Elementor图像幻灯片小工具能以幻灯片效果展示页面中的图片。使用此工具,你可以在网站上创建美观且响应式的图像幻灯片效果。
图像幻灯片小工具允许自定义轮播速度,指示箭头的设计,以及添加的图片和图片链接等。使用好这个小工具,可以通过图片与用户更直观地进行交互,从而提升用户体验。
此教程将介绍图像幻灯片小工具的功能设置以及使用方法。
Elementor 图像幻灯片
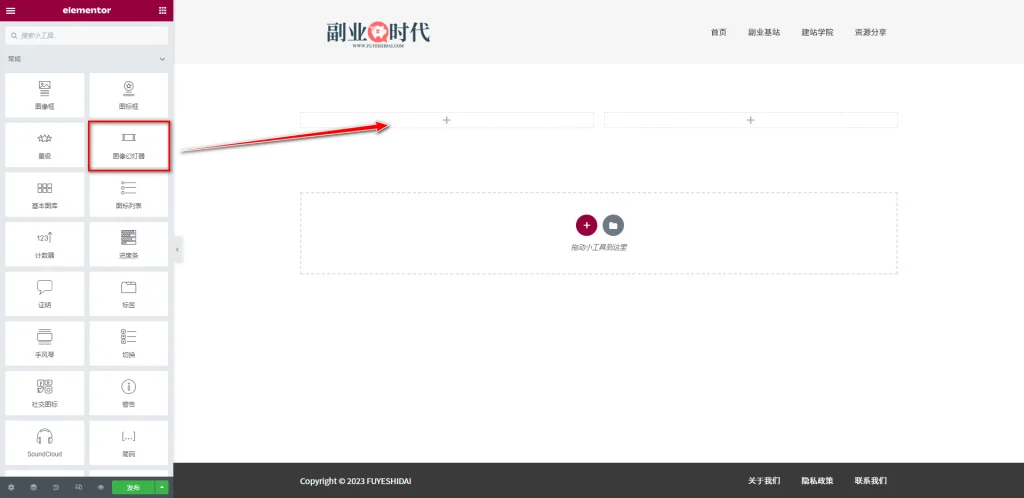
首先,将图像幻灯片小工具拖放到编辑栏内。如下图:
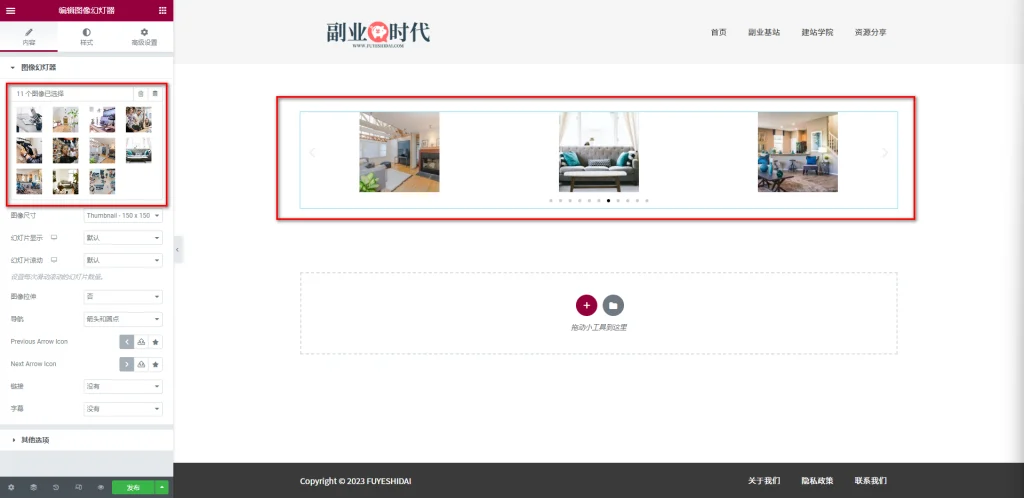
拖放小工具后,你会看到如下画面:
1.图像幻灯片小工具的内容标签
图像幻灯片小工具的内容标签主要包含以下设置选项:
- 选择图像
- 图像尺寸
- 幻灯片显示
- 幻灯片滚动
- 图像拉伸
- 导航
- 链接
- 字幕
- 其他选项
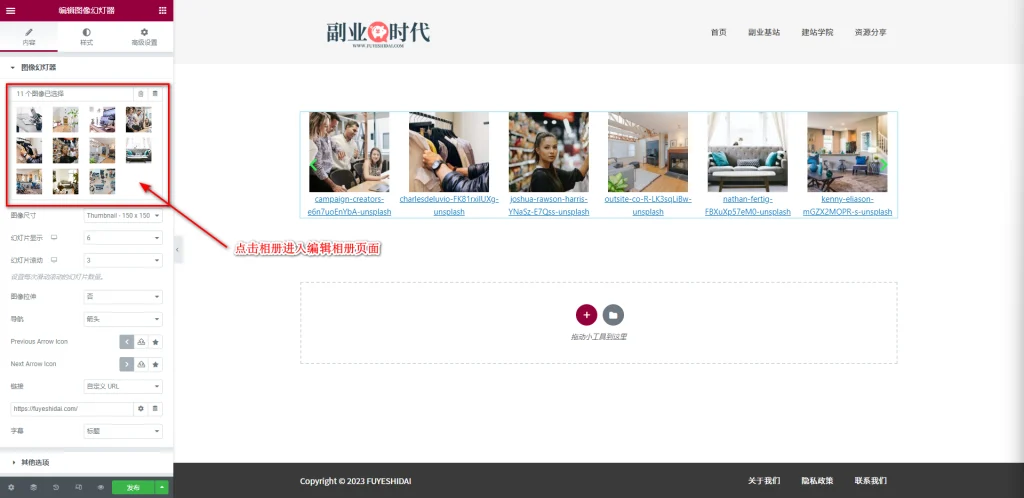
1-1 选择图像
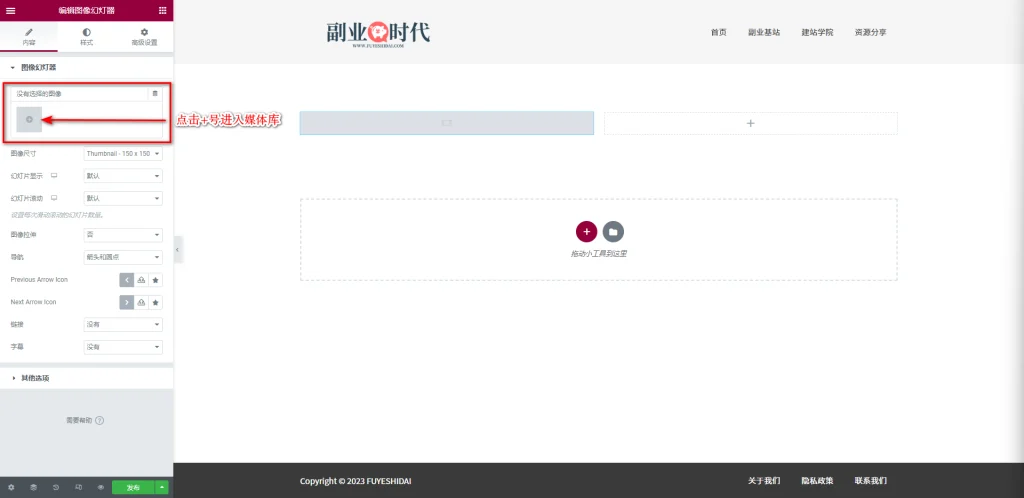
“选择图像”是用于自定义选择或上传幻灯片图像的设置选项。
开始时没有任何已选图像。因此,你需要进入媒体库,或者上传图像文件后插入到幻灯片中。
点击上图中的+号后,你会看到如下画面:
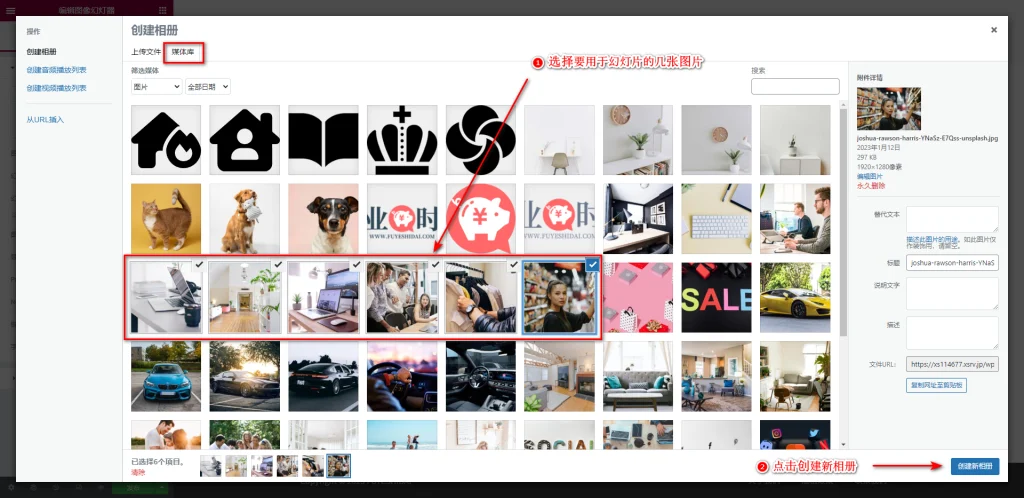
媒体库是已上传图片的存储空间,所以你可以在媒体库中选择任意几张图片,然后点击《创建新相册》。
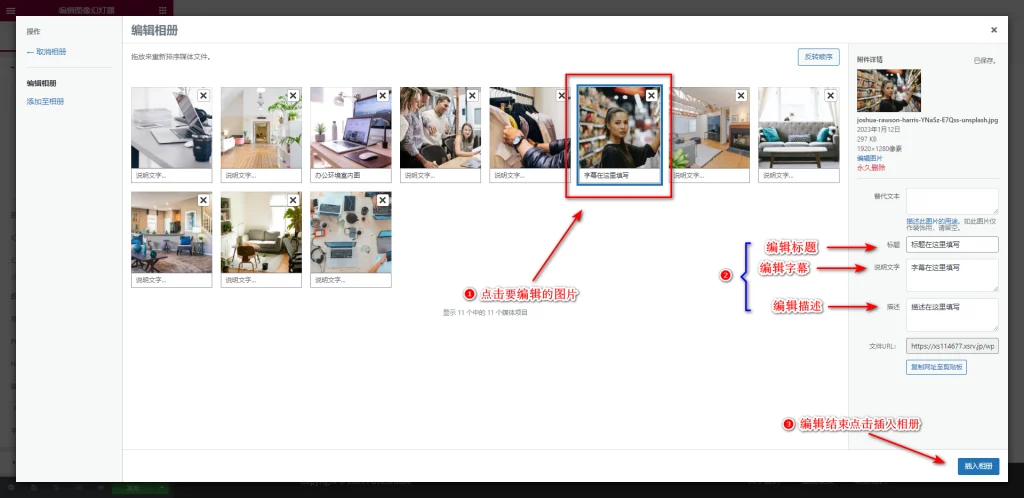
上图是编辑相册页面。在编辑相册中,你可以自定义图像的排列顺序以及给图像添加说明文字。比如办公室内部环境图,会议室图片等。
编辑好相册后,记得点击《插入相册》。插入相册是将选好的图片插入到幻灯片中的操作。如果忽略了这一步,就等于没有做任何设置。插入相册后,你会看到如下画面:
1-2 图像尺寸
“图像尺寸”是用于自定义选择幻灯片图像显示大小的设置选项。默认的显示大小是Thumbnail-150x 150。
需要注意的是,幻灯片中选择的尺寸并不一定是显示大小的尺寸,而是页面加载时浏览器读取的大小设置。
图像尺寸可在以下选项中选择:
- Thumbnail-150x 150
- Medium-300x 300
- Medium Large-768x 0
- Large-1024x 1024
- 1536×1536-1536×1536
- 2048×2048-2048×2048
- 完整的
- 自定义
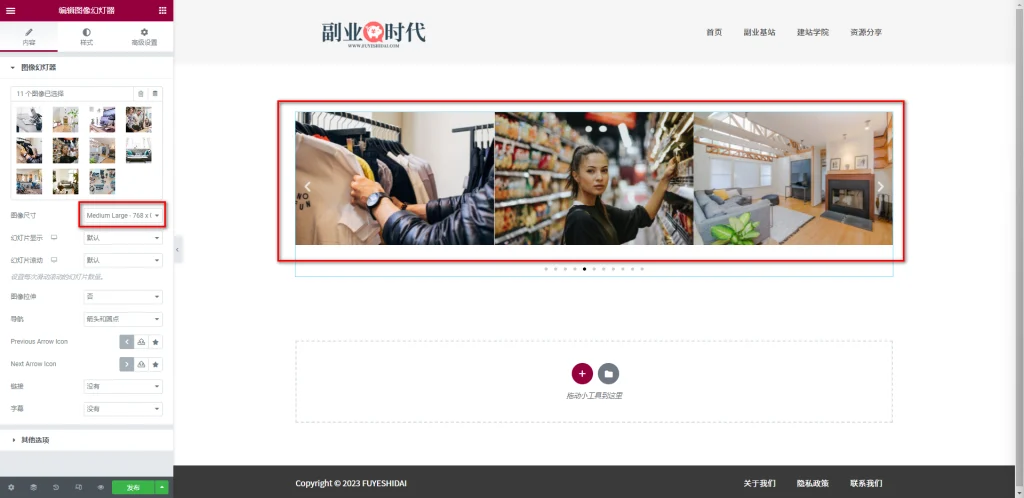
选择《Medium Large-768x 0》时,图像幻灯片的显示效果如下:
从上图中可以看到,幻灯片中的图像无缝连接在一起。这是因为图像会根据选择的图像尺寸最大化显示。
例如,如果编辑栏宽度为1200,那么图像幻灯片展示3张图时,每张图最大可显示尺寸为400。因此,将图像显示尺寸选择为《Medium Large-768x 0》时,每张图片也都会以编辑栏内最大值400来显示。因为编辑栏的宽度不会随小工具的变化而变化。
在选择图像尺寸时,希望你注意以下几点:
- 如果选择的图像尺寸小于图像本身大小,图片会变模糊。选择的尺寸与图像本身的尺寸差距越大,图片越模糊。
- 如果图像本身的尺寸很大,选择的图像尺寸也大,页面加载时会变慢。
- 选择图像尺寸应根据幻灯片显示的图片数量来选择尺寸为佳。
例如,如果幻灯片一次展示4张图片,每张图片的最大显示宽度是300,那么选择图像尺寸应选择《Medium-300x 300》。
1-3 幻灯片显示
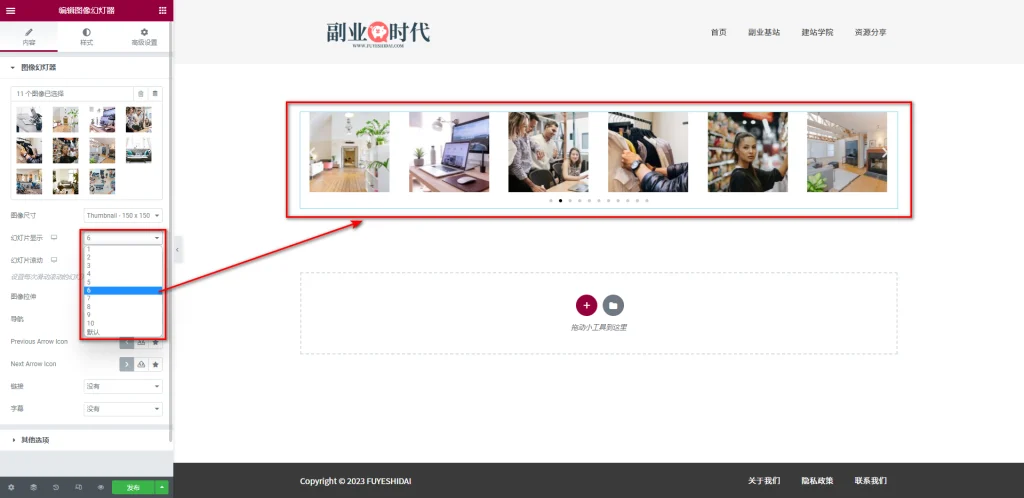
幻灯片显示是指在自定义幻灯片中显示的图片数量。 默认显示3张图片,但可以选择1到10张之间的任何数量。
上图中选择了6张图片,并设置了图像尺寸为《Thumbnail-150x 150》。
1-4 幻灯片滚动
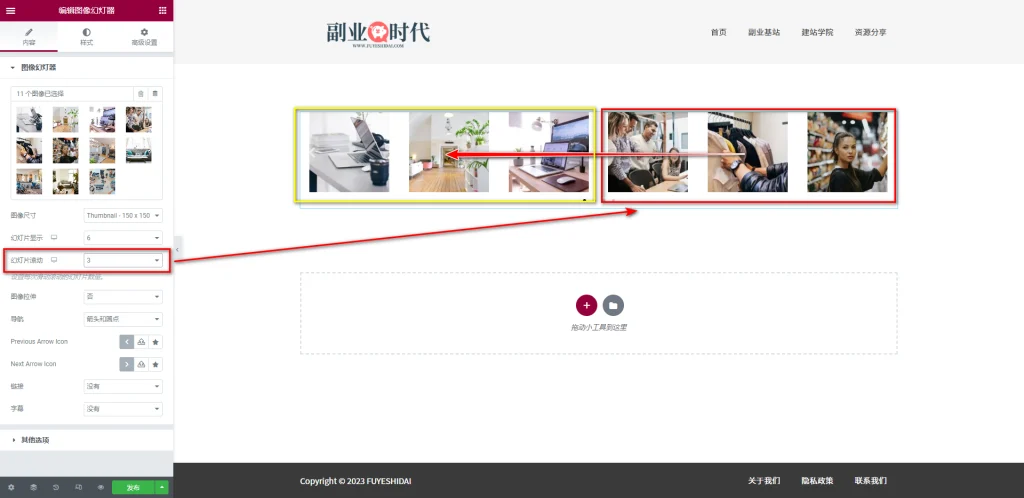
幻灯片滚动是指在自定义幻灯片中每次滚动的图片数量。 默认滚动一张,但可以选择1到10张之间的任何数量。
如果选择滚动3张,那么在显示的6张图片中,后面的3张(红框内)将在下次滚动时移到前面3张图片的位置(黄色框内)。
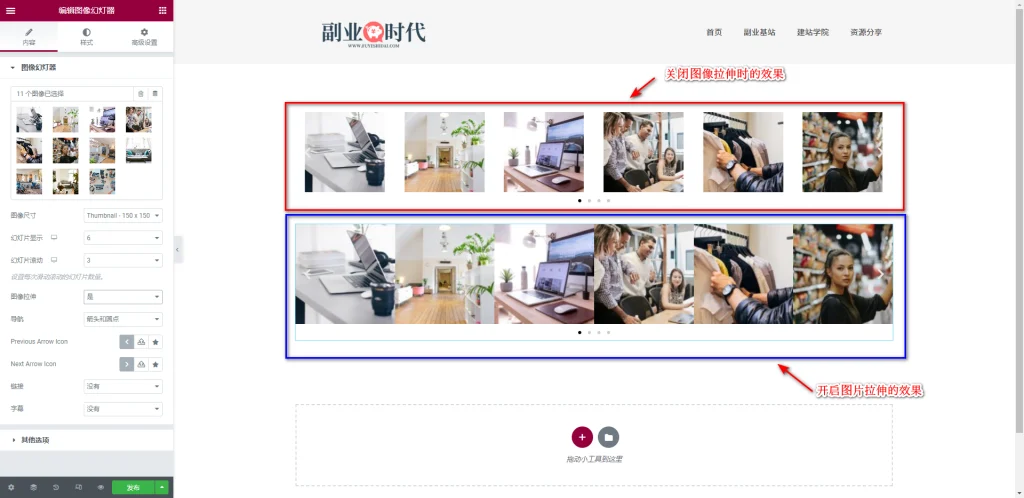
1-5 图像拉伸
图像拉伸是指是否将图像之间的间距清零的设置。 默认不清零,如果希望清零,可以开启此功能。
通过调整图像尺寸的显示大小,也可以清零图像间距。但是,如果不希望显示尺寸变大,可以使用图像拉伸功能。
注意,图像拉伸有时会使图片变得模糊,因此建议谨慎开启此功能。
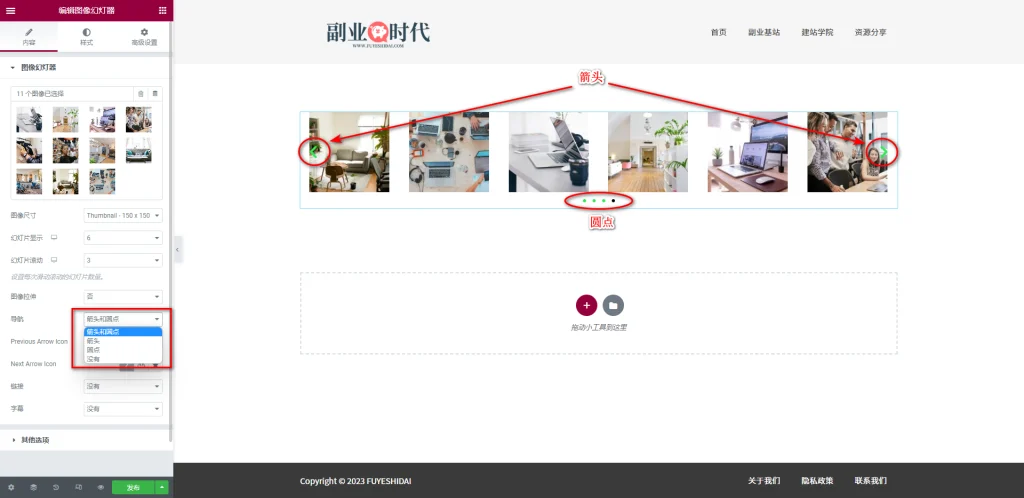
1-6 导航
导航是指给幻灯片添加可操作导航的设置项。
导航有箭头和圆点两种形式,可以根据需要选择。默认设置是同时使用箭头和圆点。
关于图标更换的设置,可以参考《Elementor 基础教程 – 图标小工具的设置使用方法》中的相关内容。
1-7 链接
链接是指给幻灯片图片设置链接的选项。
可选项包括:
- 没有
- 媒体文件
- 自定义URL
●媒体文件
用户点击图片时,默认情况下媒体文件将以灯箱效果展示。图片将会放大,背景变暗,使图片看起来更清晰。点击左右箭头,还可以快速切换显示的图片。具体效果请参考以下视频
如果关闭灯箱效果,点击图片将不会有任何反应。
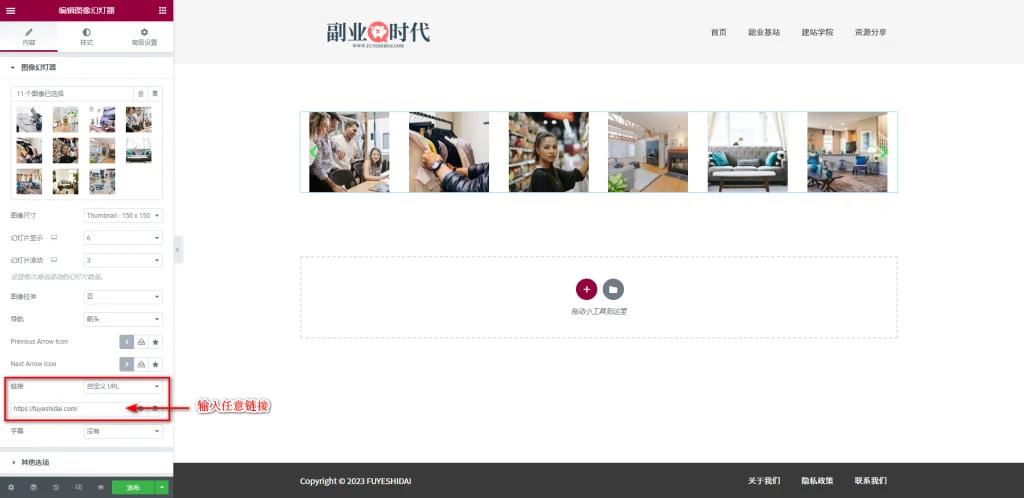
●自定义URL
自定义链接是指给幻灯片添加自定义链接的选项。选择自定义链接后,可以输入任意链接。
需要注意的是,添加的自定义链接是针对整个幻灯片设置的,而非单张图片。所以,无论用户点击哪张图片,都会跳转到自定义链接的网页或网站。
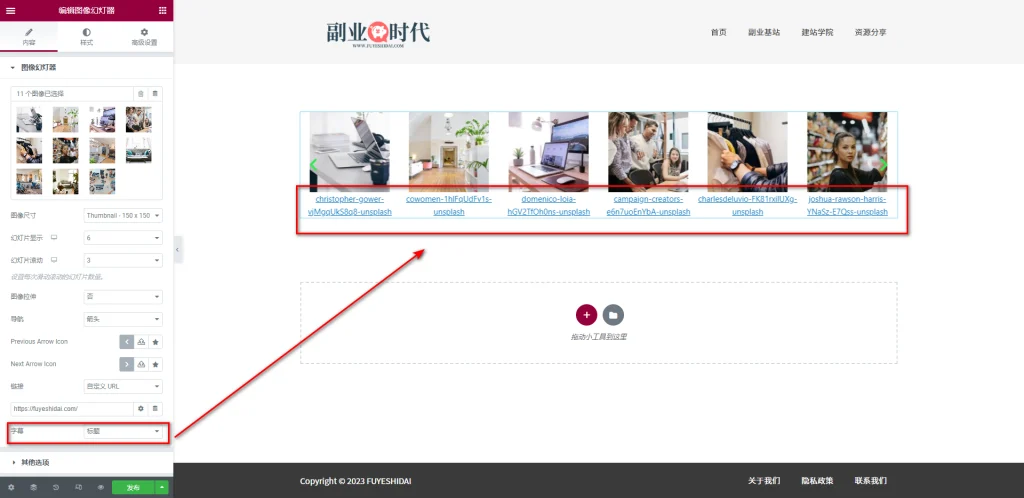
1-8 字幕
字幕是指是否显示文本说明的设置选项。 可以在图片的标题,字幕,描述中选择。
选择标题时,可以看到以下效果。
从上图中可以看到很多英文字幕。那么这些标题是从哪里来的呢?
实际上,图片的标题,字幕,描述都是在媒体库中设置的,也可以在添加的相册中编辑。
在选择图片时,有编辑相册的步骤。如果要编辑现有相册内的标题,字幕,描述,需要进入编辑相册页面。
进入编辑相册页面后,按照下图的步骤进行设置即可。
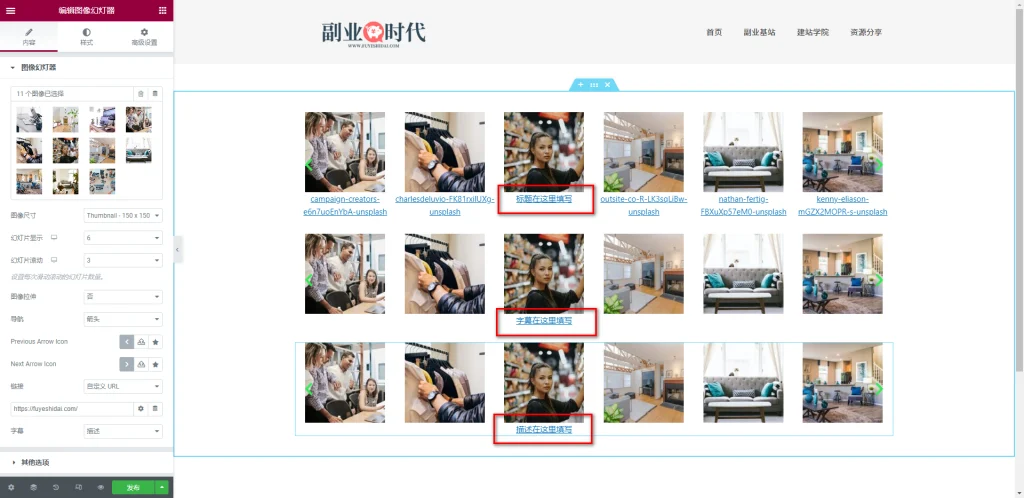
按照上述步骤编辑后,返回页面编辑画面,就可以看到编辑后的效果。如下图所示:
可以看到标题,字幕,描述都已经发生了变化。
1-9 其他选项
其他选项允许您自定义幻灯机的显示设置。
设置项包括:
- Lazyload
- 自动播放
- 悬停时暂停
- 暂停交互
- 自动播放速度
- 无限循环
- 动画速度
- 方向
Lazyload
Lazyload是延迟加载的设置项。开启后,幻灯机将在页面加载时延迟显示。这将提高网页的打开速度。
自动播放
自动播放是一个设置项,它决定了是否自动播放幻灯机。
默认设置是《是》,当点击《否》时,幻灯片将不会自动播放,只有当用户点击箭头或圆点时才会移动图片。
悬停时暂停
悬停时暂停是一个设置项,当鼠标悬停在幻灯机上时,您可以选择是否暂停播放。
默认设置是《是》,当选择《否》时,即使鼠标悬停在幻灯机上,幻灯机也不会停止播放图片。
暂停交互
暂停交互与悬停时暂停的设置选择否时的效果相同。
例如,当在悬停时暂停的设置中选择《否》时,幻灯机不会因为鼠标悬停而暂停播放。当幻灯机的自动播放时间节点和用户点击箭头的时间节点重合时,幻灯机的播放可能会出现异常。
因此,我们需要暂停交互的设置。当暂停交互选择《是》时,用户点击箭头操作图片时,自动播放的间隔时间将重新计算,等待间隔时间过后,再自动循环播放。
自动播放速度
自动播放速度是自定义自动播放间隔时间的设置选项。默认值是5000,每1000的数值代表1秒,所以5000就是5秒。这意味着每5秒滚动一次幻灯片。
无限循环
无限循环是决定是否让幻灯机无限循环播放的设置。默认是《是》。在默认状态下,幻灯机将无限循环播放。
当选择《否》时,幻灯机的左右两端的图片位置将固定,当点击鼠标到最后一张时,幻灯机将停止并不会回到最初的图片。
动画速度
动画速度是设置图片滚动移动的速度。默认值是500,每1000的数值代表1秒,所以500就是0.5秒。
设定的数值越大,图片移动的动画效果将更慢。
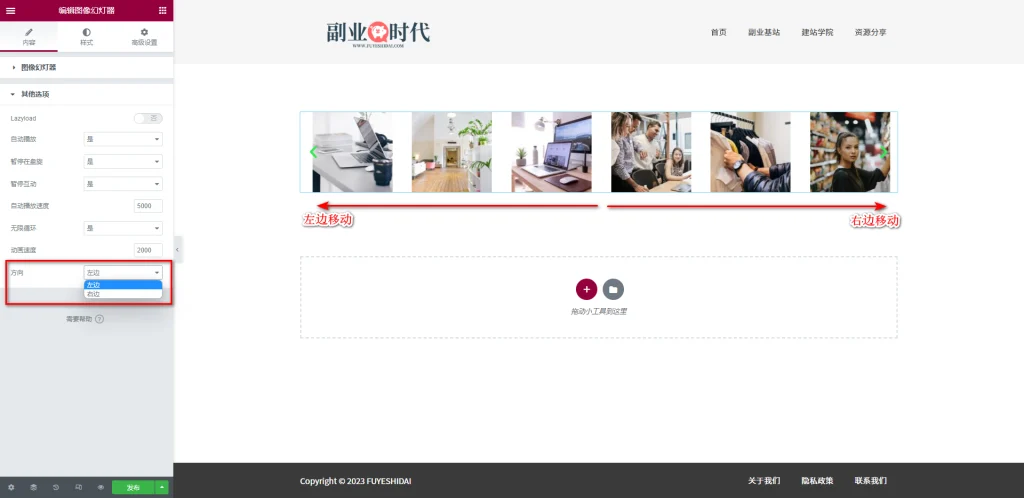
方向
方向是自定义幻灯机图片移动方向的设置。默认是向左,也可以选择向右。
当选择向左时,图片会向左移动;选择向右时,图片会向右移动。
2. 图像幻灯机小工具的样式标签
图像幻灯机小工具的样式标签主要分为导航和图像两个大的设置项。
2-1 导航
导航主要由箭头和圆点组成。主要设置项包括:
- 箭头的位置
- 箭头的尺寸
- 箭头的颜色
- 圆点的位置
- 圆点的尺寸
- 圆点的颜色
- 当前圆点的颜色
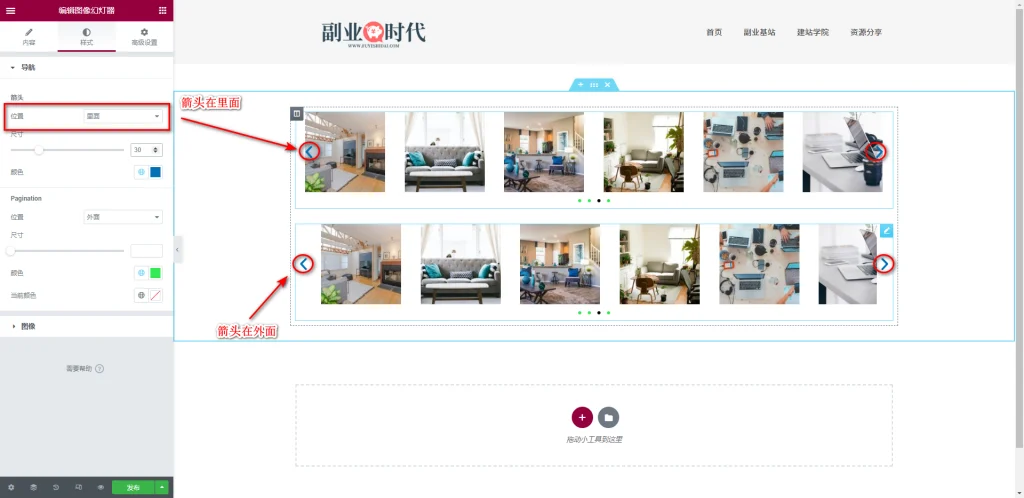
箭头的位置
箭头的位置是设置箭头在图片内或图片外的选项。可以选择里面或外面。如下图:
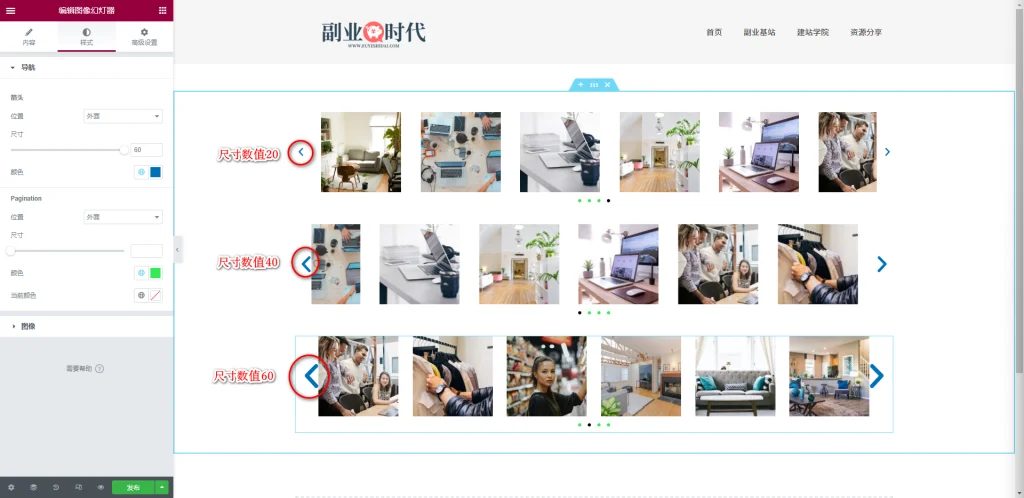
箭头的尺寸
箭头的尺寸是自定义箭头大小的设置选项。可以通过滑动模块或输入数值来设置。如下图:
可设置的最小值是0,最大值是60,默认值是25。数值越大,箭头的尺寸也就越大。
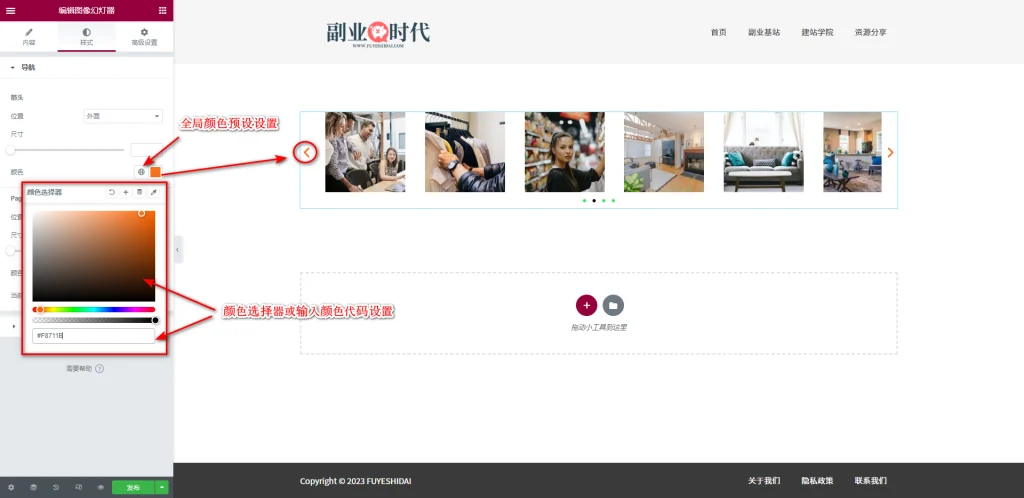
箭头的颜色
箭头的颜色是设置箭头颜色的选项。可以通过颜色选择器或全局颜色来设置。
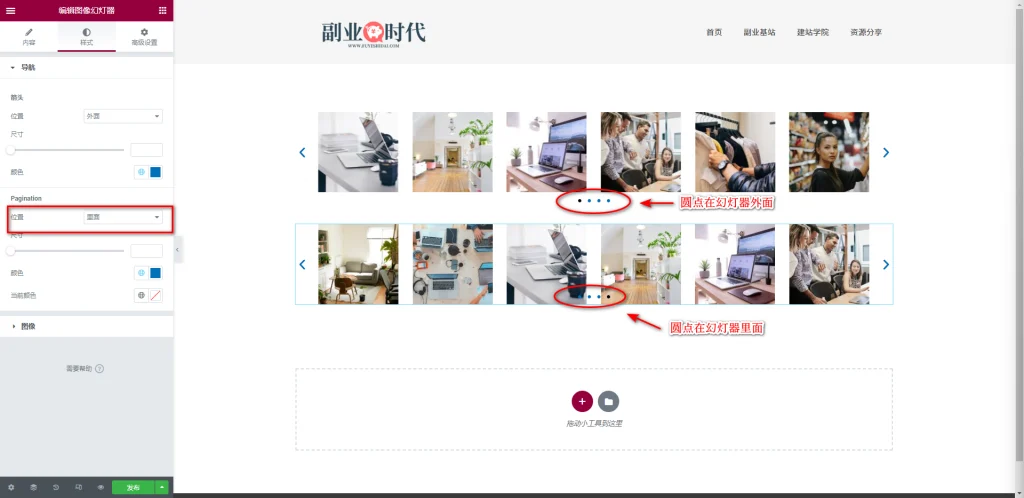
圆点的位置
圆点的位置是设置圆点位置在幻灯机外部或者内部的选项。如下图:
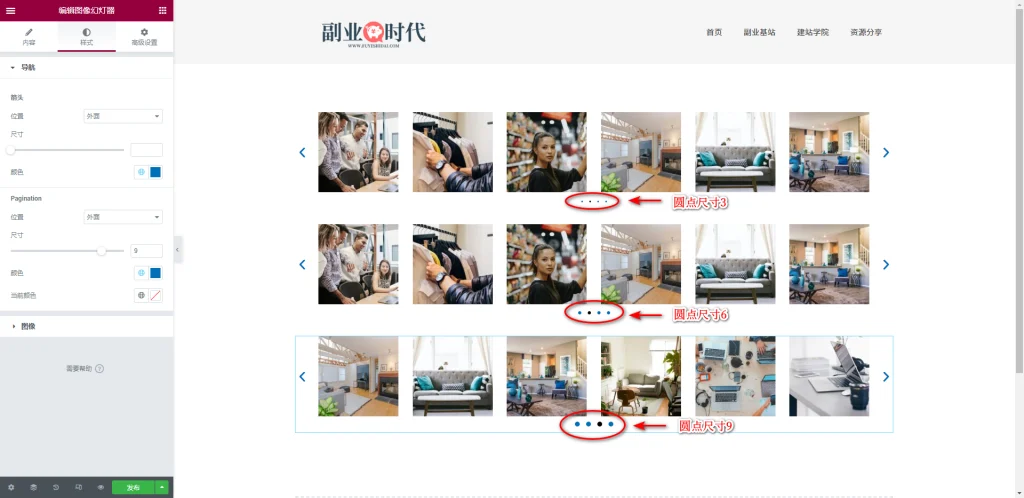
圆点的尺寸
圆点的尺寸是设置圆点大小的选项。如下图:
可设置的最小值是0,最大值是10,默认值是6。数值越大,圆点的大小也就越大。
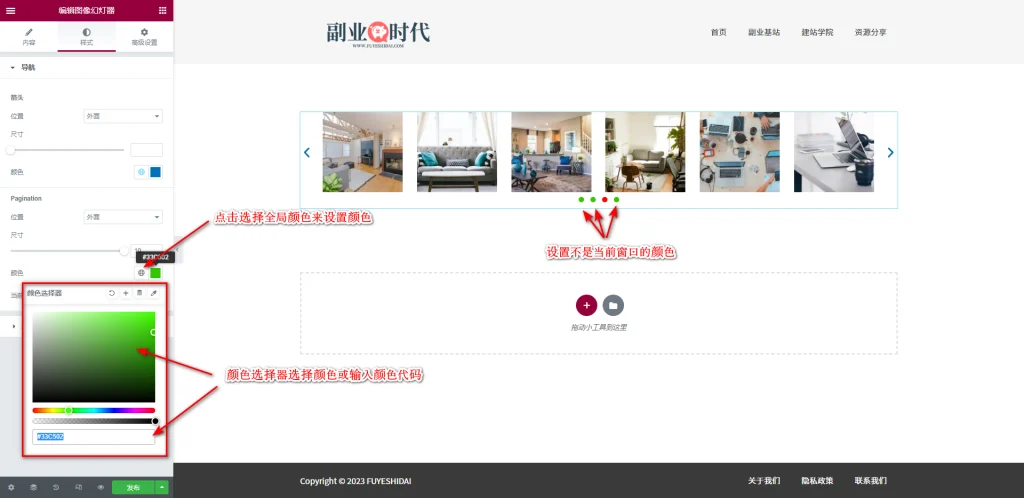
圆点的颜色
圆点的颜色是设置圆点颜色的选项。可以通过颜色选择器或全局颜色来进行设置。
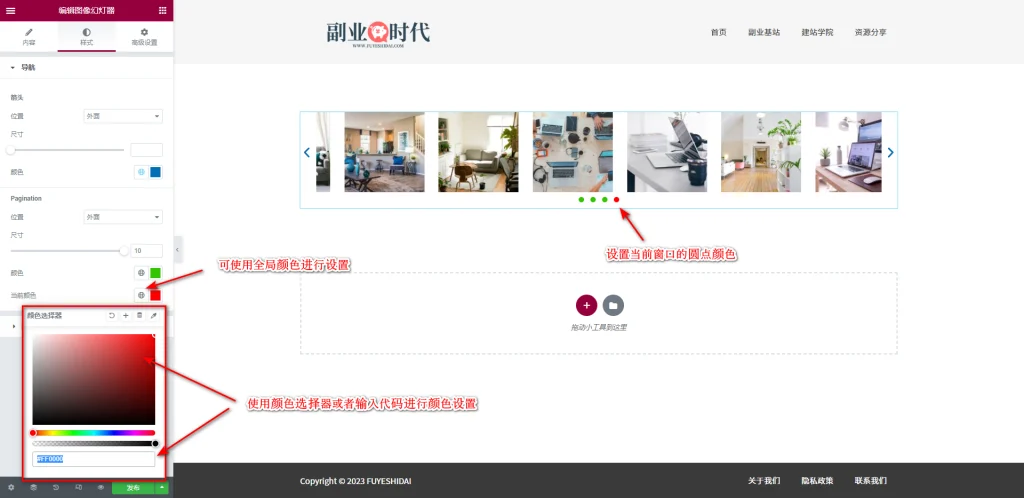
当前颜色
当前颜色是设置当前窗口圆点的颜色的选项。如下图:
2-2 图像
图像的主要设置项如下:
- 垂直对齐
- 间距
- 边框类型
- 边框半径
垂直对齐
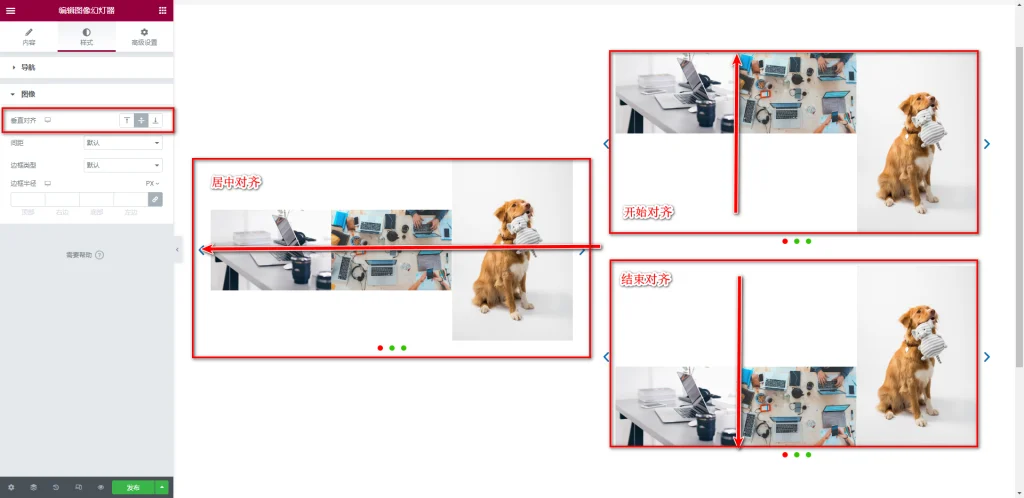
垂直对齐是将图片向编辑栏开始、居中、结束对齐的设置选项。
为了帮助理解,我们在幻灯片中插入了不同大小的图片。
从上图中,您可以看到开始对齐、居中对齐、结束对齐的区别。
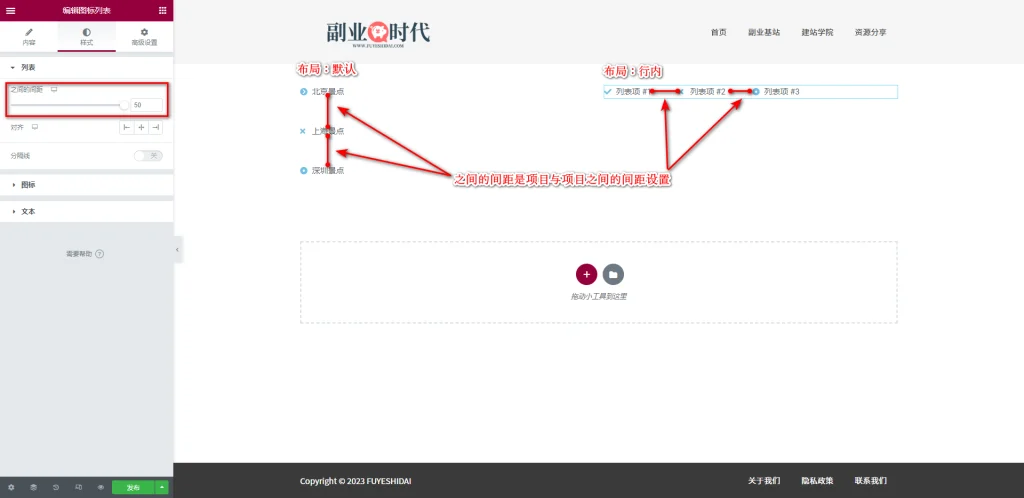
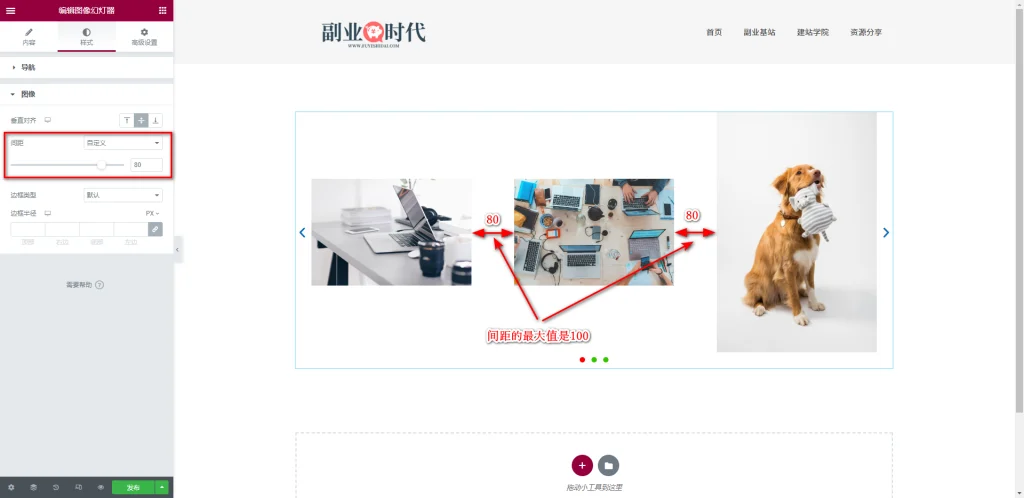
间距
间距是指定图像与图像之间的距离设置项。 可在默认和自定义中选择。
默认情况下,根据图片的显示尺寸来自动调节间距。而在自定义情况下,需要自定义数值来进行间距的调整。如下图所示:
间距的可设置范围是从0到100。数值越大,间距也越大。
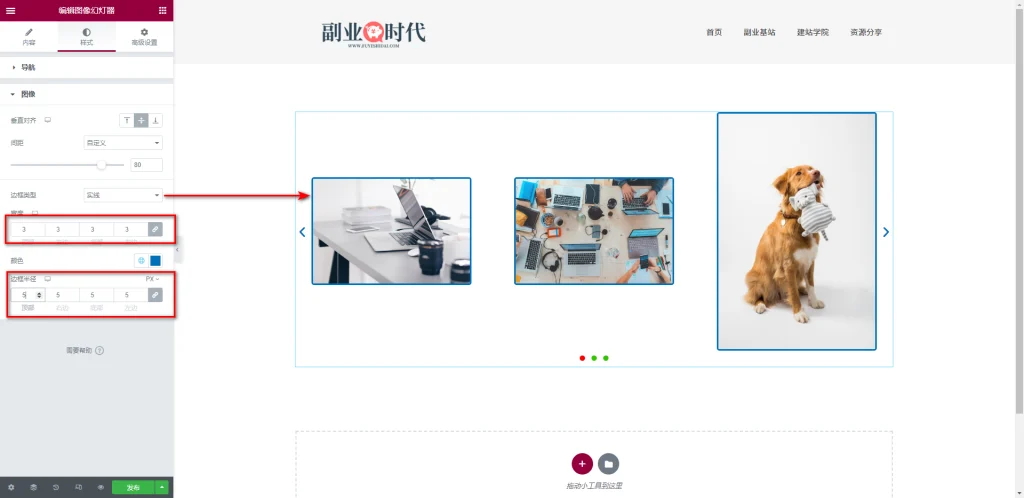
边框类型
边框类型是指定边框线形以及宽度的设置项。
边框半径
边框半径是指定图像边框四角的弧度的设置项。
关于边框类型和边框半径的详细信息,请阅读《Elementor 基础教程 – 图像小工具的设置和使用方法》的边框与半径的部分。
3.图像幻灯片小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是关于图像框小工具功能设置以及使用方法的介绍。希望本篇内容对您使用Elementor有所帮助。