在使用Elementor构建网站的过程中,标题无疑是最常用且最重要的元素之一。设计精美且内容醒目的标题不仅能吸引读者的注意力,也能为页面内容提供清晰的层次结构和视觉焦点。
然而,许多用户在使用Elementor的标题工具时,常常会感到困惑:如何选择合适的字体和颜色?如何调整标题的大小和间距以配合页面设计?如何利用HTML标签和自定义CSS让标题更具表现力?这类问题在实践中经常出现。
掌握Elementor标题工具的使用技巧和最佳实践,能让你的页面标题更加美观、醒目,同时提升整个网站的设计水平和用户体验。
本教程将简单讲解Elementor标题工具的功能设置和使用方法,结合具体的操作步骤和实用的设计建议,帮助你全面了解这个看似简单、实则大有学问的Elementor工具。
Elementor 标题小工具
Elementor标题小工具是一种在编辑页面中创建和自定义标题外观的强大工具。通过简单的拖放操作和丰富的样式设置,你可以轻松创建出美观、醒目的页面标题。
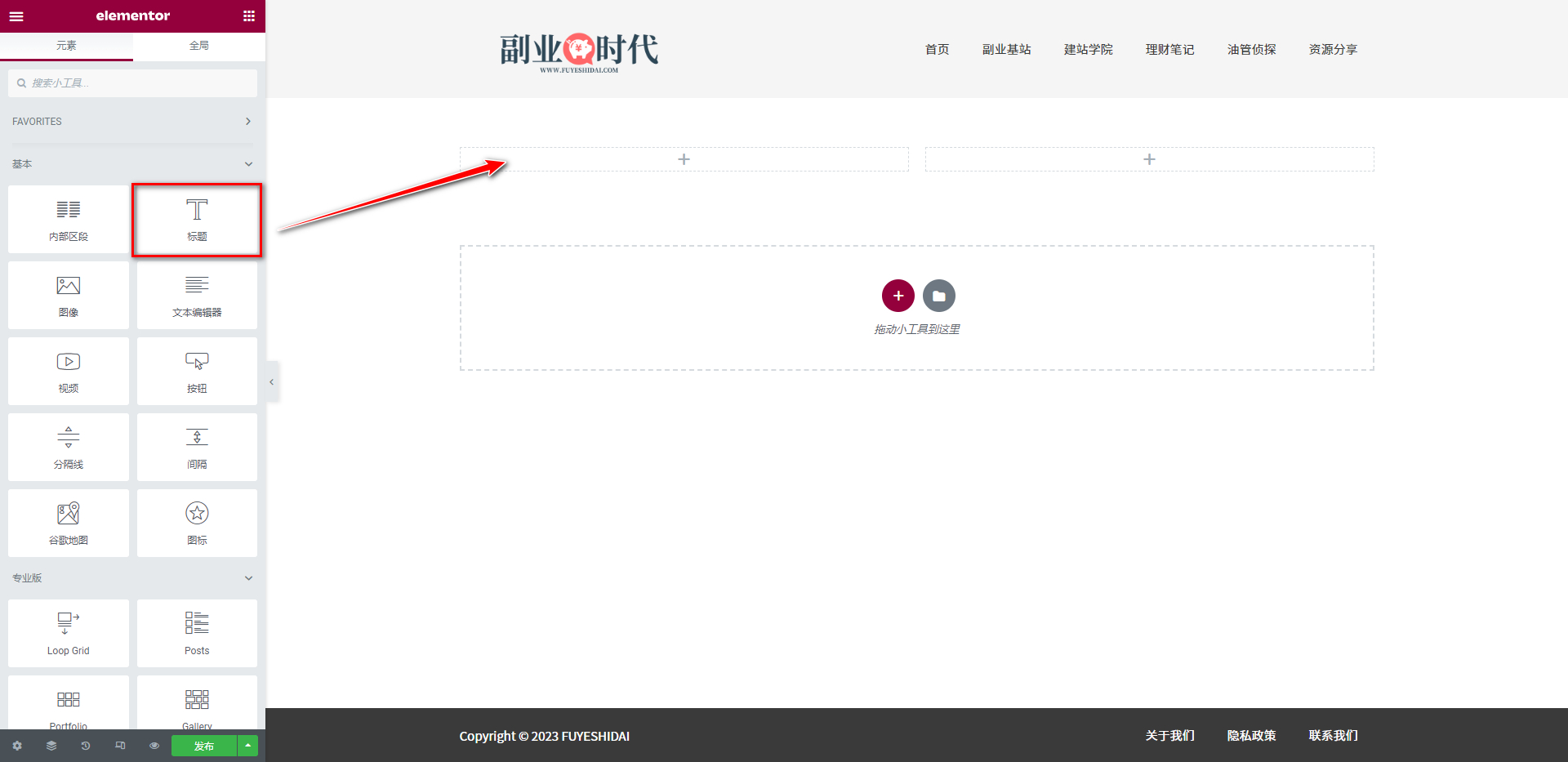
只需将标题小工具拖放到编辑栏中,如下图所示:
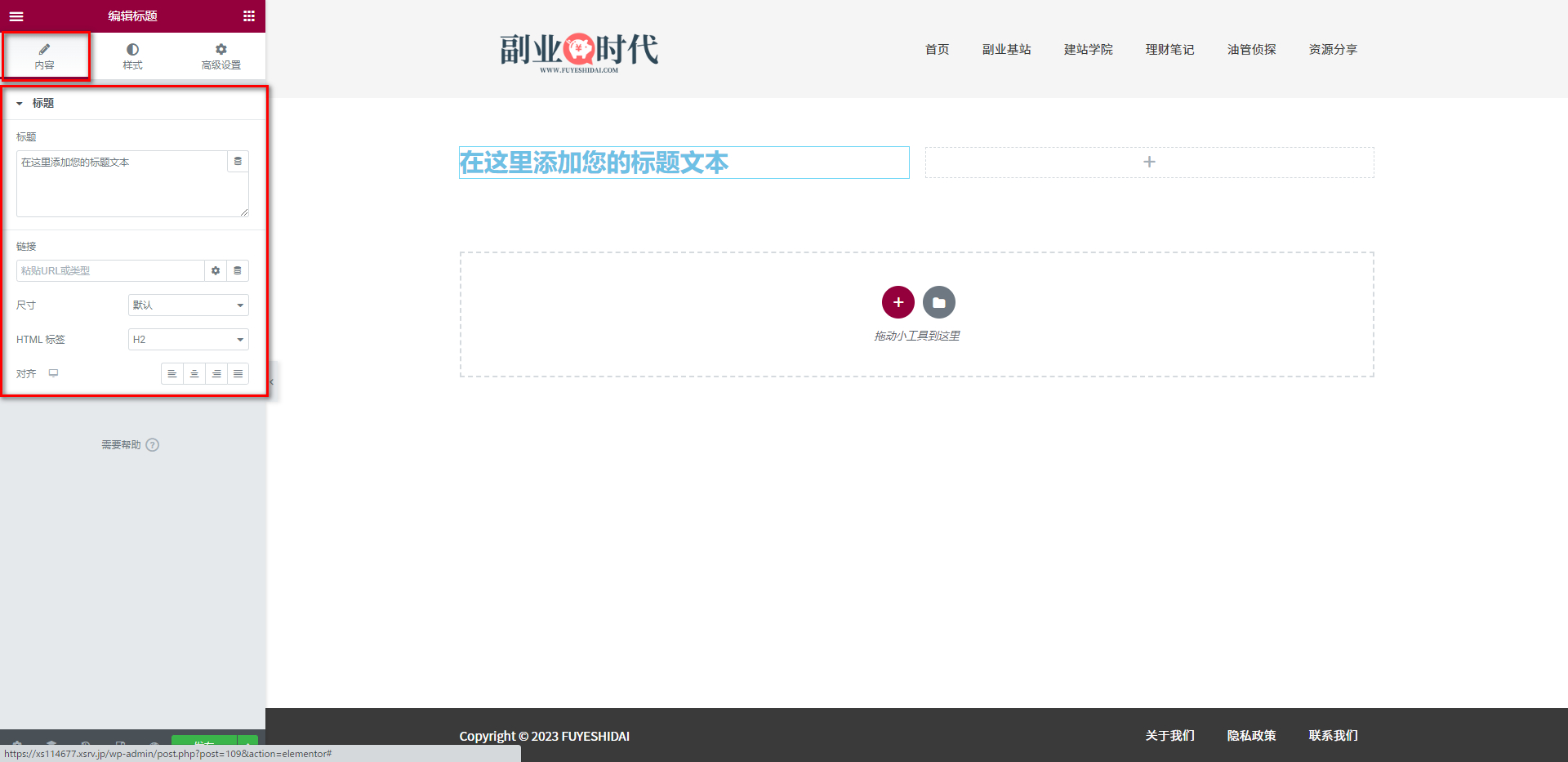
“标题小工具”的设置面板主要包括”内容”和”样式”两个标签,接下来我们将分别介绍它们的功能和使用方法。
1.标题内容标签设置
内容标签的设置项主要包括:
- 标题
- 链接
- 尺寸
- HTML标签
- 对齐
1-1.标题
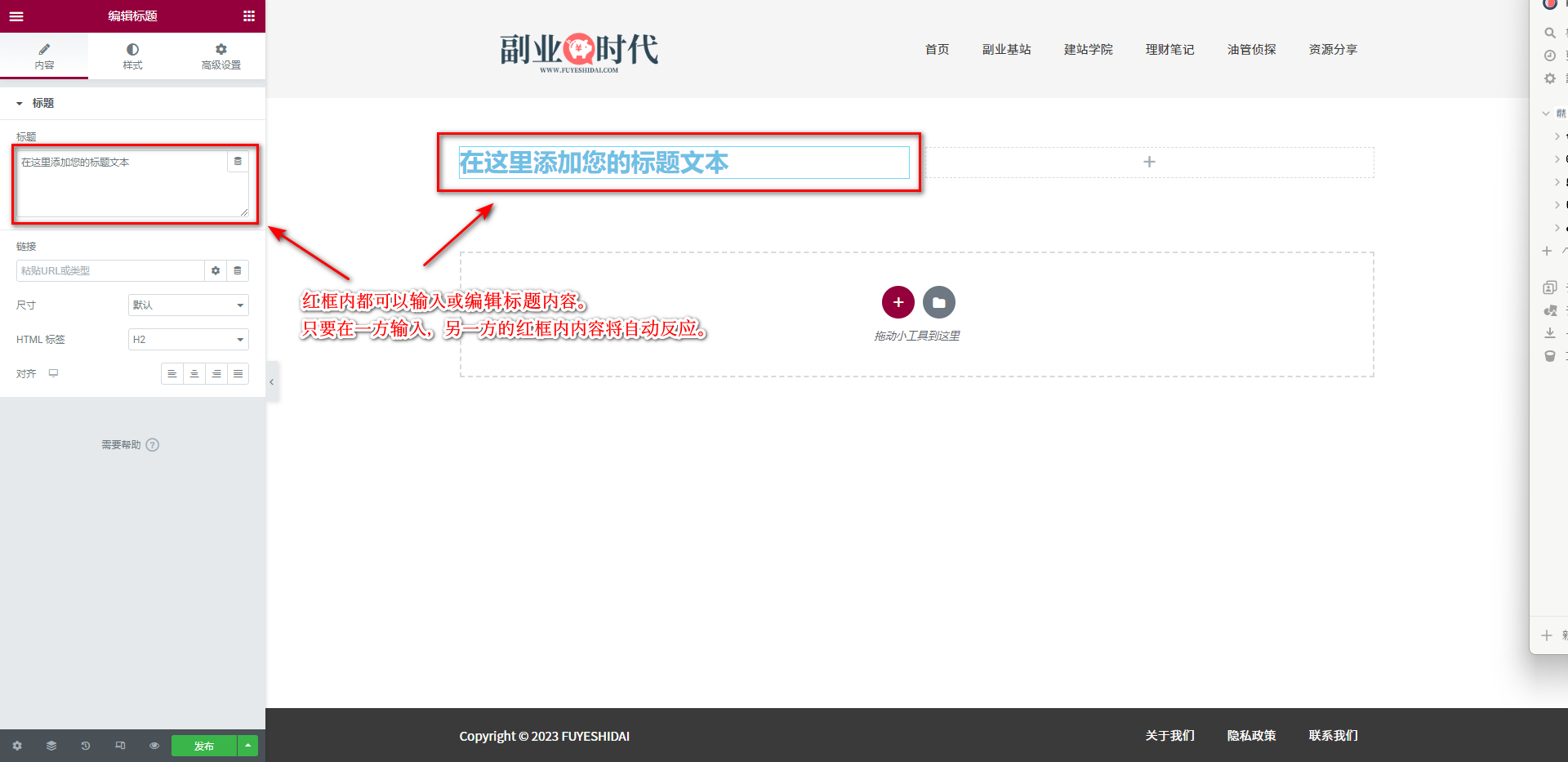
标题是输入和编辑标题文本的设置项。
把小工具拖放到编辑栏后,该设置项就会进入可编辑模式。
如上图,标题的输入框有两个。无论在哪一个输入内容,另一个框内将反应其内容。
但是需要注意的是,当你在编辑栏内的标题文本设置加粗、斜体、下划线等装饰时,内容标签内的标题输入框并不会反应任何装饰设置。
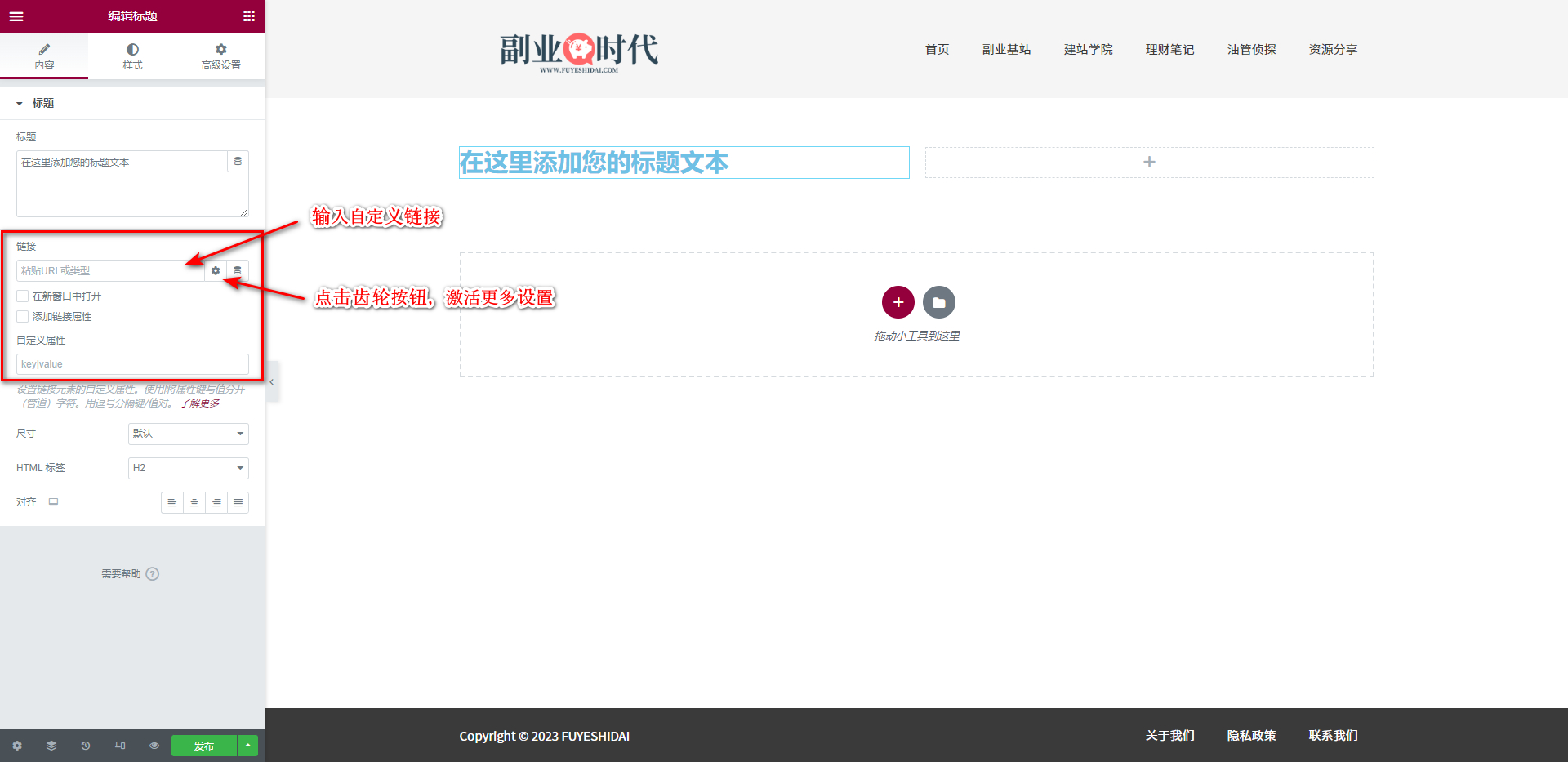
1-2.链接
链接是给输入的标题添加链接的设置项。
添加的链接可以是页面内、站内或者站外的链接。
在上图中,点击齿轮按钮可以弹出更多设置选项。
选择《新窗口中打开》时,设置的链接会在浏览器的新标签中打开,不会将当前的页面跳转到链接页面。
- 《添加链接属性》是给链接设置特定属性的功能,通常用于搜索引擎优化。如果你对搜索引擎不熟悉,这项可以忽略。
- 《自定义属性》是在使用Javascript等特殊情况下才会使用的设置,通常很少使用,所以可以忽略。
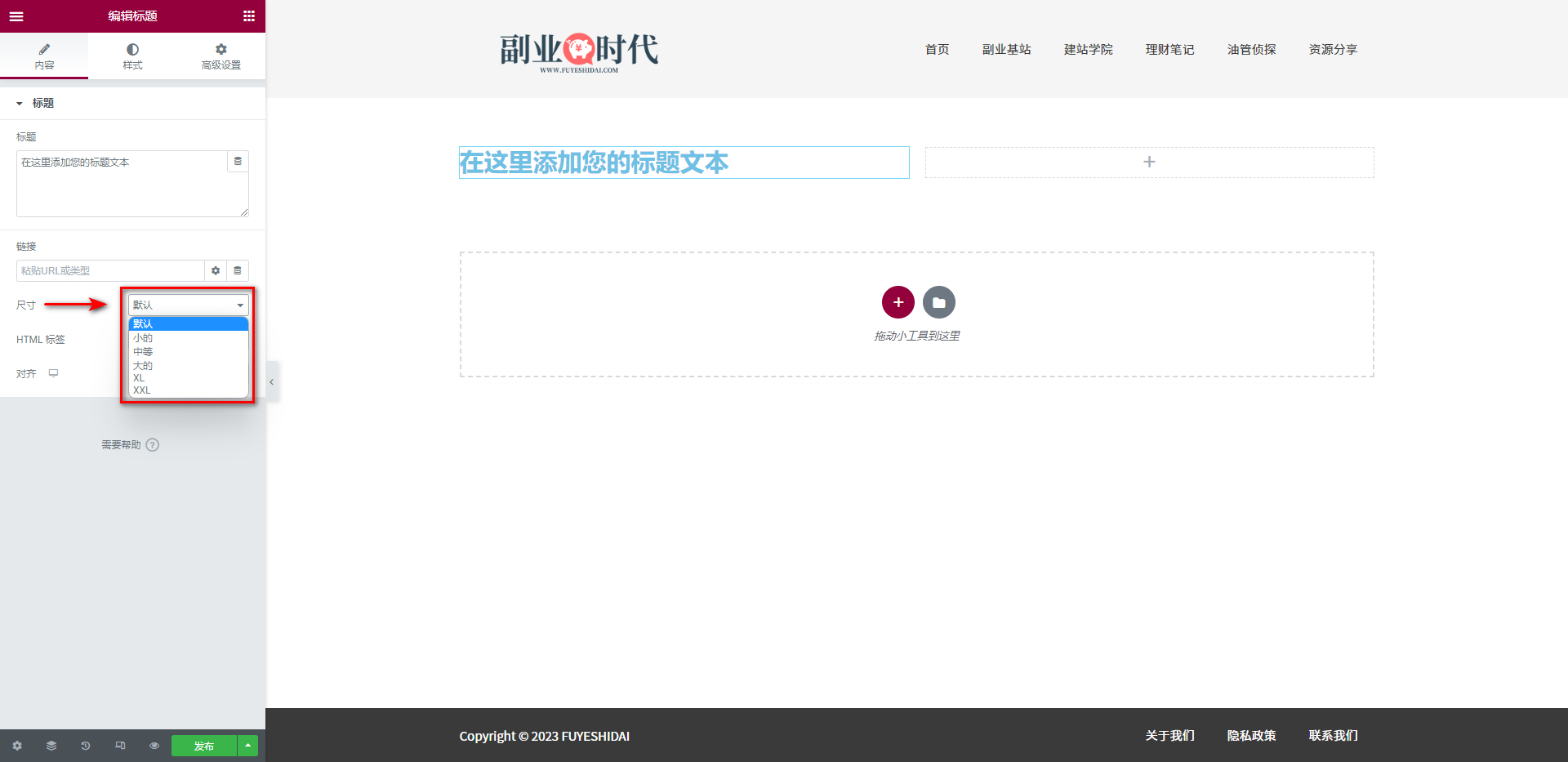
1-3.尺寸
尺寸是调整标题显示尺寸的设置选项。
尺寸的预设选项有《默认》、《小的》、《中等》、《大的》、《XL》、《XXL》。可根据设计需求从预设中选择。如果需要对标题做更细致的设置,则需要在样式标签中进行。
需要注意的是,如果你已经通过CSS或HTML等对标题文字进行过设置,那么上述尺寸的预设项则会失效。
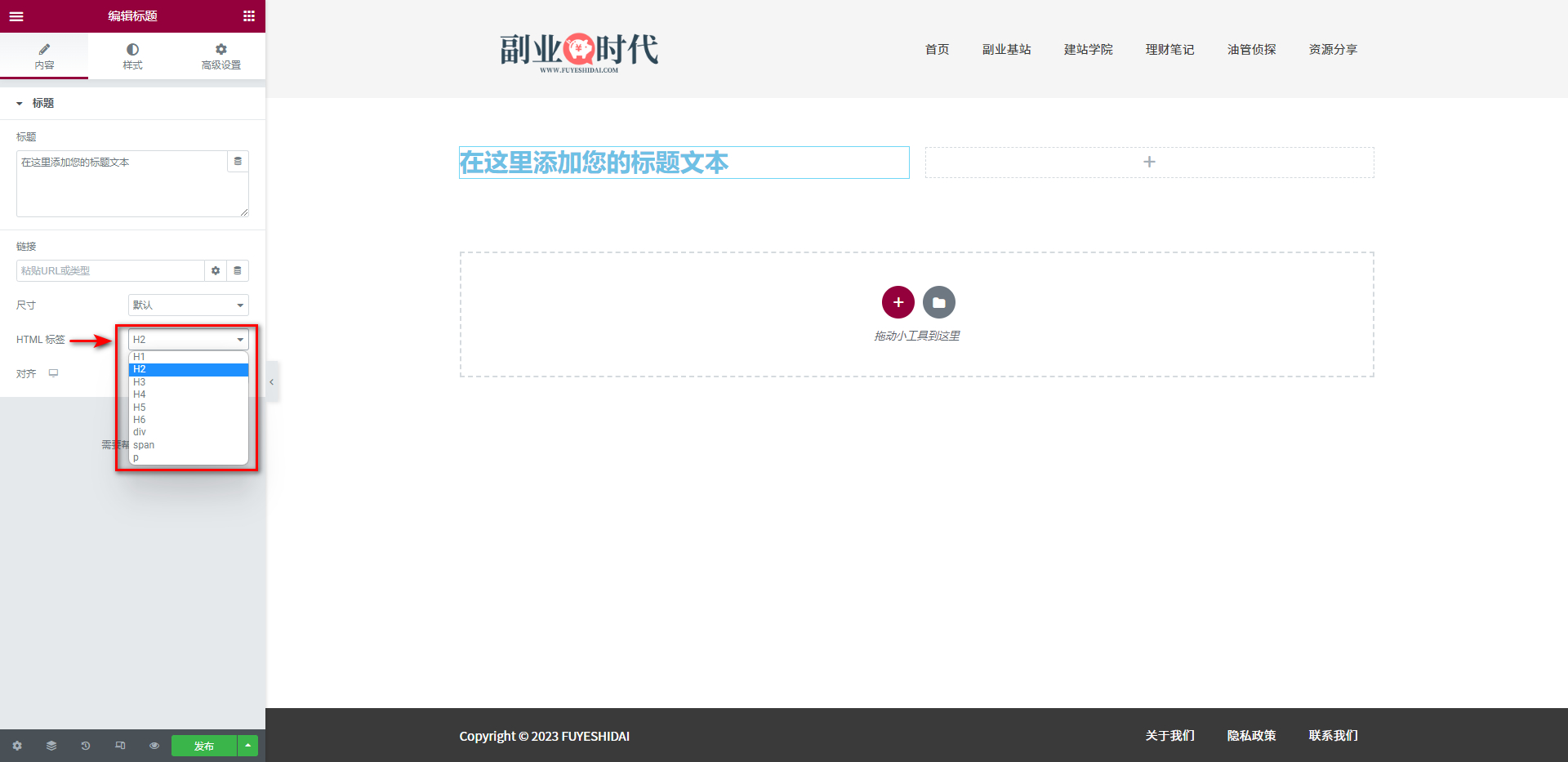
1-4.HTML标签
HTML标签是给标题添加HTML标签的设置项。
HTML标签是一种定义网页结构和内容的方式。HTML标签会告诉浏览器如何在网页上显示信息。HTML标签可用于创建标题、段落、列表、链接、图像、表格、表单和许多其他类型的内容。每种类型的内容都由其自己的特定标记表示。
例如,使用\<h1>标签创建标题,而使用\<img>标签则创建图像。
通过正确使用HTML标签标记网页上的元素,可以确保所有用户无论他们的设备或浏览器如何都能正确查看这些元素。
标题标签可以从H1到H6之间选择。数值越低,其重要度越高。
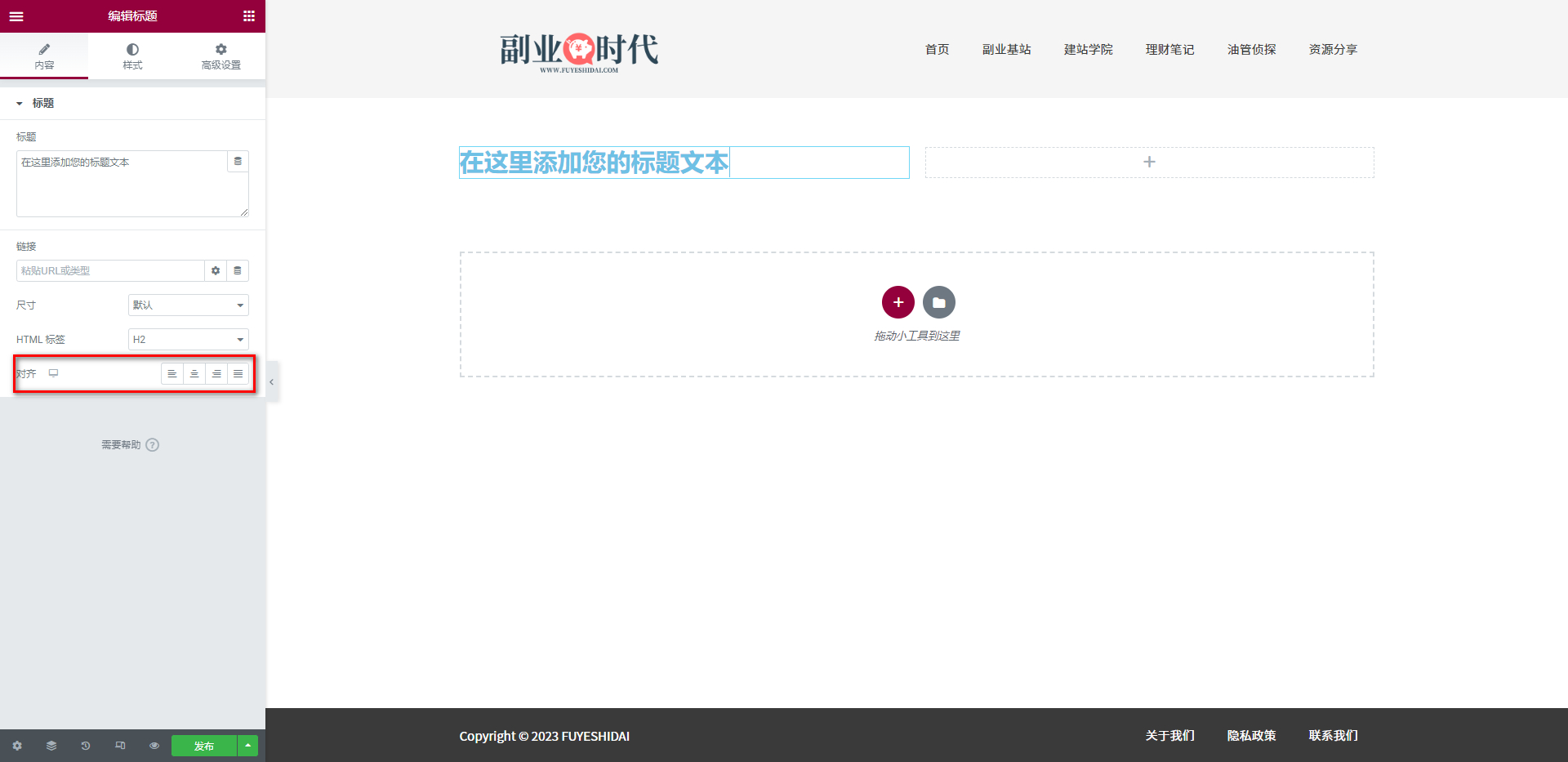
1-5.对齐
对齐是将标题在编辑栏内指定对齐方式的设置项。
可在《左边》、《居中》、《右边》、《两端对齐》中选择。
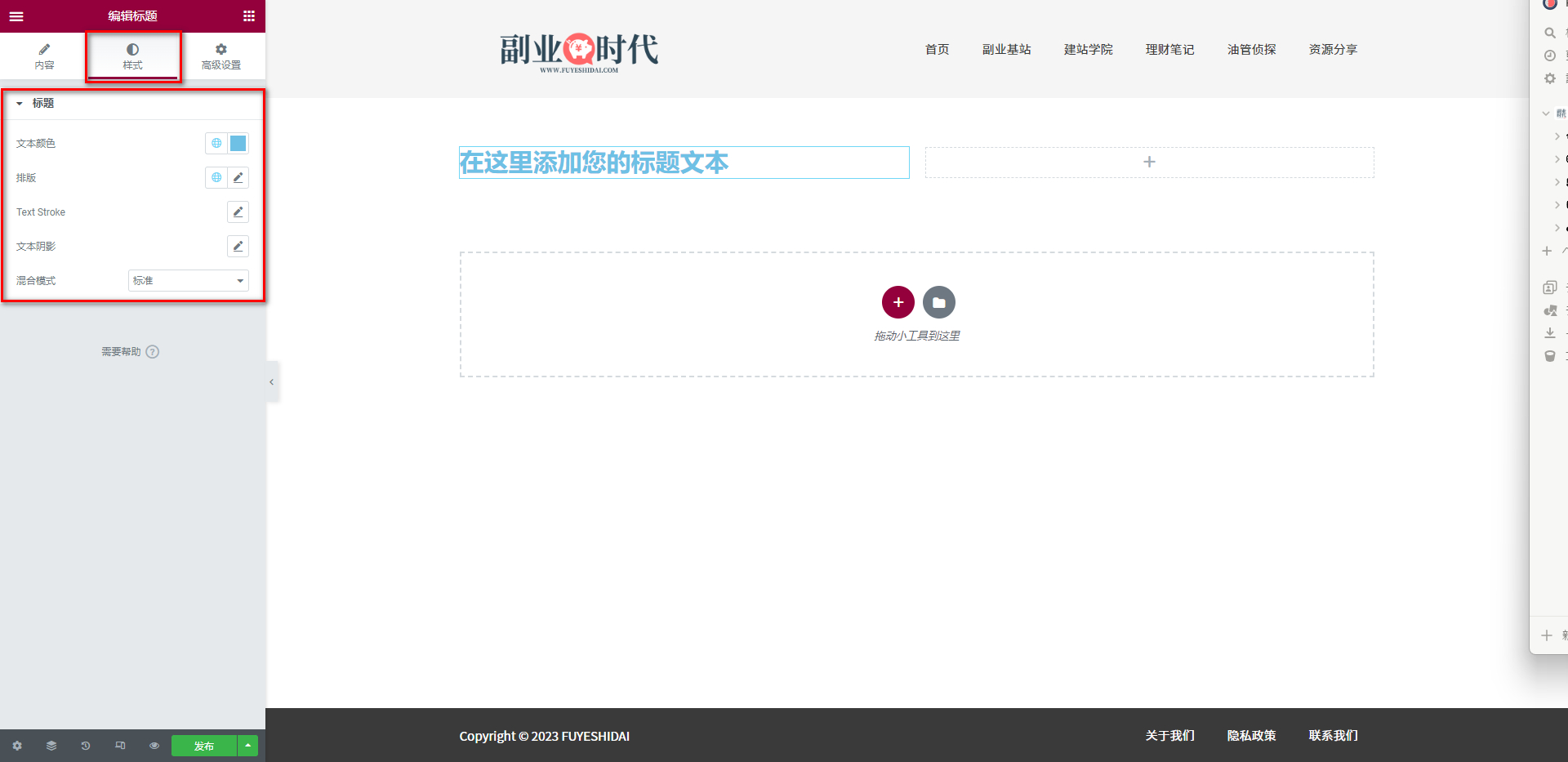
2.样式标签
样式标签中主要包含以下设置选项:
- 文本颜色
- 排版
- Text Stroke
- 文本阴影
- 混合模式
关于文本颜色,排版,文本阴影的功能和设置,请参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》
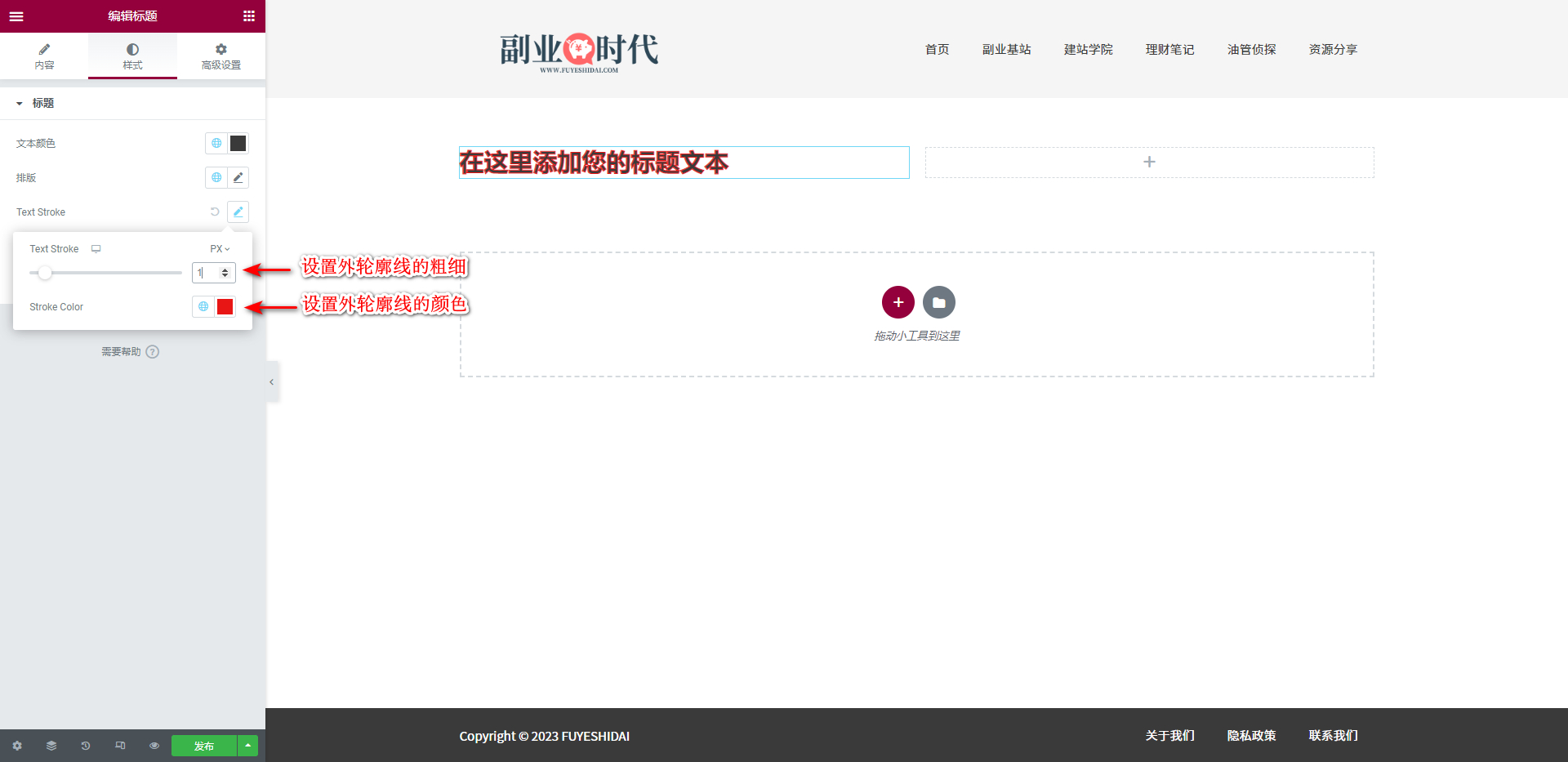
2-3. Text Stroke
Text Stroke是为标题文本添加轮廓线和轮廓颜色的设置选项。
如上图,可以设置轮廓线的粗细和颜色。
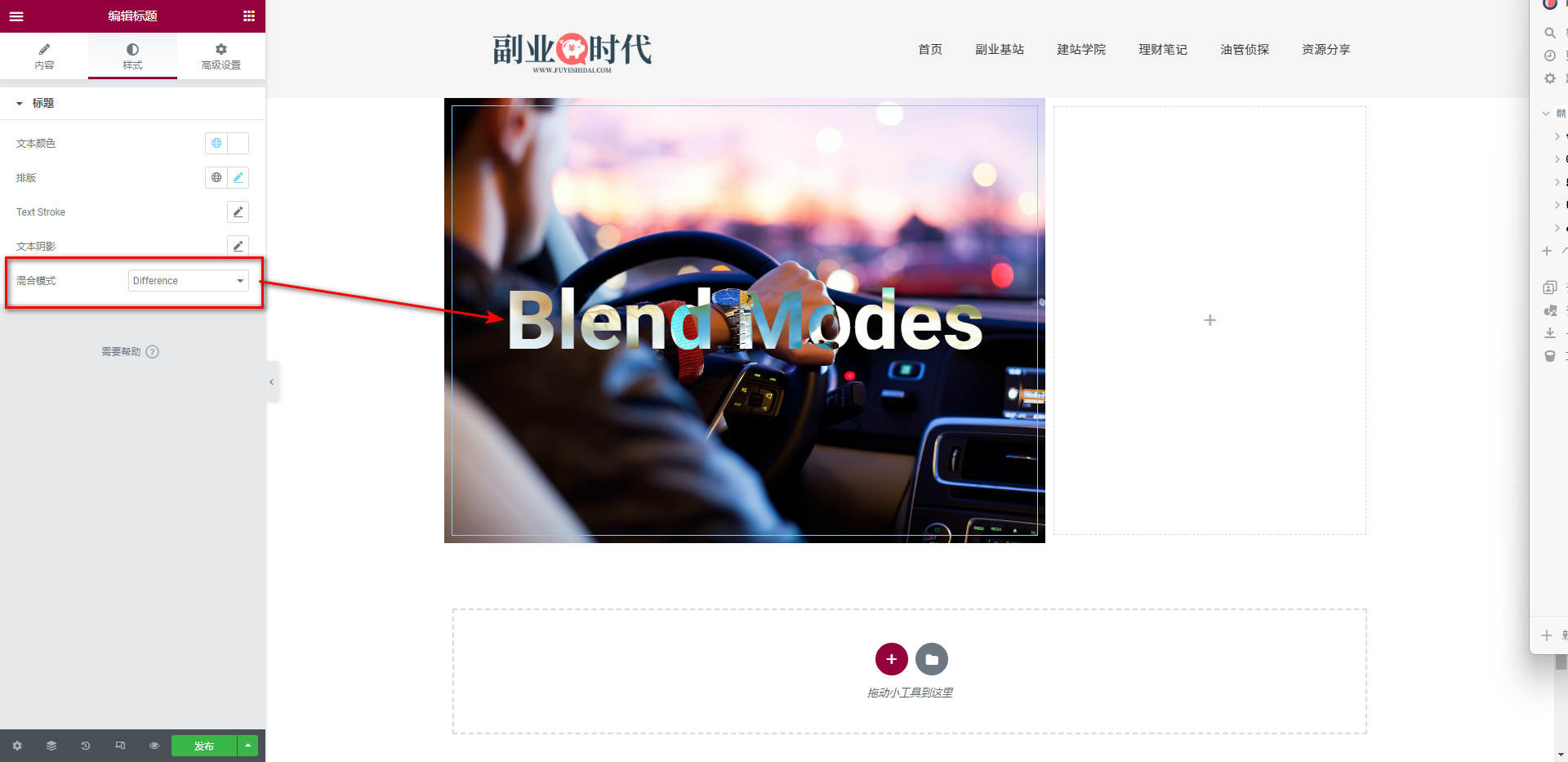
2-5. 混合模式
混合模式是为标题添加叠加视觉效果的设置选项。
上图中,编辑栏添加了图像背景,然后将标题的混合模式设定为《Difference》的效果。可以选择尝试不同的叠加效果。
3.标题小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是标题小工具的功能和设置方法。
4.要点总结
通过本教程,我们简单了解了Elementor标题插件的功能和使用方法。从基础内容编辑到高级视觉样式设定,标题插件提供了丰富且灵活的自定义选项。利用这些功能,可以创建独特且具有视觉冲击力的页面标题。
实践中,从整体页面设计出发,选择与网站风格和内容基调相匹配的标题样式是推荐的做法。在字体、颜色、大小等方面,应保持一致性并避免过度装饰和堆砌效果。此外,标题应与背景、图片视觉协调,如有必要,可使用混合模式、描边等特效来增强对比度和吸引力。
记住,标题的语义价值和可访问性都很重要。应合理使用HTML标签,让标题的层级结构清晰且符合逻辑。添加标题链接时,确保链接的可点击区域足够大,并提供清晰的悬停和焦点反馈。
标题小工具的设置项虽然不多,但组合其中的选项可做出非常丰富且有设计感的标题。