古腾堡(Gutenberg)是WordPress在2018年推出的新一代内容编辑器。该编辑器不仅仅是旧版编辑器的升级换代,更是一种全新的页面构建方式。借助古腾堡,我们可以使用区块(Blocks)自由创建几乎任何想象得到的页面布局。
随着区块概念的引入,为WordPress内容创作和视觉设计开启了崭新的篇章。它让每个人都有能力设计出漂亮的网页,而无需依赖专业的开发和设计人员。如果你是一个新手小白,且渴望拥有一个与众不同的WordPress网站,古腾堡编辑器将是你必须掌握的利器。
1.什么是区块(Block)?
那么,什么是区块(Block)呢?
在古腾堡编辑器中,页面中的每一个元素,无论是一段文字,一张图片,还是一个视频,都被视为一个独立的内容区块。你可以独立插入,移动,设置每一个区块,就像搭积木一样构建自己的帖子或者页面。
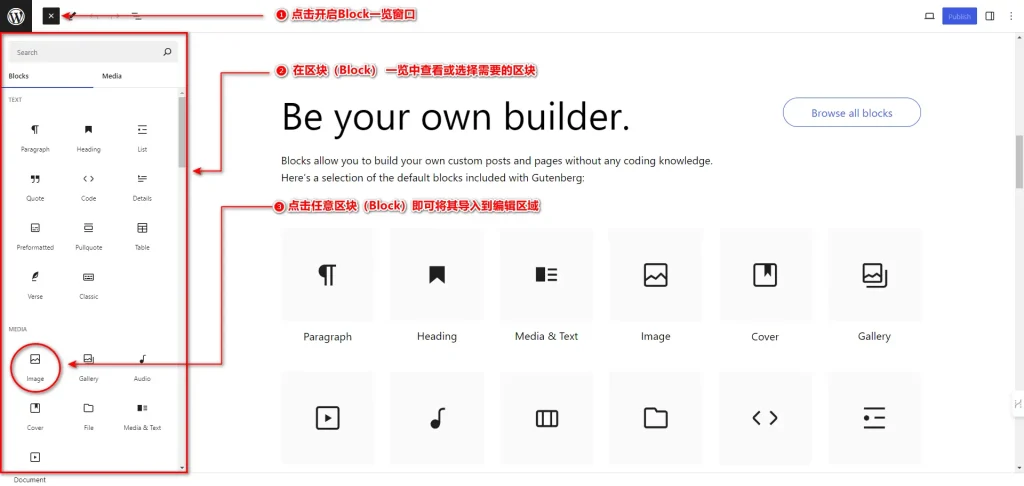
所有可用的区块,都存放在区块库(Block Library)中。点击编辑器工具栏中的”区块插入”(Block Insert)按钮,就可以打开区块库,浏览和搜索区块。
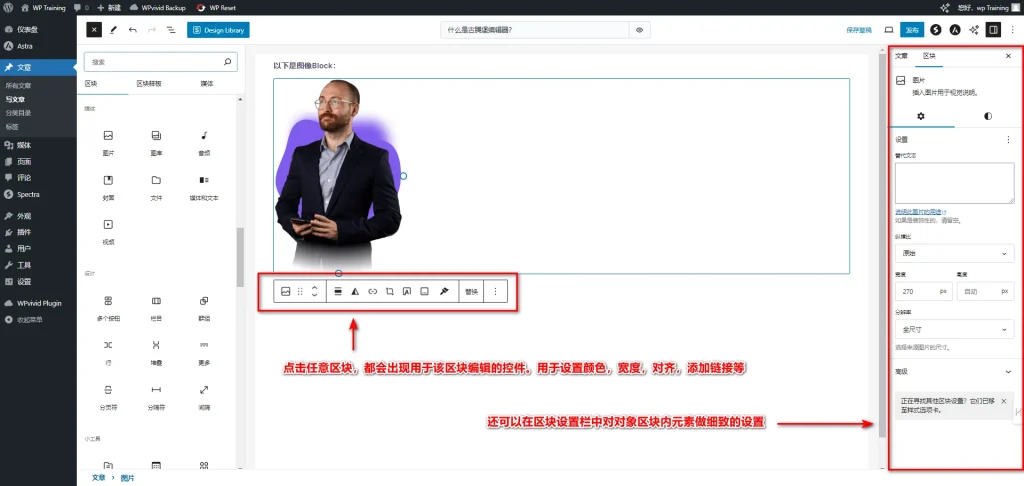
选中一个区块后,你会发现每种区块都有自己独特的控件,用于设置颜色,宽度,对齐,添加链接等属性。而且,还可以在编辑页面右侧的区块详细设置栏中对选中的区块内内容做详细的设置。编辑区域内的控件会在你选中区块时自动显示和隐藏。
详细的古腾堡编辑器使用方法,将在后续教程中进行详述。
2.丰富多样的功能区块
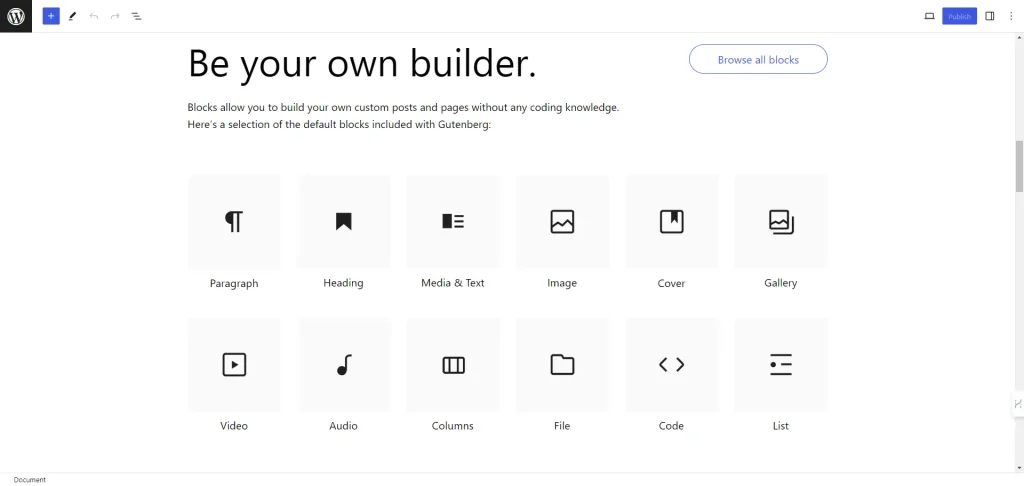
WordPress默认集成了数十种实用的区块,覆盖了日常创作的大部分需求。举几个例子:
- 文本区块:段落,标题,引用等
- 媒体区块:图像,图库,全宽封面图,视频,音频等
- 布局区块:分栏,分组,分隔符等
- 功能区块:代码片段,列表,按钮等
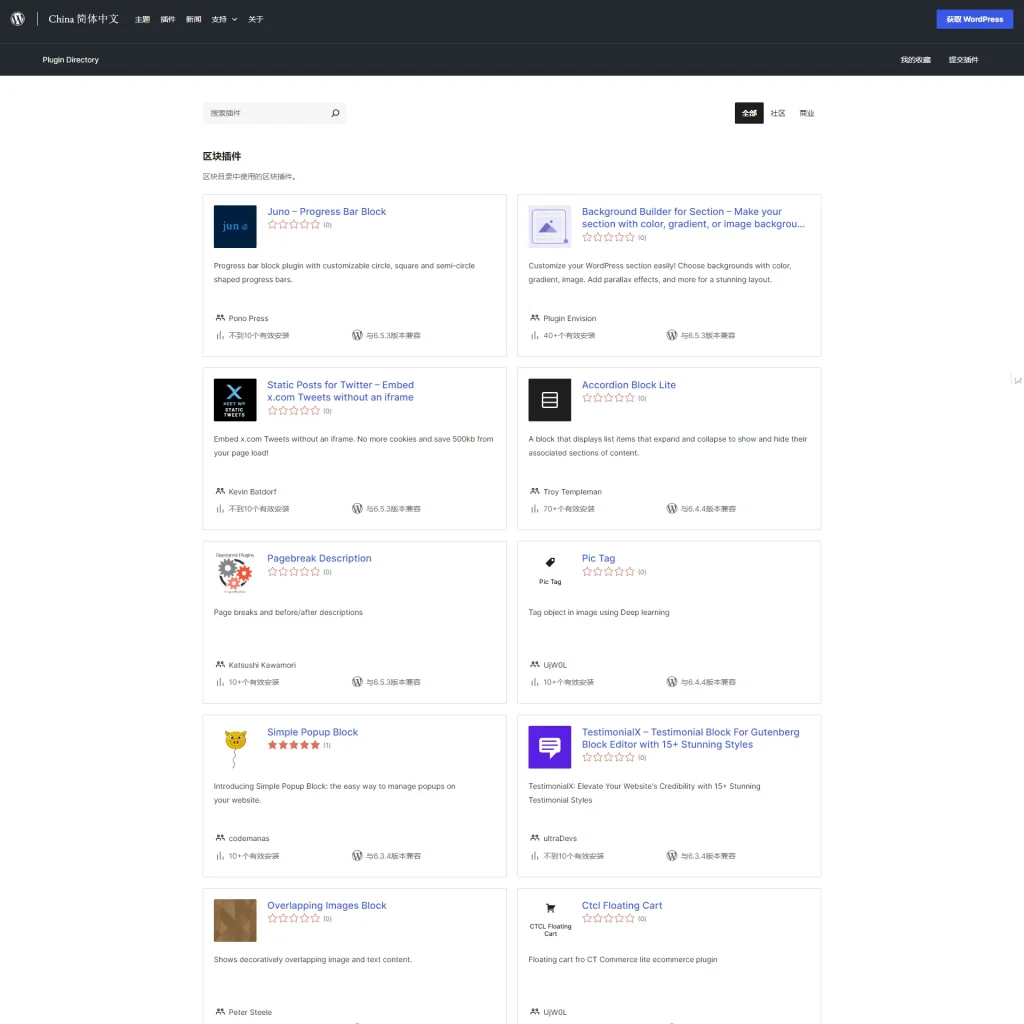
除了官方内置的区块库,古腾堡生态中还有大量第三方开发者创建的区块插件。在WordPress插件库中搜索”Gutenberg”,你会发现成百上千种扩展区块。它们为页面创作提供了更多可能性,让你的站点更加与众不同。
在诸多第三方插件中,我比较推荐的第三方插件就是Astra主题开发商推出的Spectra的古腾堡插件。该插件不仅丰富了更多区块编辑功能,相比默认提供的古腾堡编辑器内的区块有更多,更细致的设置项目。虽然一部分功能需要付费才可使用,但是免费的区块几乎可以满足很多设计和排版需求了。
随着更多区块被开发出来,我们手中可使用的区块数量也会越来越多。相信不久的将来,用WordPress设计网页,就像孩子搭积木一样简单,有趣。
3.使用功能区块创建自定义布局
古腾堡编辑器的一大魅力在于它极大地降低了页面设计的门槛。以前,创建一个色彩搭配考究,版式精美的网页,要么需要扎实的前端开发功底,要么需要设计师的审美才华。
而现在,借助古腾堡编辑器,每个人都有能力创建出赏心悦目的内容了。
区块系统使页面创作变得像搭积木一样简单直观。只需罗列所需的内容区块,并逐一设置它们的属性,就能得到一个自定义的页面布局。这一切都在可视化的编辑环境中进行,完全不需要编写任何代码。
当然,精通HTML/CSS的开发者和设计师,也能用古腾堡实现更强大的效果。但对于大多数普通用户而言,古腾堡编辑器让设计网页变成了一件人人都能参与的创意活动。
4.古腾堡编辑器的替代方案
尽管古腾堡编辑器代表着主流以及未来的趋势,但现阶段还是有很多人不能完全接受该工具的界面和工作方式。
习惯使用经典编辑器的用户可能会觉得区块编辑器的界面和使用方式过于复杂。因此,WordPress官网为了理解一部分用户的需求,保留了替代方案。
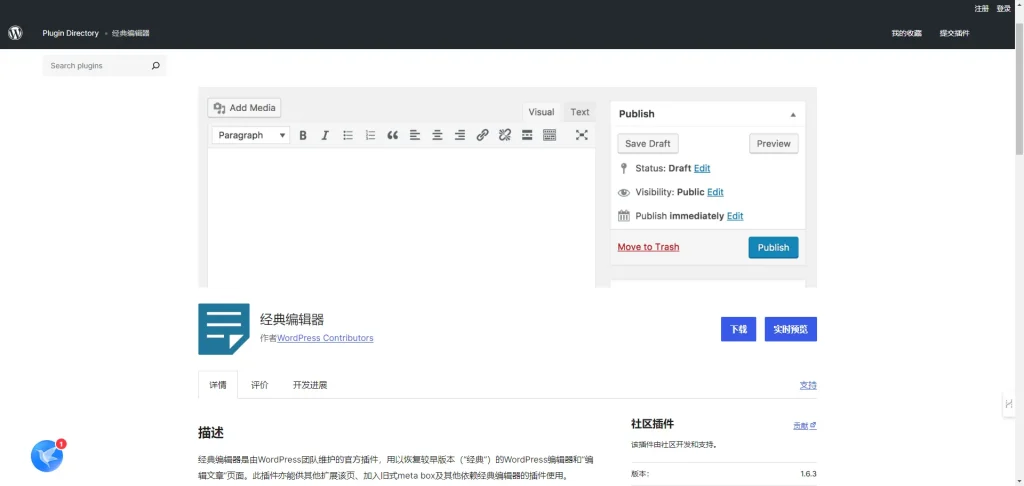
如果你希望使用经典编辑器,可以安装名为”经典编辑器”(Classic Editor)的官方插件。这个插件能让你继续使用旧版编辑器。只需要在WordPress后台点击”插件”-“安装插件”,然后搜索并安装”Classic Editor”即可。
但是,请注意,经典编辑器插件的更新维护将在2024年末结束。到那时,如果继续使用经典编辑器,可能会给网站带来不稳定性和安全漏洞。WordPress官方为那些还未准备好接受变革的用户提供了一个过渡期。然而,从长远来看,古腾堡编辑器代表了WordPress的发展方向。我建议大家尽早尝试并适应新的编辑器,以便掌握未来的趋势和使用技巧。
5.古腾堡编辑器可在线预演和测试
古腾堡编辑器虽然很好,但是很多习惯用经典编辑器的用户来说会有不少顾虑。
特别是在正在运营中的网站上使用一个全新的工具,的确可能带来已发布或者正在编辑中的内容损坏的风险。所以,WordPress官方贴心地为我们准备了一个在线演示平台。
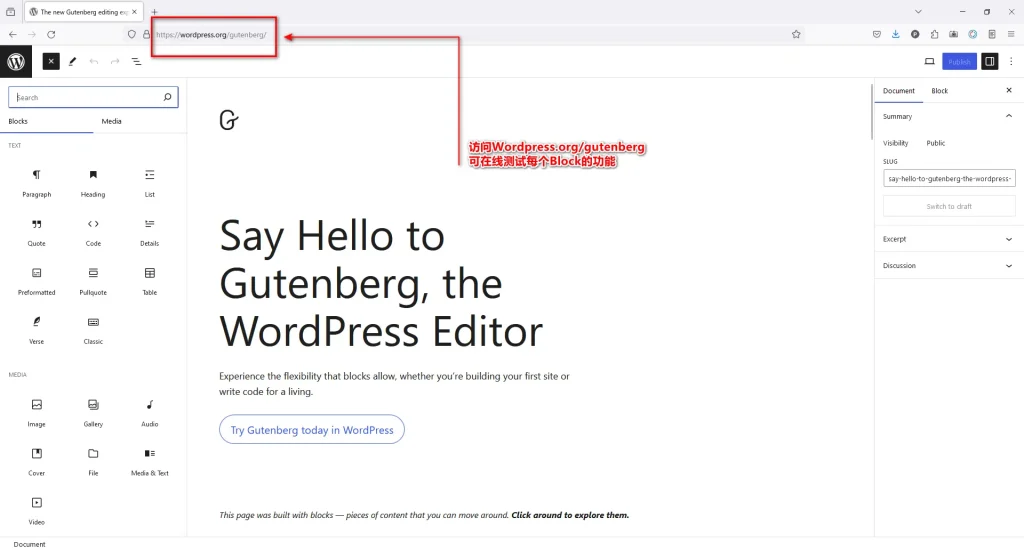
访问WordPress.org/gutenberg,就可以进入古腾堡编辑器的交互式演示页面。在这里,你可以尽情试用各种区块的功能,且不用担心影响自己的站点。当你对古腾堡编辑器的工作方式有了充分的了解和信心,再回到您正在运营的网站后台,停用经典编辑器插件,就可以在实际运营中使用古腾堡编辑器了。
6.要点总结
本篇内容简单介绍了什么是WordPress古腾堡区块编辑器。
古腾堡编辑器通过引入区块(Blocks)的概念,为页面内容编辑和视觉设计开启了一个全新的时代。
编辑器内置了丰富且多样的区块,涵盖了文本,多媒体,布局等常用元素。同时,第三方开发者也在不断贡献新的区块,让设计的可能性变得无穷无尽。
即便你一时还不适应古腾堡的界面,也可以暂时退回到经典编辑器。但从长远来看,古腾堡代表了WordPress的未来,越早适应并掌握它,使用它。
我的建议是多给自己一些时间去适应这种新的页面编辑工作方式,不要因为一时的不习惯就放弃。可以先从简单的文本和图片区块入手,循序渐进地过渡到更复杂的布局。
相信经过一段时间的学习和探索,你一定会爱上这种自由创作的乐趣。