在上一篇文章中,我简要介绍了古腾堡编辑器是什么。在这篇文章中,我将教大家如何具体使用古腾堡编辑器。
由于无法在一篇文章中详细说明所有操作内容,因此我将挑选一些主要的操作技巧进行讲解。
1.添加标题,段落和常用区块
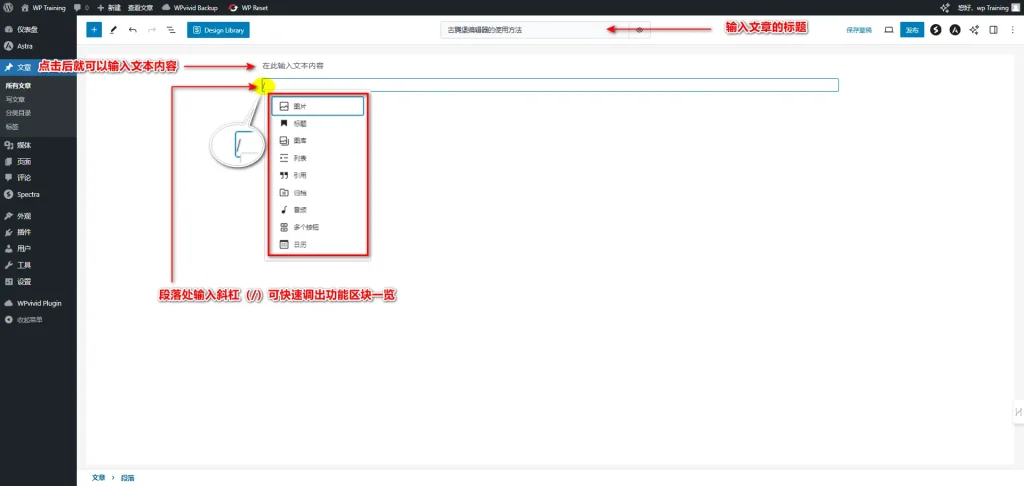
添加新文章后,将显示全新的编辑页面。
使用古腾堡编辑器创建内容的第一步是为文章添加标题。在顶部的标题输入框中输入标题后,系统会自动保存修改后的进度。
然后,点击标题下方的编辑区域,将快速生成一个默认的段落文本输入框。如果想添加新的段落文本输入框,只需按Enter键即可。
如果想替换段落文本或导入其他功能区块,可以输入一个斜杠(/),唤出常用区块列表,然后选择想要插入的区块类型。
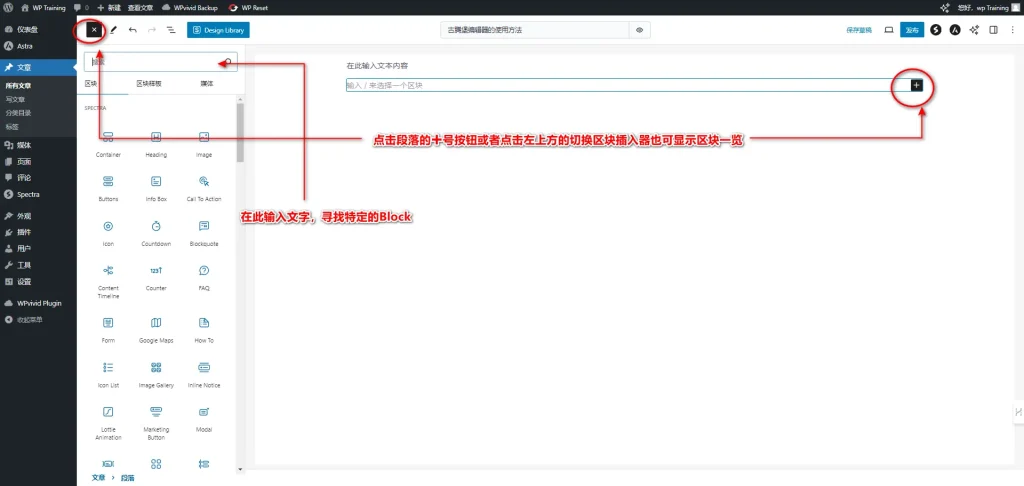
另一个选择是点击编辑器左上角的”+”图标,打开完整的区块库。
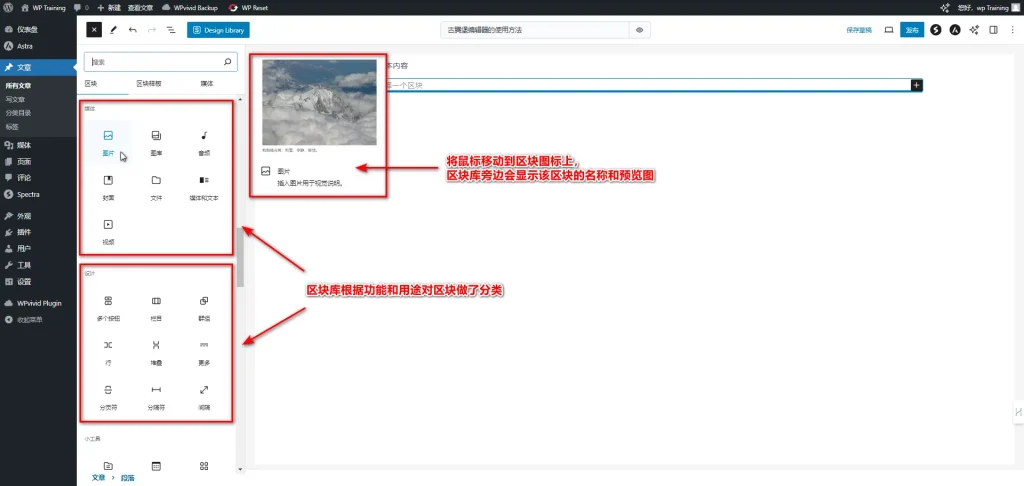
区块库将所有区块按功能和用途分类,可以直接滚动滑块,或在顶部搜索栏中输入特定区块的名称,快速找到所需区块。
找到目标区块后,将鼠标悬停在区块图标上,区块库旁边会显示该区块的名称和预览图,可帮助你快速确认是否是你需要的区块。
2.区块库中的功能区块
打开区块库,你会发现它主要包含以下几类常用区块:
- 文本区块:段落、标题、列表、引用等
- 媒体区块:图像、图库、音频、视频、文件等
- 设计区块:按钮、分栏、分隔符、表格等
- 小工具区块:HTML、最新文章、最新评论等
- 嵌入区块:Twitter、YouTube、Facebook等第三方内容
虽然Wordpress的默认区块库几乎可以满足大多数用户的需求,如果希望添加更多区块的话,还可以通过安装第三方区块插件来进一步扩展其功能。例如,”Gutenberg Blocks”、”Ultimate Addons for Gutenberg” 和 “Spectra” 等流行插件提供了大量实用且美观的新区块。
结合Wordpress核心区块、主题自带区块以及第三方提供的区块的话,区块库中可使用的区块将变得非常丰富。
3.区块库中的预设页面模板
单个功能区块固然重要,但要真正提升设计效率,就不能忽略区块样板(Block Patterns)功能。区块样板是一组预先设计好的区块组合,用于展示特定的页面布局。
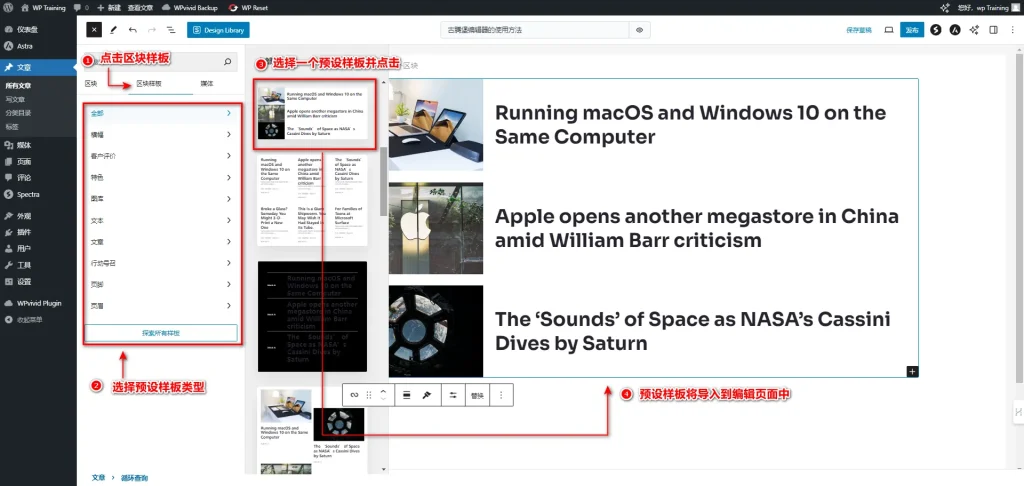
通过点击区块库顶部的”区块样板”标签,就可以查看所有可用的区块预设模板。每个模板都有自己的名称和预览图。找到你喜欢的模板后,点击即可导入到编辑页面中。
将预设的区块样板导入到编辑页面后,你可以根据实际需求调整文字、图片、颜色等,以匹配你的网站定位和风格。
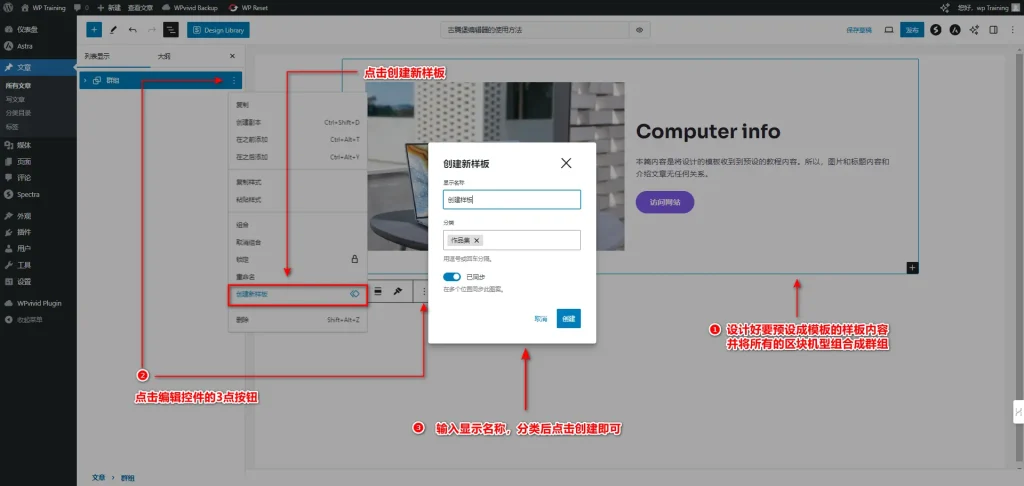
如果你设计了一个非常好的页面布局样板,也可以将其收藏到预设区块样板中。
按照上述步骤,创建一个预设样板后,你可以在”区块样板”标签的指定分类中查看自定义的预设模板。
4.区块工具栏的选项和操作方式
古腾堡编辑器的一大特点是,它为每个区块都提供了丰富的定制选项。当你选中一个区块时,编辑器顶部会出现一个动态的工具栏,其中包含了针对该区块类型的快捷编辑按钮。
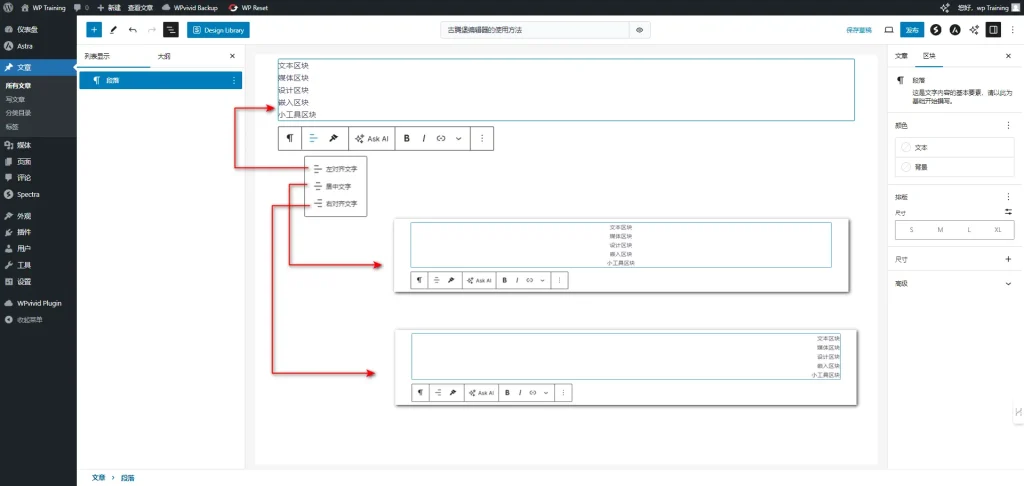
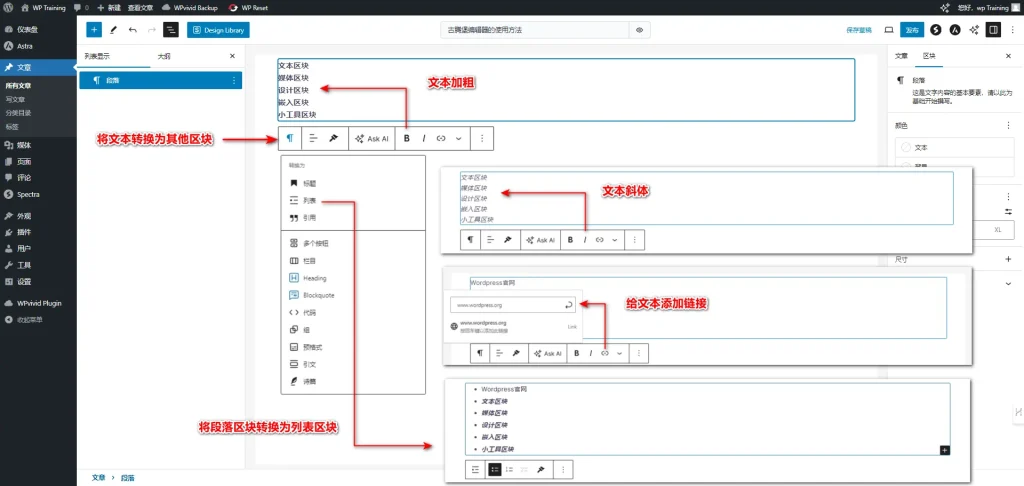
例如,在段落区块的工具栏里,你可以快速调整文字对齐方式(左对齐、居中、右对齐),以及为文本添加加粗、斜体和链接等基本格式。点击最左侧的图标,还可以将该区块转换为其他类型,或套用不同的区块类型。
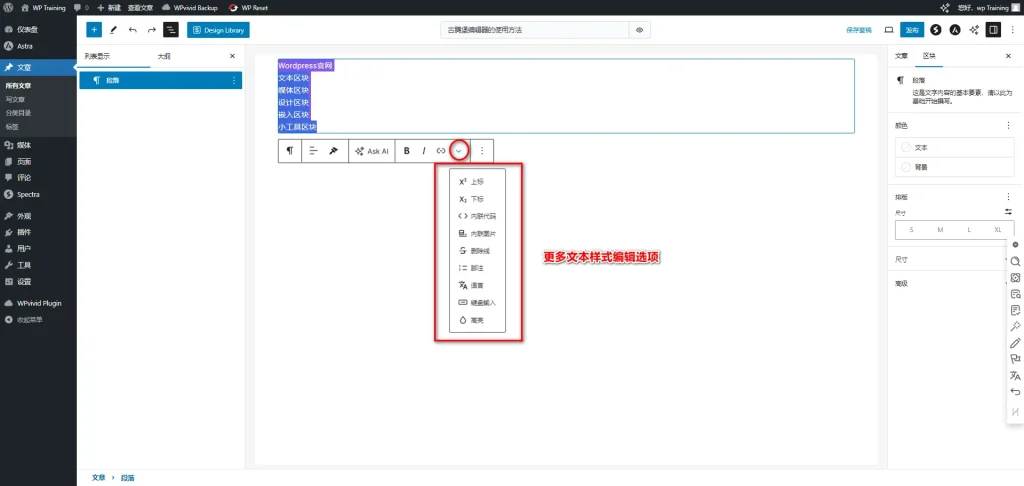
点击链接按钮旁边的”下三角”图标,会弹出更多文本编辑选项。
我整理了文本编辑选项的用途说明,如下:
- 上标:将文本格式设置为上标,这在表示科学公式中的指数时常用,如H2O 中的数字 2。
- 下标:将文本格式设置为下标,这在表示化学方程式中的元素数量时常用。
- 内联代码:这于在段落文本中插入代码片段,通常会有不同的背景颜色和字体,以区分普通文本和代码。
- 内联图片:这许您在文本行内插入图片,而不是作为单独的段落或区块。
- 删除线:在文本上添加删除线,用于表示文本被划掉或不再相关。
- 脚注:创建一个参考标记,用户可以点击跳转到页面底部的注释说明。
- 语言:指定文本的语言,有助于语言识别和拼写检查。
- 键盘输入:模拟键盘输入样式,通常用于在指导文档中显示特定的按键或命令。
- 高亮:将文本高亮显示,用于强调或突出显示重要内容。
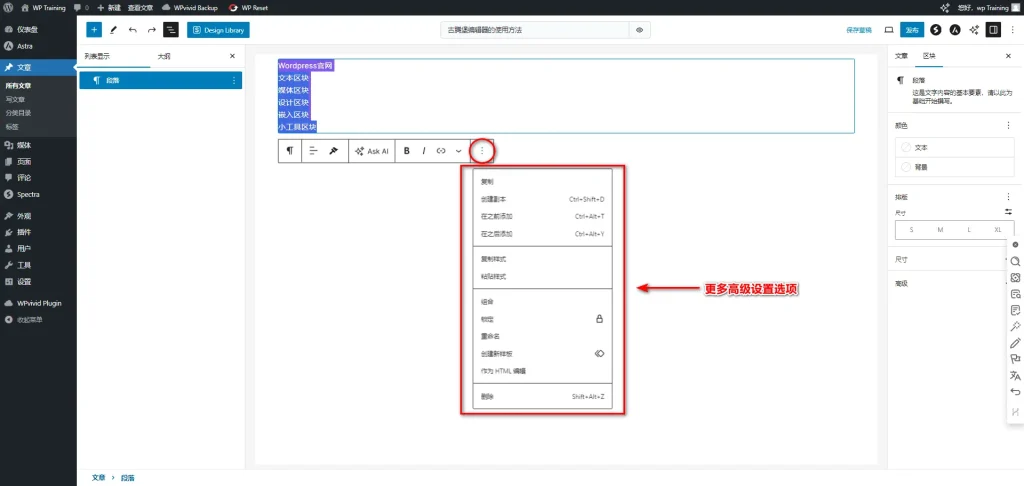
最后,点击工具栏右侧的”三个点”图标,可以设置更多高级选项。使用这些高级选项,可以复制或删除区块,调整区块的HTML代码,以及打开区块专属的设置面板等。
高级选项菜单项目的用途说明如下:
- 复制:复制当前选中的区块,以便您可以将其粘贴到页面的其他位置。
- 创建副本:创建当前区块的一个完整副本,包括其内容和设置。
- 在之前添加:在当前选中的区块之前插入一个新的区块。
- 在之后添加:在当前选中的区块之后插入一个新的区块。
- 复制样式:复制当前区块的样式设置,如颜色、字体大小等。
- 粘贴样式:将复制的样式应用到另一个区块上。
- 组合:将多个区块组合成一个组,以便统一管理和应用样式。
- 锁定:锁定区块以防止意外编辑或移动。
- 重命名:更改区块的名称,有助于识别特定的自定义区块。
- 创建新样板:保存当前区块的布局和内容作为一个样板,以便在其他页面或帖子中重复使用。
- 作为HTML编辑:切换到HTML视图,直接编辑区块的HTML代码。
- 删除:移除当前选中的区块。
需要注意的是,每个区块的工具栏设置选项可能会有所不同,因此需要根据实际的区块工具栏选项进行设置。
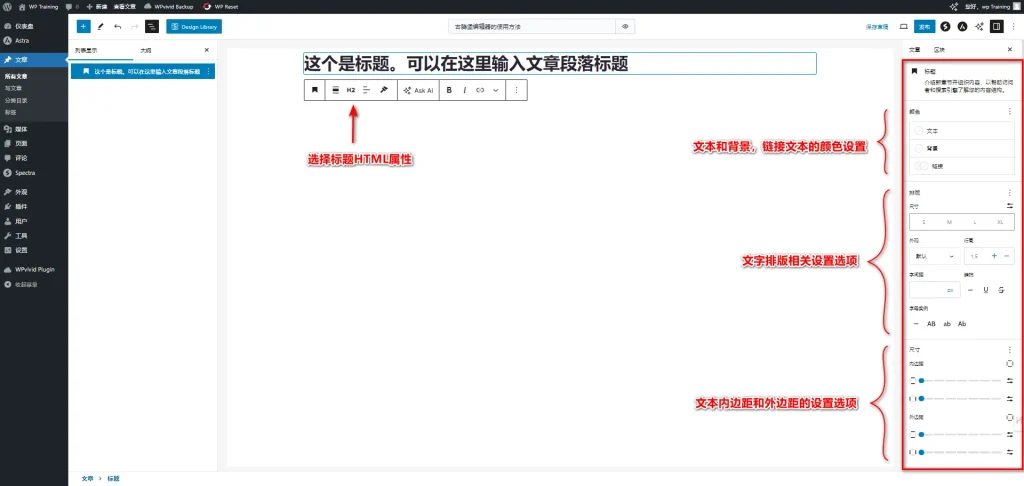
5.通过区块设置面板设置更多选项
先前提到了区块的工具栏,现在来谈谈区块的设置面板。
设置面板通常位于编辑器的右侧,基于区块的类型提供相应的属性配置。以图中的段落区块为例,你可以在这里调整标题的HTML级别(H1~H6)、文字颜色、背景色等。不同区块的设置面板内容会有所不同,但都为个性化提供了充足的空间。
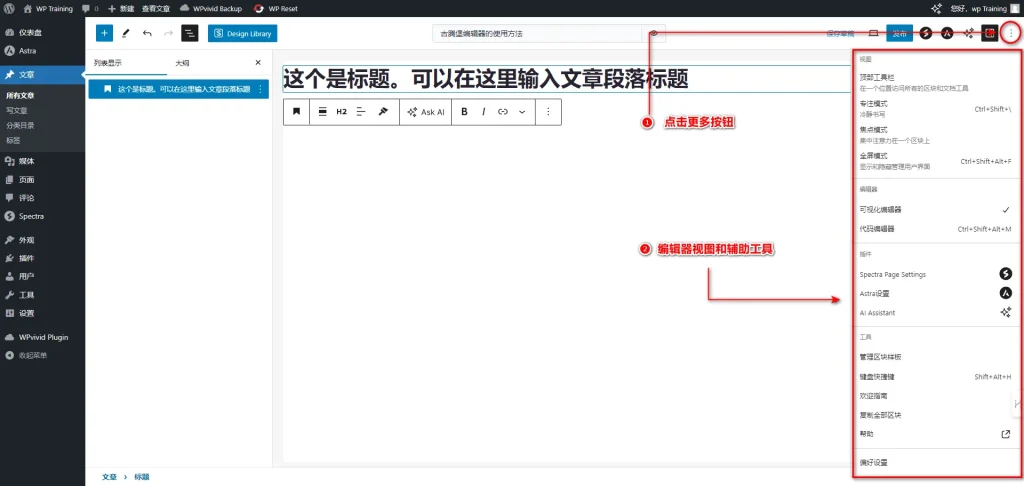
6.编辑器视图和辅助工具
除了强大的区块和定制功能,古腾堡编辑器还提供了许多视图选项和辅助工具,帮助你更高效、更精准地创作。
首先,让我们来看一下视图切换。点击编辑器右上角的”三个点”图标,你可以在下拉菜单中选择四种不同的编辑画面视图模式。选择顶部工具栏时,区块工具栏将会固定在编辑画面的顶部。选择全屏模式,将隐藏WP后台管理界面,只显示编辑画面,让你专注于内容或页面的编辑。
除了视图,你还可以切换编辑模式。默认状态是可视化编辑器,你也可以切换到代码编辑模式,直接修改页面的HTML代码。
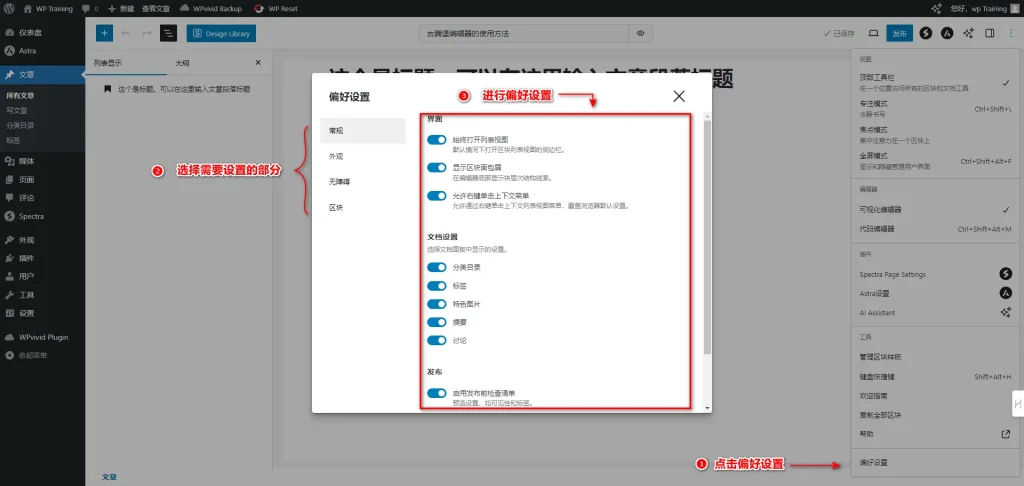
在编辑器的设置选项中,偏好设置尤其重要。根据偏好设置的内容,编辑器的显示方式将会有所不同。点击偏好设置后,你可以在常规、外观、无障碍、区块四个方面进行设置。
- 常规:主要设置编辑器周边显示内容以及类目,功能的预设。
- 外观:和视图切换一样,你可以设置编辑器的显示方式。如专注模式、焦点模式、全屏模式等。
- 无障碍:提供了辅助功能。
- 区块:可以根据你的喜好选择使用或者显示在区块库中的区块。
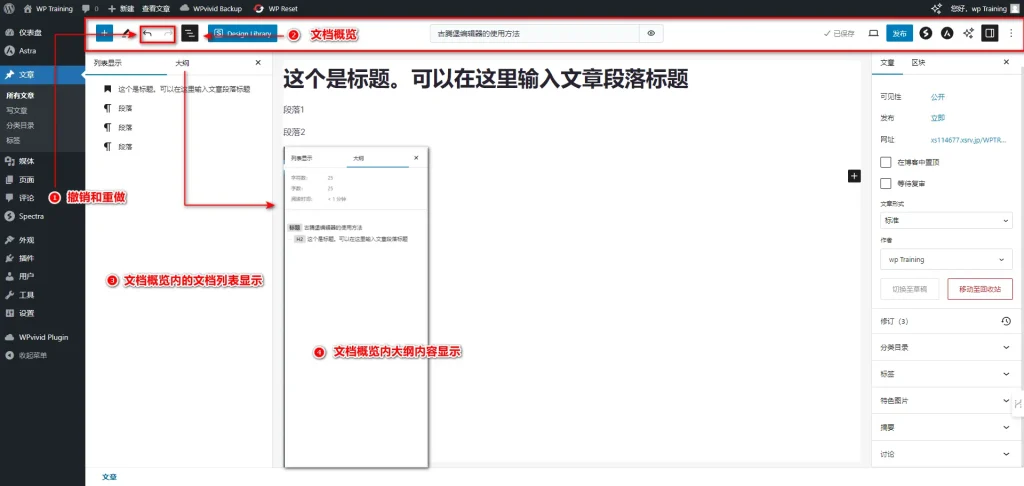
最后,我们需要掌握顶部工具栏中的三个重要选项:撤销和重做,文档概览。
- 撤销和重做:这是编辑器的基本功能,允许您撤销最近的更改或重做已撤销的操作。撤销功能可以帮助您返回到先前的编辑状态,而重做功能则可以重新应用您已撤销的更改。
- 文档概览的列表显示:此功能显示文档中所有区块的列表,使在长文章或页面中快速查找和更改内容变得更加容易。
- 文档概览的大纲:此功能显示文档的结构,包括标题、子标题、字数和阅读时间,有助于您理解和管理文章的结构,确保内容的逻辑流畅和文章长度适中。
7.要点总结
本文主要讲解了Wordpress古腾堡编辑器的使用方法。
大致了解了如何添加区块、编辑内容、调整和设置区块,以及如何切换编辑器显示方式和偏好设置。
但是,理解和掌握是两个不同的概念。要熟练使用编辑器的区块,进行排版和设置等,需要一定的时间和实践。因此,我建议想要学习古腾堡编辑器的人多动手实践。
熟练掌握古腾堡,不仅能在网站建设中获得新的竞争优势,还能启发你从模块化的角度审视设计。
最后,我想说的是古腾堡编辑器现在仍在不断进化,随着WordPress社区的共同努力,它必将变得更强大和人性化。保持学习和探索的热情,我相信你一定能使用古腾堡打造出独特的精彩网站。

做点副业,为生活加点料