Elementor警告小工具是用于在页面中添加提示或重要信息的工具。
使用该工具不仅可以方便地传递站内的通知、隐私政策或其他任何需要传递的信息,还可以自定义文本字体、颜色、图标等,以统一站内的设计。
虽然很多网站常用弹窗来显示重要信息,但静态的通知也是一个不错的选择。
本教程将说明警告小工具的功能设置和使用方法。
Elementor 警告小工具
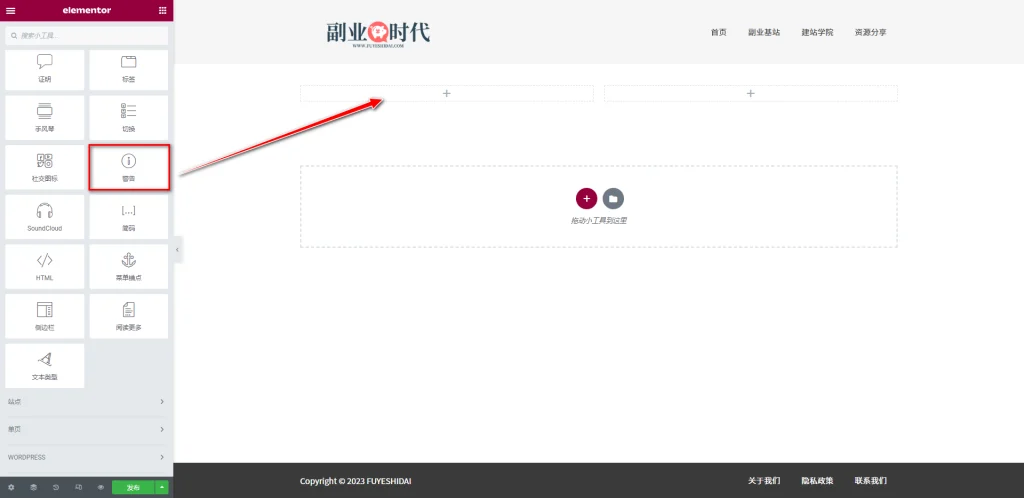
首先,将警告小工具拖放到编辑栏内。如下图
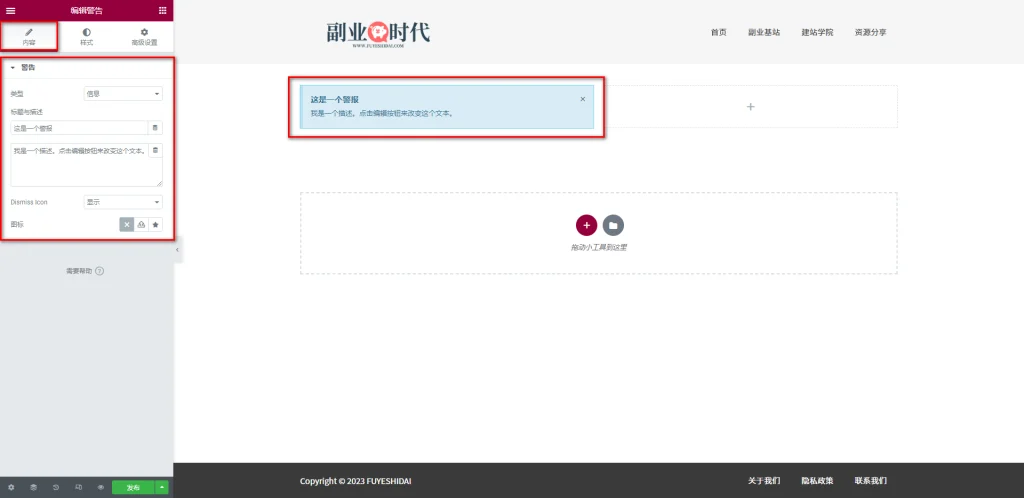
拖放小工具到编辑栏后,可以看到如下画面。
1.警告小工具的内容标签
警告小工具的内容标签只有内容设置项。其主要设置选项包括:
- 类型
- 标题与描述
- Dismiss Icon
1-1 类型
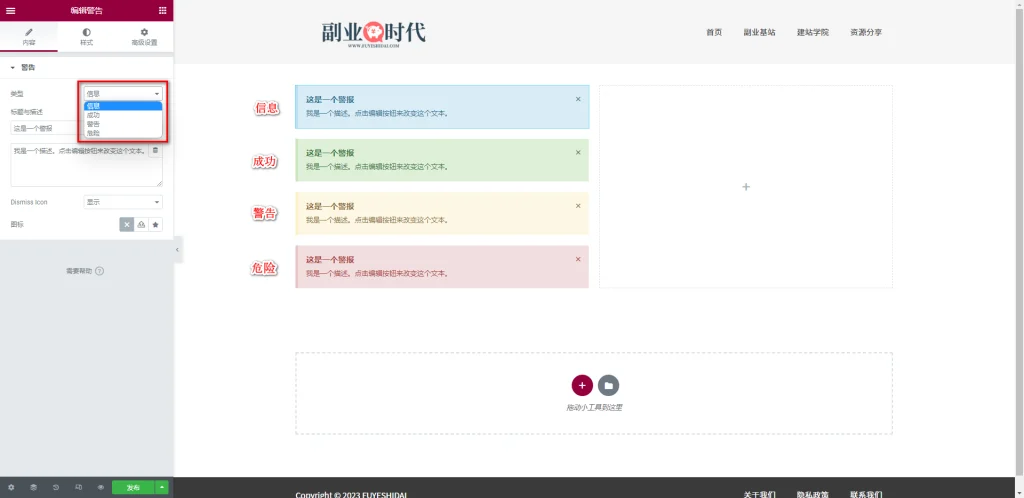
类型是指定或替换警告信息类型的设置选项。
- 信息:蓝色
- 成功:绿色
- 警告:黄色
- 危险:红色
根据要传递的内容,选择其中一个类型即可。默认是信息。
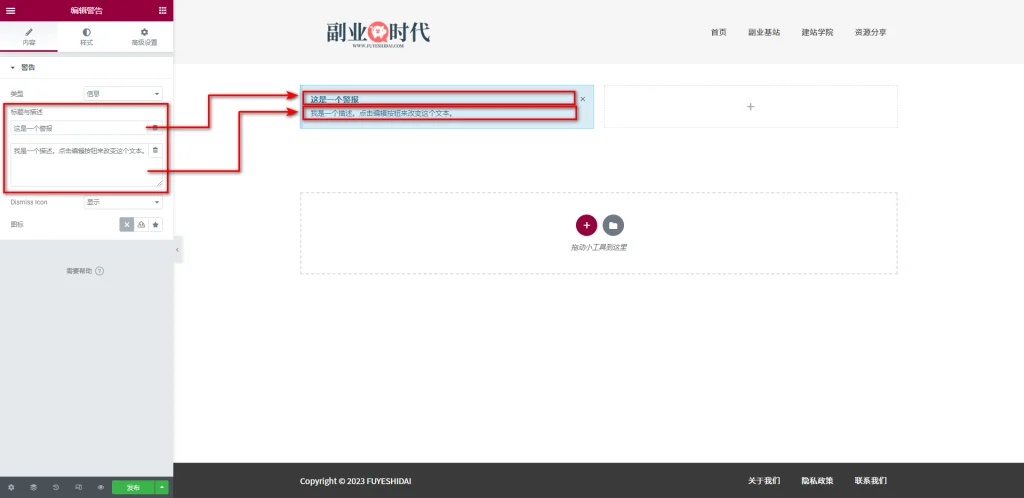
1-2 标题与描述
标题与描述是给警告小工具添加信息标题与内容文本的设置选项。
上图中的标题和描述是默认内容。
- 标题:这是一个警报
- 描述:我是一个描述。点击编辑按钮来改变这个文本。
根据传达的信息,自定义设置标题和描述。
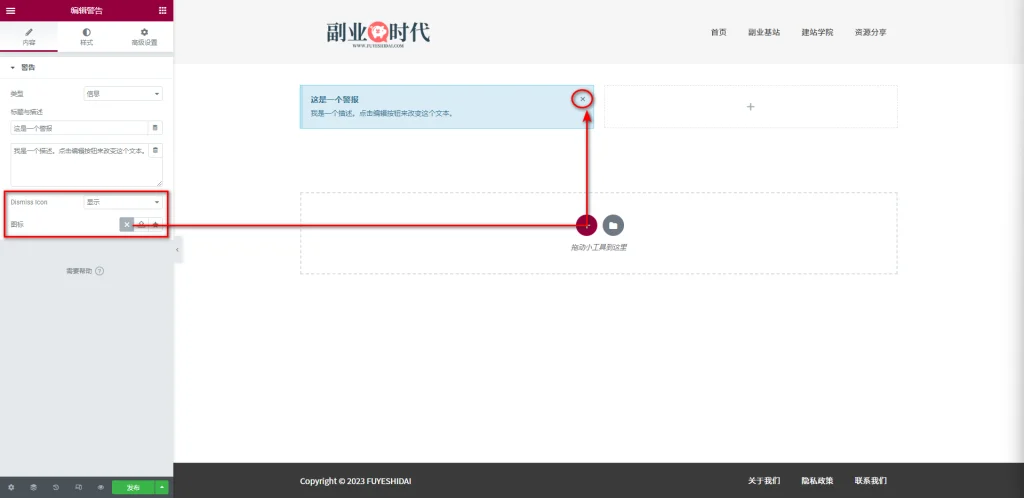
1-3 Dismiss Icon
Dismiss Icon是显示或不显示关闭图标的设置选项。默认是显示
- 显示(默认):警告小工具的右上方会显示关闭此信息的《×》按钮。
- 隐藏:关闭信息的《×》按钮将不显示。选择隐藏时用户则无法关闭信息。
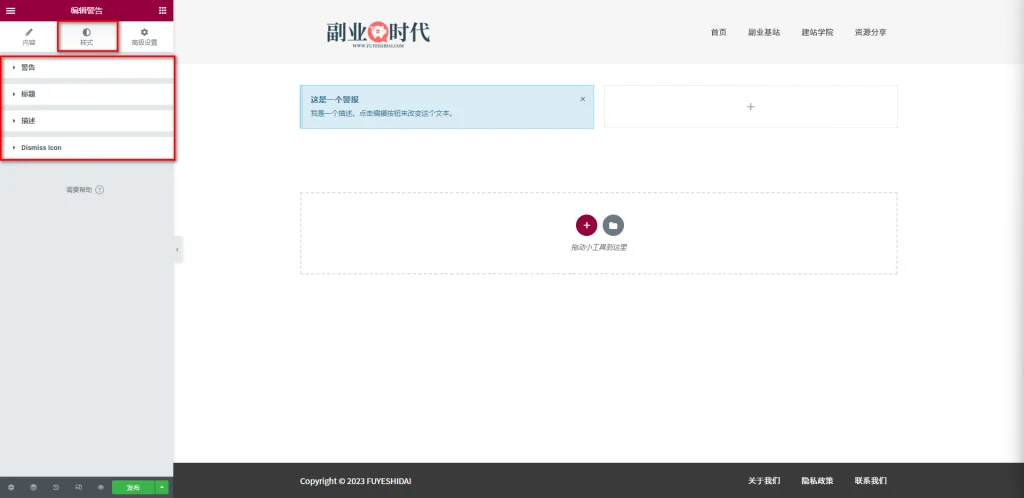
2.警告小工具的样式标签
警告小工具的样式标签设置项如下:
- 警告
- 标题
- 描述
- Dismiss Icon
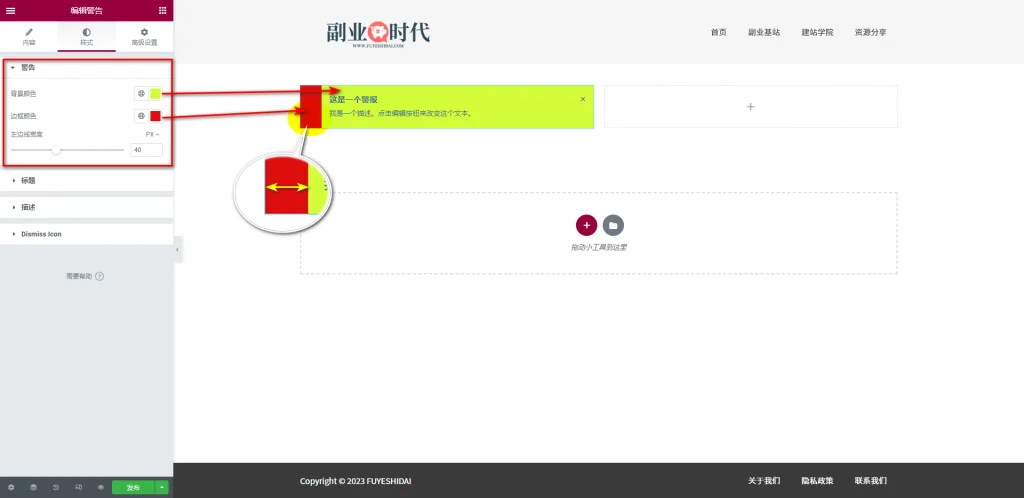
2-1 警告
警告是自定义信息窗口颜色和边框宽度的设置选项。
- 背景颜色:背景颜色是自定义选择或替换标题和描述文本所在区域的背景颜色设置选项。
- 边框颜色:是自定义选择或替换信息左边线颜色设置选项。
- 左边线宽度:是指定信息左边线宽度设置选项。
左边线宽度可设定最低数值0,最高数值100,默认数值是5。选择0时,左边线将无法显示。
2-2 标题
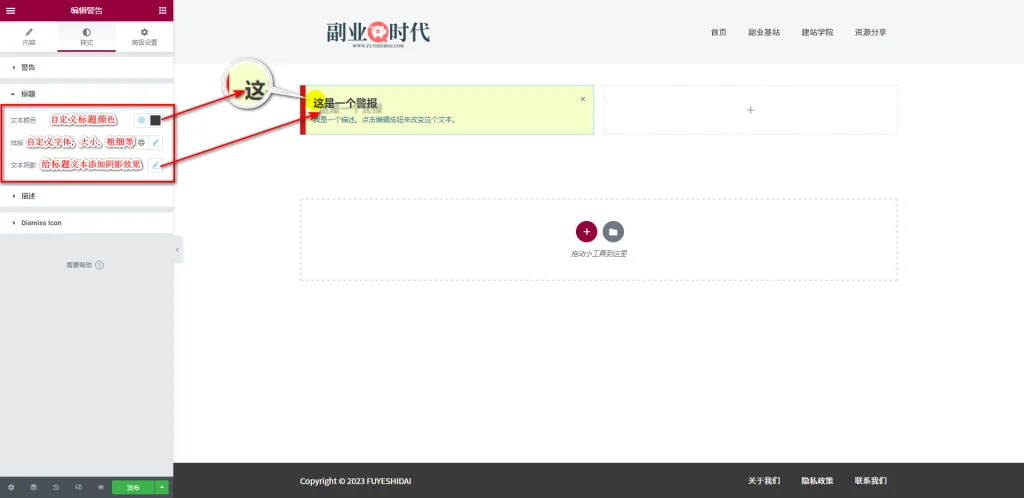
标题是自定义信息标题字体,颜色,添加文本阴影等设置选项。
- 文本颜色:自定义标题文本颜色设置选项。
- 排版:自定义标题文本字体,大小,粗细,装饰,行高等设置选项。
- 文本阴影:给标题文本添加阴影效果设置选项。
2-3 描述
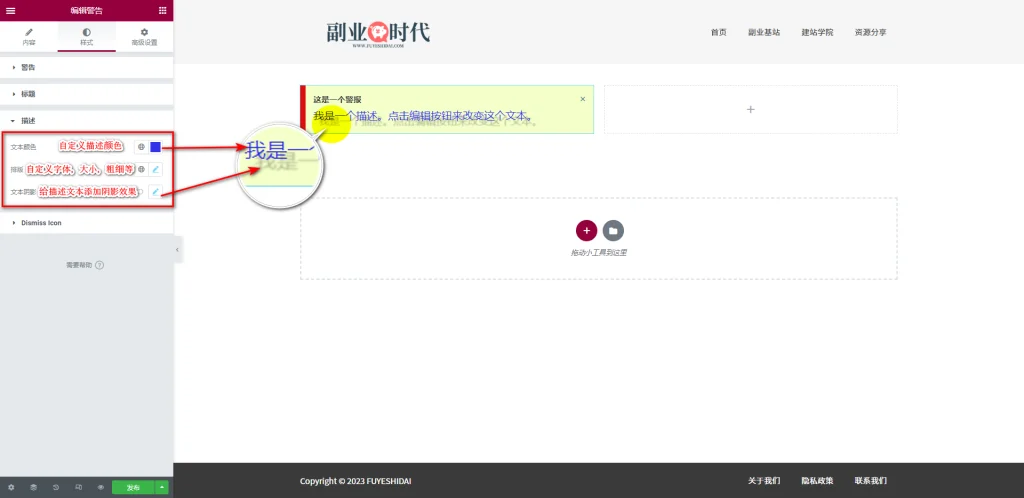
描述是自定义信息描述字体,颜色,添加文本阴影等设置选项。
- 文本颜色:自定义描述文本颜色设置选项。
- 排版:自定义描述文本字体,大小,粗细,装饰,行高等设置选项。
- 文本阴影:给描述文本添加阴影效果设置选项。
2-4 Dismiss Icon
Dismiss Icon是自定义关闭信息按钮大小,位置,颜色等设置选项。
尺寸
尺寸是指定关闭图标大小的设置选项。可在0-100之间进行设置。数值越大,图标也越大。
将数值设置为0时,图标将消失,切换到隐藏状态。
垂直位置
垂直位置是指定垂直方向位置的设置选项。可设定最低数值-100,最高数值100。
将数值往-100设置时,图标将向上移动。反之,将数值往100设置时,图标则会向下移动。
※数值超过一定范围时,图标会跳出信息栏外。可根据设计需求进行设置或调整。
水平位置
水平位置是指定水平方向位置的设置选项。可设定最低数值-100,最高数值100。
将数值往-100设置时,图标将向右边移动。反之,将数值往100设置时,图标则会向左边移动。
※数值超过一定范围时,图标会跳出信息栏外。可根据设计需求进行设置或调整。
关于标题与描述的详细设置可参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
颜色
颜色是指定关闭图标颜色的设置选项。可设置标准(默认状态)和悬停(悬停状态)下的颜色设置。
上图中标准状态下的图标颜色为红色,而悬停状态下的颜色为蓝色。
选择好颜色后,可设置过渡时间。
过渡时间是图标颜色从标准状态颜色切换到悬停状态颜色时的过渡时长设置。
可在数值0-3之间进行设置。数值1为1秒,那么设置1.5的话也就是1.5秒的过渡时长。
关于图标颜色的详细设置可参考《Elementor 基础教程 – 图标小工具的设置使用方法》
3.警告小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是警告小工具的功能设置和使用方法。希望本篇内容对您使用Elementor有帮助。