Elementor的图标框小工具是一个三合一小工具,集图标、标题、文本编辑于一体。
使用此工具,您可以轻松创建包含图标、标题、文本的页面展示效果,不仅可以突出重点,吸引用户注意,而且可以让用户更容易找到目标信息。
本教程将详细介绍图标框小工具的功能设置和使用方法。
Elementor 图标框小工具
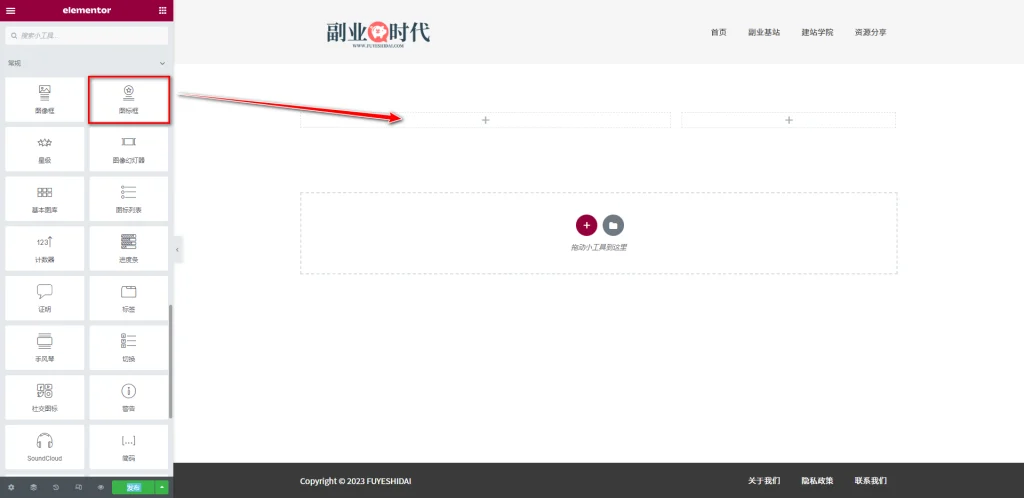
首先,将图标框小工具拖放到编辑栏中。如下图所示:
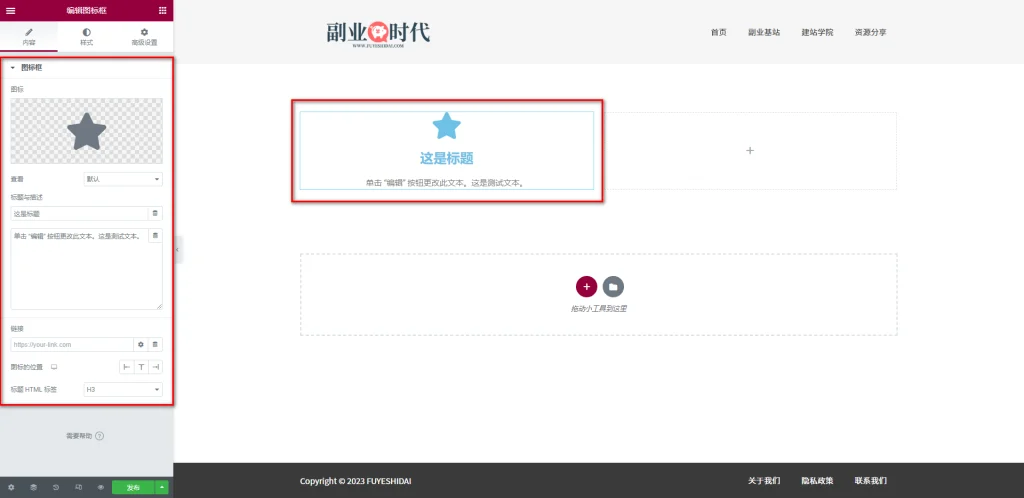
将小工具拖放到编辑栏后,您将看到如下画面:
1.图标框小工具的内容标签
图标框小工具的内容标签主要包含以下几部分:
- 图标
- 查看
- 标题与描述
- 链接
- 图标的位置
- 标题HTML标签
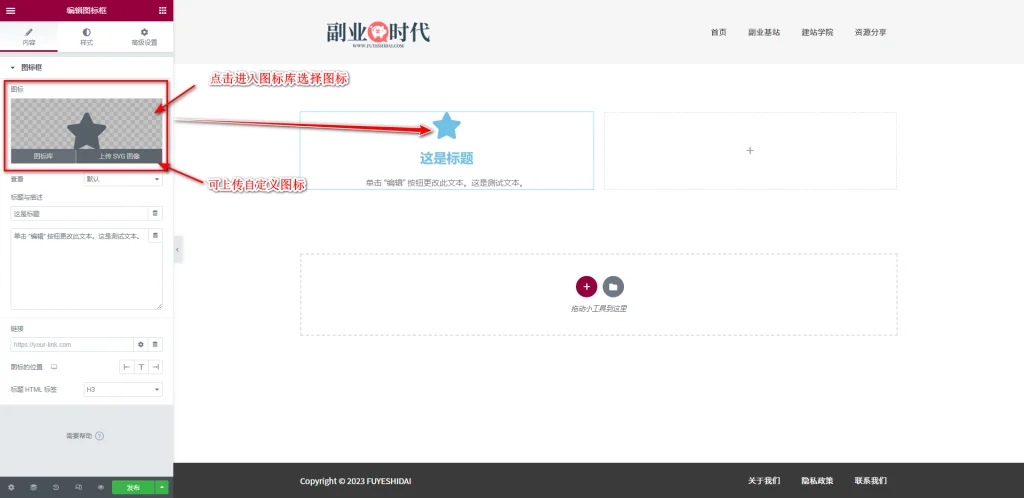
1-1 图标
图标是自定义图标设置的选项。
1-2 查看
查看是指定图标边框的设置选项。
- 默认:没有任何变化
- 堆叠:去掉图标形状的模具形态表示
- 框架:给图标添加边框的形态表示
当选择堆叠和框架时,下方会出现形状选项。形状有《圆形》,《正方形》两种,默认为圆形。
上图中可以看出,不同的组合可实现不同的图标形状。
关于图标和查看的设置和使用方法,请阅读《Elementor 基础教程 – 图标小工具的设置使用方法》。
1-3 标题与描述
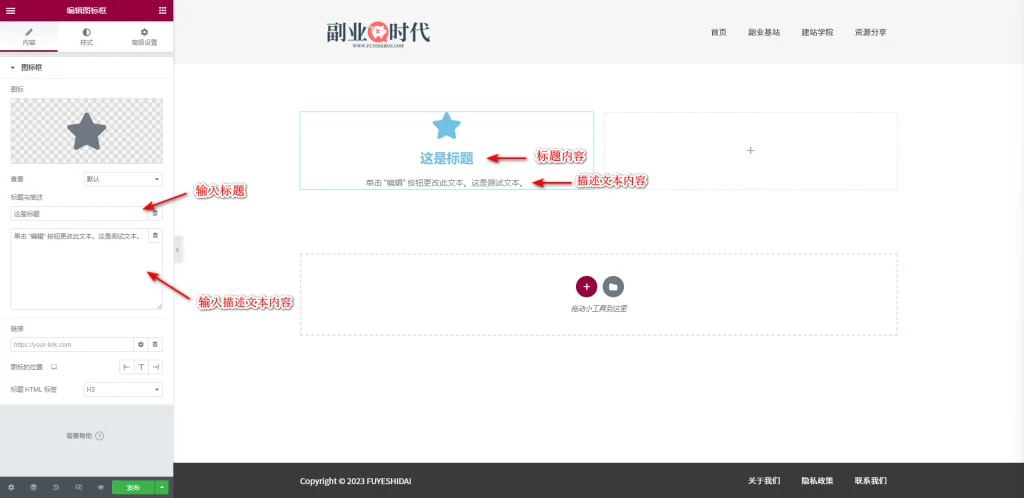
标题与描述是添加标题和描述文本的设置选项。如下图:
在标题和描述文本框中输入文字时,图标框小工具的标题与描述内容也会发生变化。
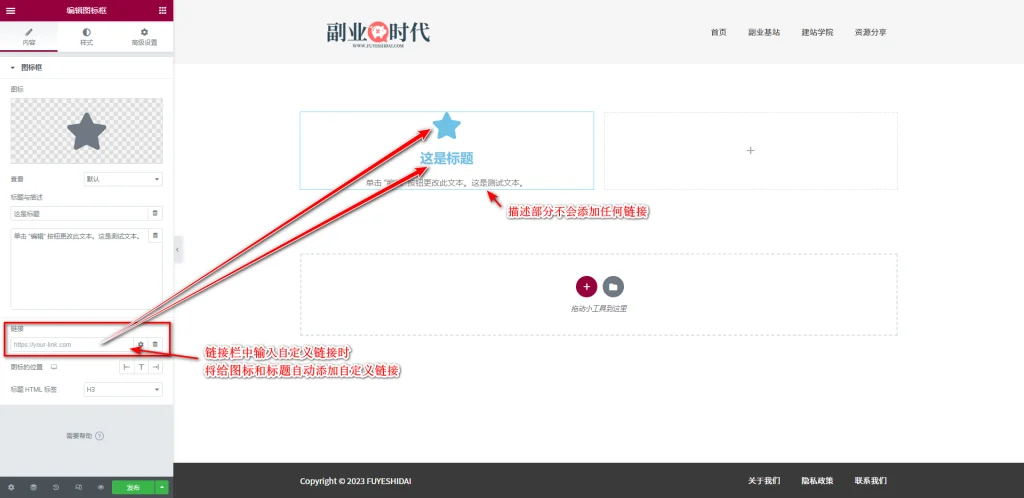
1-4 链接
图标框小工具的链接是给图标和标题添加自定义链接的选项。
上图中可以看到,只要在链接框中输入自定义链接,图标和标题就会自动添加链接。
※描述文本内容不会添加任何链接。
然后,点击输入框旁边的齿轮按钮,可以进一步设置链接的打开方式和属性设置。
关于链接的详细说明,请阅读《Elementor 基础教程 – 图标小工具的设置使用方法》中的链接说明部分。
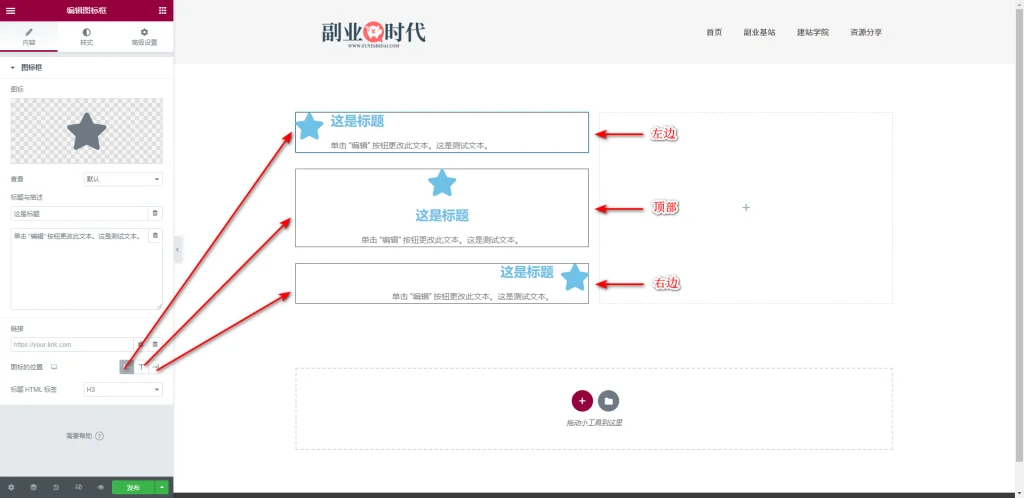
1-5 图标的位置
图标的位置是指定图像显示位置的设置选项。
图标的位置有左边,顶部,右边三个选项,如下图所示:
您可以根据设计需求,自定义图标的位置。
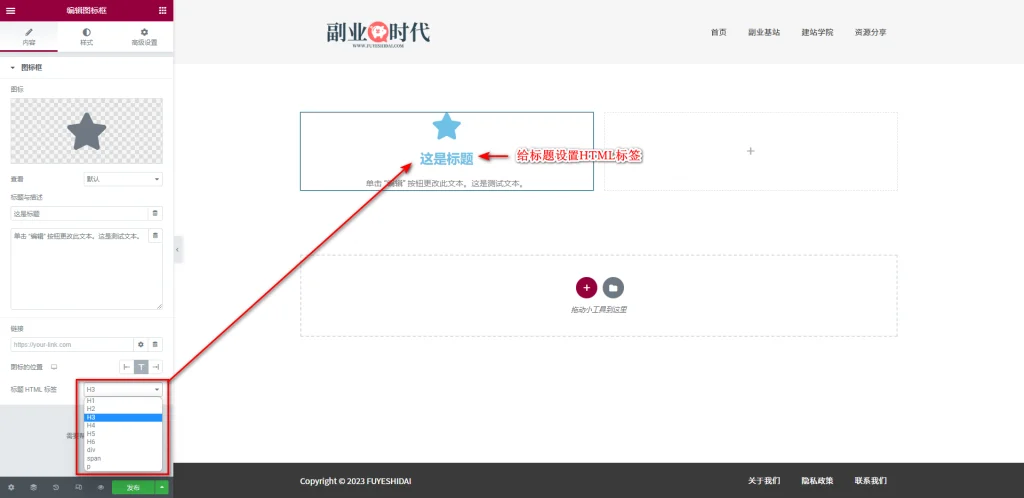
1-6 标题HTML标签
标题HTML标签是用于设置标题的HTML标签选项。
虽然你可以选择任何HTML标签,但要注意,如果在全局文字设置中自定义了颜色,那么根据HTML选择的颜色也会发生变化。因此,需要注意这一点。
2.图标框小工具的样式标签
图标框小工具的样式标签主要包括图标和内容设置选项。
2-1 图标
图标的设置项主要包括以下内容。
- 主要颜色和次要颜色
- 间距
- 尺寸
- 内距
- 旋转
- 边框宽度
- 边框半径
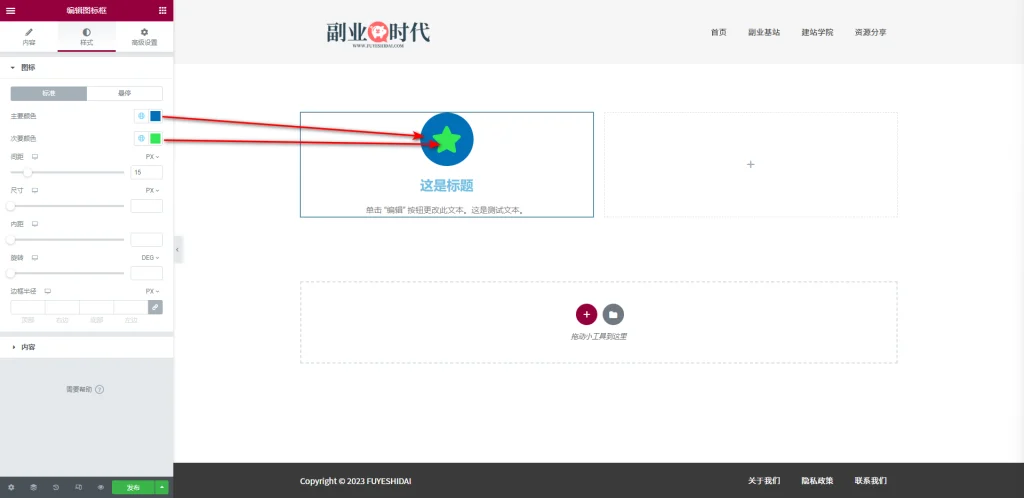
主要颜色和次要颜色
主要颜色和次要颜色的选择会根据内容标签的查看选项中的内容有所不同。
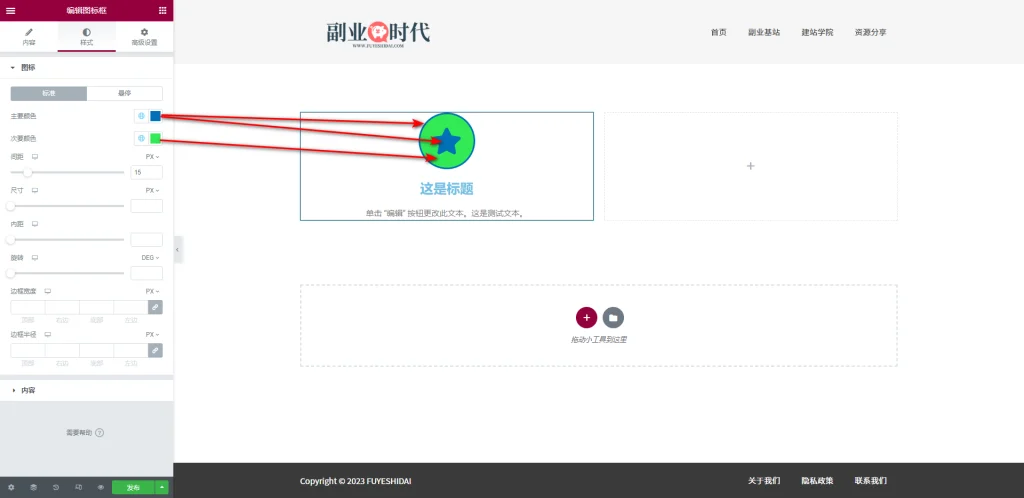
当查看选择《堆叠》时,主要颜色和次要颜色的设置如下。
- 主要颜色:除图标外的边框以及填充内部的颜色。
- 次要颜色:图标本身的颜色。如下图
当查看选择《框架》时,主要颜色和次要颜色的设置如下。
- 主要颜色:图标及边框框架的颜色
- 次要颜色:图标和边框之间的底色
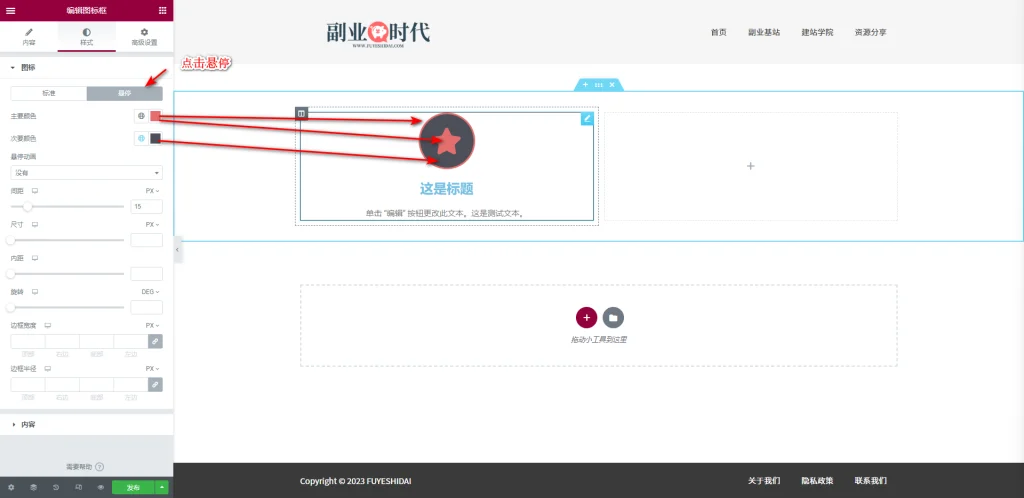
颜色可以在标准状态和悬停状态下进行设置。
选择悬停按钮后,可以设置与标准状态不同的颜色配置。如下图
除了颜色设置外,还可以设置悬停动画。关于悬停动画效果,请参考下面的视频。
关于悬停效果,你可以尝试不同的设置。
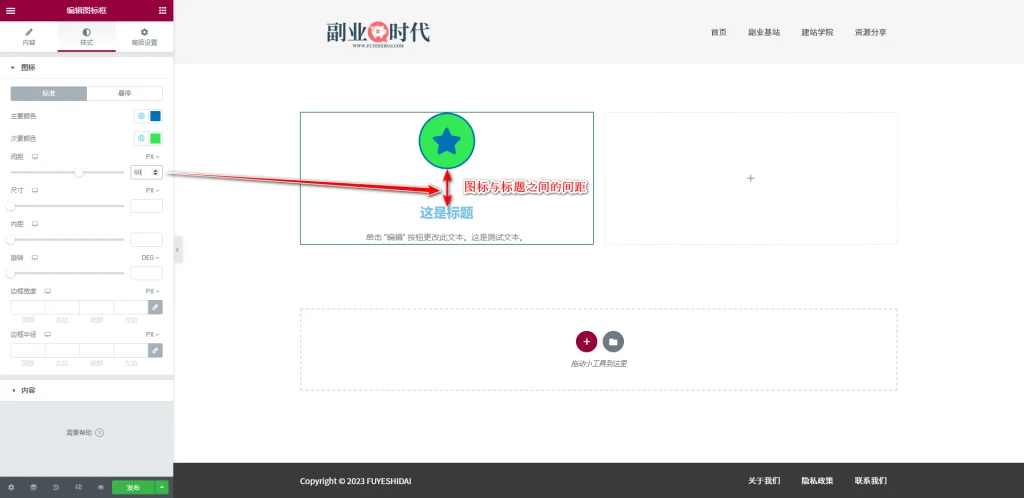
间距
图标框小工具的间距是自定义图标与标题之间间距的设置选项。如下图
间距可以设置为最低0,最高100, 默认值为15,单位为Px。你可以根据设计需求调整间距。
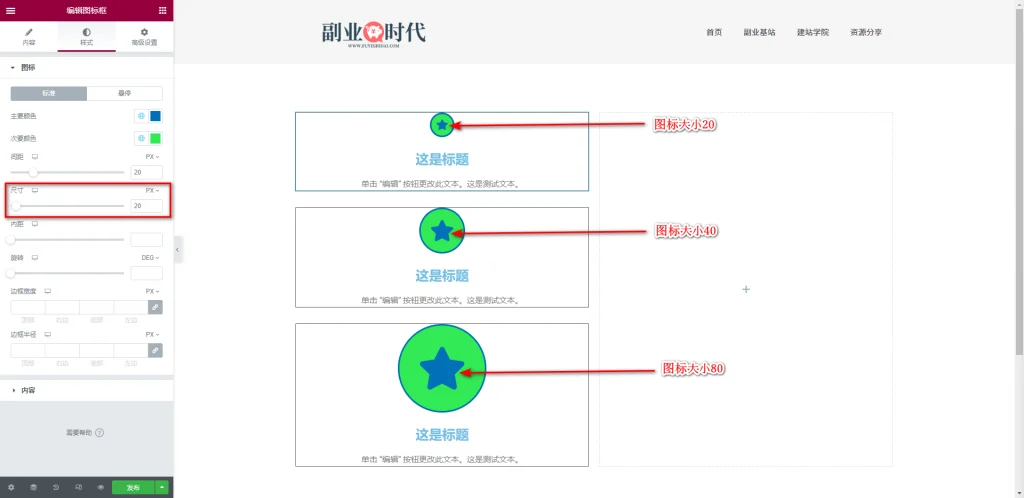
尺寸
尺寸是自定义图标大小的设置选项。如下图
图标的大小可以设置为最低0,最高300, 默认值为50,单位为Px。
图标大小可以根据设计需求进行调整。
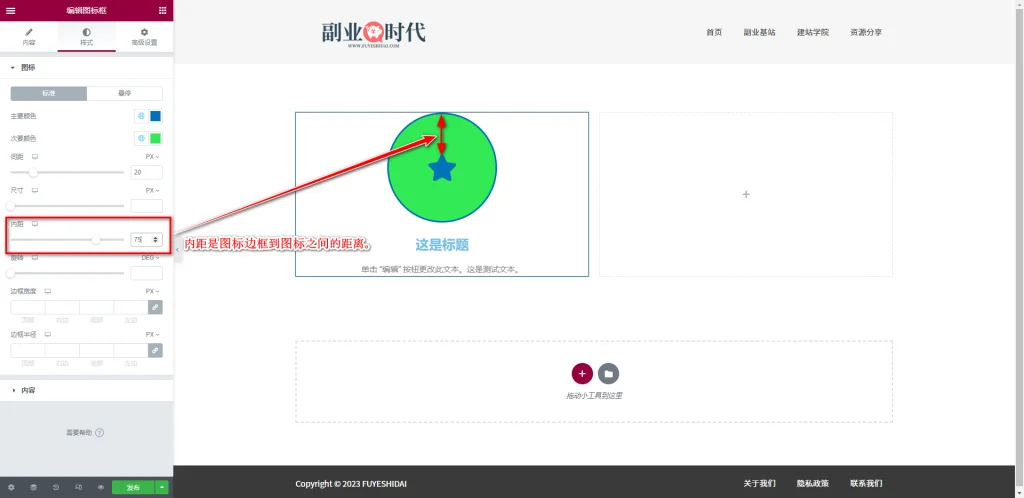
内距
内距是设置图标边框到图标之间的间隔距离的选项。如下图
内距可以设置为最低0,最高100,默认值为25,单位为Px。
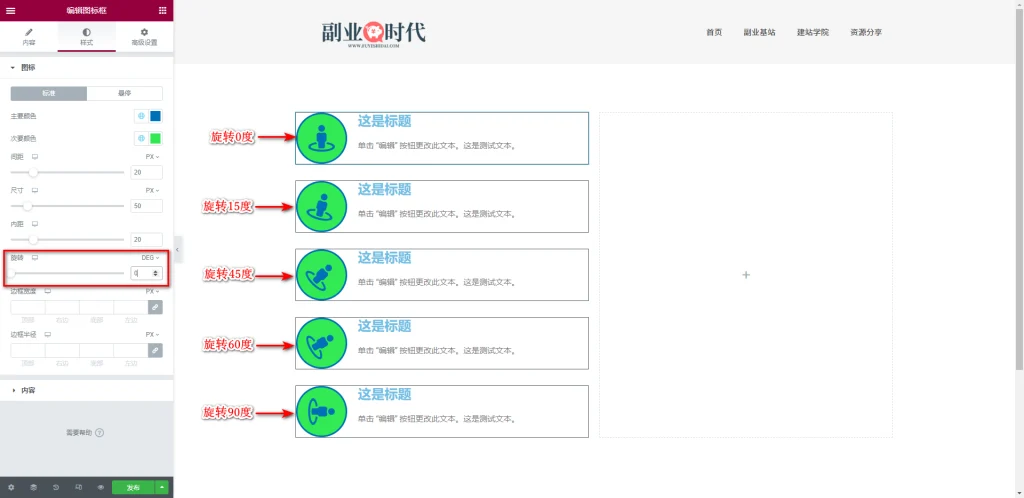
旋转
旋转是自定义图标旋转角度的设置项。旋转角度可以在0到360度之间选择。旋转时,只有框内的图标会旋转,框体则不会跟随旋转。如下图
从上图中可以看出,随着设定数值的增大,图标会按顺时针方向进行旋转。
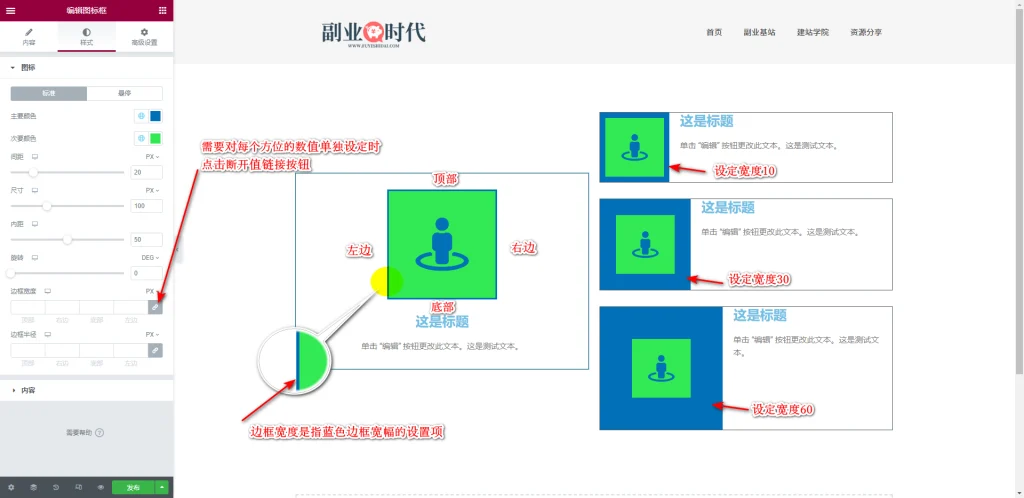
边框宽度
边框宽度是用来设定边框宽度的设置项。可以设置《顶部》《右边》《左边》《底部》四个方位。默认数值是3。
虽然设定的数值没有上下限,但建议在0到1000之内进行设置。如果设定为负数,将恢复到默认状态。
边框宽度设定数值越大,边框宽度也会越大。如下图。
边框半径
边框半径是用来给边框角添加弧度的设置项。可以设置《顶部》《右边》《左边》《底部》四个方位。默认数值是0。虽然设定的数值没有上下限,但建议在0到150之内进行设置。如果设定为负数,将恢复到默认状态。
边框半径设定的数值越大,边框弧度也会越大。如下图。
2-2 内容
样式标签的内容设置项主要包括以下选项:
- 对齐
- 垂直对齐
- 标题
- 描述
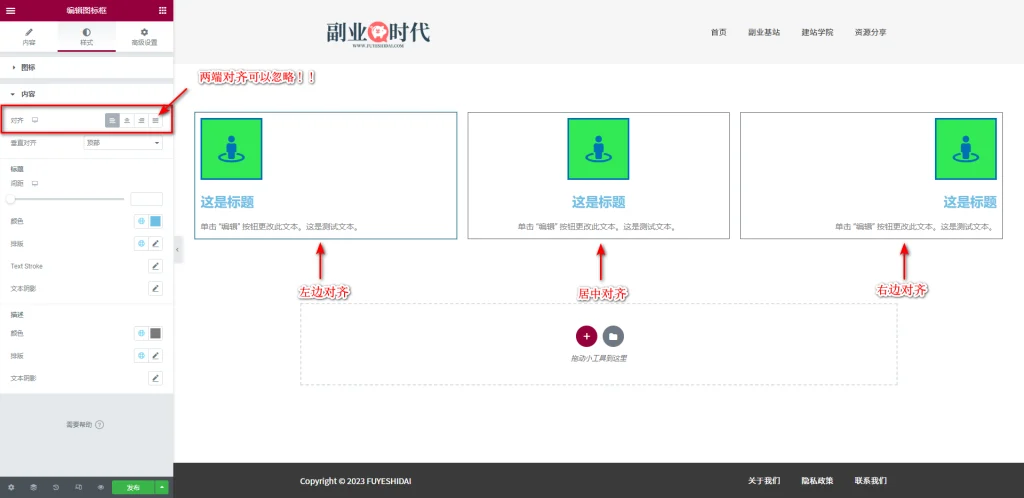
对齐
对齐是将图像框的图标,标题,描述内容在编辑栏中水平对齐的设置选项。
可以选择在左边,居中,右边对齐。两端对齐与左边的对齐效果相同,因此可以忽略。如下图。
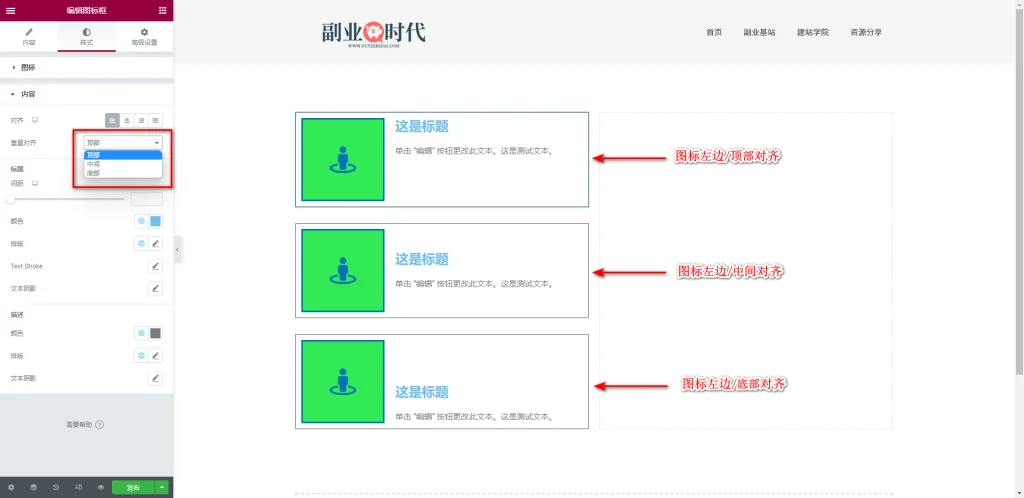
垂直对齐
垂直对齐是将标题和描述内容向图标的垂直方向对齐的选项。
※垂直对齐只在图标在标题和描述的左边或者右边时才可进行设置。如果图片在顶部,此设置项将无效。
从上图中可以看到,标题和描述内容向图标的顶部,中间,底部对齐的效果。
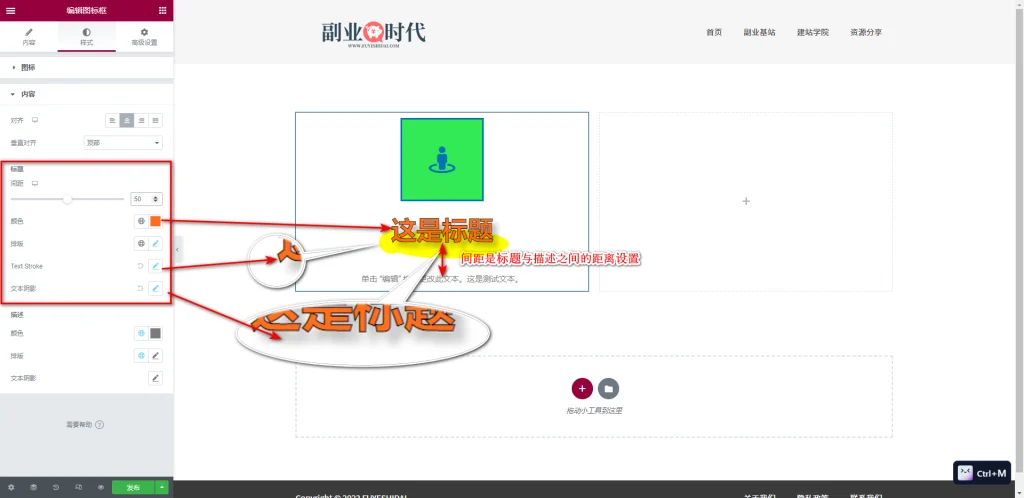
标题
标题是自定义标题间距,颜色,字体,以及文本阴影等设置选项。
其设置选项如下:
- 间距:调整和指定标题与描述内容之间的间距设置项
- 颜色:选择和替换标题颜色选项
- 排版:选择和替换字体,大小,粗细,装饰,行高等设置选项
- TextStroke:给标题添加轮廓线的设置项
- 文本阴影:给标题添加阴影文本的设置项
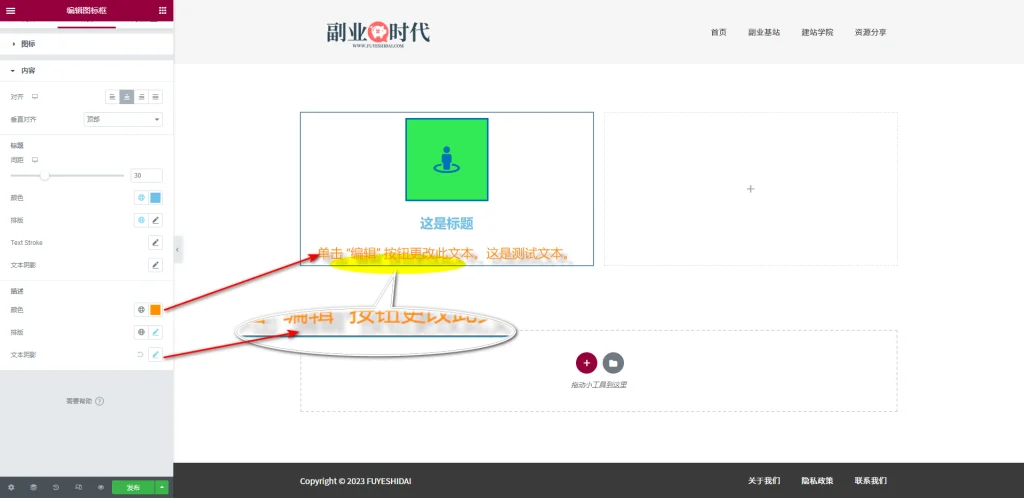
描述
描述是自定义描述文本的颜色,字体,以及文本阴影等设置选项。
其设置选项如下:
- 颜色:选择和替换标题颜色选项
- 排版:选择和替换字体,大小,粗细,装饰,行高等设置选项
- 文本阴影:给标题添加阴影文本的设置项
关于标题和描述的功能设置以及使用方法,请阅读《Elementor 基础教程 – 标题小工具的设置和使用方法》。
3.图像框小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是图像框小工具的功能设置和使用方法的说明。希望本篇内容能在您使用Elementor时有所帮助。