在进行网站的日常更新和维护时,我们常常需要上传大量的图片、音频、视频等多媒体文件。如何高效地管理这些媒体资源以发挥其最大价值,是每个WordPress用户都会遇到的问题。
有些用户可能习惯于在本地进行文件管理,却忽视了WordPress媒体库的许多实用功能。然而,充分利用媒体库不仅可以使网站的多媒体内容井井有条,而且还能简化操作流程,节省时间成本。
本文将全面解析WordPress媒体库的核心功能和实用技巧,帮助你成为网站多媒体资源管理的专家。
1. WordPress媒体库的基本功能
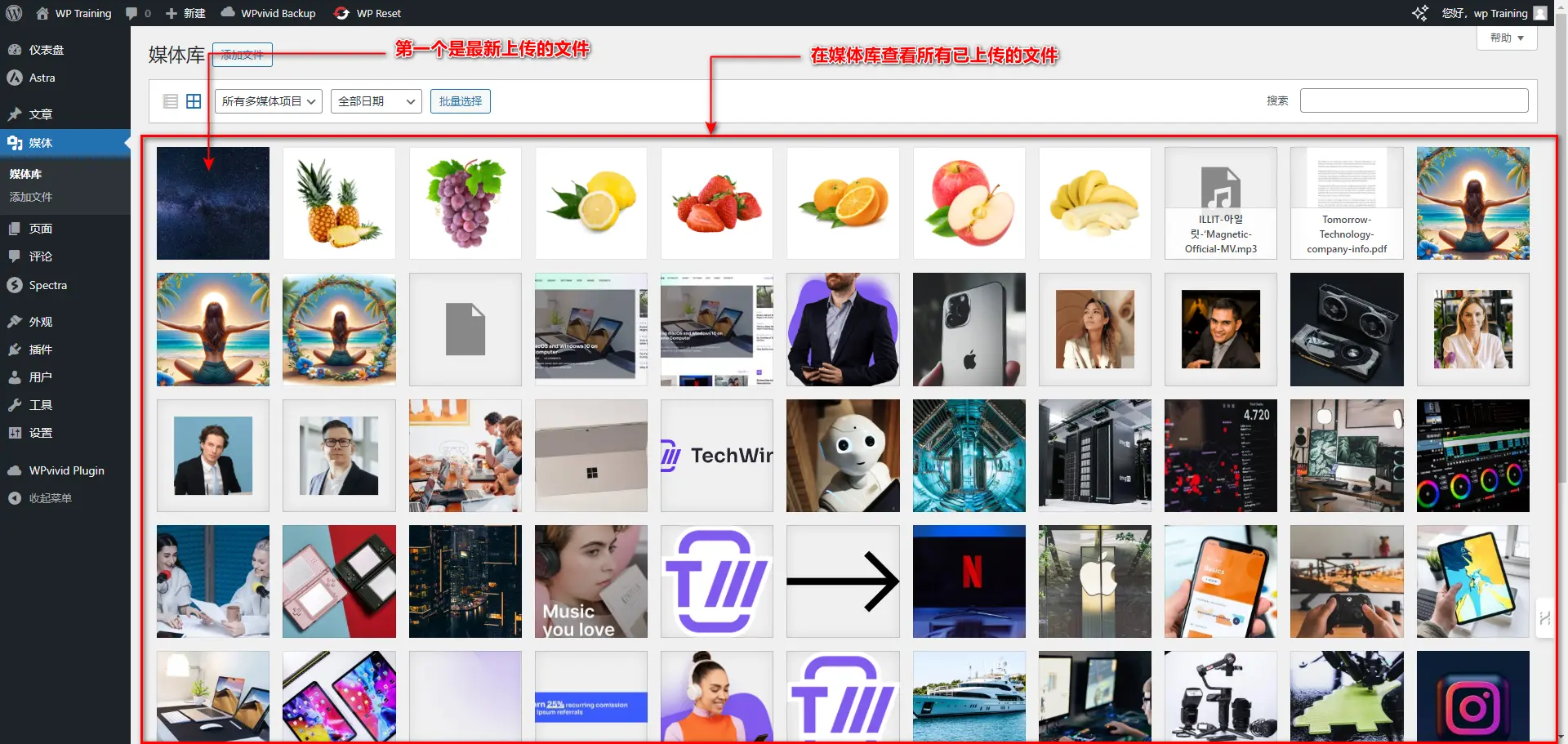
WordPress媒体库是管理网站所有多媒体文件的中心。通过媒体库,你可以查看到目前为止上传的所有图片、音频、视频、PDF文档等。媒体库会按时间倒序列出所有文件,最新上传的文件会显示在最前面。
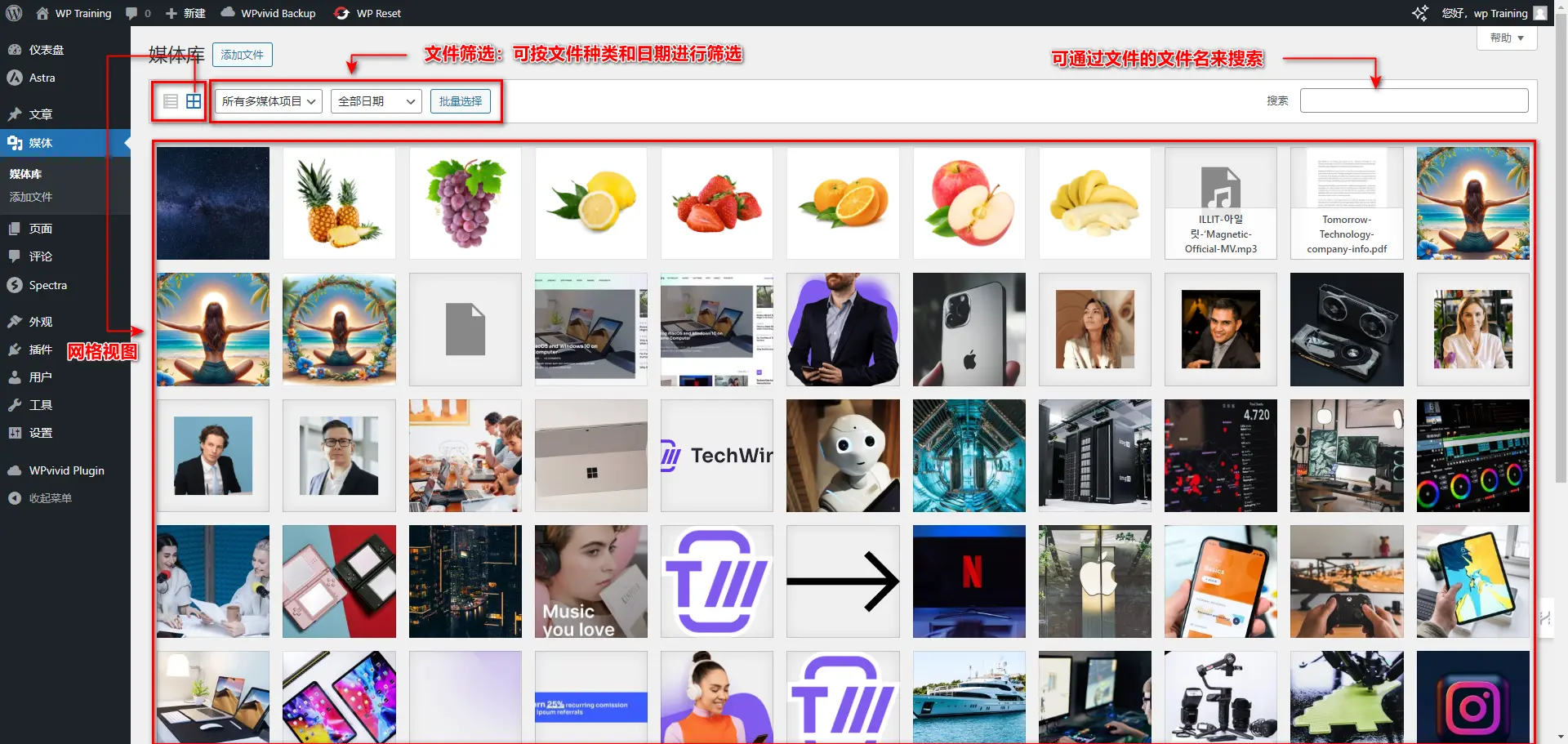
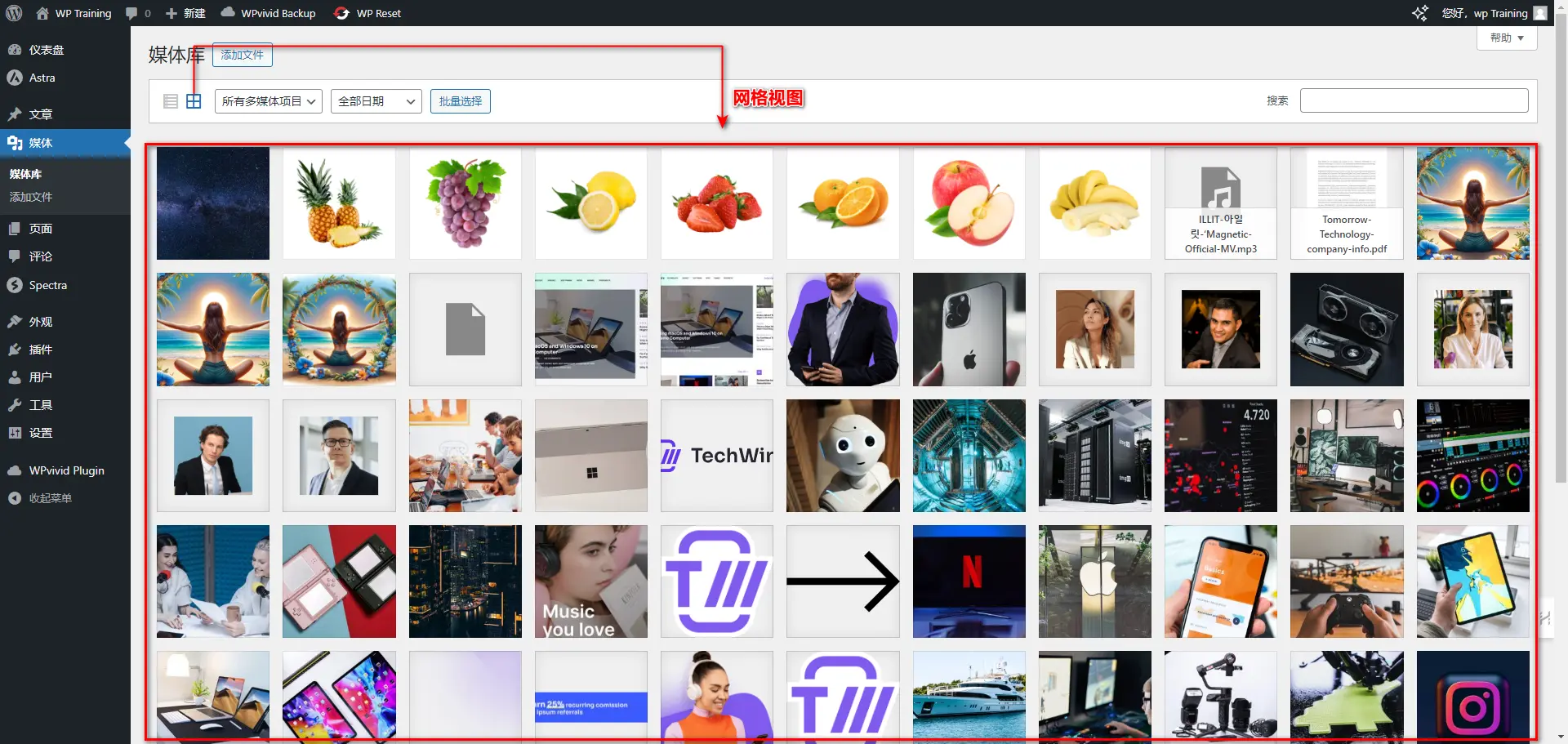
在首次打开媒体库时,你需要先理解其整体布局和主要功能区。在右侧,你可以看到筛选区,可以按文件类型、日期、上传者等条件筛选媒体文件。在左侧,则提供了两种查看文件的视图模式:列表视图和网格视图。你可以根据自己的习惯和需求,选择合适的视图方式。
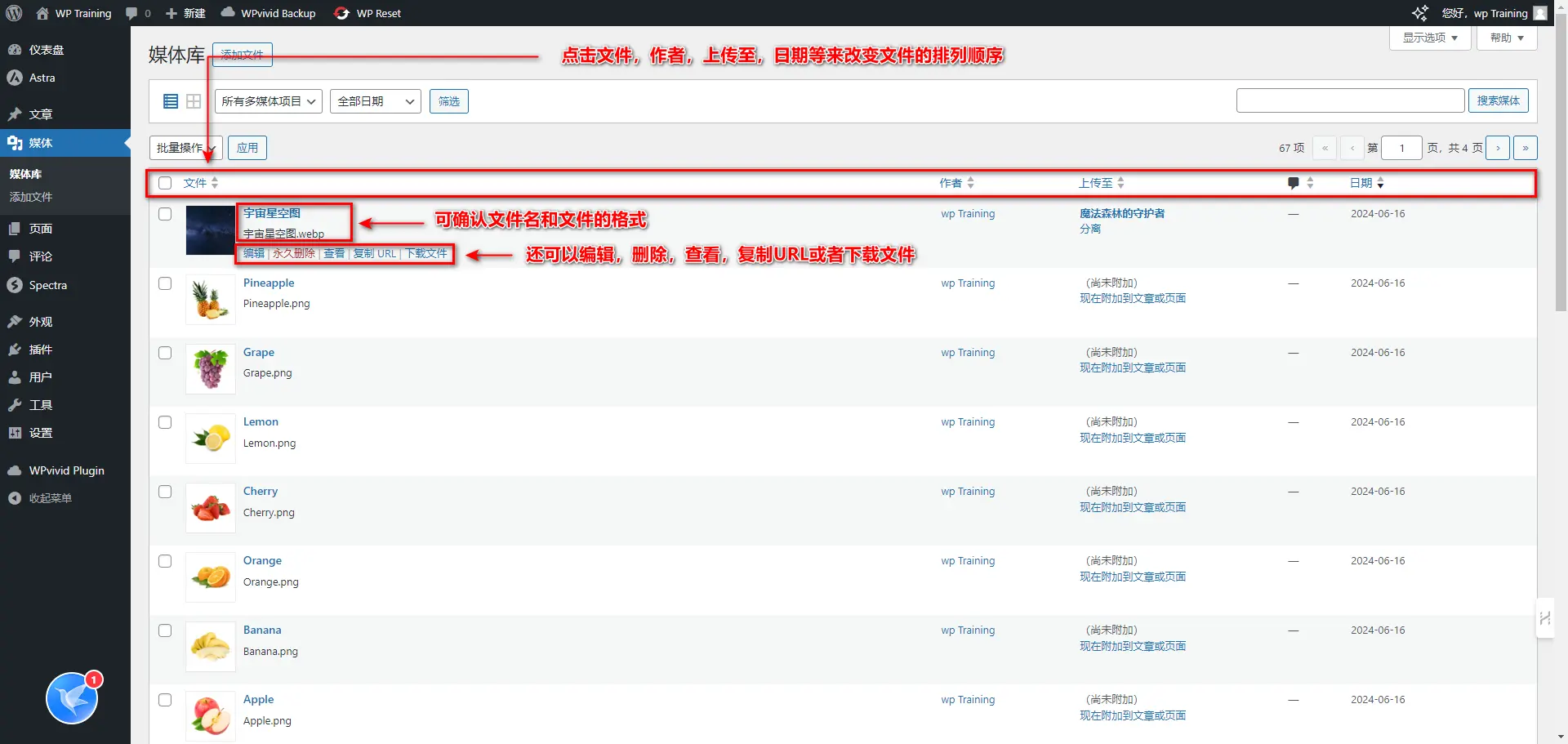
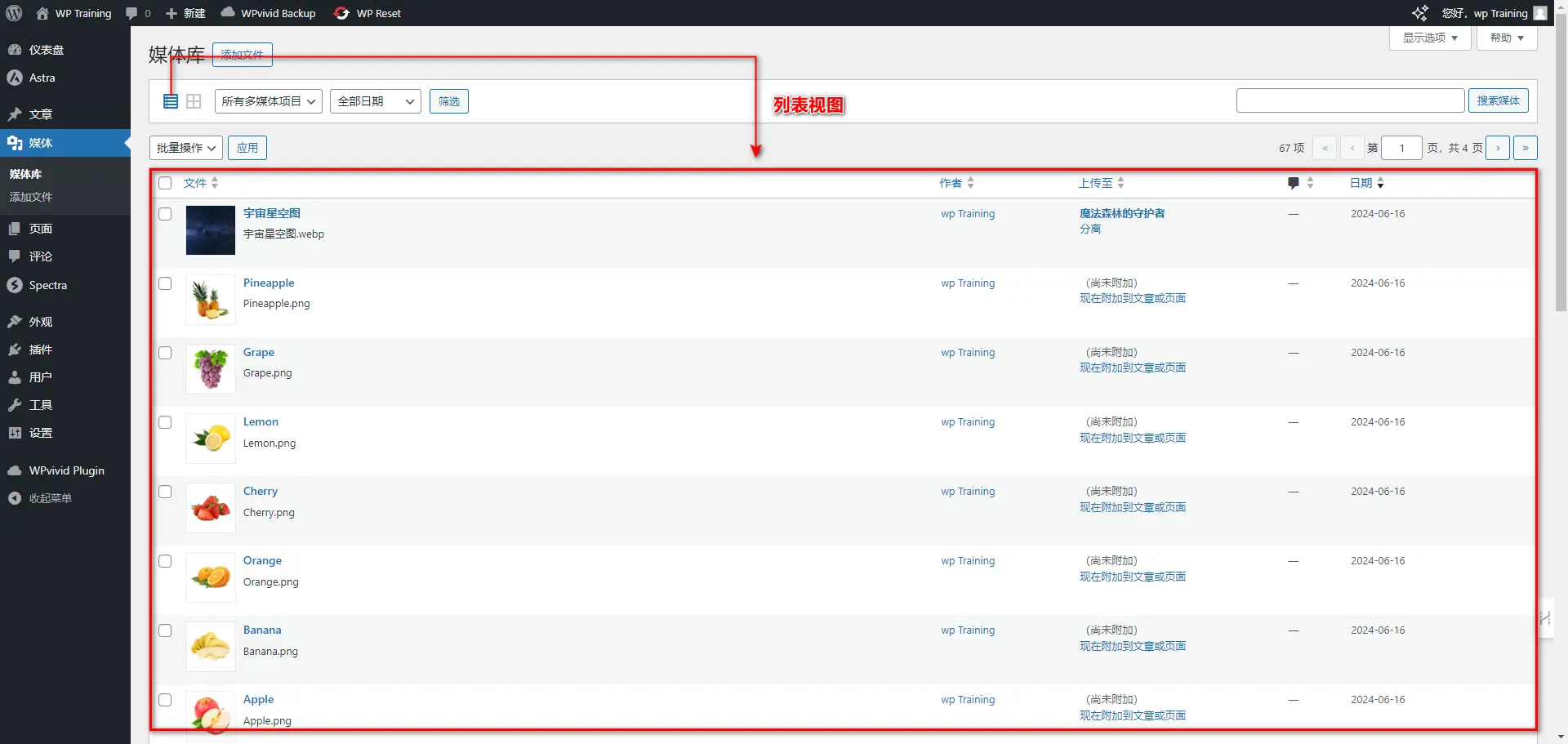
在列表视图下,媒体文件将以表格形式展示。通过点击表头,你可以按文件名、上传者、关联页面、上传时间等维度对文件进行排序。而在网格视图下,所有文件以缩略图形式平铺展示,视觉体验更佳。点击单个缩略图,可以快速预览文件并进行编辑等操作。
了解WordPress媒体库的整体界面布局是高效使用该功能的基础。你需要先熟悉媒体库的主要构成模块,然后理解各区域的功能定位,以便为后续的文件管理打好基础。
2. 两种视图模式切换自如
WordPress媒体库为用户提供了列表视图和网格视图两种文件浏览模式,以满足不同用户的使用习惯和实际需求。我们应学会根据实际情况,灵活切换视图,以发挥各自的优势。
列表视图采用表格样式,信息密度更大。它将文件的关键属性(如文件名、上传者、关联页面等)以独立字段的形式完整展示出来。如果你的网站有多个用户协作,并且经常需要梳理不同成员上传的内容,那么列表视图无疑是更好的选择。
而网格视图则采用卡片布局,每张卡片对应一个媒体文件的缩略图。相较于列表视图,网格视图的直观性和美观性更强。如果媒体库中以图片文件为主,使用网格视图可以提供更优质的浏览体验。
实际上,列表视图和网格视图并非完全对立的选择。在媒体库顶部的工具栏中,专门提供了两种视图的切换按钮。当我们浏览媒体文件时,可以根据实际情况,随时在两种视图之间切换。例如,先通过网格视图找到心仪的图片,再切换到列表视图检索该图片的详细属性信息。灵活切换视图模式,将使你的文件浏览更加顺畅。
3. 给多媒体文件添加关联页面
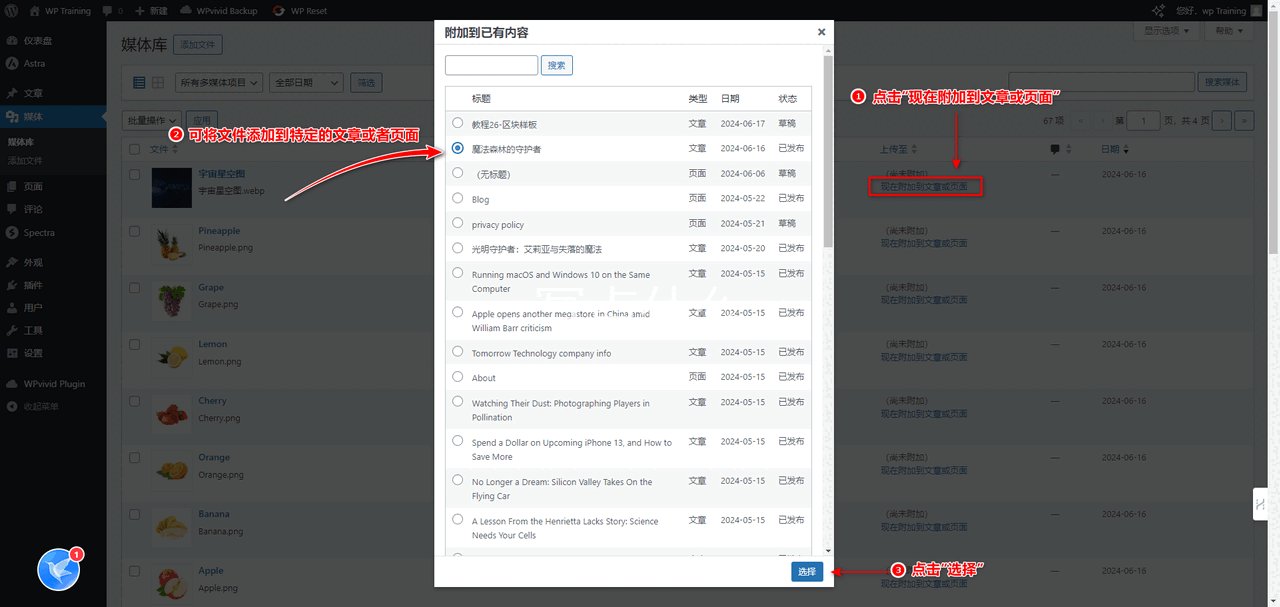
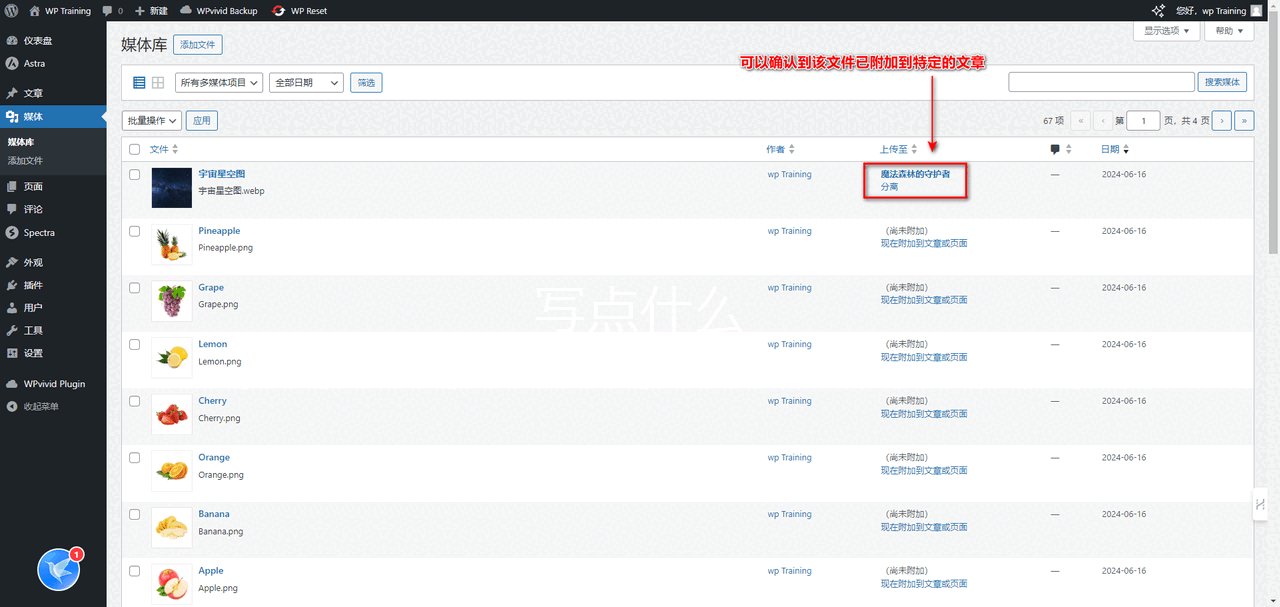
WordPress允许我们在媒体库中为文件添加关联页面。关联页面是指该媒体文件在网站内被使用的页面或文章。启用这一功能后,我们可以在媒体库列表视图的”添加到”列清晰地看到每个文件的关联页面。
文件关联信息有助于我们更好地理解媒体资源的使用情况。我们可以通过关联页面来追踪文件来源,这不仅有助于理解网站结构,也可以避免资源的重复使用。我们可以设置原则,优先使用尚未关联的文件,以最大化媒体资源的利用率。
此外,为文件添加关联位置,也方便了我们未来的内容优化。例如,当你计划对某个页面进行改版,或者准备删除某篇文章时,可以提前通过关联信息找出该内容使用的媒体文件,然后酌情进行删减、替换等处理。对于需要保留的媒体文件,我们在编辑时也要注意更新其关联页面。
总的来说,充分利用媒体文件与页面的关联功能,能促进网站媒体资源的系统化管理。这不仅有助于提升内容组织的条理性,还能在一定程度上节约服务器存储空间。通过内容关联,让分散的媒体要素形成有机整体,是WordPress媒体库的一大亮点。
4. 巧妙利用筛选功能快速定位文件
随着网站长期运营,媒体库中的文件数量会变得非常庞大。面对数量巨大的图片、视频等资源,寻找目标文件就像在大海中捞针。这时,我们需要学会利用WordPress媒体库提供的筛选功能,来快速定位所需文件。
媒体库界面的右上角有一些常用的筛选条件。例如,“所有日期”下拉菜单列出了文件上传的月份。通过选择特定月份,我们可以缩小文件浏览范围,找出某个时间段新增的媒体内容。同样,“所有媒体项”菜单提供了按媒体类型筛选的选项。点击“图像”、“音频”、“视频”等选项,我们就可以快速定位对应类型的文件。
除了使用预设的筛选项,我们还可以在“筛选媒体项”输入框中输入关键词,实现更精准的搜索匹配。输入的关键词会与文件名、上传者、添加位置等多个字段进行比对,返回包含关键词的相关结果。搜索匹配支持多个关键词组合使用,使用空格分隔不同的词条。
在实际使用中,为了最大化筛选功能的便利性,我们建议规范媒体文件的命名方式。文件名应包含对象、事件、日期、用途等关键信息,且应采用语义化、结构化的命名规则,以便理解和检索。配合媒体库的多重筛选功能,我们可以从时间、类型、命名等不同维度快速定位目标文件。
5. 在媒体库中直接编辑图片
许多WordPress用户在上传图片后,常常需要利用第三方图片工具进行二次编辑。实际上,WordPress媒体库已经内置了基本的图片编辑功能。通过媒体库,我们可以直接完成图片的裁剪、缩放、旋转等常见操作,从而无需在多个软件之间切换。
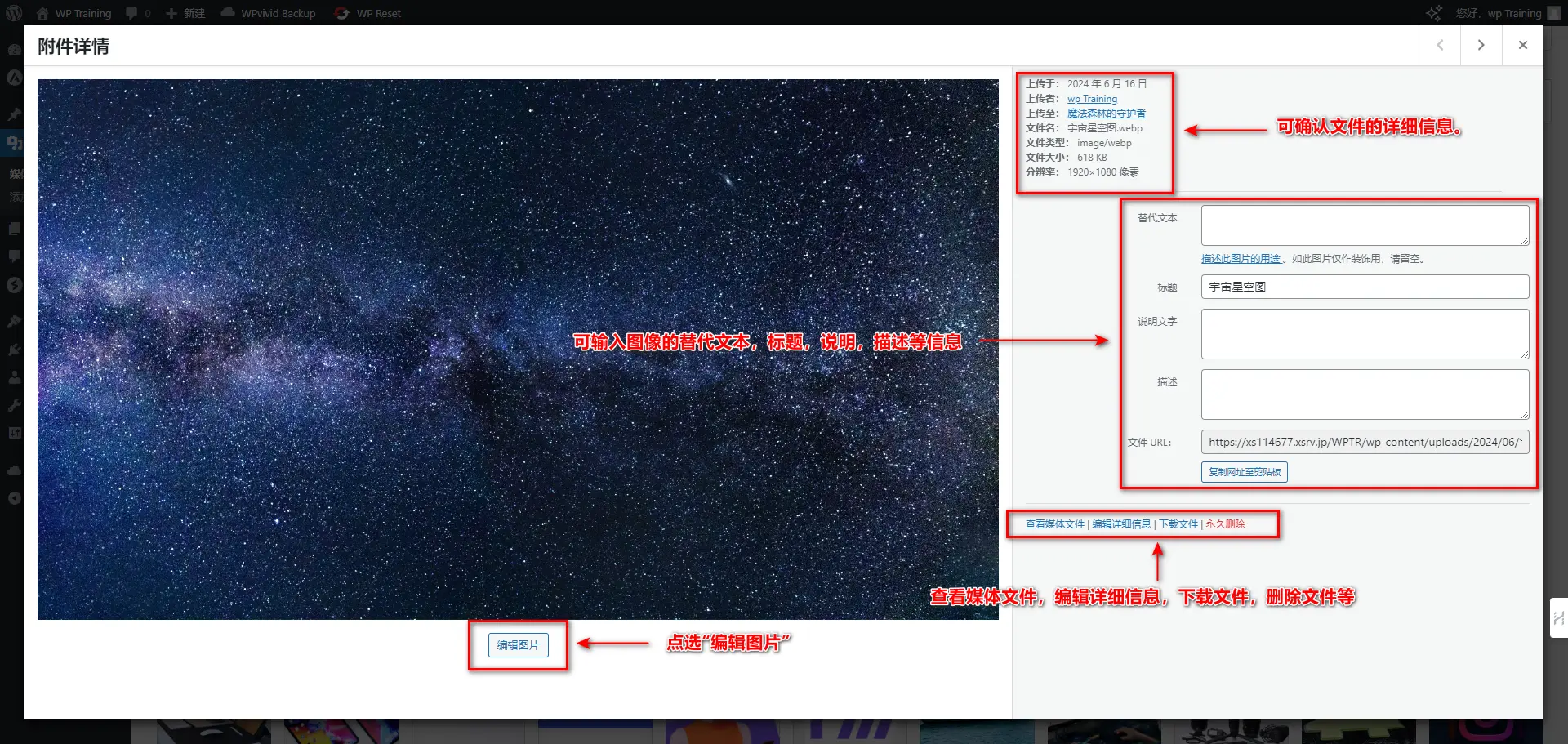
点击媒体库中的某个图片文件,将进入单文件编辑页面。在该页面的下方,提供了一个“编辑图像”按钮。单击此按钮,即可打开图片编辑工具面板。
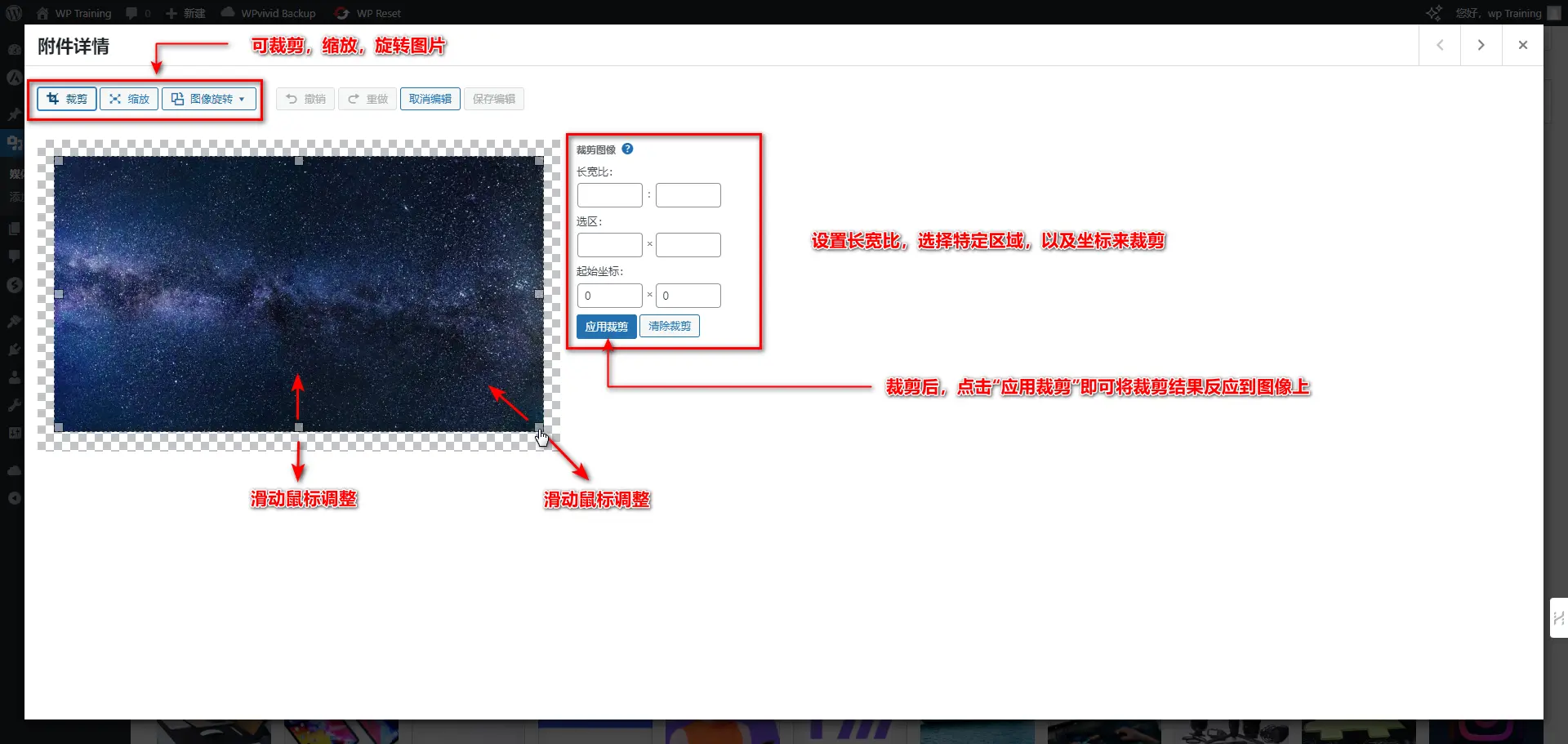
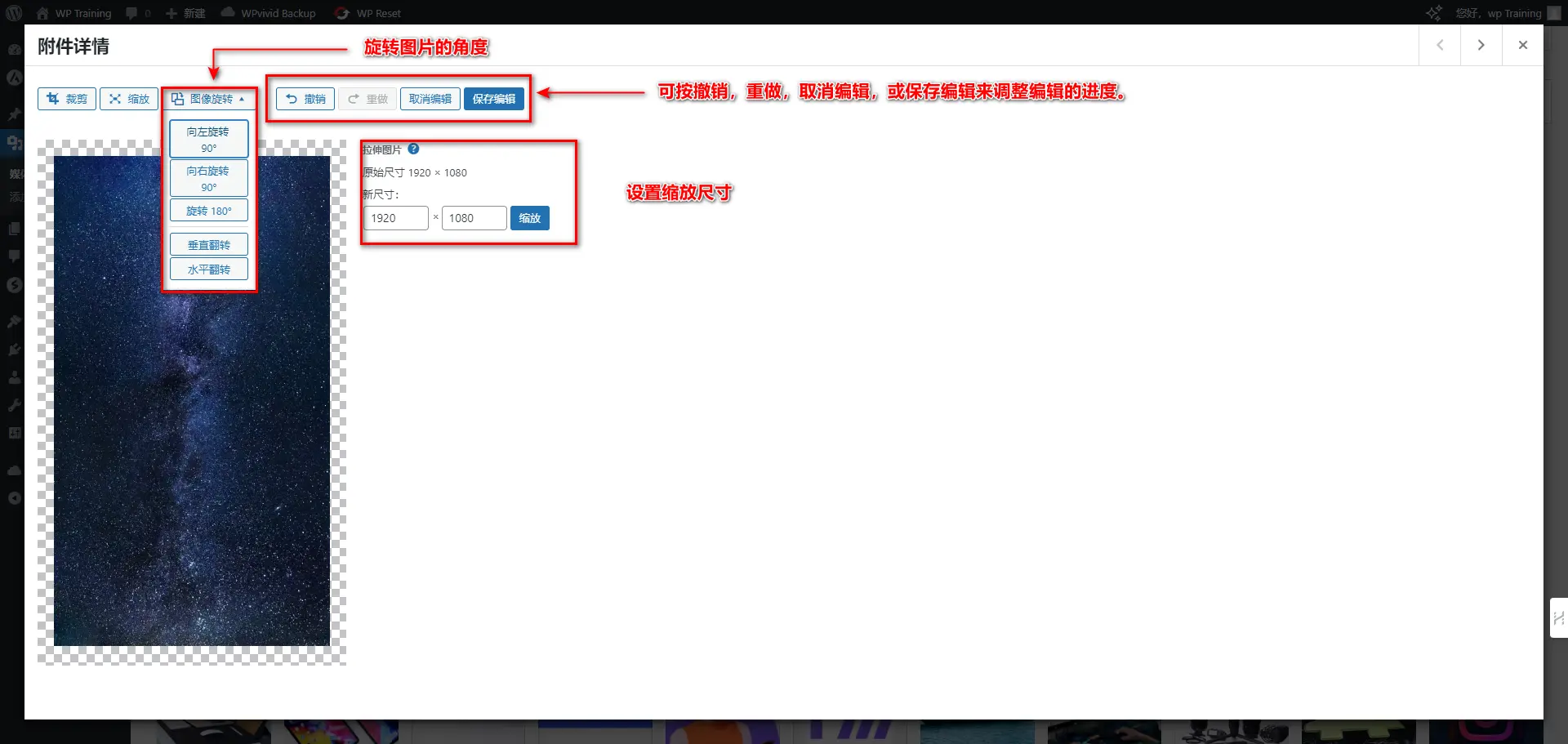
在图片编辑面板中,左侧可以预览图片的实时效果,而右侧则集成了裁剪、旋转、翻转等多种处理功能。裁剪工具支持手动调整选区,也可以通过设置长宽比来一键选中特定区域。利用纵横比锁定功能,还可以方便地裁出符合版式要求的图片。针对手机拍摄的照片,编辑界面还贴心地提供了旋转控件。点击逆时针和顺时针旋转按钮,即可对图片进行快速校正。
WordPress还很好地考虑了图片编辑的“保险措施”。编辑面板的顶部,有一排调整编辑进度的按钮,跟随编辑的进度,可以执行撤销,重做,取消或者保存编辑等操作。
当然,WordPress媒体库提供的编辑工具也有其局限性。它更适合解决轻量级的图片处理需求,如为文章配图裁剪合适尺寸、调整图片方向等。对于更专业的图像处理任务,我们仍需借助Photoshop或者Canva等专业的软件。但是,对于大多数WordPress用户来说,充分利用媒体库的内置编辑功能,已经足以应对网站日常图片优化工作。这不仅可以节省时间,还可以最大程度地减少学习专业软件的成本。
6. 要点总结
WordPress媒体库作为管理网站多媒体资源的利器,其重要性常常被低估。通过本文的深入剖析,我们可以看到,媒体库不仅是文件的归集之地,更是提升网站内容管理效率的强大工具。
从熟悉媒体库界面布局,到在列表视图和网格视图间灵活切换,我们需要善于利用不同的功能模块,打造个性化的媒体资源管理方案。给文件添加关联页面的妙用在于理清网站的内容脉络,挖掘多媒体要素的使用规律。而媒体库内置的多维度筛选功能,则让海量文件的检索和调用变得轻而易举。
此外,WordPress媒体库在很大程度上简化了图片编辑流程。通过内置的裁剪、缩放、旋转工具,我们无需昂贵的设计软件,也能对图片素材进行及时优化。
总的来说,WordPress媒体库绝非是一个可有可无的附属品,而是提升网站内容管理水平的利器。通过系统学习和刻意实践,我们完全可以将这一功能发挥到极致。只有以发现者和优化者的心态去运用媒体库,才能激发出WordPress媒体管理的无限潜力。