Elementor 的内部区段小工具是一个强大的工具,它可以帮助你在页面上创建复杂的网站设计。
使用此工具可以轻松掌握网站的布局,并大大提高网站设计的自由度。
内部区段小工具可以创建更多的编辑栏,在容纳各种小工具的同时,还可以对背景,边框等外观进行细致的自定义设置。
本教程将详细介绍内部区段小工具的功能设置以及使用方法。
在深入介绍之前,建议你阅读《Elementor 通用教程 – 编辑段,编辑栏,内部区段是什么?》。这篇文章将帮助你理解编辑区域的组件概念及其之间的关系。
Elementor 内部区段小工具
内部区段小工具是用于在编辑栏内设置编辑段功能的小工具。
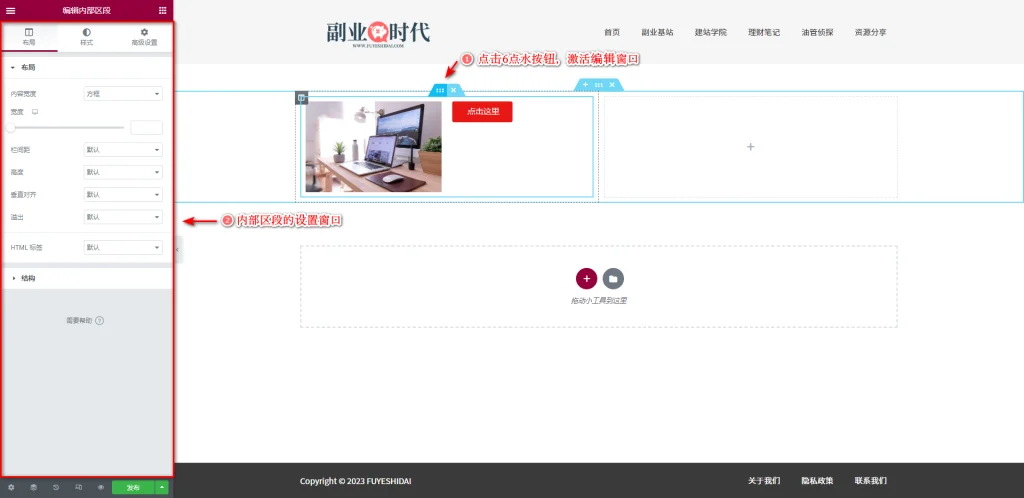
点击内部小工具上方的双层三点按钮,就可以进入设置页面,如下图所示。
1.内部区段小工具的布局标签
布局标签的设置选项如下:
- 内容宽度
- 栏间距
- 高度
- 垂直对齐
- 溢出
- HTML标签
- 结构
1-1 内容宽度
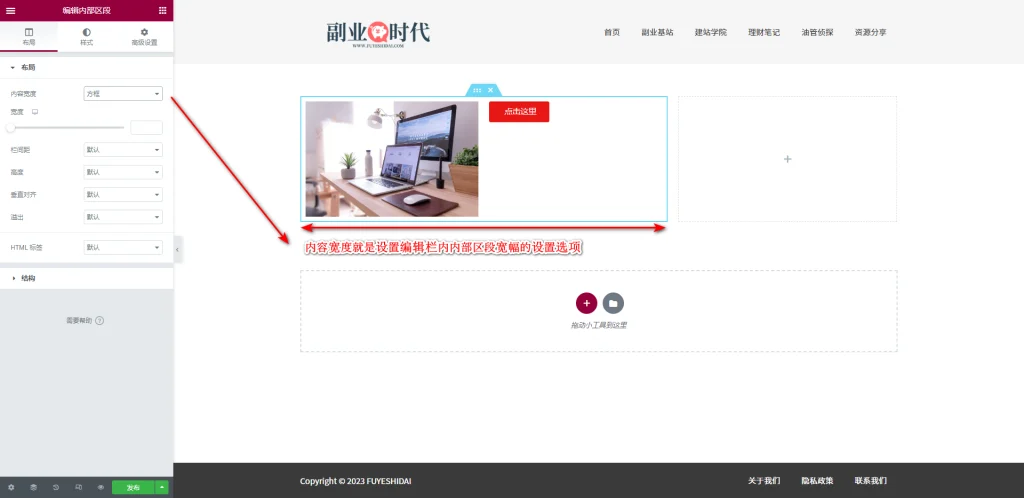
内容宽度是设置编辑栏内显示内容元素的宽度选项,如下图。
内容宽度可以选择“方框”或“全宽度”。
- 方框:自定义内部区段宽度的设置项
- 全宽度:内部区段贴合编辑栏最大宽度(无需设置)
默认情况下(即对“方框”不做任何数值设置时),内部区段的宽度将自动贴合编辑栏的宽度。
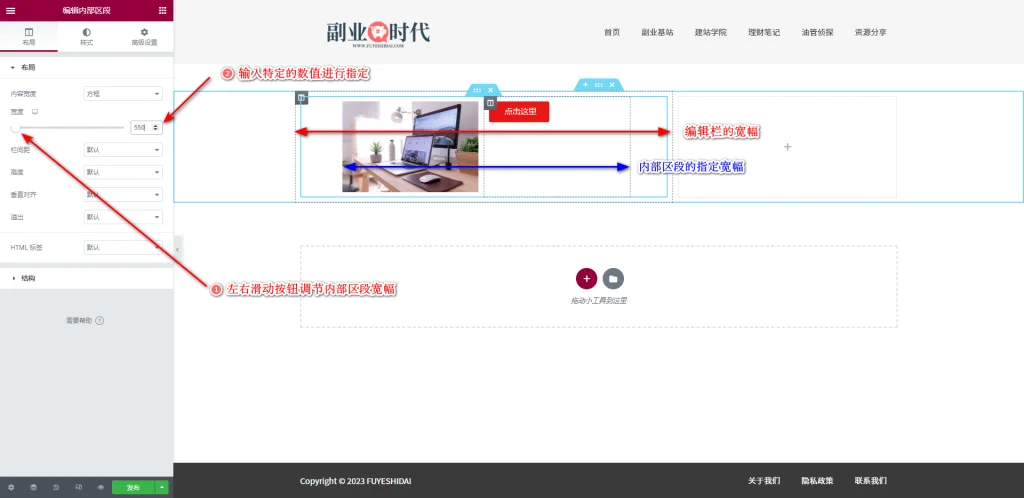
如果需要调整“方框”的宽度,可以自定义设置宽度,如下图。
上图中可以看到,当内部区段宽度选择“方框”并设定特定数值时,编辑栏内的内部区段宽度根据设定的宽度进行变化。你可以根据设计需求输入数值来设定宽度。
需要注意的是,“方框”的设置值再高也不会超过编辑栏的最大宽度。
当设定的数值超过编辑栏的最大宽度时,内部区段的宽度将自动切换到全宽度。
1-2 栏间距
栏间距是设置编辑栏和编辑栏之间的间隔距离设置项。
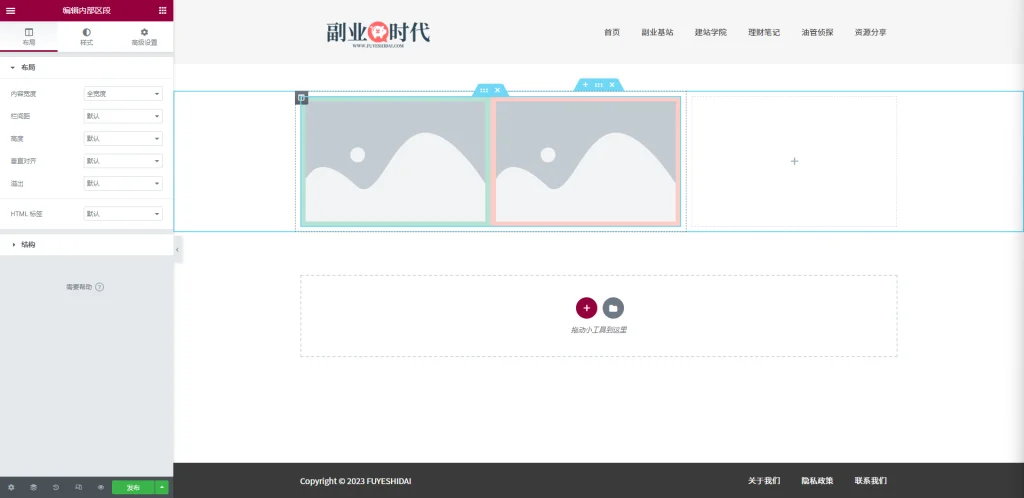
为了方便理解,我们给编辑栏添加了背景颜色。如下图。
栏间距的设置选项如下:
- 没有间隙
- 窄
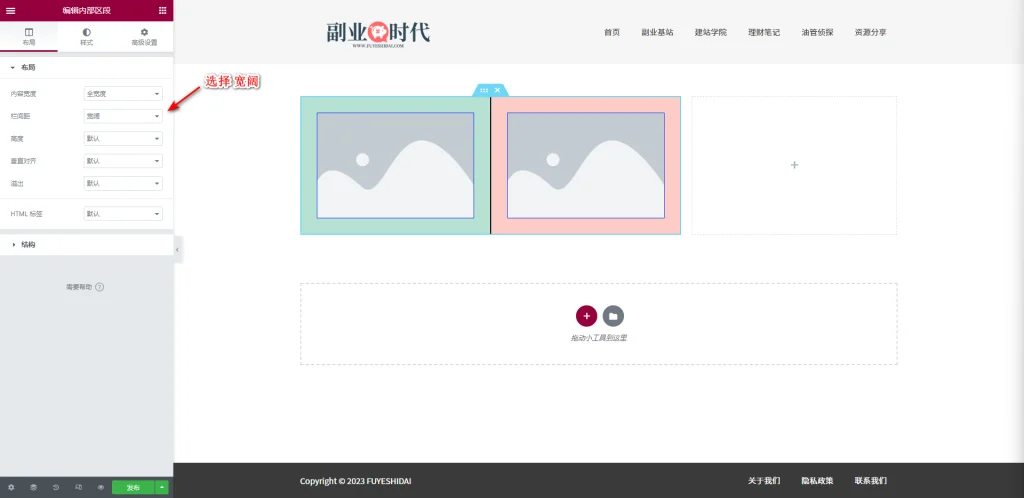
- 扩展
- 宽
- 宽阔
- 自定义
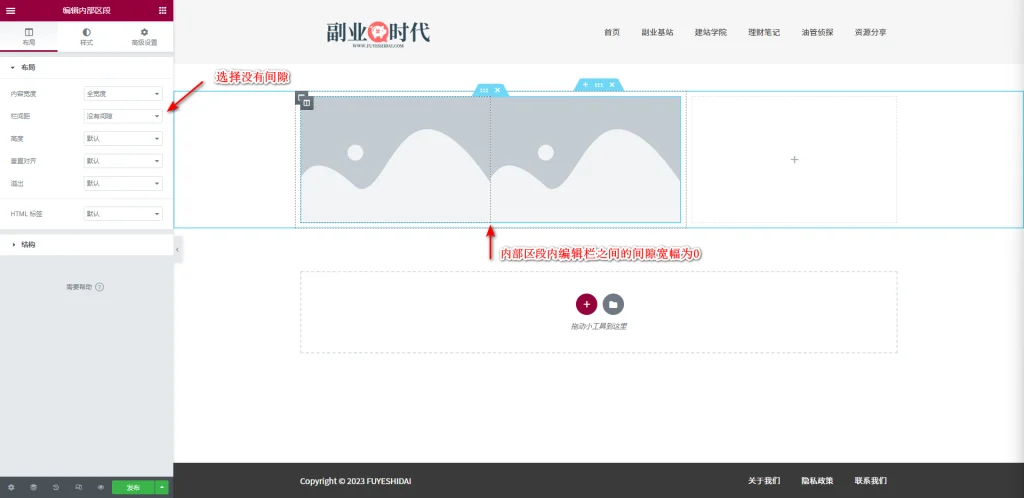
● 1-2-1 没有间隙
“没有间隙”指的是内部区段内的编辑栏边框与小工具边框之间间隔为零的选项,如下图。
从上图中可以看到,内部区段内编辑栏之间的间隙距离为零。
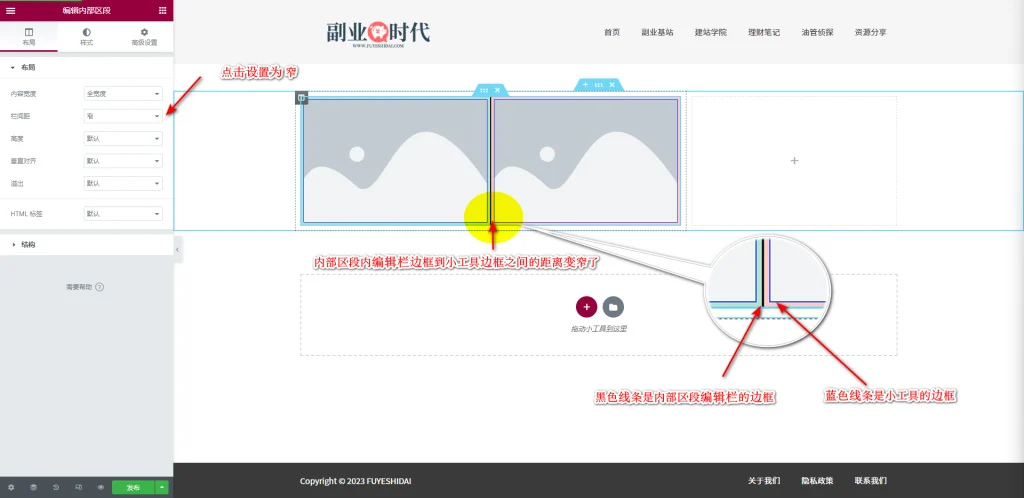
● 1-2-2 窄
“窄”指的是内部区段内编辑栏边框到小工具边框之间的间隔变窄的设置。
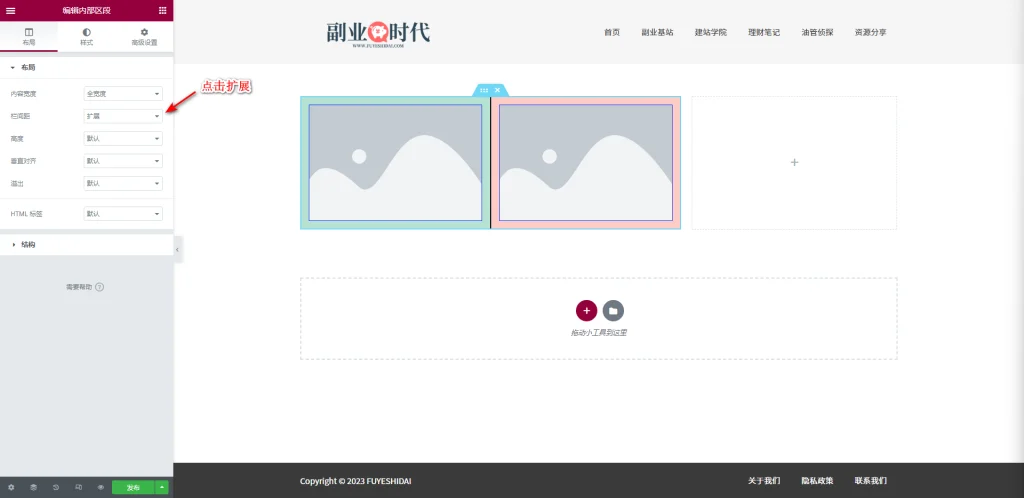
● 1-2-3 扩展
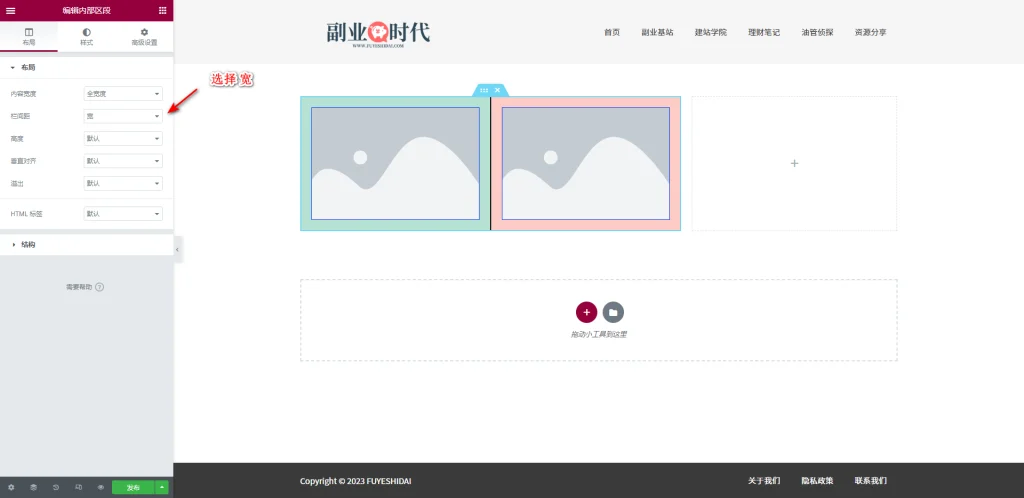
● 1-2-4 宽
● 1-2-5 宽阔
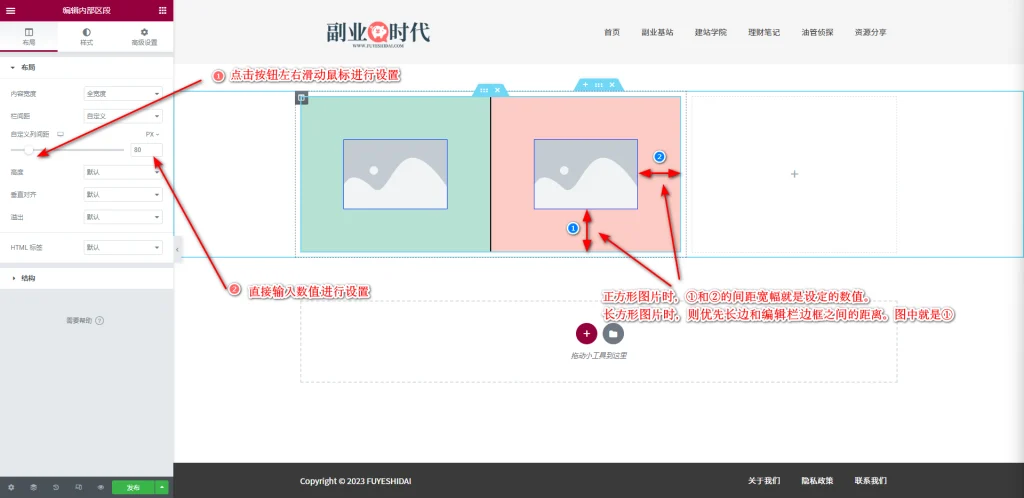
● 1-2-6 自定义
自定义指的是可以自定义设置内部区段内编辑栏边框到小工具边框之间的距离。
上图中我们可以看出,内部区段内编辑栏边框到小工具边框的距离可以自由设定。
需要注意的是,设定值不能超过编辑栏的宽度,以及当小工具的形状不是正方形时,自定义设置的数值会优先设定为小工具长边到编辑栏边框之间的宽度值。
1-3 高度
“高度”是设置内部区段高度的设置选项。一般情况下为默认。
高度设置选项包含如下:
- 默认
- 适应屏幕
- 最小高度
● 1-3-1 默认
默认是根据小工具高度自动适应的高度。根据小工具的高度变化自动调节内部区段的高度。
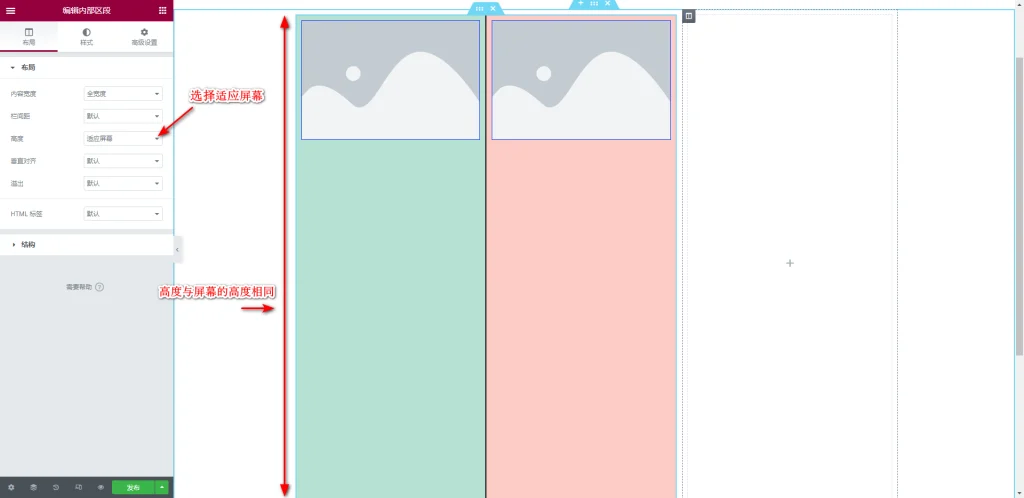
● 1-3-2 适应屏幕
“适应屏幕”是将内部区段的高度设置为与显示屏幕高度相同的选项。
如果屏幕的分辨率高度为1080px时,内部区段的适应屏幕高度也是1080px。
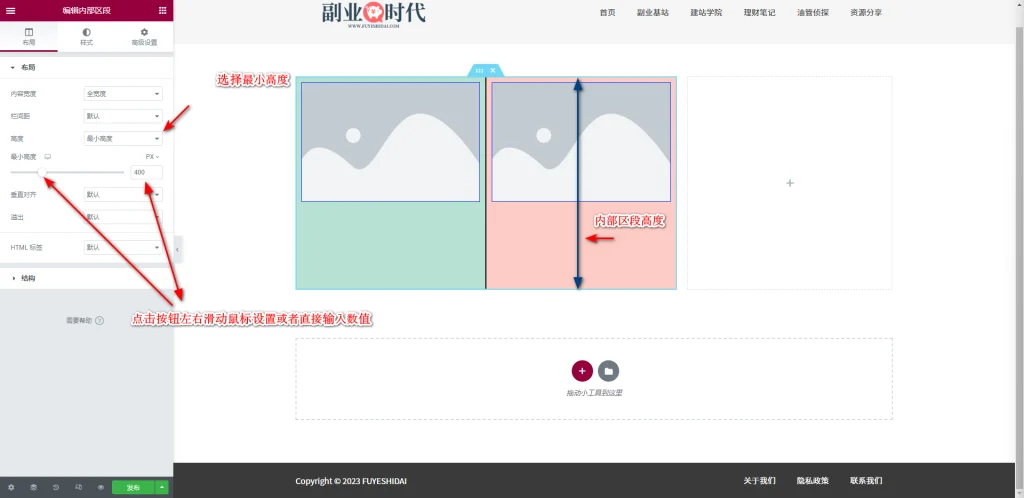
● 1-3-3 最小高度
“最小高度”是设置内部区段的最小高度设置选项。默认最小高度数值为400。如下图。
图中的内部区段高度是400px。你还可以根据设计需求滑动按钮或者输入数值进行高度设置。
需要注意的是,当内部区段的设置高度低于小工具的高度时,内部区段的高度设置将无效,并会优先采用小工具的高度作为内部区段的高度。
1-4. 垂直对齐
垂直对齐指的是当内部区段的高度高于小工具的高度时,进行垂直方向对齐的选项。
垂直对齐选项包括:
- 顶部
- 中部
- 底部
- 之间的间距
- 周围的空间
- 均匀空间
● 1-4-1 顶部
顶部是将内部区段编辑栏的位置垂直方向顶部对齐的选项。如下图:
默认状态与顶部对齐是相同的。
※只有当内部区段的高度高于小工具的高度时,垂直对齐选项才会正常运行显示。
● 1-4-2 中部
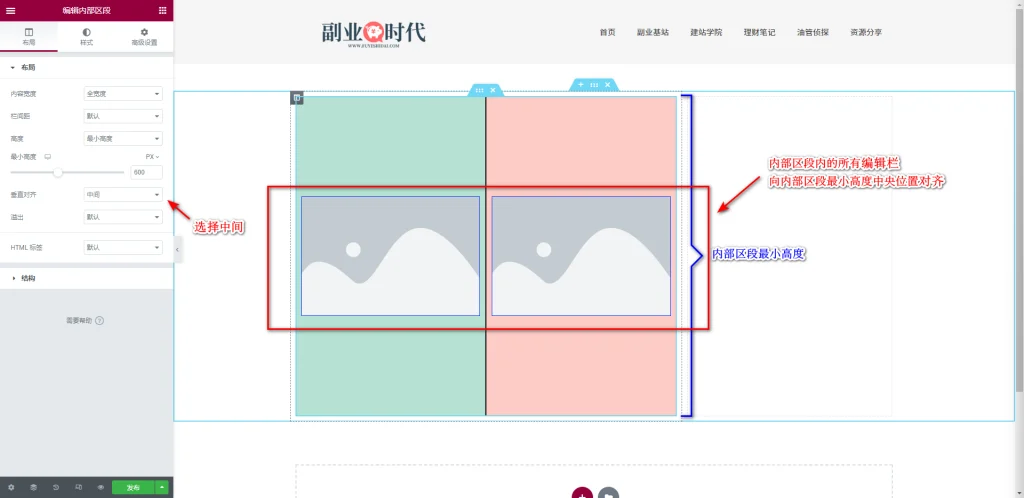
中部是将内部区段编辑栏的位置垂直方向中央对齐的选项。如下图:
● 1-4-3 底部
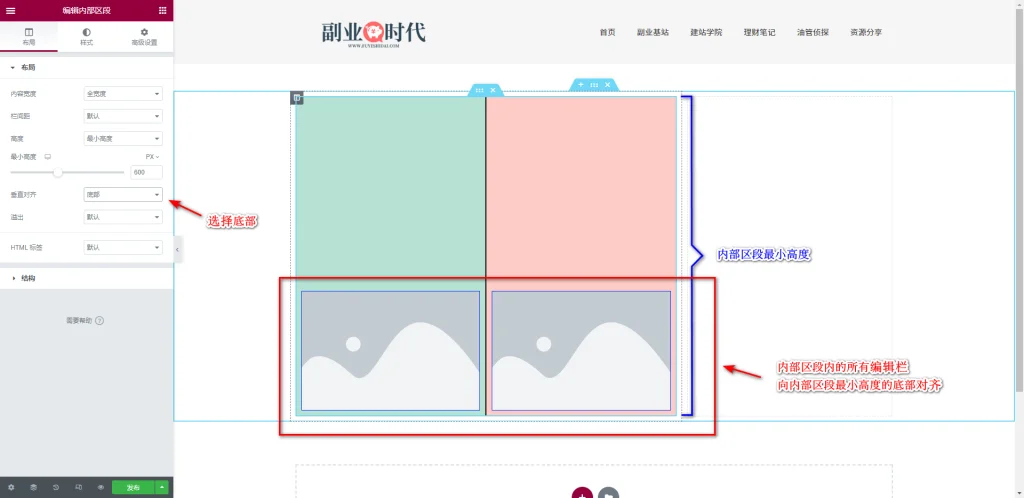
底部是将内部区段编辑栏的位置垂直方向底部对齐的选项。如下图:
● 1-4-4 之间的间距
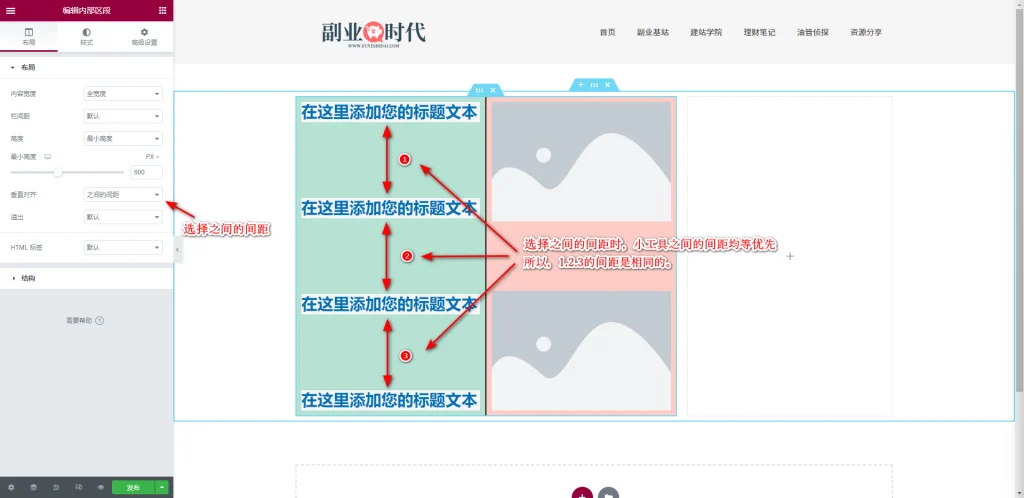
之间的间距是内部区段内编辑栏之间的距离均等对齐的选项。如下图:
● 1-4-5 周围的空间
周围的空间是在内部区段内编辑栏之间间距均等对齐的前提下,也会对齐顶部和底部到上下编辑栏之间的距离的选项。如下图:
● 1-4-6 均匀空间
均匀空间是指内部区段内编辑栏之间和上下编辑栏到内部区段上下边框间距相同对齐的选项。如下图:
1-5 溢出
溢出是指内部区段编辑栏内小工具的显示溢出内部区段框外时,设置是否隐藏的功能。
通常情况下,小工具的显示溢出编辑栏的情况较少,但并非没有。比如弹窗显示、菜单显示等都有可能溢出编辑栏外。此时如果使用隐藏的话,弹窗显示或者菜单显示就无法正常使用。因此,一般情况下选择默认即可。
1-6 HTML标签
HTML标签是给内部区段设定一个HTML标签的功能。
如果您对HTML不是很了解,此项设置可以忽略。选择默认即可。
1-7 结构
结构是重新设定内部区段编辑栏宽度的默认模板。
有3种模板可以选择。点击其中一个模板,内部区段的编辑栏宽度会同步指定模板的宽度。如下图:
结构内的数值是整体宽度的百分比。
例如,33,66的结构是,左边的编辑栏的宽度为内部区段总宽度的33%,右边编辑栏的宽度为66%的意思。
点击下方的重置按钮,即可回到选择结构模板前的状态,或者默认状态(默认状态就是50,50)
2.内部区段的样式标签
关于内部区段的样式标签,请参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》
3.高级设置
Elementor小工具的高级设置标签基本上是通用设置。关于高级设置,请参考《Elementor基础教程 – 高级标签的设置和使用方法》。
以上就是内部区段小工具的功能和设置以及使用方法的说明。
希望本篇教程对您使用Elementor有帮助。