还在为INS配图发愁吗?网上的美图都要收费?不会PS的小白表示要哭晕在厕所!别担心,让我来拯救你!
下面就给大家推荐几个宝藏级的免费图库,让你轻松获得高质量、高逼格的图片素材。有了这些利器在手,无论是做海报、做设计还是发INS,都能让你的作品脱颖而出,美到没朋友!
1. Google图片:我有特殊的搜图技巧
别小看谷歌图片,这可是寻找免费高清大图的利器!你只需要:

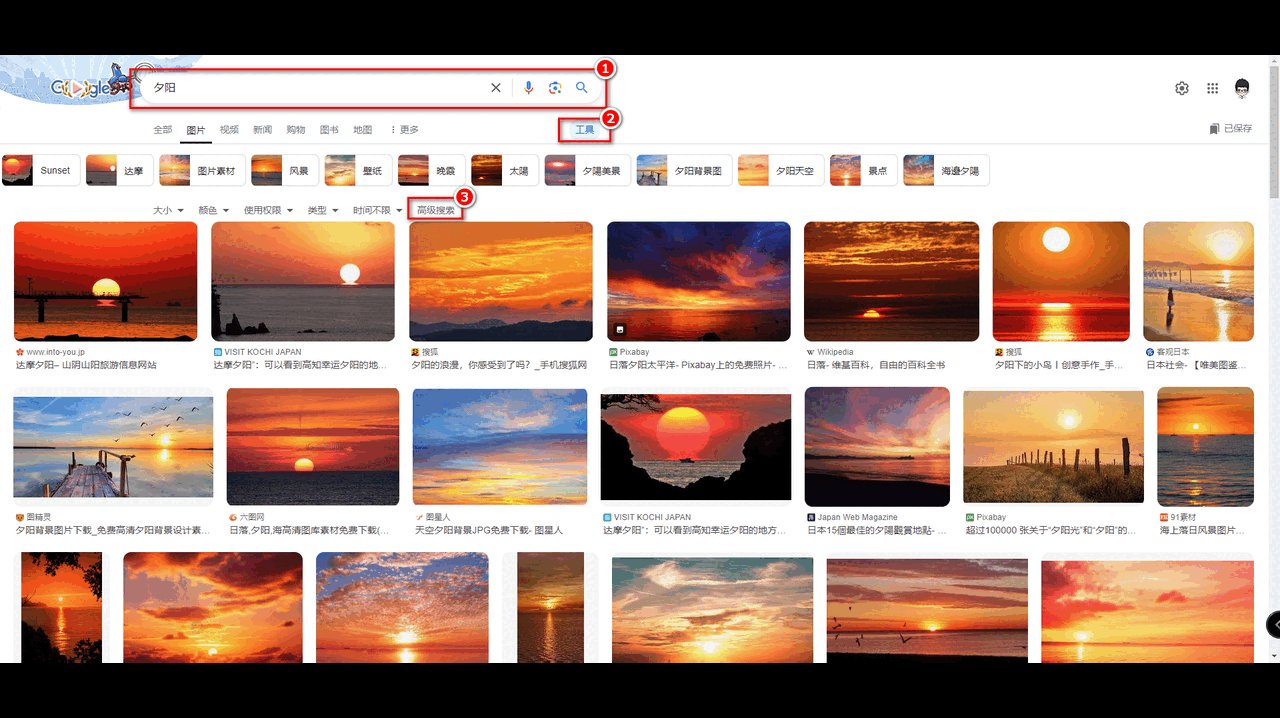
- 搜索想要的主题,如”夕阳”
- 进入图片搜索页面
- 点击图片下方出现的”图片可能受版权保护”字样,打开高级搜索设置
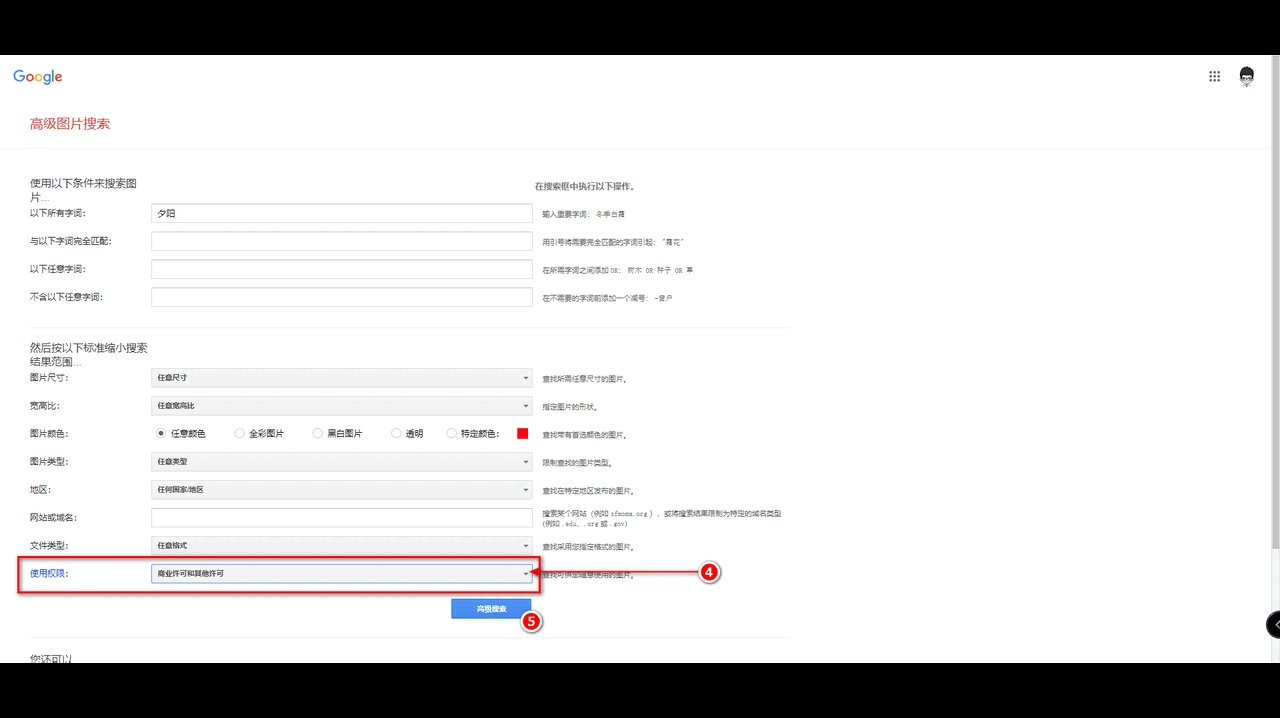
- 在”使用权限”一栏选择”商业许可和其他许可”
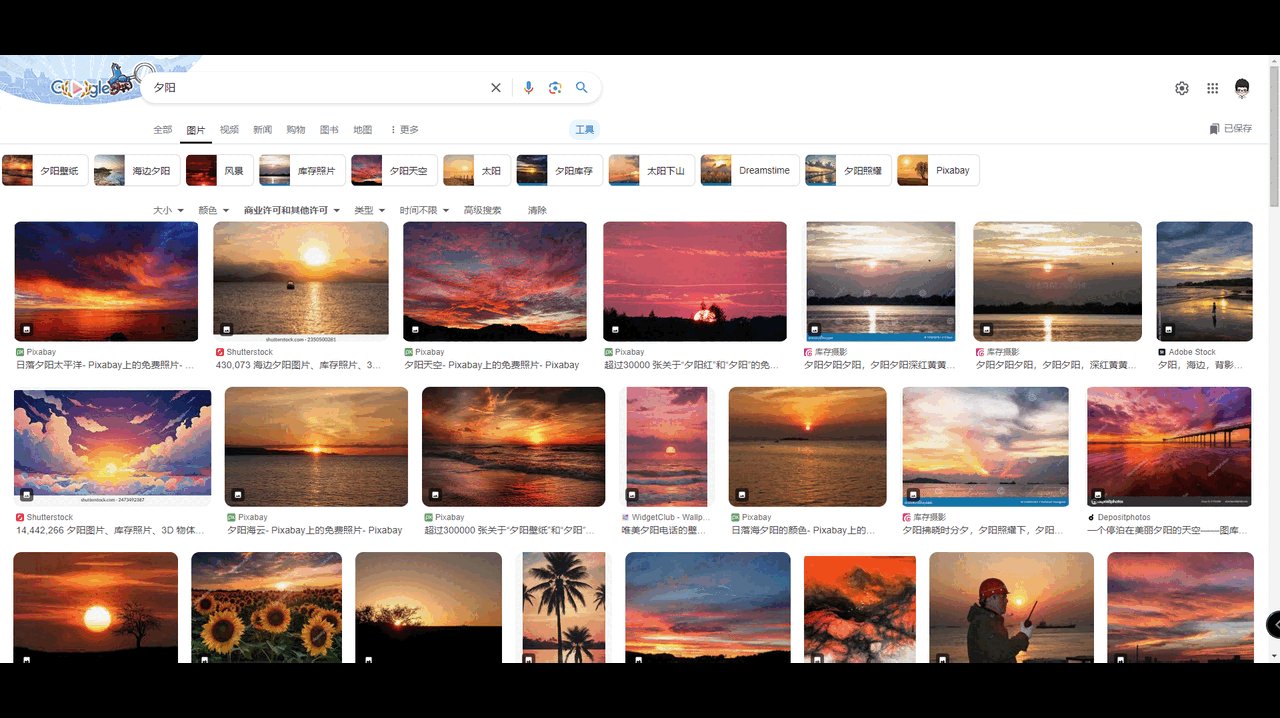
这样,你看到的图片就都是可以放心使用的啦!品类繁多、数量庞大,Google图片绝对值得深挖。
但要注意一点:并非所有图片的大小和品质都合适,下载前要谨慎挑选。如果发现图片尺寸不够大,就别强行使用,以免糊成渣渣。
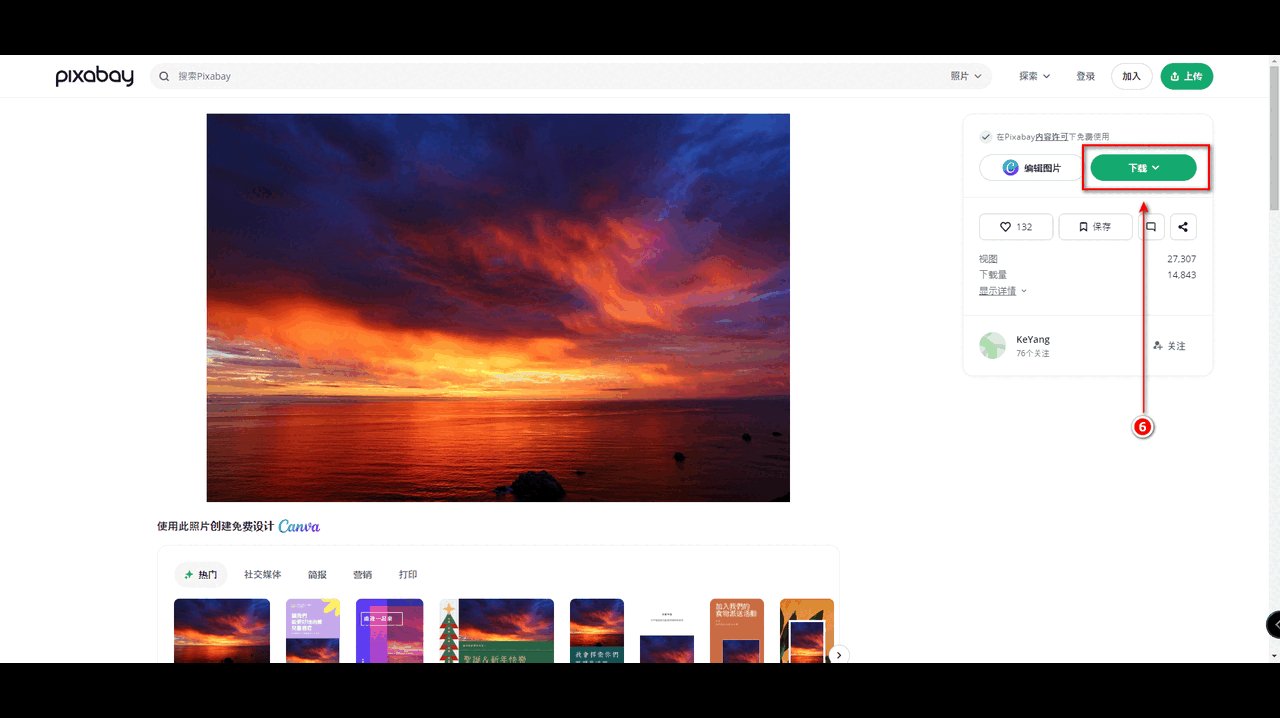
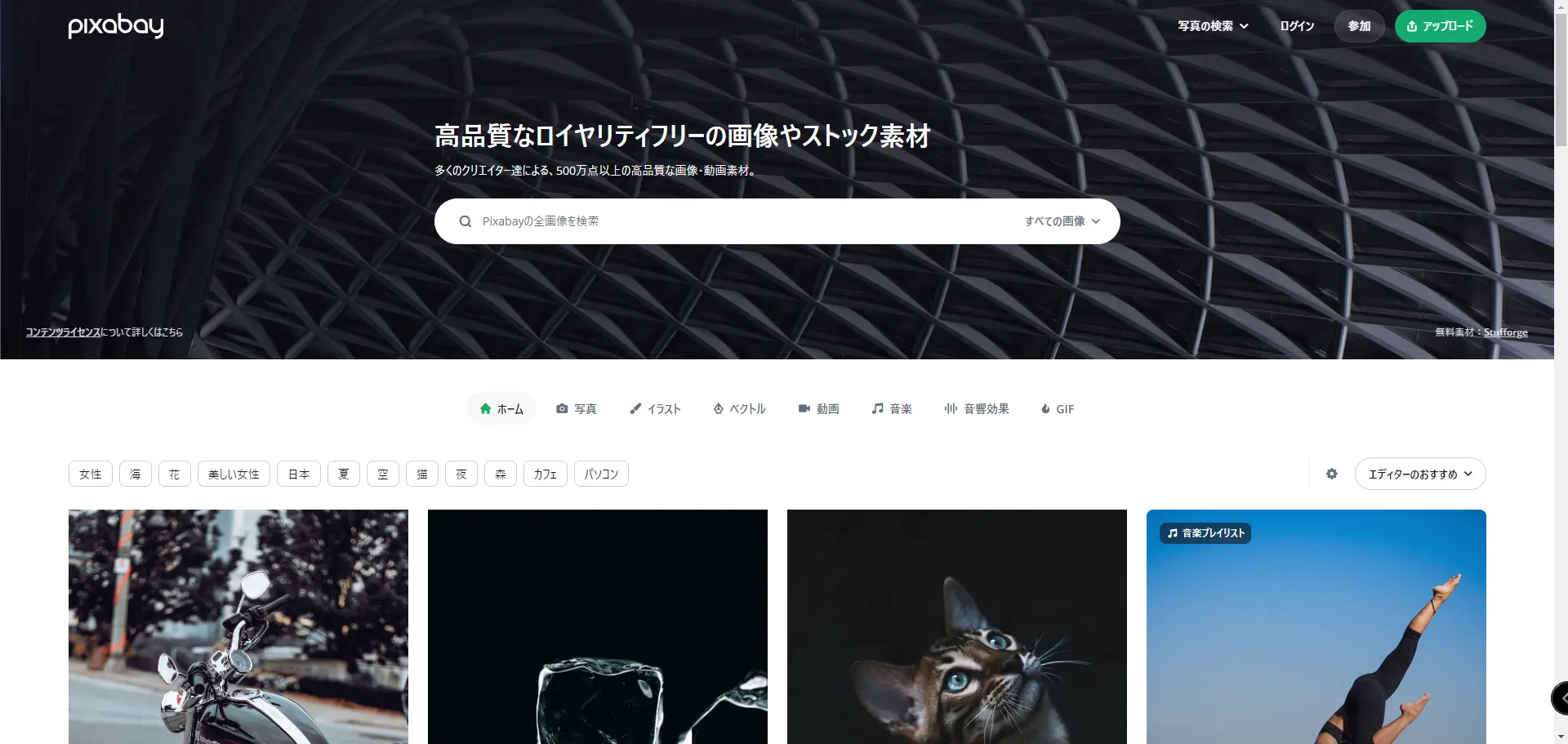
2. Pixabay:百万免费高清大图,随心所欲

Pixabay是个宝藏,提供超过一百八十万张高清图片,全部免费使用!质量比很多付费网站还高,让人直呼”简直白菜价啊老铁”!用它的图片,你就不用担心法律问题,想怎么用就怎么用。
Pixabay的图片品类和风格多样,应有尽有。你完全可以根据自己的需求和兴趣去探索。最关键的是,它的图片质量极高,分辨率普遍在1920×1280以上。这个尺寸发INS绰绰有余,就算是印刷出来装裱,也毫不含糊。相信有了Pixabay,你晒图再也不是梦!
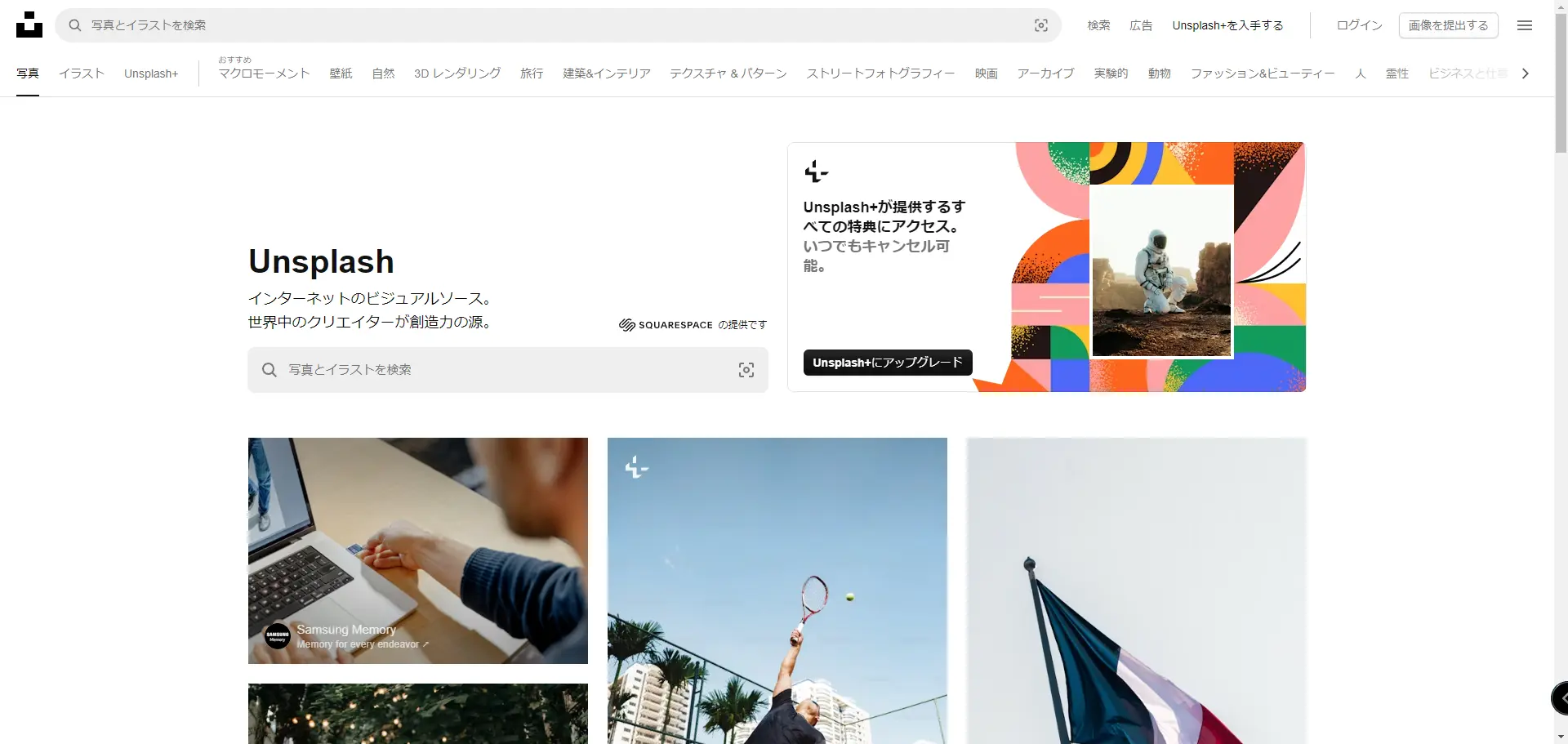
3. Unsplash:高逼格图片聚集地,INS同款素材库

Unsplash堪称业界良心:超过50万张高质量照片和插画,均可无限制地免费使用。图片质量和审美水平都非常高,妥妥的艺术气息!
Unsplash最适合做INS配图。在这里,你轻松就能找到符合INS风格的精修大图。无论是小清新、复古风,还是极简主义,总有一款适合你。更赞的是,Unsplash的分类特别细致,几乎涵盖了所有流行主题。做出来的设计感和逼格,嘿嘿,你懂的!
以超大尺寸竖图为例,用来发全屏九宫格,分分钟高级感爆棚!不信你看看INS网红们的照片,很多都和Unsplash里的如出一辙哦!
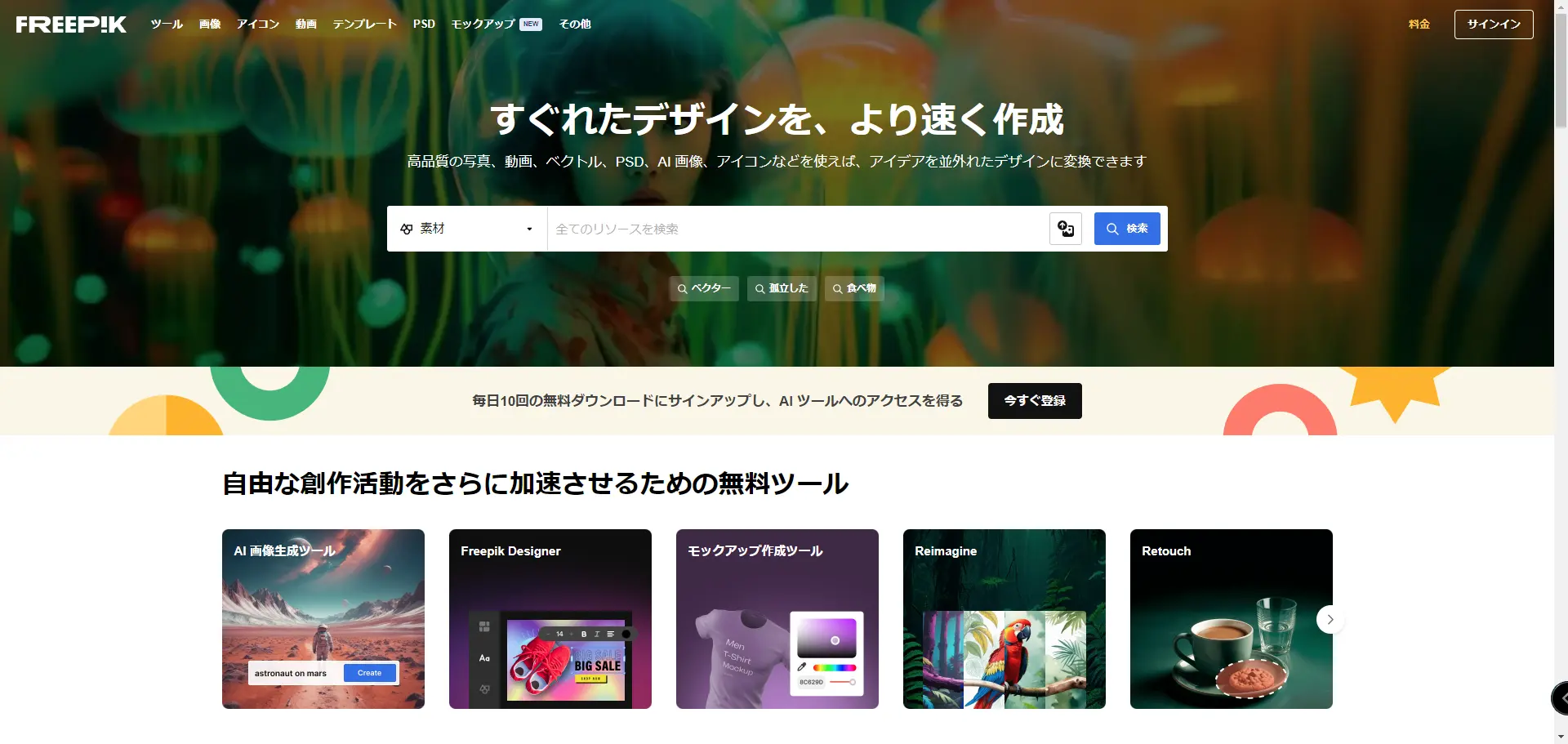
4. Freepik:图库里的瑞士军刀,应有尽有

Freepik尤其适合不熟悉图片处理的小白。它最大的特点就是:全能!你在这里不仅能找到各种高品质照片,还有海量的矢量图、网页设计元素、logo模板。而且都是开源的,可以随意使用和修改。
举个例子,如果你要做名片或传单设计,Freepik就是你的福音。直接搜索相关模板,就能找到大量精美的矢量设计,无需动手就能做出高大上的效果。再比如要找icon、banner这些,在Freepik里都是现成的。拿来就用,分分钟出效果!
最让人舒心的是,Freepik的矢量图可以任意放大而不失真。也就是说,同一张图你可以随意调整尺寸,完全不用担心像素化的问题。可谓是懒人必备,小白福音啊!
总结
今天给大家介绍了Google图片、Pixabay、Unsplash和Freepik这几个大牌图库。它们有一个共同点:海量的高质量图片,无任何限制完全免费使用!用它们来做设计和发INS,能让你事半功倍,还省钱省力。一个个精致时尚,美得根本停不下来!
朋友们,好图用起来!让你的作品逼格满满,艺术感十足!去各个平台转转,相信很快就会成为惊艳所有人的”网红”。也别忘了收藏并分享这篇文章,让更多朋友知道这些宝藏图库哦!












