WordPress作为一个内容管理系统,安装后默认会将最新发布的博客文章按时间倒序排列,显示在网站首页。这种“新闻式”的展示方式尤其适合在线杂志或个人博客网站。好处在于,每当发布新文章时,系统会自动展示最新内容到首页。
但是,如果你要搭建的网站是用于公司官网或在线商店,那么默认的“新闻式”的展示方式就不合适了。你需要一个能够突出业务重点以及突出产品或服务特色的首页。
所以,你需要创建和设置一个自定义的静态首页,以摆脱默认的“新闻式”布局。只有这样,你才能更有效地展示企业品牌,业务内容,产品特点能信息,从而吸引访客并提高网站的转化率。
本篇教程将简单说明,如何搭建和切换自定义静态首页的方法。
1. 自定义首页的准备工作
在开始设置自定义静态首页之前,我们需进行一些前期的的准备工作。
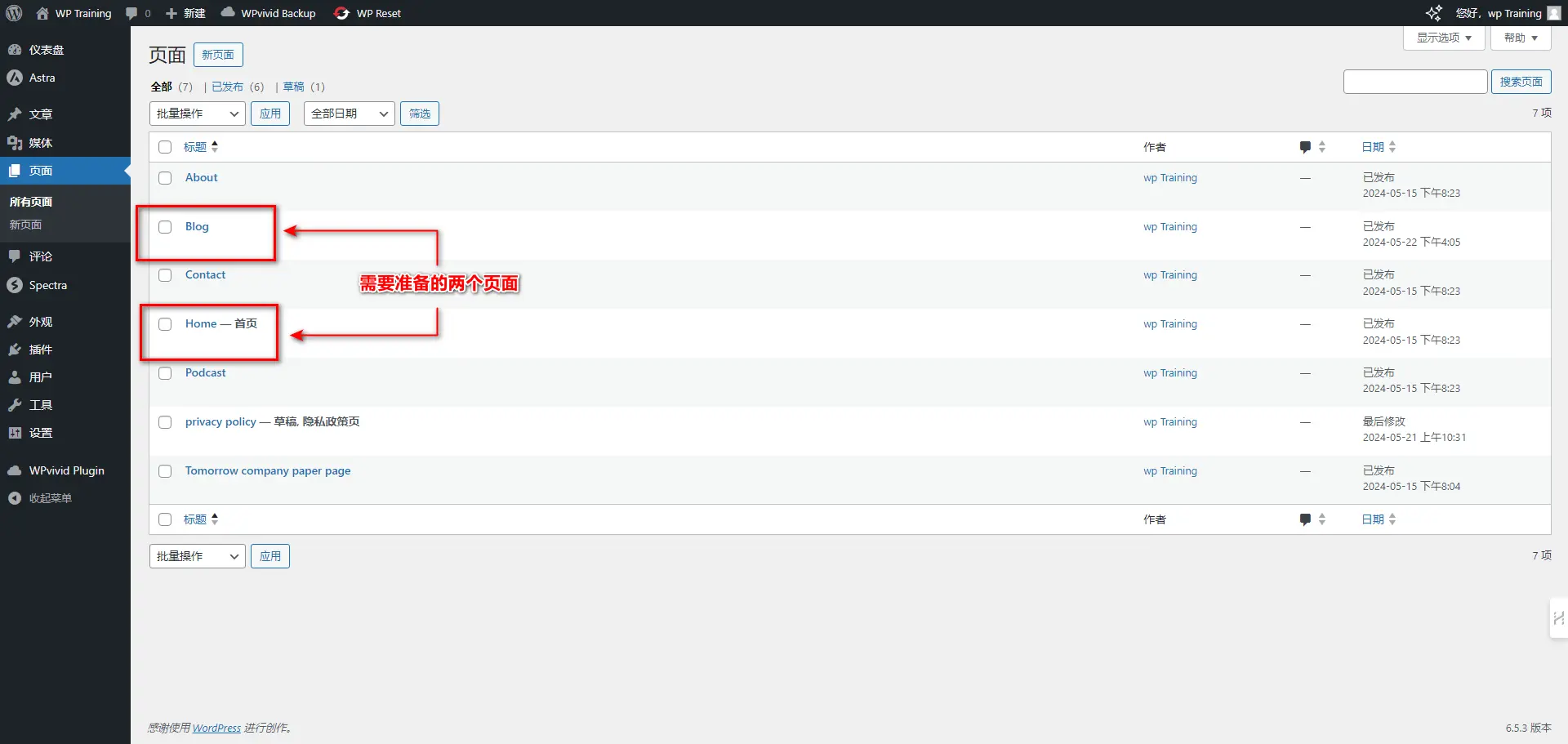
首先,你需要创建两个全新的页面。第一个页面是用于网站首页的页面。创建的页面可以是一张空白的页面,方便后需编辑使用。 第二个页面是用于博客文章的页面。该页面可保持原有的博客首页形式或者可以自定排版和编辑后,按时间顺序列出所有已发布的博客文章。
为了方便后续操作的便捷性,建议为创建的页面起一些比较直观且易于理解的名字,如“Home”,“Blog”等。
2.编辑首页的方式
创建首页页面后,接下来我们需要编辑首页上的内容。刚创建的页面起初是一个空白页面,因此需要对首页的内容进行排版和编辑。
关于首页的排版和设计,可根据自身需求而定即可。例如,你可以将其设计成具有丰富内容、能吸引用户关注的企业官网首页或在线销售着陆页。
对于页面的编辑,WordPress提供了两种主要的编辑方式。
- 用古腾堡编辑器搭建网页:古腾堡编辑器为页面构建提供了强大的区块系统,利用这些功能,你可以灵活运用段落、图像、视频、按钮等各式内容区块,构建一个功能完备的静态页面。
- 用第三方页面搭建插件:如Elementor,Divi,Beaver Builder等工具来搭建。
无论你选择哪种方式,你可以选择自身比较擅长的方式进行即可。关于编辑主页的详细操作,由于制作主页的目的和构建方式等不同,在本教程中不会进行详细的讲解。
3. 在设置静态首页
创建好自定义首页后,你需要将其设为静态首页。
设为静态首页主要有两种方法,一种是通过WordPress后台设置,另一种则是在自定义编辑模式中设置。
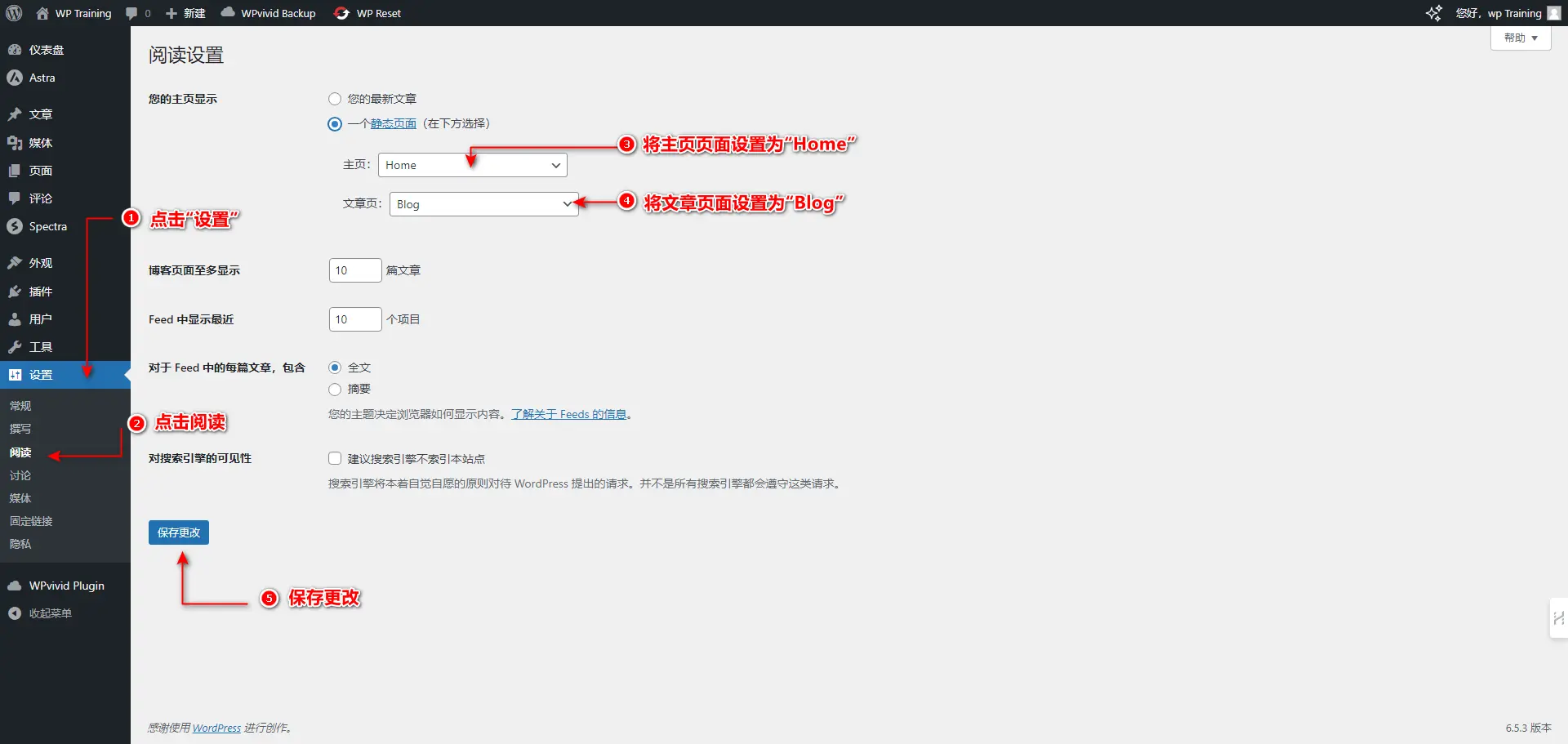
在WordPress后台设置静态首页:
- 依次点击“设置” – “阅读”按钮,进入阅读设置页面。
- 在阅读设置页面中,找到“您的主页显示”选项,将其从“您的最新文章”切换为“一个静态页面”。
- 在下拉菜单中选择已制作的“Home”页面作为主页,而将文章页设置为“Blog”页面。
- 点击“保存更改”,保存设置。
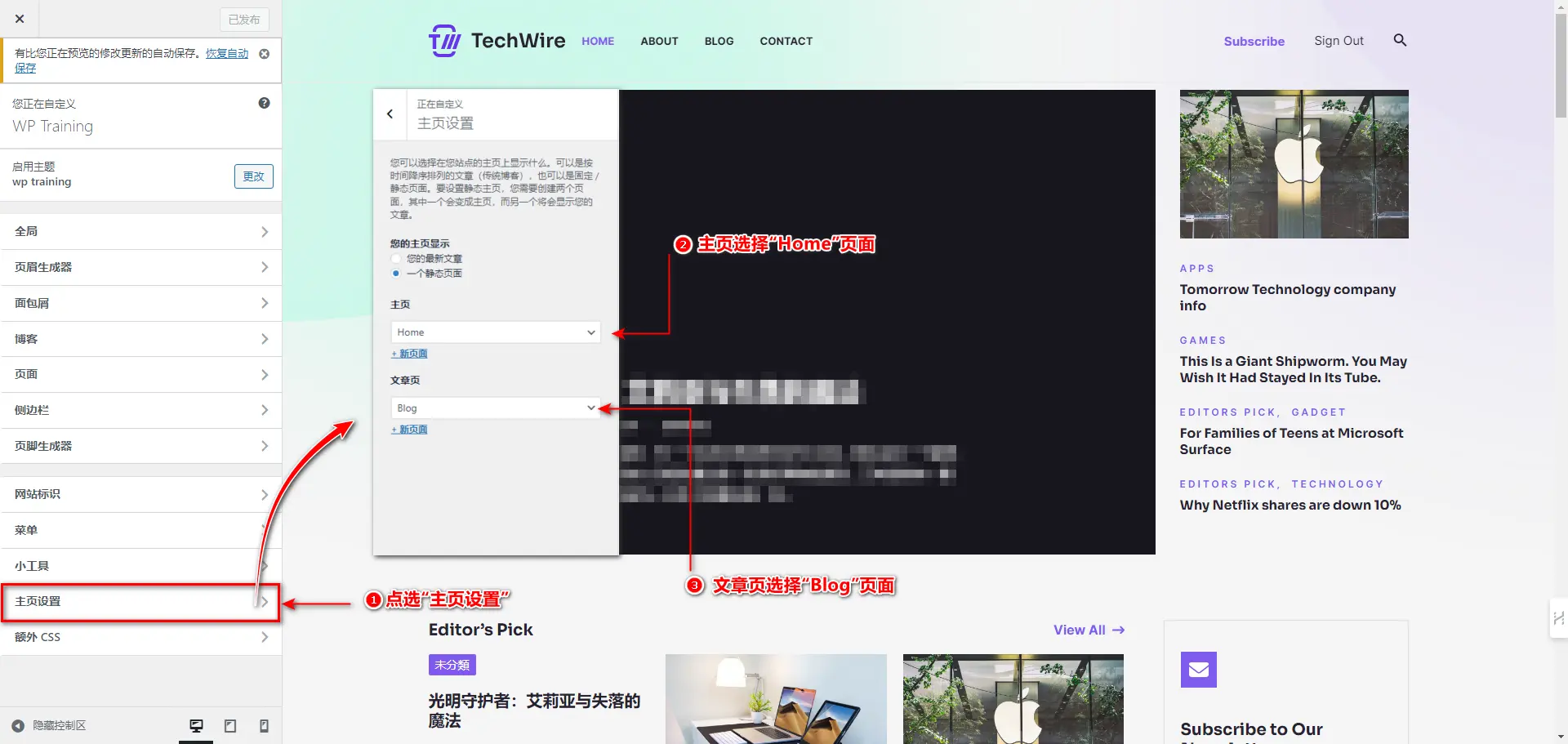
在自定义编辑模式中设置静态首页:
- 点击“外观” – “自定义”按钮,进入实时阅览模式。
- 在实时阅览模式的左侧菜单栏中,点选“主页设置”选项。
- 进入主页设置界面后,指定主页和文章页所对应的页面。
- 点击顶部的”发布“,保存设置。
需要注意的是,如果“Blog”页面按照你编辑的样式进行展示,那么在设置文章页时,无需选择“Blog”页,保持默认选择状态即可。编辑好的页面只需导入到导航菜单栏,在导航菜单中点击”Blog“页面就可以用你的编辑样式来展示文章内容。
4. 要点总结
通过本教程,可以了解到WordPress默认博客式首页的局限性,以及自定义静态首页的必要性和可行性。
以下是本期教程的要点总结:
- 学习了自定义首页的基本步骤,包括准备新页面,启用静态首页,以及内容编辑和美化。
- WordPress为自定义首页提供了直观易懂的设置流程,初学者也能轻松上手。
- 使用古腾堡编辑器或第三方插件,可构建出内容丰富、视觉效果出众的静态首页
- 自定义首页有助于塑造网站的独特形象,并提升品牌认知度。
创建和维护自定义首页时,需要注意以下几点:
- 综合考虑首页页面内容。包括内容规划、版式设计、交互优化等
- 需要突出首页上的核心内容。
- 引导访客深入到网站的其他重要页面
- 利用区块的排列组合,创造最佳视觉效果和浏览体验
- 在实践中不断思考和改善以上各点
WordPress的自定义首页功能为网站个性化展示提供了广阔的可能性。只需巧妙利用此功能,并配合精心策划的内容设计和视觉优化,相信你能够打造出一个令人印象深刻的网站首页,从而提升网站的影响力和转化率。