WordPress的导航菜单是网站的重要组成部分,它通常以有序链接的形式出现在页面顶部或侧边栏。这些菜单为访问者提供了一个明确的导航路径,使他们能够迅速找到所需的页面或信息。对于任何网站而言,导航菜单的设计都至关重要,因为它直接关系到用户体验和网站的可用性。
精心设计的导航菜单具有多重优势:
- 能够帮助用户迅速定位所需信息,提高浏览效率。
- 通过直观的导航结构,使访问者更容易浏览和理解网站内容。
- 现代化的专业设计能增强网站的吸引力,提升品牌形象。
在构建WordPress网站时,合理设置导航菜单不仅能提升网站的整体布局,还能通过减少跳出率、增加页面浏览量来优化搜索引擎优化(SEO)效果。因此,无论是为了提升用户体验,还是为了提高网站在搜索引擎中的排名,一个精心设计的导航菜单都是不可或缺的。
本篇教程将详细讲解如何创建和设置WordPress导航菜单。
1. 进入导航菜单设置界面的两种方式
在WordPress中设置网站导航菜单时,可以选择以下两种主要方式。
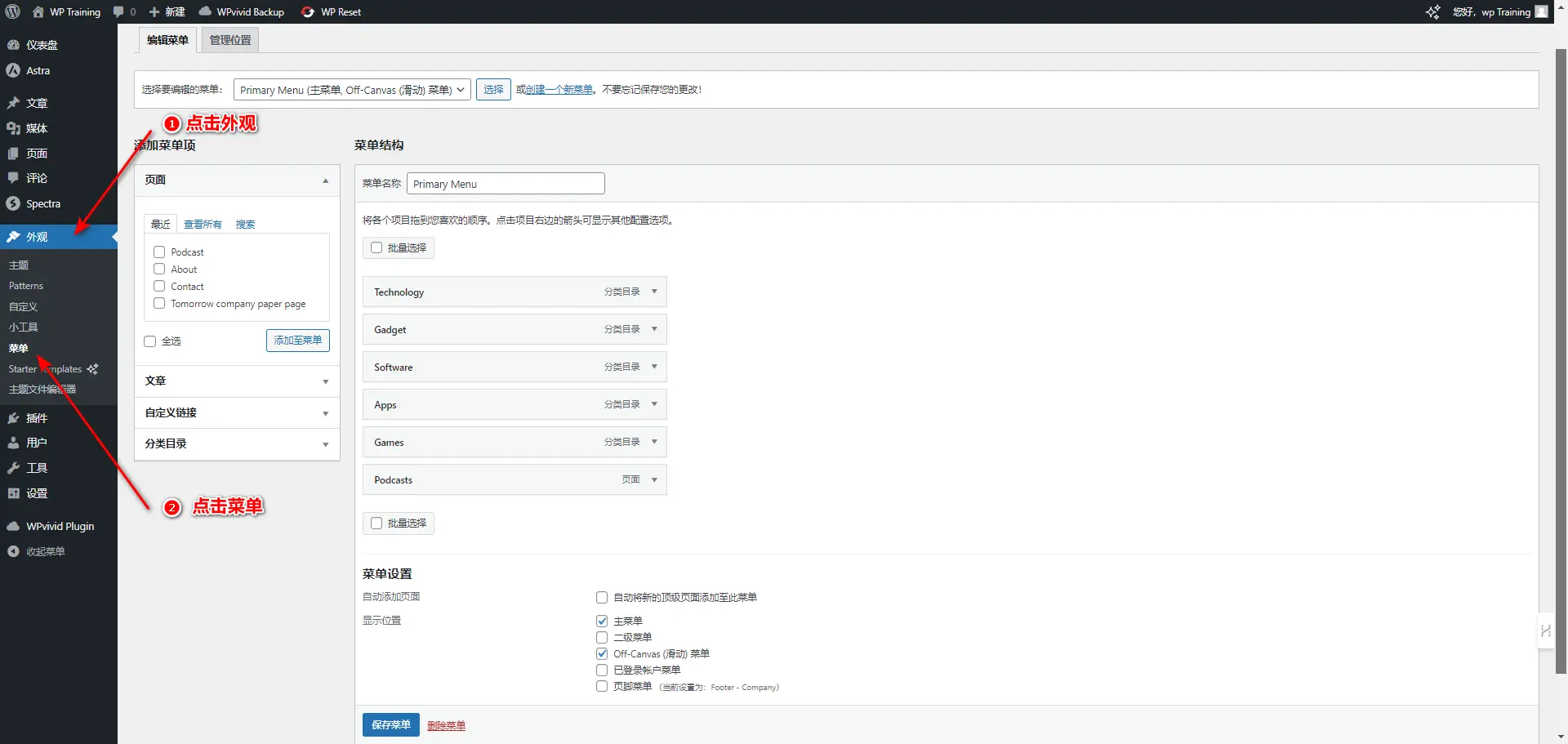
第一种方式:点击仪表盘左侧菜单中的“外观”下的“菜单”,即可进入导航菜单的设置页面。在这里,可以轻松管理网站的所有菜单,包括添加、编辑和删除菜单等操作。
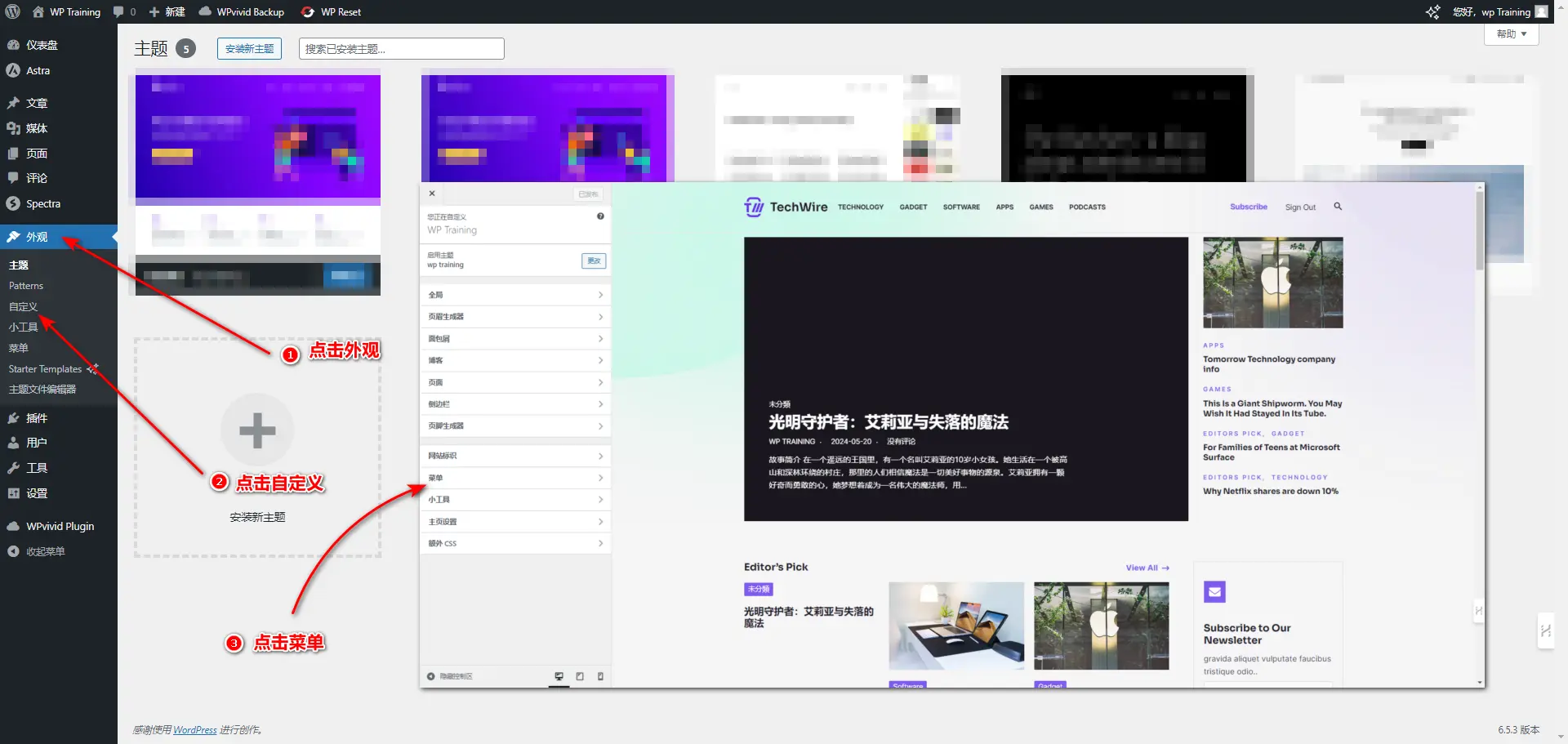
第二种方式:点击“外观”下的“自定义”,即可进入实时预览模式。在这个模式下,可以在左侧面板中找到“菜单”标签,并在设置菜单的同时,实时看到菜单在网站各个位置的实际显示效果。
这两种方法各有千秋,可以根据自己的习惯,选择最适合的方式来进行即可。
2. 创建新菜单并指定显示位置
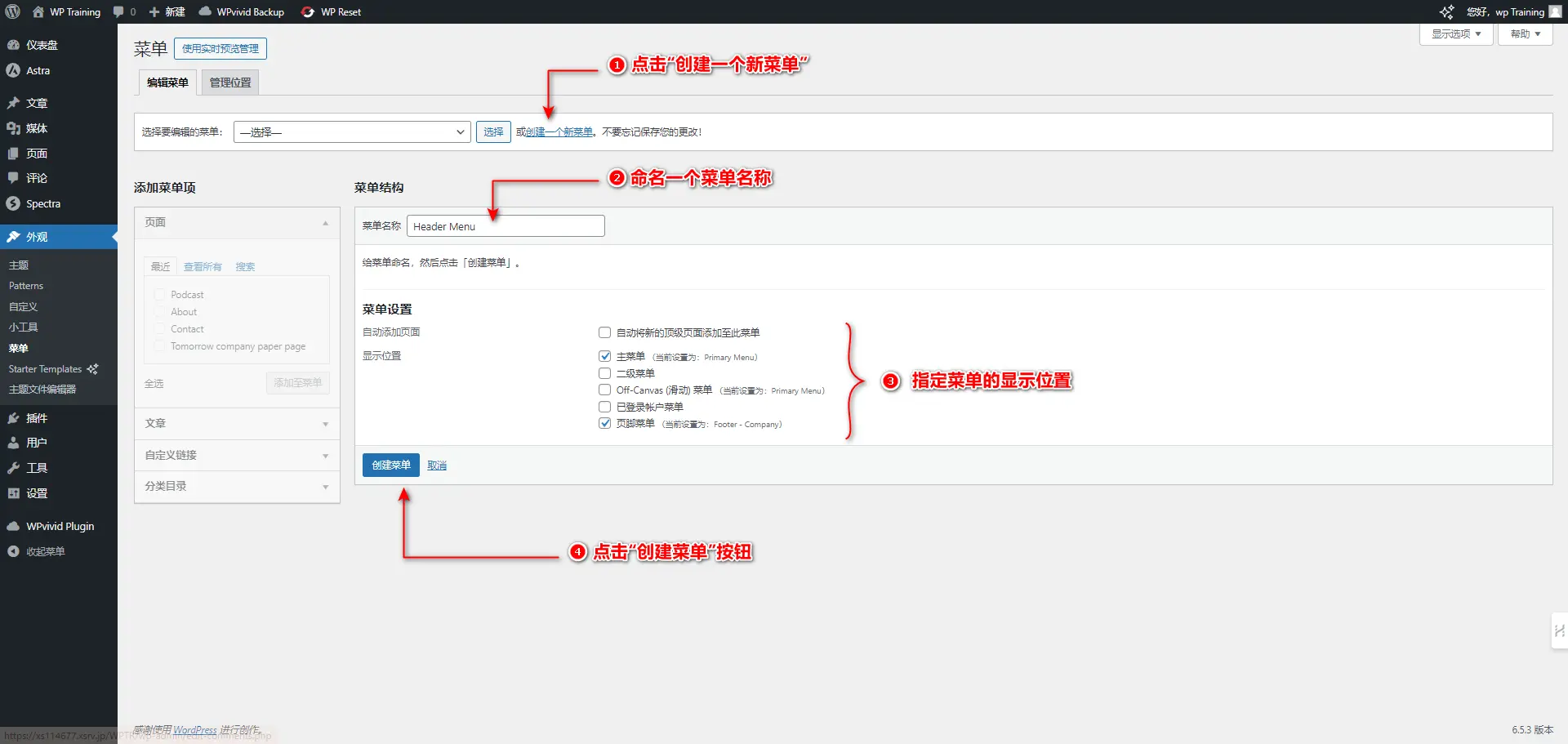
当你首次进入菜单设置页面时,如果尚未创建任何菜单,系统会贴心地提示你创建第一个菜单。
点击“创建新菜单”按钮后,首先要做的就是为这个新菜单起个名字。为了日后方便管理,建议名字能够直观体现菜单的功能或位置。(教程中命名为Header Menu)
命名完毕后,接下来需要为菜单选择一个显示位置。WordPress主题通常会提供多个预设的菜单位置,如顶部水平菜单、侧边栏菜单、移动设备菜单、页脚菜单等。
根据你的菜单预添加菜单项内容来选择适当的位置。比如菜单项中包含“主页”,“产品”,“服务”等菜单项时可设置在顶部水平菜单。完成这些设置后,只需点击“创建菜单”,即可开始添加具体的菜单项了。
需要注意的是,菜单的位置选项会根据所使用的主题的不同而有所不同。(本教程使用的是Astra主题)
3. 向创建菜单中添加项目
创建空白菜单后,接下来就可以向新创建的菜单中添加菜单项,构建网站的内容导航体系了。
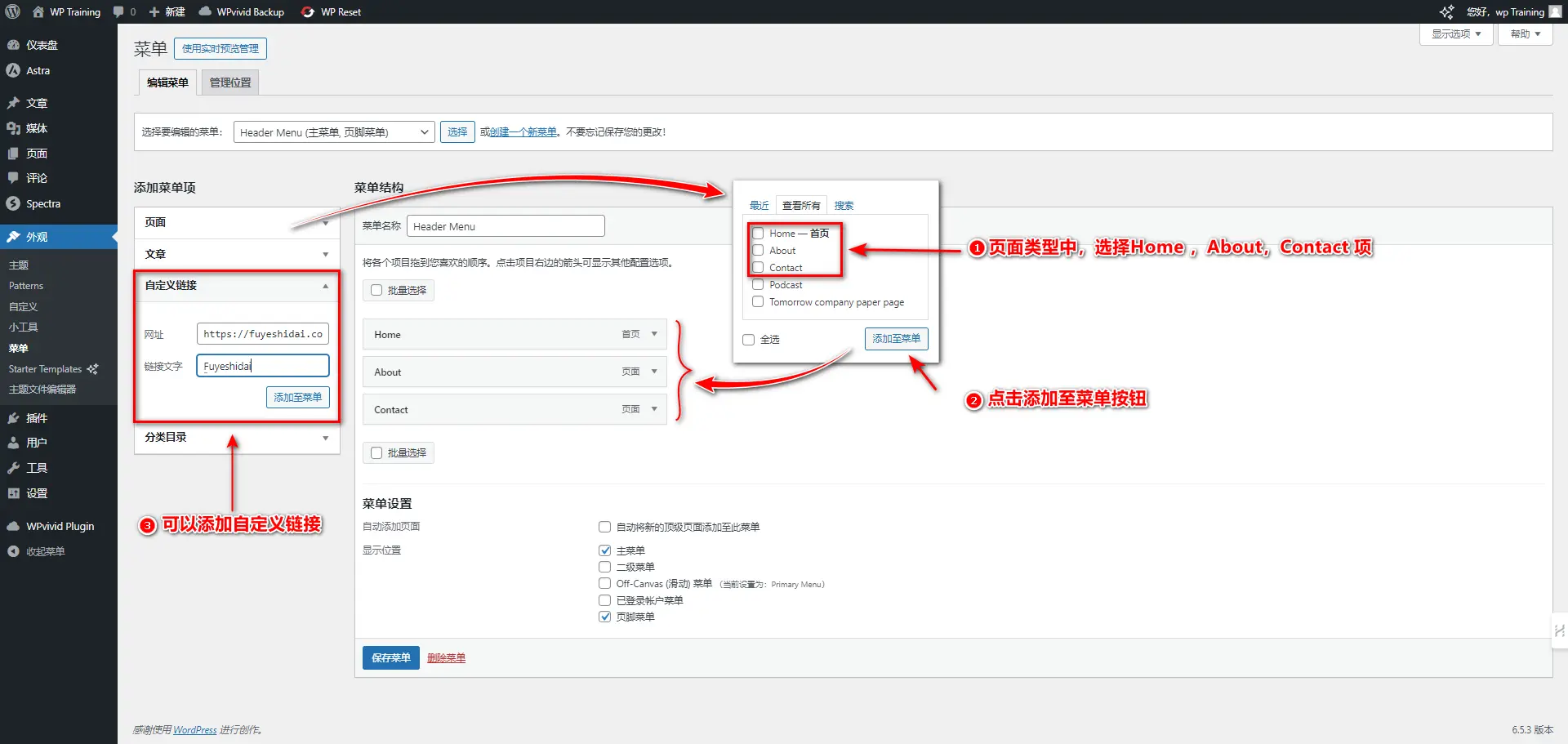
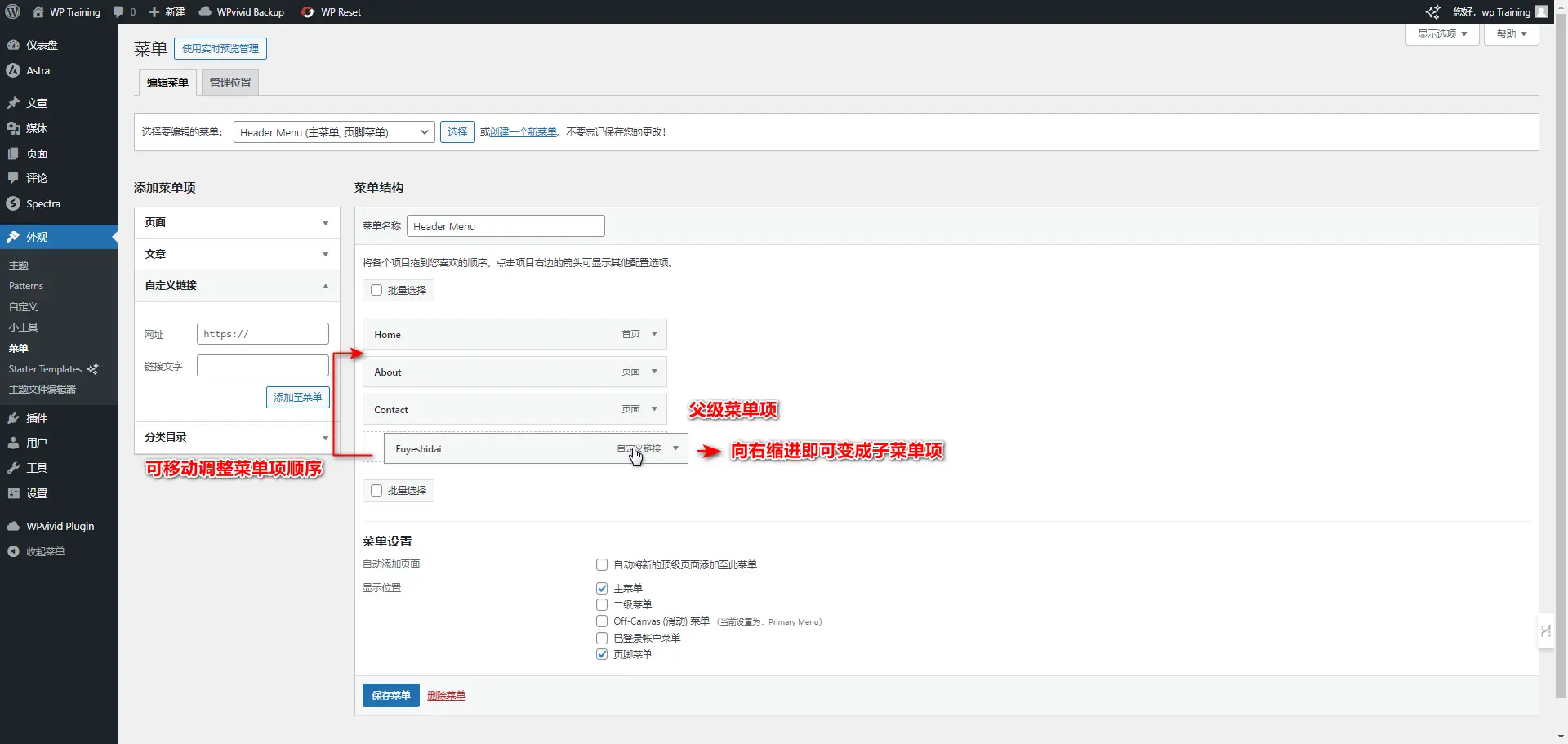
要添加菜单项,可在左侧“添加菜单项”中进行选择。在添加菜单项中,你会看到多种类型的内容类型选项。 如页面,文章,自定义链接,分类目录等。
对于网站的核心内容,如“首页”和“关于我们”,建议优先将其放入主导航菜单中。
同时,你也可以添加自定义链接,以指向站外资源。选中要添加的菜单项后,菜单项会出现在菜单编辑区。你可以通过简单的上下拖动来调整菜单项的显示顺序。
要实现下拉菜单效果,只需稍微向右缩进子菜单项,并将其放在相应的父菜单项下方即可。如上面视图
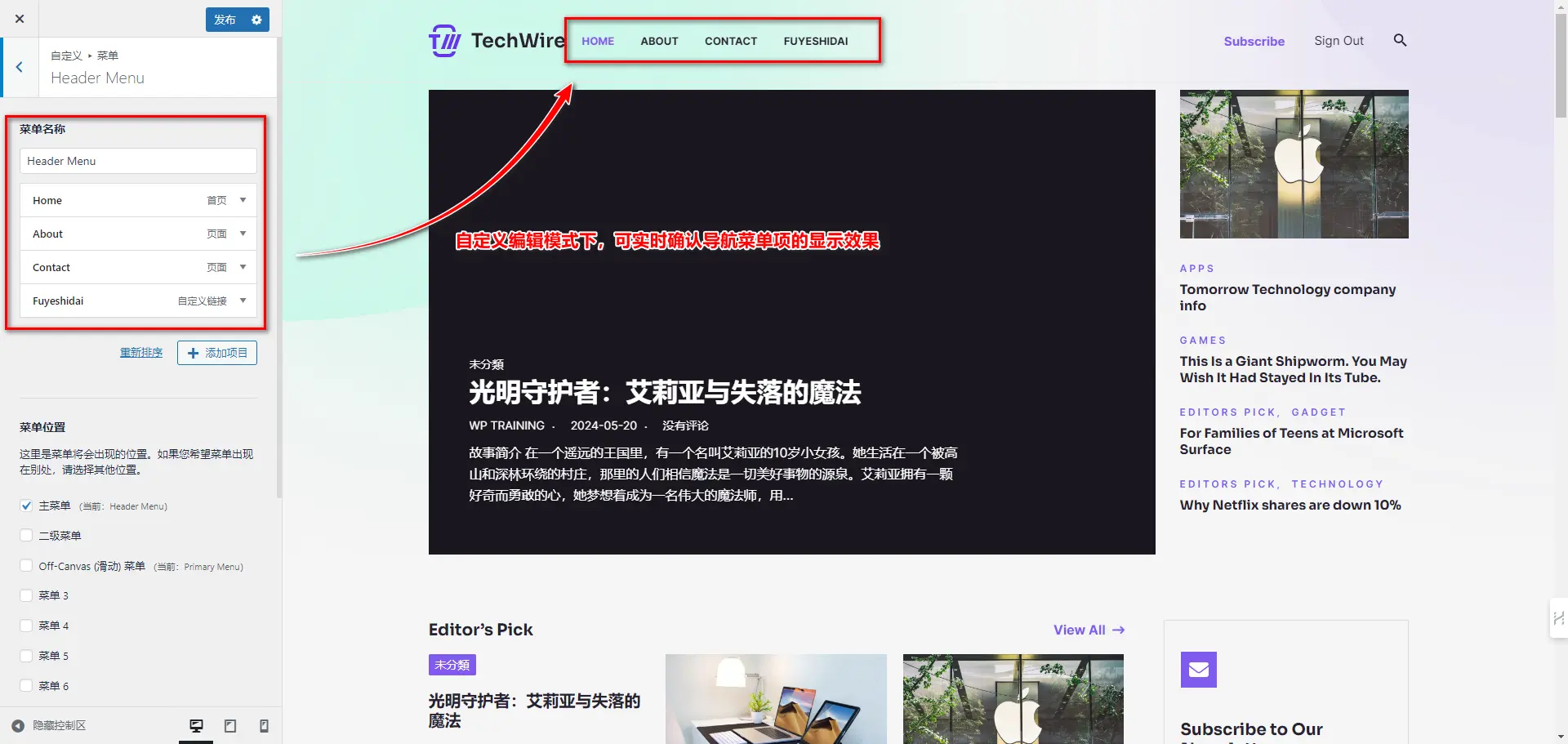
当你选择自定义模式下创建菜单并且添加菜单项时,右侧的实时预览区将帮助你查看菜单的实际显示效果。这是一个非常实用的功能,它允许你在编辑过程中随时进行调整,直到你对菜单的样式和布局感到满意为止。
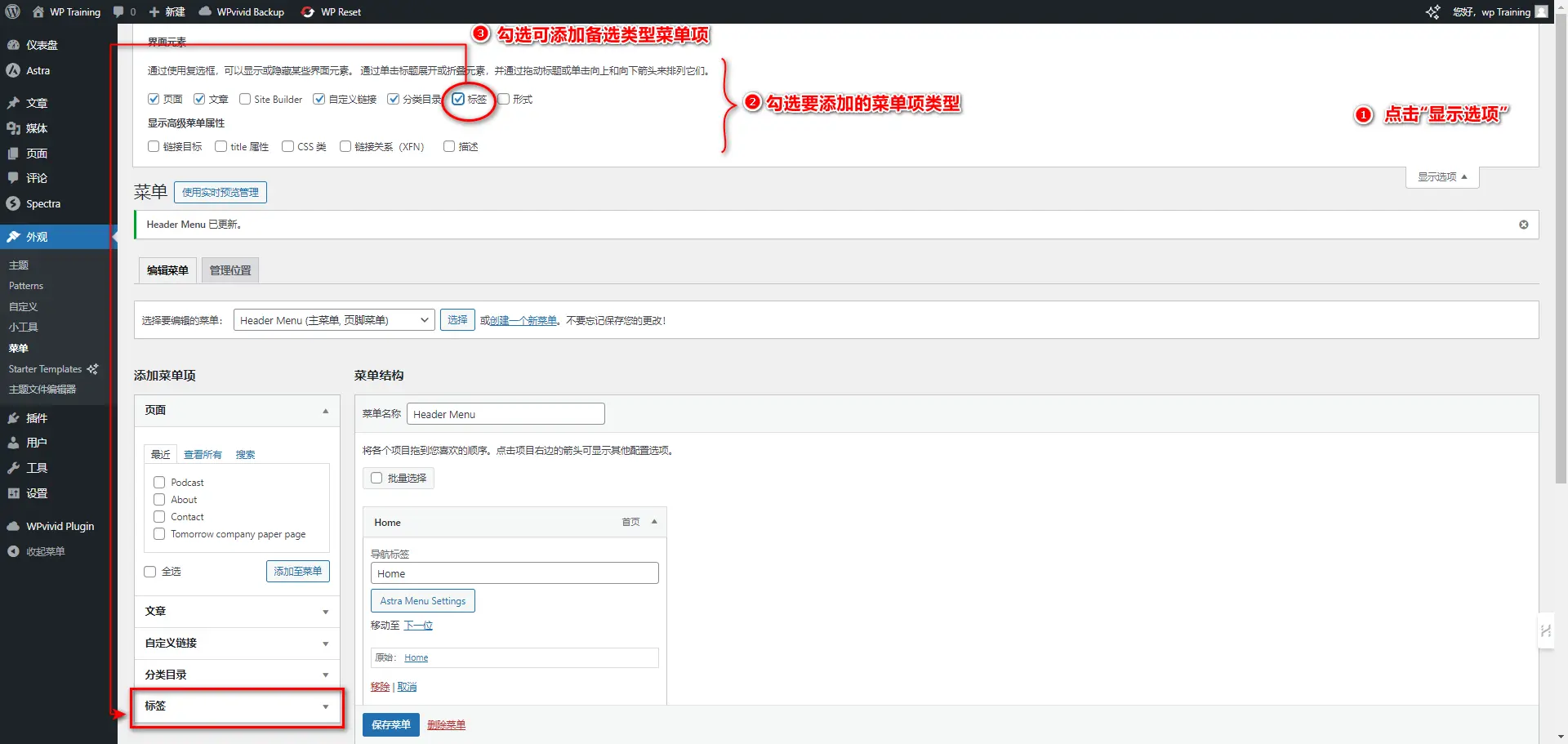
还有,添加菜单项时,菜单项一览中如果没有要添加的菜单项, 可点击顶部的“显示选项”,在下拉菜设置页面中,可勾选显示或隐藏菜单项的元素。 例如,如果希望添加标签菜单项的话,只需在设置页面中的界面元素一览里勾选“标签”,就可以在“添加菜单项”中看到标签类型菜单项。
4. 菜单项目的编辑和移除
当我们在菜单编辑区进行操作时,每一个菜单项都可以单独进行编辑。
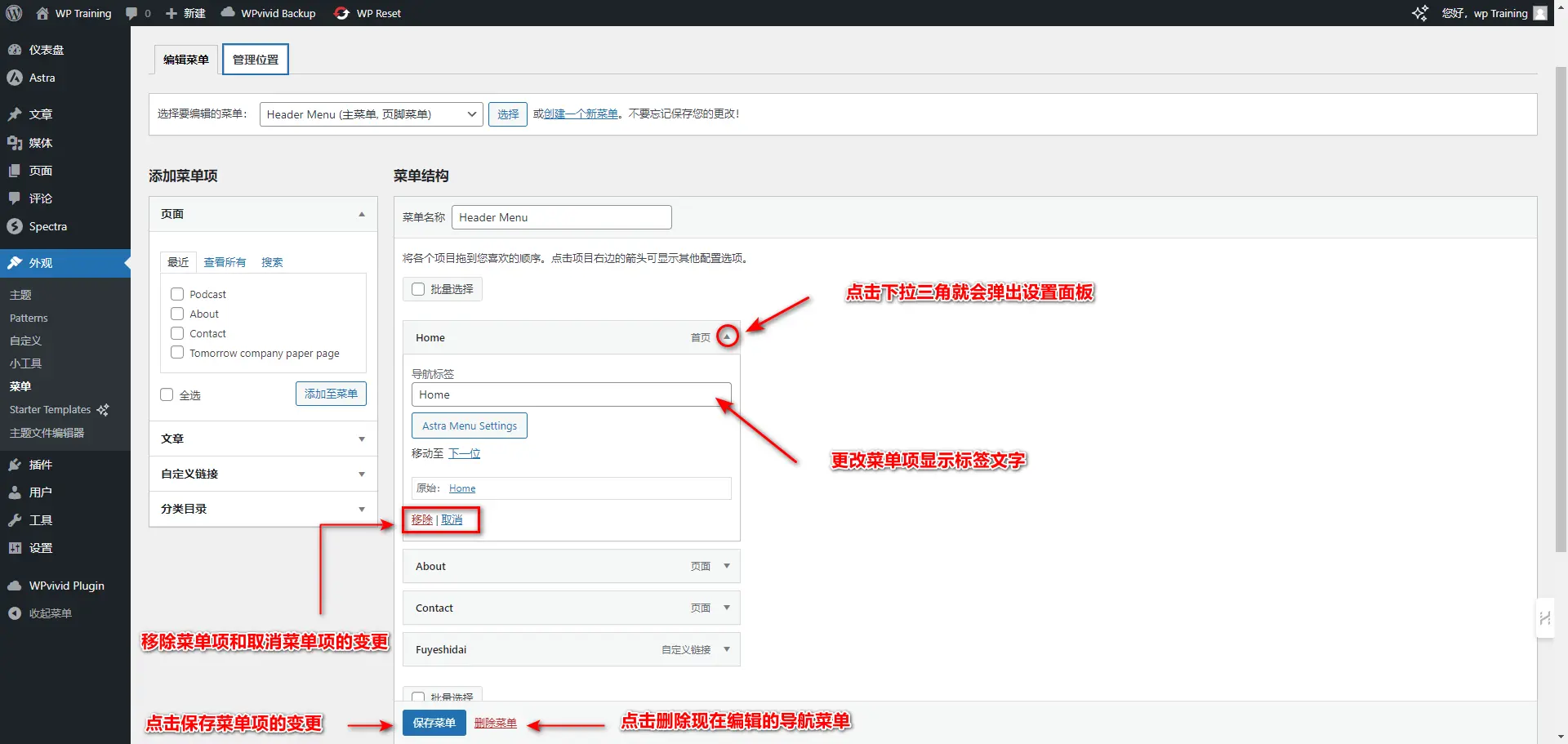
将鼠标移动到任意一个想要编辑的菜单项,并点击该菜单项右侧的下拉三角按钮,就会下拉出一个小型的设置面板。通过该设置面板,我们可以自由的修改菜单项在前端页面中显示的链接文字,移除菜单项或取消变更。
需要注意的是,无论你选择何种方式来设置导航菜单,最后都要记住保存你编辑过的导航菜单。
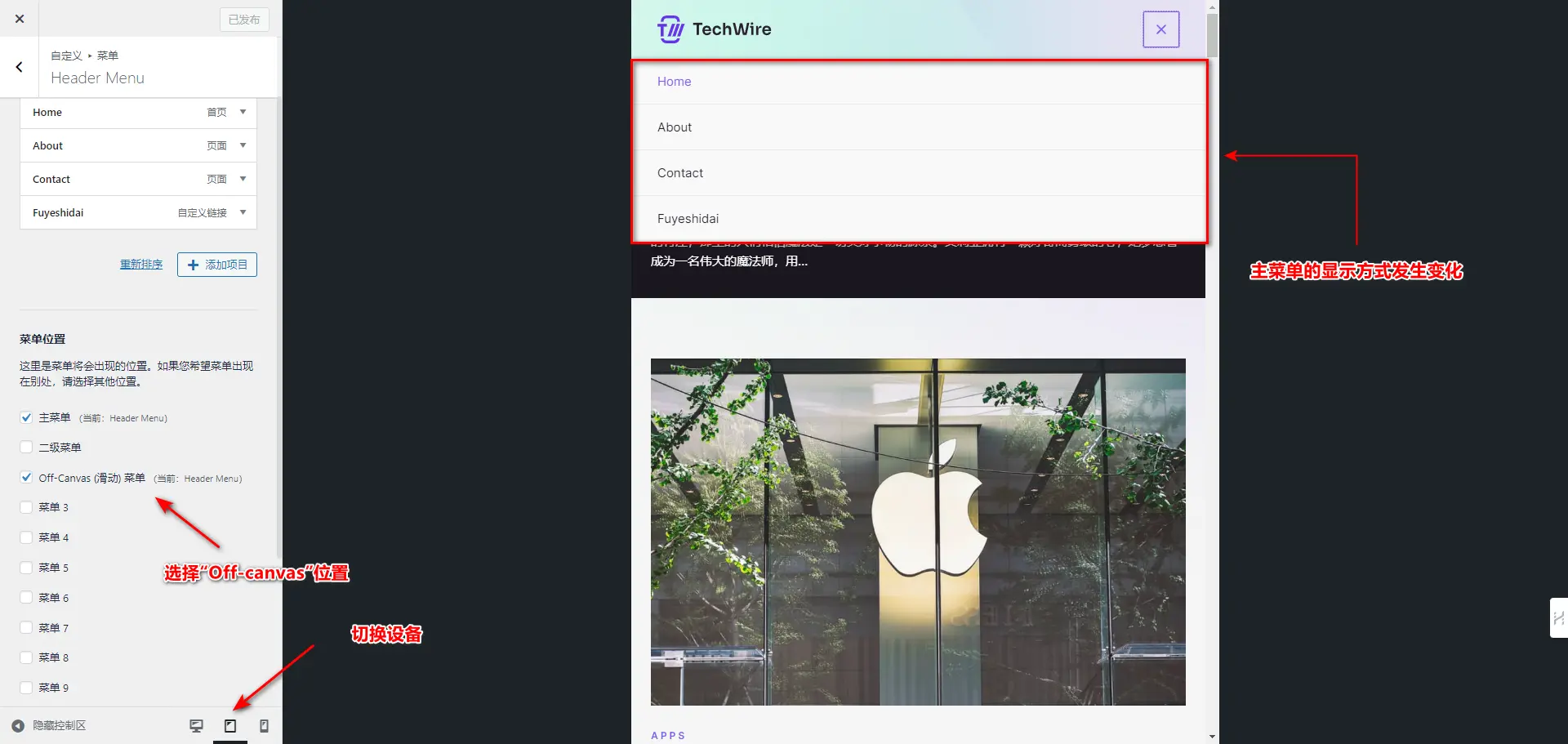
5.根据设备添加专用菜单
在如今的多屏时代,用户越来越多地通过移动设备浏览网站。因此,为小屏设备提供优化的导航菜单变得尤为重要。值得庆幸的是,绝大多数主题已经为此提供了多媒体自动切换显示。
在菜单设置界面,通常可以找到一个名为“Off-canvas”的选项。只需将您的菜单指定显示在这个位置,就能为移动端用户提供最佳的菜单体验。(根据使用的主题不同,名称有不同)
此外,一些主题还支持社交媒体类菜单。(Astra没有提供此类菜单功能)
这是一种特殊的导航方式。这种菜单的项通常以社交网站图标的形式显示在网页页脚,使用户能够快速访问您的社交主页。
如果你的主题支持社交媒体位置显示的话,其设置方法也比较简单。只需创建一个专门面向社交媒体的导航菜单即可。
创建导航菜单时,每一个菜单项都要用自定义链接创建,并将链接地址设置为该社交网站主页的URL,然后将菜单设置中(如果有该选项的话)选择社交菜单位置即可。
6. 要点总结
创建和管理导航菜单是构建成功WordPress网站的关键步骤之一。此过程要求我们明确网站的定位,优化菜单结构,保证菜单项清晰易懂,并定期检查菜单的有效性。
在创建和设置菜单时,有以下几点建议:
- 将最重要的内容放在显眼的位置
- 使菜单项的文字表述简洁明了,避免过长
- 控制菜单层级在3级以内
- 定期检查菜单链接的有效性,避免出现断链
- 适度使用分隔符、下拉菜单等功能,使菜单结构更清晰、有层次
WordPress的导航菜单功能为我们提供了强大的可定制性。通过不断实践和总结经验,相信你也可以设计出既美观又实用的网站菜单,为用户带来更加流畅、愉悦的浏览体验。