Canva是一款无需任何设计经验也可轻松上手和使用的超强设计工具。
在使用Canva做设计时,掌握和使用好调整功能可轻松对设计素材进行整理和排版。
在本篇教程中,将详细说明Canva的调整功能以及使用方法。
1.什么是层?
在说明什么是层之前,我们先要了解平面设计是是什么。
「平面设计,也被称为视觉传达设计,采用“视觉”作为交流和表达的手段。它通过创造和结合符号、图片和文字的各种方式,来制作用于传递想法或信息的视觉表现。」(引用自百度百科)
简单来说,平面设计是使用文字,图像,图形,特效等设计元素来组成的画面。
如果试图将所有设计元素摆放在二维平面上的话,由于画布的局限性可能无法完全摆放所有的设计元素。就好比一个停车场内如果只有100个停车位的话,只能停100辆汽车是一样的。
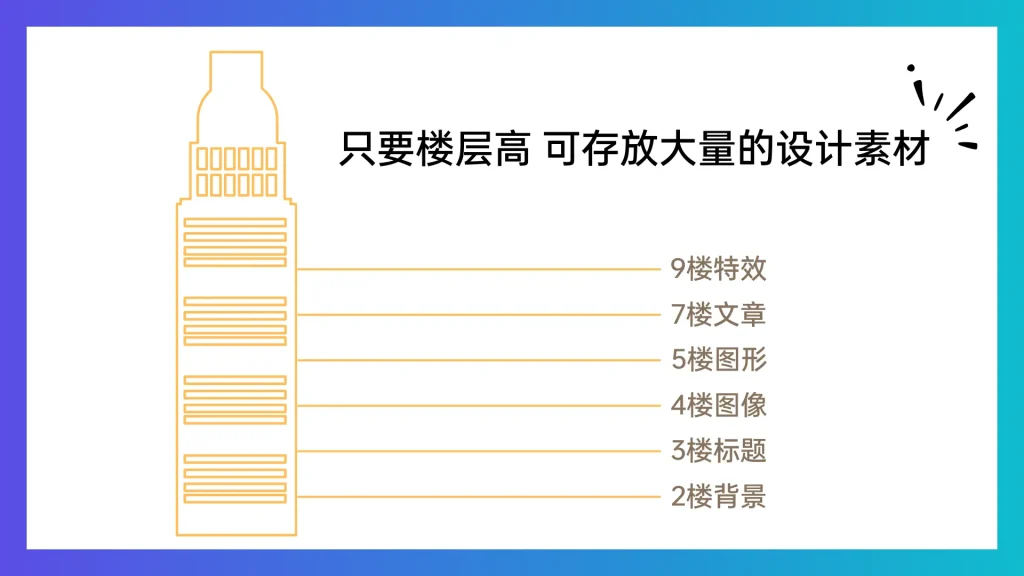
但是,如果将设计素材存放在三维空间中的话,不仅可以获得很多平面空间,只要垂直空间没有高度限制,就可以获得无限的平面空间。就像立体停车场一样,一楼能停100两汽车的话,二楼也可以停100量汽车。 只要楼层高,就可以停放非常多的车辆。
今天要说明的层,就是上述列举中提到的楼层一样,是存放各种设计元素的层。
在Canva中,每当我们添加一个设计元素时,Canva都会自动为该元素分配一个展示层。用户之所以能看到所有的素材,是因为用户的视角是上帝视角,可以俯瞰所有层面的设计元素。
由于所有设计元素都在不同的层,所以找到需要调整的元素后,可以在不影响其他元素的前提下,通过点选或拖拽的方式移动该素材的位置。
但是,当设计元素之间的位置重叠时,即使我们可以看到需要调整的元素,点击时可能会选中重叠的其他设计元素。如下图所示:
在上图中,用户原本想点击文字素材,但是却发现选择的是图像素材。这种重叠的情况下,即使用户拥有上帝的视角,能看到所有的设计素材也未必能选择到自己想要的素材。
这时就需要使用Canva顶部工具栏中的调整位置功能来调整和整理每个设计元素之间的层级关系。
2.通过图层设置选择或调整素材层级之间的关系
要想选择特定的素材,可使用Canva的调整位置功能。
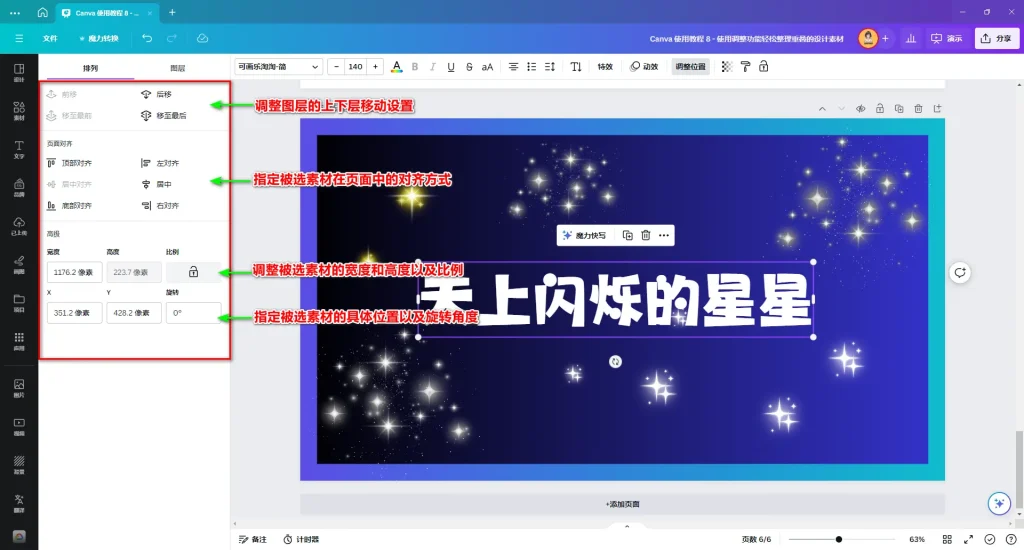
点击画布内的任意素材后,点击顶部工具栏的调整位置按钮,左侧就会弹出排列和图层标签。
→ 排列标签
在排列标签中,可以设置设计素材的上下层的位置,页面对齐方式,变更显示大小,或将素材移动到具体位置,以及旋转素材角度等。
→ 图层标签
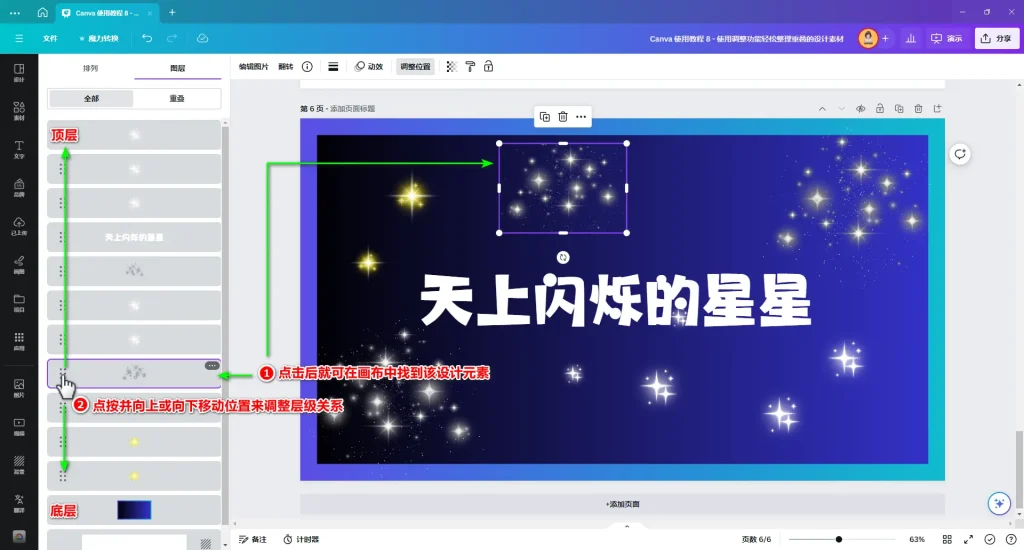
在图层标签中,你可以查看每个素材的图层关系,并通过上下移动来调整图层的层级关系。
如上图所示,你可以看到许多设计素材。点击一个素材后,可以在编辑页面中找到该设计元素。如果你想要移动这个设计元素,只需点击并向上或向下移动即可。
→ 什么是重叠?
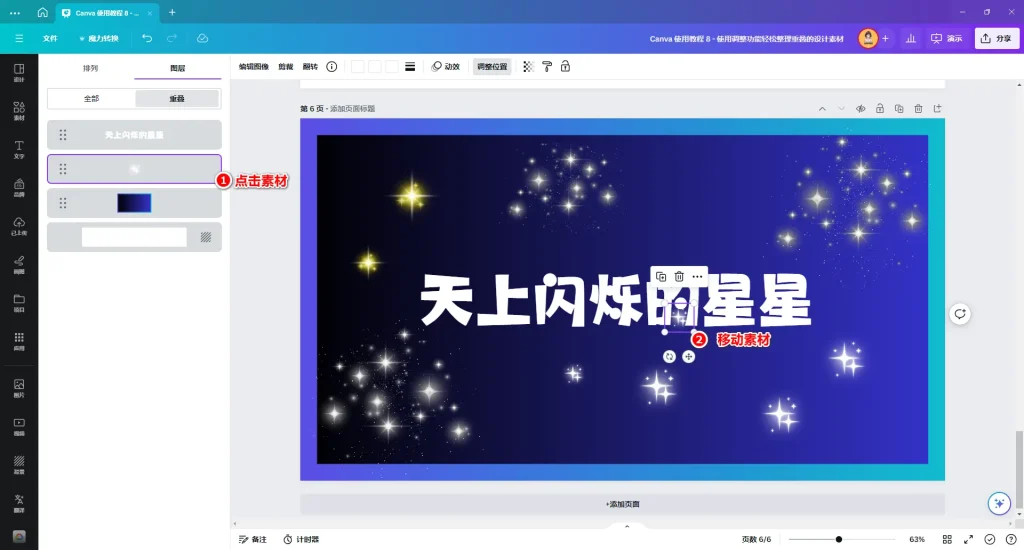
点击图层标签的重叠按钮,将只显示与被选素材重叠的设计元素。
使用重叠功能,可快速搜索与被选元素重叠的设计元素,并点选需要移动的元素后,即可在画布中移动该元素。
上图中,当星星图标与文字素材重叠时,您可以先点击文字素材,找到重叠的素材后,就可以轻松地选择重叠的星星图标,并在画布中移动该元素。
3.使用调整功能时需要知道的便捷功能
接下来,我将介绍两个与调整功能配合使用时可以使操作更便捷的功能。
→ 3-1 组建
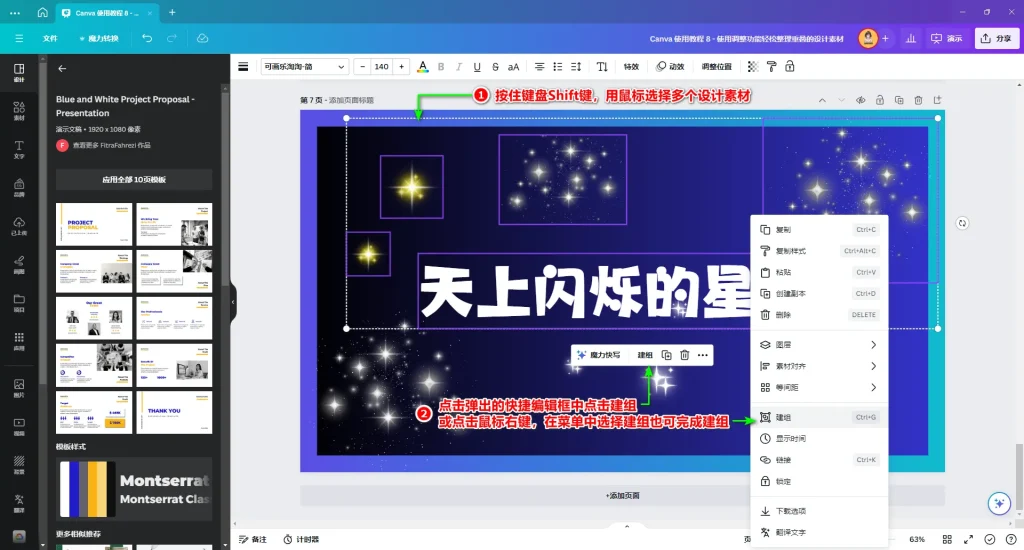
建组是可将多个设计元素组合成一个组的功能。
在将多个设计元素组建之后,可以一次性移动或调整组内设计元素的大小。
因此,善用组建功能不仅可以一次移动多个素材,还可以大大减少设计工作时间。
→ 3-2 锁定
锁定是用于锁定设计元素的功能。
这个功能可以防止不需要编辑的设计元素被意外修改。
例如,在编辑包含许多设计元素的设计时,您可能会无意中移动了某个设计元素的位置或改变了其颜色。这不仅会增加您的设计时间,还可能带来一些不必要的麻烦。
因此,对于确定不需要更改的设计元素,您可以将其锁定,然后安心地编辑其他设计元素。
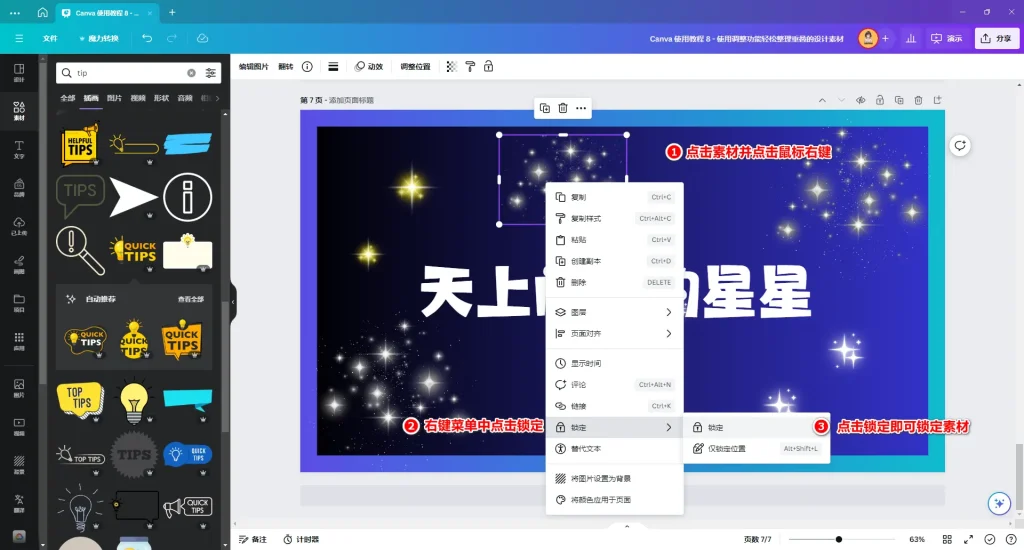
使用锁定功能非常简单,只需选择需要锁定的设计元素,然后点击顶部工具栏的锁定按钮,或者右键点击,在弹出的菜单中选择锁定,然后在右边的弹窗中再次点击锁定。
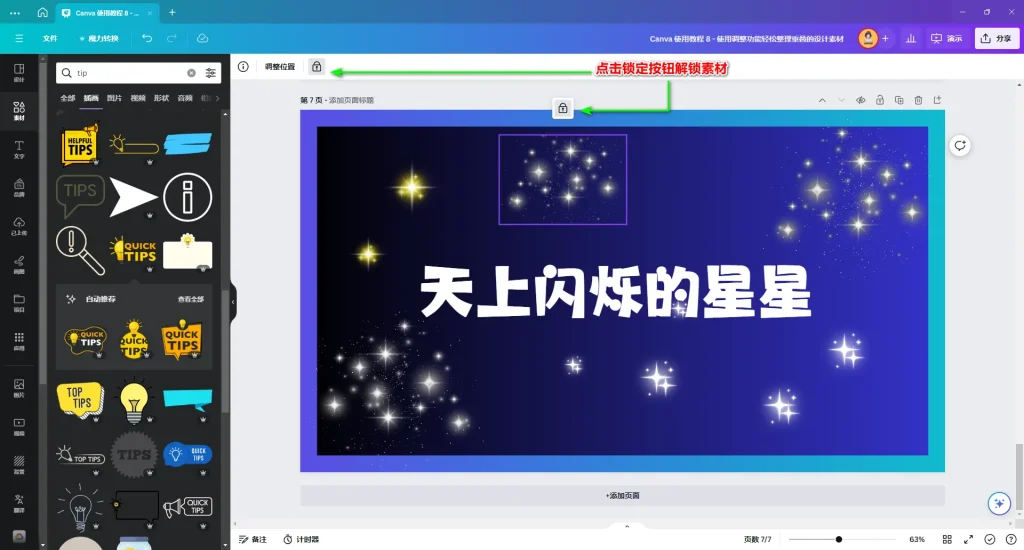
解锁时,只需点击顶部工具栏的解锁按钮或者素材顶部的解锁按钮即可。
4.总结
本篇教程详细讲解了Canva的位置调整功能。
通过这个功能,您可以轻松调整设计素材的位置,并在素材重叠时整理层级关系。
如果将位置调整功能与分组和锁定功能一起使用,将大大提高设计效率。
希望本期教程能对您使用Canva有帮助。