Elementor Progress Tracker 是一个可以在网站上添加进度追踪功能的小工具。此小工具可以轻松在网站中添加进度条或圆形进度环,方便用户了解当前的阅读进度以及后续内容的长度。
此外,Progress Tracker 小工具可自定义进度条的外观和样式,如大小和颜色,以适应网站的整体设计。
因此,使用 Progress Tracker 小工具不仅可以让用户轻松追踪当前的进度,提高用户体验,而且还能提高网站内容的阅读完成率。
本教程将详细介说明Progress Tracker 的功能设置和使用方法。
Elementor Progress Tracker 小工具
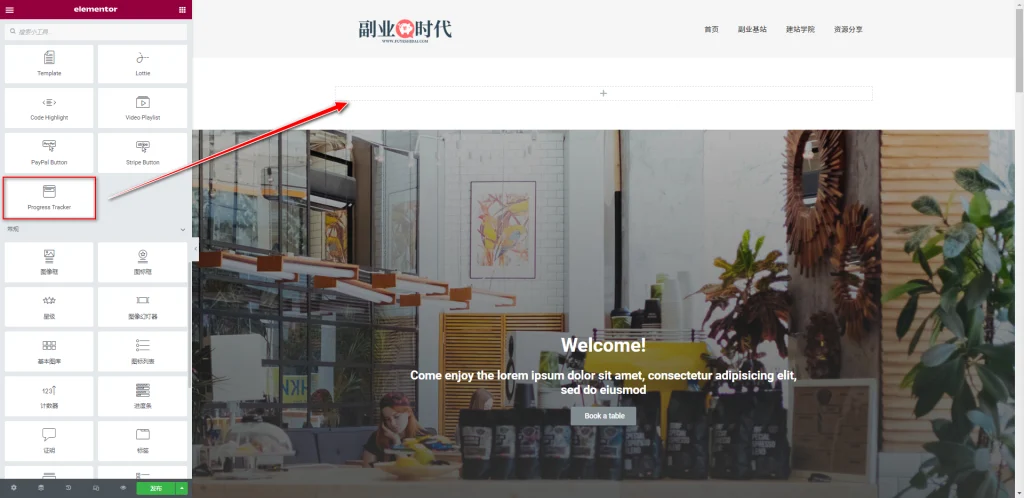
首先,将 Progress Tracker 小工具拖放到编辑栏内,如下图所示。
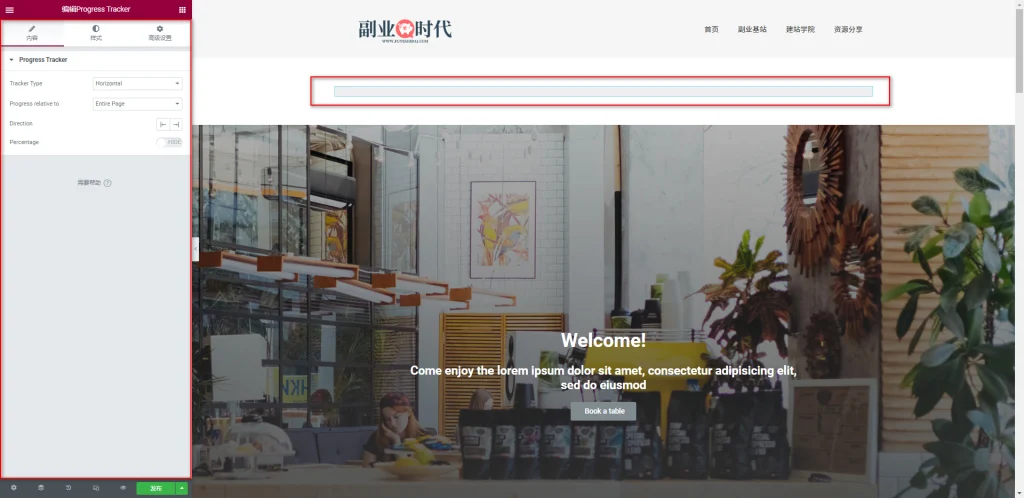
拖放小工具后,您将看到如下画面。
您可以看到编辑栏内有一个类似分割线的横条,这就是进度跟踪条。
虽然现在并没有什么变化,但是将鼠标向下滚动时,进度跟踪条会移动到上方并被隐藏,无法看到效果。
因此,为了确认进度跟踪效果,需要先将包含进度跟踪条的编辑段在页面上方固定显示。
要在页面上方固定显示,需要先给编辑段设置“Sticky”。
1. 给进度跟踪条设置 Sticky
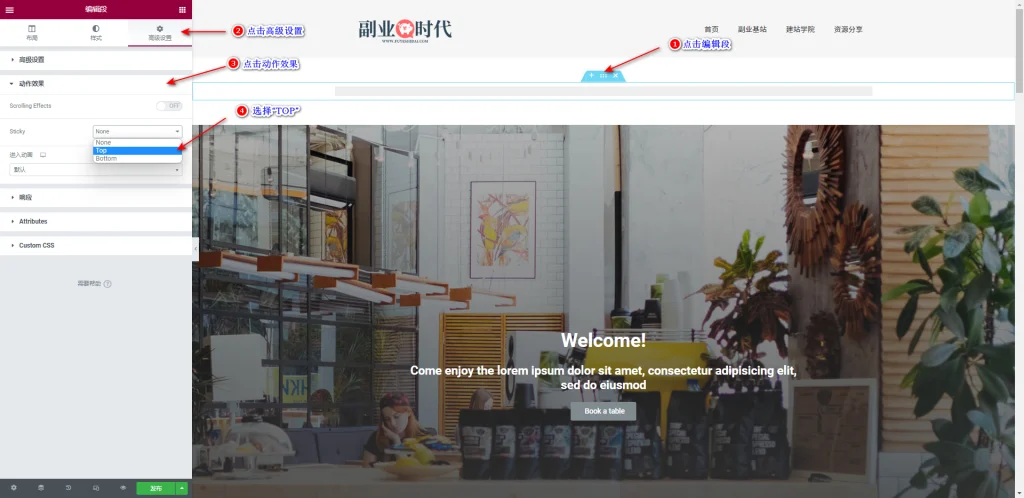
在页面上方固定进度跟踪条的设置顺序如下。
- ① 点击要固定的编辑段(包含进度跟踪小工具)
- ② 点击高级设置
- ③ 点击动作效果
- ④ 点击 Sticky,并选择“Top”
按照上述顺序设置后,就可以看到固定的效果。如下视频。
视频结尾部分是预览画面的效果显示。可以看到向下滚动时,进度条在上方显示进度。
而且,进度条一直在页面的上方显示。
2. 将进度跟踪条全宽显示
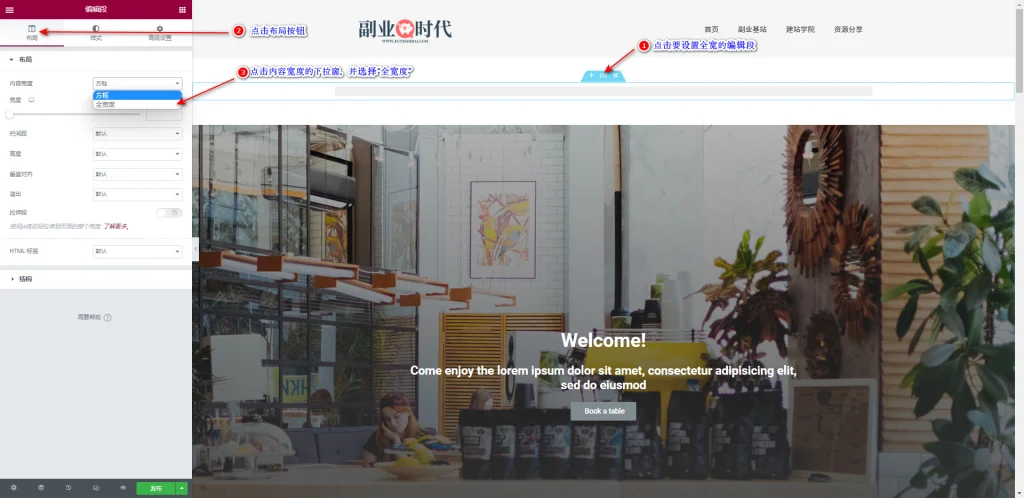
上图中可以看到除了进度跟踪条以外的所有页面元素都是全宽度显示的。 所以,为了设计美观需要将进度跟踪条也要全宽度显示。设置步骤如下
- ① 点击要固定的编辑段(包含进度跟踪小工具)
- ② 点击布局
- ③ 点击内容宽度的下拉菜单并选择“全宽度”
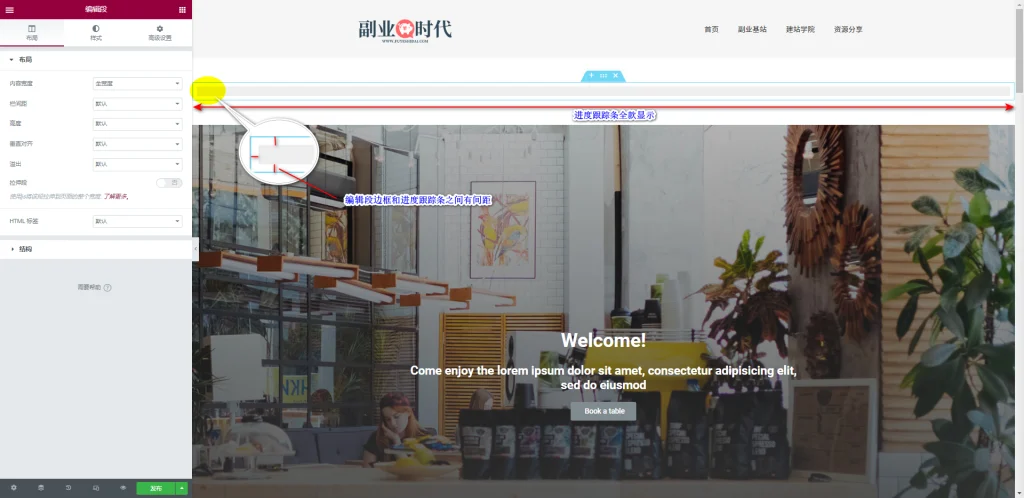
按照上述顺序设置后,就可以看到以下效果画面。
可以看到进度跟踪条已全款显示。但是仔细看的话,编辑栏和进度跟踪条之间有间距。为了能完美匹配页面的宽度,则需要调整编辑段的间距。
3. 设置编辑栏和进度跟踪条的间距
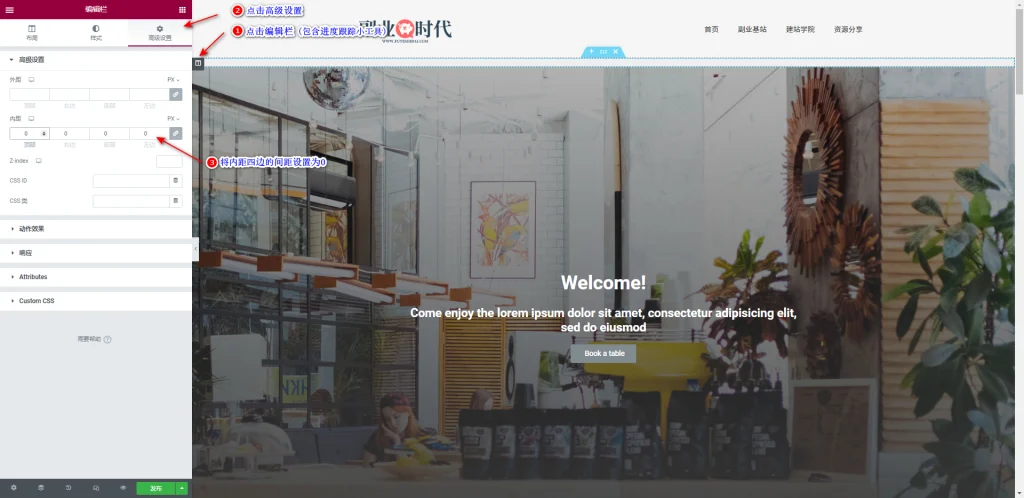
要调整编辑栏和进度跟踪小工具之间的间距,需按照上图操作顺序进行。
- ① 点击要要调整的编辑栏(包含进度跟踪小工具)
- ② 点击高级设置
- ③ 设置内距的所有四边数值为0
按照上述顺序设置后,你会看到编辑栏和进度跟踪小工具之间没有任何间隙。
返回预览画面,你会看到如下效果。
4. Progress Tracker 小工具的内容标签
Progress Tracker 小工具的内容标签包含以下4个设置选项:
- Tracker Type
- Progress relative to
- Direction
- Percentage
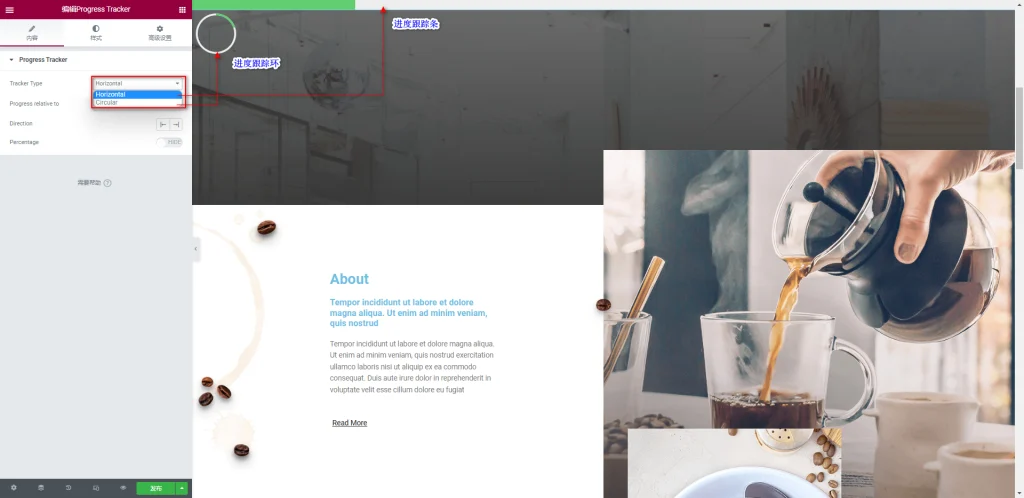
4-1 Tracker Type
Tracker Type是指定要添加的跟踪器类型。你可以在以下两个预设中选择:
- Horizontal:水平进度跟踪条
- Circular:圆形进度跟踪环
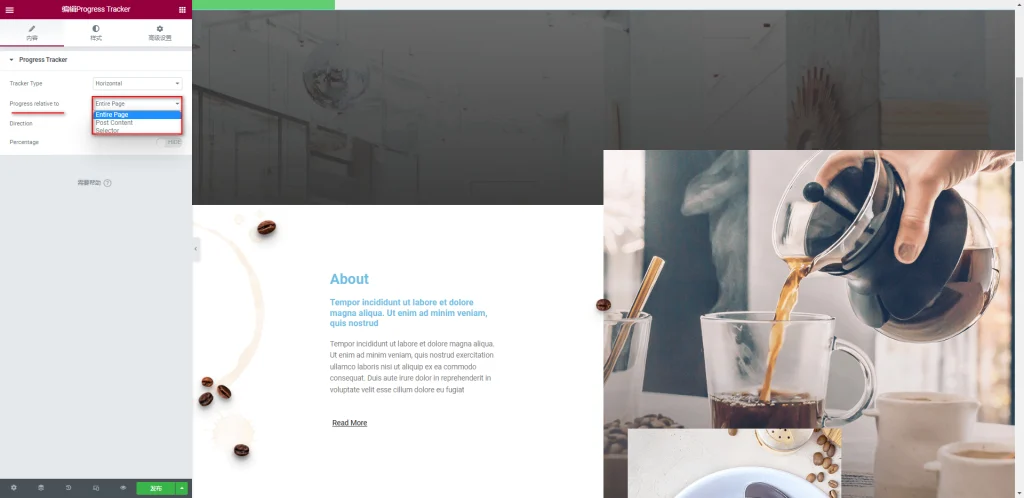
4-2 Progress Relative to
Progress Relative to是指定进度跟踪适用于哪个页面元素的设置选项。可选择的页面元素如下:
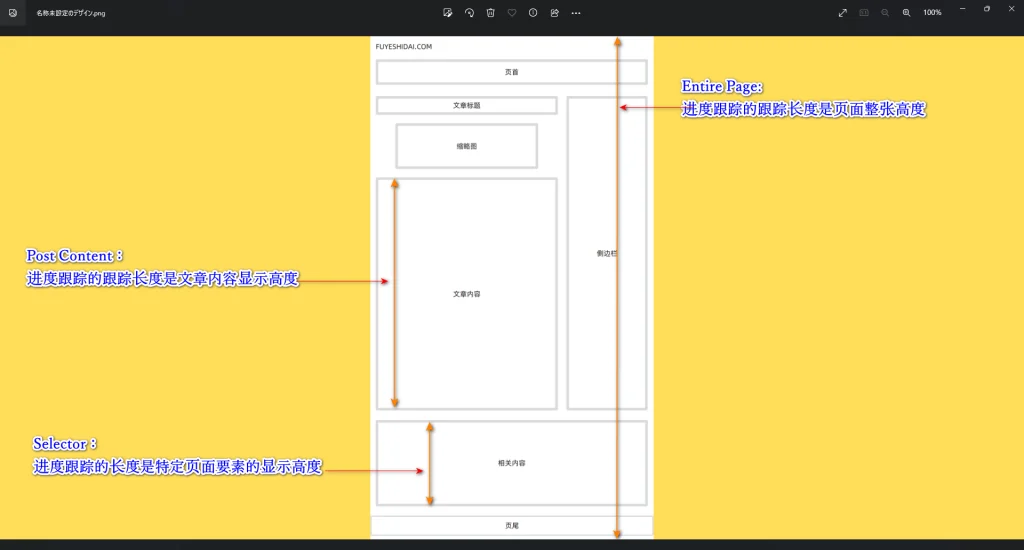
→ Entire Page
Entire Page的进度跟踪长度是整个页面的高度,包括页首和页尾。
→ Post Content
Post Content的进度跟踪长度是文章页面的文章内容显示高度。跟踪对象只限文章内容,因此页面中的页首,标题,缩略图等都不包含在跟踪范围之内。只在屏幕内显示文章内容开始才会跟踪显示进度。
→ Selector
Selector的进度跟踪长度是页面中特定元素的高度,如图像,视频,相关文章等。只需给特定的元素添加CSS ID,然后将该ID输入到进度跟踪栏即可关联并进行进度跟踪。
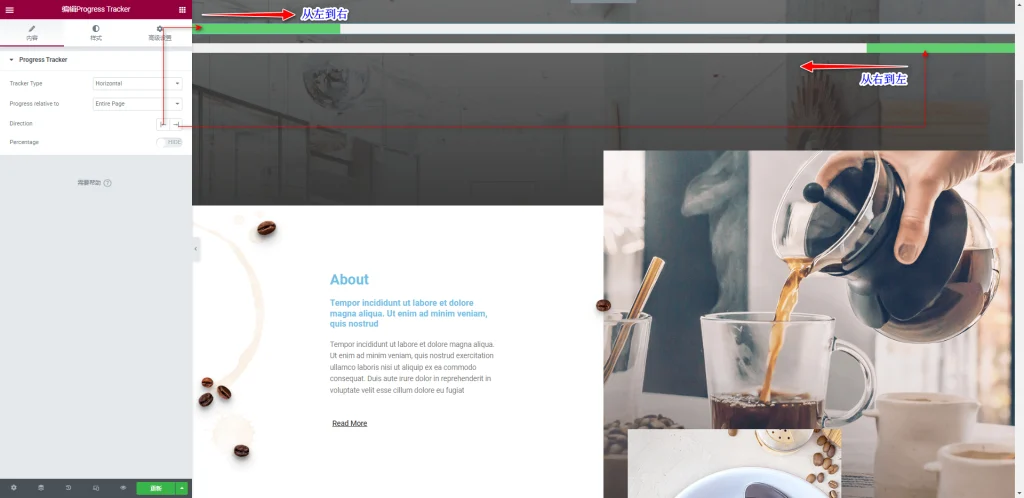
4-3 Direction
Direction是指定当前进度显示方向的设置。
- 选择水平进度跟踪条时:默认当前进度显示是从左到右
- 选择圆形进度跟踪条时:默认当前进度显示是顺时针
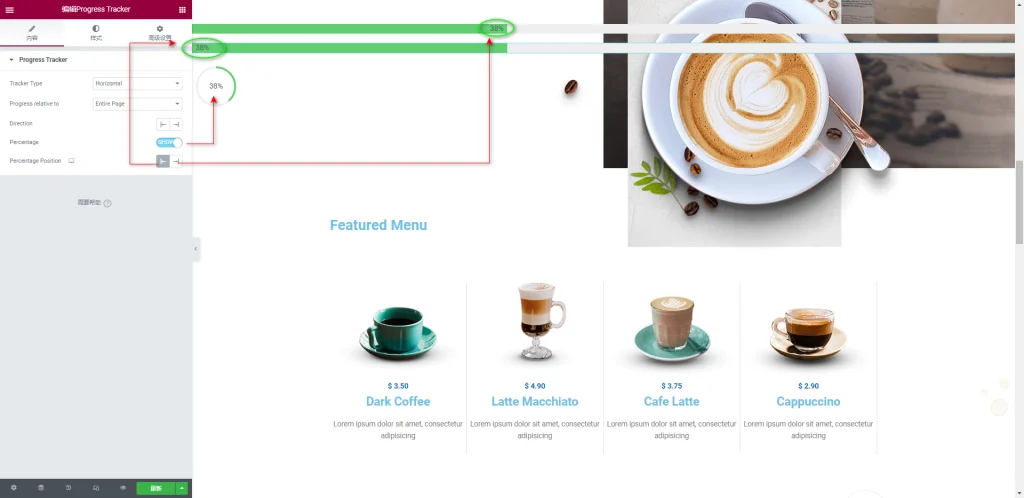
4-4 Percentage
Percentage是选择是否显示当前进度比例的设置选项。默认选择是”否”。
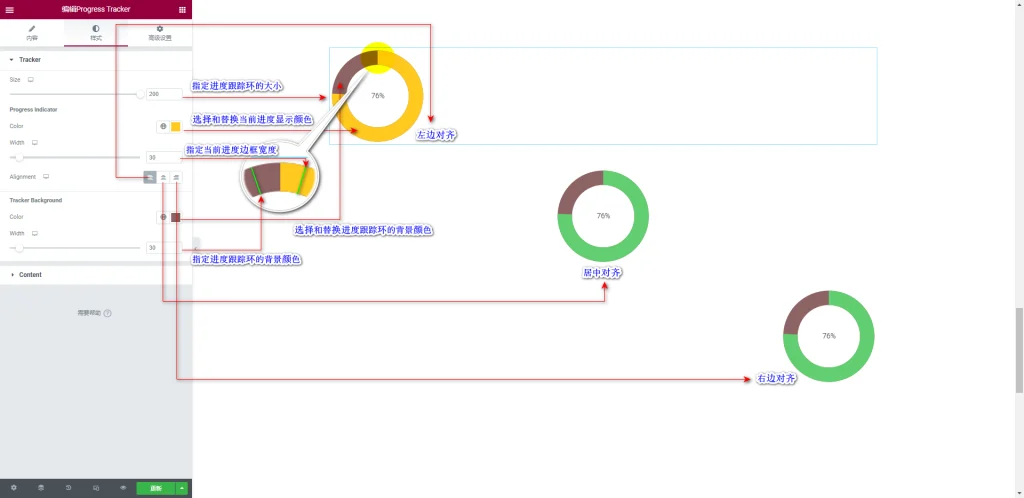
如果选择”是”,进度条和进度环中将显示当前跟踪进度百分比。此外,进度条还可以选择显示数值对齐方式,可以在”左边对齐”和”右边对齐”中选择。
5. Progress Tracker 小工具的样式标签
Progress Tracker 小工具的样式标签主要有”Tracker”和”Content”设置项。
5-1 Tracker
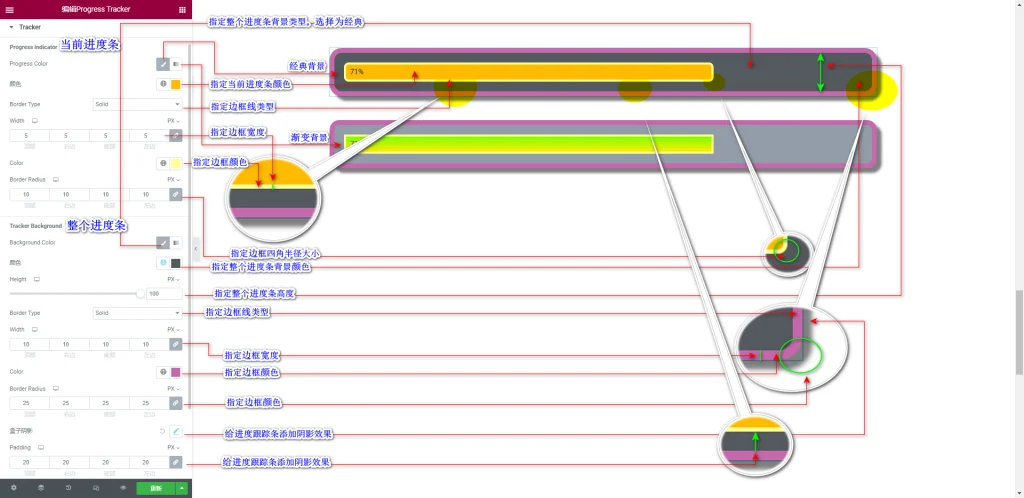
Tracker是自定义进度跟踪器外观样式的设置项,包含以下设置选项。
Progress Indicator
- Progress Color:指定进度跟踪条的当前进度条的背景颜色类型,可在”经典”,”渐变”背景中选择
- 颜色:选择和替换当前进度条背景颜色
- Border Type:指定当前进度条的边框类型
- Width:指定当前进度条的边框宽度
- Color:指定当前进度条的边框颜色
- Border Radius:指定当前进度条的边框四角半径大小
Tracker Background
- Background Color:指定进度跟踪条的背景类型,可在”经典”,”渐变”背景中选择
- 颜色:指定进度跟踪条的背景颜色
- Height:指定进度跟踪条的高度
- Border Type:指定进度跟踪条的边框类型
- Width:指定进度跟踪条的边框宽度
- Color:指定进度跟踪条的边框颜色
- Border Radius:指定进度跟踪条的边框四角半径大小
- 盒子阴影:给进度跟踪条添加阴影效果设置
- Padding:指定进度跟踪条边框到内部元素之间的间距
选择进度跟踪环时的设置
当选择进度跟踪环时,设置选项如下:
- Size:指定进度跟踪环的大小,可设置0-200之间的数值。
Progress Indicator
- Color:选择和替换进度跟踪环当前进度显示颜色
- Width:指定当前进度边框宽度
- Alignment:指定进度跟踪环的水平对齐方式,可在左边对齐,居中对齐,右边对齐中选择
Tracker Background
- Color:选择和替换进度跟踪环的背景颜色
- Width:指定进度跟踪环边框宽度
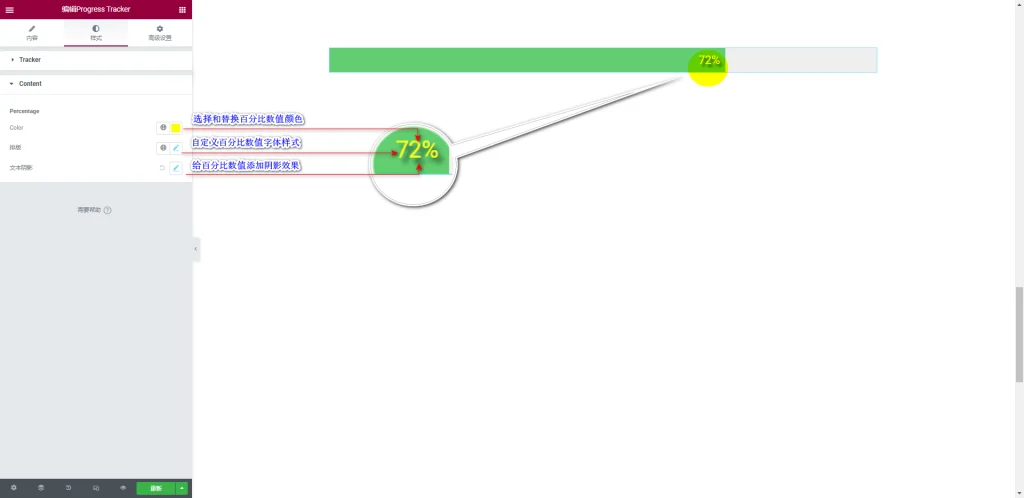
5-2 Content
Content是内容标签中选择显示百分比时才会出现的设置项。主要用于自定义百分比数值的文本样式和颜色。
- Color:选择和替换百分比数值文本颜色
- 排版:指定百分比数值文本样式,如字体,大小,粗细,行高等
- 文本阴影:给百分比数值文本添加阴影效果
关于样式标签的字体,颜色,阴影,背景类型的详细设置,可以参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》
6. Progress Tracker 小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Progress Tracker 小工具的使用说明。希望本篇内容能在你使用Elementor时提供帮助。