在设计网站时,我们可能会想要将其他网站的设计元素复制并粘贴到当前的设计中。
如果可以实现跨网站的设计元素共享,这将节省我们从头开始设计的时间,并能显著提高设计效率。
现在,Elementor已经帮助我们实现了这个功能。这个功能对所有用户都是开放的,包括免费用户。
接下来,我将说明如何快速复制和粘贴设计元素到不同的网站。
注意:请确保已将Elementor更新到最新版本。
1. 复制设计元素
为了方便说明,我们将网站分为A和B。
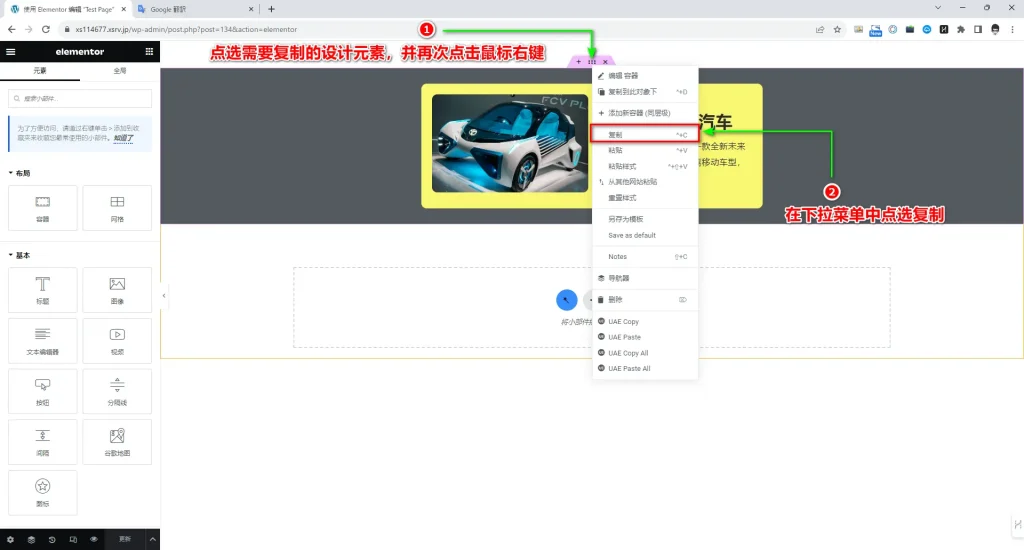
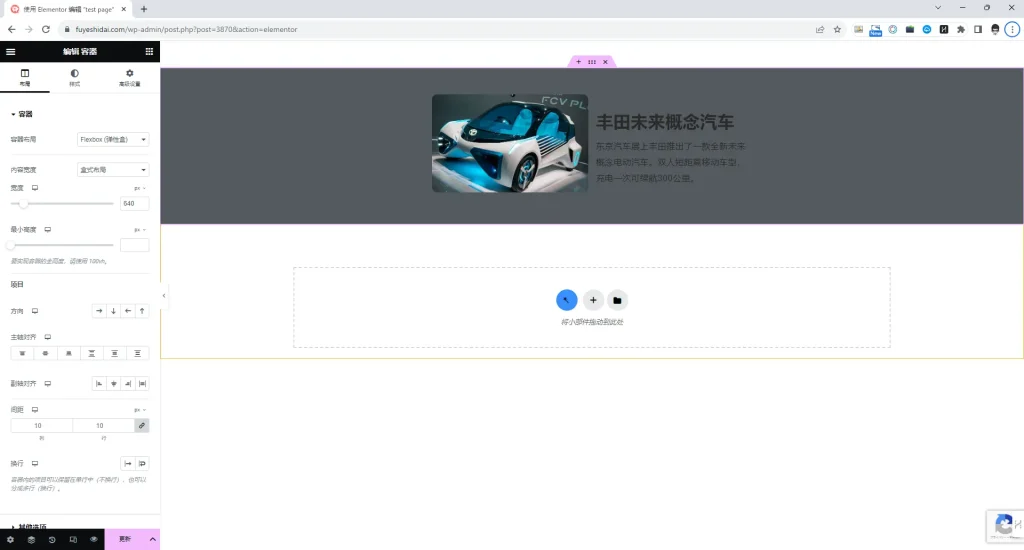
在A网站的Elementor编辑页面中,选择需要复制的设计元素,并点击右键,在弹出的菜单中选择“复制”。
2. 粘贴设计元素
将复制的设计元素粘贴到其他网站的Elementor编辑页面中。
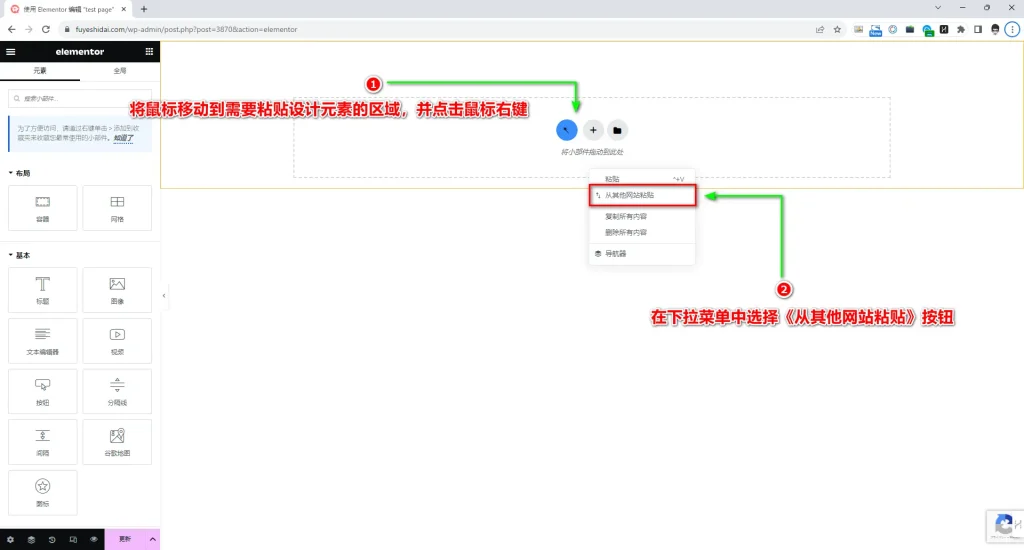
在B网站的Elementor编辑页面中,将鼠标移动到需要粘贴的位置,然后点击右键,在弹出的菜单中选择“从其他网站粘贴”。
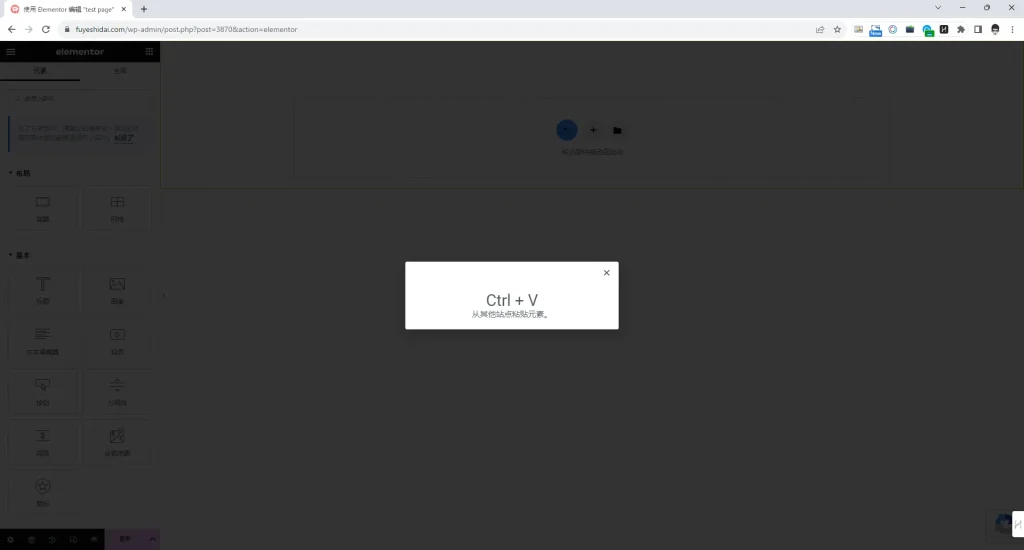
点击后,画面中会出现”Ctrl+v”的提示,如下图所示
按照提示,按下键盘的Ctrl+V键,即可完成设计元素的粘贴。如果使用的是Mac系统,需要按键盘的Command+V键。
3. 完成复制
完成上述步骤后,设计元素应该已经成功粘贴到了目标网站上。粘贴后可能需要微调一些细节,如背景颜色或文字字体等,但整体的设计样式应该会被保留。
使用此功能后,我们就不再需要导出Elementor模板再导入的操作了。
希望这篇文章能够对您在使用Elementor时有所帮助。
WP相关 文章推荐
用户评论
{{ reviewsTotal }}{{ options.labels.singularReviewCountLabel }}
{{ reviewsTotal }}{{ options.labels.pluralReviewCountLabel }}
{{ options.labels.newReviewButton }}
{{ userData.canReview.message }}