Elementor Call To Action小工具是一个用于在页面中创建呼吁用户执行特定操作(如注册,购买,预订,下载)的工具。
你可以使用这个小工具自定义图片,标题,描述,按钮,装饰等元素,同时可以对内容进行排版,以更好地符合网站的整体风格和品牌特性。在吸引用户眼球的同时,它也可以促进用户进一步的特定行为。
本教程将详细说明Call to Action小工具的功能设置和使用说明。
Elementor Call To Action小工具
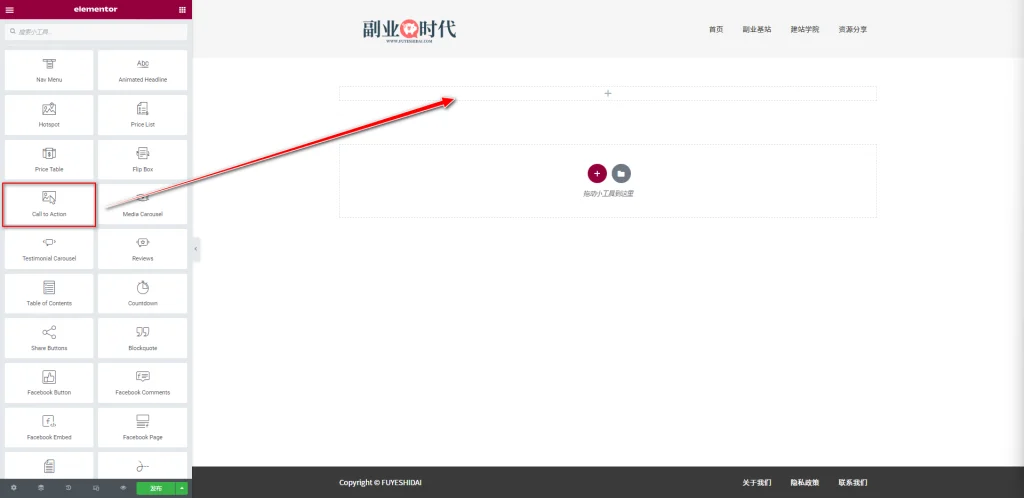
首先,将Call To Action小工具拖放到编辑栏内,如下图所示。
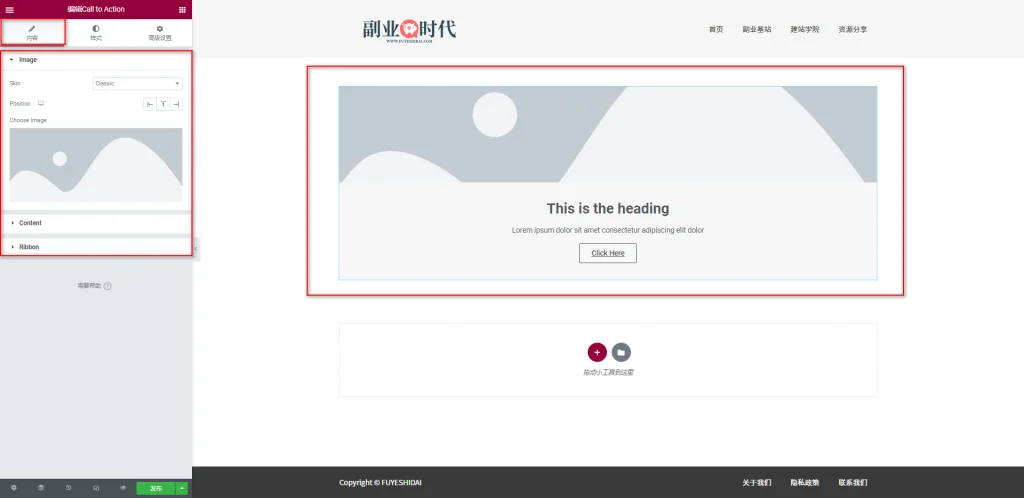
拖放小工具到编辑栏后,你将看到如下画面。
1. Call To Action小工具的内容标签
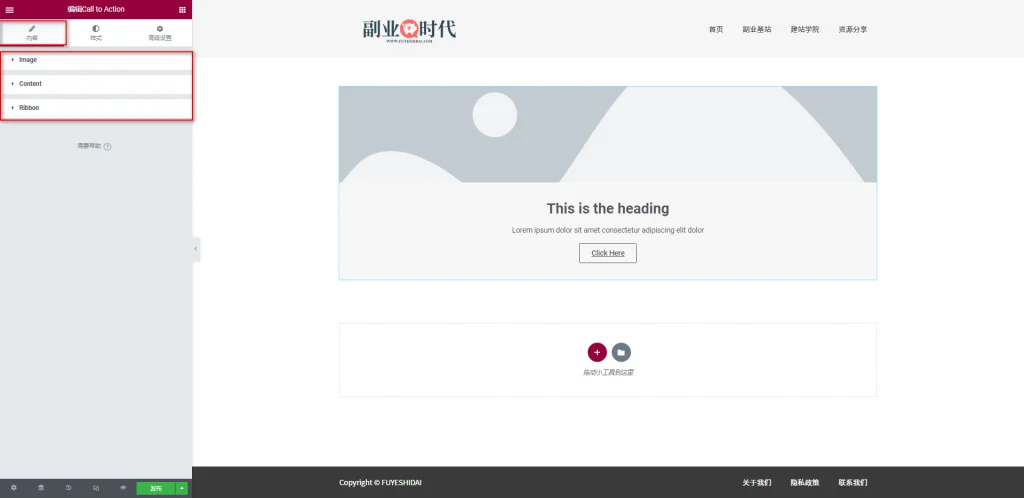
Call To Action小工具的内容标签主要包括以下三个设置项。
- Image
- Content
- Ribbon
1-1 Image
1-1-1 Skin
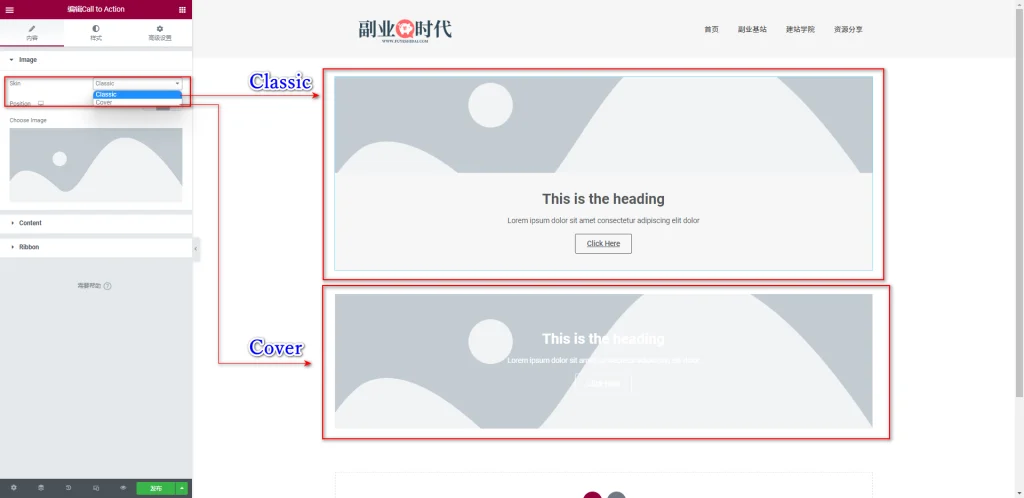
Image是选择和替换图像的设置选项。图像的显示方式可以在以下两种方式中选择。
- Classic:默认预设。图像和内容是各自独立显示。
- Cover:图像作为内容背景显示。
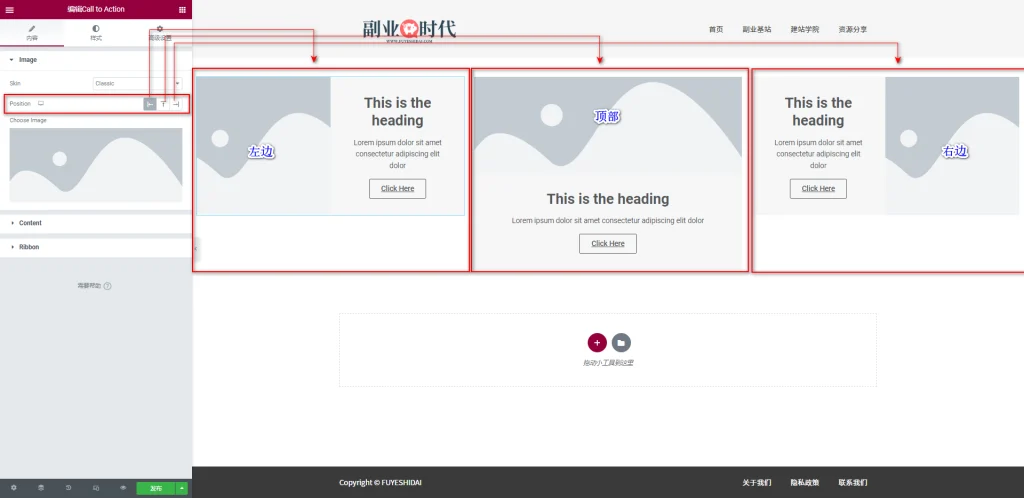
1-1-2 Position
选择左边和右边时,图像会显示在内容的左侧或右侧。默认预设是顶部,所以图像在内容的顶部显示。
1-1-3 Choose Image
Choose Image是选择和替换图像的设置选项。
选择图像后,下方会出现选择图像尺寸的设置选项。
关于图像的选择和图像尺寸的设置,请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》
※如果选择Skin为”Cover”,其设置和Classic是一样的。唯一的区别在于Cover没有Position设置选项。
相反,只有在选择Cover时,才会有的设置选项是样式标签内Hover Effects的”Sequenced Animation”。
1-2 Content
1-2-1 Graphic Element
Graphic Element是为内容部分添加更多元素的设置选项。可以添加“图像”或“图标”元素。
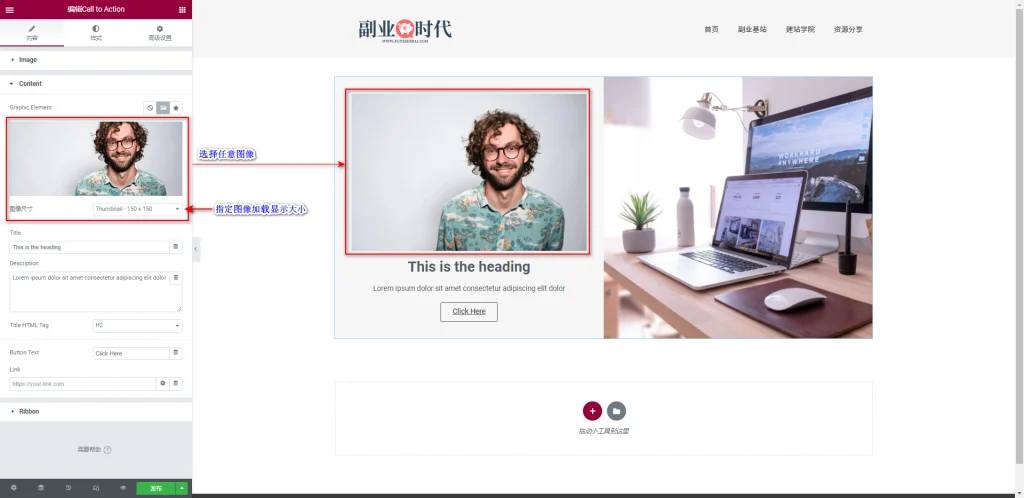
→ 图像
选择图像时,可以自定义添加任意的图像,如下图所示。
可选择任意的图像。选择图像后,根据设计指定图像加载显示大小。
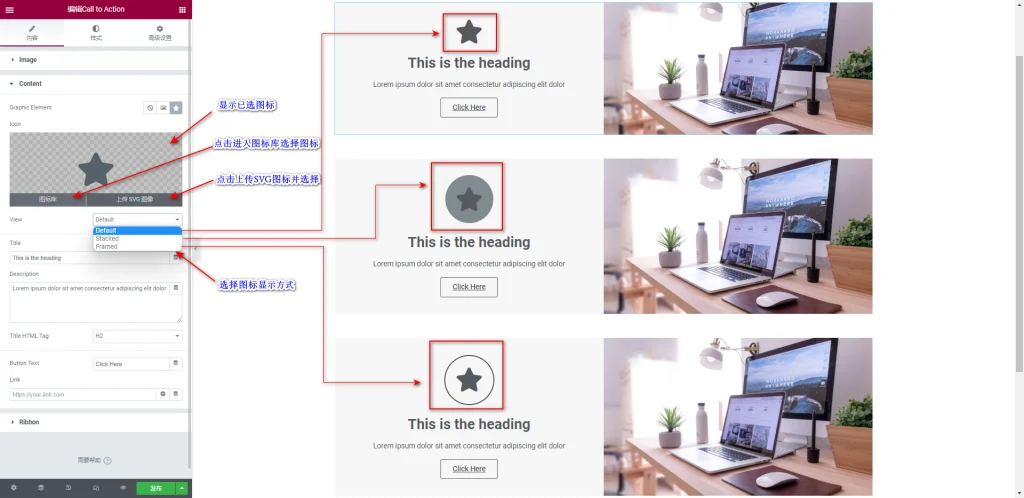
→ 图标
选择图标时,可以自定义添加任意的图标,如下图所示。
可以在Elementor图标库中选择图标,或者上传SVG图标进行设置。选择图标后,还需选择图标的显示方式。可以在“Default”、“Stacked”、“Framed”中选择。默认选择为“Default”。
关于详细的图标设置方法,请参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
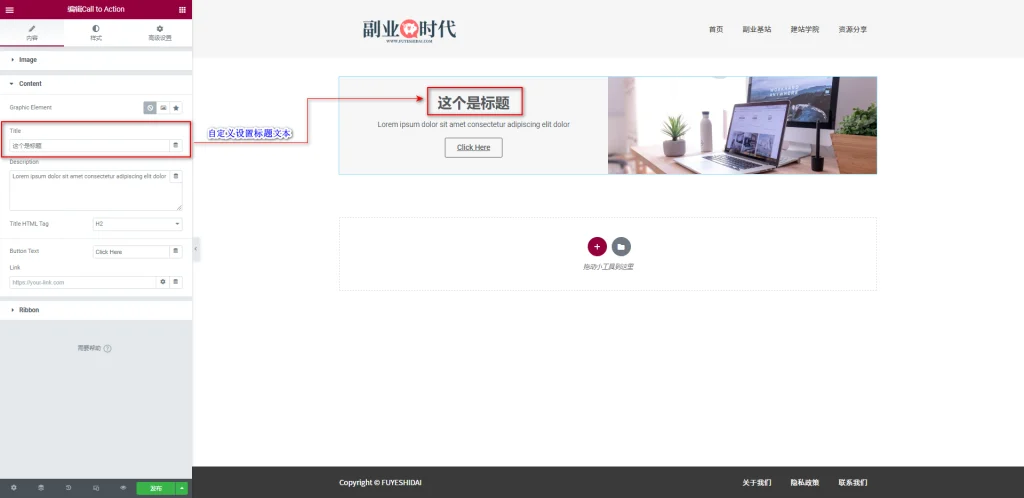
1-2-2 Title
Title是自定义内容标题的设置选项。可以输入任意的标题内容文本。
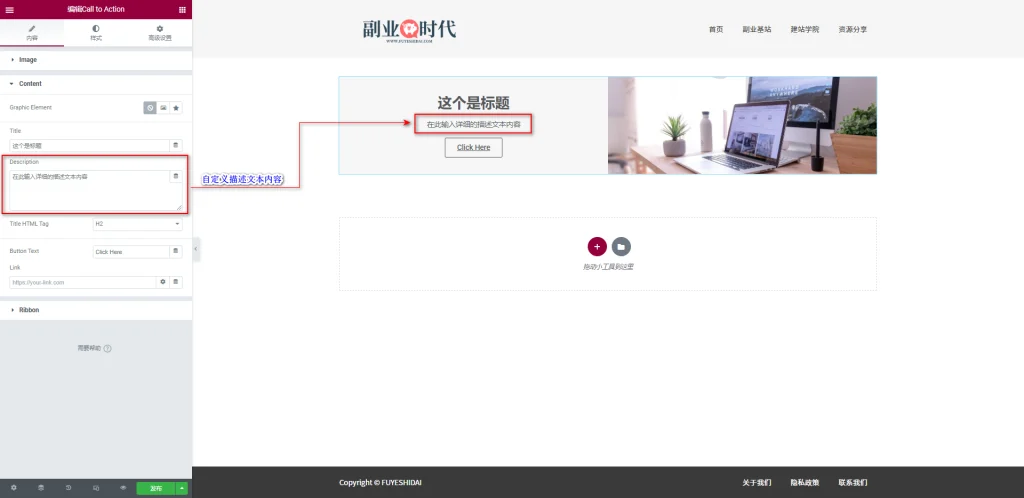
1-2-3 Description
Description是自定义描述文本内容的设置选项。可以输入任意的描述文本内容。
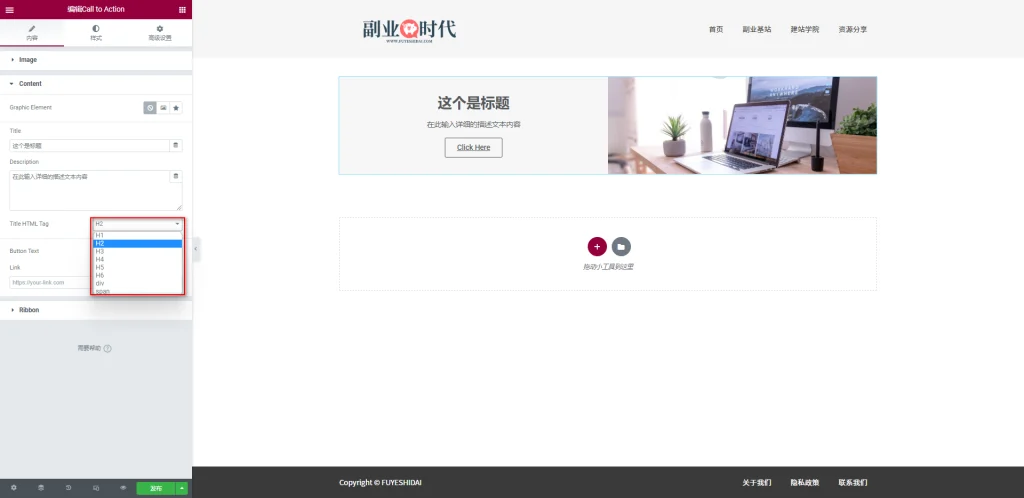
1-2-4 Title HTML Tag
Title HTML Tag是指定标题HTML标签的设置选项。可以在“H1-H6 / div / span”中选择。
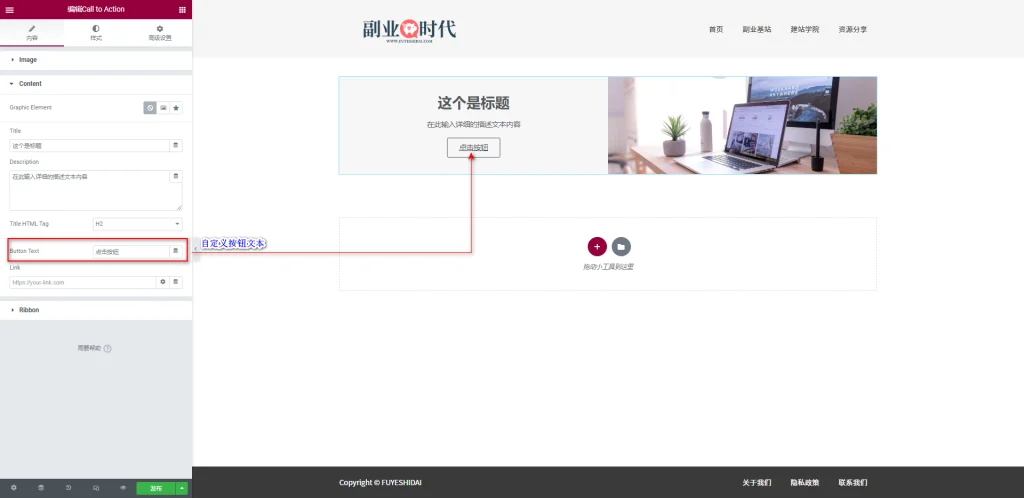
1-2-5 Button Text
Button Text是自定义按钮文本内容的设置选项。可以输入任意的文本内容。
1-2-6 Link
Link是自定义按钮链接的设置选项。可以设置任何网页、网站,或者特定的第三方服务等。
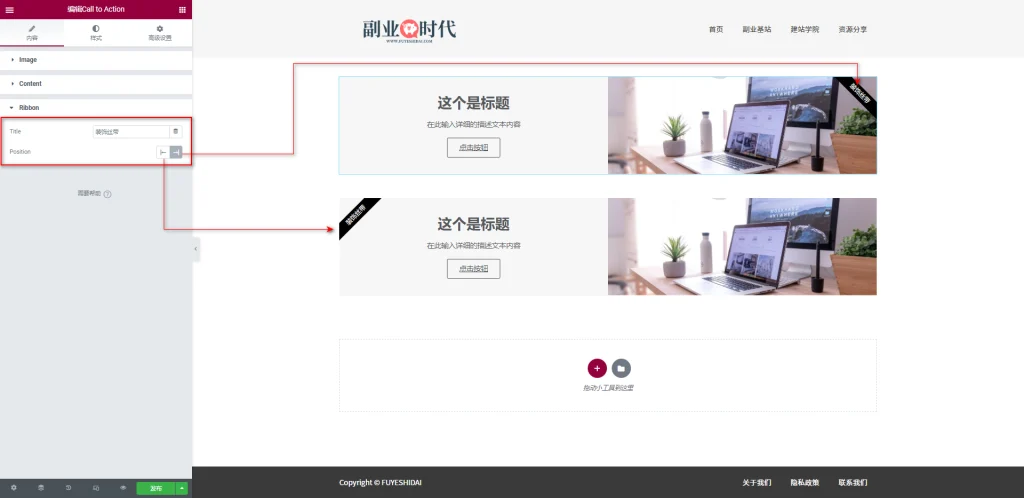
1-3 Ribbon
Ribbon是自定义装饰丝带文本的设置选项。如果要显示装饰丝带,只需在输入框中输入文本即可添加显示。
在装饰丝带的输入框中输入文本后,可以选择丝带的显示位置。可以在“左边”和“右边”中选择。默认是右边。
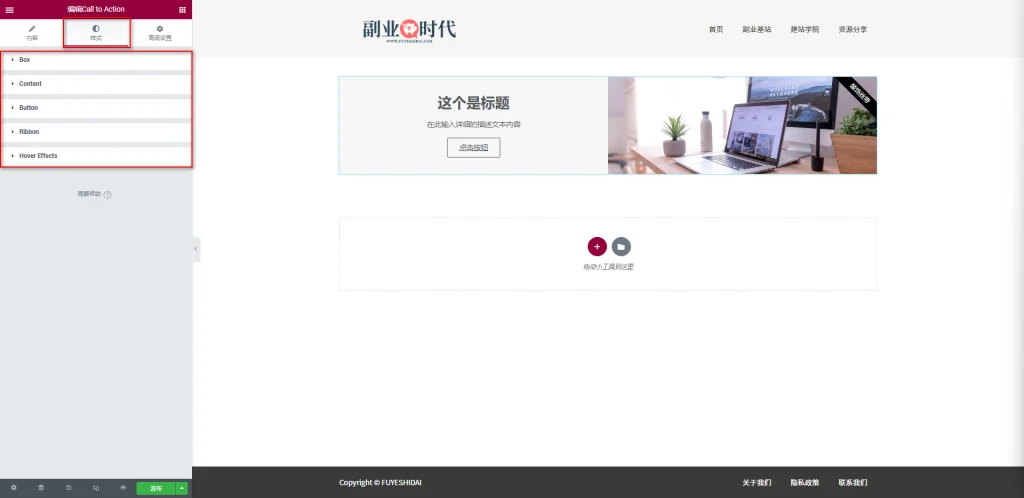
2. Call To Action小工具的样式标签
Call To Action小工具的样式标签包含以下设置项。
- Box
- Content
- Button
- Ribbon
- Hover Effects
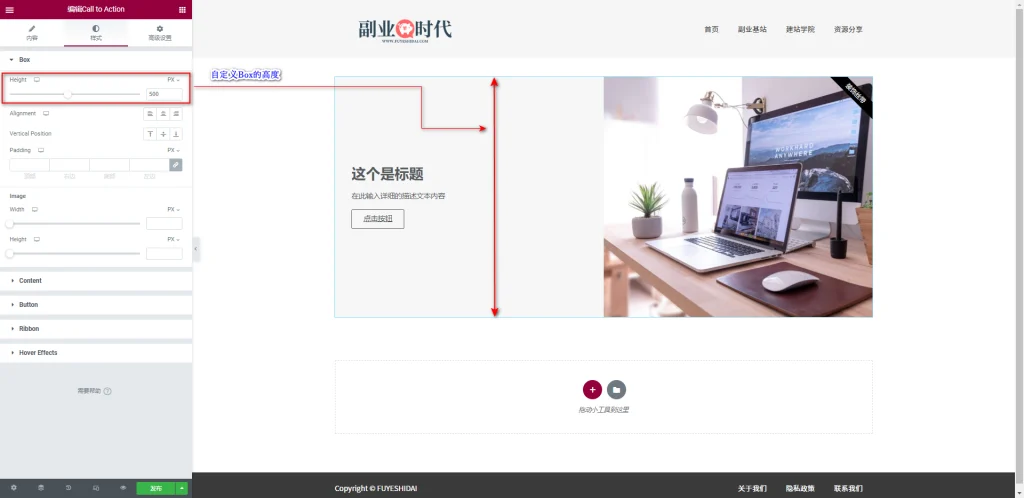
2-1.Box
2-1-1 Height
Height是指定Box高度的设置选项。可以设置在100到1000之间的数值。数值越大,Box的高度也就越高。
Box内图像在左边或者右边时默认高度是100,在顶部时默认高度是200。上图中设置的高度是500。
关于高度的自定义,可以根据需要进行设置。
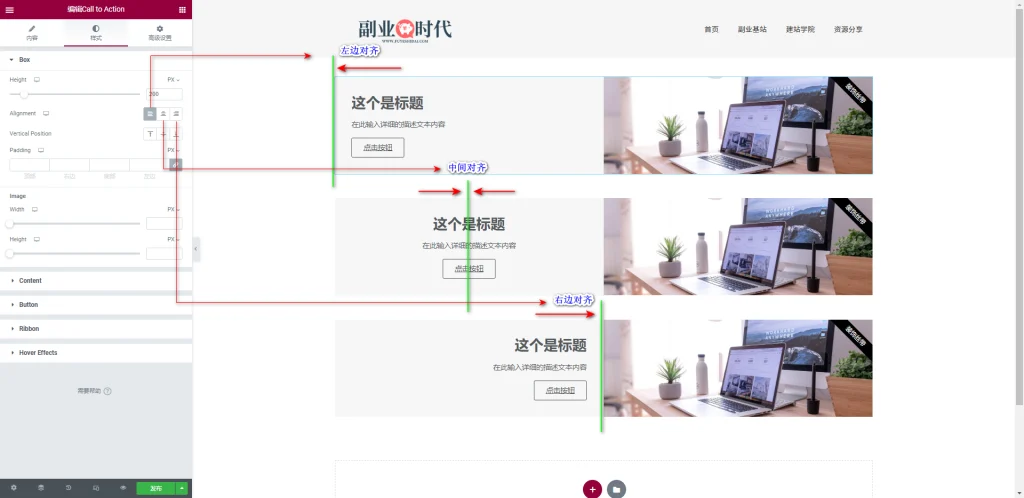
2-1-2 Alignment
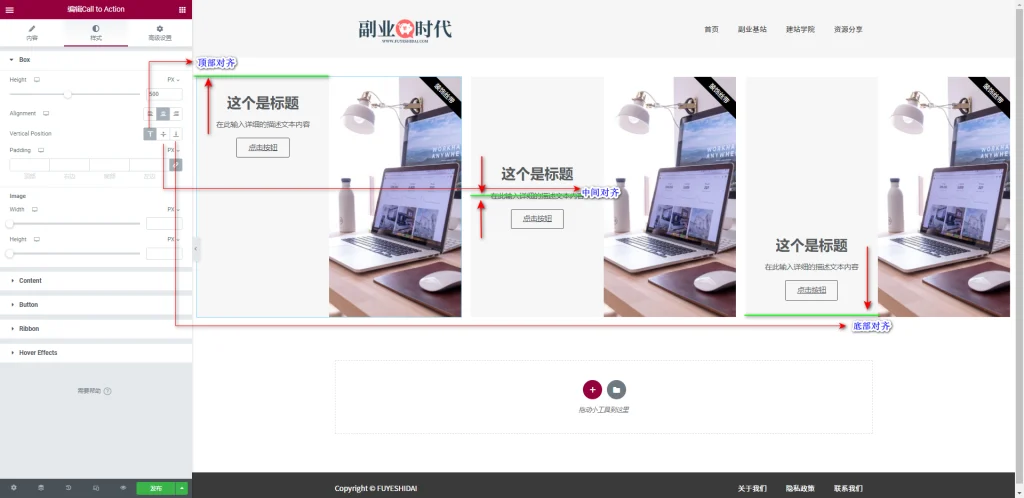
对齐方式是指定Box内容部分水平对齐方式的设置选项。可以在“左边”,“中间”,“右边”中选择。
2-1-3 Vertical Position
Vertical Position是指定Box内容部分垂直对齐方式的设置选项。可以在“顶部”,“中间”,“底部”中选择。
注意:当Box高度为100时,垂直位置设置选项将变无效。
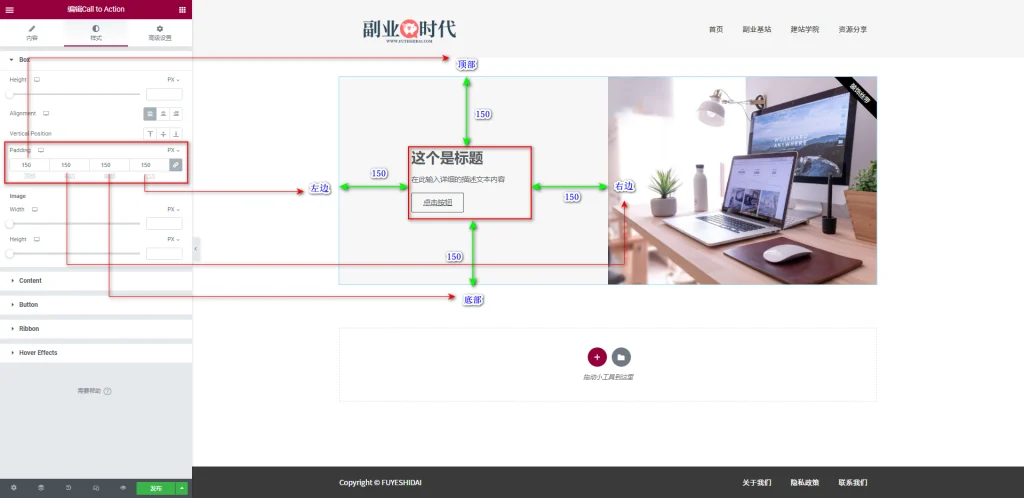
2-1-4 Padding
Padding是指定Box边框到内容之间的间距设置选项。上图是将四边间距设置为150时的画面。
可以根据设计需要进行数值设定。如果希望指定特定部分的数值,可以点击“值链接”按钮后设置。
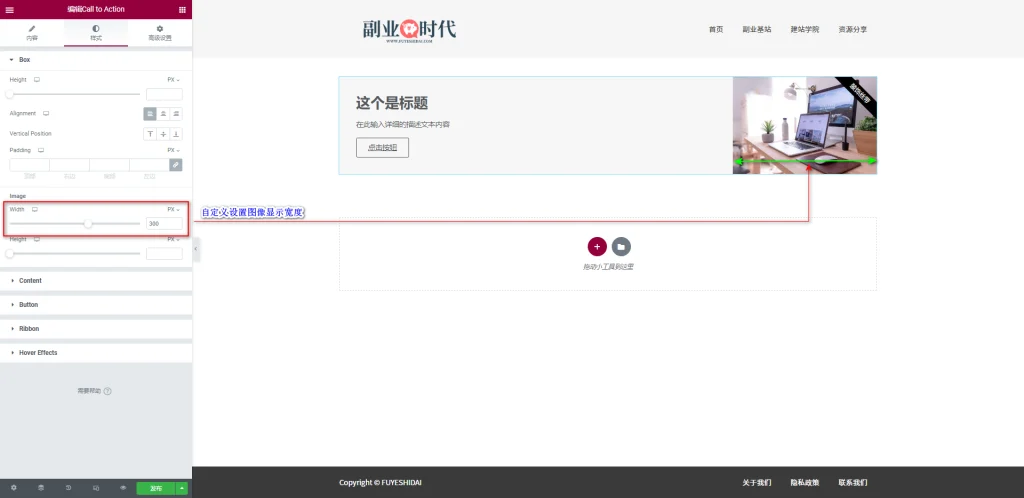
2-1-5 Width
Width是指定图像宽度的设置选项。可以设置0到500之间的数值,默认预设数值是500。上图是设置250时的效果。可以根据设计需要进行设置。
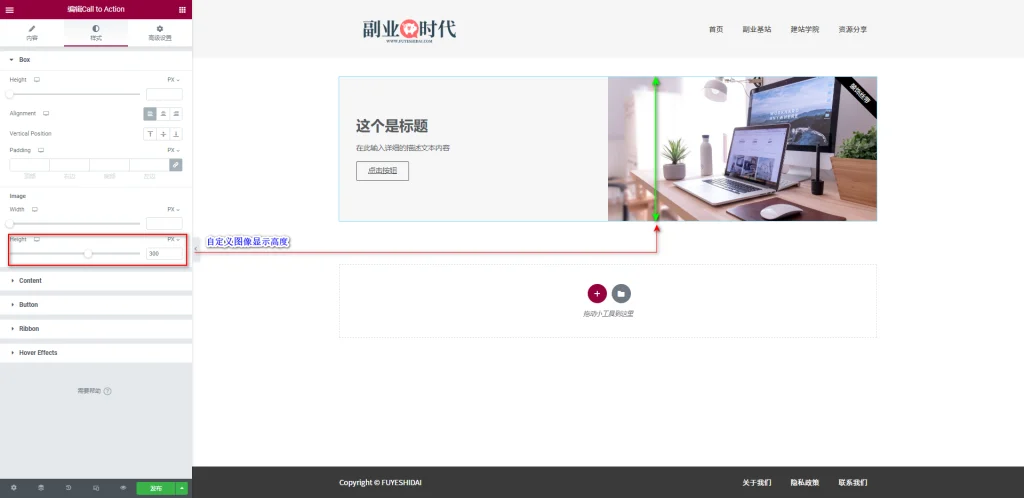
2-1-6 Height
Height是指定图像高度的设置选项。可以设置0到500之间的数值,默认预设数值是500。上图是设置300时的效果。
注意:默认预设高度是200,所以设置的数值低于默认高度时,图像将以预设高度200来显示。
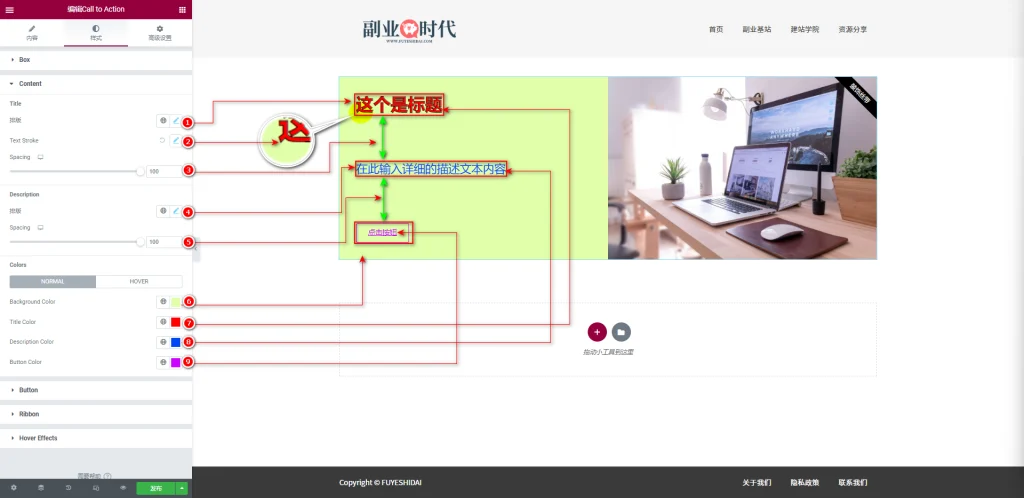
2-2.Content
Content是自定义标题,描述,按钮的文本样式以及指定行间距的设置项。
→ 标题
- 排版:自定义标题字体,大小,粗细,行高等
- Text Stroke:给标题文本添加轮廓线并设置宽度和颜色
- Spacing:指定标题和描述文本之间间距
→ 描述
- 排版:自定义描述文本字体,大小,粗细,行高等
- Spacing:指定描述和按钮文本之间间距
→ Colors
- BackgroundColor:选择和替换Box背景颜色
- Title Color:选择和替换标题颜色
- Description Color:选择和替换描述颜色
- Button Color:选择和替换按钮颜色
关于文本和描述字体,颜色等详细设置,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》
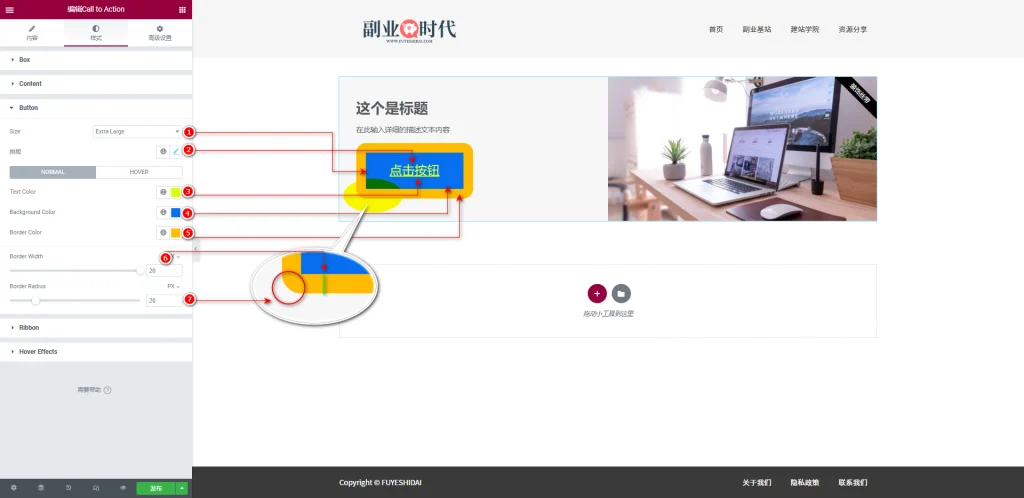
2-3.Button
Button是自定义按钮文本样式,大小,颜色等设置选项。
- Size:在预设的5个按钮大小中选择一个按钮大小。默认是“Small”。
- 排版:自定义按钮文本字体,大小,粗细,行高等。
- TextColor:选择和替换按钮文本颜色。
- BackgroundColor:选择和替换按钮背景颜色。
- BorderColor:选择和替换按钮边框颜色。
- BorderWidth:指定边框宽度的设置。
- Border Radius:指定边框四角半径的设置。
关于按钮的详细设置,请参考《Elementor 基础教程 – 按钮小工具的设置和使用方法。
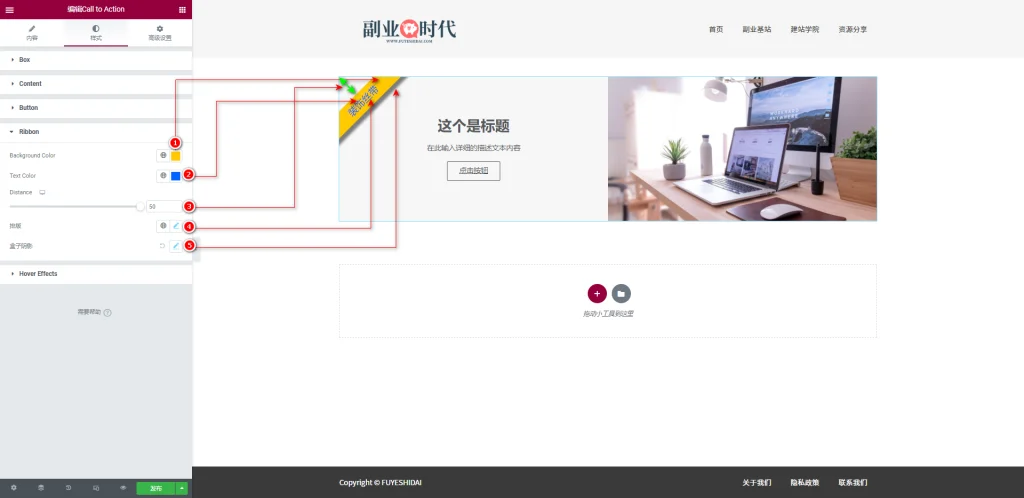
2-4.Ribbon
Ribbon是自定义装饰丝带的文本样式,背景颜色,添加阴影等设置项。
- Background Color:选择和替换装饰丝带的背景颜色。
- TextColor:选择和替换装饰丝带文本颜色。
- Distance:指定装饰丝带的位置。
- 排版:自定义装饰丝带文本字体,大小,粗细,行高等。
- 盒子阴影:自定义添加阴影效果的设置选项。
2-5.Hover Effects
2-5-1 选择Skin为”Cover”时
→ Content Hover Animation
Content Hover Animation是指定悬停时动画效果的设置选项。预设的动画效果有20个。具体效果请看以下视频。
具体可根据设计需要进行选择。
→ Content Animation Duration(ms)
Content Animation Duration(ms)是指定标准切换到悬停状态时的动画效果展示时长设置。
可设置0到3000之间的数值,默认数值是1000。1000ms等于1秒。所以3000ms就是3秒。
→ Content Sequenced Animation
Content Sequenced Animation是选择启用或者禁用延迟展示动画效果的设置。
该功能只在Skin选择为“Cover”时才会显示。开启后的具体效果请看以下视频。
可以看到悬停动画中的标题,描述,按钮是分别进入到Box内。这就是延迟展示动画效果。
→ Background Hover Animation
Background Hover Animation是指定背景部分的动画效果设置。可在6个预设中选择。
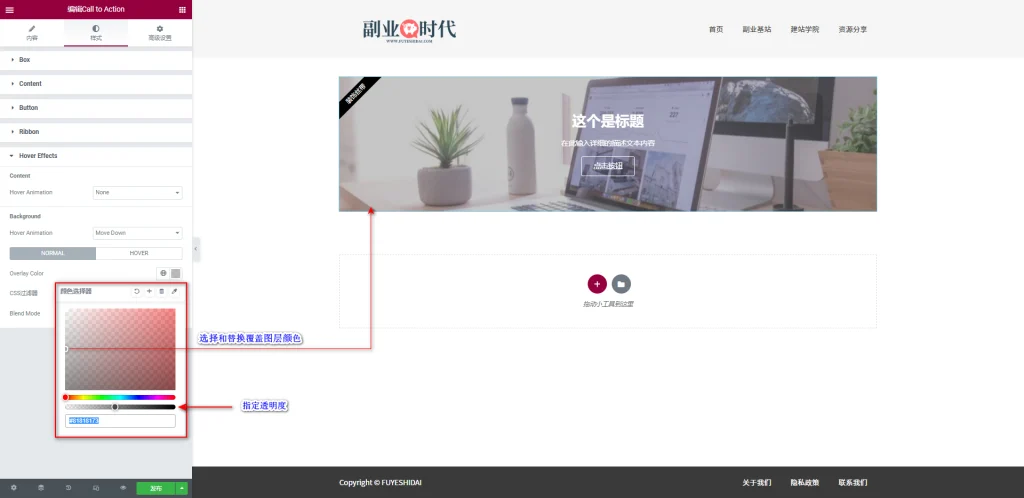
→ Background Overlay Color
Background Overlay Color是给背景图像添加覆盖颜色层的设置。
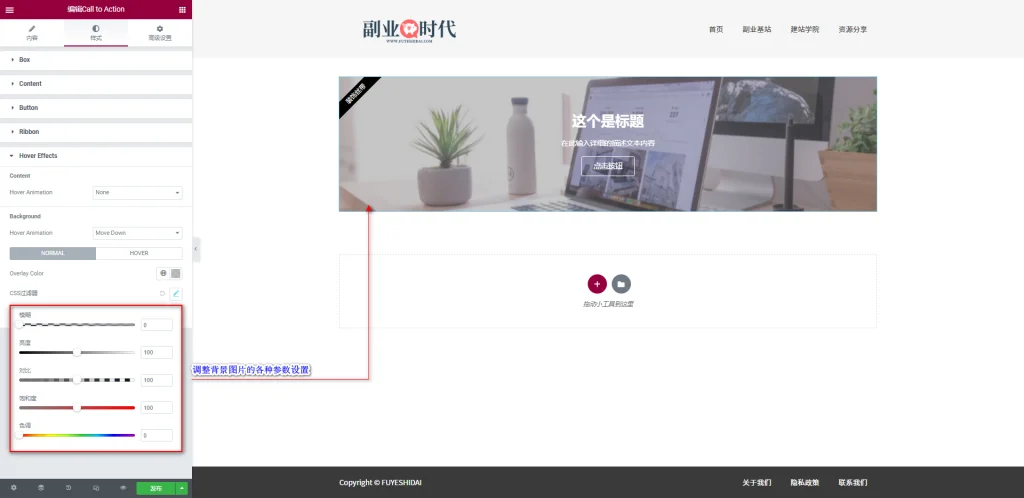
→ Background Css过滤器
Background Css过滤器是调整背景图像亮度,对比度,色调等参数的设置。
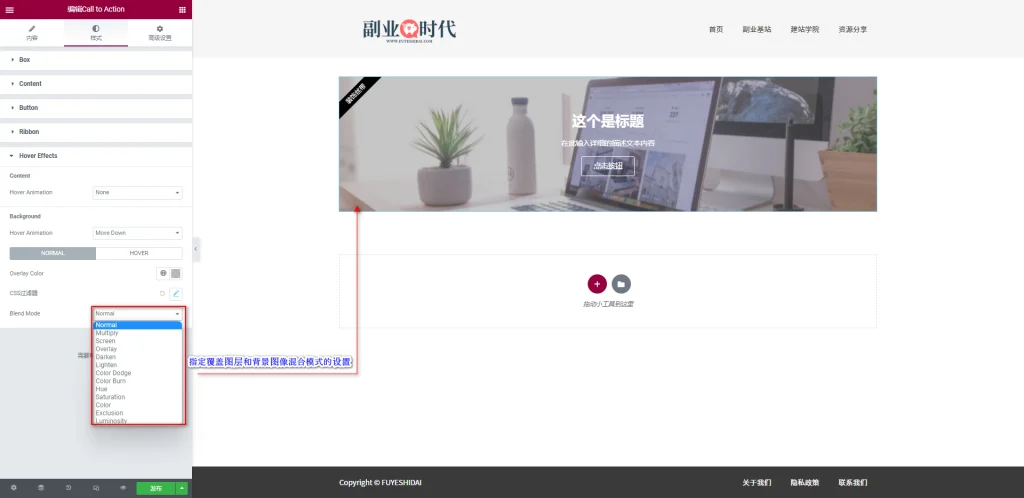
→ Background Blend Mode
Background Blend Mode是指定覆盖图层和背景图像混合模式的设置选项。可在12个预设中选择。
关于“Overlay Color”,“CSS过滤器”,“Blend Mode”的详细设置可参考《Elementor Pro教程 Gallery小工具的使用方法》。
3.Call To Action小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法
以上就是Elementor Pro Call To Action小工具的功能设置和使用方法的说明。
希望本篇内容在您使用Elementor时有帮助。