在网页设计中,分割线虽然看似简单,但却扮演着非常重要的角色。它能有效地组织页面结构,提升视觉层次感,引导用户浏览,以及增强内容的可读性。
此外,分割线小工具提供了丰富的线型选择,并支持添加文字和图标,使得简单的分割线也能成为页面设计的亮点。
那么,如何设计出既美观又实用的分割线呢?如何使分割线与网站的整体风格协调一致?又如何巧妙地利用分割线来突出重点内容呢?
本教程将简单介绍Elementor分割线小工具的设置和使用方法。阅读完本教程后,你将能够创建出既美观又实用的分割线,从而提升网页的视觉吸引力和用户体验
Elementor 分割线小工具
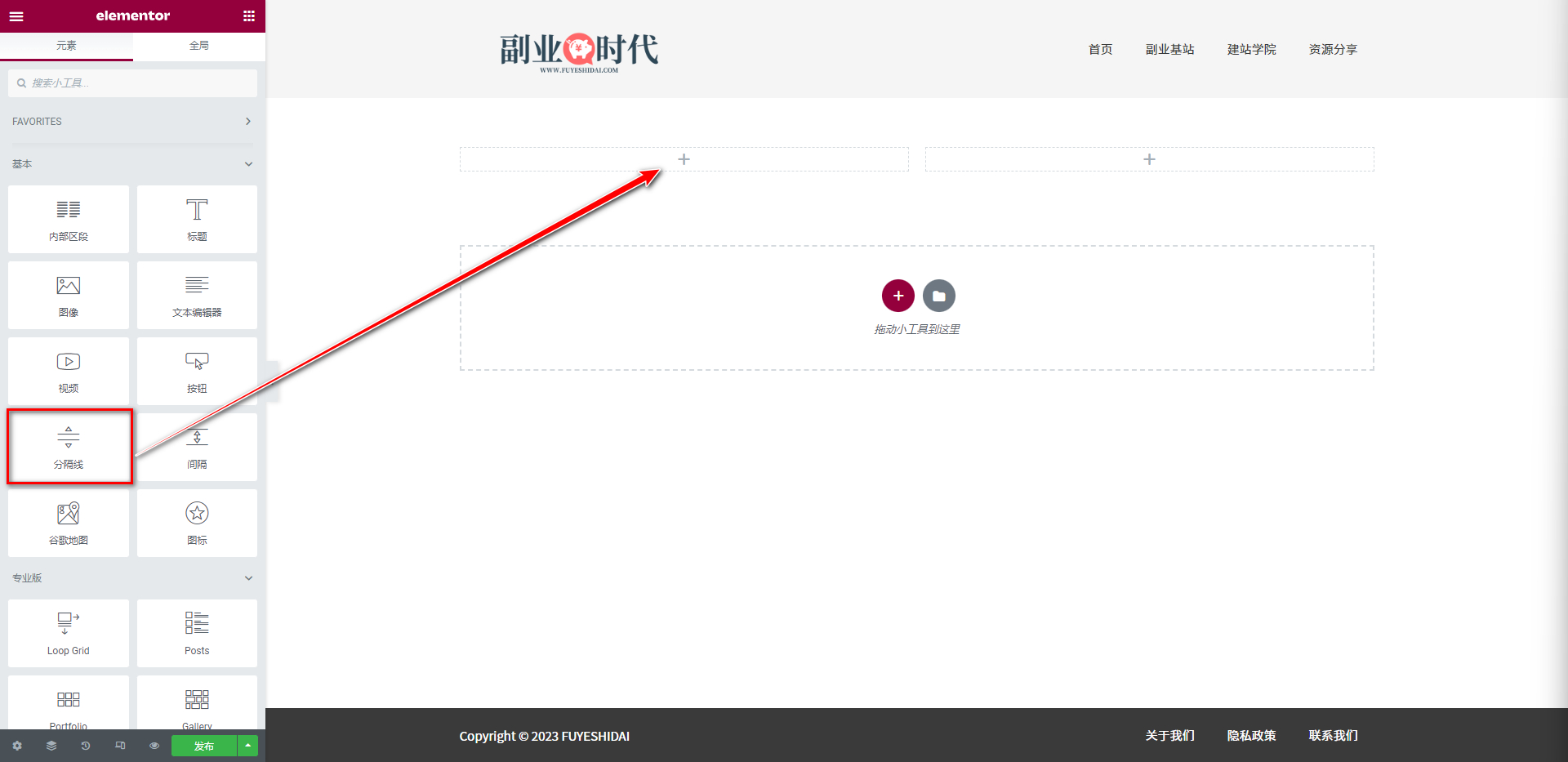
首先,将分割线小工具拖放到编辑栏内,如下图所示。
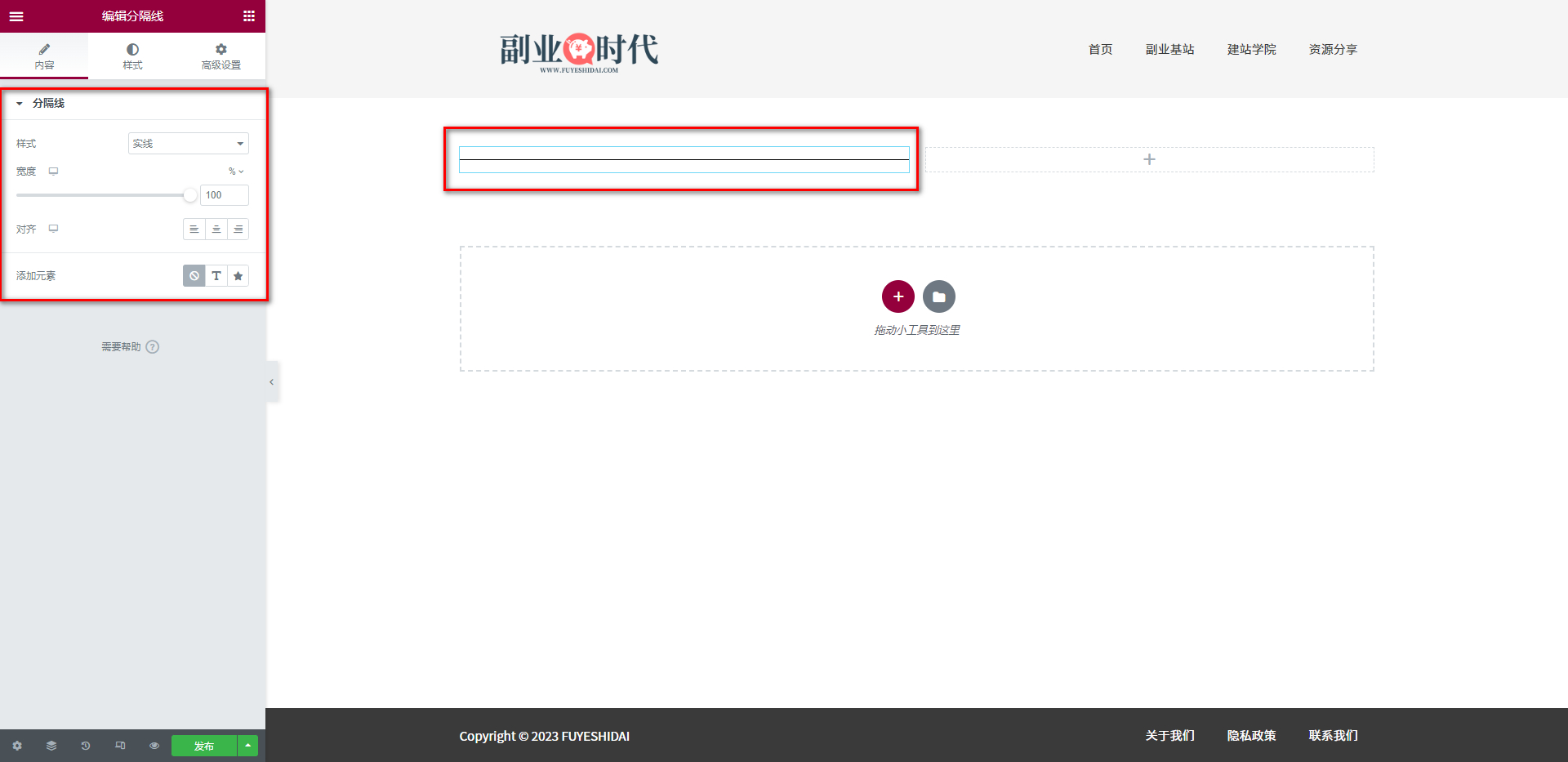
拖放分割线小工具后,你会看到如下画面。
1. 分割线小工具的内容标签
分割线小工具的内容标签只有分割线设置选项。
主要设置项包括以下内容:
- 样式
- 宽度
- 对齐
- 添加元素
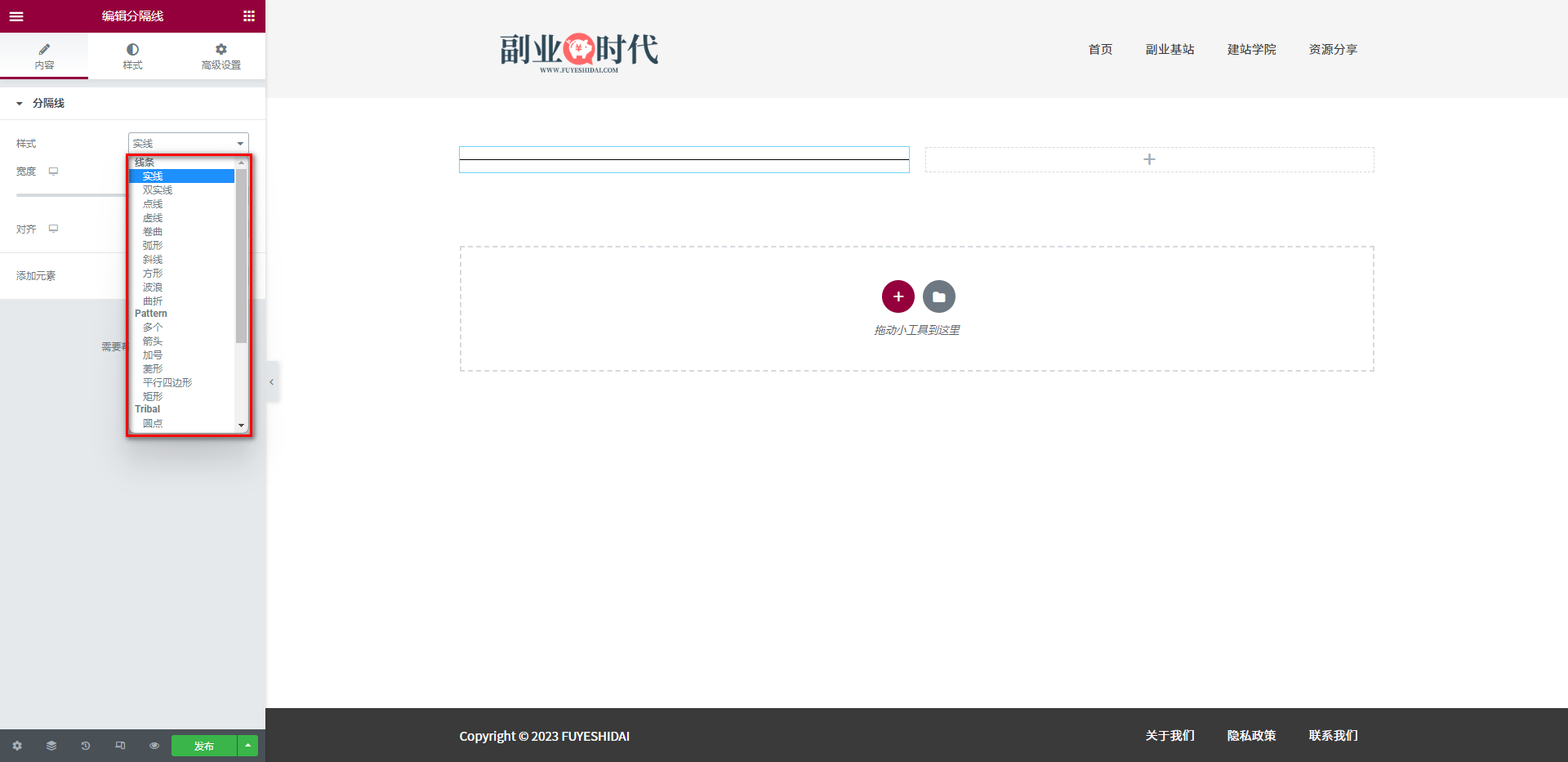
1-1 样式
样式是选择分割线线型种类的设置选项,总共有26种线型。
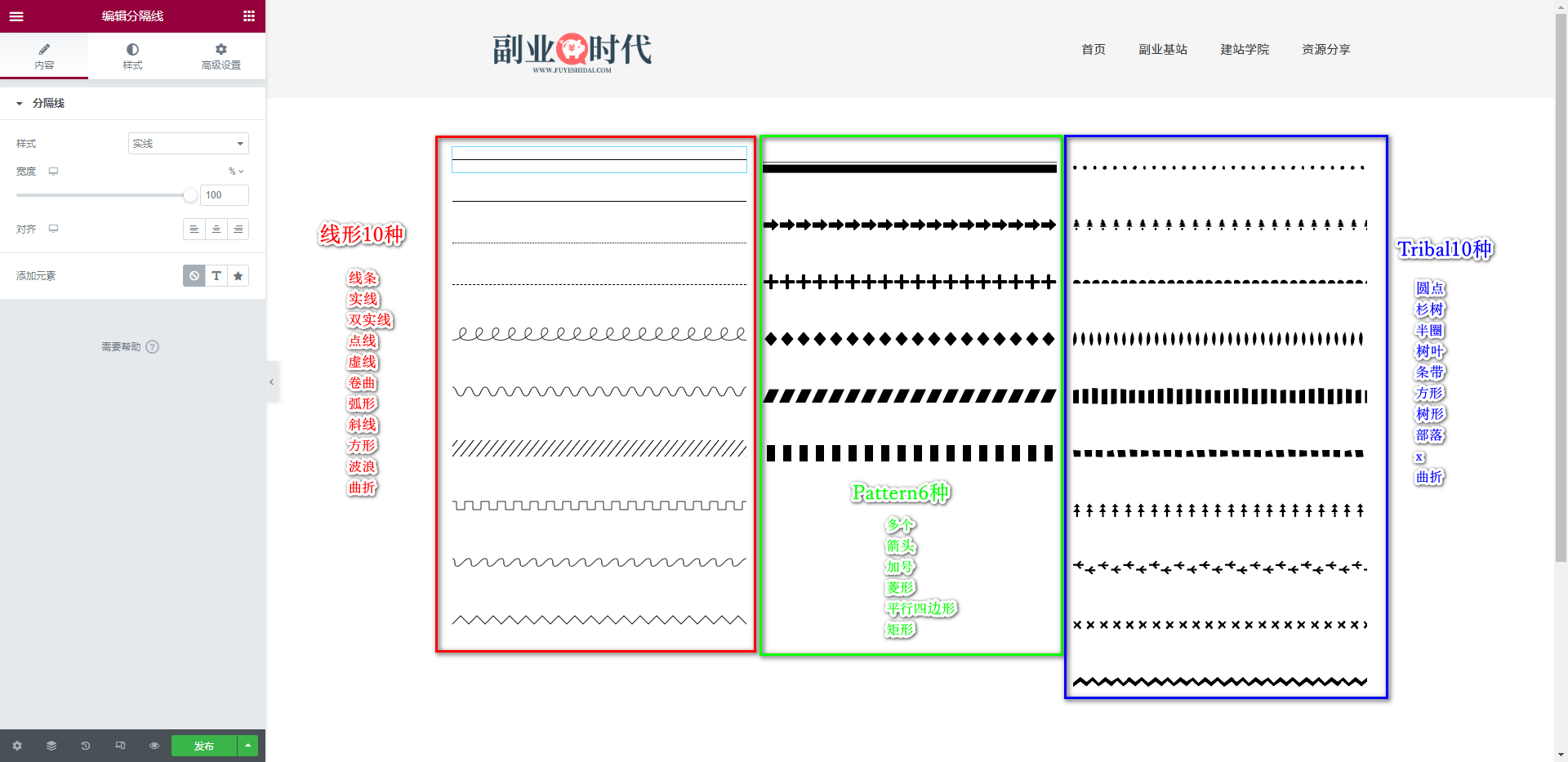
其中线条有10种,Pattern(图案)有6种,Tribal有10种,如下图所示。
1-2 宽度
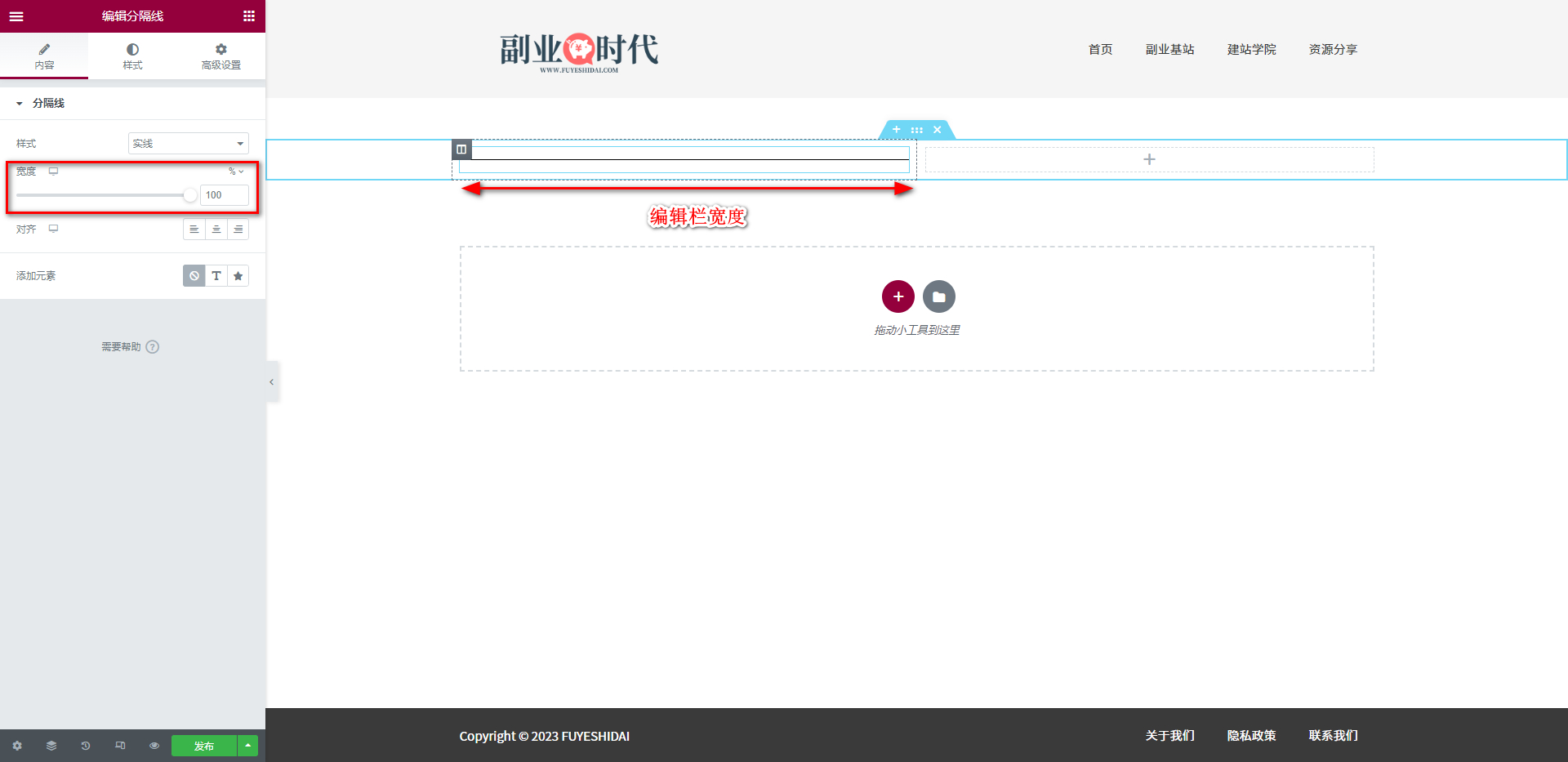
宽度是指定分割线在编辑栏内的宽度设置项。默认是100%,也就是全宽度。如下图所示。
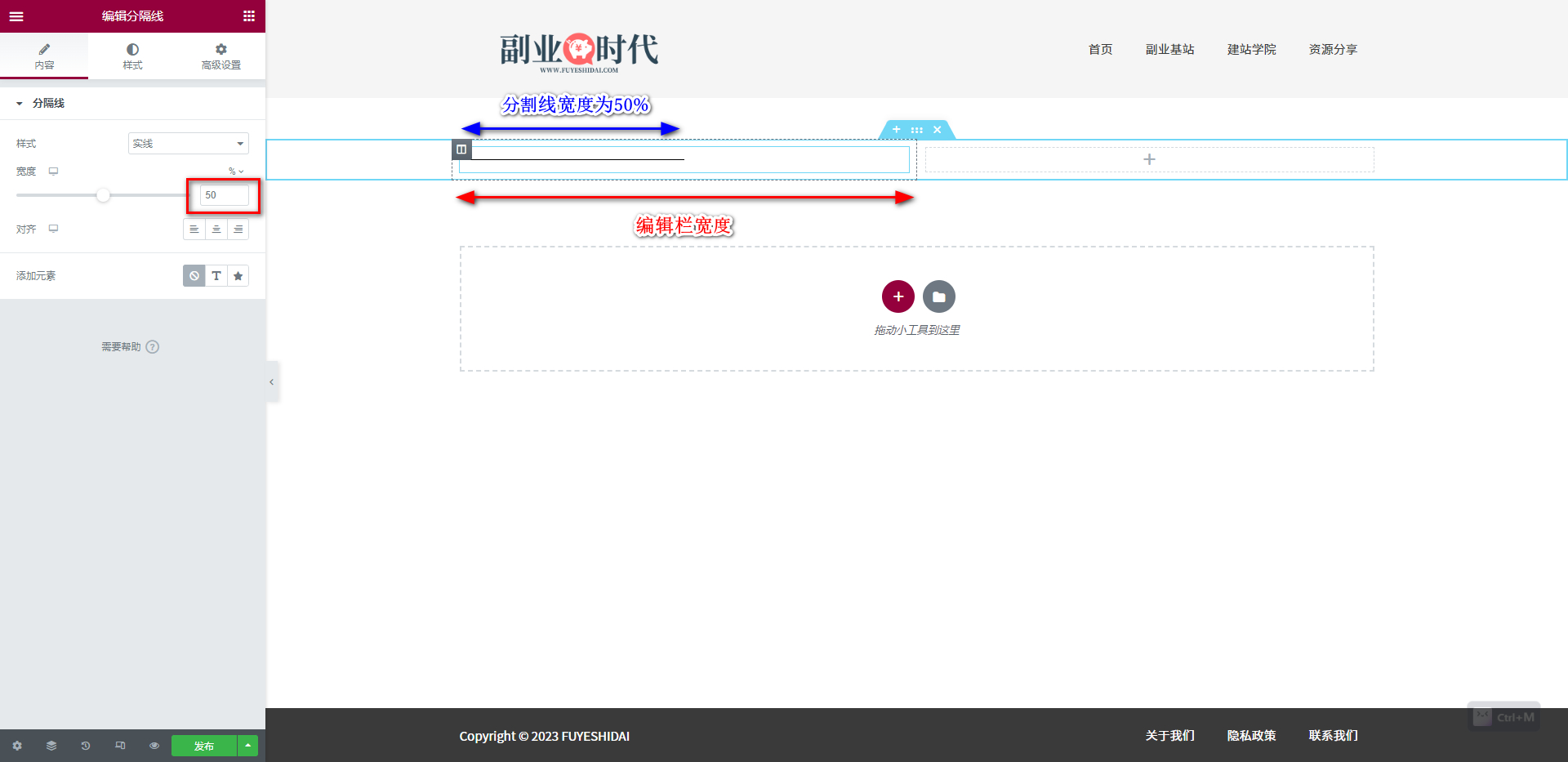
将宽度设置为50%时,分割线的宽度将缩小。如下图所示。
1-3 配置
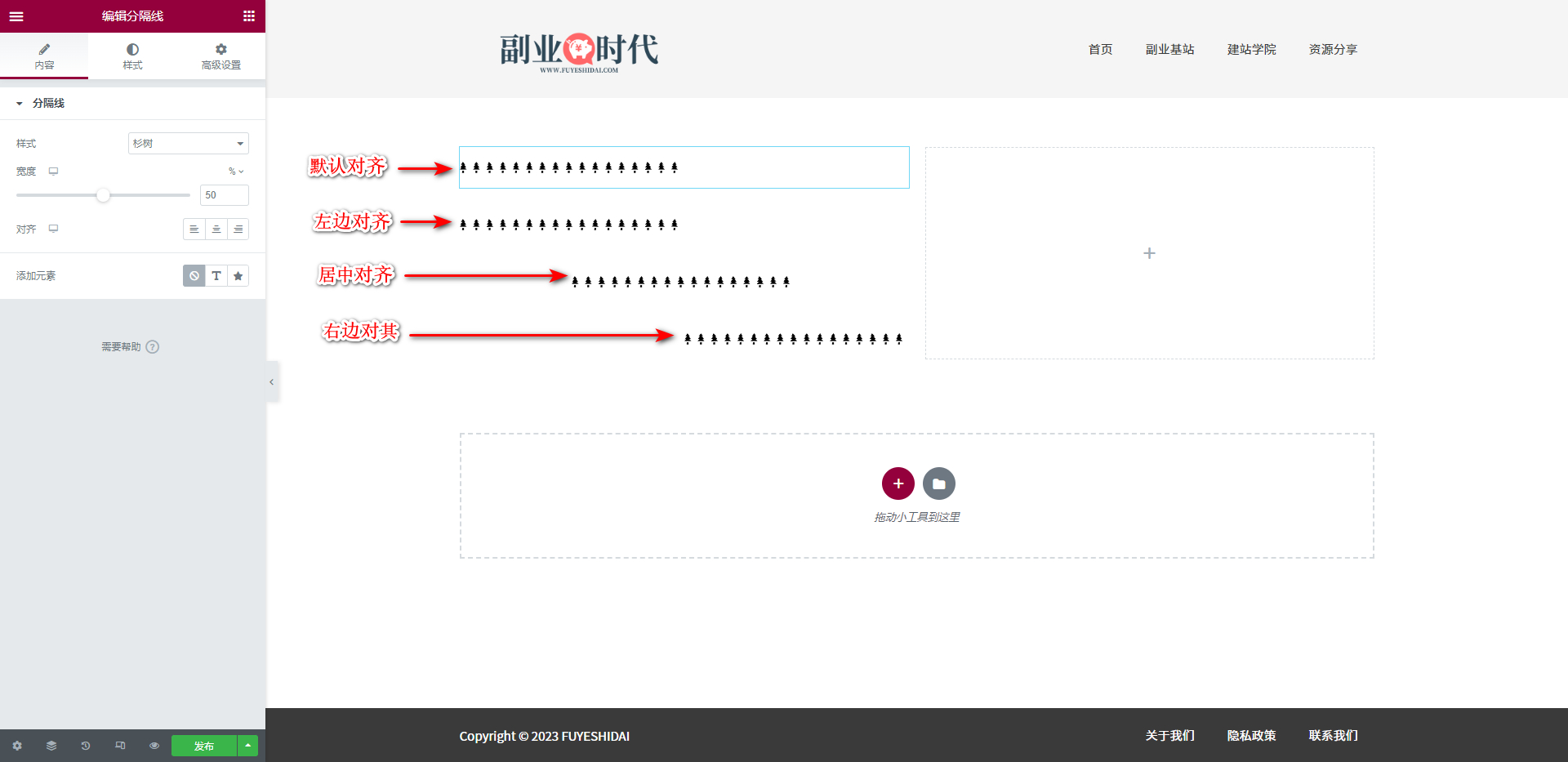
配置是指定分割线在编辑栏水平方向对齐的设置选项。你可以选择左边对齐,居中对齐,或者右边对齐。默认是左边对齐,如下图所示。
需要注意的是,如果分割线的宽度是100%,对齐选项将失效。
1-4 添加元素
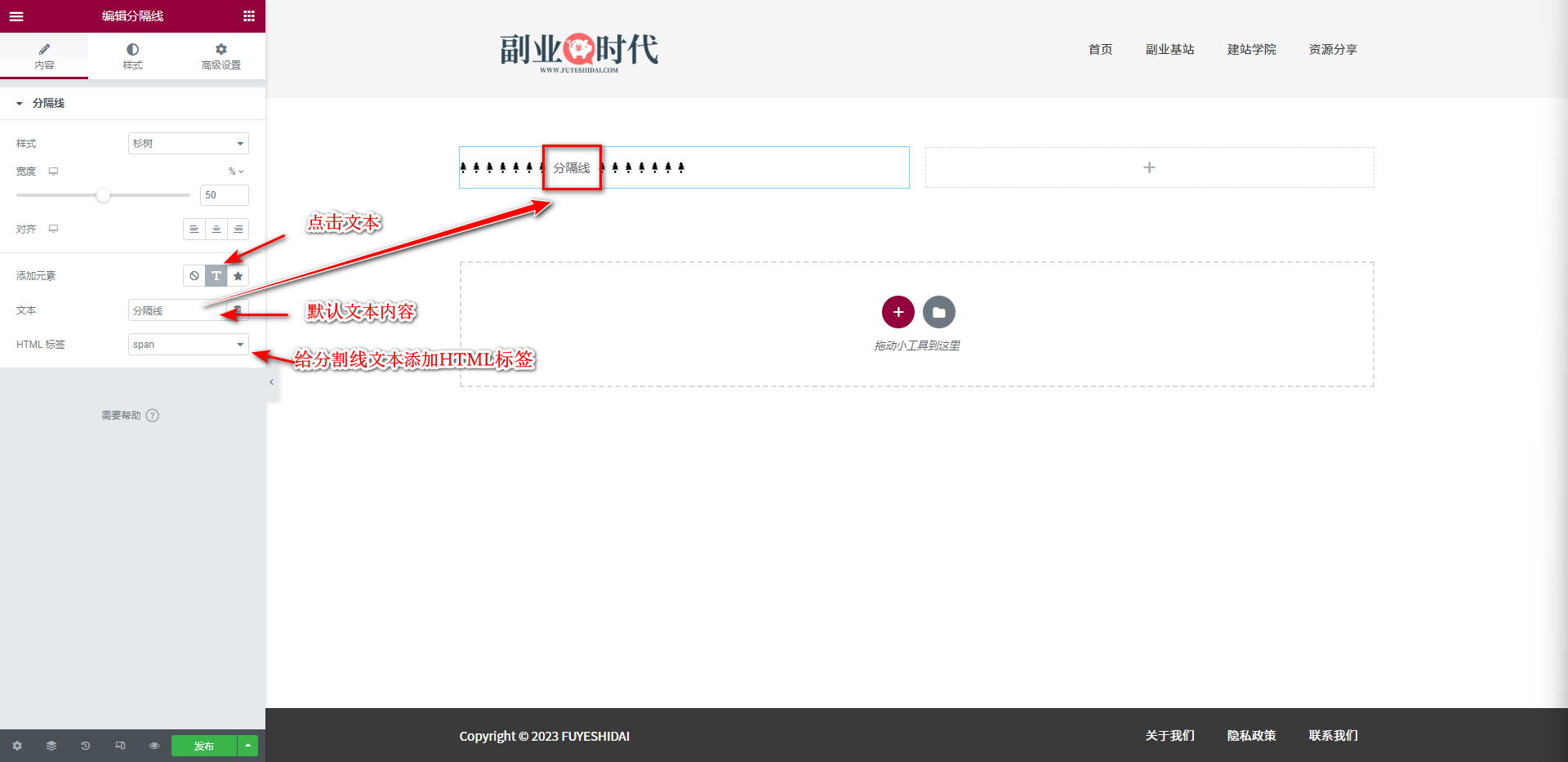
添加元素是给分割线添加文本或图标的设置选项。当选择文字时,下方文本内容将自动插入到分割线中央位置。如下图所示。
文本内容可以自己定义并更改。更改的内容将自动反映到分割线中央位置。
关于下方的HTML标签,你可以给分割线文本添加HTML标签。因此,分割线也可以用来设计标题。
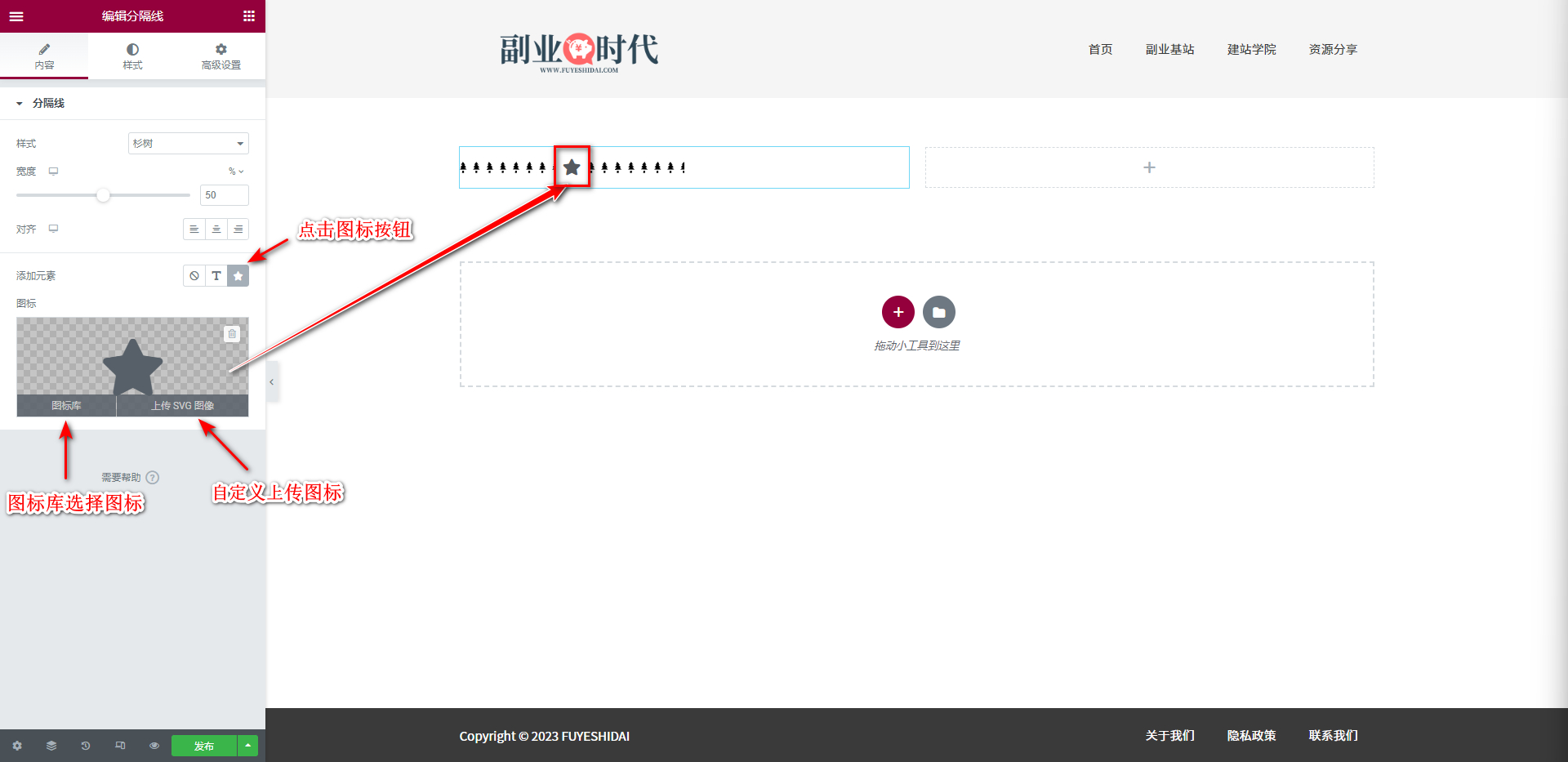
接下来,当选择添加图标时,你可以看到默认的星星图标在分割线中央。如下图所示。
如果你想要更换图标,可以自定义上传图标或者从Elementor预设的图标库中选择。
2.分割线小工具的样式设置
分割线样式设置主要包括以下选项:
- 分割线
- 文本
- 图标
2-1 分割线
分割线设置包括颜色,粗细,和间距。
主要设置项包括:
- 颜色
- 尺寸
- 间距
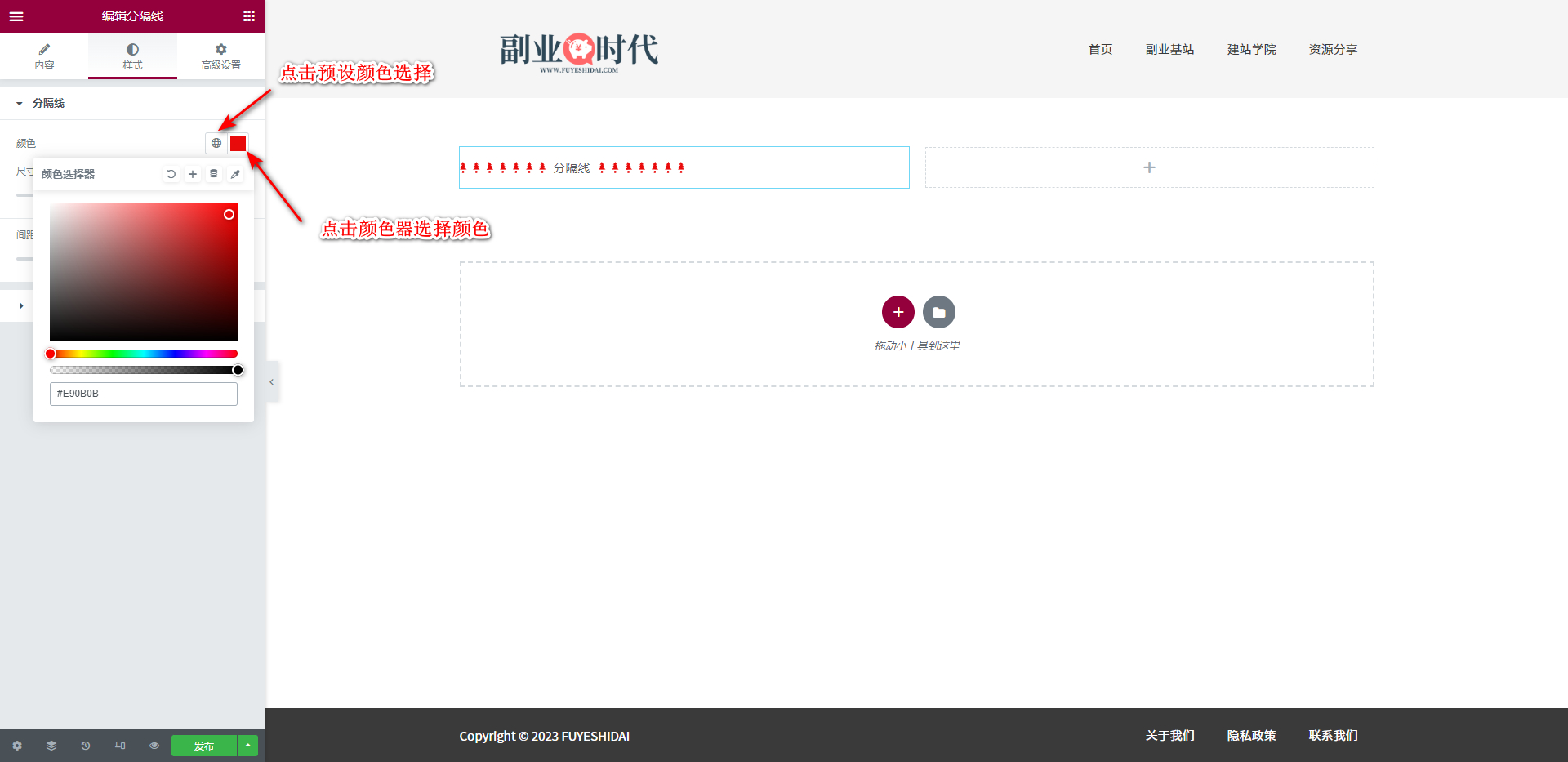
→ 颜色
颜色选项用于设置分割线的颜色。可以通过颜色选择器选择颜色或从全局颜色中选择。
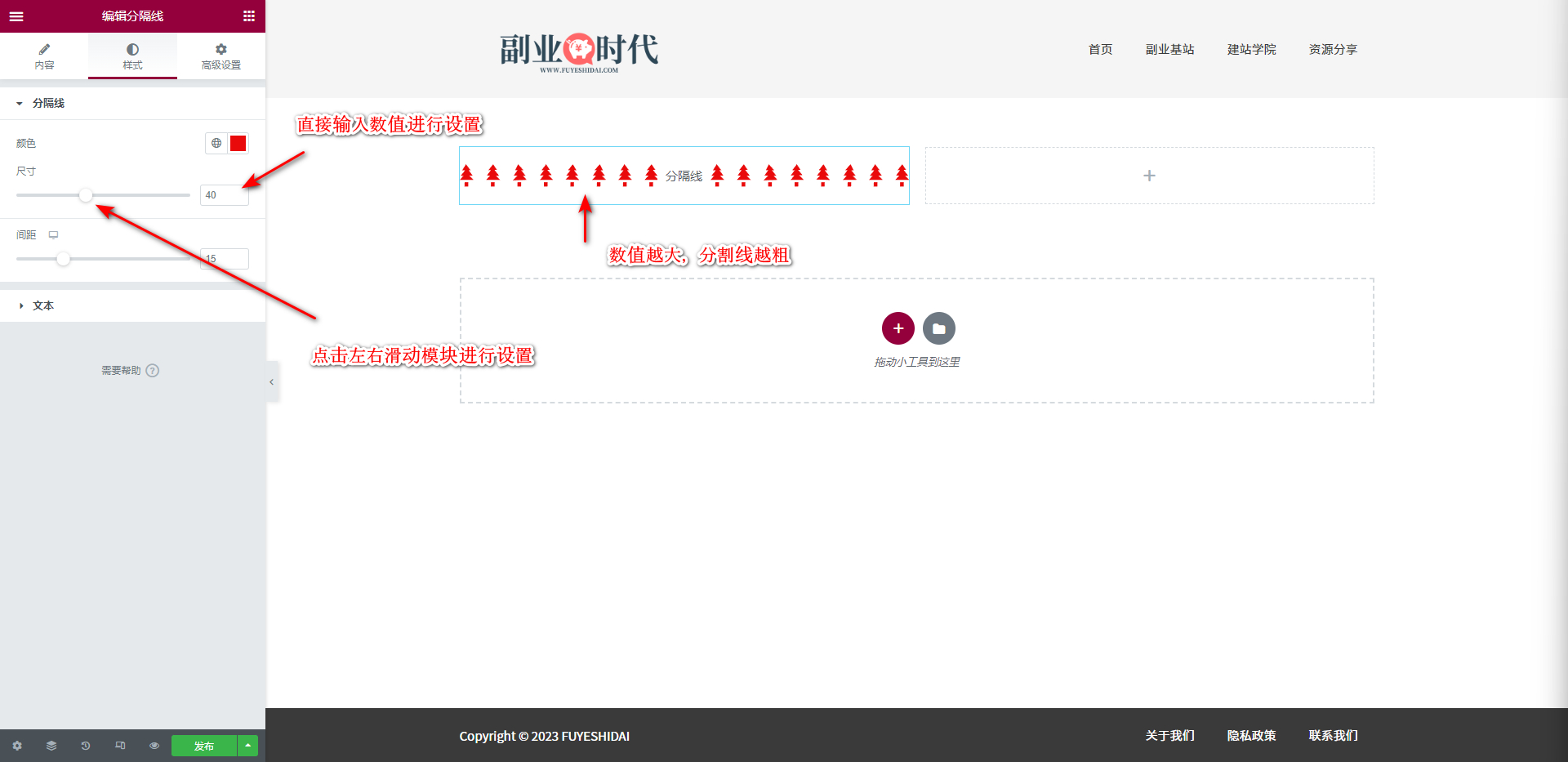
→ 尺寸
尺寸选项用于设定分割线的粗细。可以点击滑动模块按钮选择或直接在输入框中输入数值进行设置。
数值范围是0到100, 默认数值为20。数值越大,分割线越粗。
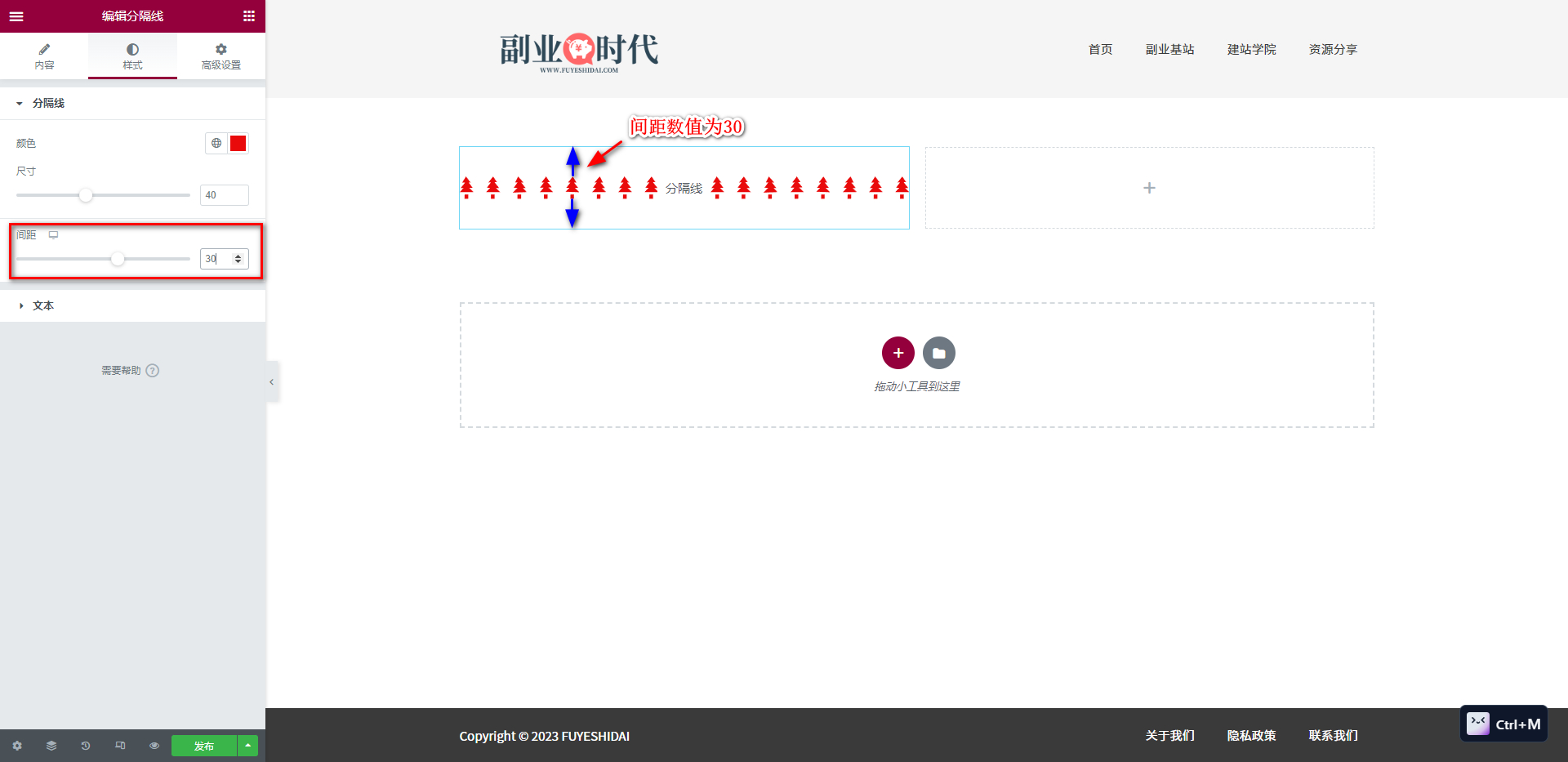
→ 间距
间距选项用于设置分割线到上下边框的距离。默认数值是15,单位是像素。
在上图中,间距设定为30,所以分割线到边框的距离是30像素。
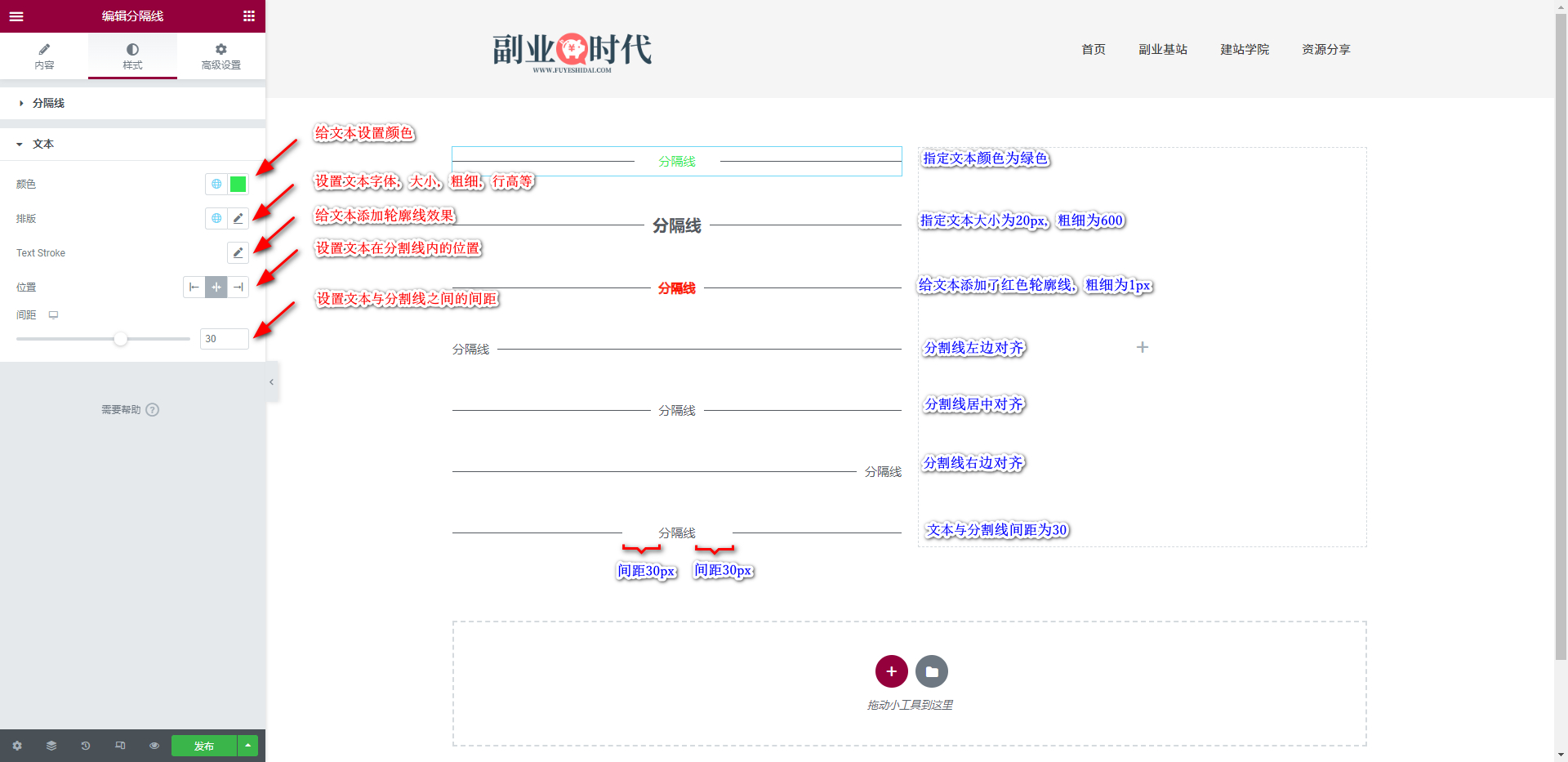
2-2 文本
文本设置用于自定义分割线内文本的颜色,字体,大小以及间距。
在内容标签中选择文本元素时,会出现文本设置选项。
关于文本编辑的详细设置,请参考《Elementor 基础教程 – 标题小工具的设置和使用方法》。
2-3 图标
图标设置用于自定义分割线内图标的颜色,字体,大小以及间距。
关于图标的详细设置和说明,请参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
3.分割线小工具的高级设置
高级设置是所有小工具通用的设置项。具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
4. 要点整理
在本篇教程中,简单讲解了Elementor分割线小工具的各项功能设置和使用方法。而且,通过本篇教程将助你创建既美观又实用的分割线,提高网页的浏览和阅读体验。
在使用分割线小工具时,还需要考虑以下几个因素,才能让该小工具最大化使用效果。
- 一致性:确保分割线的样式与网站的整体设计风格相协调。
- 目的性:每条分割线都应有明确的用途,如分隔内容、突出重点等。
- 响应式设计:考虑分割线在不同设备上的展现,以确保良好的移动端体验。
- 视觉平衡:注意分割线的粗细、颜色和间距,避免过于突出或过于微弱。
- 创新运用:尝试将分割线与其他设计元素结合,以创造独特的视觉效果。
- 性能优化:过多或过复杂的分割线可能会影响页面加载速度,应适度使用。
- A/B测试:尝试不同的分割线设计,并通过数据分析找出最有效的方案。
结合上述因素,并灵活运用详细你能创建出既美观又高效的分割线,从而提升你的网站用户体验和设计水平。切记!优秀的设计不仅要美观,更要有助于实现网站的特定目标。
以上就是分割线小工具的功能设置和使用方法的说明,希望本篇内容对你使用Elementor有帮助。