一篇优质的网站文章不仅是信息的集合,更像是一座桥梁,连接着广大的知识海洋。
在文章中适当地添加深入阅读的链接,不仅可以提高读者的参与度,还能使用户获取信息变得更加便捷。反之,如果文章仅仅是文字的堆砌,读者可能会感觉像在迷宫中徘徊,无法获得完整且连贯的阅读体验。因此,适当的链接无疑是提高文章互动性的关键。
1.给文本内容添加链接
假设你希望在公司官网的介绍文章中,为提到的公司名称文本添加官网链接,以便用户快速跳转到主页,具体步骤如下:
- 打开公司官网后,从地址栏中复制完整的官网URL链接。(举例:www.tomorrow-company.com)
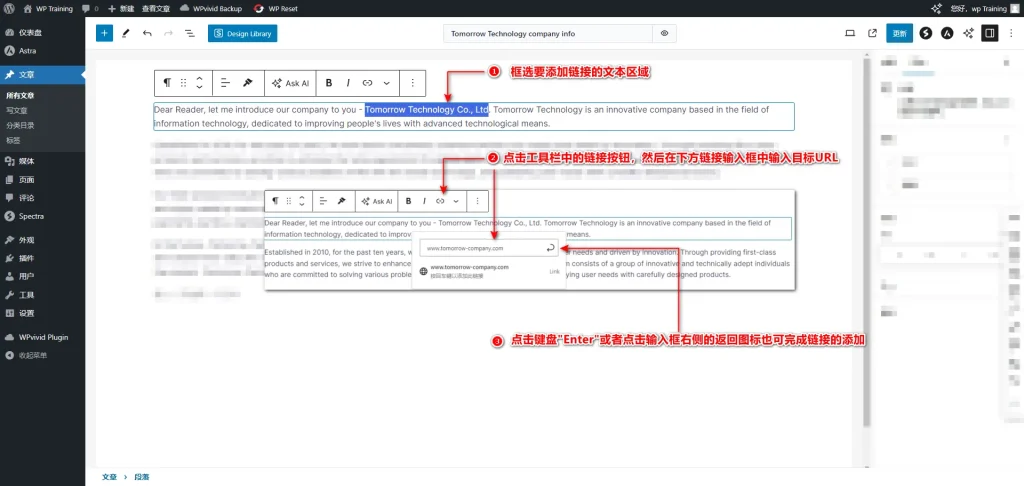
- 回到古腾堡编辑器,在公司简介文章中框选公司名称文本部分(举例:明日公司),这里框选的文本将成为链接的锚文本(Anchor Text)。
- 点击区块工具栏上方的插入链接”图标(链条状),在弹出的地址栏粘贴刚才复制的URL,按回车键或点击”应用”按钮即可完成链接的插入。
2.给文本添加链接后的设置
按照上述步骤,已经完成了给特定文本添加链接的流程。添加链接的文本变成了可点击的超级链接。
将鼠标悬停在带有链接的文本上,编辑器会实时预览其指向的完成URL。
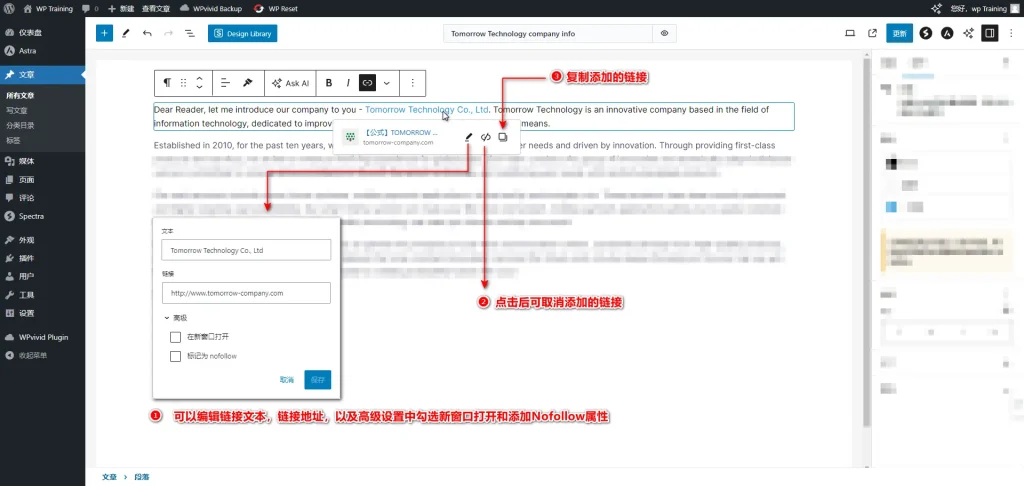
点击带有链接的文本后,还可以修改,取消,复制链接,以及设置链接的弹窗方式和链接属性等设置。
- 编辑链接 : 点击后,可编辑链接文本,链接URL,高级设置中还可以勾选链接的打开方式和nofollow标记。在新窗口中打开是用新的浏览器标签打开的意思。nofollow是告诉浏览器无需追踪链接目标页的意思。如果不是广告或者客户链接,最好都要添加nofollow标签。网站内部的链接除外
- 取消链接:点击后,就可以取消添加的链接。
- 复制链接:点击后,就可以复制URL链接。可粘贴到其他文本或者用浏览器打开。
需要注意的是,考虑到可访问性的问题,古腾堡默认在当前浏览器窗口打开文字链接。这样可以避免访客的流失。当然,根据你的需要,你也可以手动选择”在新标签页打开”的选项。
关于是否要打勾nofollow,我比较推荐的处理方式是只要不是广告或者客户链接,最好都要添加nofollow标签。网站内部的链接除外。
3.添加按钮之可视化的超链接
除了上述提到的文字链接外,其实还有一种更显眼的超链接形式,那就是按钮。
特别是文章中某些重要部分,比如号召订阅者点击或者广告主的外链等,可能需要设置一个醒目的按钮。由于按钮是显眼的链接方式,所以更易引导访客进行关键操作。
3-1 插入按钮区块
在古腾堡编辑器中,插入按钮的方式与插入图片一样。
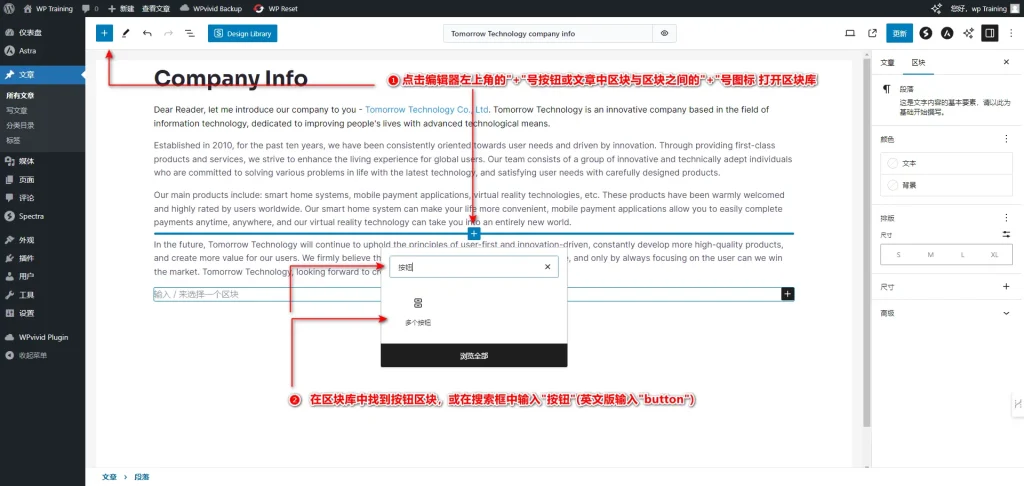
要在文章中插入按钮区块,点击编辑器左上角的”+”号按钮或文章中区块与区块之间的”+”号图标,打开区块库。然后,在区块库中找到按钮区块,或在搜索框中输入”按钮”(英文版输入”button”),找到并选中按钮区块后,就可以将其导入到文章指定位置中。
3-2 按钮工具栏设置
导入按钮区块后,可在按钮内部直接输入需要显示的文本内容,如”访问官网”,”立即下载”等。
输入文字以后,就可以给按钮设置外部链接。外部链接的设置方法跟文字添加链接一样,只需点击按钮工具栏上的”链接”图标即可添加外部链接地址。
除了添加链接,按钮区块的工具栏还包含以下设置选项:
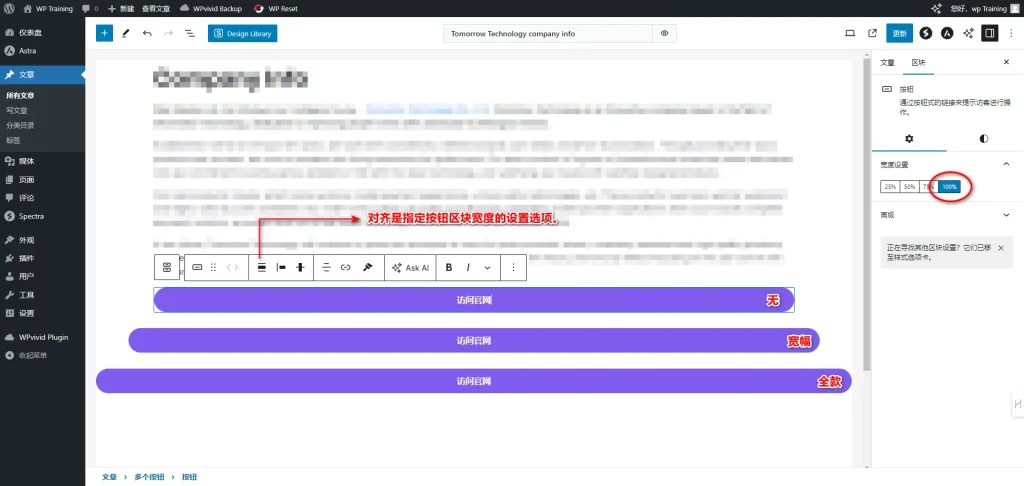
- 对齐:指定按钮区块在页面中显示宽度的设置。可选择无,宽度,全宽。
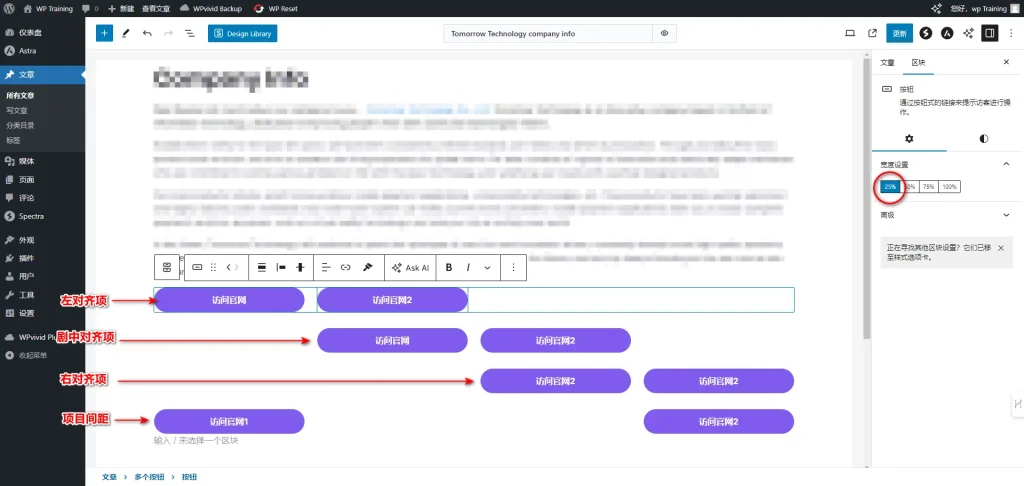
- 更改项目对齐:指定按钮区块内按钮水平位置的对齐方式。可选择左对齐,居中对齐,右对齐,或项目间距。
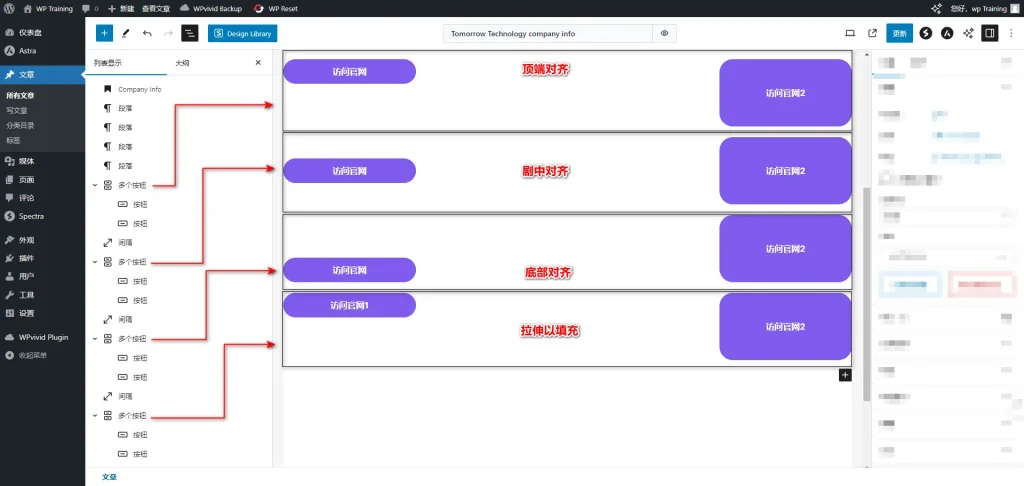
- 修改垂直对齐:指定按钮区块内按钮垂直位置的对齐方式。可选择顶部对齐,居中对齐,底部对齐,或拉伸以填充对齐。
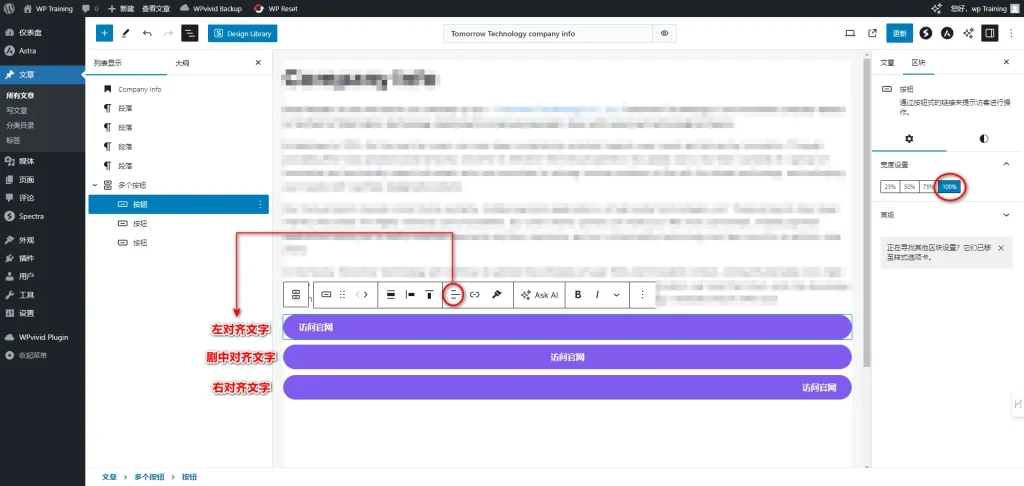
- 对齐文本:指定按钮文本在水平位置上的对齐方式。。可选择左对齐,居中对齐,或右对齐。
对齐是指定按钮区块在页面中显示宽度的设置。当按钮宽度统一为100%(对比按钮区块宽度)时,全幅时按钮的显示宽度就会最大化。
更像项目对齐指定按钮区块内按钮水平位置的对齐方式。为了方便说明,上图中每个按钮区块中设置了2个按钮。当按钮宽度统一为25%(对比按钮区块宽度)时,可以看到每个选项的不同展示效果。其中,项目间距是指按钮之间的间距要变相同的设置。
修改垂直对齐是指定按钮区块内按钮垂直位置的对齐方式。为了方便说明,上图中在每个按钮区块中设置了两个按钮,并将其中的一个按钮2的内距拉高(访问官网2按钮)。按钮区块根据内部按钮的高度自动调节高度,这时对于高度低的按钮就处于悬浮于按钮区块内。修改垂直对齐就是指定悬浮按钮在按钮区块内垂直方向的位置指定。
对齐文本是指定按钮文本在水平位置上的对齐方式。当按钮的宽度超过文本的宽度时,对齐文本就会根据指定的对齐方式在按钮内进行对齐。为了方便说明,上图中将按钮的宽度设置为100%。可以看到按钮文本根据对齐方式的不同,显示在不同的对齐位置。
其他按钮文本外观样式的设置,如粗体,斜体,高亮等就不多赘述。
3-3 按钮外观样式设置
点击按钮时,编辑页面的右侧会弹出区块的设置界面。按钮区块的设置页面主要包含两个设置标签。一个是设置标签,另一个是样式标签。
设置标签中只包含了宽度设置和高级设置项,所以比较好理解。
宽度设置就是指定按钮在按钮区块宽幅内的宽度比例。
如果说按钮区块的宽幅为100厘米的话,按钮设置为25%时,按钮宽幅也就是25厘米。
接下来,主要讲解样式标签内的设置内容。 样式标签中包含了如下设置选项。
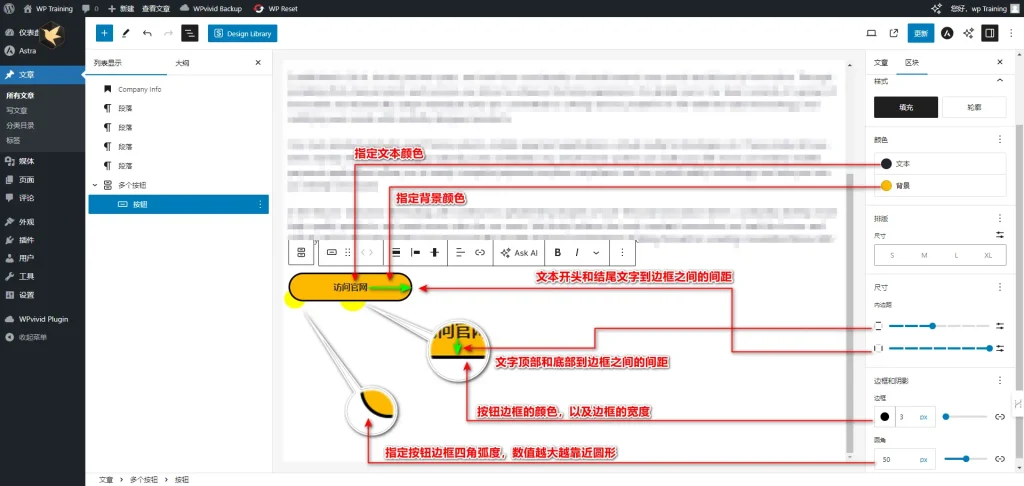
- 样式:样式是指定按钮外观样式的预设。可在填充和轮廓中选择。 填充顾名思义就是给按钮内部填充颜色的预设,反之轮廓就是只有轮廓按钮内部没有颜色的预设。
- 颜色:颜色设置选项中包含文本和背景的设置项。文本是指定按钮文本颜色的设置,而背景则是指定按钮背景颜色设置项。
- 排版:排版是设置文本外观样式的设置项。可设置的内容有,字体大小,外观,行高,字间距,装饰,字母实例等。
- 尺寸:尺寸是指定按钮内边距的设置项。这里指的内边距是指文字和按钮边框之间的距离。数值越大间距也就越大。
- 边框和阴影:边框和阴影包含边框和圆角设置项。边框是指定按钮边框宽度以及颜色的设置项。而圆角则是指定边框四边角弧度的设置。
关于按钮样式的设置,可参考上图进行设置。
4.要点总结
在WordPress中,链接和按钮的有效使用可以极大地提升文章的互动性和用户体验。链接不仅为读者提供了深入探索的途径,还能增加页面的权威性和参考价值。按钮则作为一种视觉提示,引导用户进行特定操作,如订阅或访问外部资源。
链接的添加是通过选择文本并点击工具栏上的链接图标来完成的。这些链接可以是内部链接,指向网站内的其他页面,或者是外部链接,指向其他网站。为了SEO和用户体验,应当谨慎使用nofollow属性,并在适当的情况下在新标签页中打开链接。
按钮区块则提供了更多的视觉选项,包括填充和轮廓样式,以及对齐和排版设置。按钮可以用于执行各种操作,如下载文件或导航到特定页面。它们的设计应与网站的整体风格保持一致,同时确保易于用户识别和点击。
总的来说,链接和按钮是文章中不可或缺的元素,它们不仅丰富了内容,还提供了与读者互动的机会。在设计时,应考虑其在页面上的位置、样式和功能,以确保它们为用户提供价值,并促进网站目标的实现。
此外,适当的使用和优化可以提高网站的SEO排名,吸引更多的访问者。因此,合理地利用这些工具,可以使文章成为知识的桥梁,而不仅仅是信息的堆砌。