今天,我将向大家详细介绍如何使用Canva的Mockup功能轻松制作合成图像。
使用Canva的Mockup功能,您可将Mockup提供的现有图像素材和自己保存或上传的图像进行合成操作。
以下是一些使用Canva Mockup功能合成的图像样本图。
样本1 将LOGO合成到服装上
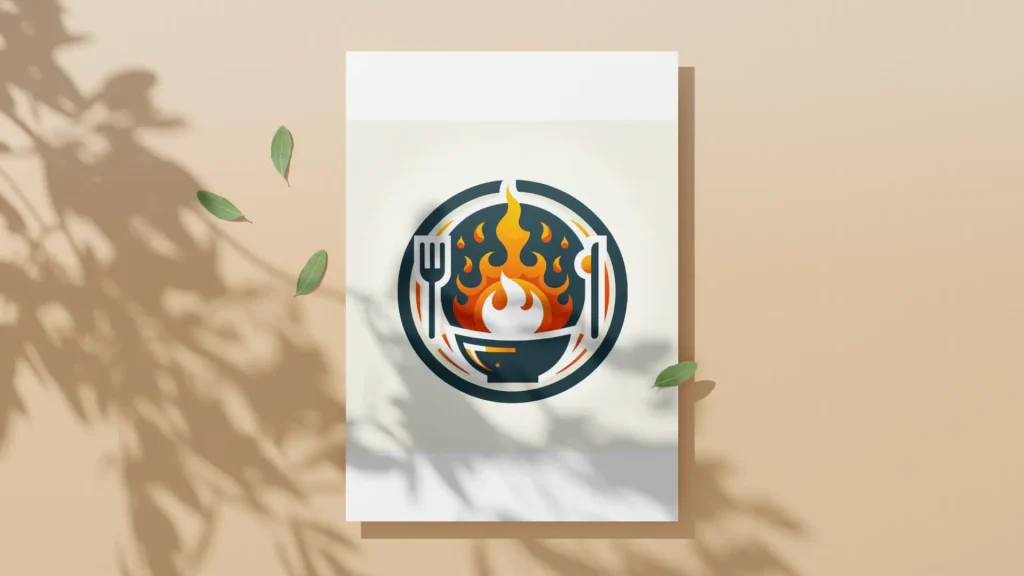
样本2 将LOGO合成到纸张上
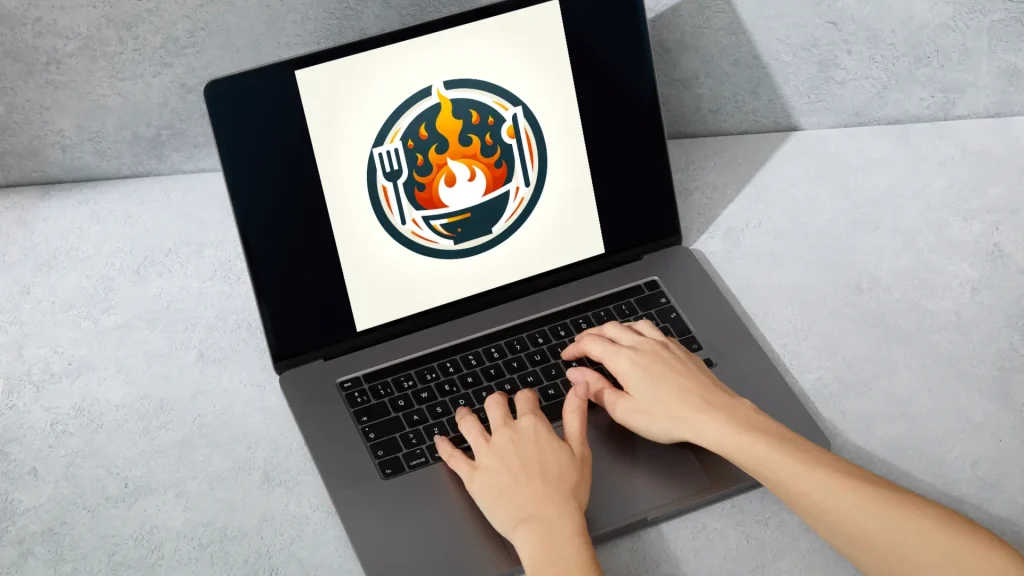
样本3 将LOGO合成加到电脑屏幕上
在样本图中,我使用ChatGPT制作了一个餐厅的LOGO,并将它上传到Canva中,然后将它添加到Mockup素材中进行合成。
您看,合成的效果是不是非常自然?使用Canva的Mockup功能,您可以轻松制作出多用途的图像素材。
我希望您能通过本教程掌握此功能的使用方法。
1.上传用于合成的图像。
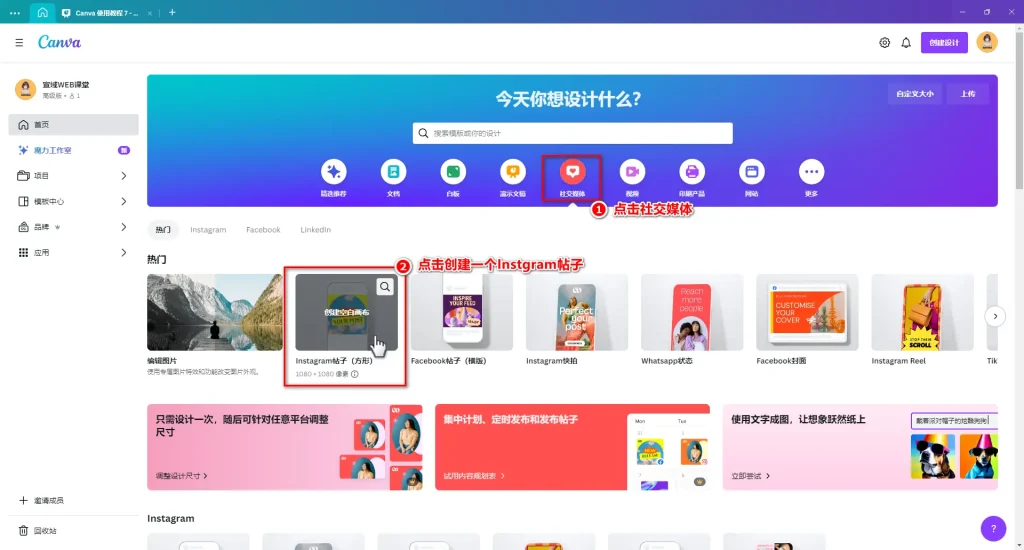
在上传图像之前,您可以先选择一个预设模板。在本教程中,将使用Instagram帖子的空白模板。(但并非用于制作Instagram帖子)
首先,在Canva首页的设计类别中选择“社交媒体”,然后从下拉的Instagram模板列表中选择“Instagram帖子”,接着点击“创建一个空白模板”。模板创建完成后,就可以将所需的图像上传到Canva了。
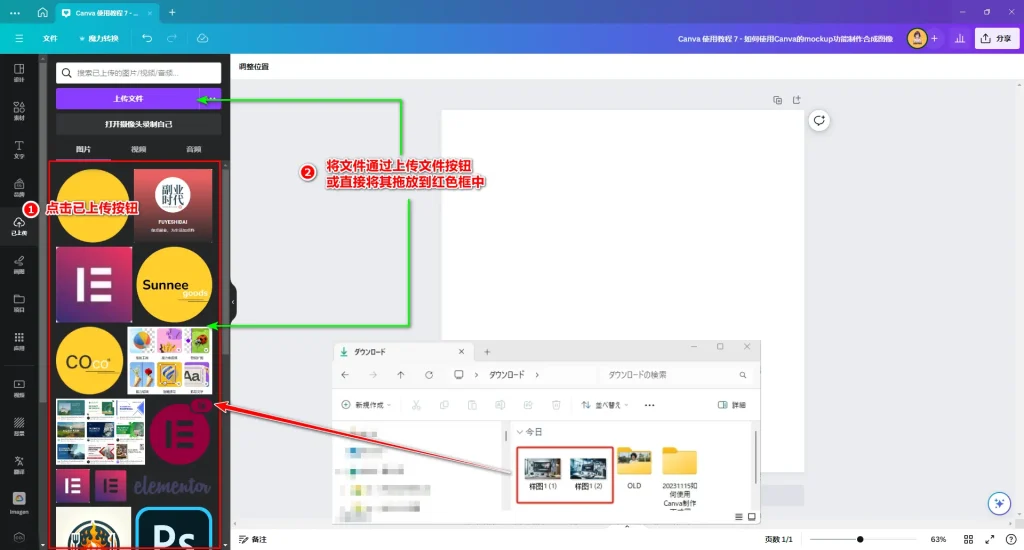
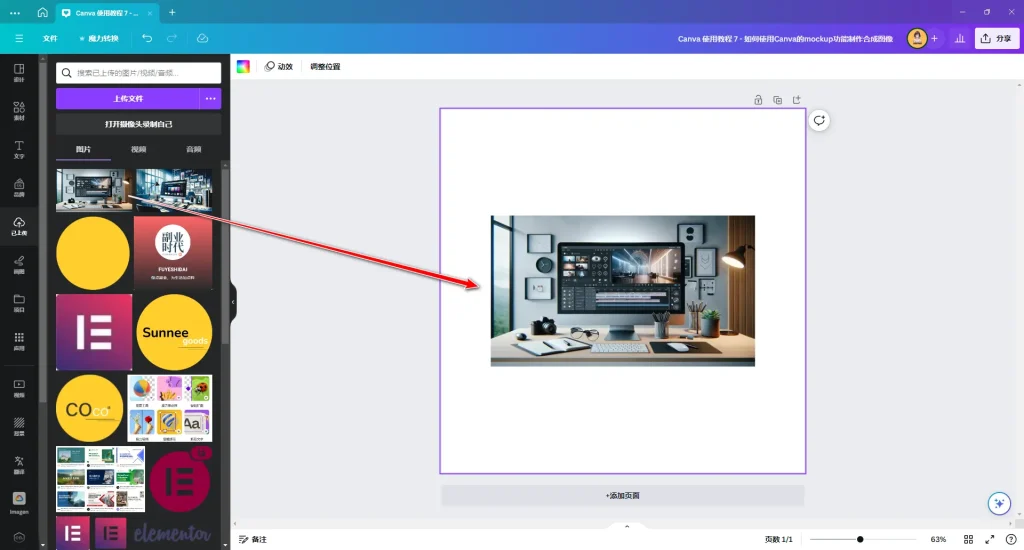
点击左侧菜单栏中的“已上传”按钮后,可以选择“上传文件”按钮或直接将文件拖放至上传素材栏中。
等待图像上传完成后,点击该图像,就可以将其导入至编辑画布中。
2.Mockup功能的使用方法
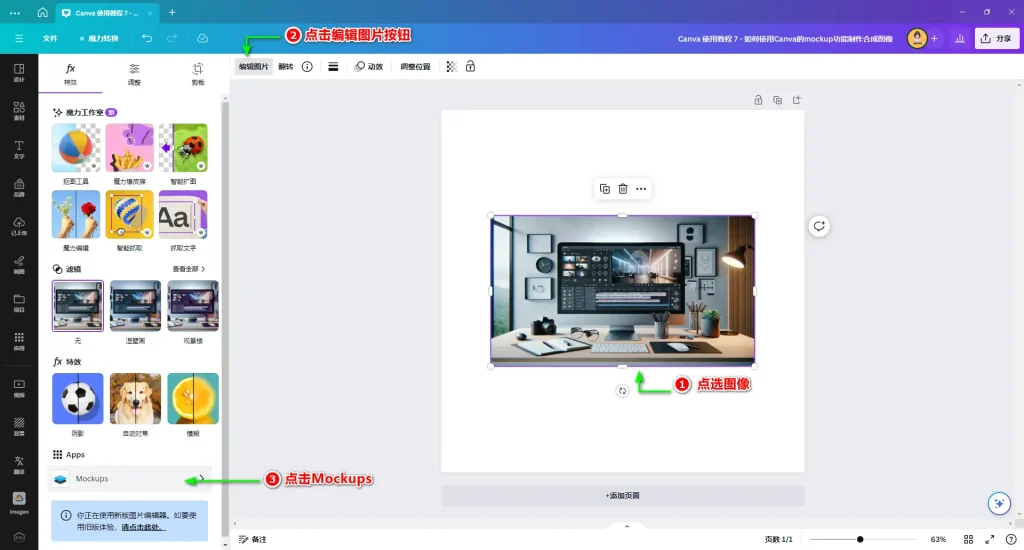
要使用mockup功能,首先需要在画布中点击图片,然后点击顶部工具栏的“编辑图片”按钮。在左侧功能一览中,选择底部的”Apps”中的“Mockups”。点击后,你就可以进入到Mockups的预设素材一览页面。
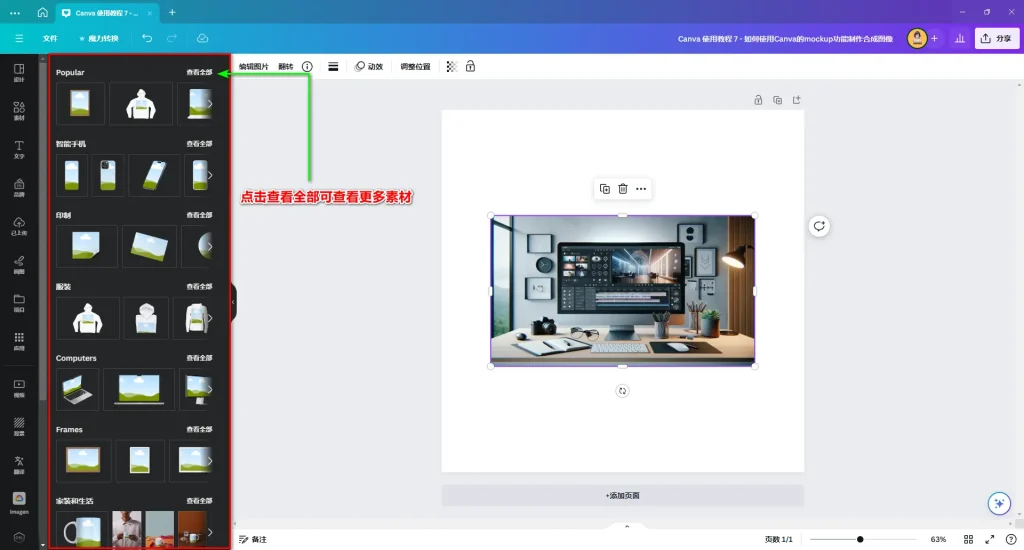
Mockup素材包含以下种类:
- Populoar:汇集人气合成素材。
- 智能手机:将自己的图像素材与手机进行合成。
- 印刷:将自己的图像素材用于印刷。
- 服装:在服装上指定位置添加自己的图像素材。
- Frames:将边框素材与自己的图像进行合成。
- 家装和生活:给家居装饰用品中添加自己的图像。
- 包装:给产品添加自己的图像素材。
- Tablets & TV:给平板电脑或电视添加自己的图像。
- 品牌推广:在品宣素材中添加自己的图像。
- watches:在移动手环中添加自己的图像。
点选每个素材的查看全部按钮,就可以查看每个种类的更多Mockup素材。
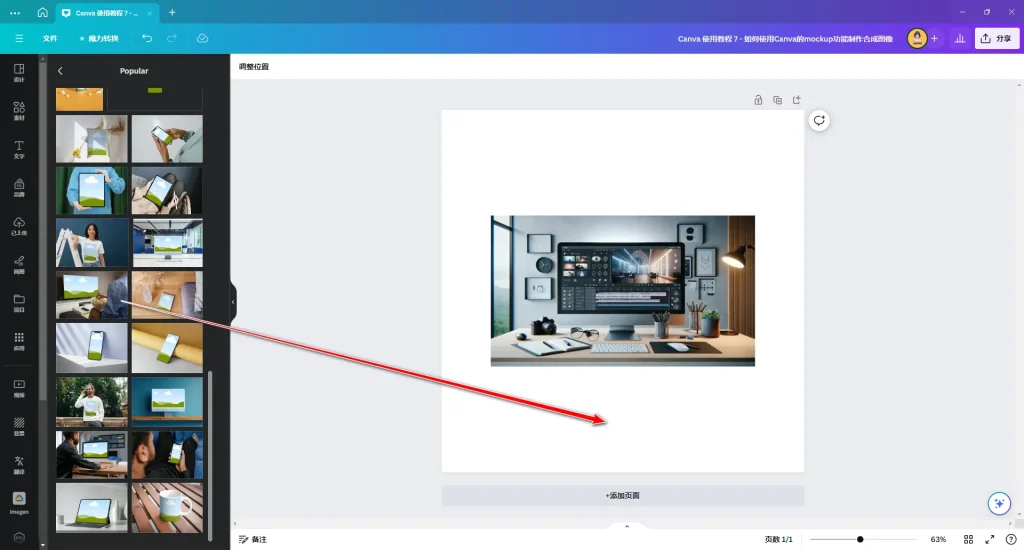
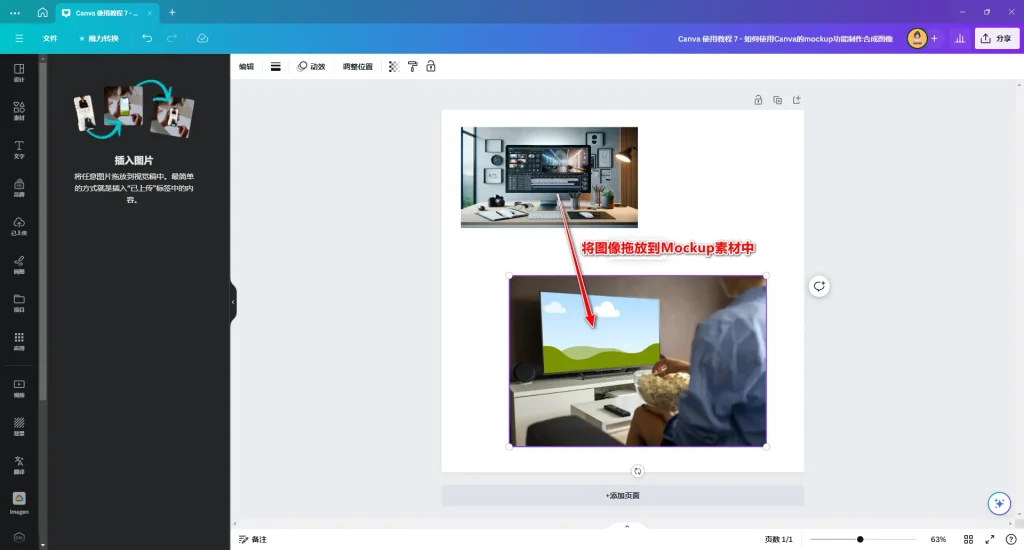
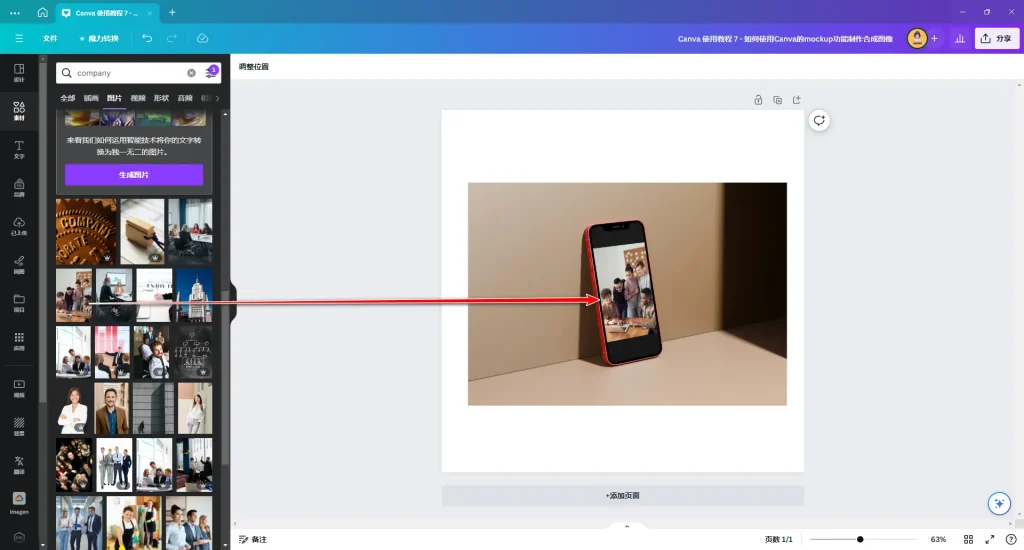
在素材一览中,点击任意一个Mockup素材,即可将其导入到编辑画布。导入后,只需将图片拖放到Mockup素材的指定位置,即可完成合成。
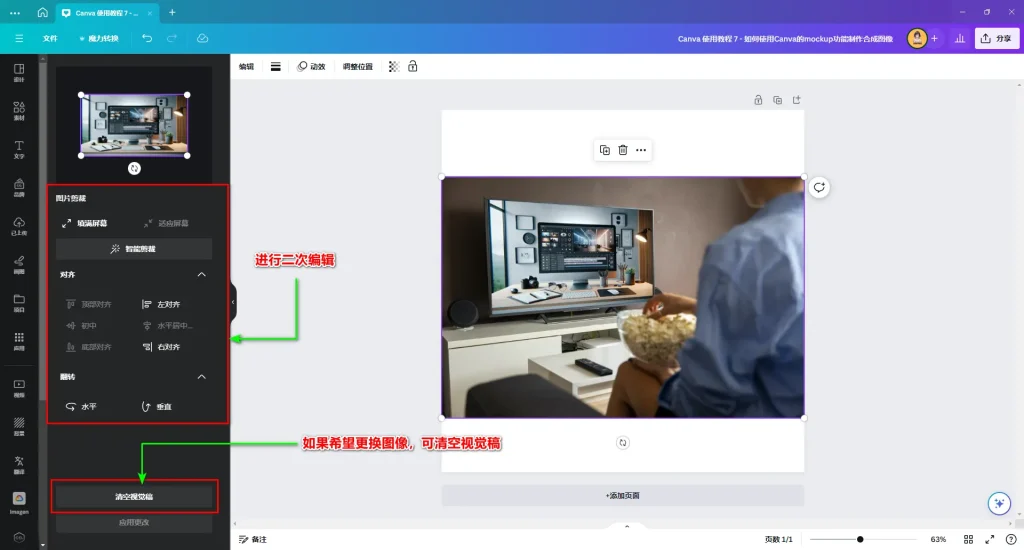
完成合成后,还可以对合成的效果进行二次编辑,如下图。
如果希望替换图像,可点击清空视觉稿按钮,从新选择一张图片并导入到Mockup素材中。
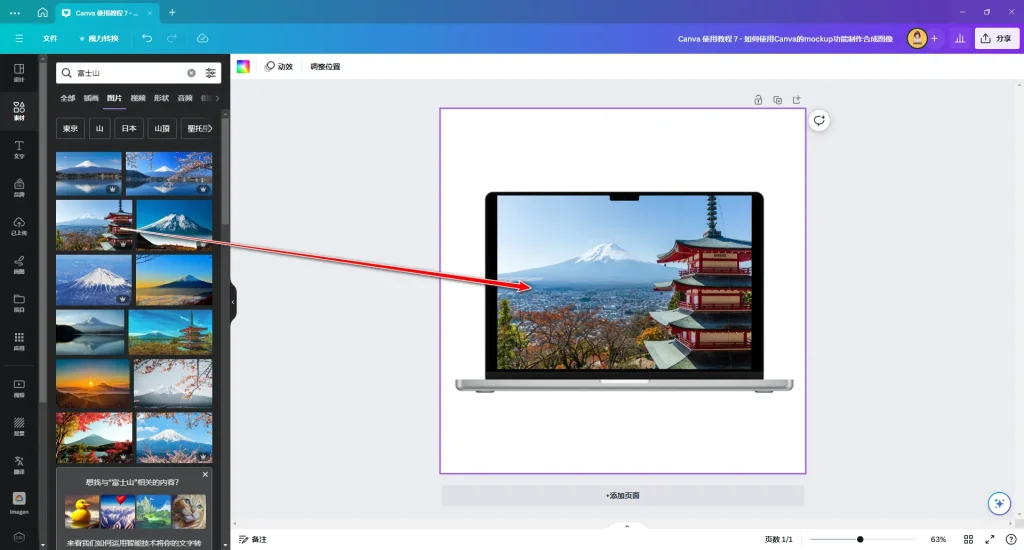
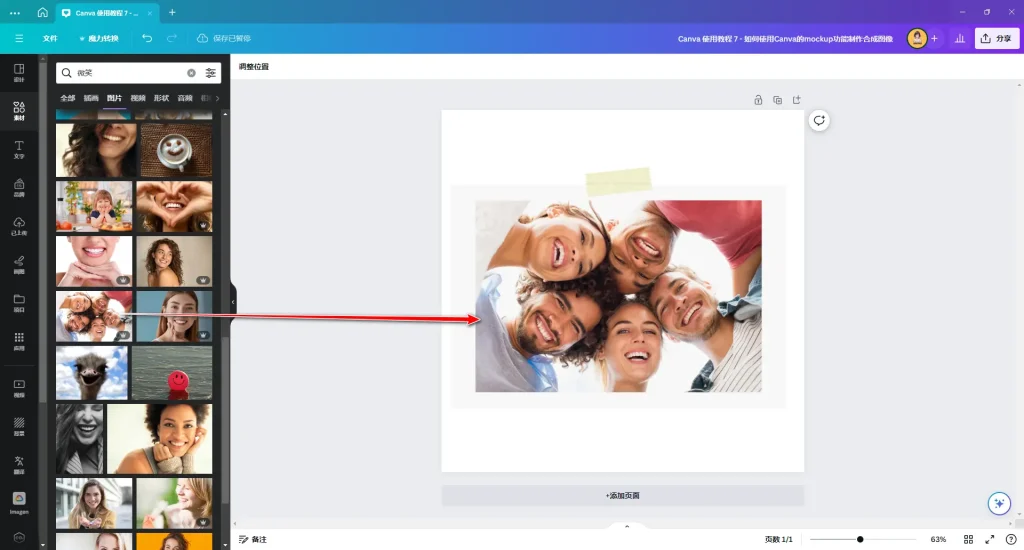
以下是不同Mockup素材的设计效果示例:
→ 选择电脑类型时
→ 选择边框类型时
→ 选择品牌推广类型时
关于使用哪种类型的Mockup素材,可根据您的设计需求选择和使用。
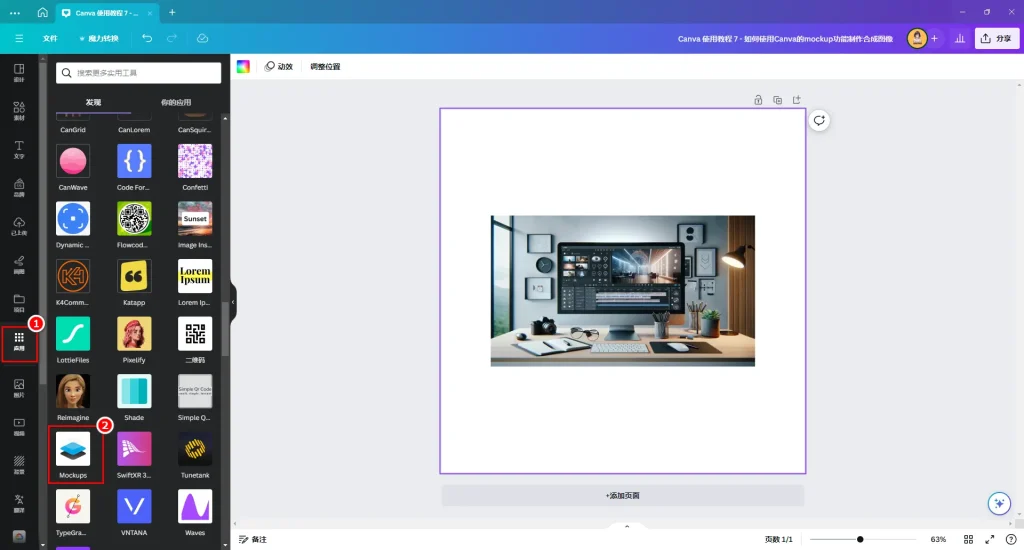
如果没有在编辑图片中找到Mockup Apps, 可点击左侧菜单栏的应用按钮,在应用发现中找到Mockups应用并点击该应用即可进入Mockup素材一览界面。
3.总结
使用Canva的Mockup功能可以快速制作用于多种场景的图像素材,并且可以将它们导入到PPT或者用于其他图像设计元素。
最后,希望本篇内容对您使用Canva有所帮助。