。可以设置0到60之间的数值,数值越大行间距越大。
- Links Color: 指定并替换链接颜色。可以使用颜色选择器或全局颜色设置。
- Links Hover Color: 指定并替换链接悬停颜色。可以使用颜色选择器或全局颜色设置。
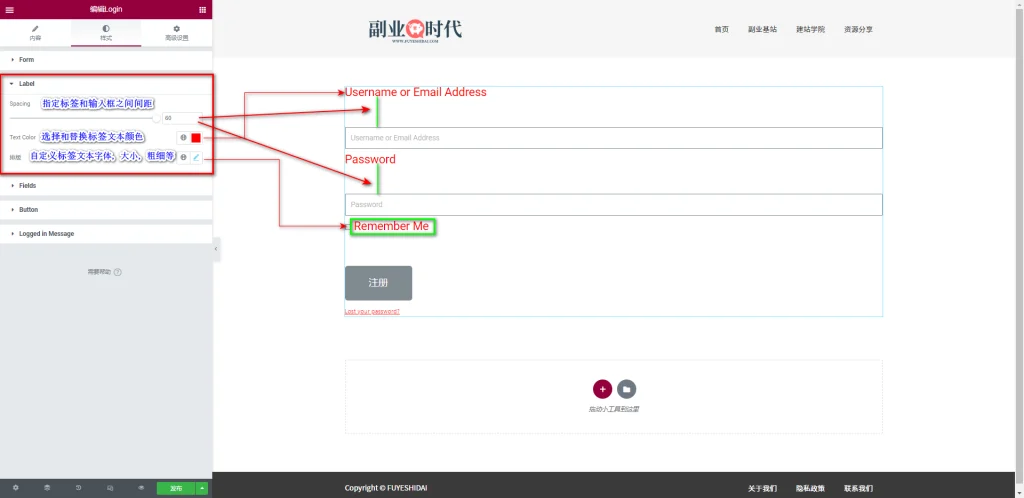
2-2 Label
Label是自定义登录表单中标签外观的设置项。它包含以下三个设置选项。
- Spacing:指定标签和输入框之间的间距。可以设置0到60之间的数值,数值越大间距越大。
- TextColor:选择并替换标签文本颜色。可以使用颜色选择器或全局颜色设置。
- 排版:自定义标签文本的字体,大小,粗细,行高等。
关于排版,可以参考《Elementor 基础教程 – 标题小工具的设置和使用方法中的文本排版说明。
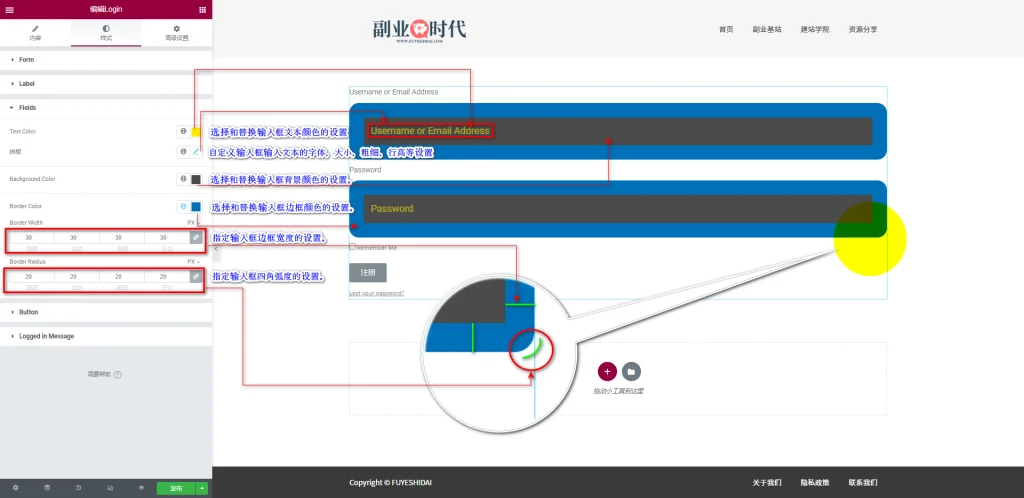
2-3 Field
Field是自定义登录表单中输入框外观的设置项。包含以下六个设置选项。
- TextColor: 选择并替换输入框文本颜色。
- 排版: 自定义输入框输入文本的字体,大小,粗细,行高等。
- BackgroundColor: 选择并替换输入框背景颜色。
- BorderColor: 选择并替换输入框边框颜色。
- BorderWidth: 指定输入框边框宽度。设定数值越大,边框宽度越大,变粗。
- Border Radius: 指定输入框四角弧度。数值越大弧度越大,越靠近圆形。
关于输入框的详细设置,可以参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法。
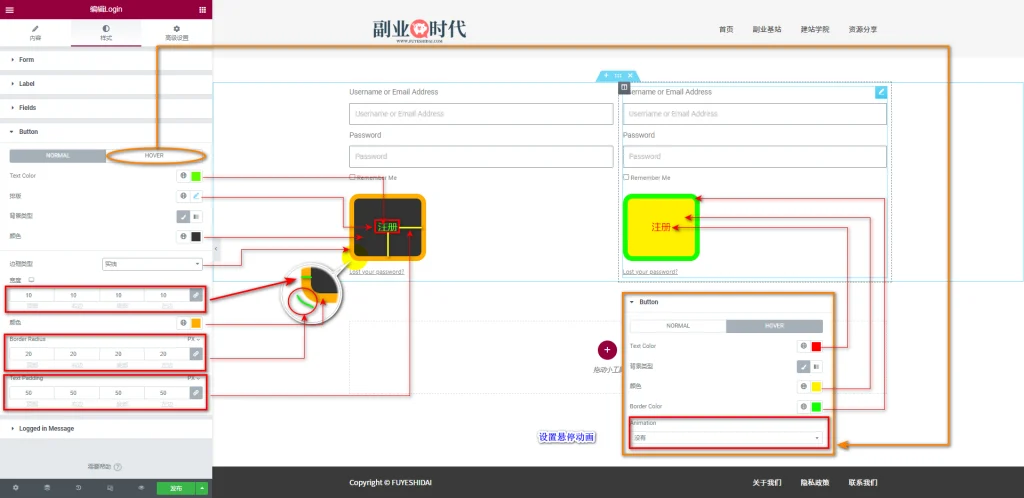
2-4 Button
Button是自定义登录表单中按钮外观的设置项。包含以下七个设置选项。
◆标准(Normal)状态下的设置
- TextColor: 选择并替换按钮文本颜色。可以使用颜色选择器或全局颜色设置。
- 排版: 自定义按钮文本的字体,大小,粗细,行高等。
- 背景类型: 指定按钮背景类型。可以在”经典“和”渐变“中选择。
- 边框类型: 选择预设边框类型。
- Border Radius: 指定按钮边框四角弧度。
- Text Padding: 指定按钮文本到边框之间的间距。
◆悬停(Hover)状态下的设置
- Text Color: 选择并替换悬停按钮文本颜色。
- 背景类型: 选择并替换悬停按钮背景类型和颜色。
- 颜色: 选择并替换悬停按钮边框颜色。
- Animation: 指定标准状态切换到悬停状态的动画效果。
关于按钮的详细功能说明和使用方法,请参考《Elementor 基础教程 – 按钮小工具的设置和使用方法》
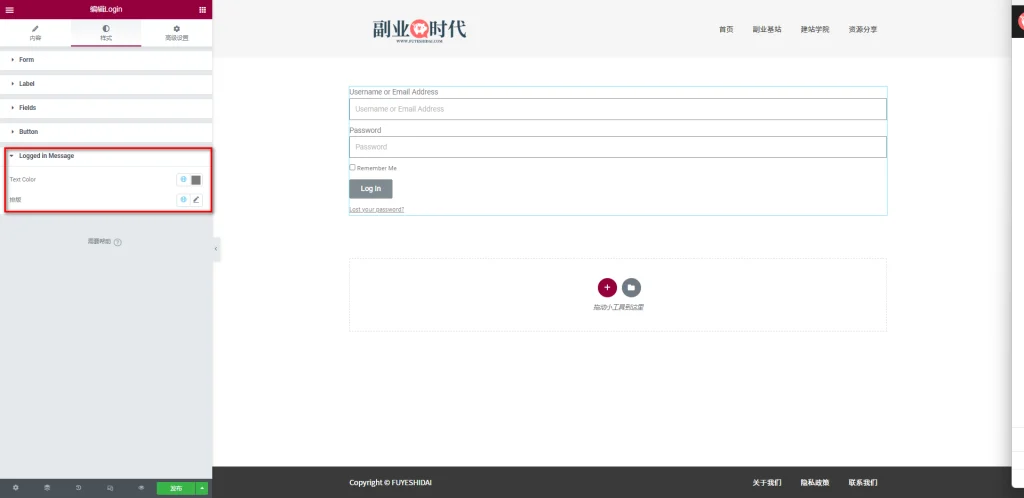
2-5 Logged in Message
Logged in Message是自定义用户登录成功后看到的提示消息文本样式设置项。可以设置提示文本的颜色和字体样式。
关于Logged in Message的文本设置,可以参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
3. Login小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Login小工具的功能和使用方法的说明。
希望本编内容能对您使用Elementor有帮助。