在浏览网页时,我们经常会看到提供文件、音频、视频下载的网站。
许多初学者可能会觉得在网页中设置文件下载功能比较复杂,或者认为需要一定的网页搭建技术。
我最初也有过同样的想法,但随着技术的进步,现在在网页中添加下载功能已经变得非常简单。
使用古腾堡编辑器的文件区块,就可以轻松在网页中实现下载功能。
在上一篇教程中,我们编写了一篇关于公司简介的文章。在本期教程中,我们将在文章的最后部分添加一个下载公司介绍PDF的操作。
1.添加文件block
首先,在文章的最后部分添加文件区块。
添加文件区块的步骤:
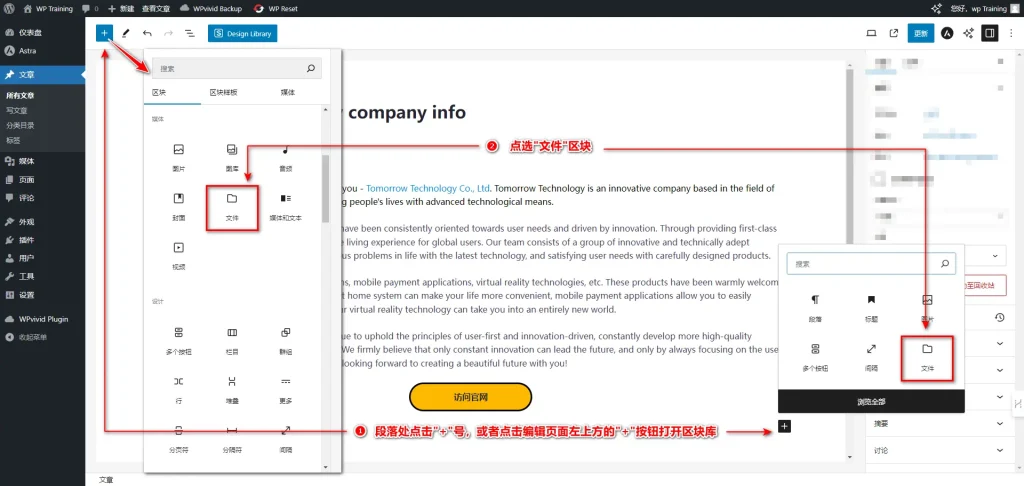
- 在文章编辑页面中的段落处点击”+”号,或者点击编辑页面左上方的”+”按钮打开区块库。
- 在区块库中寻找或收索”文件”区块。
- 点选导入到编辑页面。
导入后,就可以在编辑页面中添加了空白的文件区块。
2.上传供用户下载的文件
向文件区块上传文件有三种方法。
- 方法1:点击上传按钮,上传电脑中的文件
- 方法2:点击媒体库,从已上传的媒体资料中选择一个文件
- 方法3:直接拖拽文件到区块上传
在本期教程中,我们将上传一个名为”Tomorrow Technology company info”的PDF文件。
上传的文件将保存在网站的媒体库中。文件区块将根据上传的文件名自动生成下载页面中的文件名以及下载按钮。访问网站的用户可以通过文本链接或下载按钮下载PDF文件。
3.调整区块样式
文件上传后,接下来就是进行内容显示样式的调整。
3-1 文件区块的工具栏
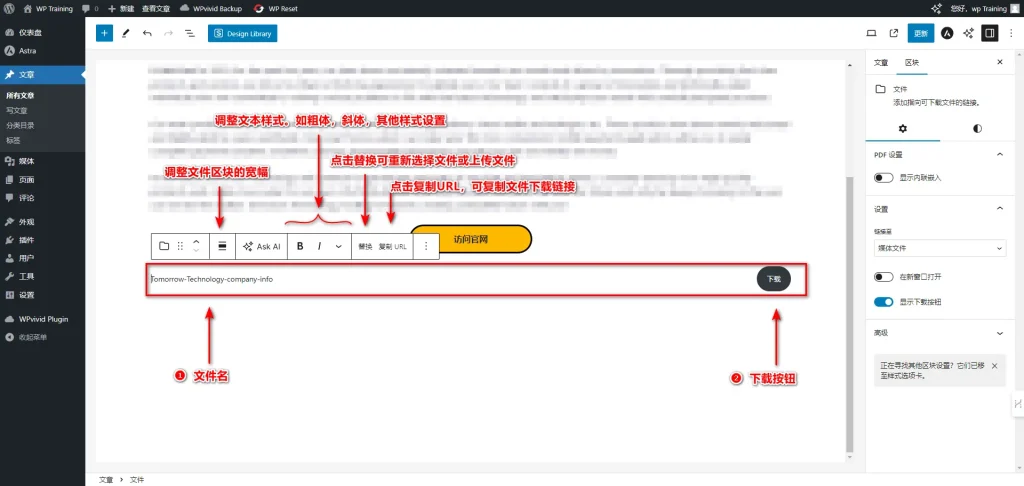
文件区块的工具栏包含以下设置选项:
- 对齐:可调整文件区块的宽度,包括宽幅、全幅、左对齐、居中对齐和右对齐。
- 文本样式:可调整文件名或下载文本的样式,如粗体、斜体和高亮等。
- 替换:点击替换可重新选择或上传文件。
- 复制URL:点击复制URL可获取文件的下载链接。
3-2 文件区块的样式设置
除了工具栏的设置,还可以对区块进行更详细的显示和样式设置。
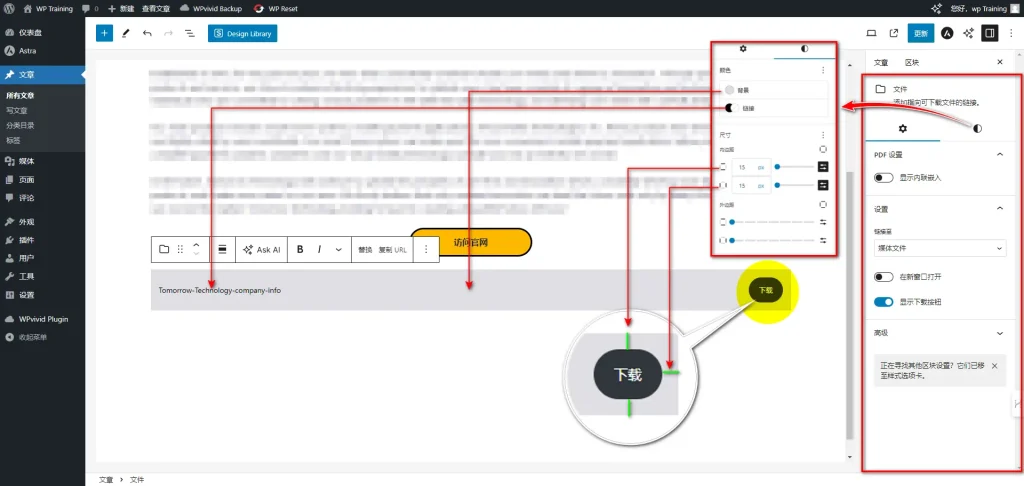
点击文件区块,编辑画面的右侧将弹出区块的设置和样式标签。
设置标签的设置项目如下:
- 显示内联嵌入:选择是否在页面上直接显示文件内容,而非作为下载链接。
- 连接至媒体文件:选择此项后,点击文件链接将直接打开或下载媒体文件,而非跳转至包含该文件的媒体页面。
- 链接至附件页面:选择此项后,将把文件链接至WordPress中的附件页面,该页面是一个特殊的页面,用于展示媒体文件的详细信息和元数据。
- 在新窗口打开:选择是否在新的浏览器窗口或标签页中打开文件链接。
- 显示下载按钮:选择是否显示下载按钮,可以根据需要开启或关闭。
样式标签的设置项目如下:
- 背景:可以设定文件区块的背景颜色。
- 链接:可以设定文件名(即下载链接)的颜色。
- 内边距:可以设定文件区块边框到按钮边框或文件名之间的间距。
- 外边距:可以设定区块与区块之间以及区块与编辑页面边缘的间距。
4.要点总结
本篇教程主要讲解了如何使用Wordpress的文件区块,在网站上添加下载方式。不论是PDF还是其他常见的格式,都可以通过简单的拖放操作来实现文件的上传和下载。
此外,文件区块可通过工具栏以及侧边的设置,可对文件名和下载按钮进行更细致的调整和设置。
对于想要在网站上提供多种文档资料下载的网站运营者,WordPress的文件区块无疑是一个极具实用价值的工具。妥善使用它,可以大大提升网站的互动性和实用性,为访客带来更优质的浏览体验。
在使用文件区块时,可区分不同类型资料的重要程度,将更重要的内容以更突出的方式展示。
此外,定期检查失效的链接,及时更新过期的资料,这也是非常必要的。
最后,希望本篇内容能对您使用Wordpress有帮助。