Elementor图标列表小工具是一个功能强大且具有吸引力的列表制作工具。
使用这个工具,你不仅可以制作带图标的列表,还可以为列表添加链接,添加悬停效果,甚至用于菜单列表等。
本篇教程将对图标列表小工具的功能设置及使用方法进行详细说明。
Elementor 图标列表小工具
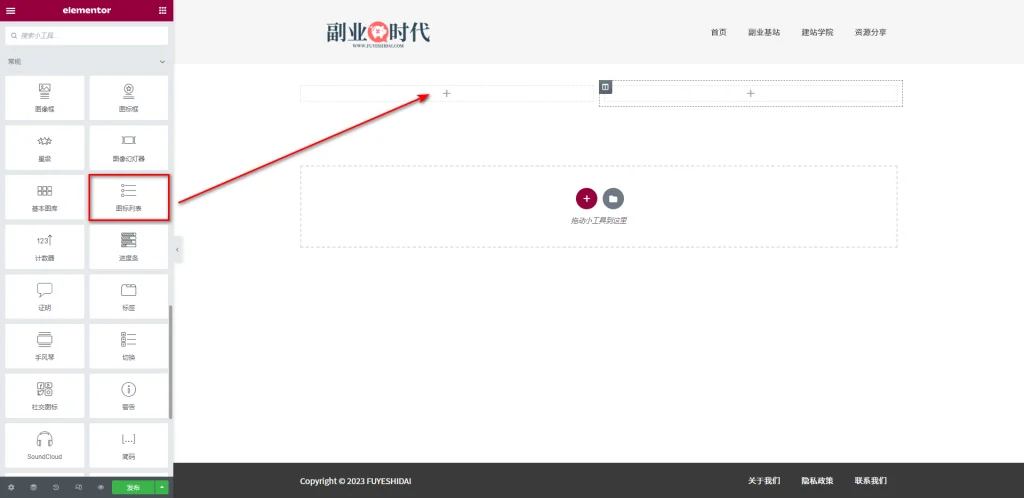
首先,把图标列表小工具拖放到编辑栏内,如下图所示。
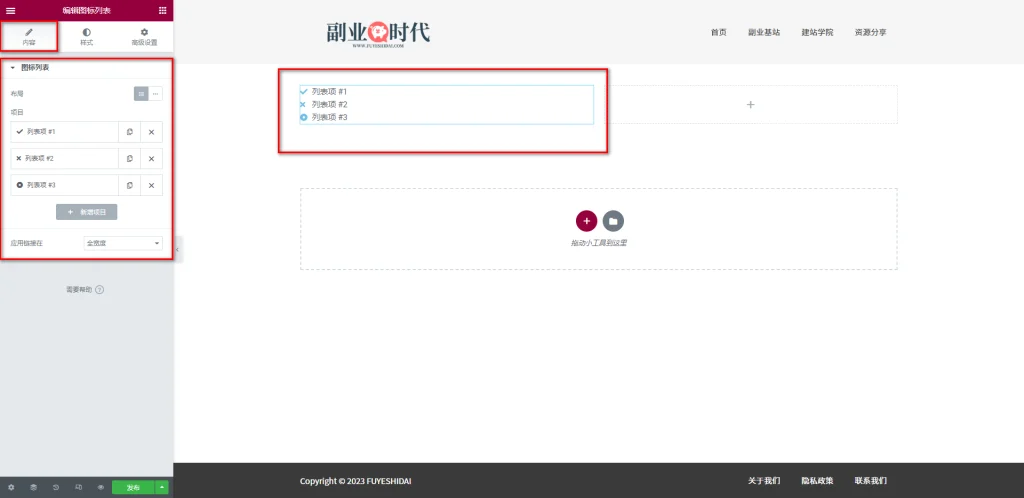
小工具拖放到编辑栏后,你会看到如下画面。
1. 图标列表小工具的内容标签
图标列表小工具的内容标签只有一个图标列表设置项。
图标列表设置项包含以下设置选项:
- 布局
- 项目
- 应用链接在
1-1 布局
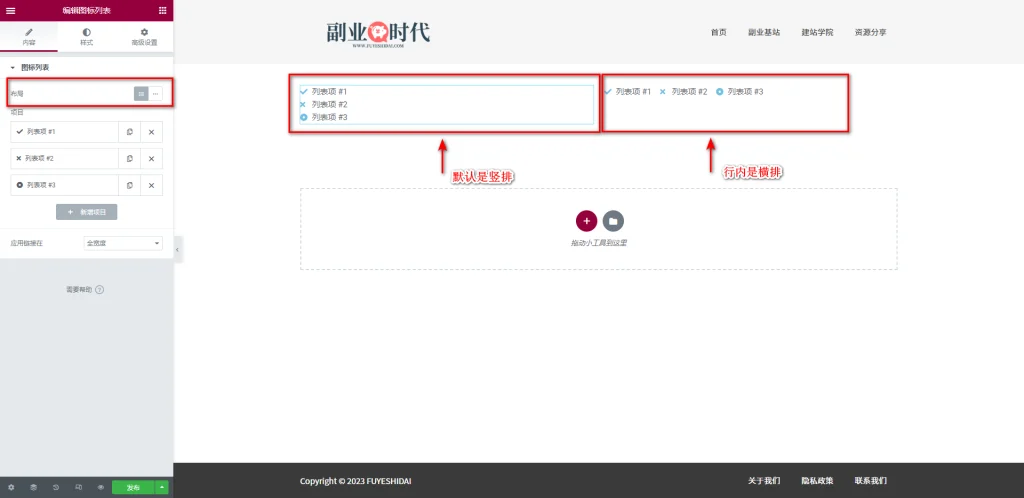
布局是用来指定列表是横排还是竖排的设置选项。你可以在默认和行内中选择,如下图所示。
默认是竖排,行内则是横排。可以根据设计需求来选择。
1-2 项目
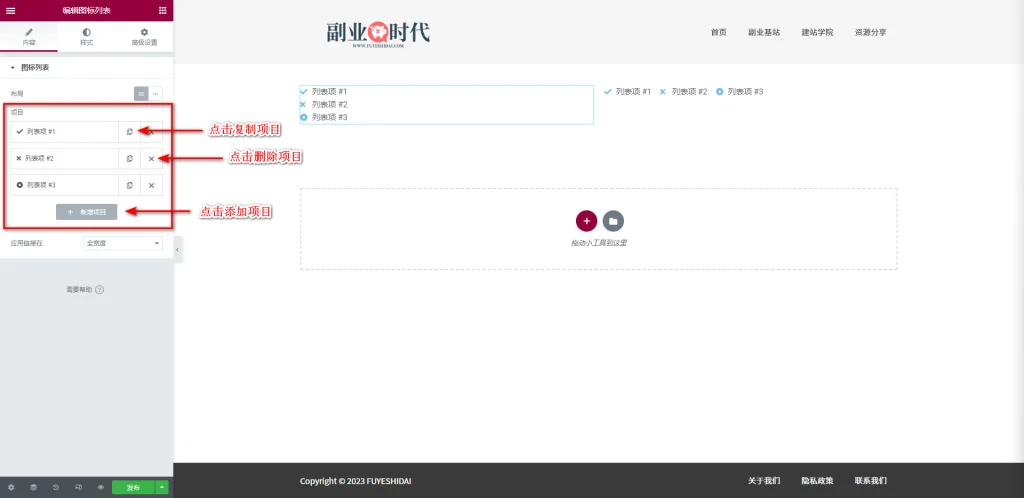
项目是用来自定义列表内容的设置选项。在项目中,你可以任意添加或删除列表项目。
- *复制项目:**复制项目是复制出与指定项目相同名称的按钮,该设置会将项目复制到该项目下方。
- *删除项目:**删除项目是删除不必要的项目内容按钮。
- *新增项目:**添加一个全新项目的按钮。
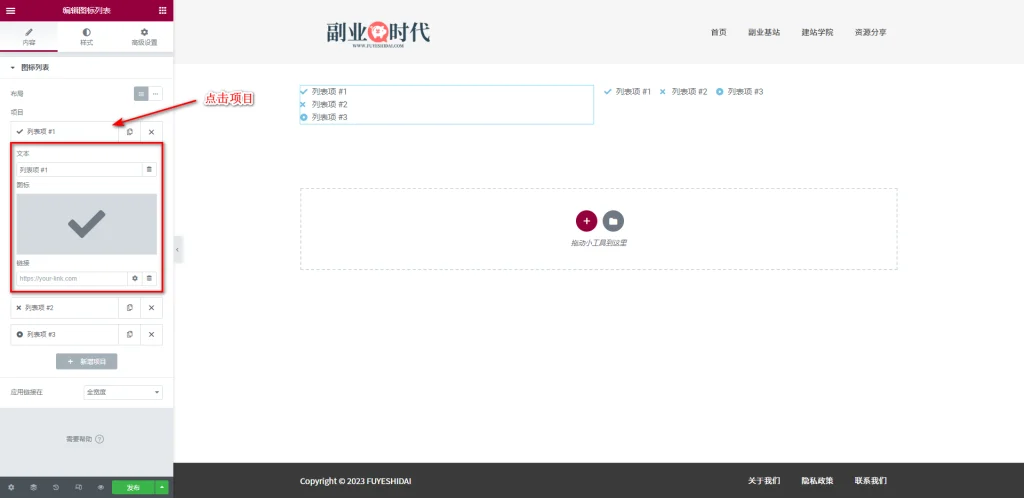
掌握了项目面板的基本操作后,我们来看看单个项目内的设置。点击项目,将弹出项目设置窗口,如下图。
每个设置项目有以下设置内容:
- 文本
- 图标
- 链接
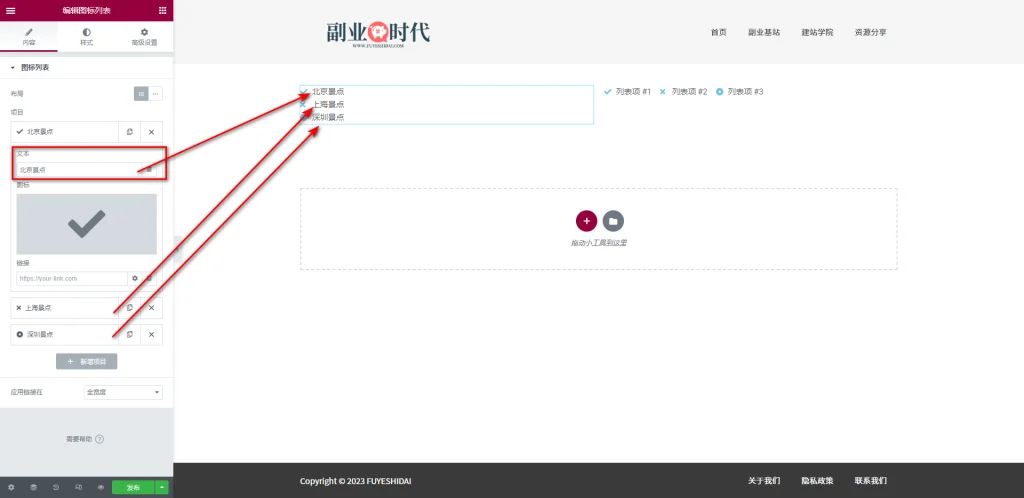
文本
文本是给项目列表添加文本内容的设置项,例如地名,书名,旅游景点名称等。如下图所示。
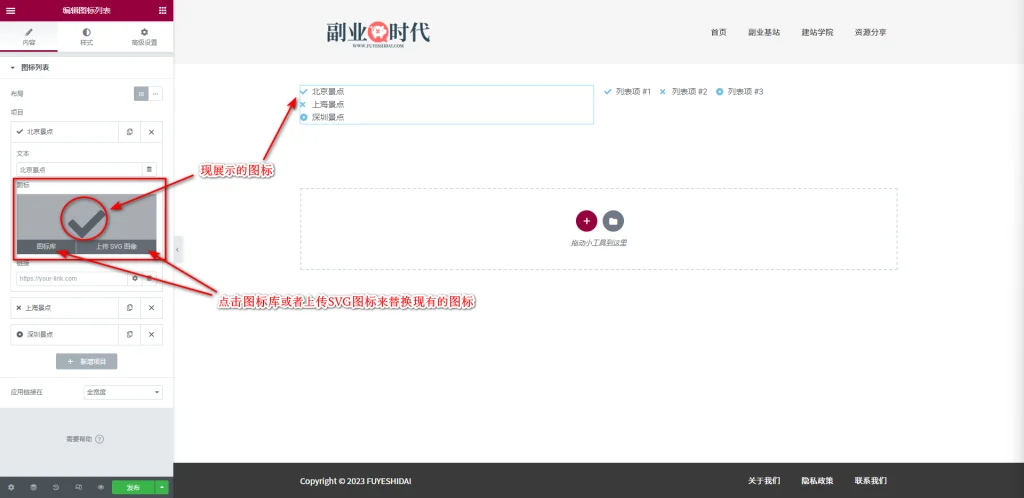
图标
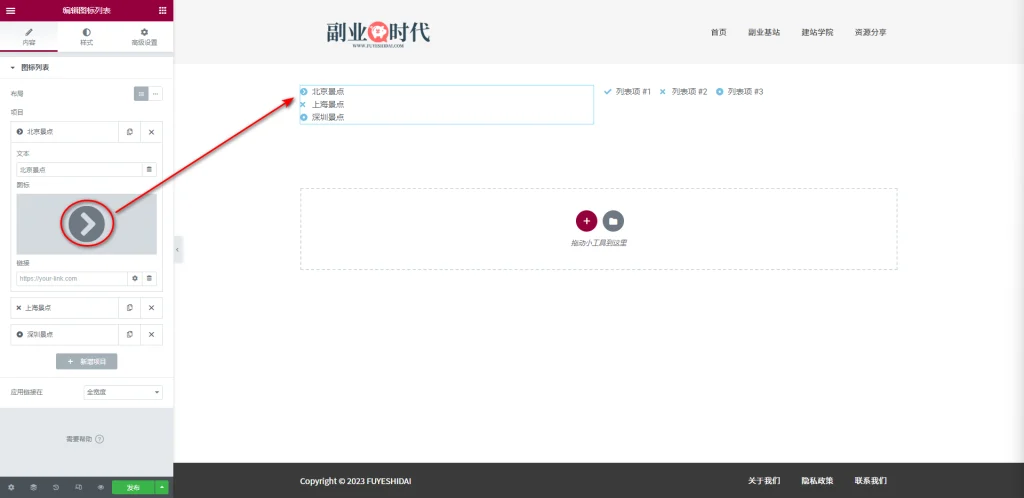
图标是给项目添加图标或替换现有图标的设置项。
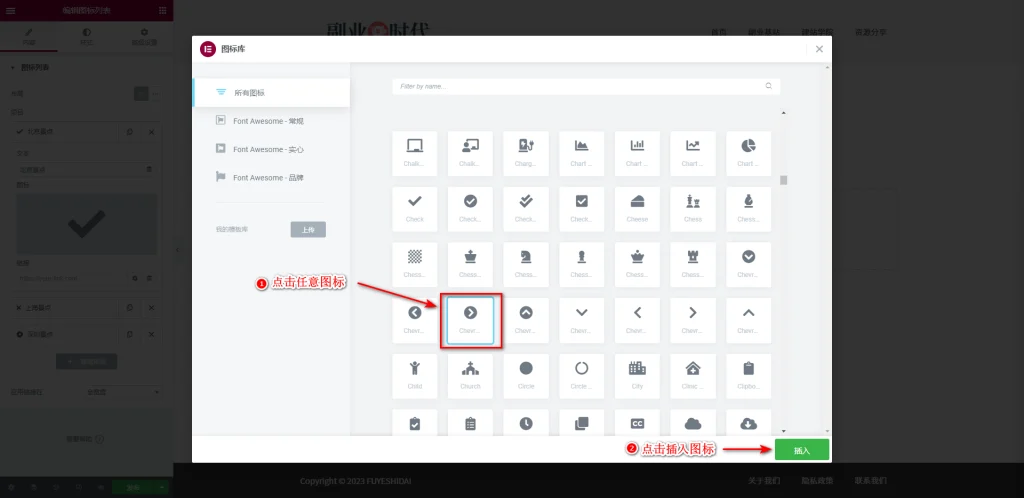
进入图标库后,你可以任意选择一个图标,点击下方的插入按钮即可替换现有的图标。如下图所示。
插入选好的图片后,我们再回到编辑页面就会发现,图标已经被替换。
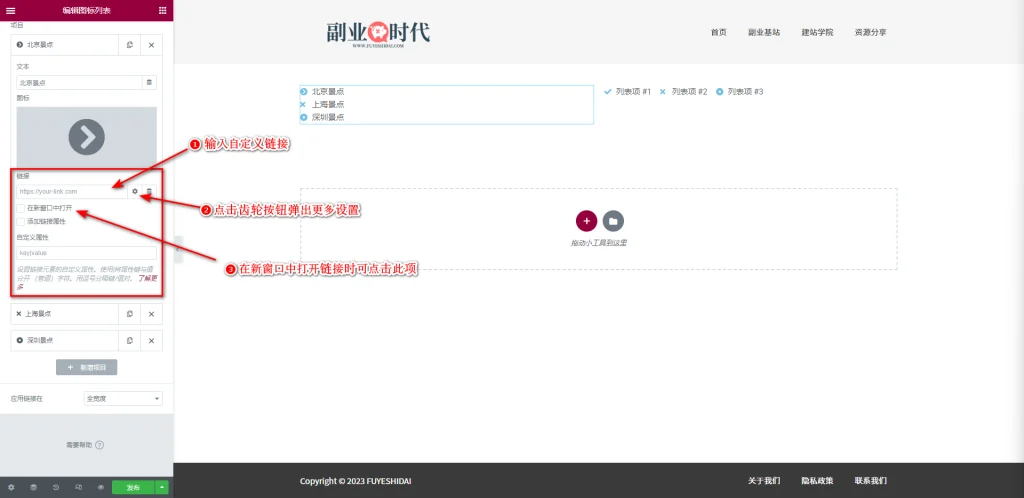
链接
链接是给项目自定义链接的设置选项。
关于链接的设置详细说明,请参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
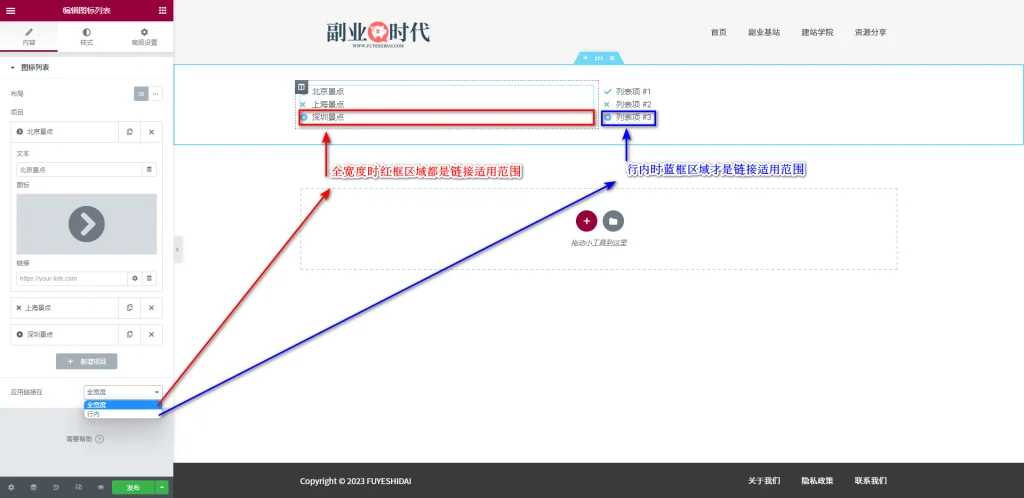
1-3 应用链接在
应用链接在是一个设置链接点击适用范围的选项。 可在全宽度和行内之间进行选择。
如上图所示,设为全宽度时,鼠标点击红框内任何地方都可以打开链接;设为行内时,只有点击文字所在的区域才会打开链接。
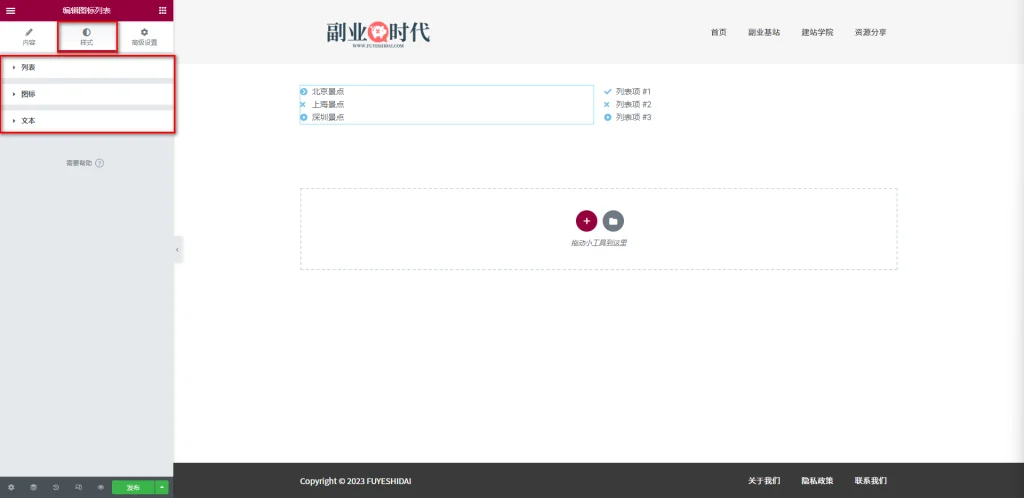
2. 图标列表小工具的样式设置
图标列表的样式设置包括列表、图标、文本三个选项。
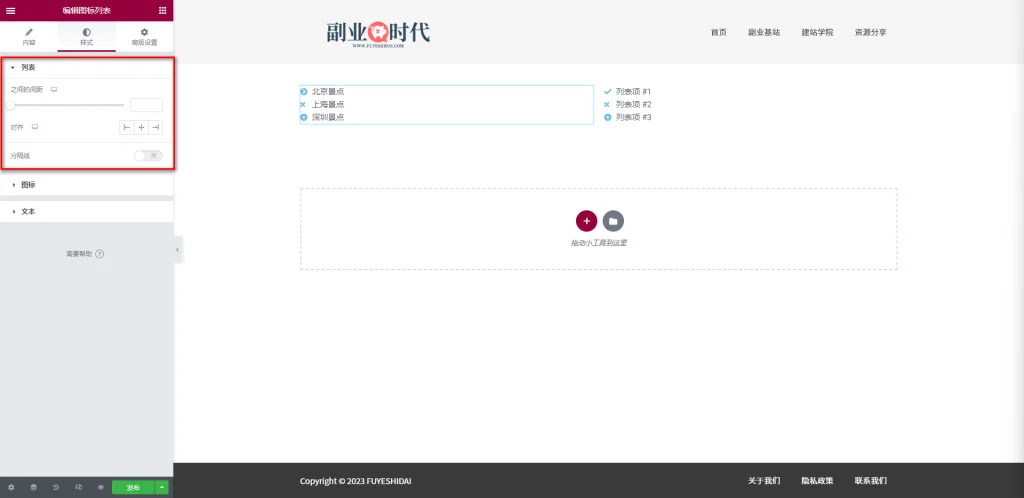
2-1 列表
列表设置主要包括以下选项:
- 间距
- 对齐
- 分割线
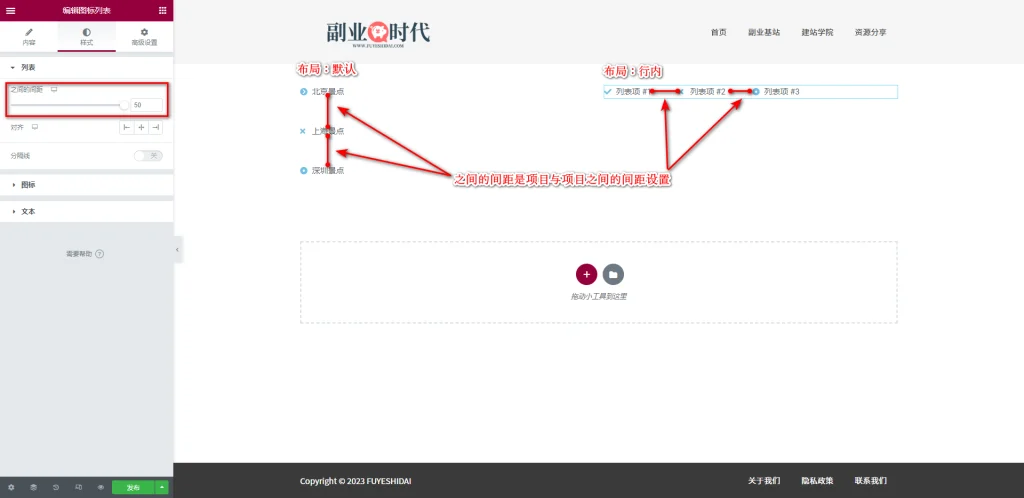
间距
间距是设置列表项目之间距离的选项。
若布局设置为默认,项目之间的间距是垂直的;若布局设置为行内,项目之间的间距是水平的。
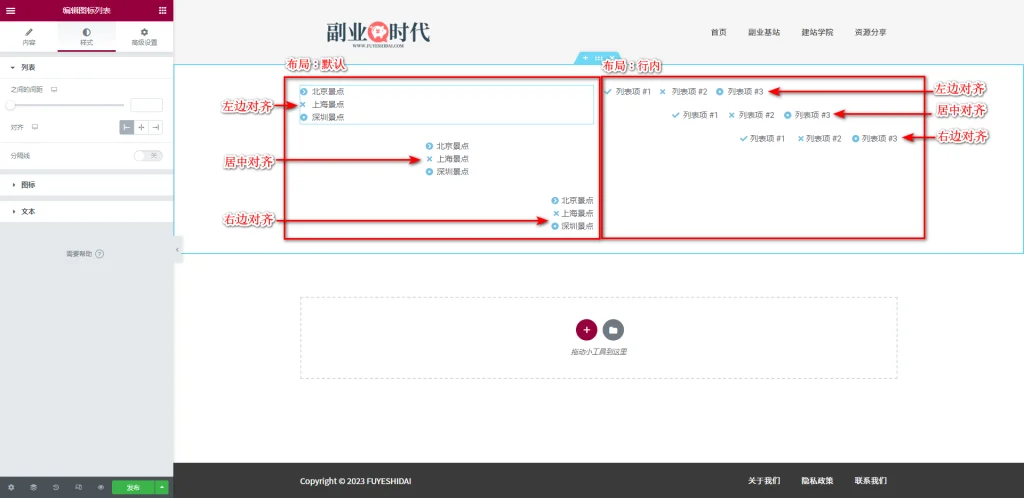
对齐
对齐是设置图标列表向编辑栏水平对齐的选项。 如下图:
分割线
分割线是设置图标列表项目之间的分割线的选项。
开启分割线后,将有以下设置选项:
- 样式
- 重量
- 宽度
- 颜色
→ 样式
样式是选择分割线形状的选项。 可在实线,双实线,点线,虚线中选择。如下图:
具体选择哪种线形,可根据设计要求进行选择,常见的是选择实线。
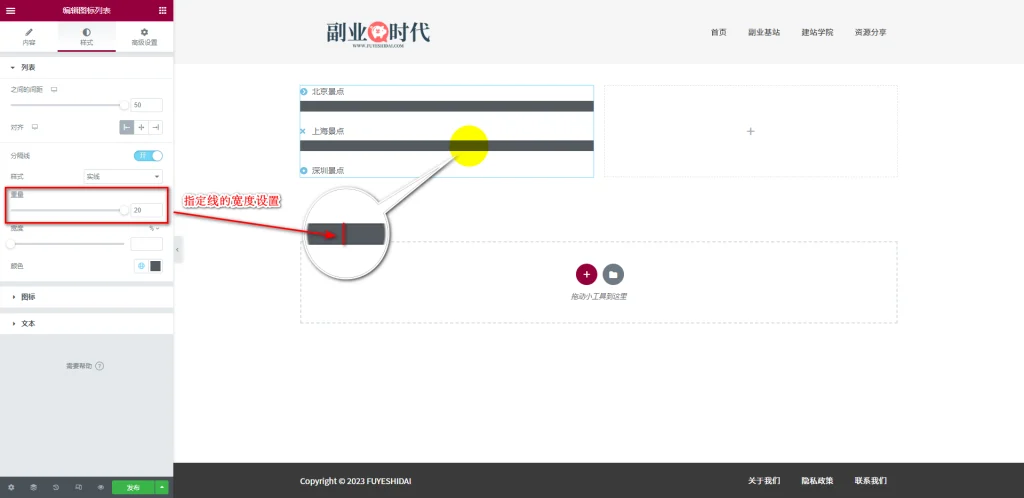
→ 重量
重量是设置线的宽度的选项。
可以设置的最小值是0,最大值是20,默认值是3,单位是Px。
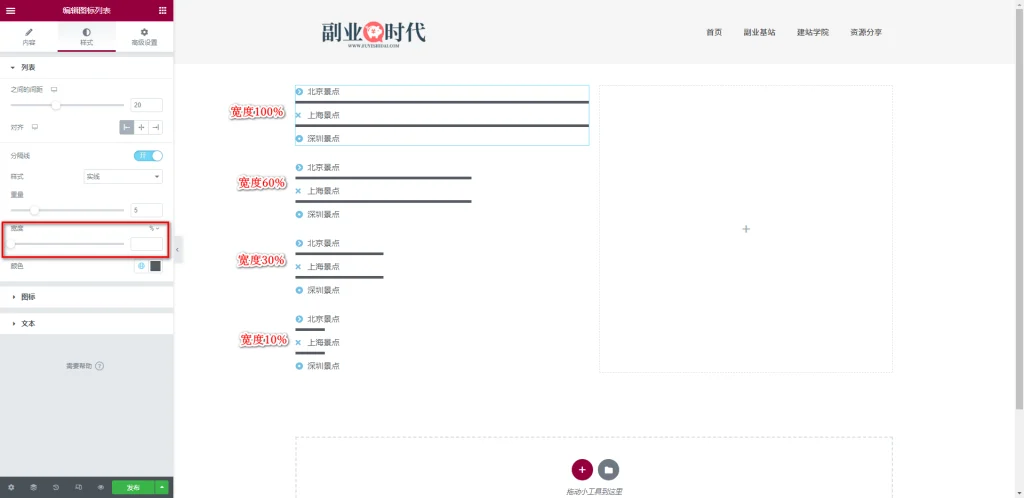
→ 宽度
宽度是设置分割线长度的选项。
当宽度按百分比设定时,将以编辑栏的宽度为基准来设定分割线的长度。例如,如果编辑栏宽度为1200Px,分割线宽度设为60%,那么分割线的宽度就是720Px。
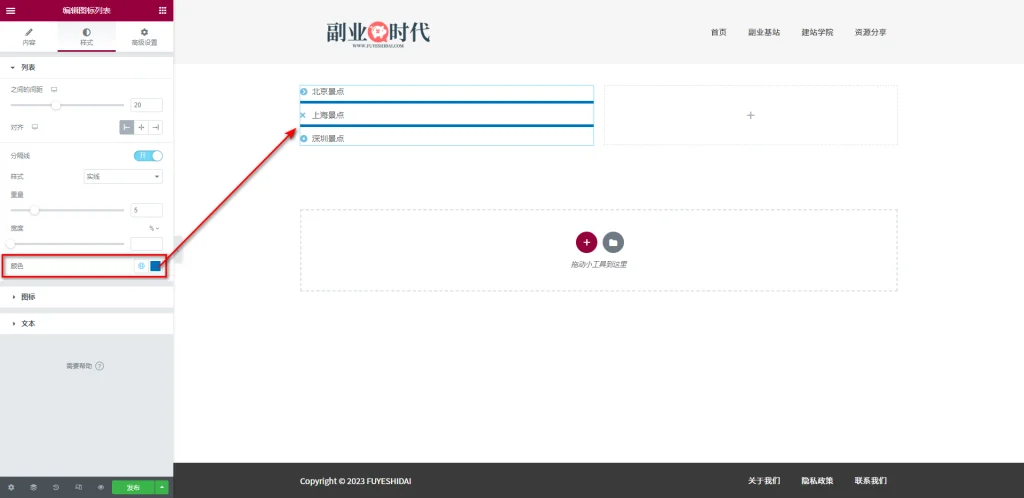
→ 颜色
颜色是设置分割线颜色的选项。
颜色可以使用颜色选择器或全局颜色进行设置。
关于全局颜色的设置,请参考《Elementor 通用教程 – 全局颜色和全局字体的设置方法》。
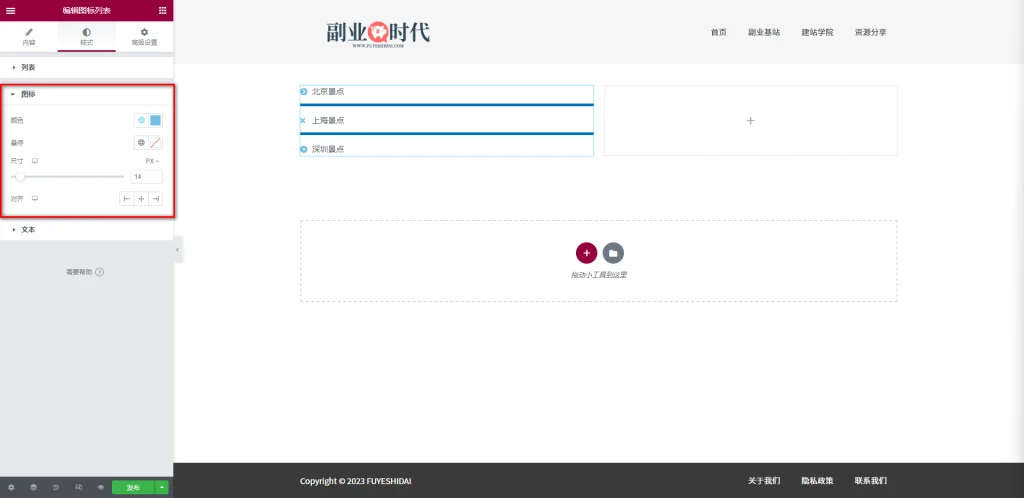
2-2 图标
图标的设置选项包括:
- 颜色
- 悬停
- 尺寸
- 对齐
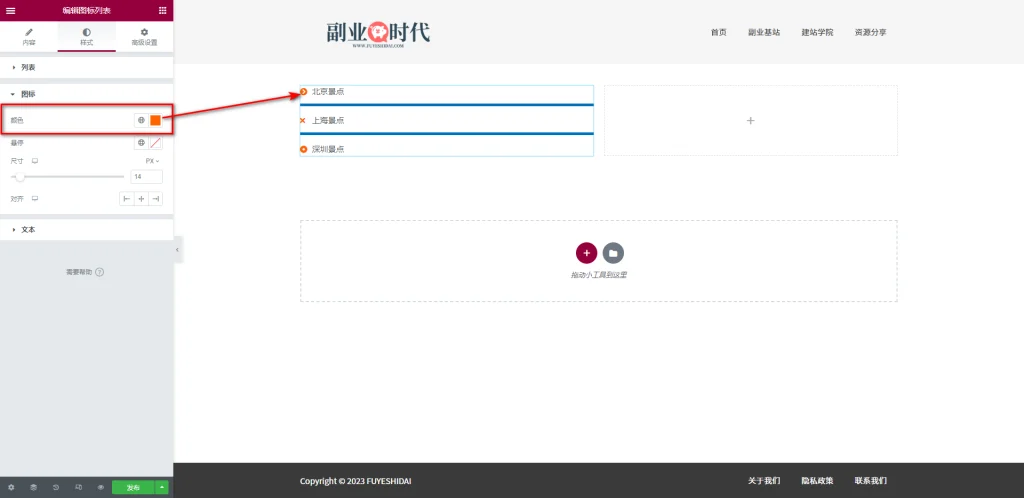
颜色
颜色指的是图标默认状态下的颜色设置选项。 可以使用颜色选择器或全局颜色进行设置。
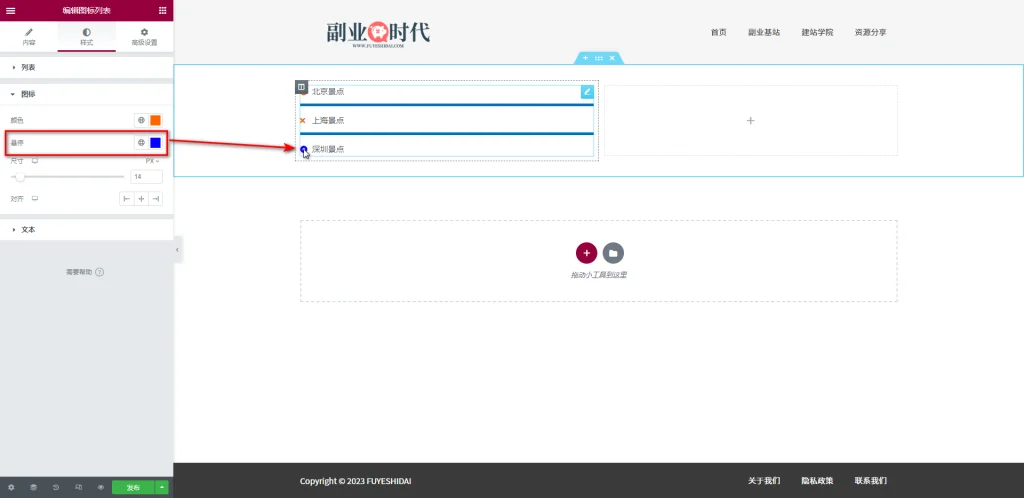
悬停
悬停指的是鼠标悬停在图标上时的颜色设置选项。 可以使用颜色选择器或全局颜色进行设置。
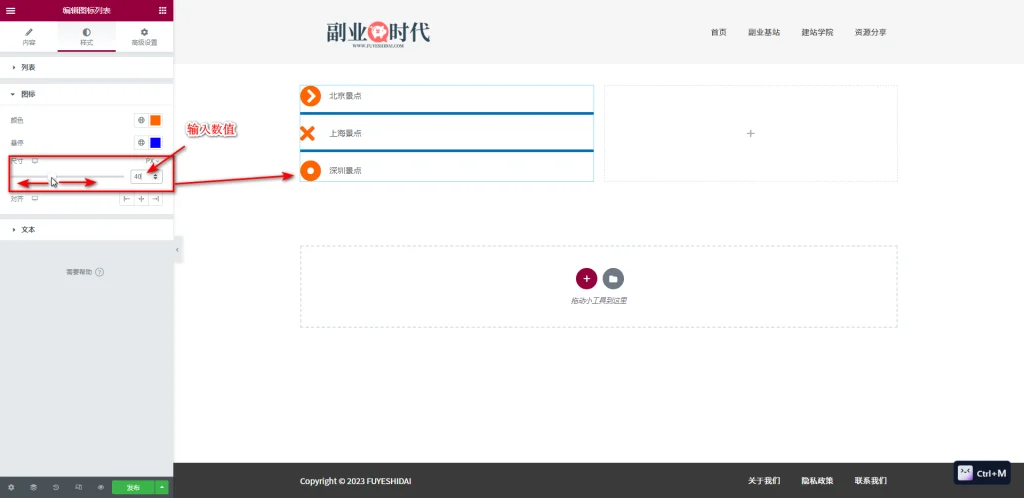
尺寸
尺寸指的是图标大小的设置选项。 可以移动模块或输入数值进行设置。
设置的最低数值是0,最高数值是100, 默认数值是15。默认单位是Px。
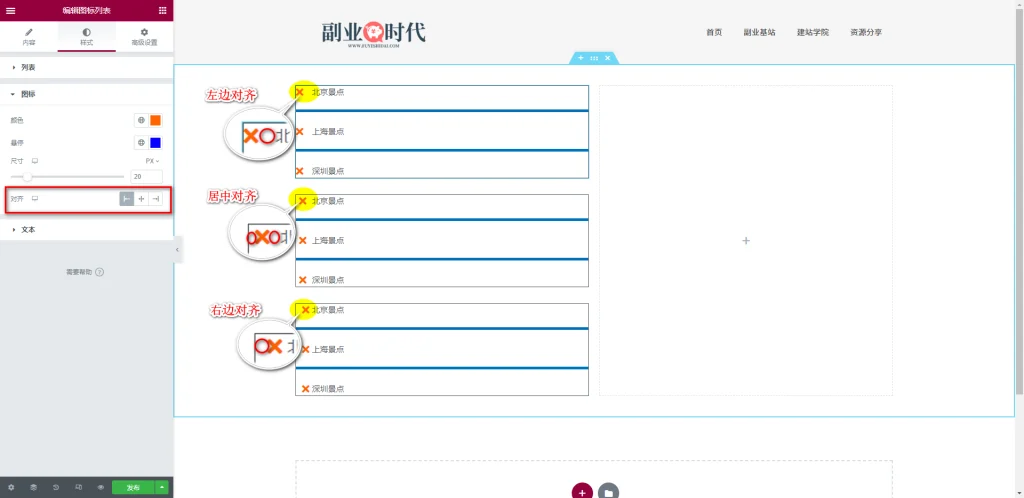
对齐
对齐是图标对齐方式的设置选项。 如下图所示:
从上图中可以看出,左对齐,居中对齐,右对齐的微妙变化。
关于图标的详细设置说明,请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》。
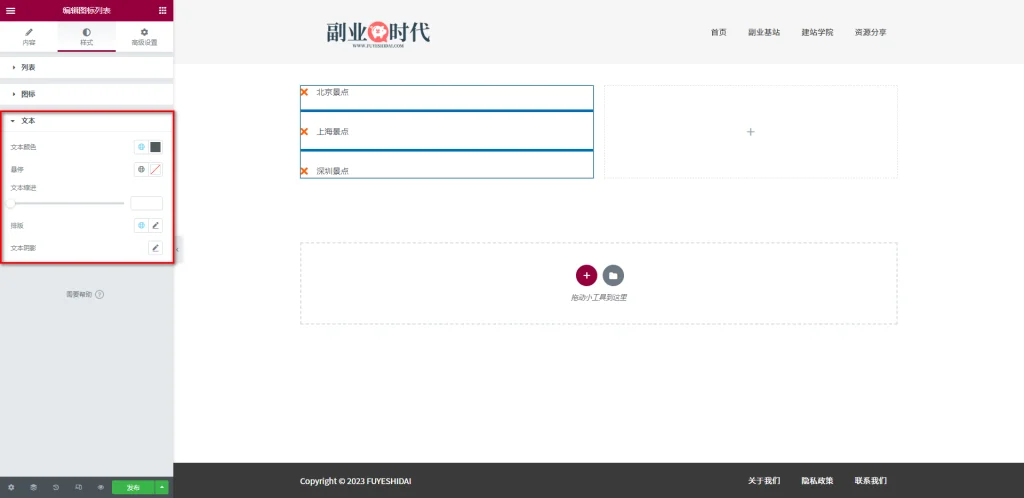
2-3 文本
文本的设置选项包括:
- 文本颜色
- 悬停
- 文本缩进
- 排版
- 文本阴影
文本颜色
文本颜色指的是项目文本颜色的设置选项。 可以使用颜色选择器或全局颜色进行设置。
悬停
悬停指的是鼠标悬停在文本上时的颜色设置选项。 可以使用颜色选择器或全局颜色进行设置。
文本缩进
文本缩进指的是调整图标和文本间距的设置选项。 可以点击模块左右滑动或输入数值进行设置。
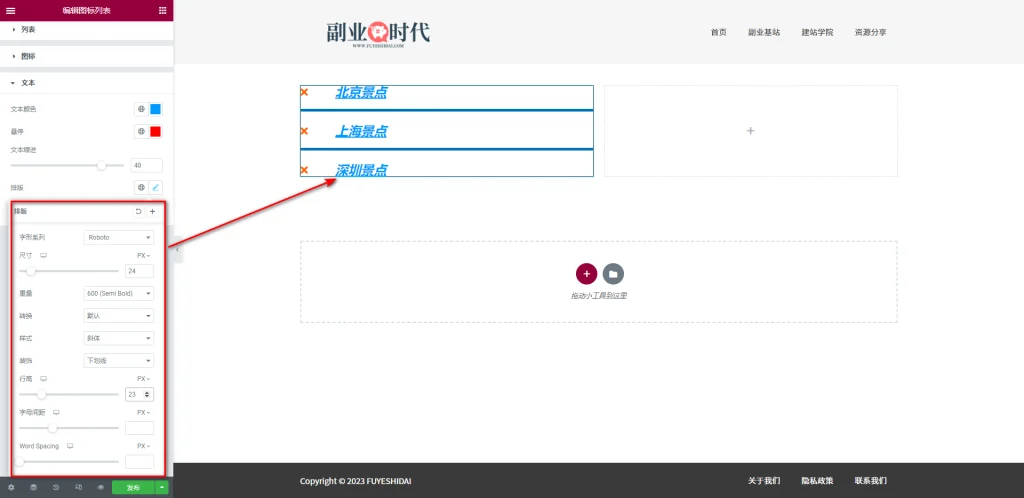
排版
排版是自定义文本字体,粗细,行高,装饰等设置选项。
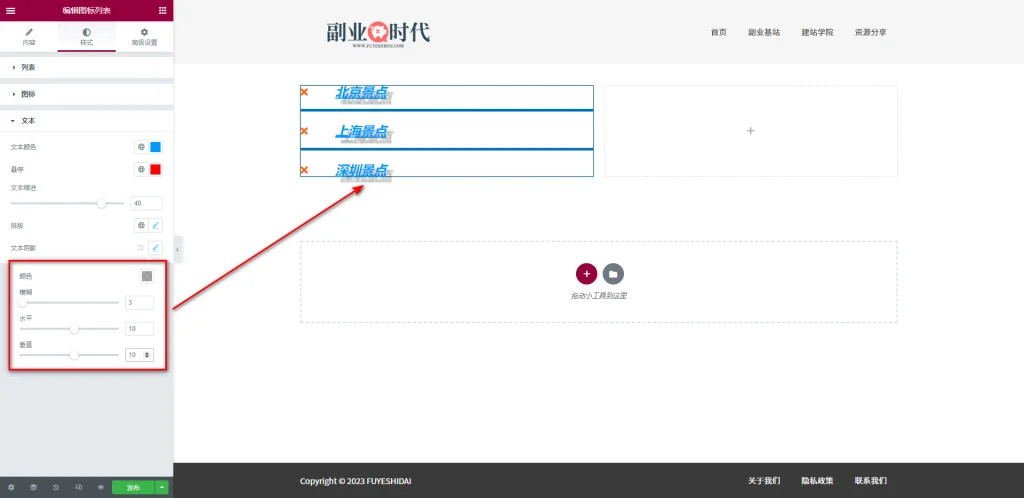
文本阴影
文本阴影指的是给项目文本添加阴影效果的设置选项。
关于文本颜色,排版,文本阴影的详细设置,请参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》。
3. 图标列表小工具的高级设置
高级设置是所有小工具的通用设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是图标列表小工具的功能设置和使用说明,希望本篇内容能对您使用Elementor时有所帮助。