在使用Elementor时,是否遇到过这些问题:
- 设计页面时,需要反复调整文本和颜色才能达到理想效果?
- 想在多个页面上使用相同的字体和色彩方案,但觉得繁琐?
- 为网站缺乏整体性和一致性而困扰,希望能快速统一页面的视觉风格?
如果有以上的疑惑和需求,本文将提供一个高效的解决方案——Elementor的全球字体和颜色功能!
通过使用Elementor的全局字体和颜色功能,你可以:
- 一键设置整个网站的字体和色彩方案,实现风格统一,整体协调。
- 创建新页面时,无需重复设置字体和颜色,提高工作效率。
- 随时调整全球字体和颜色,所有页面将自动同步更新,节省时间和精力。
无论你是设计新手还是专业人士,Elementor的全球字体和颜色功能都能为你的工作带来便利。通过本文的学习,相信你能快速掌握这一实用功能,提高网页设计的工作效率和质量。
Elementor 全局颜色和字体
全局颜色和全局字体是Elementor页面构建插件中的预设功能,该功能可让你为整个网站快速设定统一的颜色和文本样式,包括字体、大小、粗细、行高等参数。
为了更直观地说明全局颜色和字体的使用方法,我们将以Elementor内置的文本编辑器小工具为例进行讲解。
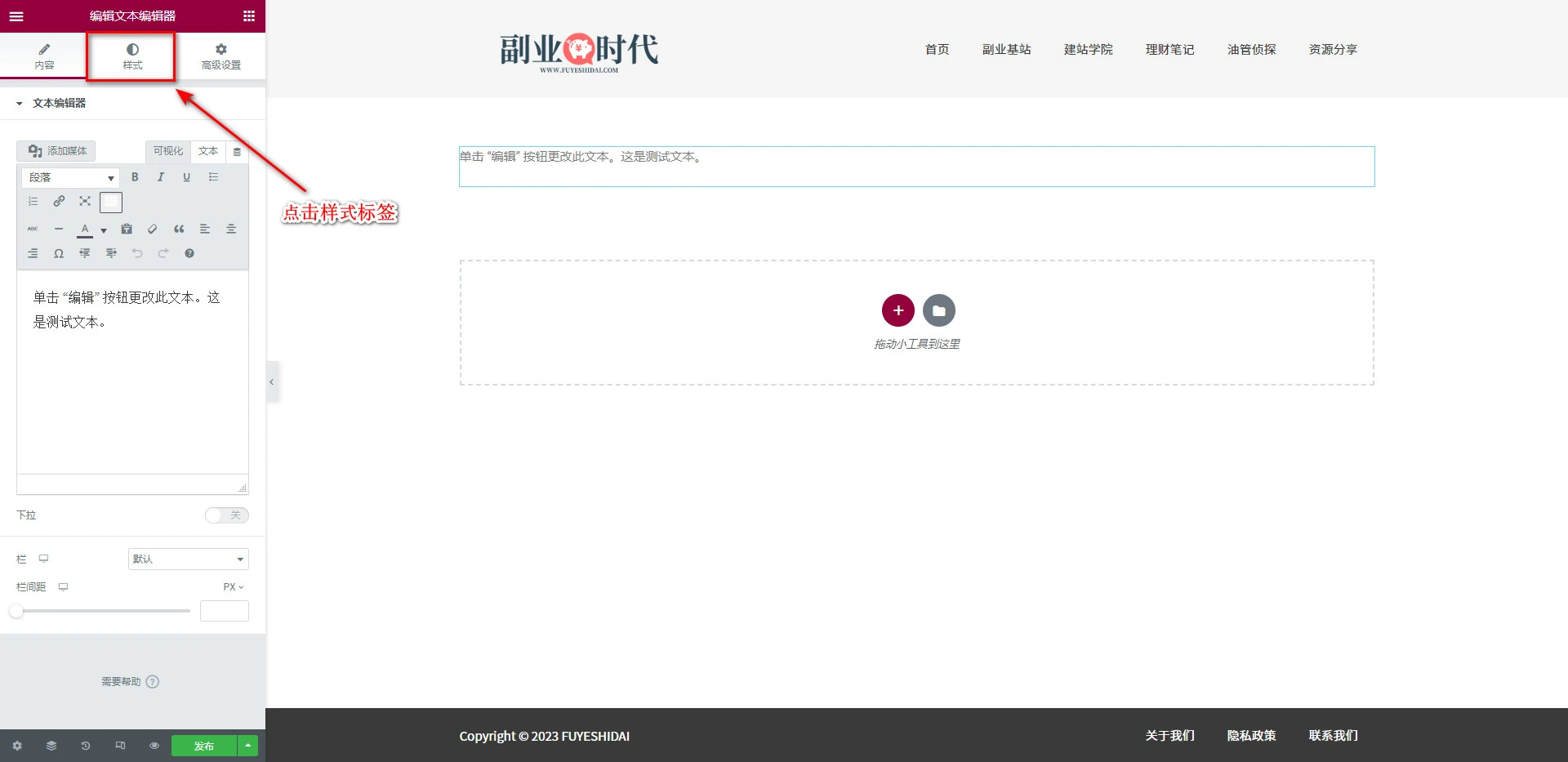
将文本编辑器小工具拖放到页面的编辑区域后,你会看到如下界面:
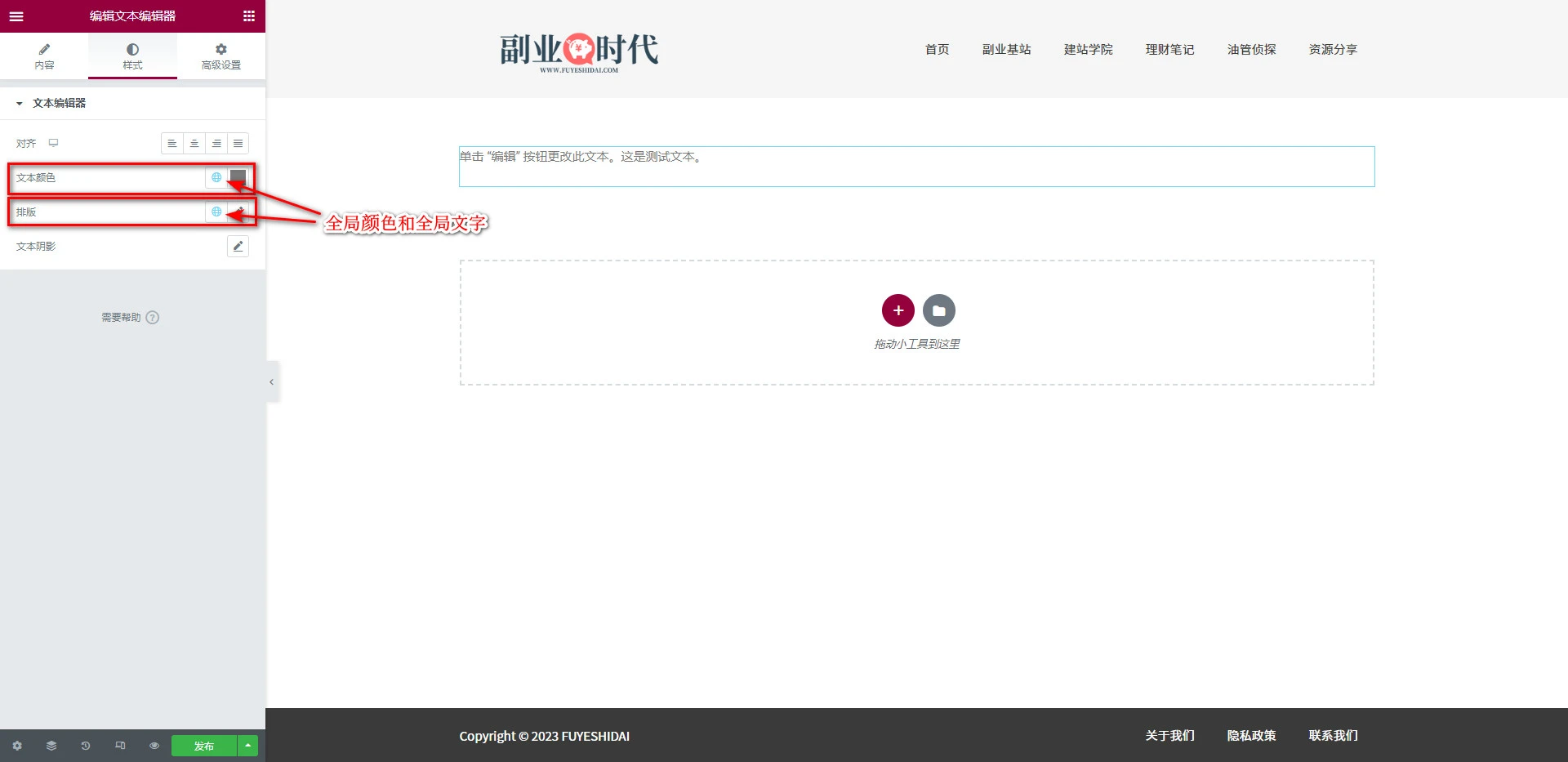
接下来,点击界面左侧的样式选项卡,进入文本编辑器小工具的样式设置界面:
在这个界面中,我们可以看到文本颜色和排版选项旁边都带有一个地球仪图标,它就是选择全局颜色和全局字体的开关:
- 文本颜色选项的地球仪图标:选择全局颜色
- 排版选项的地球仪图标:选择全局字体
当地球仪图标呈现蓝色时,表示当前正在使用全局颜色或全局字体。
1. 全局颜色的设置与使用
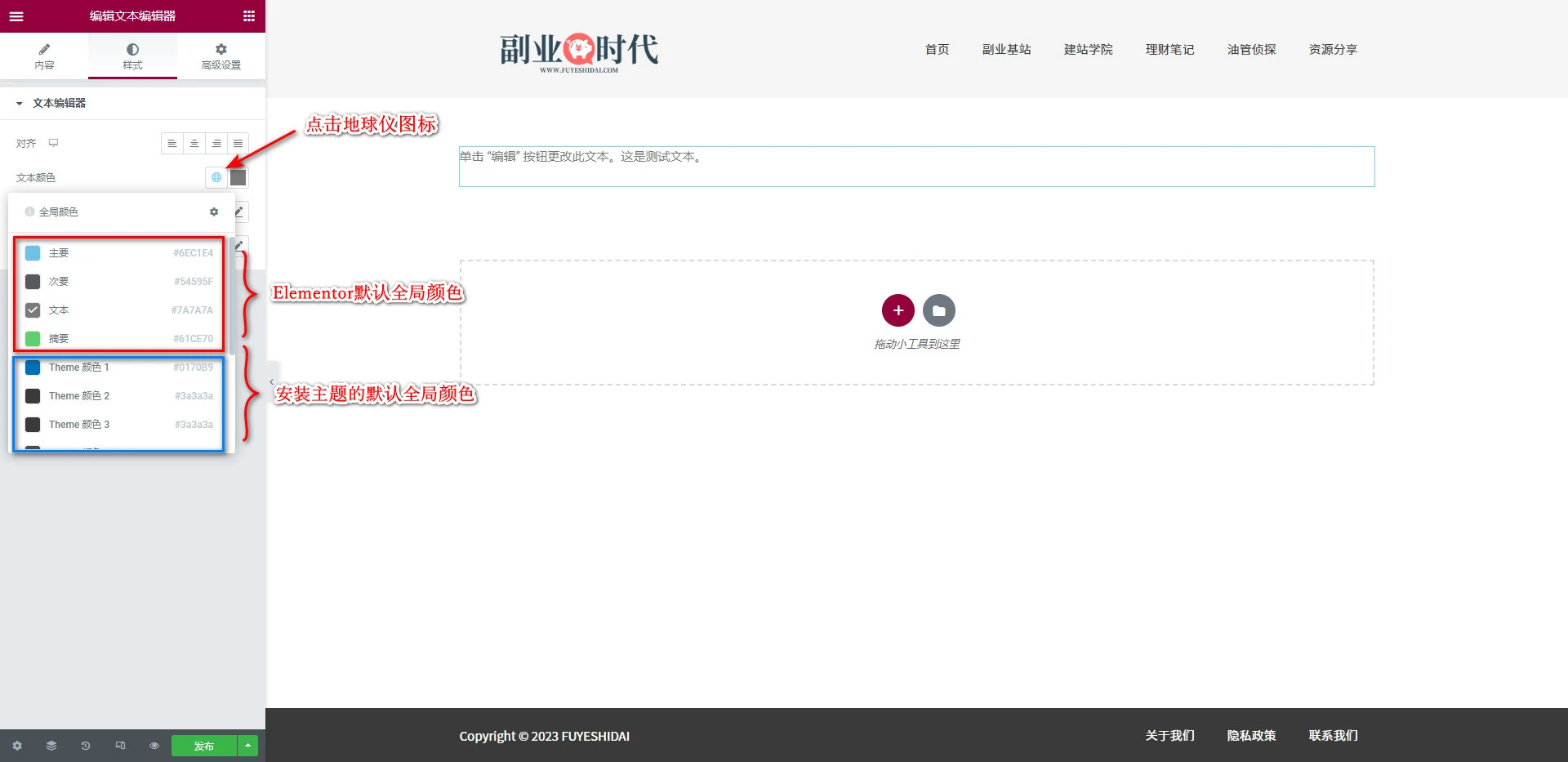
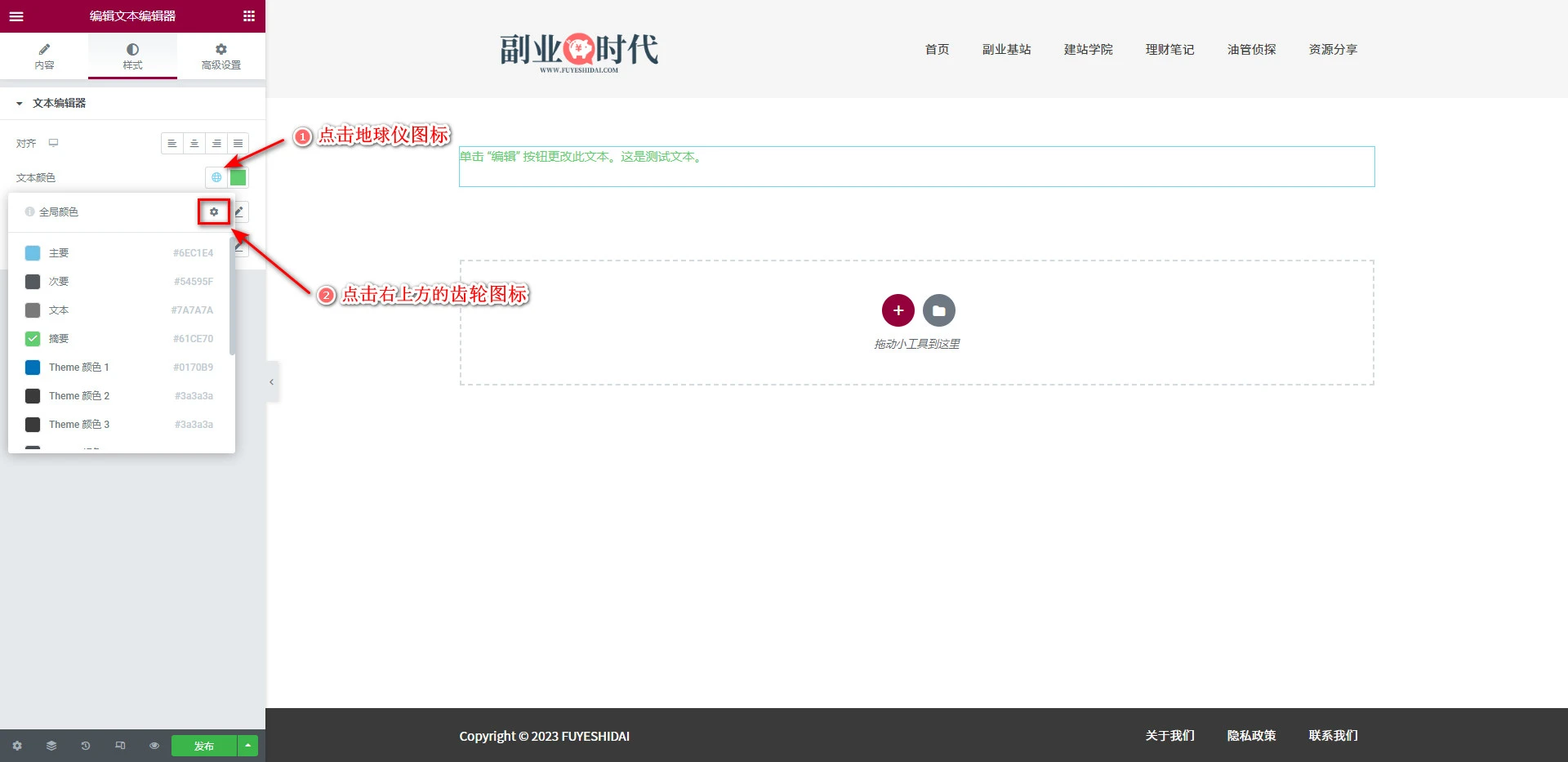
点击文本颜色选项旁的地球仪图标,可以看到如下全局颜色的选择面板:
在上图中,文本选项已被勾选,这说明当前文本正在使用全局颜色。Elementor默认提供的全局颜色包括:
- 主要
- 次要
- 文本
- 摘要
除了Elementor预设的全局颜色外,不同的网站主题可能也会提供一些默认的全局颜色供选择。
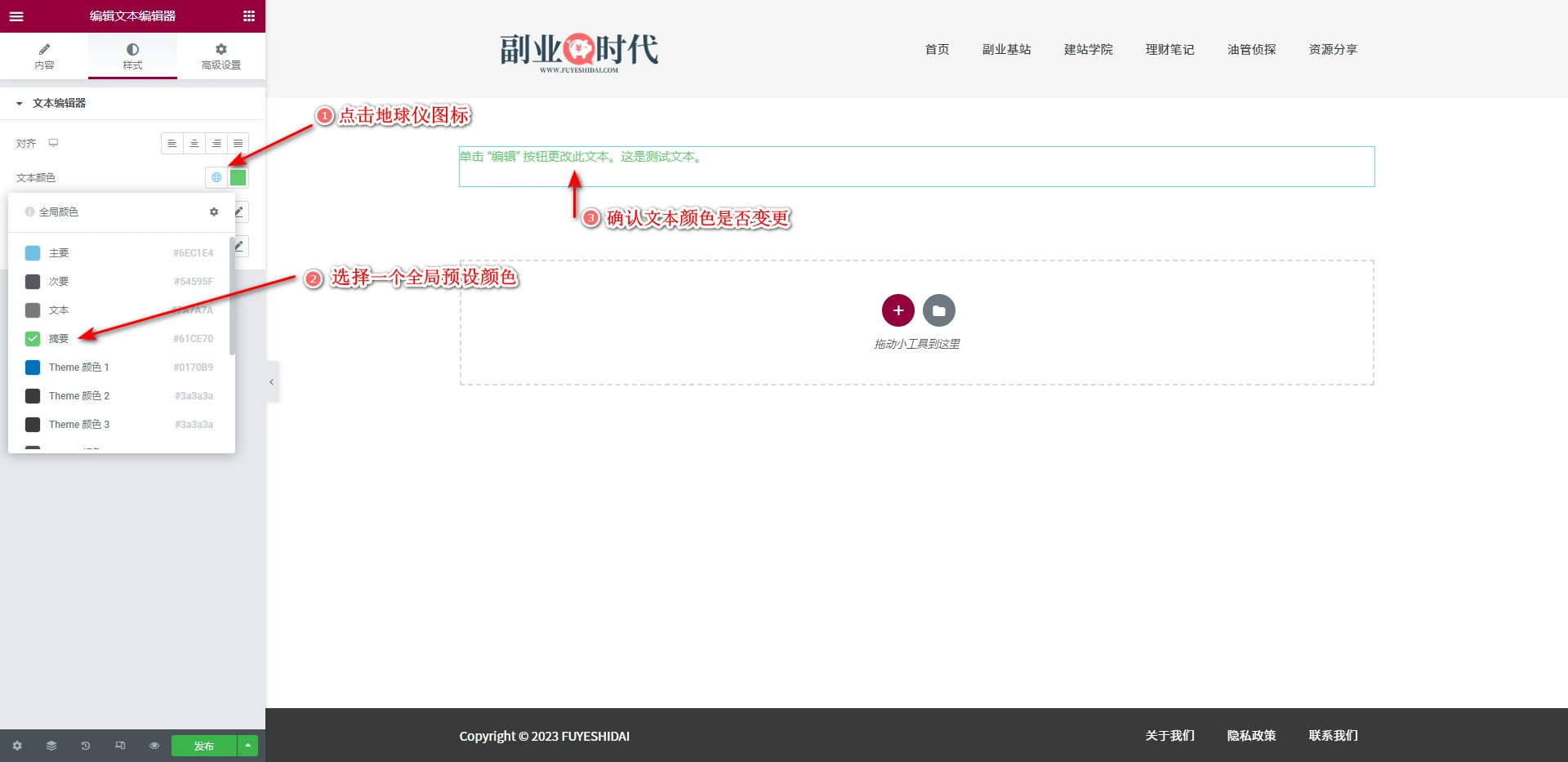
你只需点击地球仪图标,在弹出的全局颜色面板中选择所需的颜色即可将其应用到文本上,非常简单便捷:
1.1 进入全局颜色设置界面
如果你想要自定义网站的全局颜色,就需要进入Elementor的全局设置界面。主要有以下两种进入方式:
→ 方式一:通过全局颜色面板进入
在文本编辑器的样式面板中,点击颜色选项旁的地球仪图标,弹出全局颜色面板后,点击右上角的齿轮图标即可进入全局颜色设置页面。
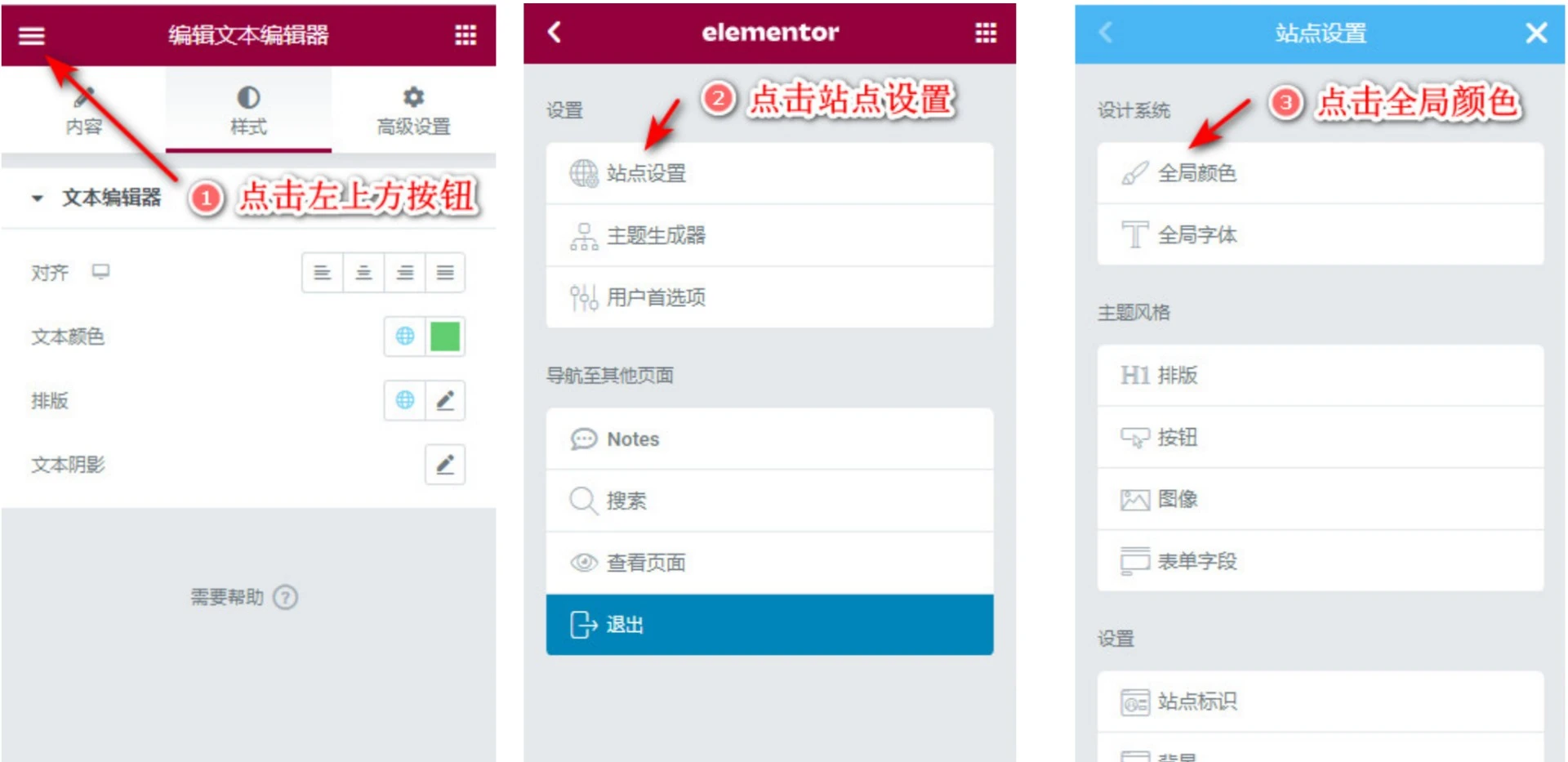
→ 方式二:通过Elementor主菜单进入
点击Elementor界面左上角的汉堡包菜单图标,在弹出的菜单中依次选择全局设置 > 全局颜色,即可进入全局颜色设置页面。
1.2 自定义全局颜色
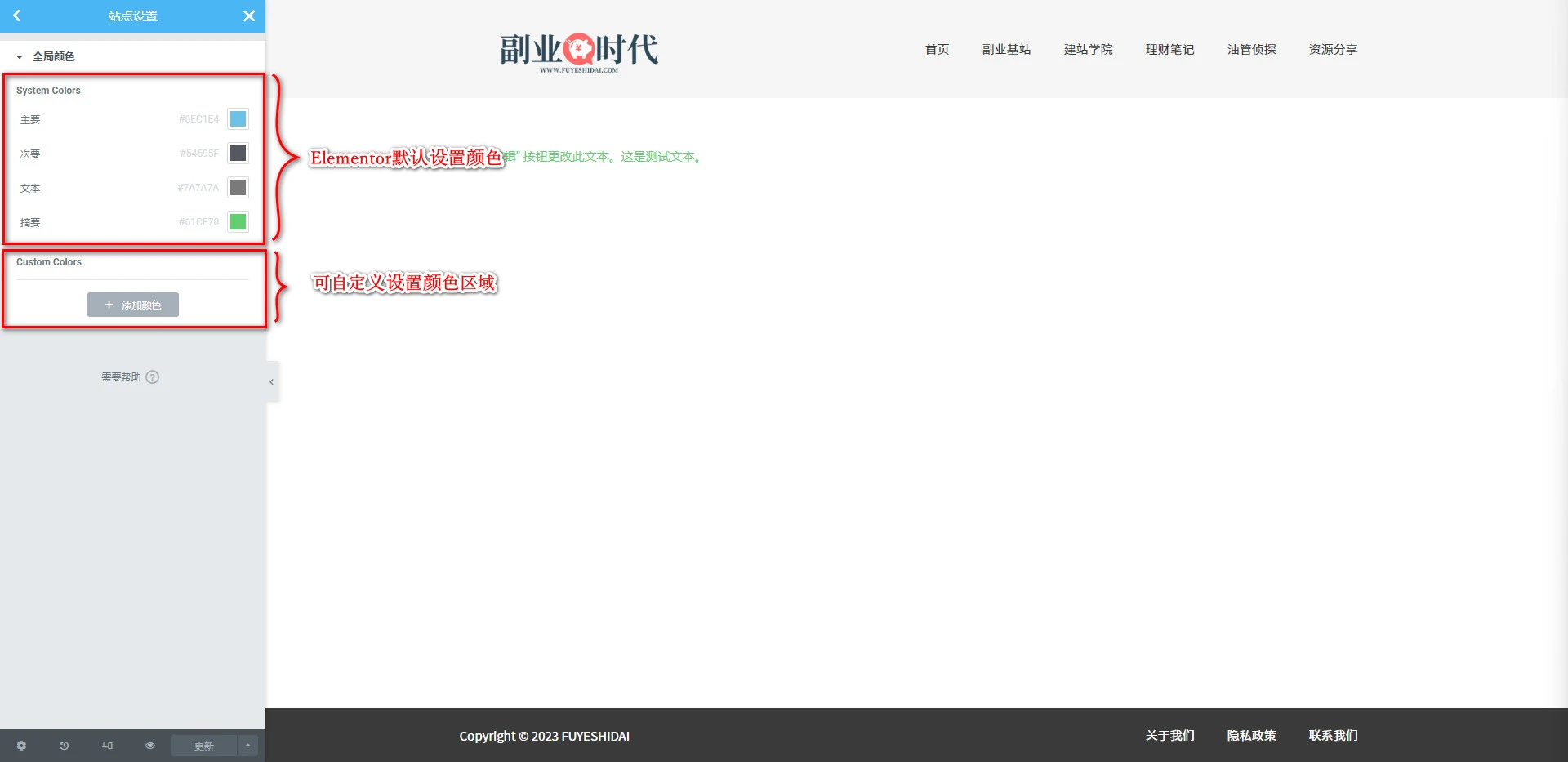
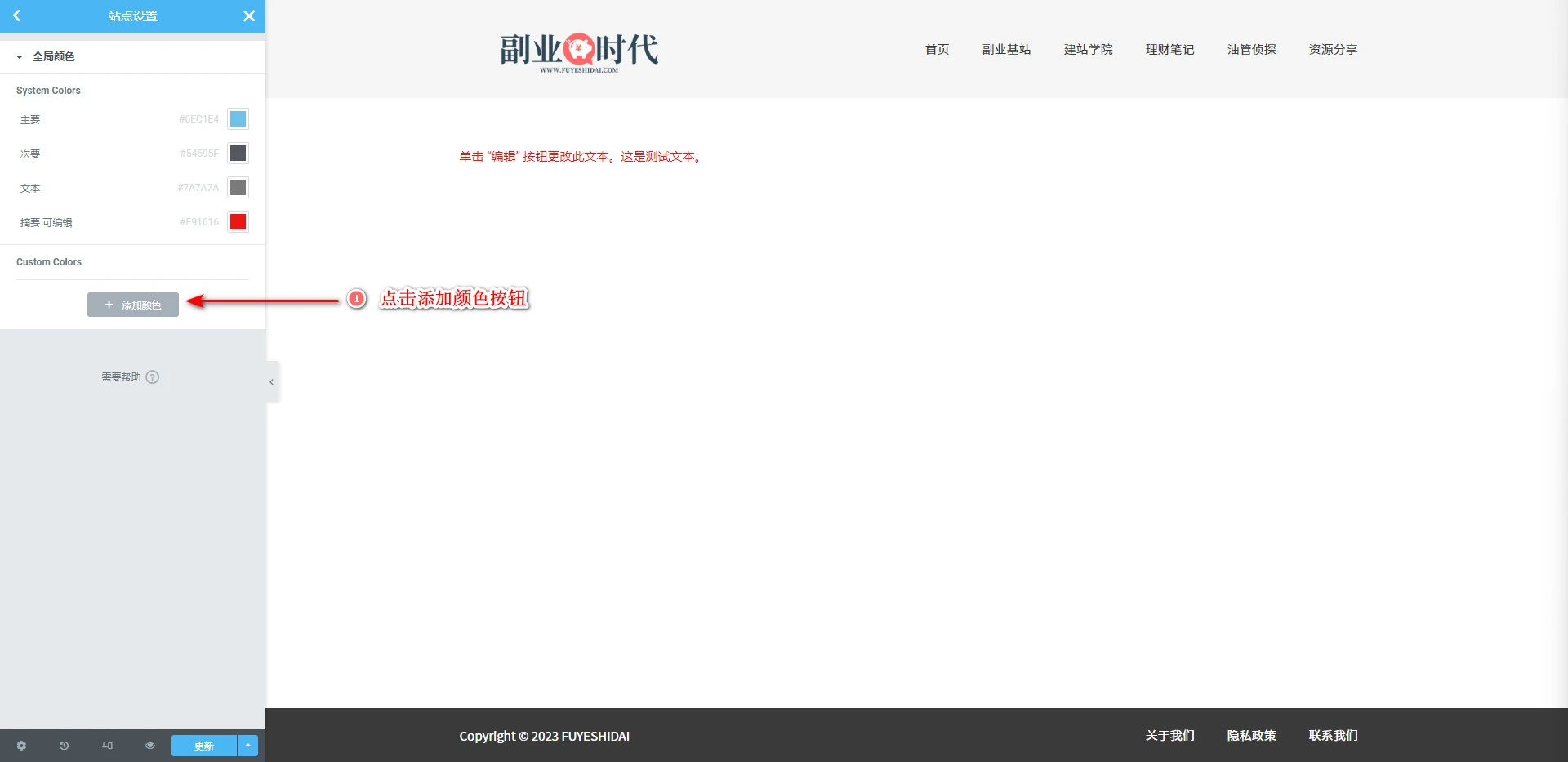
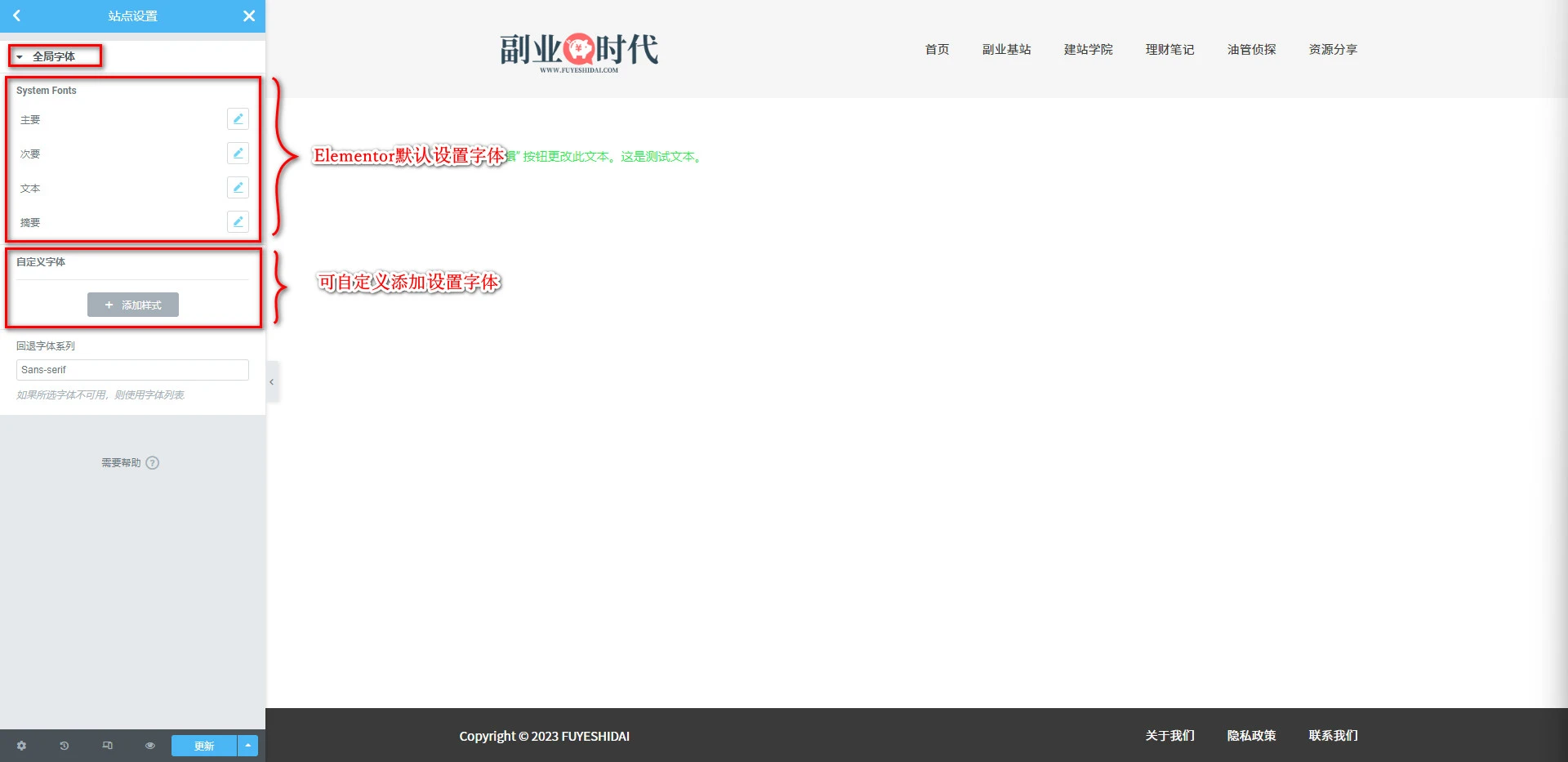
进入全局颜色设置页面后,你可以看到如下界面:
页面上半部分红框区域是Elementor预设的默认全局颜色,下半部分红框区域则是自定义全局颜色的操作区。
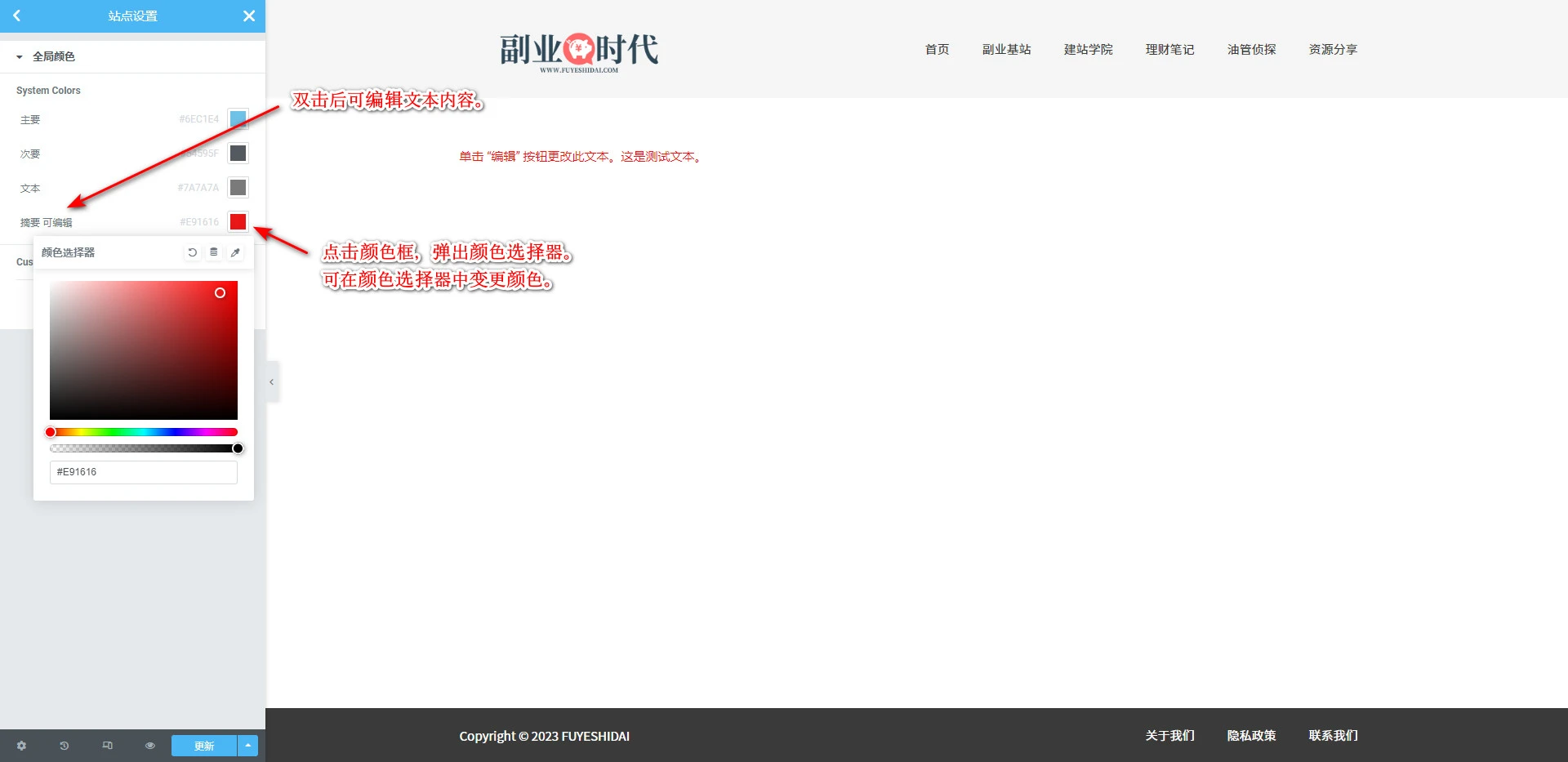
即便是系统默认的全局颜色,你也可以对其名称和具体的色值进行修改:
1.3 添加自定义全局颜色
如果默认的全局颜色不能满足你的设计需求,你还可以添加新的自定义全局颜色。操作步骤如下:
首先,点击自定义颜色区域的添加颜色按钮:
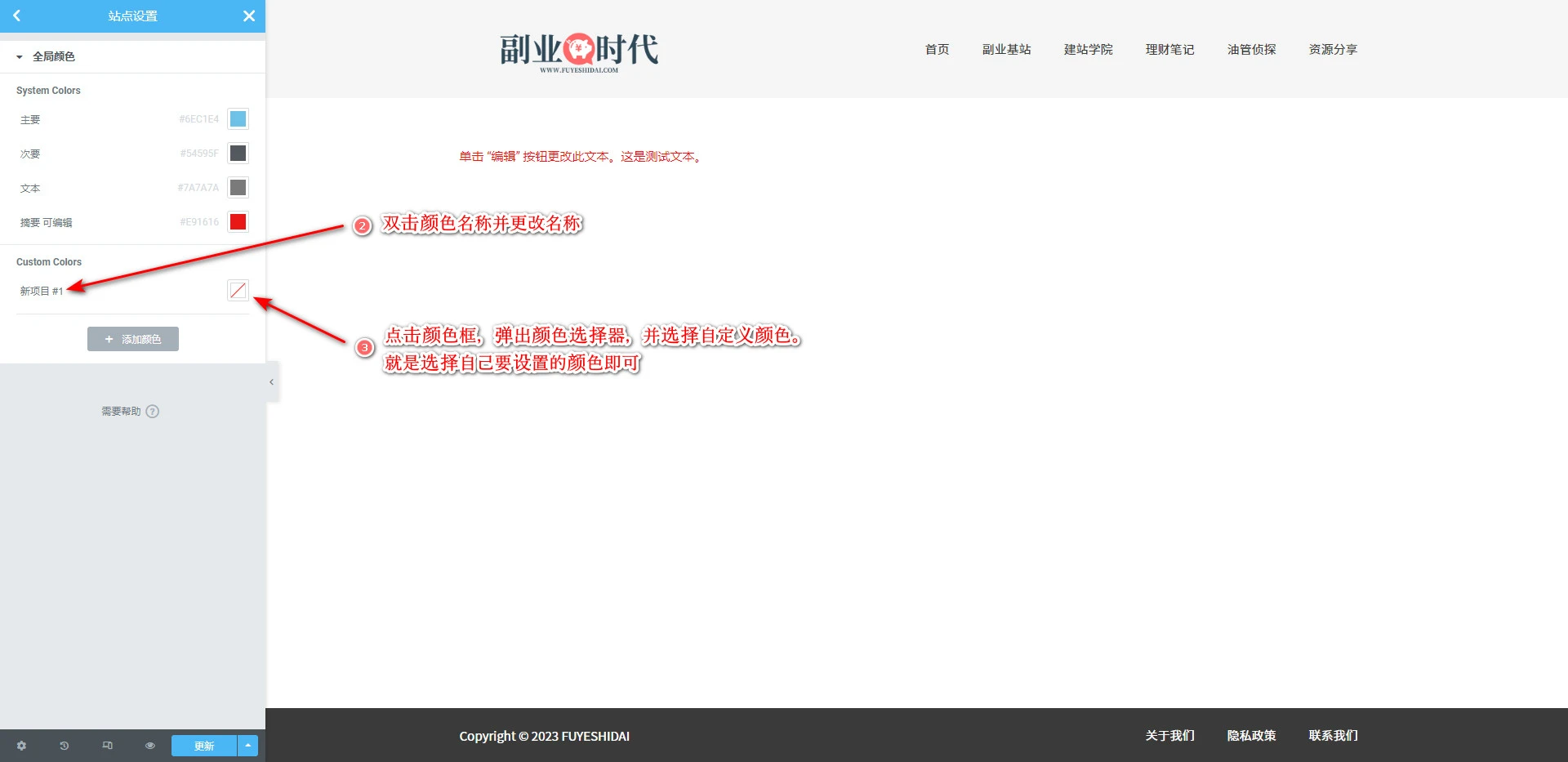
然后,为新添加的全局颜色设置名称和色值:
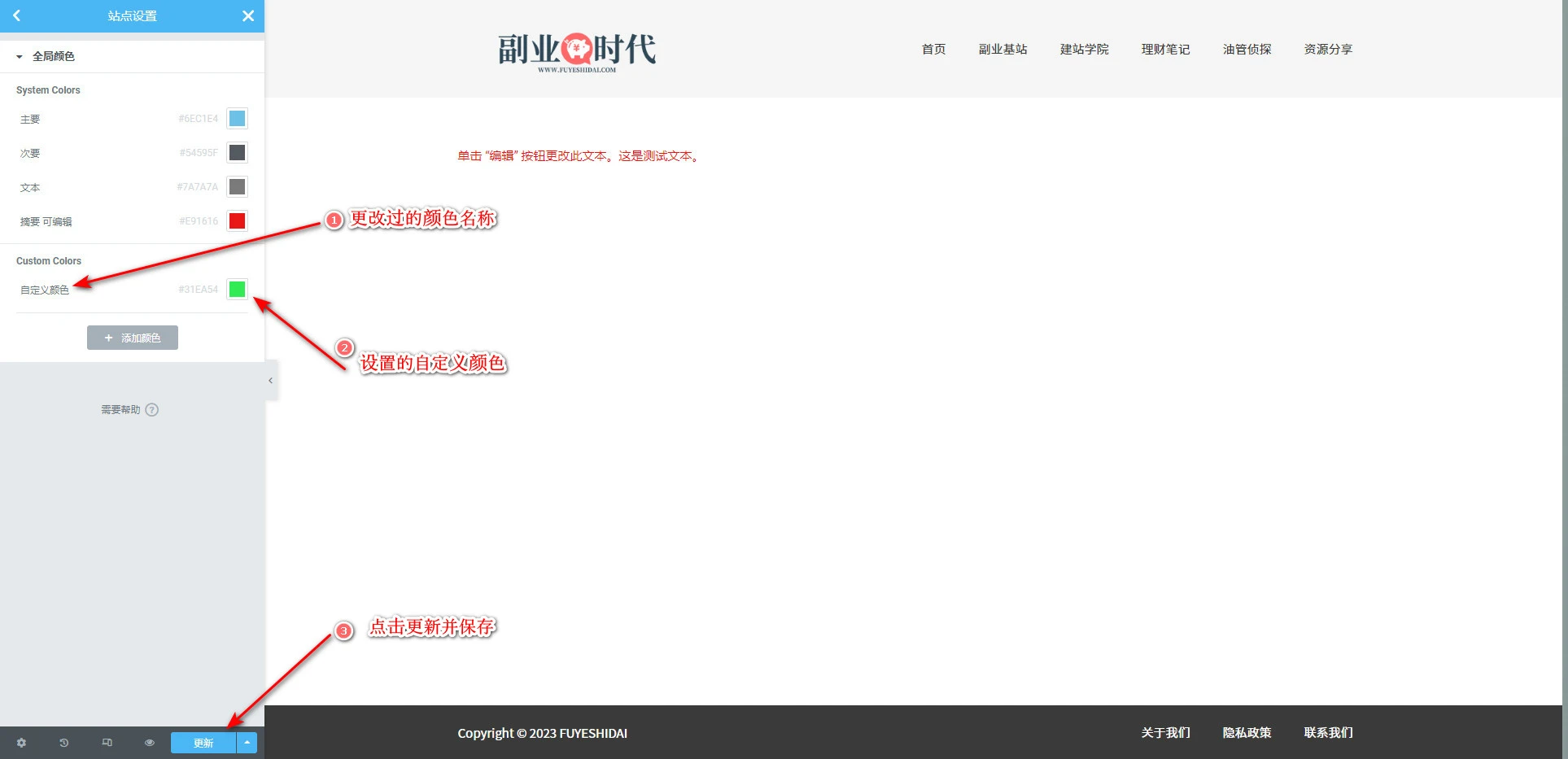
在上图中,我添加了一个名为”自定义颜色”的自定义全局颜色,并将其色值设为”#31EA54″。
最后,点击界面右下角的更新按钮,保存全局颜色的设置:
1.4 确认全局颜色是否生效
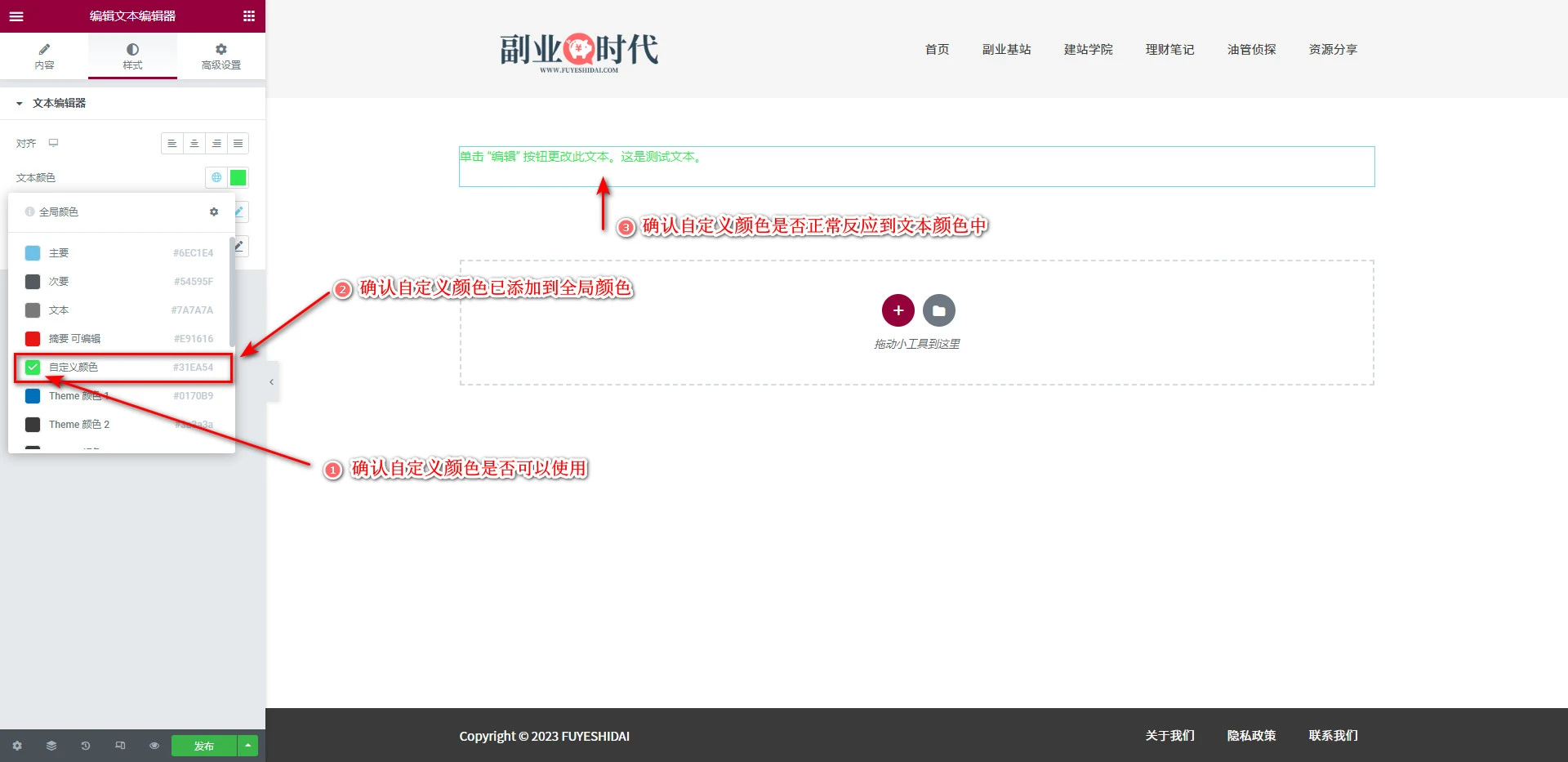
完成全局颜色的设置后,回到文本编辑器小工具的样式面板,检查新添加的全局颜色是否出现在颜色选择面板中:
从上图可以看出,我们新添加的”自定义颜色”已经出现在全局颜色的选择面板中,并且可以成功应用到文本上,效果符合预期。
2. 全局字体的设置与使用
全局字体的设置方法与全局颜色大同小异,主要区别在于:
进入Elementor全局设置界面后,全局颜色需要点击全局颜色选项卡,而全局字体需要点击全局字体选项卡。
全局字体设置界面如下图所示:
与全局颜色一样,你可以修改Elementor默认的全局字体设置,包括字体名称、字号、粗细、行高等参数。
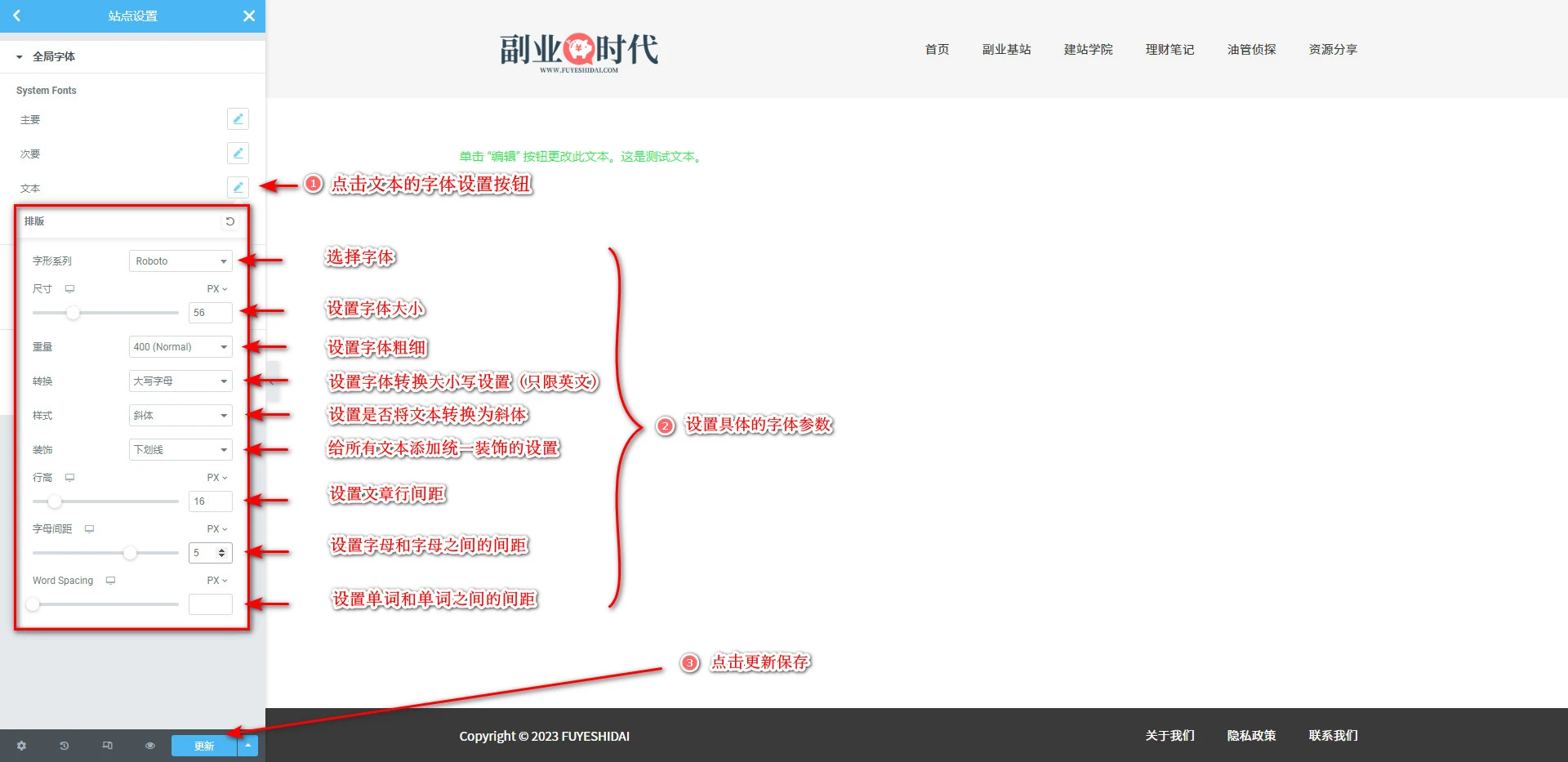
点击任意一个字体选项旁的铅笔形状的编辑图标,即可打开字体样式编辑面板:
需要注意的是,在全局字体设置界面调整字体参数时,界面右侧的预览区域不会实时更新。
只有点击界面底部的更新按钮保存设置后,所做的改动才会在网站中生效。
关于排版设置的详细介绍,可以参考我之前的文章:《Elementor基础教程 – 文本编辑器小工具的设置和使用方法》
2.1 添加自定义字体
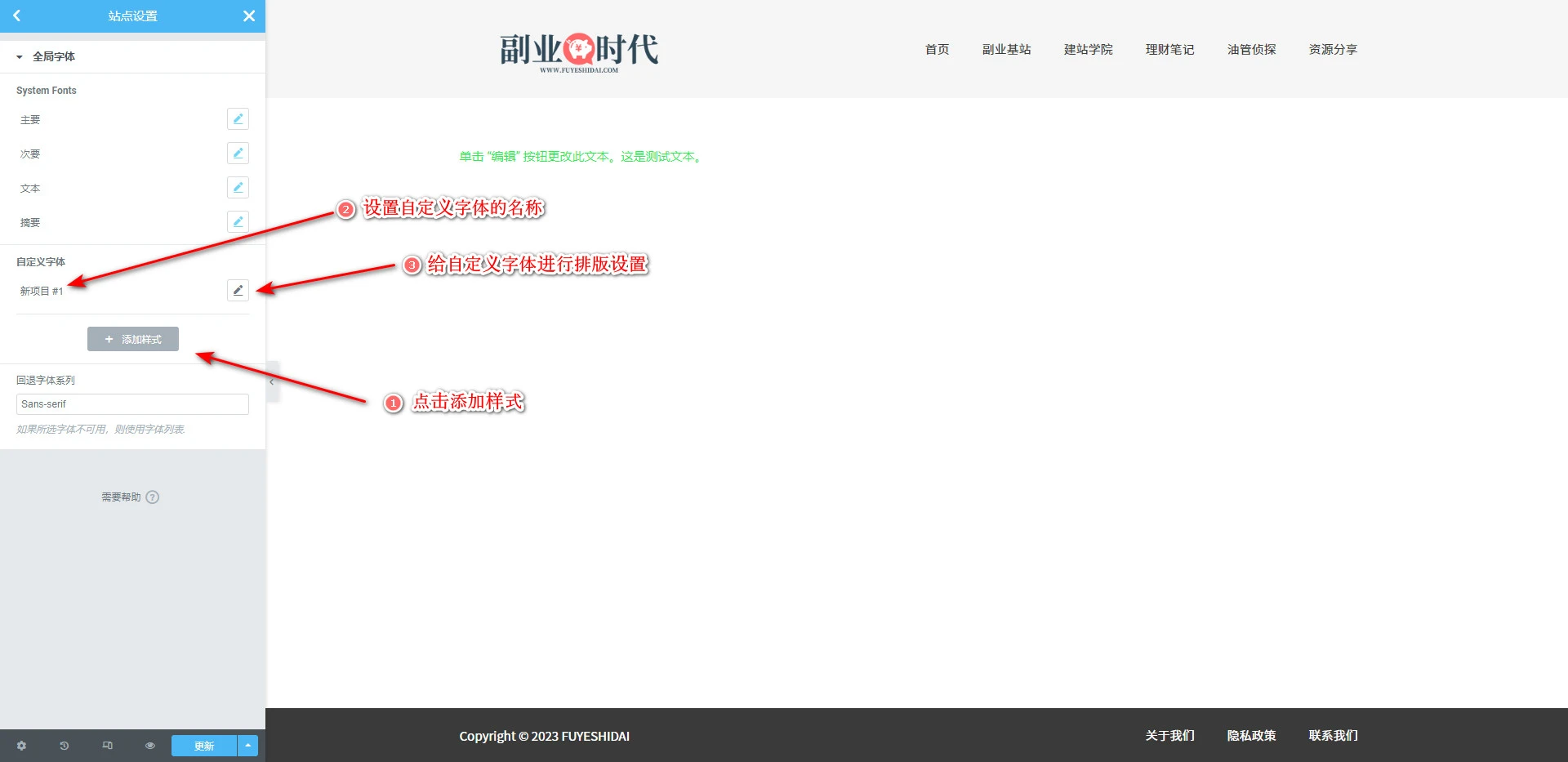
如果你想要使用一些特殊字体,也可以在全局字体设置界面添加新的自定义字体。
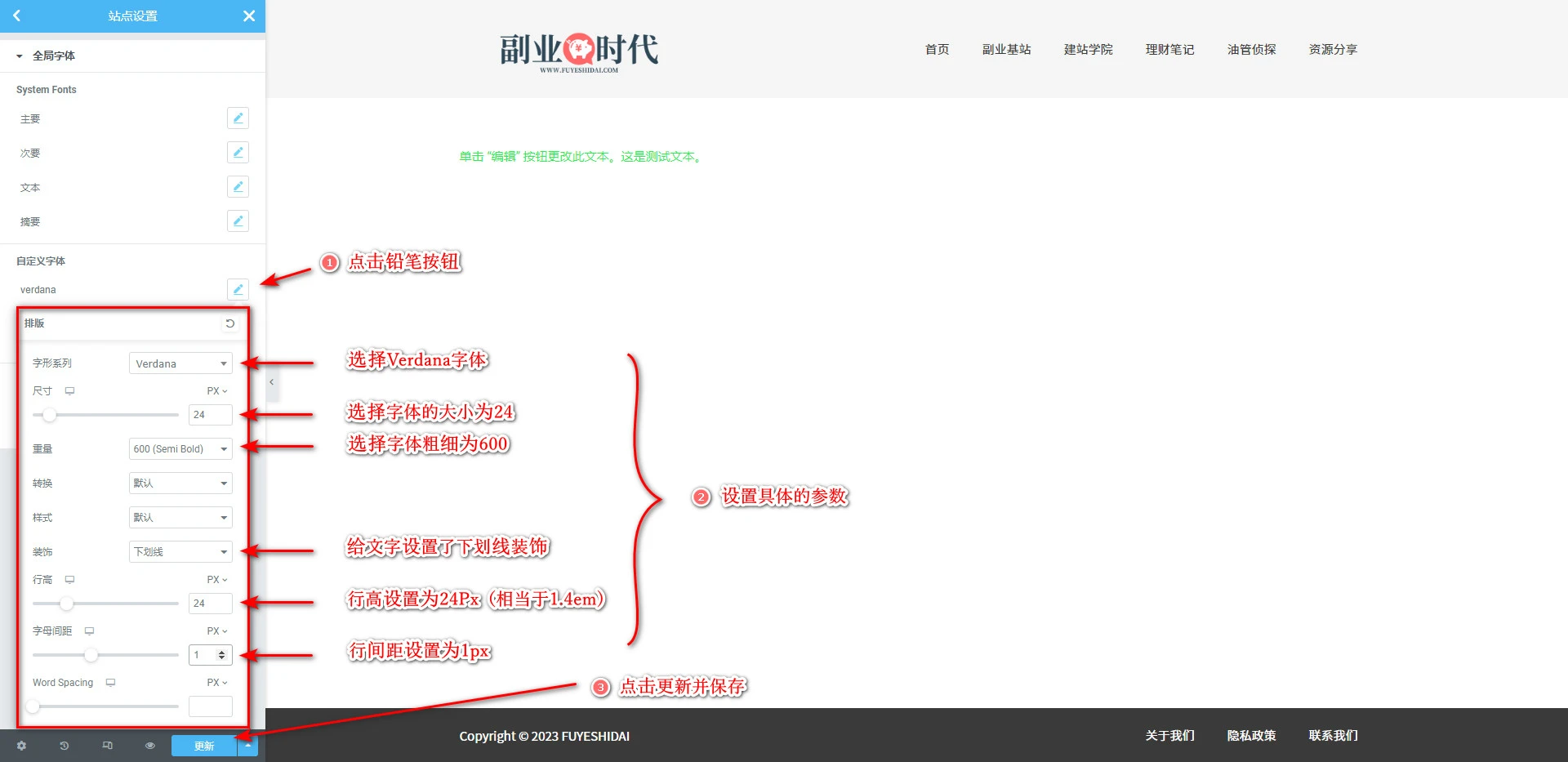
添加自定义字体的步骤与添加自定义颜色基本一致,区别在于字体的设置参数更为丰富,需要对字体名称、字号、风格、粗细、行高等参数进行详细设置:
上图中,我添加了一个自定义字体项。然后,对自定义字体项进行了如下设置。
设置好以后,点击界面右下角的更新按钮,保存自定义字体。
2.2 确认全局字体是否生效
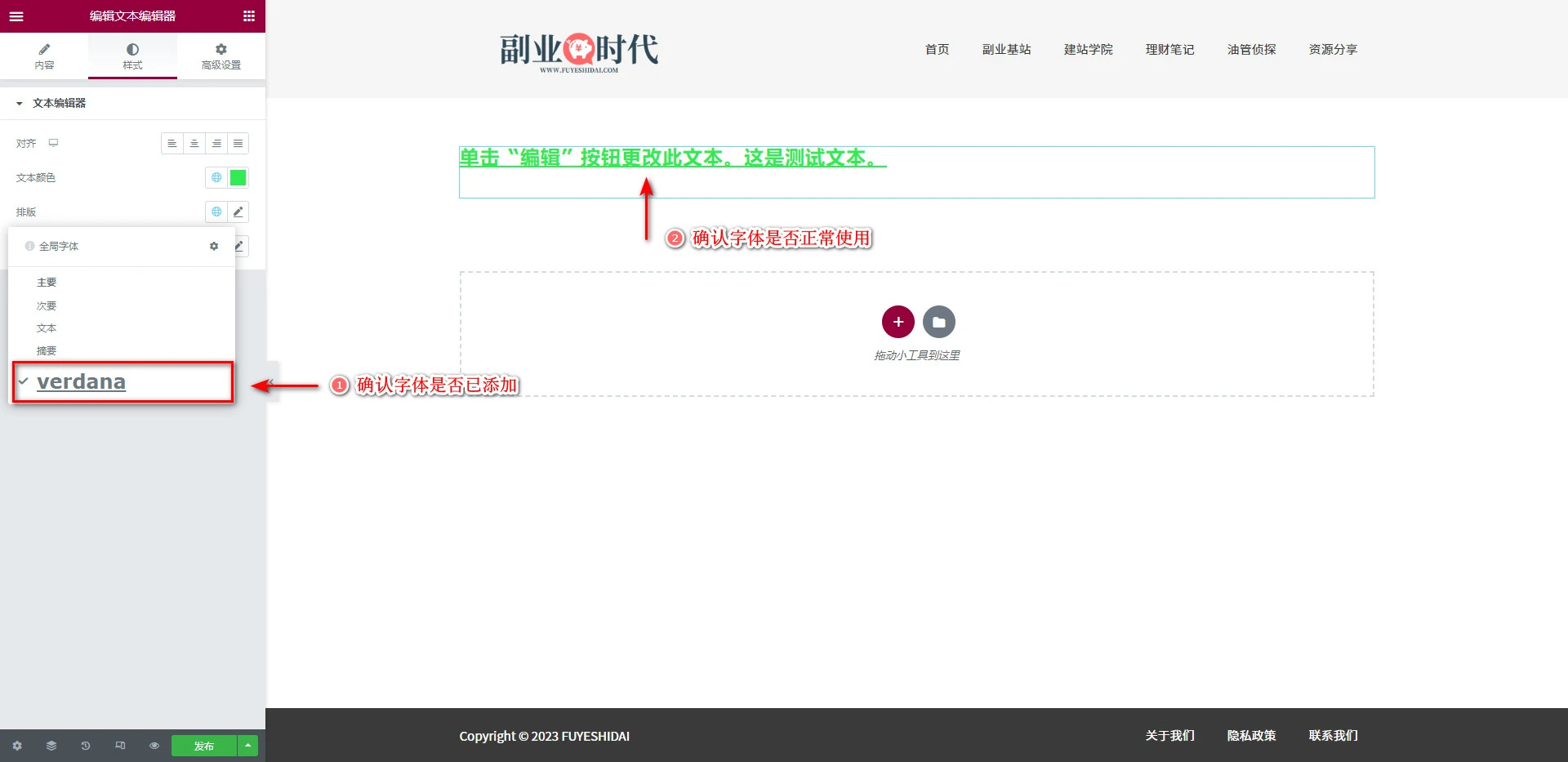
与全局颜色一样,添加自定义全局字体后,也需要回到文本编辑器小工具的样式面板,检查新字体是否出现在全局字体选择列表中:
上图中,我们可以看到新添加的”Verdana”字体已经出现在排版设置的全局字体列表里,可以正常使用了。
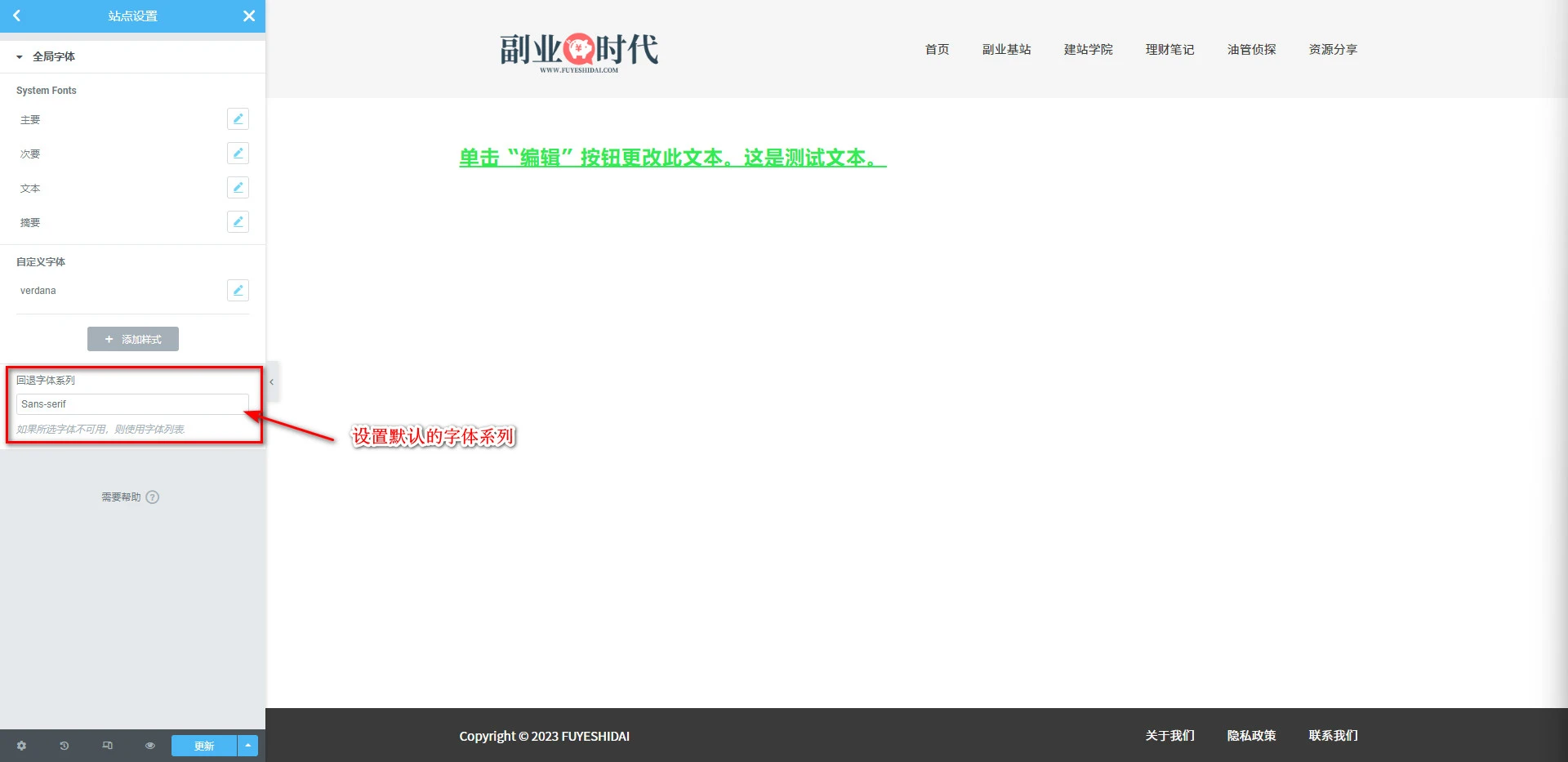
2.3 设置备用字体(Fallback Font)
有时候,网页在某些设备或浏览器上显示时,可能会出现指定字体不可用的情况。
为了应对这种情况,Elementor全局字体设置界面提供了一个备用字体(Fallback Font)的选项:
你可以在这里指定一个备用字体,当全局字体和自定义字体都无法使用时,网页会自动切换到备用字体,确保内容可以正常显示。
3. 要点总结
Elementor全局字体和颜色功能为网页设计提供了一种高效、灵活、易用的样式控制方案。
通过使用全局字体和颜色,设计师可以轻松地在整个网站范围内实现风格的统一和一致性,大大提升工作效率和可维护性。同时,全局样式的使用也为网站的视觉呈现带来了更多可能性和创造空间。
最后,希望本文对你使用Elementor有帮助。