Canva是一款无需设计经验也可轻松制作高质量设计内容的工具。
使用Canva可以制作的设计内容非常多,其中就包括设计需求量较大的演示文稿(PPT)。
在本篇教程中,将说明如何使用Canva制作精美的演示文稿(PPT)。
1.搜索和选择PPT模板
在Canva中制作PPT,第一个步骤就是搜索和选择一个预设的PPT模板。
1-1 进入PPT预设模板一览页面的方式
要使用模板就需要先访问Canva的PPT预设模板页面。进入预设模板页面的方式有三种。
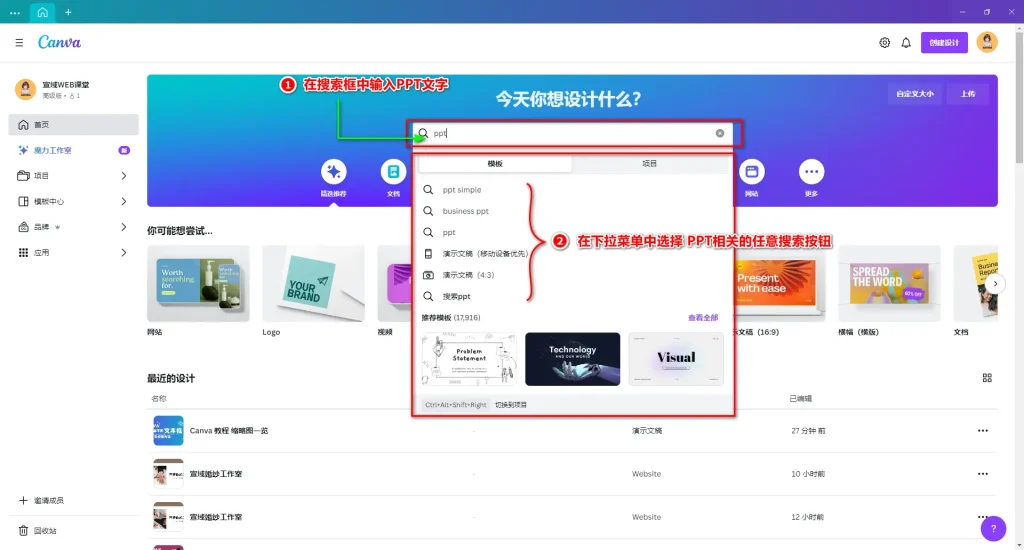
方法一:在Canva首页的搜索框中输入“PPT”,然后在下拉选项中选择一个与PPT相关的项目按钮即可进入PPT模板一览页面,
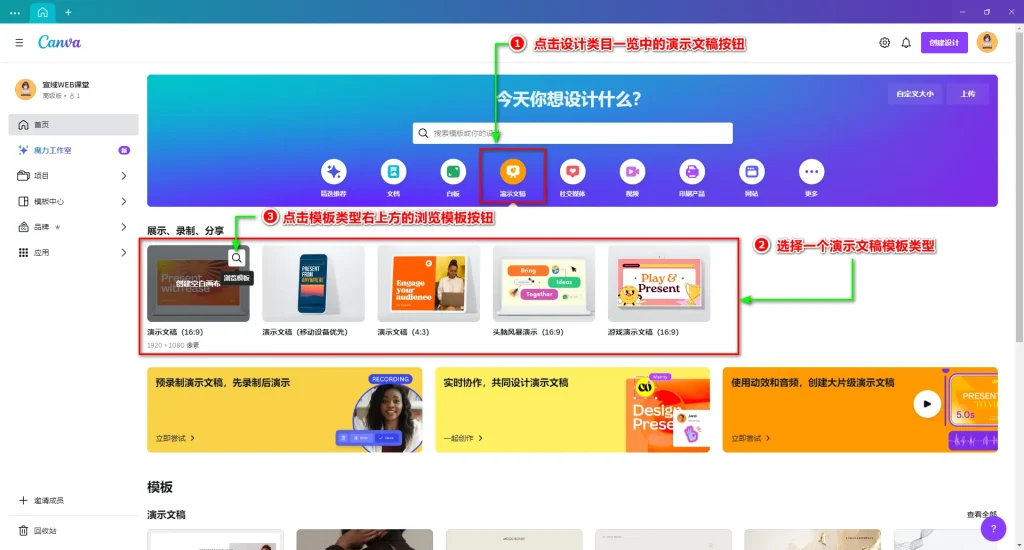
方法二:在搜索栏下方的“设计类目”一览中,选择“演示文稿”按钮,然后在“演示文稿模板类型”一览中挑选一个模板类型,并点击右上方的“浏览模板”按钮,即可进入该模板类型的PPT预设一览页面。
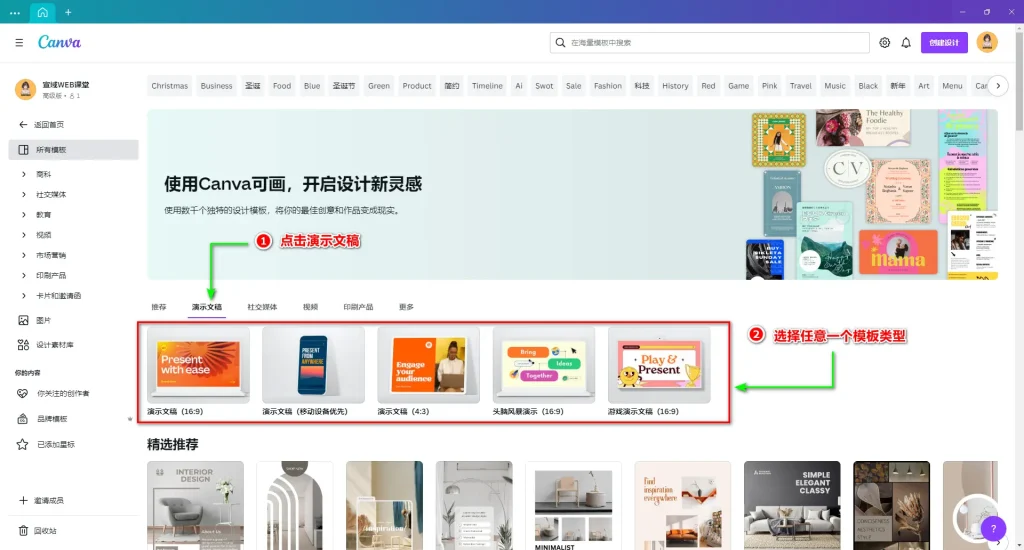
方法三:点击首页左侧的“模板中心”按钮后,在“模板中心”页面中,点击“演示文稿”按钮,并在“演示文稿模板类型”一览中挑选一个模板类型,然后点击即可进入该模板类型的PPT预设一览页面。
1-2 筛选和选择PPT预设
Canva提供了超过15000张以上的演示文稿预设模板。
所以,在模板一览中,找到适合设计需求的预设模板是很重要的。
在Canva中有三种方法可以快速筛选和查找期望的预设模板。
筛选方法:
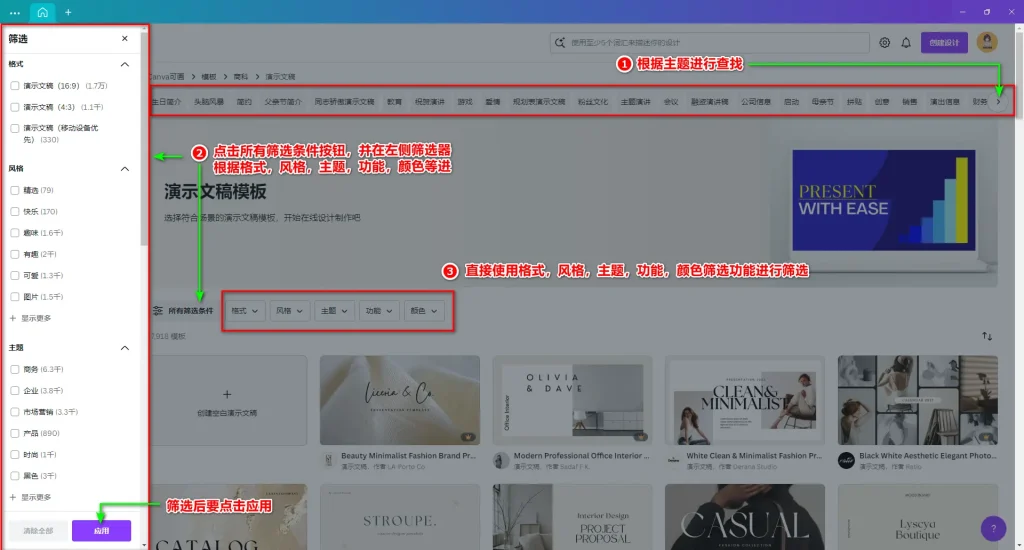
- 在顶部主题列表中,选择一个预设的主题进行查找。
- 点击“所有筛选条件”按钮,并在左侧筛选器中根据格式、风格、主题、功能、颜色等进行筛选。
- 直接使用格式、风格、颜色等筛选功能进行筛选。
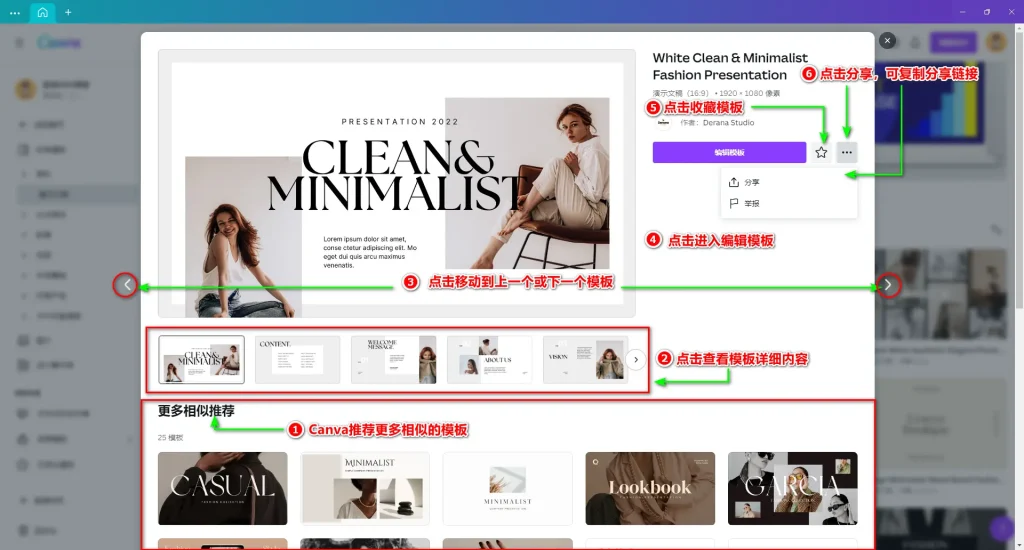
通过筛选,找到了符合预期的模板后,点击该模板,Canva会在下方推荐更多类似的模板。如下图。
上图是模板预览页面。预览页面中,我们可以进行如下操作。
- 确认Canva推荐的更多类似模板。
- 确认备选模板的更多内容。点击左右箭头按钮即可轻松预览。
- 点击预览窗口的向左或向右的箭头,可快速访问另一个预设模板。
- 点击“编辑模板按钮”即可进入该模板的编辑页面。
- 点击星星图标,就可保存该模板。
- 点击三点水按钮后,在下拉菜单中选择分享,即可复制分享链接。
2.编辑模板
选择好一个预设模板后,就可以开始编辑预设模板来制作演示文稿了。
在制作演示文稿时,会有以下编辑内容。
- 更改文本内容和样式
- 更改图片内容和样式
- 添加一个演示文稿页面
- 导入更多预设页面
- 切换演示文稿编辑页面
- 调整页面排序
- 导入Canva预设页面布局
- 批量更改演示文稿背景颜色
- 批量更改文本颜色
- 添加页面设计元素添加动效
- 调整动效时长
- 删除页面的方法
- 插入和编辑表格
- 插入和编辑图表
2-1 更改文本内容和样式
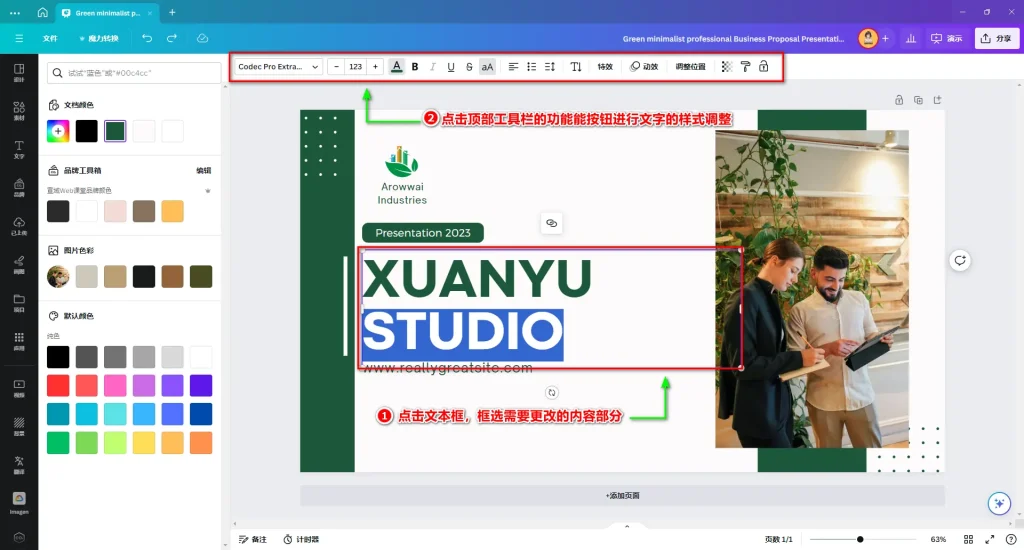
在使用Canva预设的PPT模板时,需要先替换现有的文本内容或改变文本样式。
点击编辑页面中的文本框,并框选文本框中的文字,然后点击顶部工具栏的功能按钮对框选文本的字体、大小、颜色以及添加装饰等进行调整文字样式。
有关文本的详细设置,可以参考《Canva 新手教程 1 – 掌握最基本的文本框功能以及使用方法》
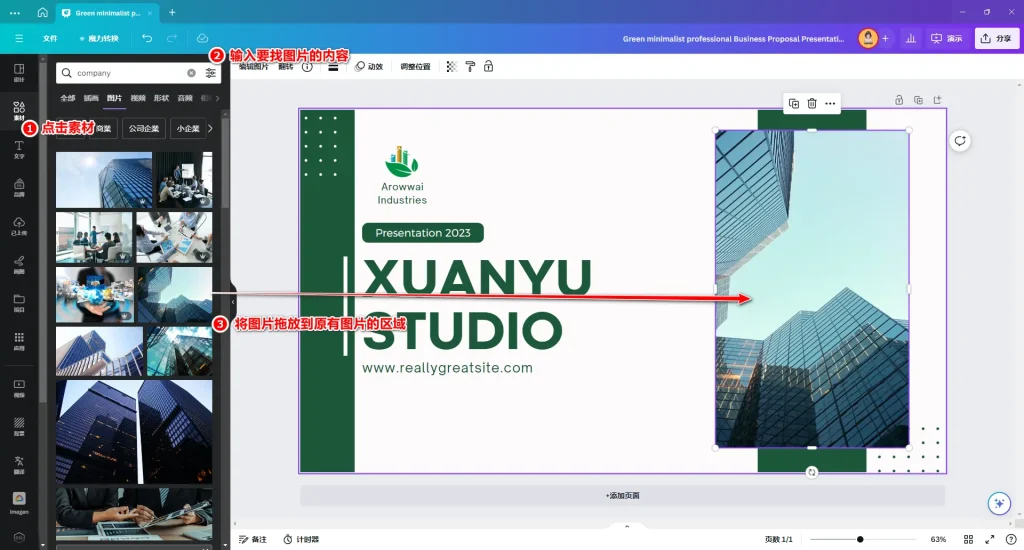
2-2 更改图片内容和样式
在Canva的预设模板中替换图像非常简单。只需在素材中找到替换的图像并将其拖放到现有图像上即可完成替换。
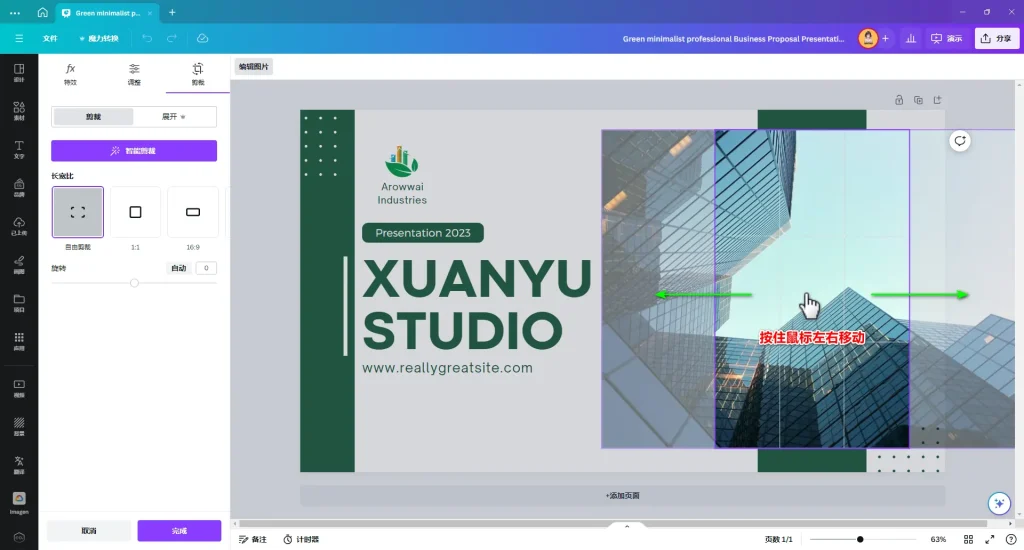
替换后,如果希望调整图像的显示位置,可双击图像,然后左右移动图像就可以调整图像的显示位置。
有关图像的详细设置,可以参考《Canva 新手教程 2 – 不再需要PS!? Canva图像编辑功能以及使用方法》
2-3 添加一个演示文稿页面
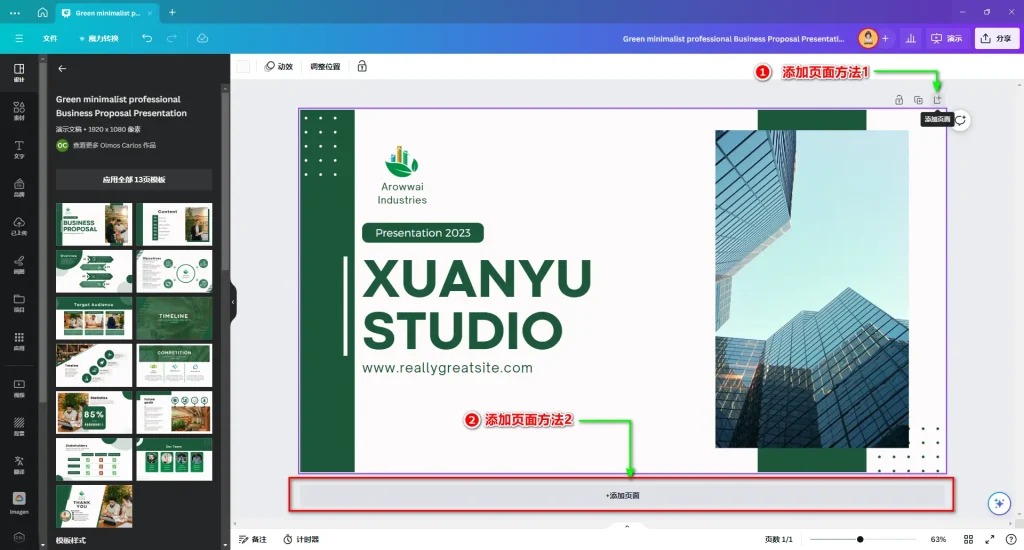
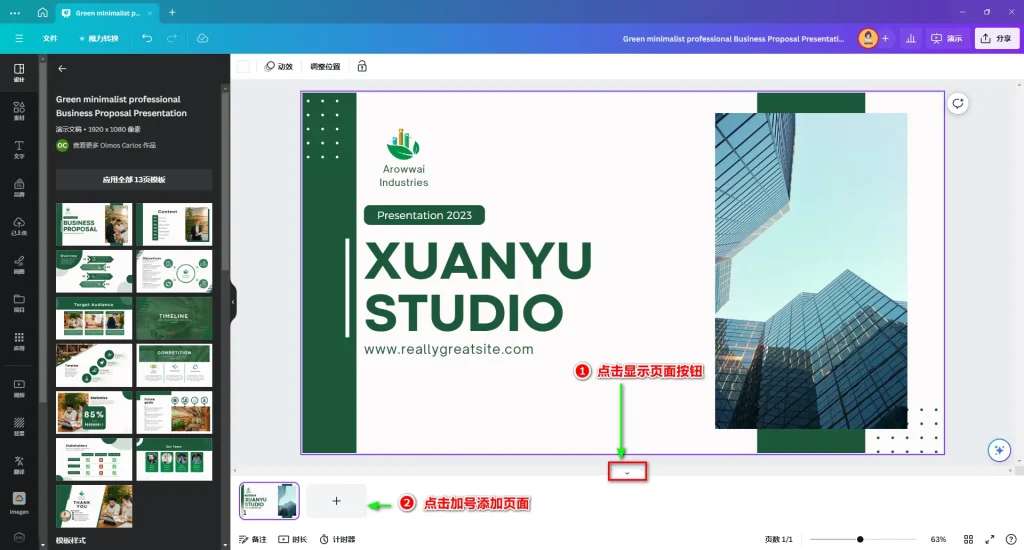
在Canva中制作演示文稿时,如果想添加一个演示文稿页面,可以通过以下三种方式:
添加页面时,可点击画布右上方的添加页面按钮或点击下方的添加空白页面按钮就可以添加一个空白页面。
另一种方法是,点击底部的页面显示方式切换按钮,切换到大纲模式后,点击底部的加号即可添加一个空白页面。
2-4 导入更多预设页面
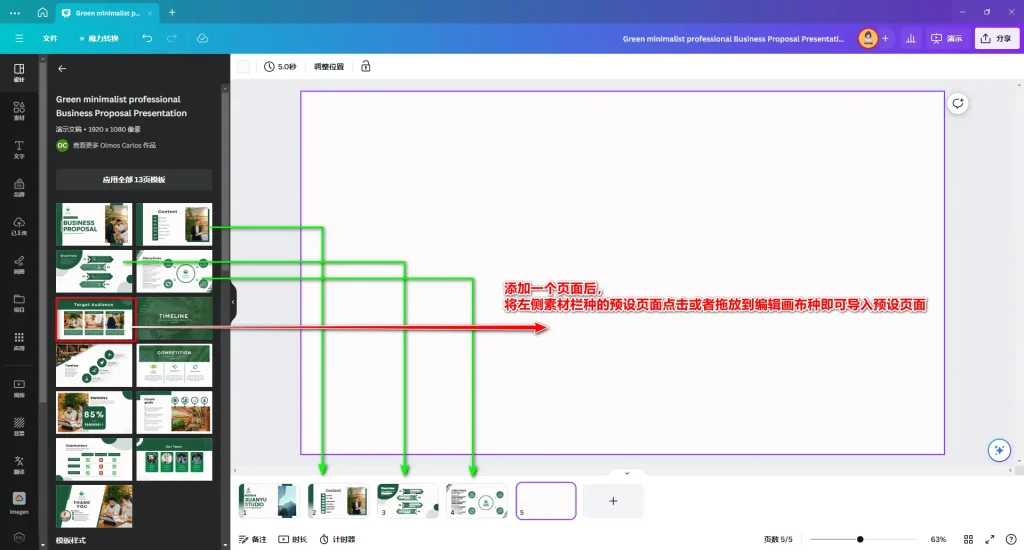
在添加新页面后,您可以向该页面导入更多预设页面。
按照上图的指示,只需点击或将预设页面拖动到空白画布中,即可导入预设页面内容。
注意:如果编辑画布中已有设计内容,那么在选择预设页面时,预设页面的内容会替换当前编辑画布中的内容。
2-5 切换演示文稿编辑页面
要切换到不同的演示文稿编辑页面,只需点击底部页面一览中的任意一页即可切换当前的编辑页面。
2-6 调整页面排序
如果需要调整页面的排列顺序,有两种方法可以实现。
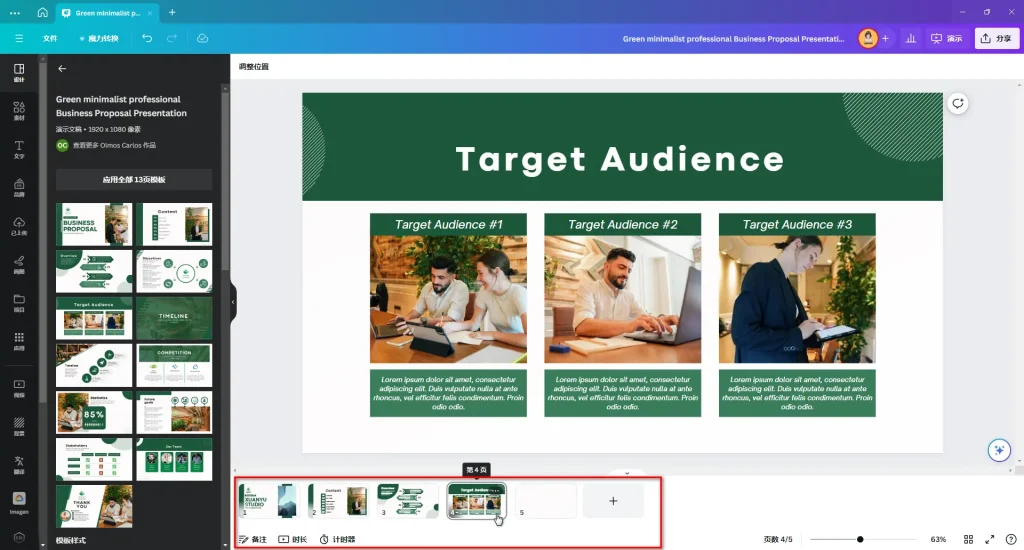
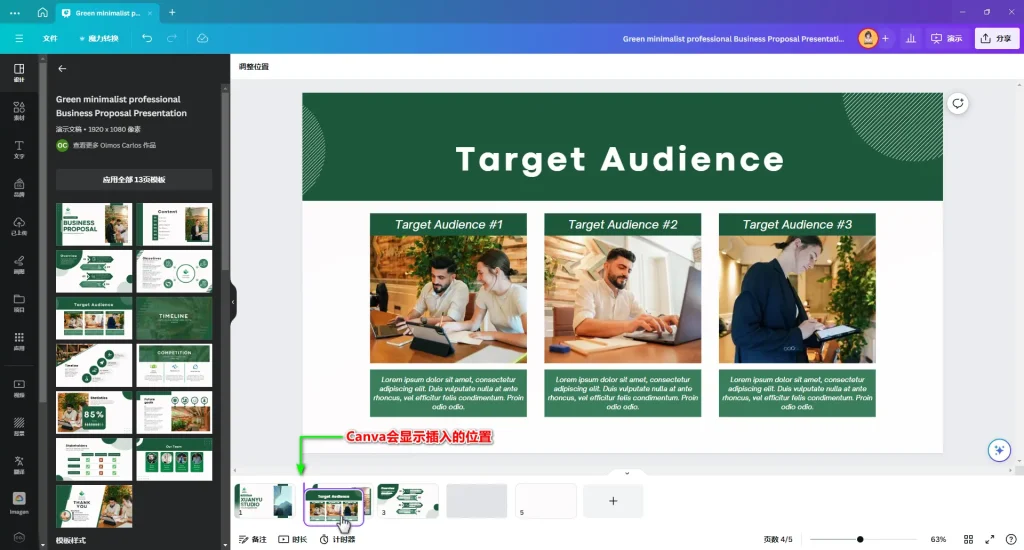
方法一:在页面一览中点击任意一个页面,按住鼠标左键将其拖动到你想要放置的位置。
例如,如果你要将第四张图片移动到第一张和第三张页面之间,参考下图进行操作。
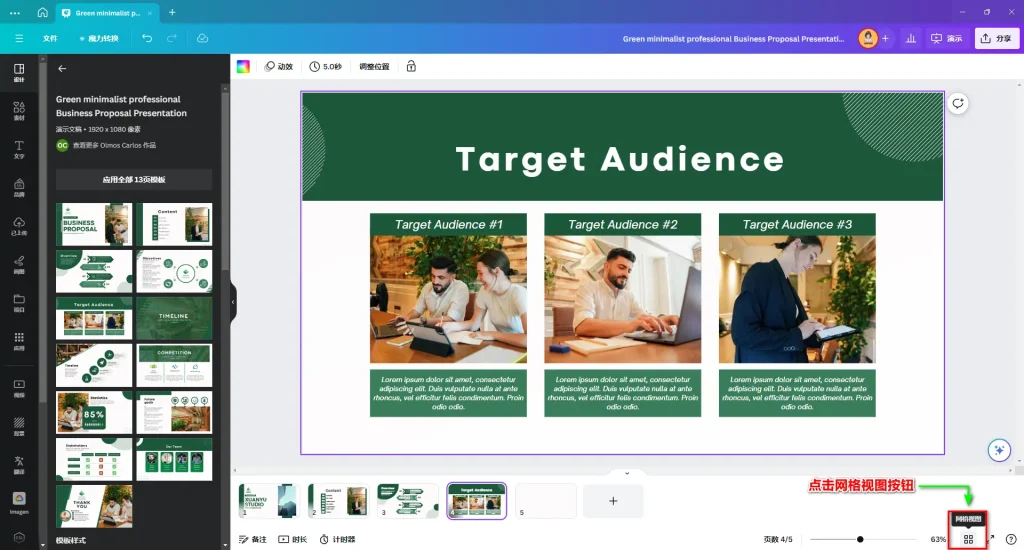
方法二:点击底部功能栏中的网格视图按钮,然后在网格视图页面进行排序。如下图所示。
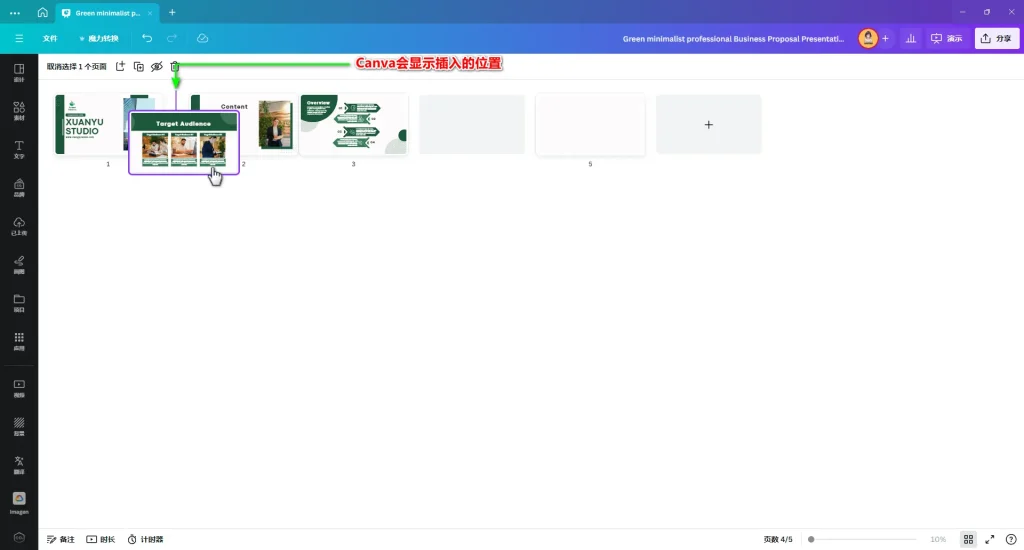
在网格视图中,点击页面并按住鼠标左键将其拖动到你想要放置的位置。
排版结束后,再次点击网格视图按钮,就能回到页面编辑画面。
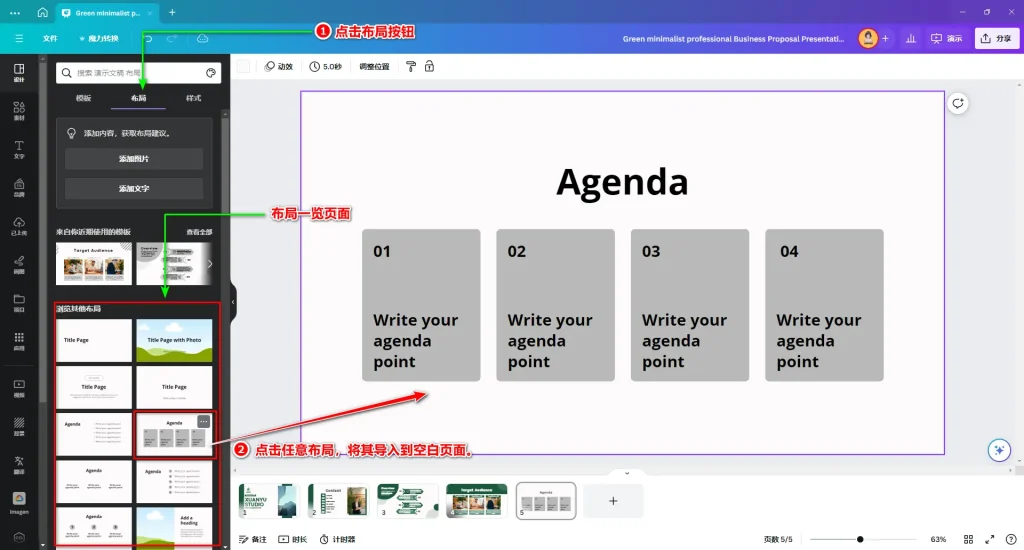
2-7 导入Canva预设页面布局
Canva不仅可以导入预设页面(预设设计页面),也可以导入预设布局。
在制作PPT时,预设布局是一个非常方便的功能。只需导入布局并进行简单的编辑,就可以完成演示文稿页面的制作。
以下是导入布局的步骤:
1.在演示文稿中添加一个新的空白页面。
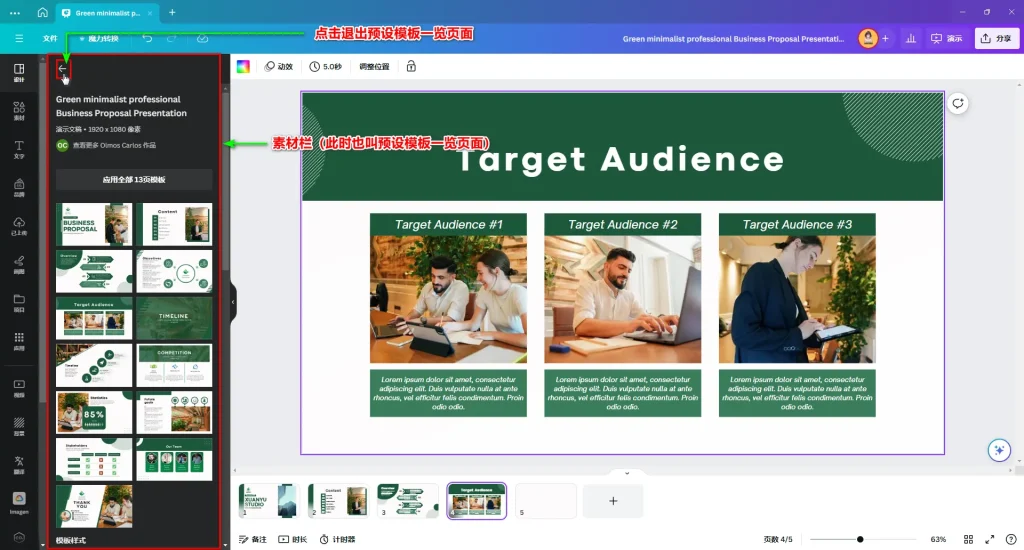
2.点击左侧素材栏的顶部推出按钮,退出预设模板一览页面。
3.退出后,点击素材栏中的布局按钮,即可进入Canva的预设布局一览页面。
在布局一览页面中,选择任意一个布局即可将其导入到空白编辑页面中。
如果需要添加多个布局,可以重复添加空白页面并导入布局的操作,从而完成布局的批量导入。
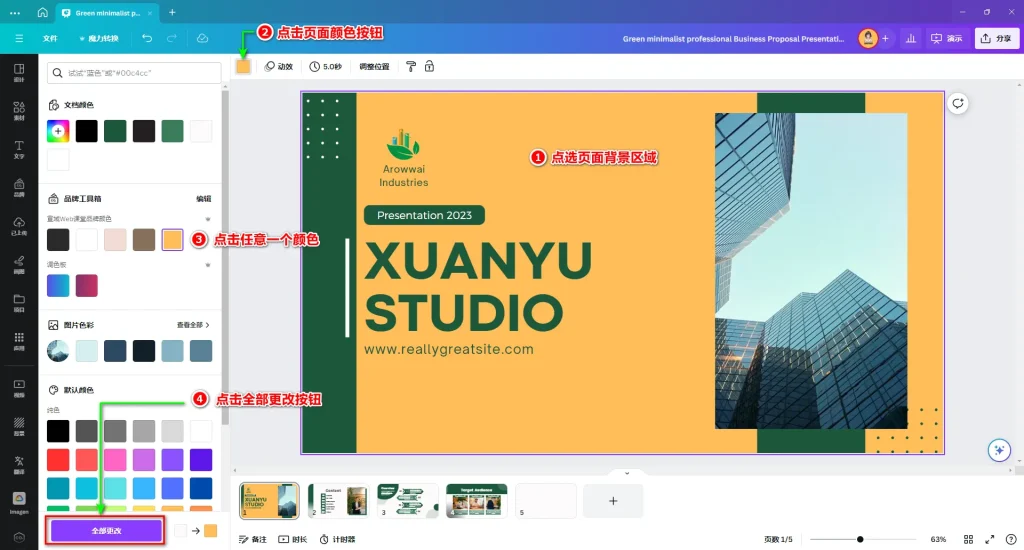
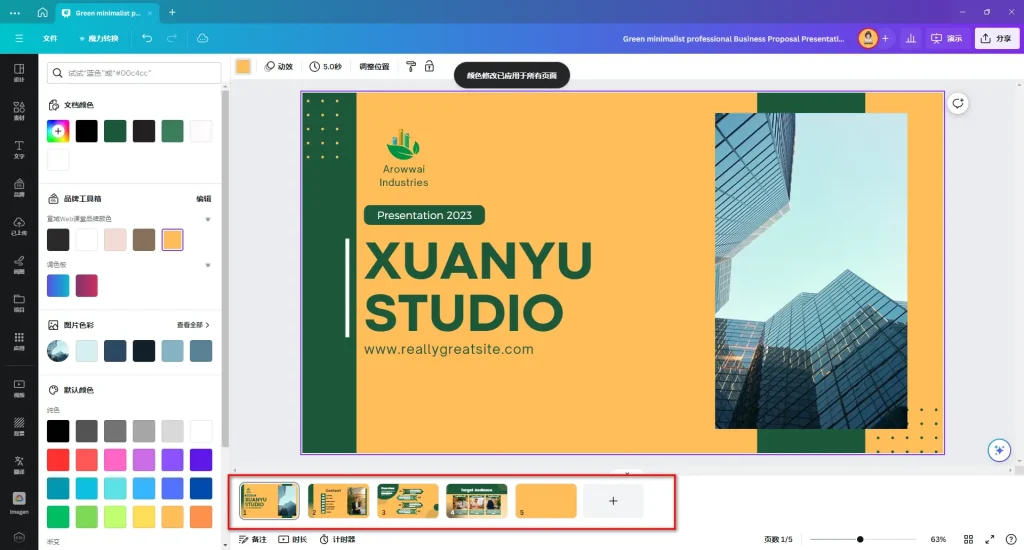
2-8 批量更改演示文稿背景颜色。
在Canva编辑PPT时,你可以一键批量替换所有页面的背景颜色。
点击任意一个演示文稿页面的背景,然后点击顶部工具栏的背景颜色按钮。接着,在左侧背景颜色一览中选择任意一个颜色,然后点击底部的”全部更改”按钮,即可替换所有页面的背景颜色。如下图。
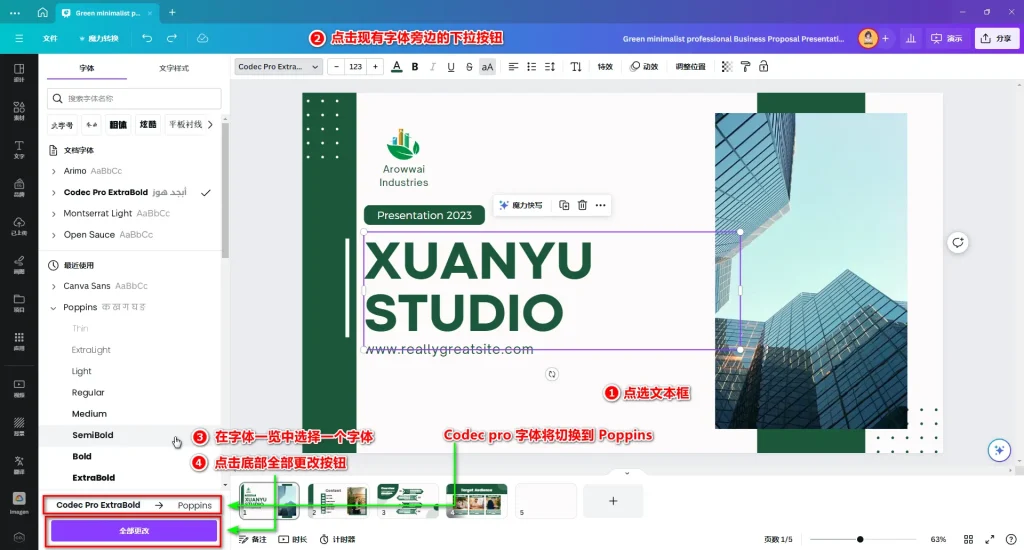
2-9 批量更改演示文稿文字字体和颜色
Canva不仅允许你批量更改演示文稿页面背景的颜色,还可以批量更改所有编辑页面的字体或编辑页面的文字颜色。
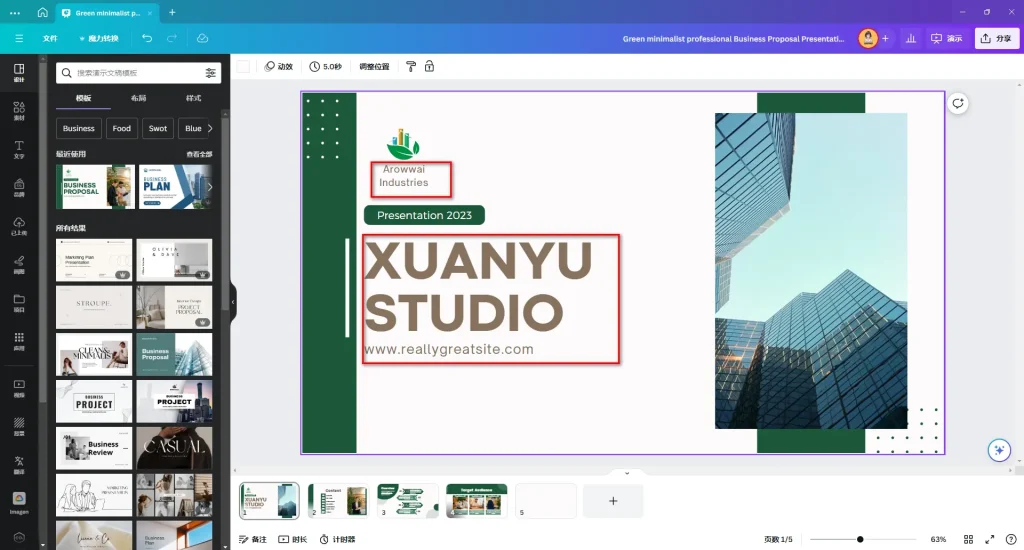
首先,如果你想要批量更改所有页面中的特定字体,可以点击包含需要更改字体的文本框,然后点击顶部工具栏的字体下拉菜单。选择一个字体后,点击底部的“全部更改”按钮,即可更改所有编辑页面的字体。
如上图所示,Codec pro 字体将会替代 Poppins字体。
批量更改页面内文字颜色的操作与批量更改字体的操作相同。
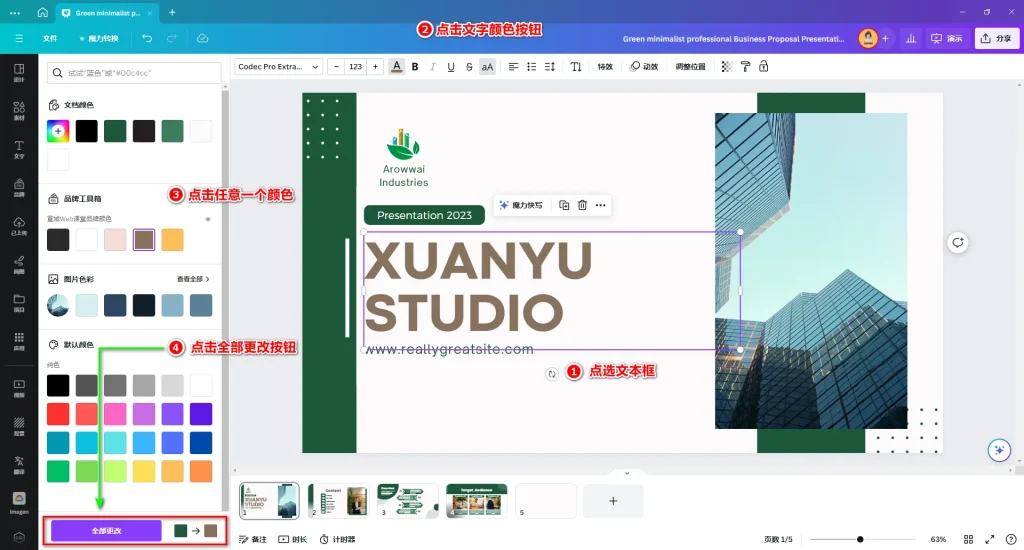
点击文本框,然后点击顶部工具栏的文字颜色按钮,在颜色一览中选择一个颜色后,点击底部的“全部更改”按钮,即可将页面内相同颜色的文字颜色替换为新的颜色。
更改文字颜色后,可以看到页面内的所有文字颜色都变成了新的颜色。
需要注意的是,更改的文字颜色仅限于当前页面,其他页面的文字颜色不会有任何变化。
2-10 添加页面设计元素添加动效
在制作演示文稿时,向页面内的设计元素添加动效(即动画效果)不仅能丰富内容的展示方式,也能吸引读者的注意,提高内容的理解度。
添加动效有两种方式,页面动效和单元素动画(包括文字动效和动画)。
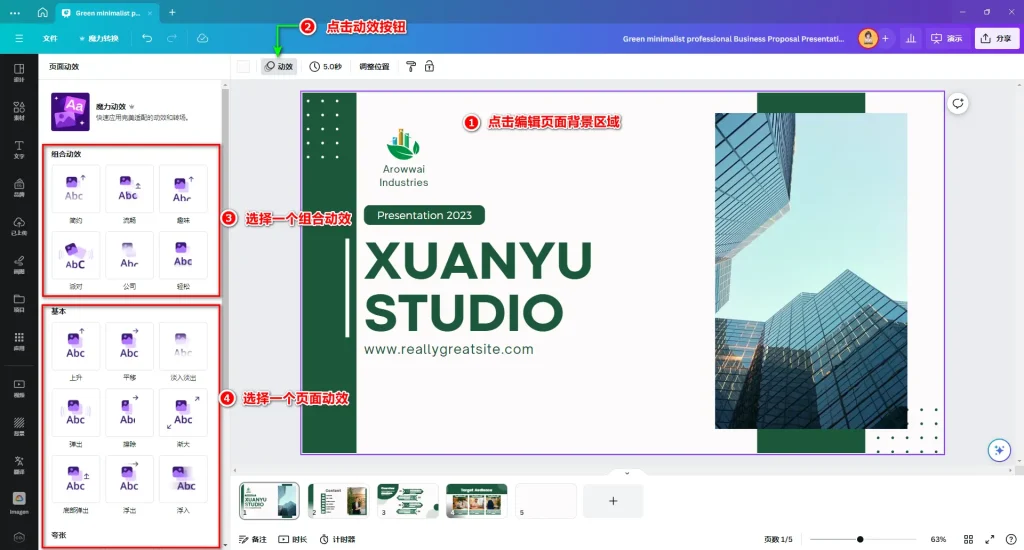
页面动效:页面动效是给编辑页面中的设计元素批量添加动画效果的设置。
页面动效分为组合动效和页面基本动效。
组合动效是Canva预设的几种动效组合,因此,页面内的设计元素会呈现出不同的动效效果,而页面基本动效则会使页面内的设计元素产生相同的动画效果。
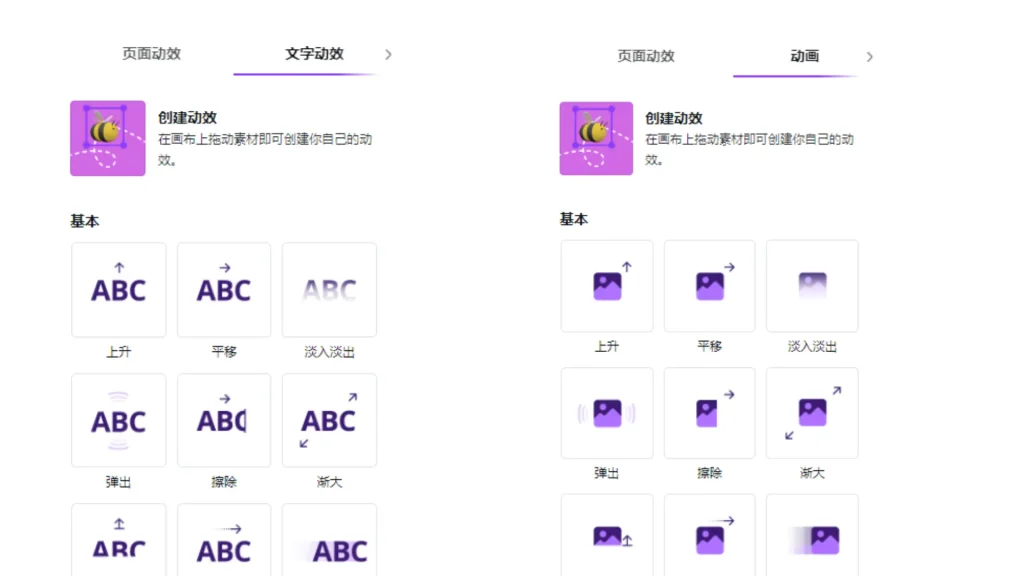
单元素动画:给编辑页面中的设计元素单独设置动画效果的设定。
单元素动画可以分为两种,一种是给文字添加的动画效果,另一种是给图片添加的动画效果。
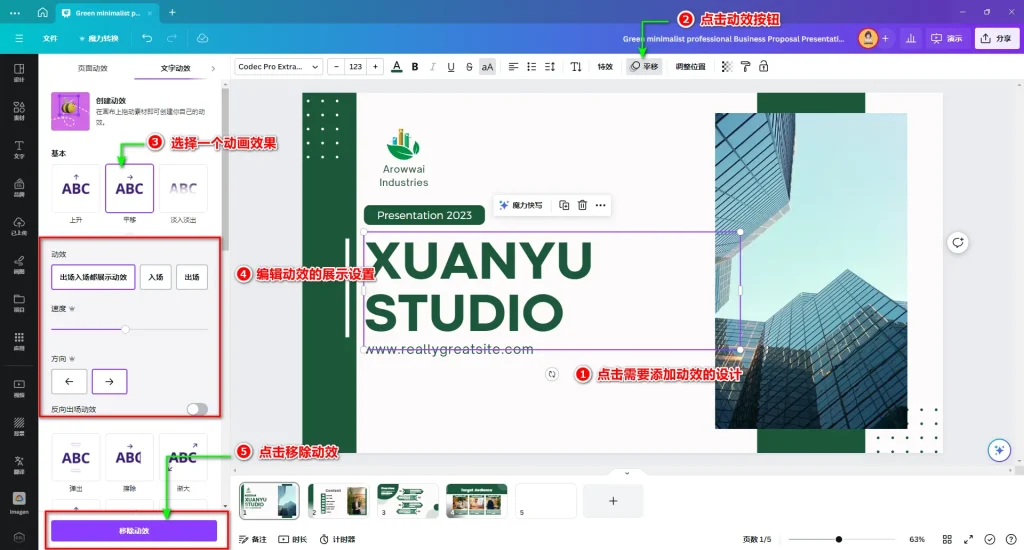
如果要给文本和图像添加动效,可以点击该设计元素,然后点击顶部工具栏的动效按钮。在动效一览中选择一个动效,就可以完成动效的添加。如下图所示。
添加动效后,您可以进行更详细的设置,或者通过点击底部的”移除动效”来删除选定的动效。
具体使用哪种动效,可根据展示内容和展现方式来自定义设置即可。
2-11 调整页面显示时长
在自动播放演示文稿时,每个页面都有一个默认的显示时间。
如果你想在Canva中单独设置每个页面的显示时长,非常简单。
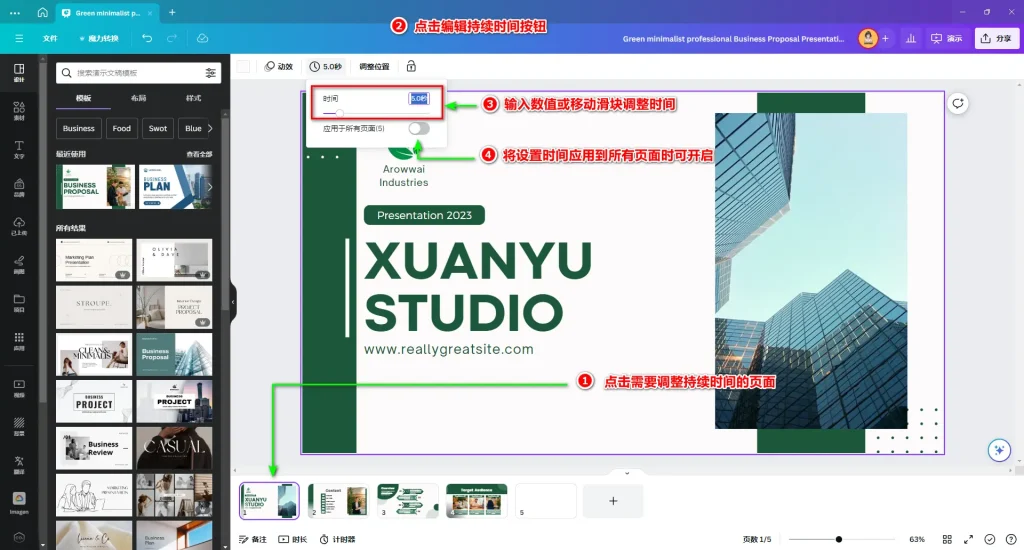
首先,点击你需要调整显示时长的页面,然后点击顶部工具栏的“编辑持续时间”按钮。在下拉设置菜单中输入具体时间,或者滑动移动模块来调整时间即可。如果希望给所有页面指定相同的时间,只需开启“应用于所有页面”按钮即可。
2-12 删除页面
如果要删除编辑页面也非常简单。
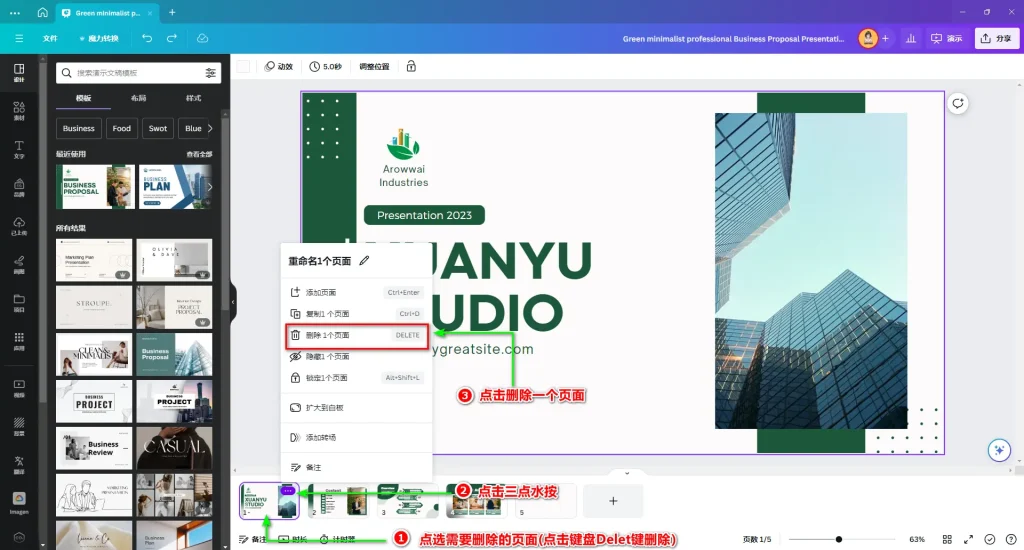
在画面底部的演示文稿页面一览中,点选需要删除的页面后,点击右上角的三点按钮,从弹出的菜单中选择删除页面按钮以删除该页面。或者,选择页面后,直接按键盘上的Delete键也可以删除页面。
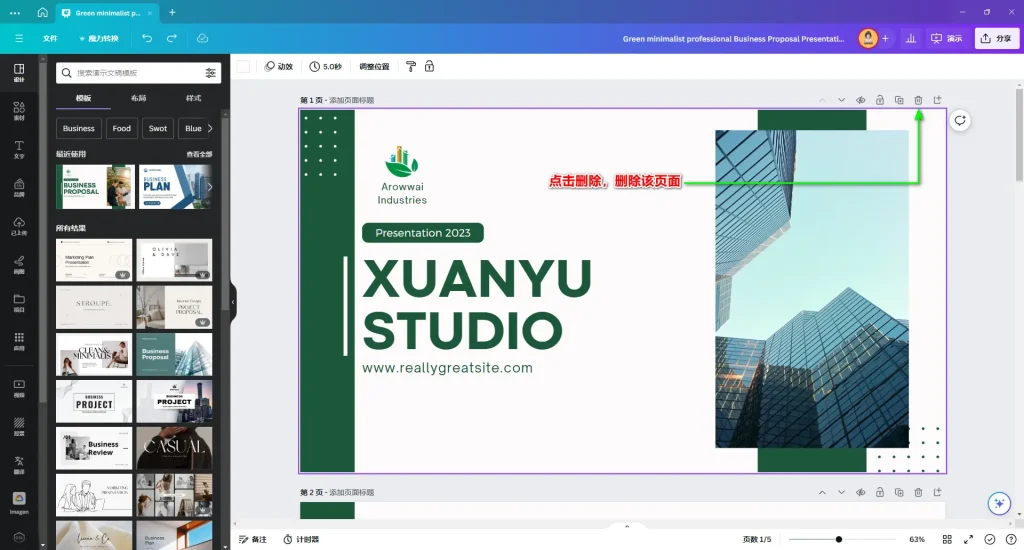
如果页面一览处于隐藏状态,您可以直接点击页面右上方的功能菜单,然后选择删除按钮来删除该页面。
2-13 插入和编辑表格
在Canva中有两种主要的添加表格的方法。
方法一:点击左侧功能菜单中的素材按钮,然后在素材搜索框中输入”表格”,下方将显示表格素材。点击全部按钮后,可以在预设的不同表格样式中选择一个,然后将其导入到编辑页面中。
方法二:在编辑页面中,按键盘上的”/”键来呼出快捷指令窗口。在快捷指令窗口的顶部搜索框中输入”表格”,下方将显示表格选项。点击表格选项后,选择行数和列数就可以添加一个指定的表格。
具体操作方法请参考以下视频:
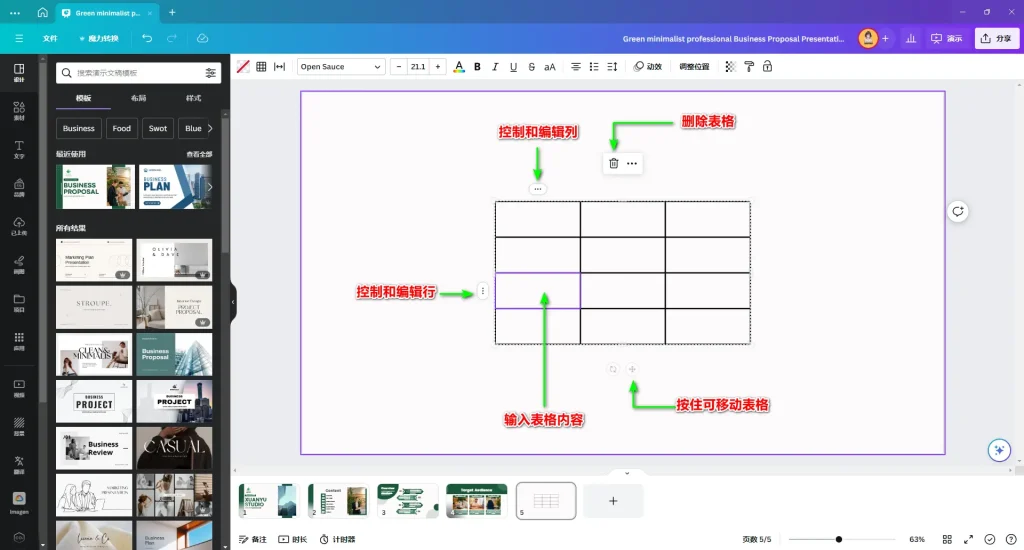
导入表格后,就可以开始编辑表格。点击表格后,表格的顶部和左侧会出现三点按钮。
顶部的按钮用于控制和编辑表格的列,而左侧的按钮则用于控制和编辑表格的行。
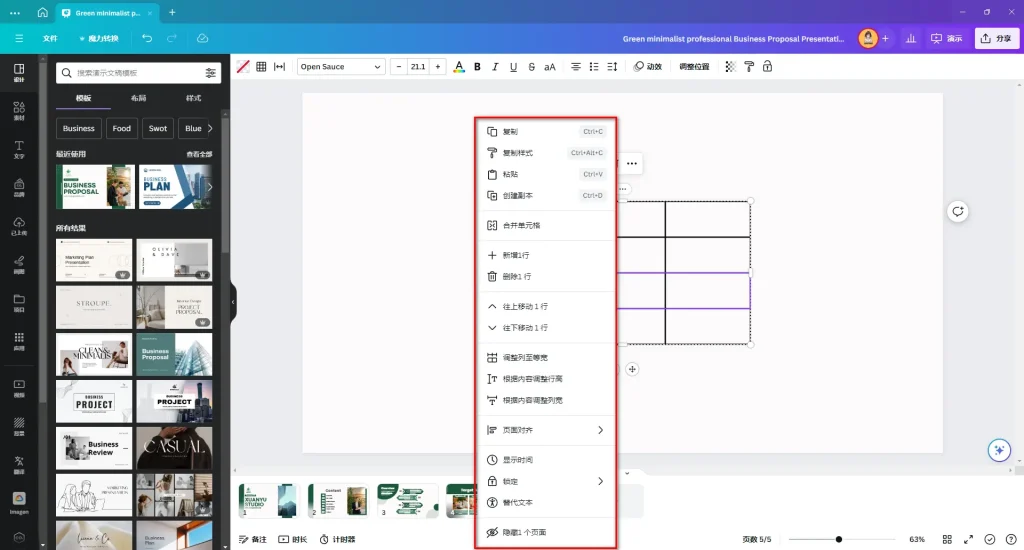
行和列的控制按钮会随着用户点击表格单元格的位置变化。点击控制行的三点按钮,将会弹出以下选项:
可进行以下设置:
- 复制:将整张表格复制到剪贴板
- 复制样式:复制表格的外观样式,便于快速将外观设置应用到其他表格中
- 粘贴:粘贴整张表格
- 创建副本:快速创建表格的副本
- 合并单元格:合并整行的单元格,并将所有内容移到合并后的单元格
- 新增一行:在表格中添加一行
- 删除一行:删除用户选定单元格的所有行内容
- 往上移动一行:将所有行内单元格的内容上移一行
- 往下移动一行:将所有行内单元格的内容下移一行
- 调整列宽至等宽:将行内所有单元格的列宽调整为相同宽度
- 根据内容调整行高:自动根据内容调整行高
- 根据内容调整列宽:自动根据内容调整列宽
- 页面对齐:设定表格在编辑页面中的对齐位置
- 显示时间:显示页面的持续时间(与表格无关)
- 锁定:锁定表格,防止其被移动或变更
控制列的编辑按钮功能与行的编辑内容相同。 可参考进行编辑。
如果想要合并临近的几个单元格,只需按住键盘Shift键后选择单元格,点击右键,在弹出的菜单中选择合并单元格即可合并选择的单元格。
如果你想要合并相邻的几个单元格,只需要按住键盘上的Shift键并选择单元格,然后右键点击,在弹出的菜单中选择合并单元格,就可以合并所选的单元格。
2-14 插入和编辑图表
在页面中插入图表的方法和表格的方法是一样的。 可以参考表格的插入方法进行插入即可。
插入表格后,还可以对图标内的数据,图标颜色,文字大小和字体,添加动效,调整位置,调整透明度等设置。 具体操作方法请参考以下视频。
3.PPT演示
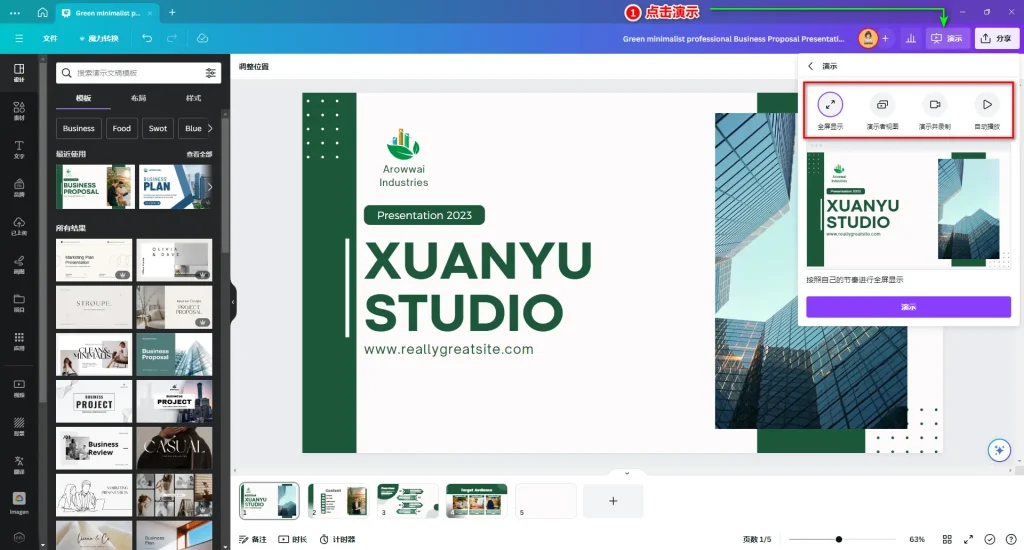
在Canva中,主要有四种演示文稿的演示方式,包括全屏显示、演示者视图、演示并录制以及自动播放。
接下来,我将详细解释每种演示方式的概要和具体操作方法。
3-1 全屏演示
全屏演示是一种通过全屏显示来展示演示文稿内容的方式。
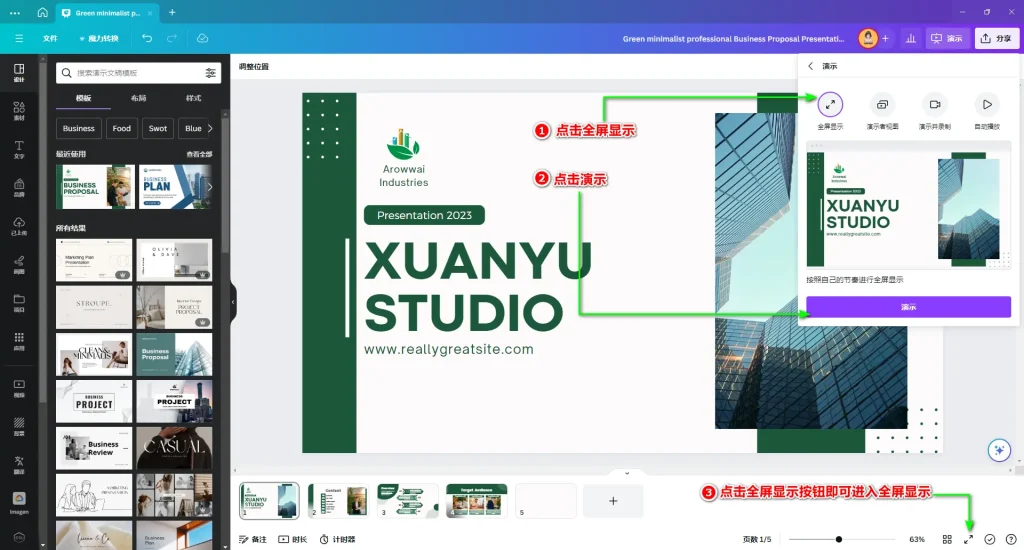
进入全屏显示的方法有两种。一种是点击顶部的演示按钮,然后在下拉菜单中选择全屏显示,接着再次点击演示按钮即可进入全屏显示模式。另一种方法是直接点击底部工具条中的全屏显示按钮,也能进入全屏显示模式。
全屏显示画面中可操作的内容如下:
- 翻页操作
- 放大或缩小显示
- 神奇快捷键
- Canva直播
- 打开演示者视图
- 分享遥控器
- 显示倒计时
- 开始自动播放
- 隐藏光标特效
- 隐藏实时编辑
3-1-1 翻页操作
一旦进入全屏显示,首先需要掌握的就是翻页操作。
翻页方法有以下几种:
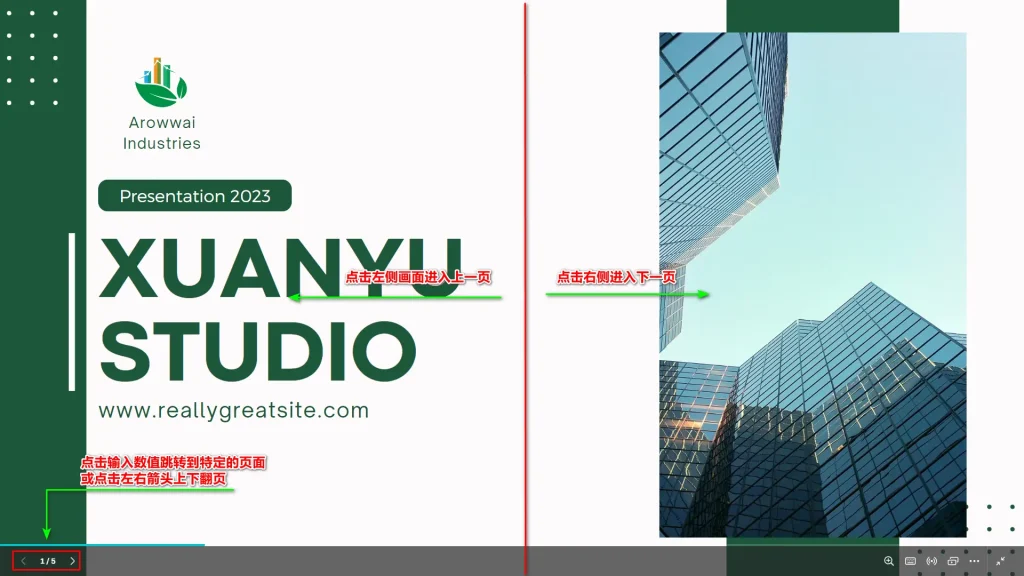
- 鼠标点击画面中央的左侧可以进入上一页,点击画面中央的右侧则可进入下一页。
- 可以点击底部工具栏的翻页按钮,或者直接在页数部分输入数值,跳转到指定页面。
- 点击键盘的左右方向键也可以进行翻页操作。
3-1-2 放大或缩小显示
点击底部工具栏的放大和缩小按钮,上方会出现滑动模块,可以通过滑动模块来放大和缩小画面显示。
如果调整后的显示异常,可以点击适应屏幕按钮,系统会自动调整到最佳显示状态。
3-1-3 神奇快捷键
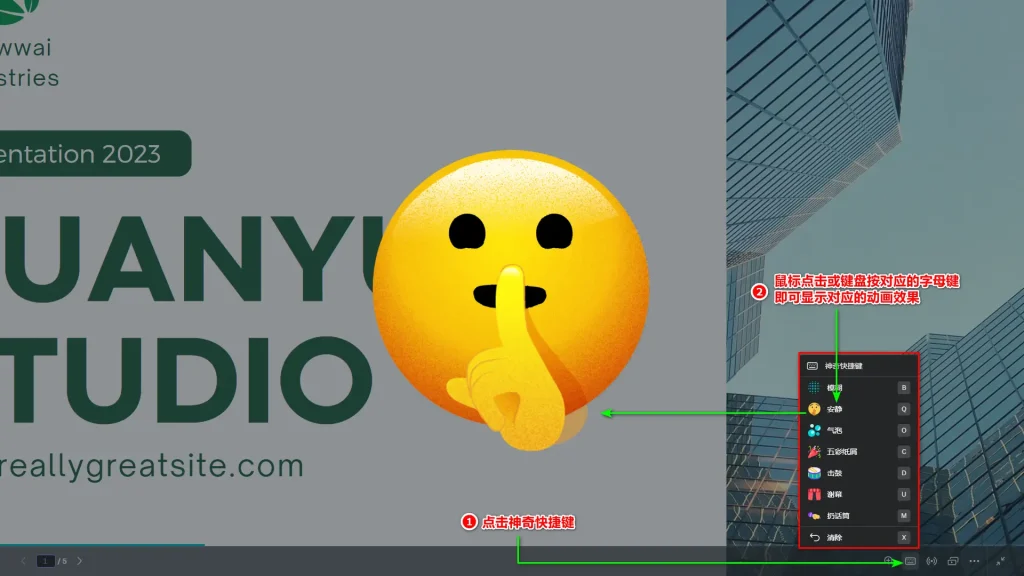
神奇快捷键是用于显示特殊动画效果的快捷键。只需点击键盘上对应文字的按钮,即可显示相应的动画效果。
如果想要清除动画效果,可以点击底部的清除按钮或按键盘上的X键来清除动画效果。
3-1-4 Canva直播
Canva直播是开启互动交流群的功能。开启该功能后,用户可以使用任何设备进入聊天群进行通过文字方式的沟通和交流。
使用方法如下:
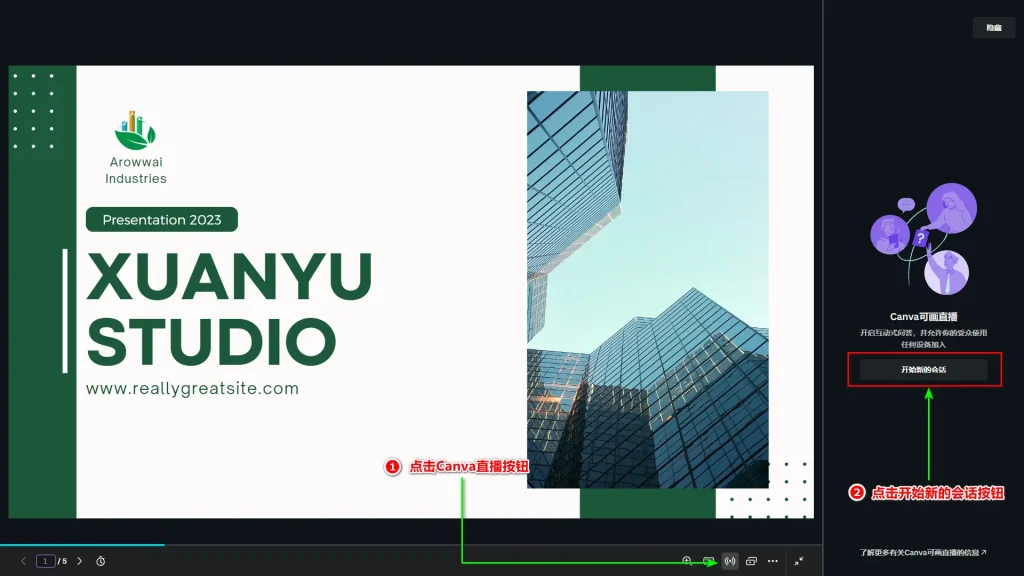
1.点击底部工具栏的Canva直播按钮
2.在右侧弹出的对话框中点选开始新的会话按钮
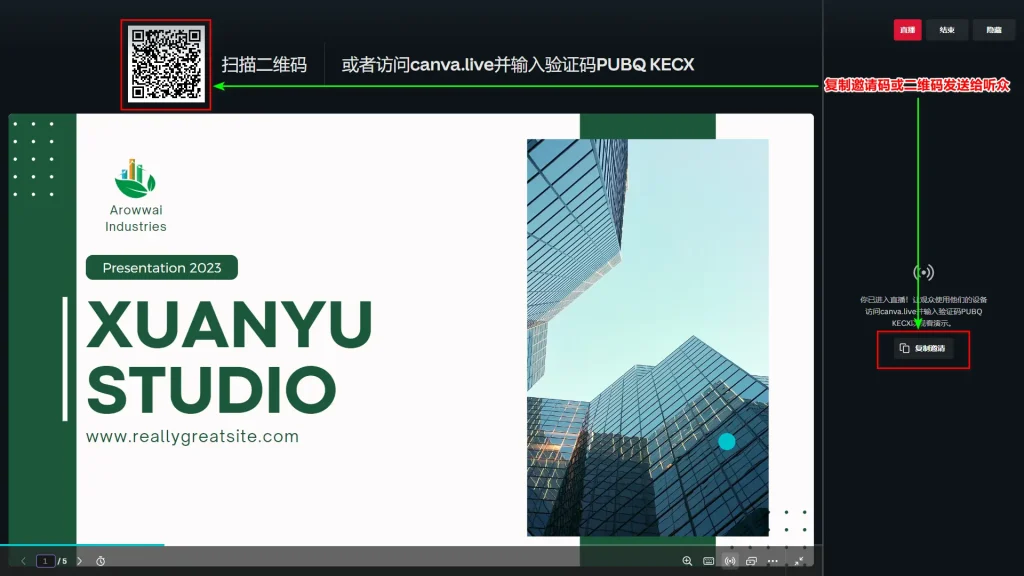
3.将生成的访问链接和验证码或二维码发送给用户
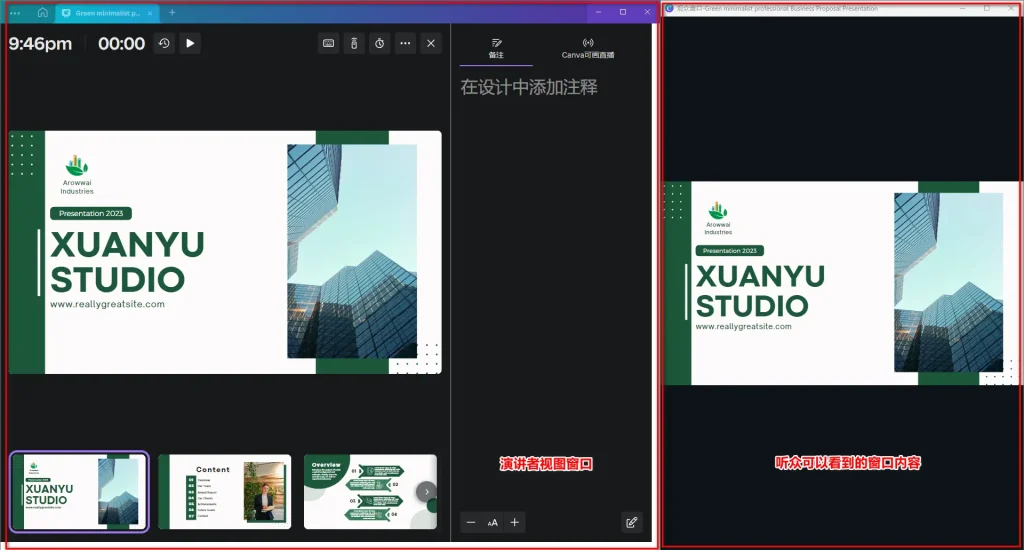
3-1-5 开启演示者视图
开启演示者视图是一个功能,它可以分别显示演讲者的视图和听众的视图。
在演讲者画面中,演讲者可以查看当前时间,演讲时间,点击翻页,进行备注等操作。然而,观众只能看到演示文稿的内容。
开启演示者视图不仅可以让演讲者的操作更加自由,还能帮助听众更专注于演示文稿的内容。
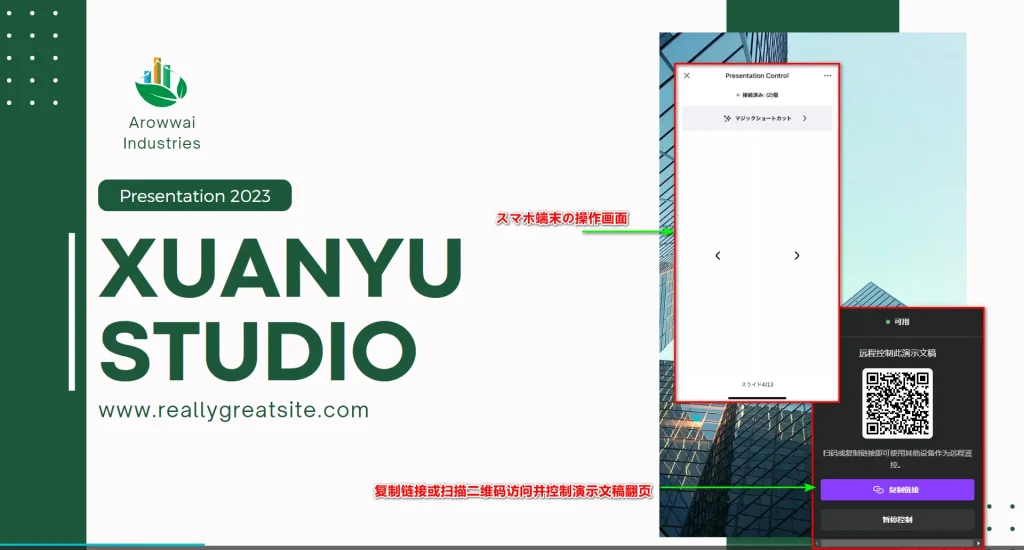
3-1-6 分享遥控器
分享遥控器功能允许用户通过远程设备进行演示文稿的翻页操作。
点击分享遥控器按钮,将弹出一个链接或二维码,用于访问演示文稿。演讲者只需通过移动设备点击链接或扫描二维码,即可控制演示文稿的翻页操作。
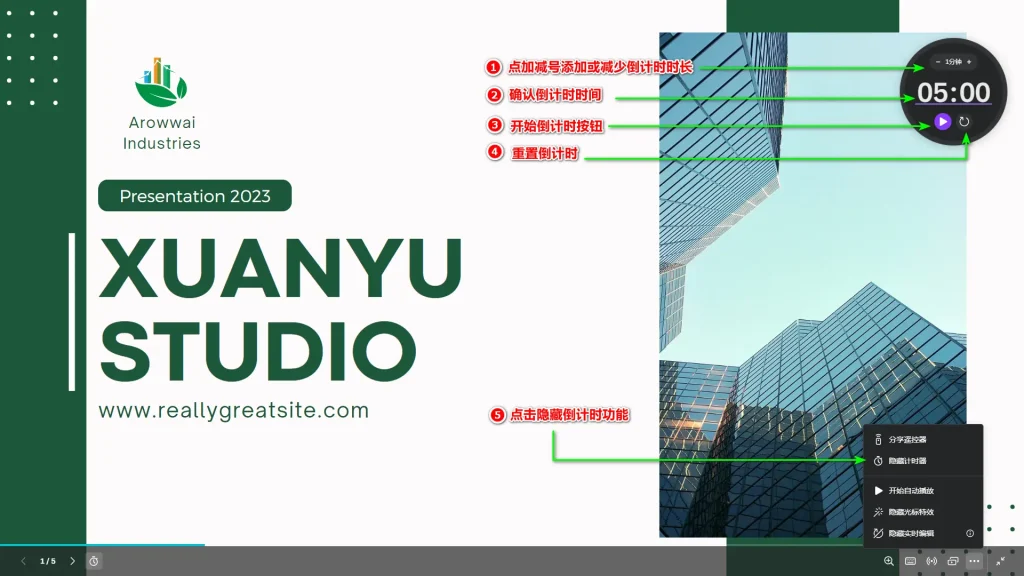
3-1-7 显示计时器
计时器主要是为了帮助演讲者控制演讲时间而设置的倒计时功能。
点击显示器按钮,画面中就会出现倒计时显示器。
演讲者可以根据演讲时间设定计时器,设定时间后,点击“开始”按钮,倒计时就会开始。
3-1-8 开始自动播放
开始自动播放按钮是一项根据页面的持续时长自动翻页演示的功能。
点击这个按钮后,Canva会自动显示并翻页演示文稿。
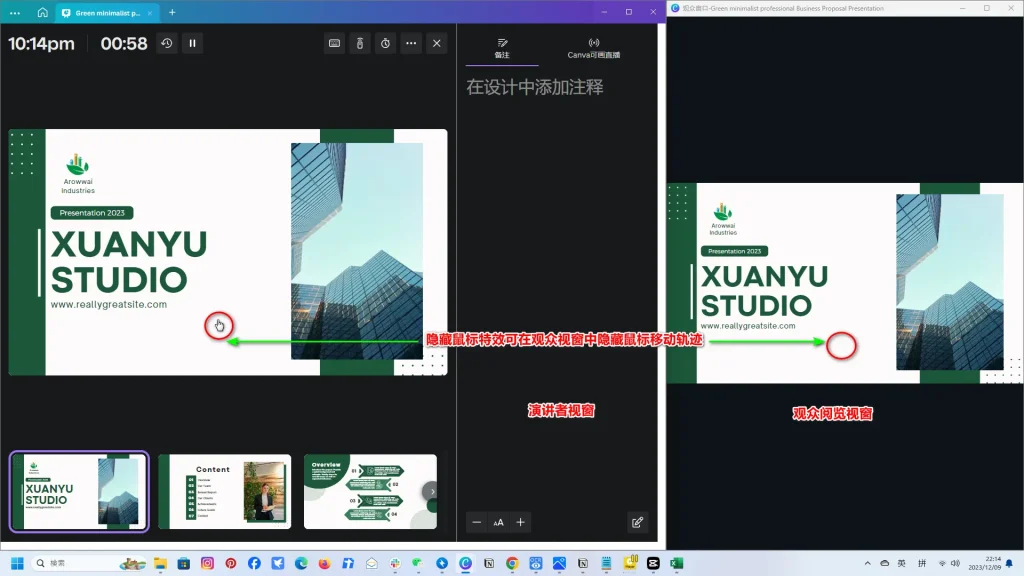
3-1-9 隐藏光标特效
隐藏光标特效是一项可以在观众的阅读窗口中不显示鼠标的移动轨迹的功能。
通过隐藏光标特效,观众可以更专注于演示文稿的内容。
3-1-10 隐藏实时编辑
隐藏实时编辑是一项即使在后台对演示文稿内容进行编辑,也不会在演讲者进行演讲时实时反映到演示文稿中的功能。
如果希望编辑内容能实时反映到演示文稿中,可以切换到实时编辑模式。
以上就是全屏演讲部分的所有功能说明。
还有,关于演示者视图和自动播放的演示方式,可参考全屏显示中的说明。
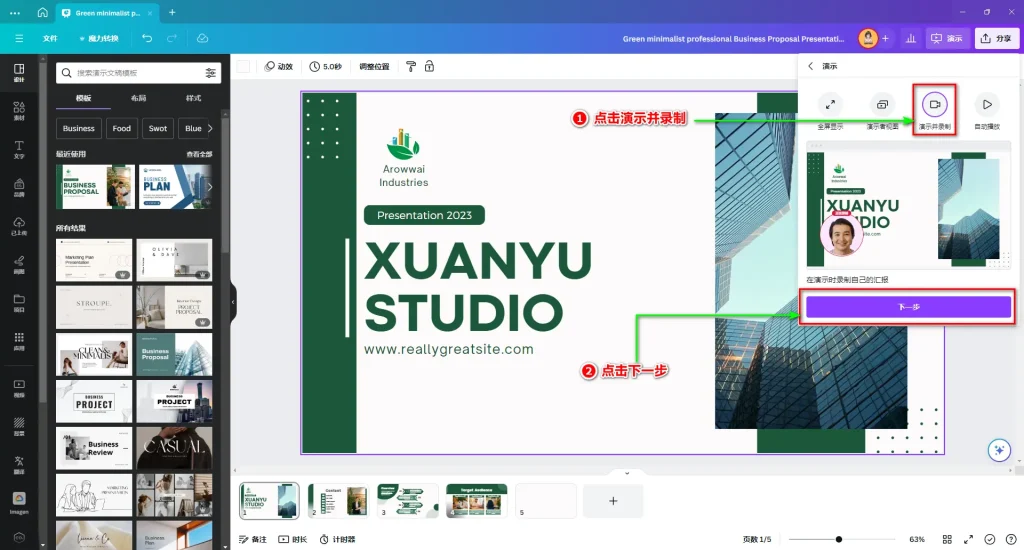
3-2 演示并录制
“演示并录制”是一个功能,允许演讲者在进行演示文稿内容说明时通过摄像头录制自己的面部和姿态。
这个功能在远程营销、录制教程视频或离线演讲时非常实用。
点击”演示”按钮后,从下拉菜单中选择”演示并录制”按钮,然后点击”下一步”,接着点击”开始录制演讲”按钮即可开始录制。
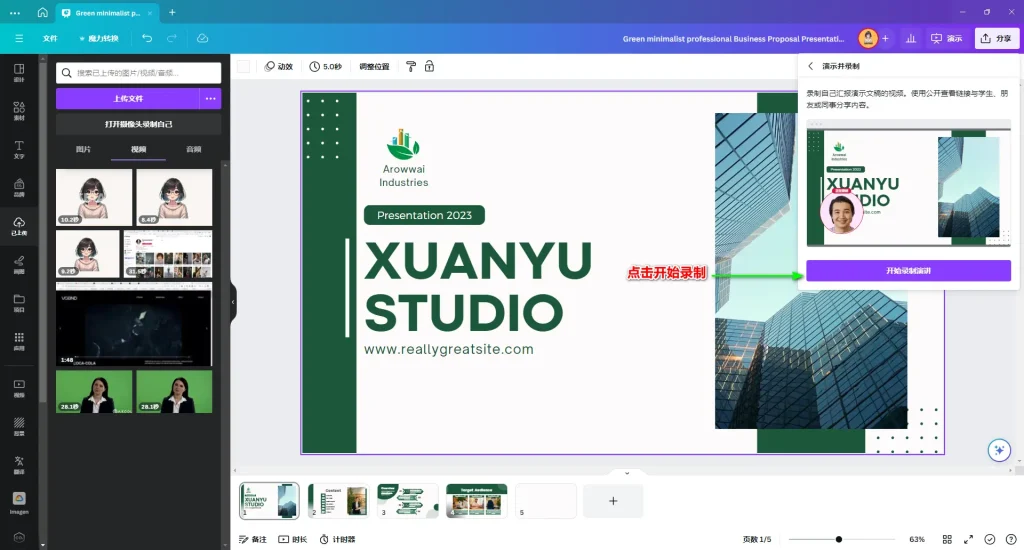
或者,您也可以点击左侧菜单栏中的”上传”按钮,然后再点击”打开摄像头录制自己”,也可以进入”演示并录制”界面。
录制结束后,录制的视频将自动上传到Canva的云盘,同时每个页面的演示说明也会生成为单独的视频内容。而且还能给每个视频的前端和后端进行裁剪编辑。
关于具体操作方法请参考以下视频。
4.下载或分享演示文稿
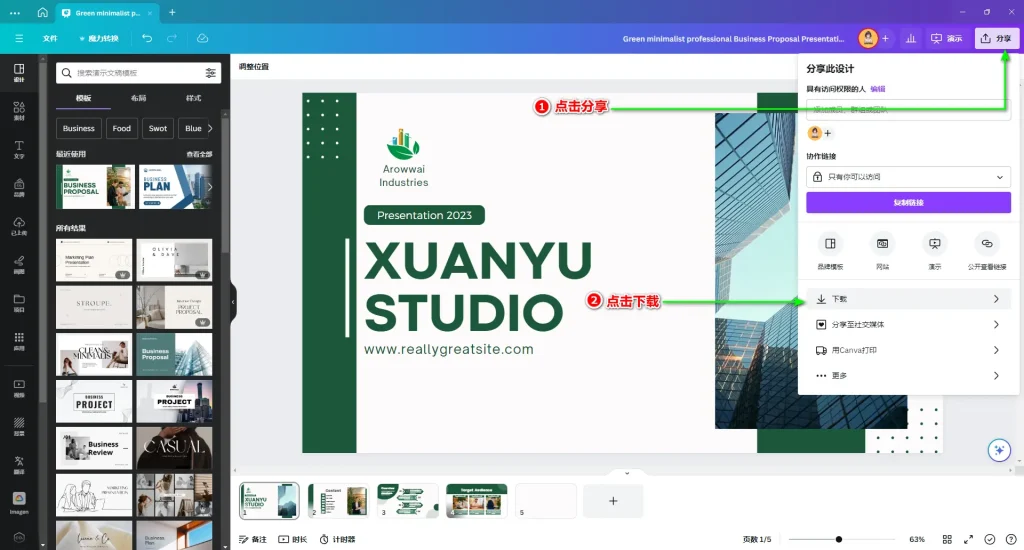
完成演示文稿后,你需要将其下载或分享。
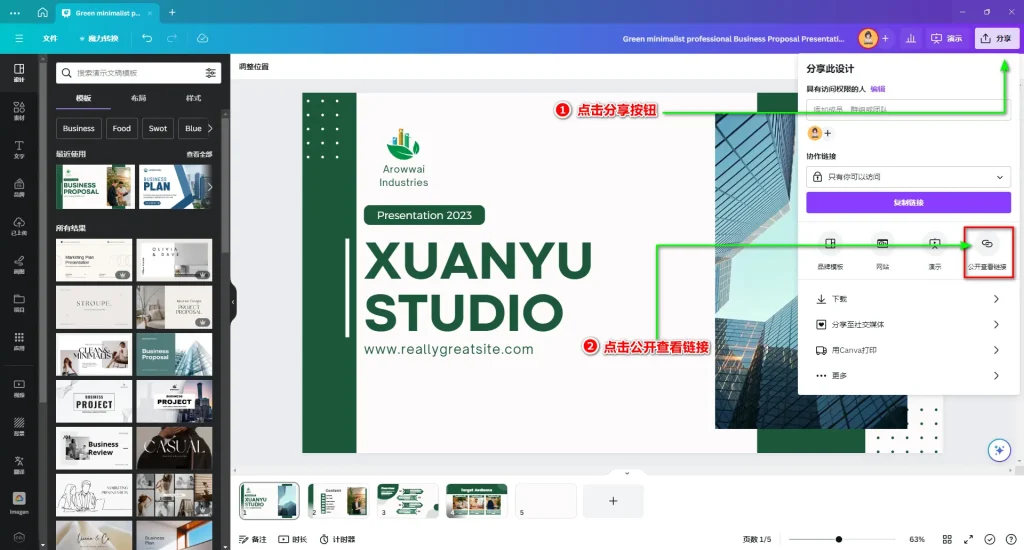
如果你想现在下载演示文稿,只需点击顶部的“分享”按钮,然后在下拉菜单中选择“下载”按钮,就会引导你进入下载设置页面。
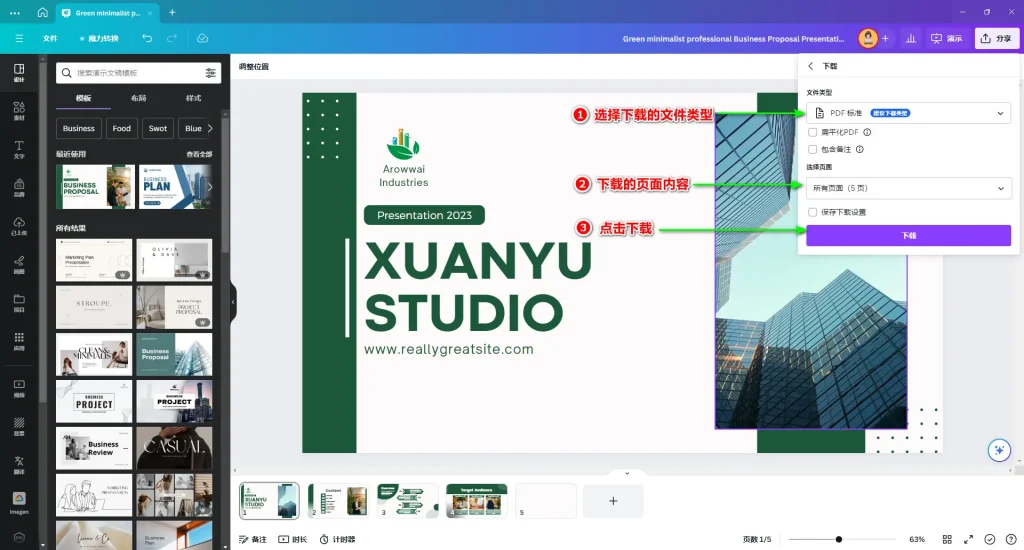
在下载设置页面中,选择你需要的文件类型(如PDF,PPT,PNG,JPG,SVG,GIF等),然后选择要下载的页面内容(全部页面或特定的页面),最后点击“下载”即可完成演示文稿内容的下载。
分享演示文稿的内容非常简单。
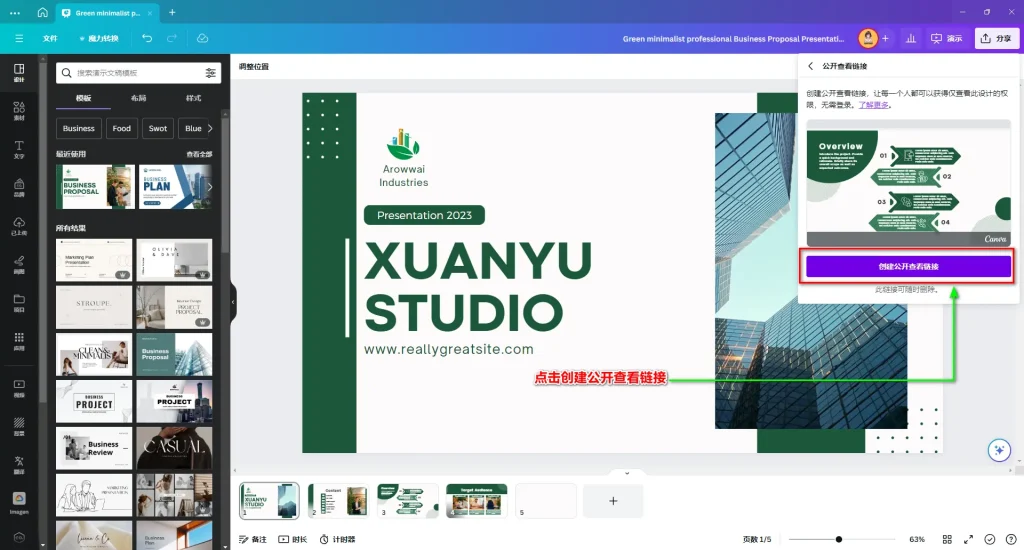
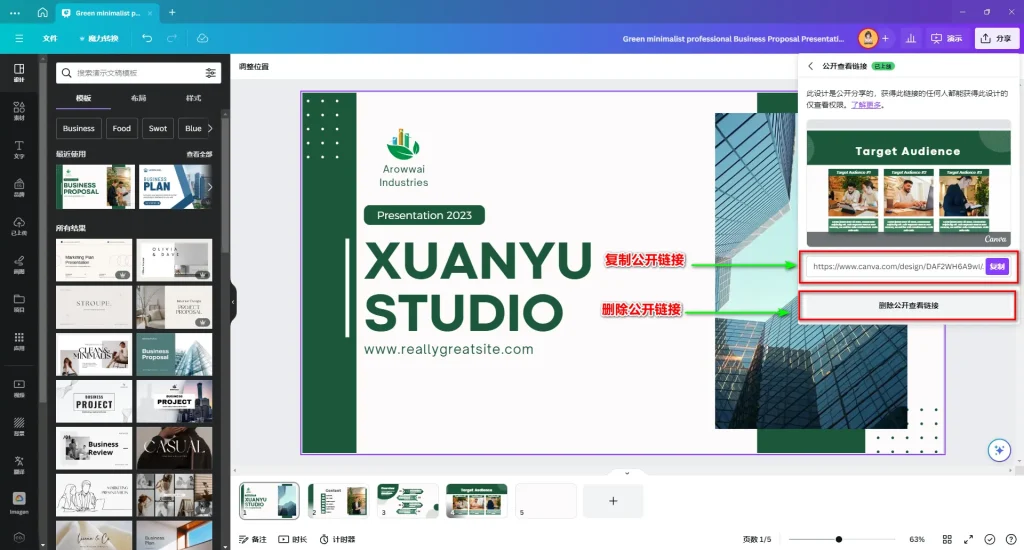
点击”创建公开链接”,Canva会生成一个公开链接。只需将这个链接复制并发送给受众,就可以实现快速分享。
当然,公开的链接可以随时删除。
使用公开查看链接分享的优点是链接不受容量限制,可以通过邮件、社交媒体、聊天群等多渠道快速传播,方便公开和共享。
5.输入或替换文件名
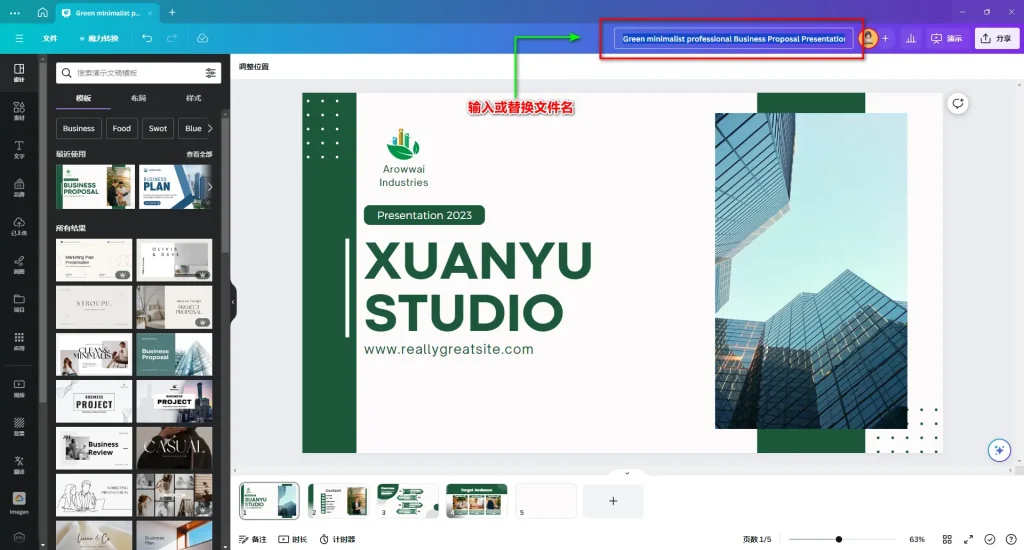
在制作完演示文稿后,最后的步骤就是输入或替换当前的文件名。
如果你使用的是预设模板,系统将自动用模板名称来命名文稿,这可能导致在使用同一模板制作多个演示文稿时,文件名重复,不便于管理。
因此,完成演示文稿制作后,务必输入或替换现有文件名,以便之后的管理和查找。
要更改文件名,只需点击顶部的文件名,然后输入新的名称即可,如下图所示。
输入新的文件名后,Canva会自动保存并更新文件名。
总结
以上就是使用Canva制作PPT的全部功能和使用方法。
用Canva制作演示文稿,您不仅可以使用大量的预设模板,还可以使用Canva提供的图像和形状素材,以及进行页面布局。
通过实践和制作各种类型的演示文稿内容,有助于您掌握PPT的功能和使用方法。
希望这篇教程能对您的Canva使用有所帮助。