Carousel是Elementor最新添加的一个小工具,它可以显示多个以幻灯片形式的内容。
本教程将简要介绍如何创建和使用Carousel小工具。
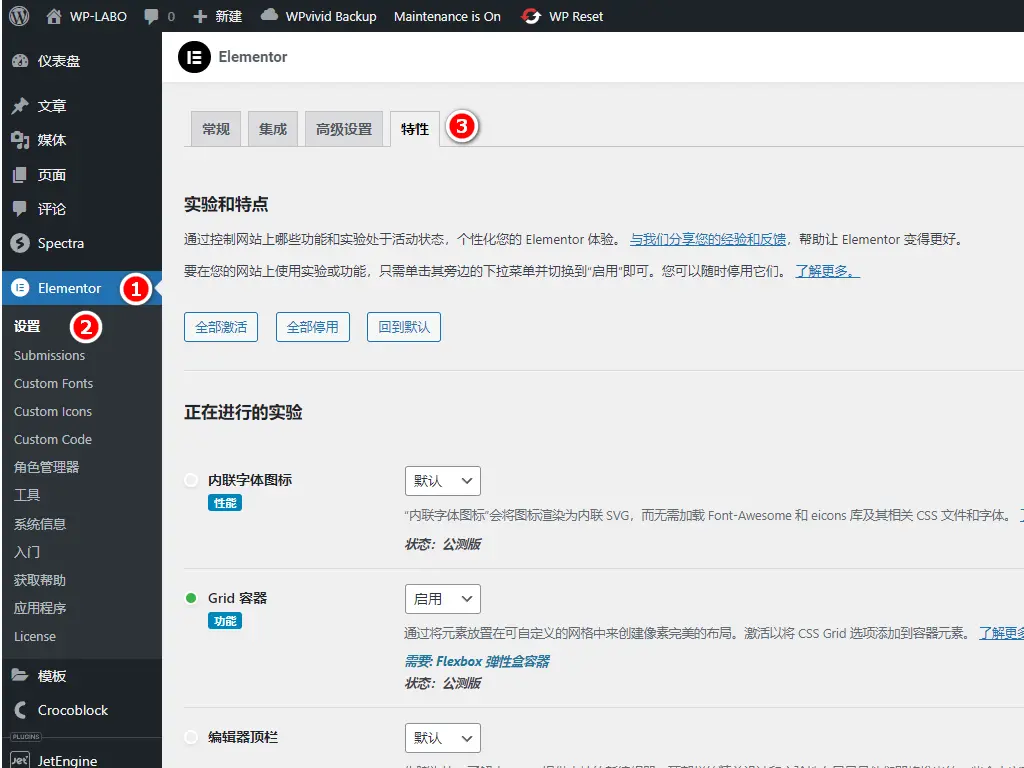
1. 更改Elementor设置
在使用Carousel小工具之前,需要调整以下Elementor的设置。
进入Elementor特性标签一览页面后,需要启用以下两个功能。
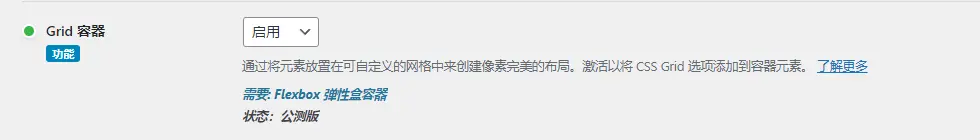
- Flexbox Container(Grid容器)
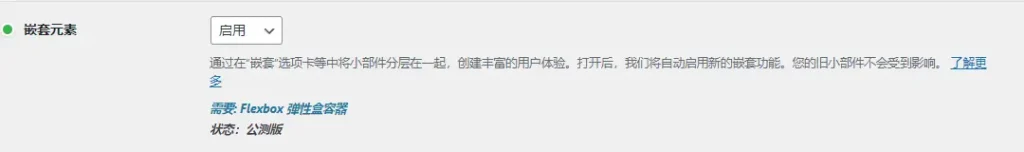
- Nested Elements(嵌套元素)
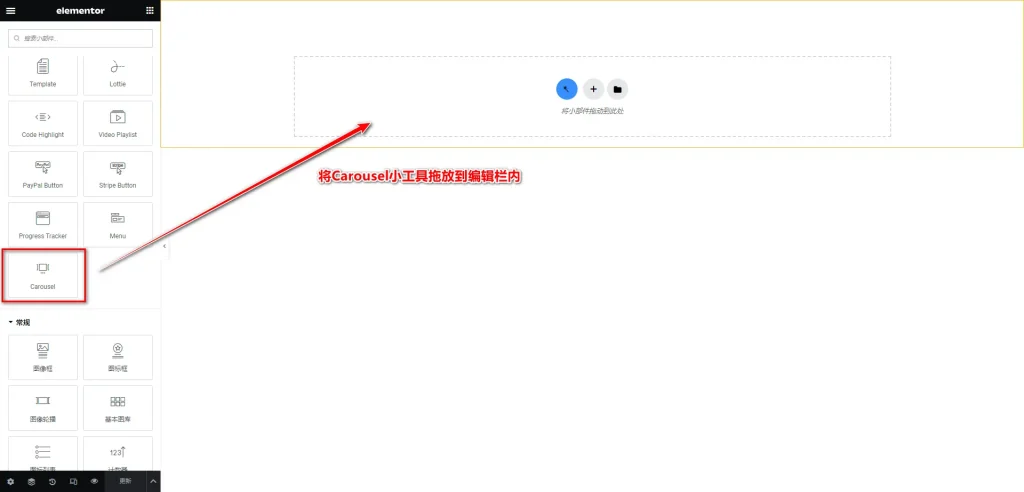
2. 添加Carousel小工具
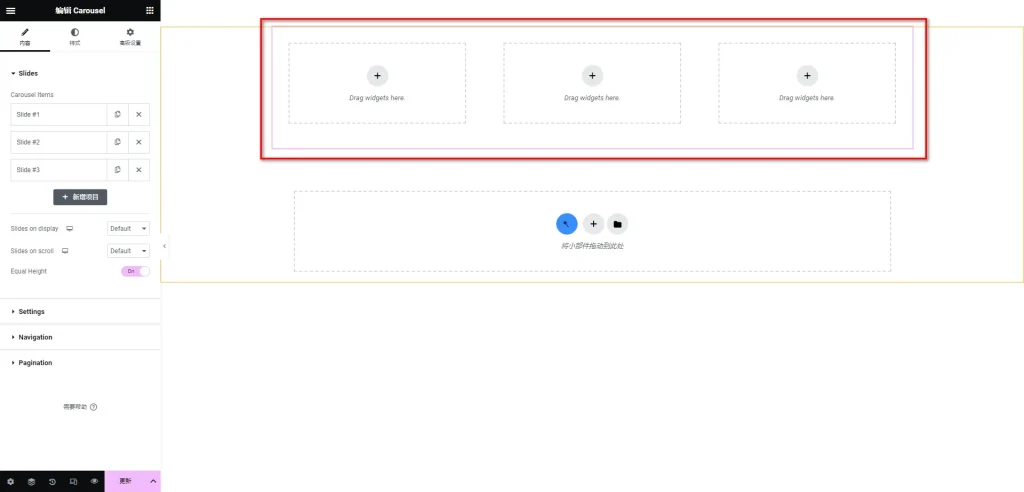
进入Elementor编辑页面后,将Carousel小工具拖放到编辑栏内。
拖放后,你将看到以下画面。
3. 在Carousel中编辑内容
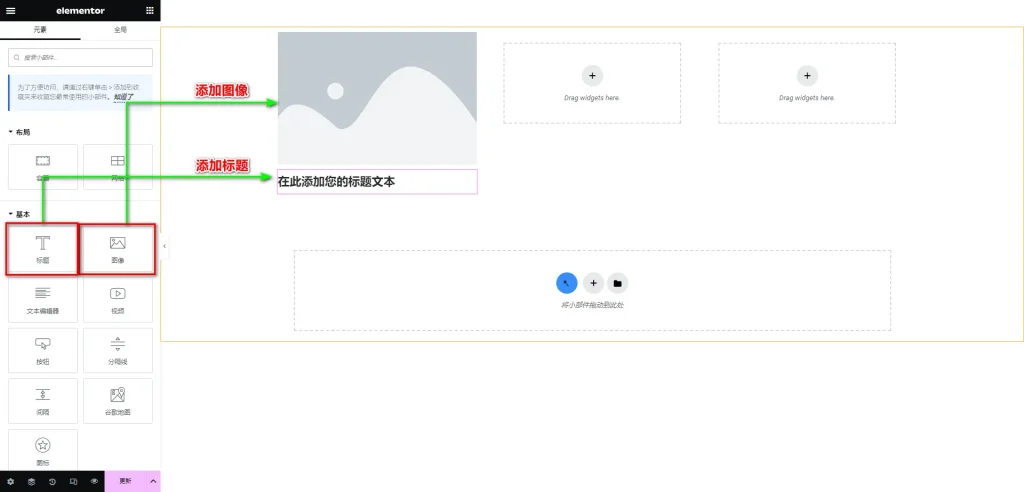
你可以在Carousel的每个单元格内拖放任意的小工具。如果将图片和标题拖放到单元格内,你将看到以下画面。
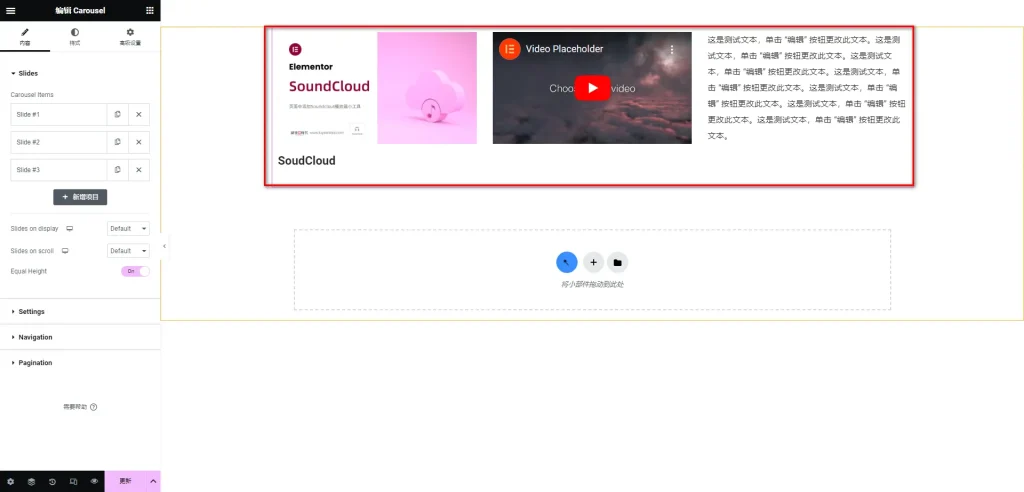
接下来,将视频小工具拖放到中间的单元格,将文本编辑器小工具拖放到右侧的单元格。
按照上述步骤,你大致可以了解Carousel小工具的最基本的创建方法。
接下来,我将解释如何使用Carousel小工具的内容和样式标签。
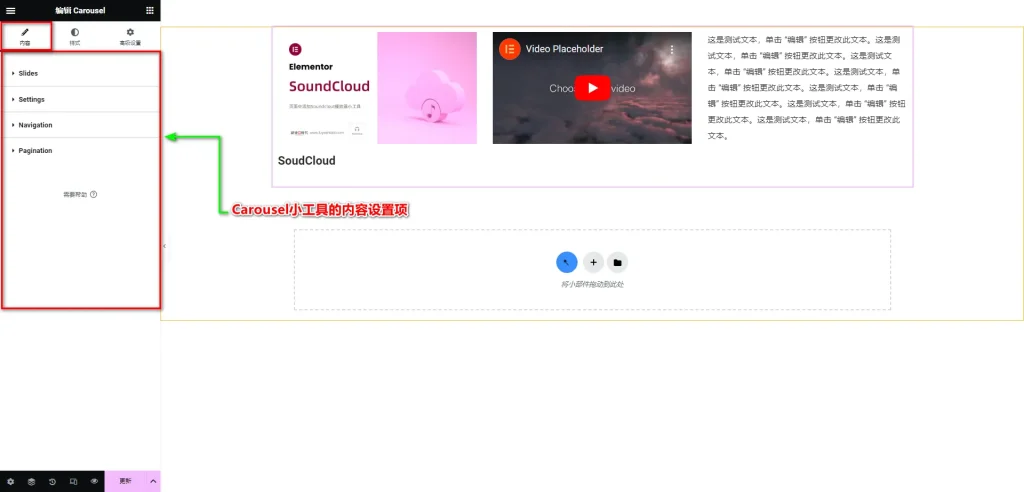
4. Carousel的内容标签。
Carousel小工具的内容标签主要包含以下设置项。
- Slides
- Settings
- Navigation
- Pagination
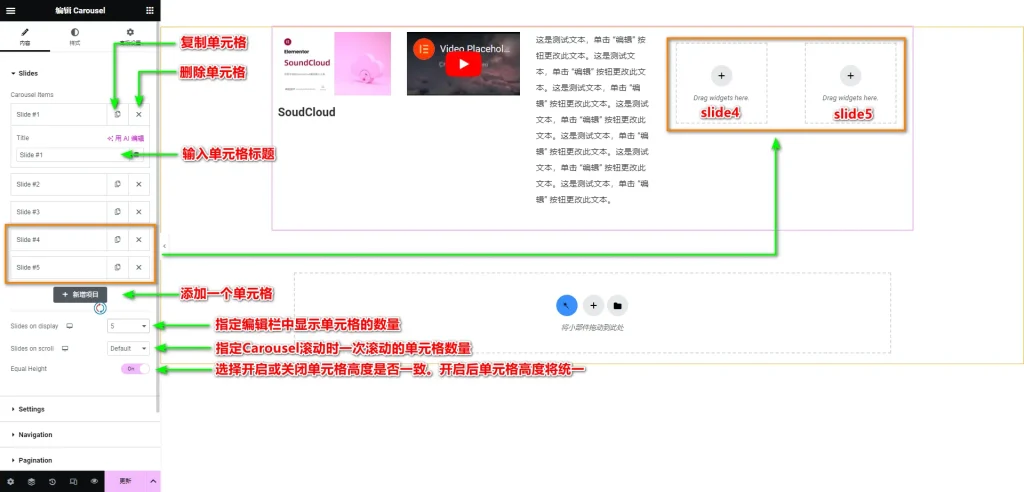
4-1 Slides
Slides是用于为Carousel小工具添加单元格的设置项。
设置内容如下:
- Carousel Item:可以添加,复制或删除单元格的设置。添加一个单元格后,还可以为每个单元格设置一个标题。
- Slides on Display:指定编辑栏中显示的单元格数量。选择3,则编辑栏内只显示3个单元格,选择5,则会显示5个单元格。
- Slides on Scroll:指定Carousel滚动时一次滚动的单元格数量。可设置1-8的数值。数值越大,单次滚动的单元格数量也会越多。
- Equal Height:选择开启或关闭单元格高度是否一致的设置。开启后,所有单元格的高度将自动统一。
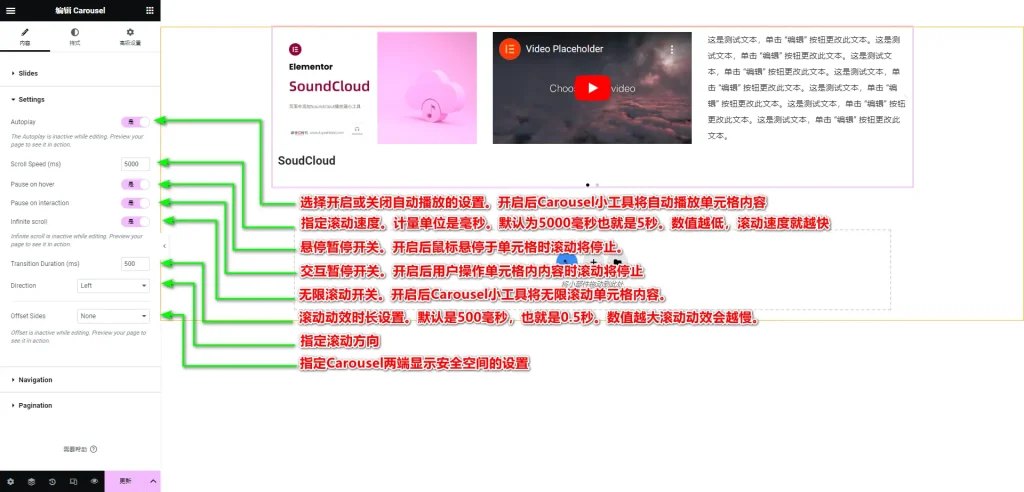
4-2 Settings
Settings是用来调整Carousel单元格滚动效果的设置。
设置内容如下:
- Autoplay:选择开启或关闭自动播放的设置。开启后,Carousel小工具将自动播放单元格内容。
- Scroll Speed(ms):指定滚动速度。计量单位是毫秒。默认为5000毫秒,也就是5秒。数值越小,滚动速度就越快。
- Pause on Hover:悬停暂停开关。开启后,鼠标悬停在单元格上时滚动将停止。
- Pause on Interaction:交互暂停开关。开启后,用户操作单元格内内容时滚动将停止。
- Infinite Scroll:无限滚动开关。开启后,Carousel小工具将无限滚动单元格内容。
- Transition Duration(ms):滚动效果的持续时间设置。默认是500毫秒,也就是0.5秒。数值越大,滚动效果会越慢。
- Direction:指定滚动方向。可选择向左或向右。
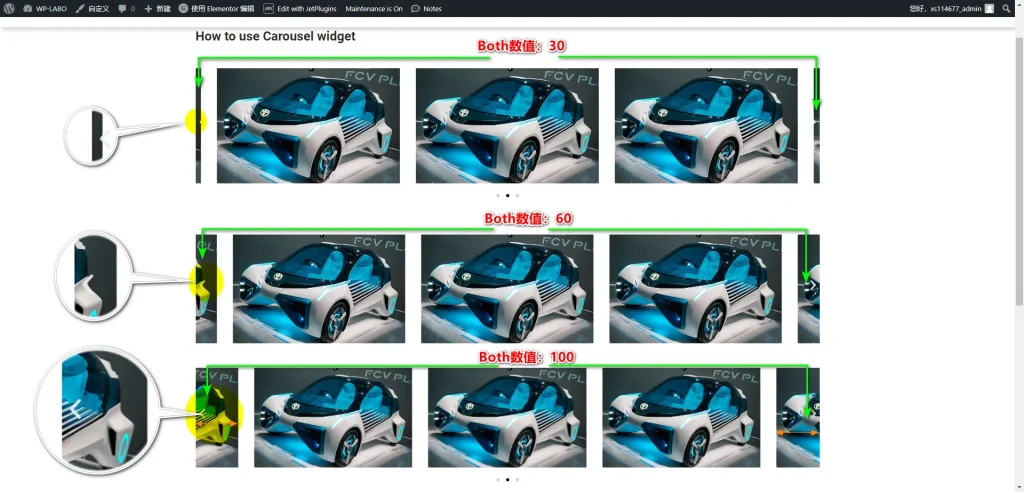
- Offset Sides:指定Carousel两端显示的安全空间设置。可选择两端(both),左边,右边。
- Offset Width:调整显示安全空间的宽度。数值越大,安全区域的宽度也就越宽。
如果你还不理解Offset Sides的安全区域,可以参考下图。
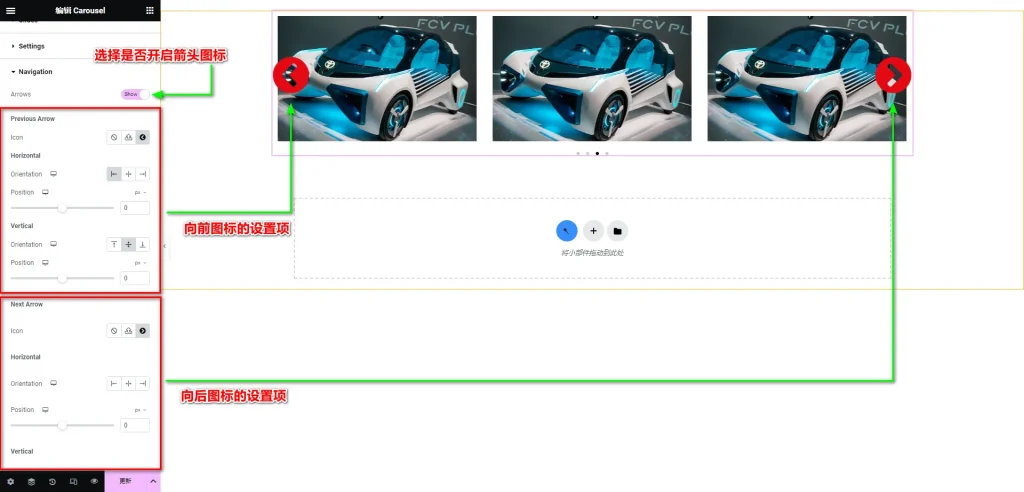
4-3 Navigation
Navigation用于调整Carousel的前进或后退箭头图标的设置。
此设置项主要包含3个设置内容。
- Arrows:选择是否开启导航箭头图标的设置。开启后,用户可以通过点击箭头来指定显示内容。
- Previous Arrow:设置前进箭头图标的样式和显示位置。
- Next Arrow:设置后退箭头图标的样式和显示位置。
Previous Arrow和 Next Arrow 的设置内容相同,所以我将一起说明。
- Icon:选择和替换箭头图标。可以选择不显示,上传图标或从预设图标中选择。
- Orientation:指定导航箭头在Carousel内的水平或垂直对齐方式。Position:指定导航箭头在Carousel内的水平或垂直方向的具体位置。
关于向导箭头的定位,您可以先选择对齐方式,然后再调整其在水平或垂直方向的具体位置。
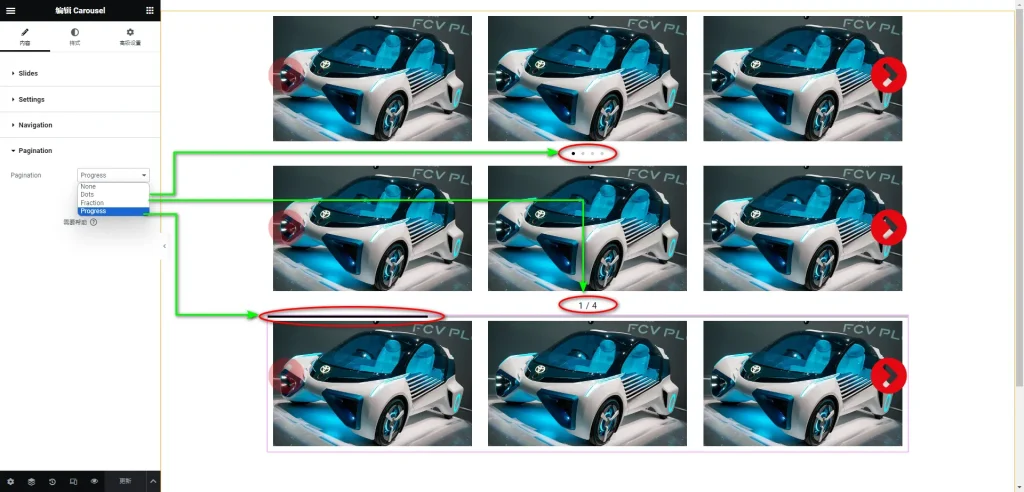
4-4 Pagination
Pagination是指定底部单元格向导显示方式的设置。您可以在圆点、数字、进度条之间进行选择。
至于使用哪种显示方式,可以根据设计需求自行选择。
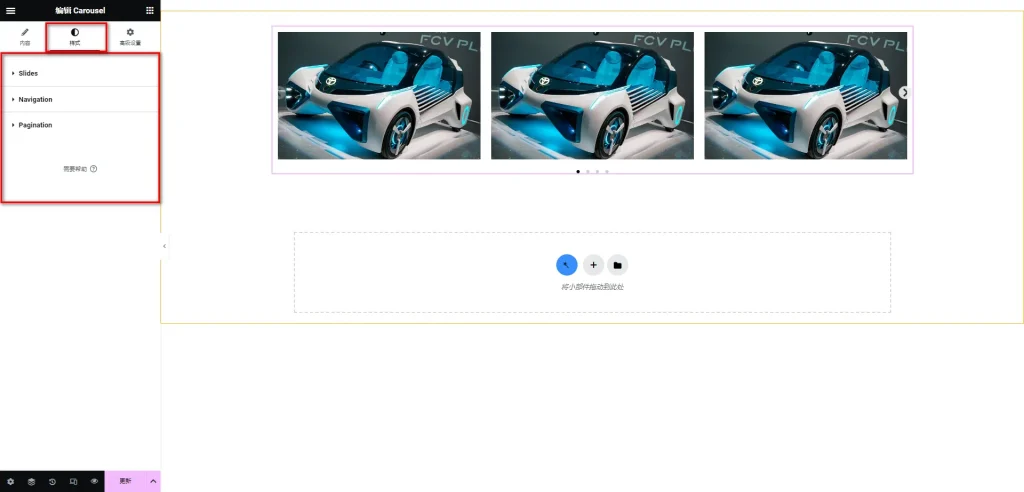
5. Carousel的样式标签
Carousel小工具的样式标签主要包含以下三个设置项。
1.Slides
2.Navigation
3.Pagination
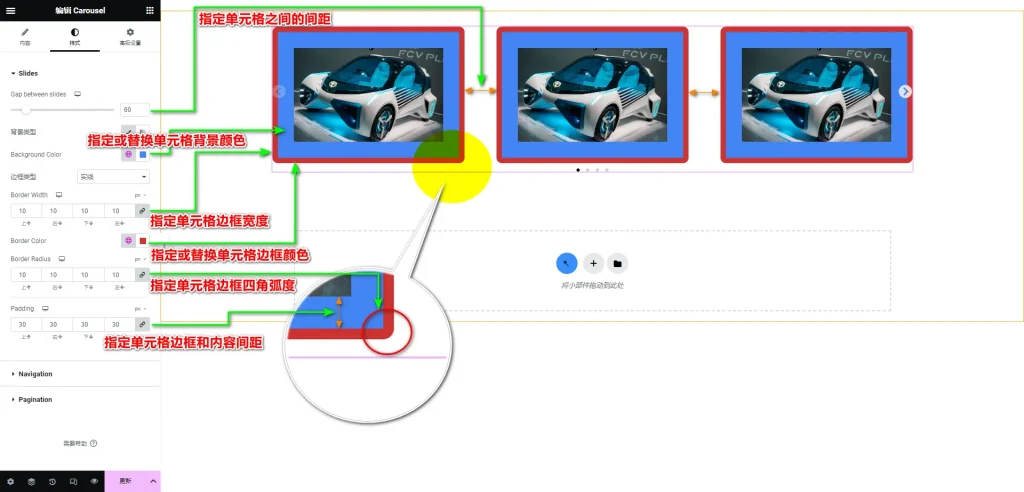
5-1 Slides
样式标签的幻灯片是用于调整Carousel单元格外观样式的设置。
设置内容包括:
- Gap Between Slides:指定单元格之间间距的设置。可以设置0-400的数值。数值越大,间距越大。
- 背景类型:指定背景类型。可以在经典和渐变中选择。
- 背景色:给背景添加颜色的设置。可以选择或替换任意颜色。
- 边框类型:指定单元格边框类型的设置。
- Border Width:指定单元格边框宽度的设置。数值越大,边框宽度也越大。
- Border Color:指定单元格边框颜色的设置。可以选择或替换任意颜色。
- Border Radius:指定单元格边框四角弧度的设置。数值越大,边角弧度越大,越接近圆形。
- Padding:指定单元格边框和内容之间的间距。数值越大,间距越大。
关于样式标签的Navigation和Pagination的设置方法,请参考《Elementor 基础教程 14 – 图像幻灯器小工具的设置和使用方法》。
6. Carousel的高级标签
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
7. 要点总结
Carousel小工具与图像幻灯器小工具相似。
不同的是,Carousel小工具提供了更多的内容展示方式和更高的设计自由度。
每个单元格内不仅可以容纳多个小工具,还可以对多个单元格进行详细的排版操作。
至于设计,希望您可以多做尝试,解锁更多的内容展示形式。
希望本篇教程对您使用Elementor有所帮助。