如果你正在使用Elementor或者考虑使用Elementor来搭建网站,那么你必须先了解一下Elementor的Kit library。
1.什么是Elementor Kit Library
Elementor Kit Library 是 Elementor 页面构建器的一个组成部分,它提供了一系列预设计的模板和部件,这些模板和部件可用于快速创建和定制网站。
Kit Library涵盖了从完整页面布局到特定的页面元素,如页尾、内容区块等。用户可以根据需要,选择适合的模板或部件,然后通过Elementor的拖放界面进行个性化调整。
使用该组件不仅加快了网站开发速度,而且降低了设计门槛,使得即使是没有编程或设计背景的用户也能轻松创建专业级别的网站。
2.Elementor Kit Library的特点
- 多样化的模板和部件:提供丰富多样的模板和部件,这些模板和部件适用于各种不同风格和行业的网站。
- 易于定制:用户可以轻松地调整颜色、字体、布局等,这些调整将符合他们的品牌风格和个人喜好。
- 即插即用:所有模板和部件都是即插即用的,这极大地简化了网页设计和构建过程。
- 持续更新:Elementor不断更新其产品库,添加新的模板和部件,以确保它们与最新的设计趋势和技术保持同步。
- 所有用户可用:所有用户都可使用Kit Library,虽然有些模板和部件仅限专业版用户使用,但免费版用户也可使用免费提供的模板和部件
- 输出和导入:在输出和导入方面,可以将自己的网站打包成Kit后输出,并将其轻松地导入到其他网站
3.使用 Elementor Kit Library 的好处
- 节省时间:预设计的模板和部件大大减少了从零开始设计网页所需的时间,使得整体效率得到提升。
- 提升效率:易于使用的拖放界面加快了网页构建和编辑的过程,使得用户可以更高效地创建高质量的网站。
- 无需专业知识:用户无需具备专业的设计或编程技能,即使是初学者也能轻松上手。
- 灵活性和可定制性:Elementor Kit Library 提供高度的灵活性和定制选项,使用户能够创建符合个人或品牌特色的网站,满足不同用户的需求。
- 适合各种水平的用户:从初学者到专业设计师,Elementor Kit Library 都能提供优质的服务,帮助用户快速上手并创造出出色的网站。
4.如何使用Elementor Kit Library
接下来将详细说明Elementor Kit Library的使用方法。
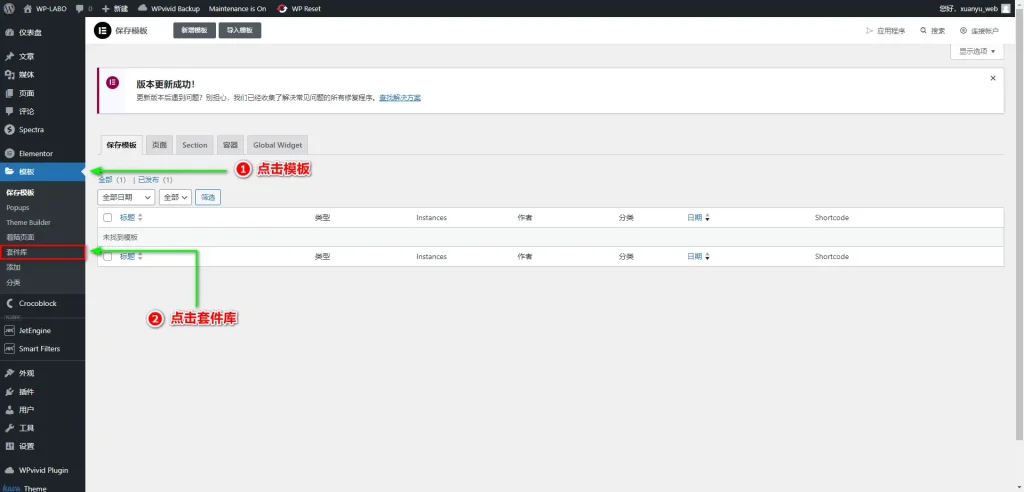
在Wordpress后台左侧功能菜单栏中,点击Elementor下方的模板按钮后,再点击套件库按钮即可进入Elementor Kit Library界面。
4-1 Kit Library界面说明
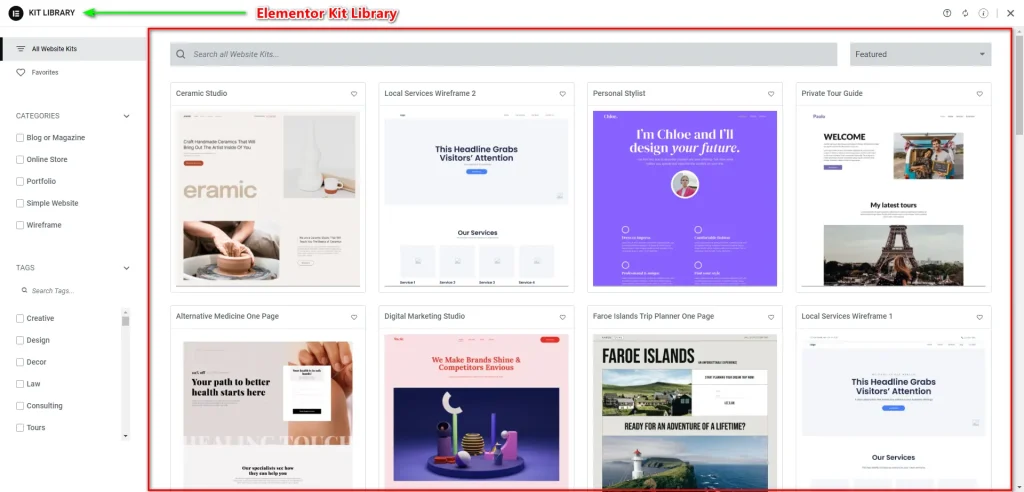
进入Kit Library界面后,就可以看到以下画面。
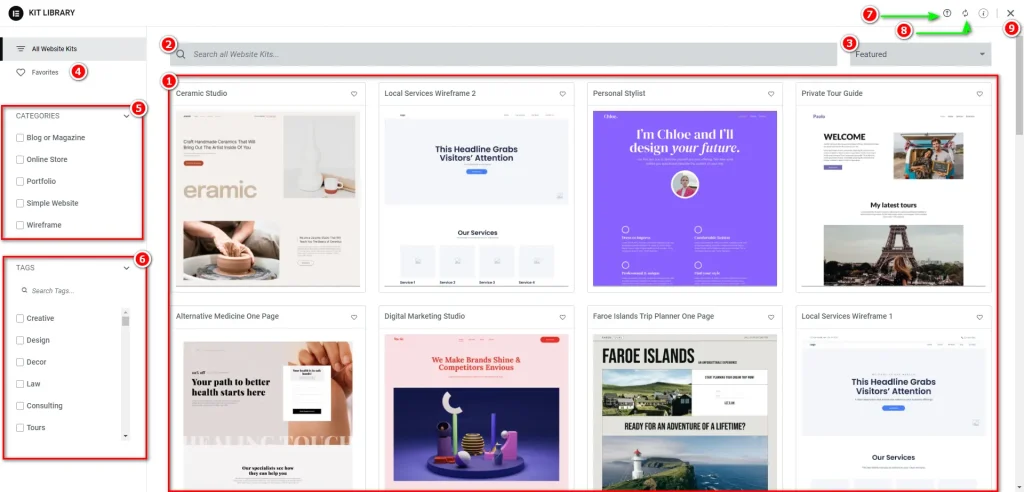
Kit Library的界面主要包含以下9种功能。
- 所有Kit Library提供的网站模板套件一览。用户可在此查找符合自己需求的网站模板套件。
- 网站模板套件搜索功能。可通过关键词进行筛选和搜索。
- 根据预设的分类方式对模板套件进行排序。可从精选,新的,受欢迎的,有人气的分类方式来排序模板。
- 只显示收藏模板按钮。在模板套件一览中,如果存在符合设计需求的套件,即可点击模板右上方的心形图标进行收藏。 点击收藏模板按钮,就会显示收藏的网站模板套件。
- 通过网站类别进行筛选。例如博客,网店,个人简历,简单网站等。
- 根据标签进行筛选。例如“设计”,“法务”,“旅游”,“咨询”等
- 上传网站模板套件的功能。点击后,可上传其他网站中导出的网站模板套件文件并将其导入到自己的套件库
- 更新套件库按钮。Elementor官方不断推出新的网站模板套件,因此,点击后可同步到最新的模板套件资源。
- 如果想要退出Kit Library,可以点击退出按钮。
4-2 模板套件预览和套件组合
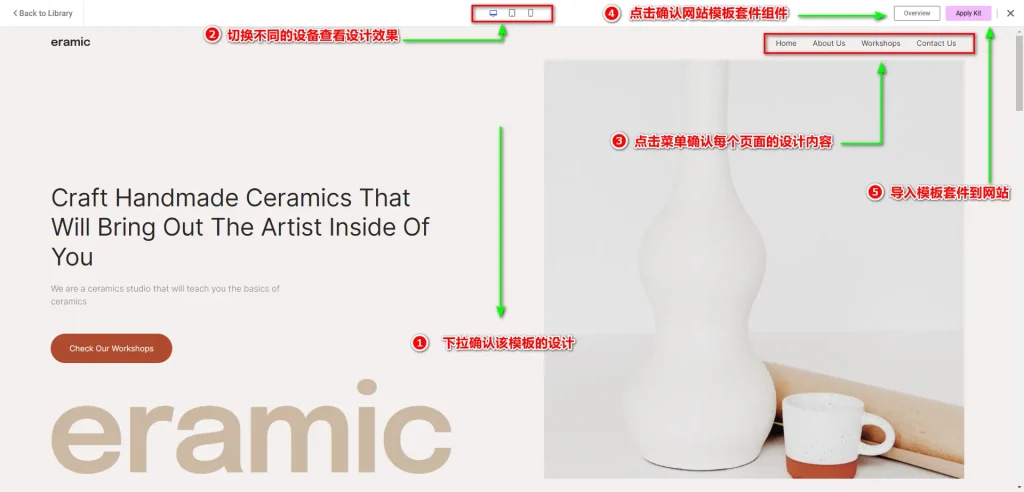
在Kit Library的网站模板套件一览中,点击任何一个模板套件,你都可以进入该套件模板的预览页面,如下图所示。
预览页面不仅可以查看当前的网站设计,还可以切换到不同的设备终端进行显示效果确认。点击菜单中的按钮,你可以查看该菜单项目页面的设计内容。如果你想使用这个模板,只需点击顶部的”Apply Kit”按钮,模板套件就会应用到你当前的网站中。
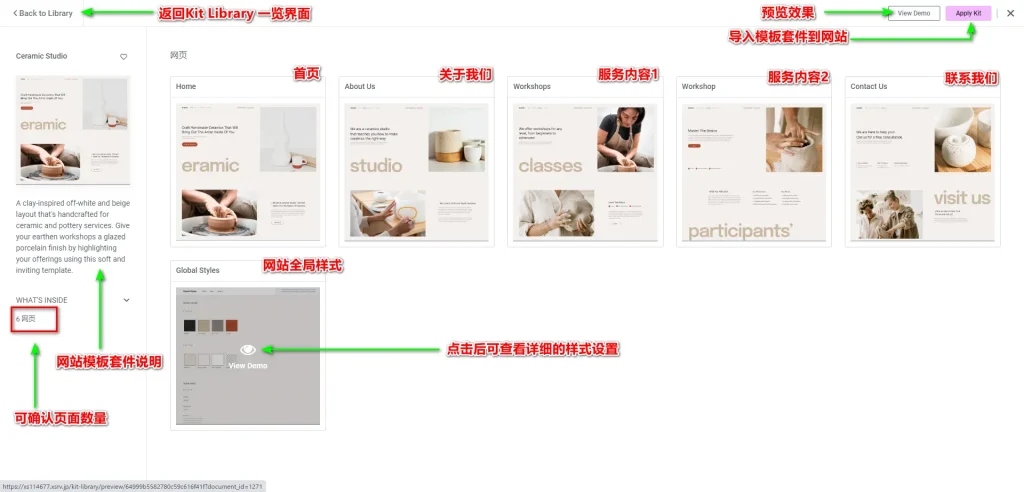
如果你想查看模板套件的组件内容,可以点击顶部的”Overview”按钮。点击此按钮后,你可以查看模板的所有设计组件,如下图所示。
进入组件一览页面,你可以查看模板的说明以及包含的组件页数。
点击每个组件,你都可以查看其详细的设计内容。
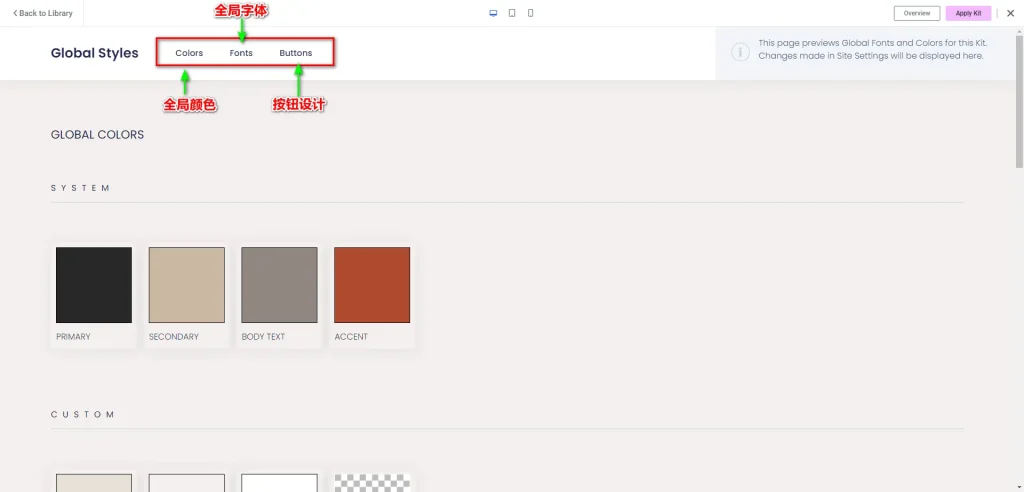
“Global Style”组件是全局颜色和全局字体的设置文件。点击后,你可以查看设定的颜色、文字的字体以及标题、副标题的文字大小等信息。
4-3 导入模板套件到网站
选择一个网站模板套件后,要使用该套件,只需点击顶部的 “Apply Kit” 按钮,即可将模板套件应用到你当前的网站中。
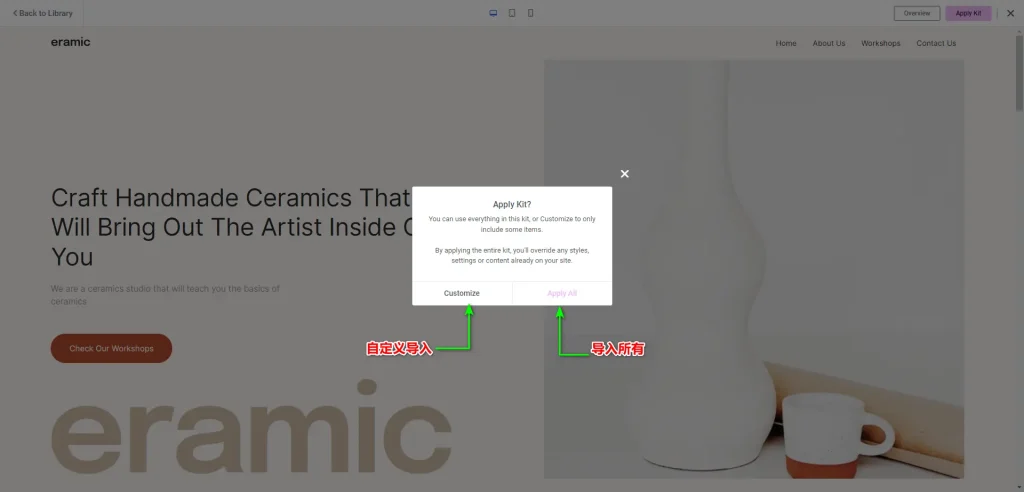
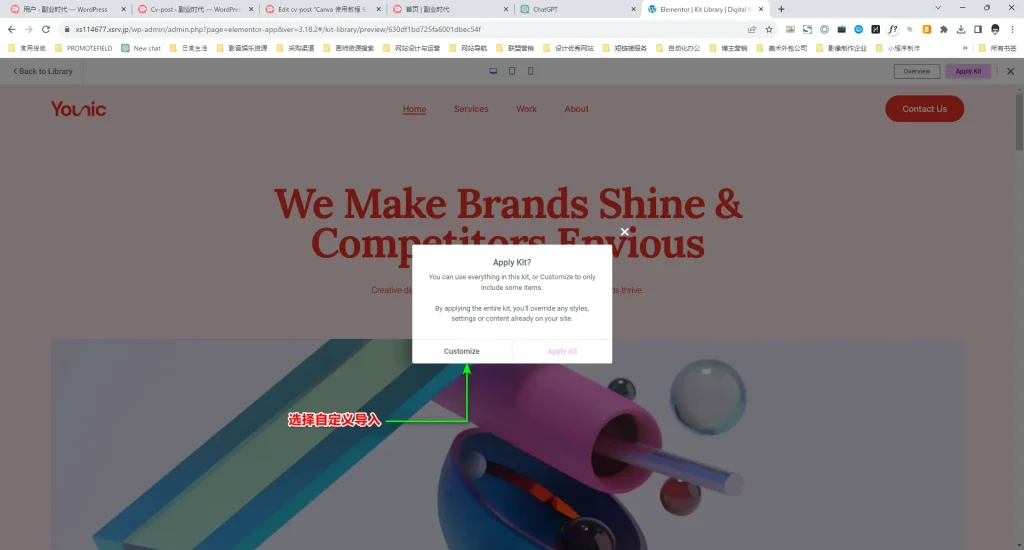
第一次导入时,会出现以下提示:
这个提示是询问你是否要自定义 Kit Library 包中的项目并导入其中的一些项目,或者导入整个包。
- Apply All:导入模板套件的所有内容
- Customize:自定义导入模板套件中的项目
如果想将模板套件的所有设计导入到网站中,只需点击 Apply All 按钮。
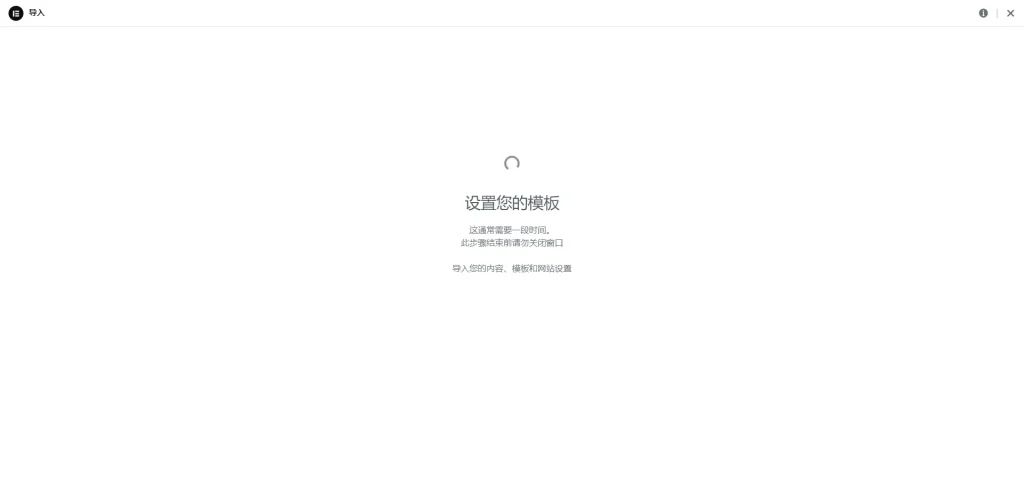
点击 Apply All 按钮后,Elementor 会自动导入模板套件的所有内容。如下图:
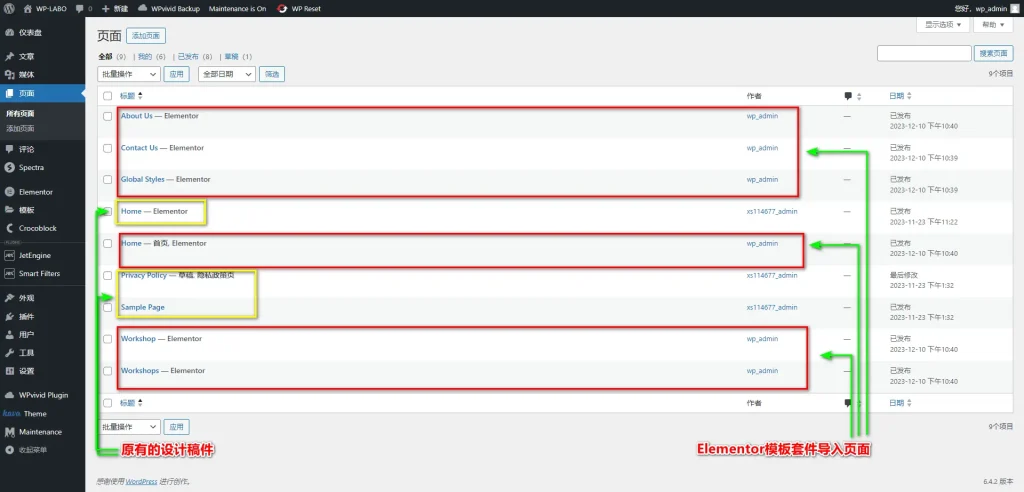
导入完成后,Elementor 会显示导入内容的明细。如下图:
在上图中,你可以看到导入的站点设置以及导入的内容信息。点击底部的实时查看,可以跳转到网站的首页确认导入的效果。
那么,导入 Elementor 的模板套件后,原有的网站设计资源会受影响吗?
从上图中可以看出,导入 Elementor 模板套件页面后,原有的设计并不会被覆盖或删除。只是将网站的前端页面替换成了导入的模板套件页面。
4-4 自定义导入模板套件
如果在导入模板套件时,希望自定义导入的话,可点击Customize按钮。
点击Customize后就可以在导入界面选择不需要的模板,内容,或者站点设置后,点击导入即可开始导入自定义后的模板套件。
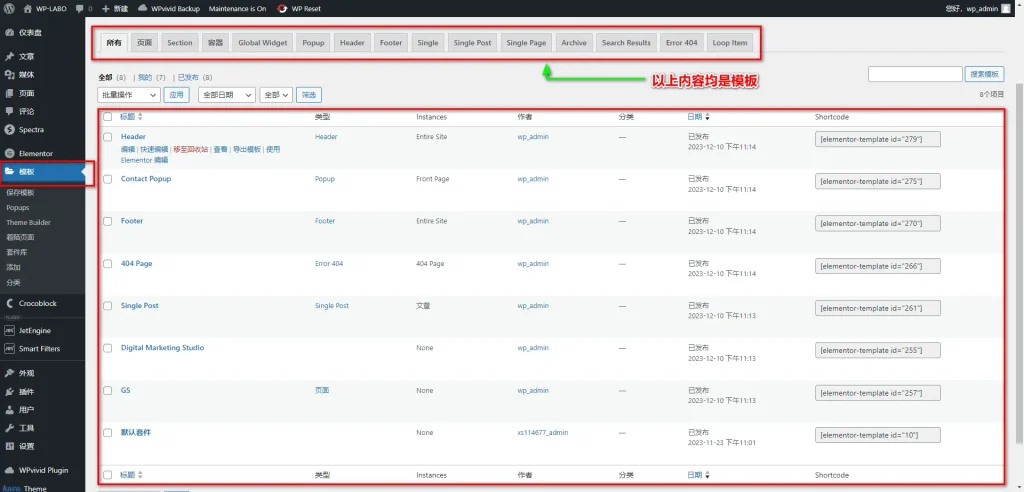
4-4-1 什么是模板?
模板是保存在Elemento模板菜单内或使用Elementor刚创建的页面设计元素文件。
模板包括保存用模板,页脚,页眉,档案页,投稿页,搜索结果,404错误页,弹窗页,全局小工具等
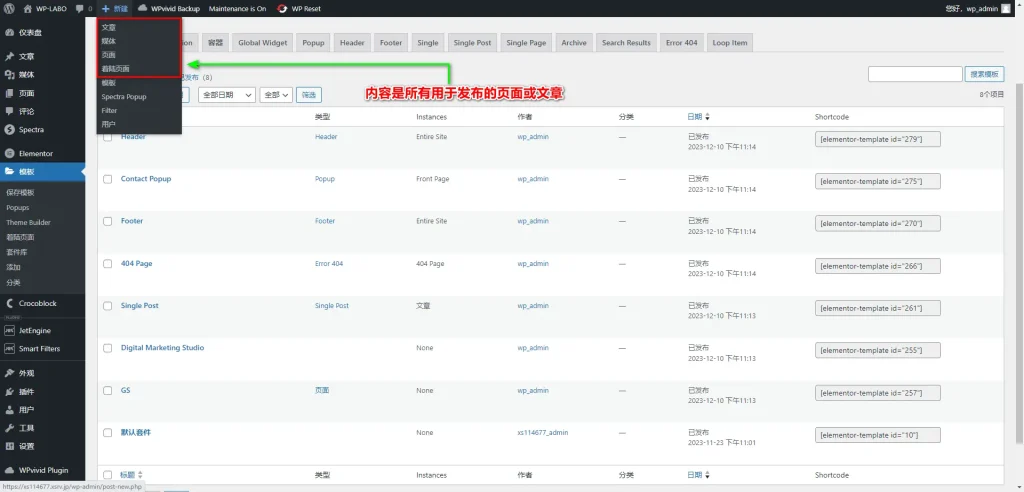
4-4-2 什么是内容?
内容是所有用于发布的页面或文章。
内容包括使用Elementor编辑过的文章,登陆页,固定页面,文章页面,存档页面,发布的文章等。
4-4-3 什么是站点设置?
站点设置就是Elementor的站点设置部分。
站点设置包括全局颜色,全局字体,模板样式设置,页面布局,灯箱设置,背景设定等。
4-5 如何制作自己的网站模板套件
在完成网站设计后,你可以创建自己的网站模板套件,并将其导入到其他网站。
使用Elementor制作自己的网站模板套件非常简单,只需几步就可以完成。
具体步骤如下:
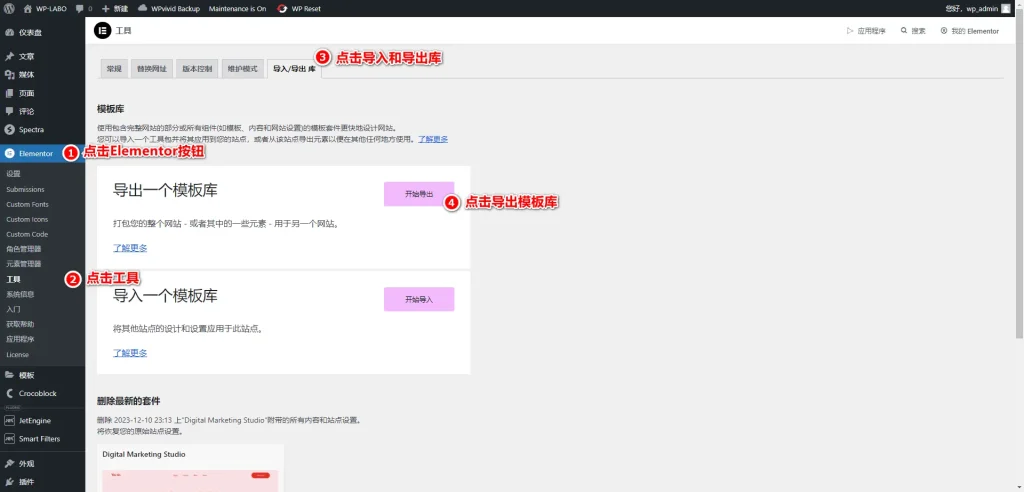
- 在Wordpress后台中,点击Elementor按钮。
- 接着,点击Elementor的工具按钮。
- 在工具标签一览中,点击导入/导出库标签。
- 最后,点击开始导出按钮。
按照以上步骤操作,你将看到导出设置界面。
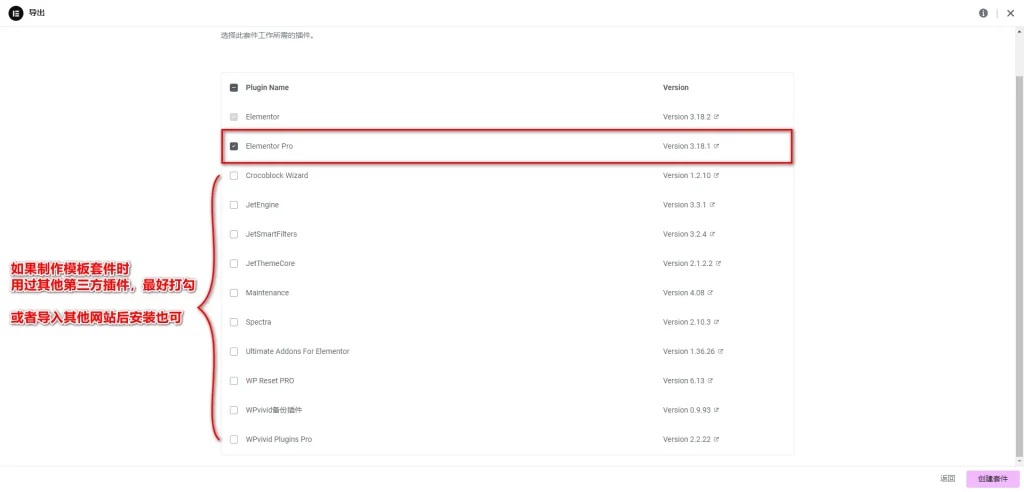
在这个界面中,不需要导出的部分可以取消选中,然后点击下一步。
上图显示的是选择模板套件工作所需的插件设置。如果你在制作模板套件时使用了第三方插件,建议选择标记(无法在Wordpress插件市场中找到的插件可以忽略),或在导入到其他网站后安装。
选择完毕后,点击底部的”创建套件”按钮,系统就会开始下载并保存模板套件。
导出结束后,你将下载到一个名为Elementor-Kit的压缩包。你可以将这个压缩包导入到其他网站。
4-6 如何导入预先制作好的模板套件
导入模板套件的步骤与导出步骤相似。
以下是导入步骤:
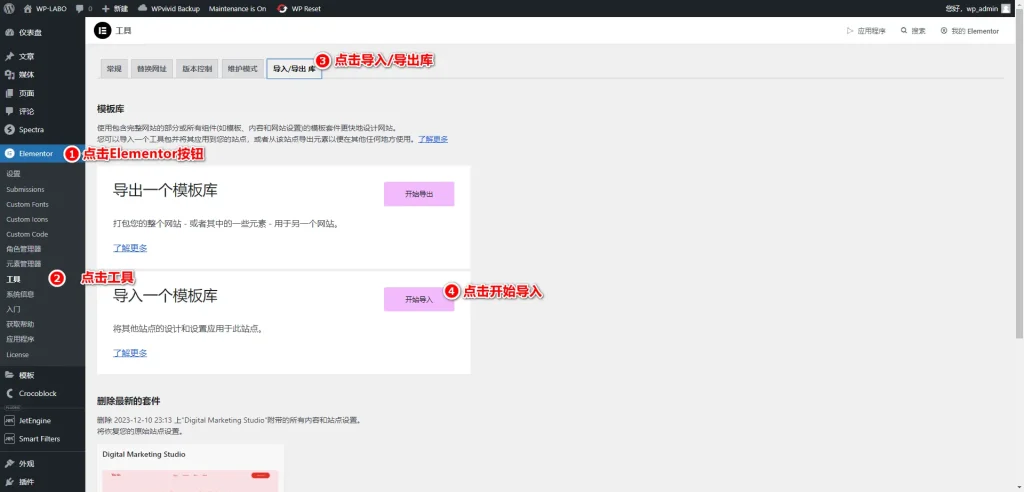
- 在Wordpress后台,点击Elementor按钮。
- 紧接着,点击Elementor的工具按钮。
- 在工具标签一览中,选择导入/导出库标签。
- 最后,点击开始导入按钮。
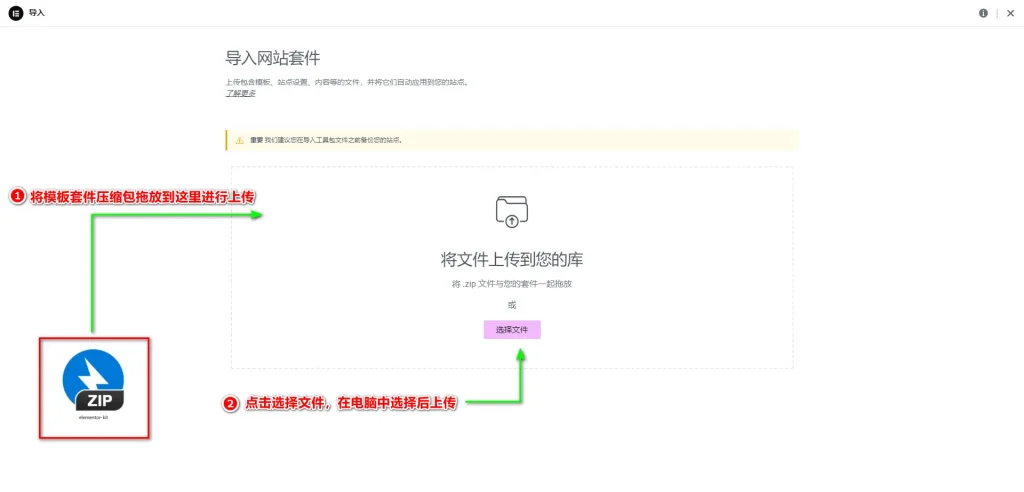
按照以上步骤操作,你将会看到导入设置界面。
进入界面后,可以将下载好的模板套件压缩包拖放到虚线框内,或点击选择文件按钮在电脑中上传模板套件。
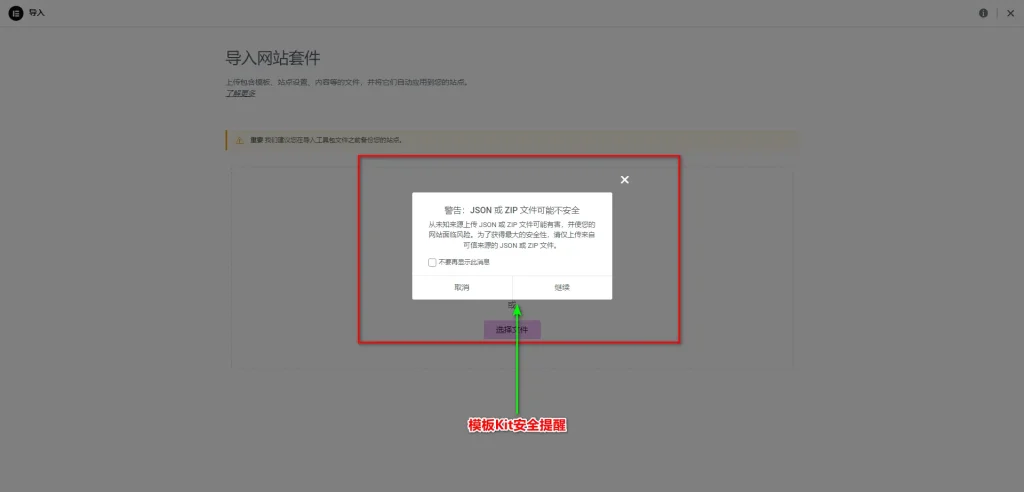
拖放模板套件后,会出现警告提示。
如果是自己制作的模板,可以忽略此警告并点击继续按钮。
如果是使用第三方购买的模板套件,则需特别注意。(即使是来自正规商店的模板也不能放心使用)※新手用户最好避免使用第三方的模板套件。
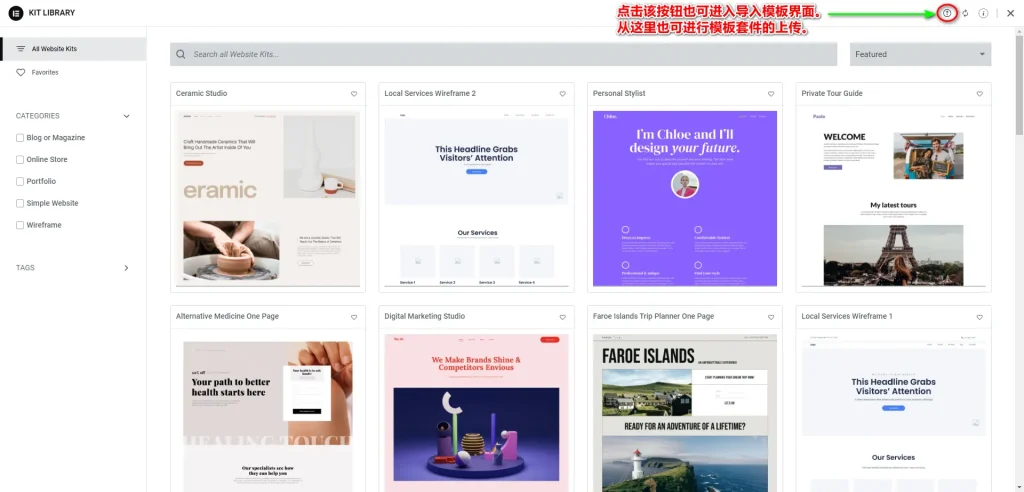
除了以上的导入模板套件方法,也可以通过套件库界面顶部的导入模板功能导入模板套件。
4-7 导入模板套件后无法显示
在网站中导入其他网站的模板套件后,可能会出现部分图像无法正常显示或样式崩溃的情况。
无法确定出现这些问题的具体原因,但很可能是由于模板套件的老旧或与Elementor版本的兼容性问题引起的。
※最新的模板套件很少有显示不正常或样式崩溃的问题。
5. 总结
Elementor Kit Library(模板套件库)是一个非常便捷的站点设计辅助工具。
与主题构建工具和模板库相比,Kit Library的独特之处在于,它不仅集成了所有网站模板、页面以及设置内容,而且将其整合到一个压缩文件中。
导出后的模板套件可以轻松导入到其他网站,这对于运营多个网站的电商用户来说,可以快速复制出多个设计感相同的网站。
更重要的是,Kit Library是Elementor的内置功能,无需使用第三方插件,因此从导出到导入模板套件不仅方便,而且保证了文件的兼容性。
如果你还没有使用Elementor Kit Library,推荐你去使用。
最后,希望这篇内容能帮助你更好地使用Elementor。