我们都知道,在网站设计中,按钮是引导用户行为和提升转化率的关键元素。
然而,对于许多新手来说,创建一个既美观又功能强大的按钮是一项挑战。例如,如何设计出与网站风格协调的按钮?如何确保按钮在不同设备上都能正常显示?如何通过按钮有效地引导用户行为?
Elementor的按钮小工具为这些问题提供了优秀的解决方案。它不仅操作简单,功能强大,而且可以满足各种复杂的设计需求。无论你是希望创建一个简单的链接按钮,还是设计一个带有动画效果的复杂交互按钮,使用该小工具都能轻松实现。
本教程将全面介绍Elementor按钮小工具的设置和使用方法。通过学习本教程,你将能创建出既美观又实用的按钮,从而提升网站的用户体验和转化率。
Elementor 按钮小工具
将按钮小部件拖放到编辑栏中,如下图所示。
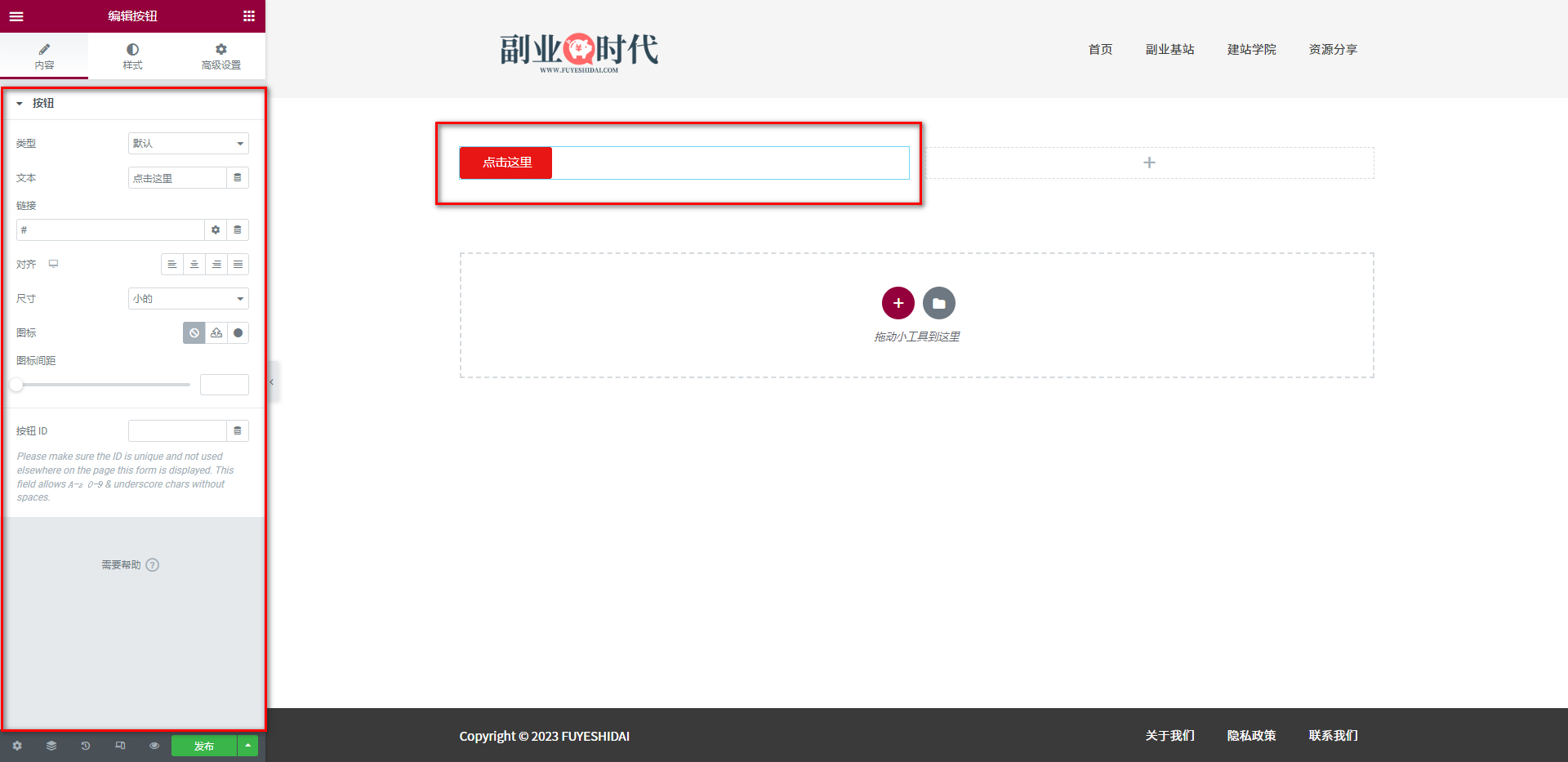
拖放后,您将看到如下界面。
1.按钮小部件的内容标签
将按钮小部件插入到编辑栏后,您可以设置按钮的类型、文本、链接等,并可以添加任意图标。
按钮小部件的内容标签主要包括以下设置选项:
- 类型
- 文本
- 链接
- 对齐
- 尺寸
- 图标
- 图标间距
- 按钮ID
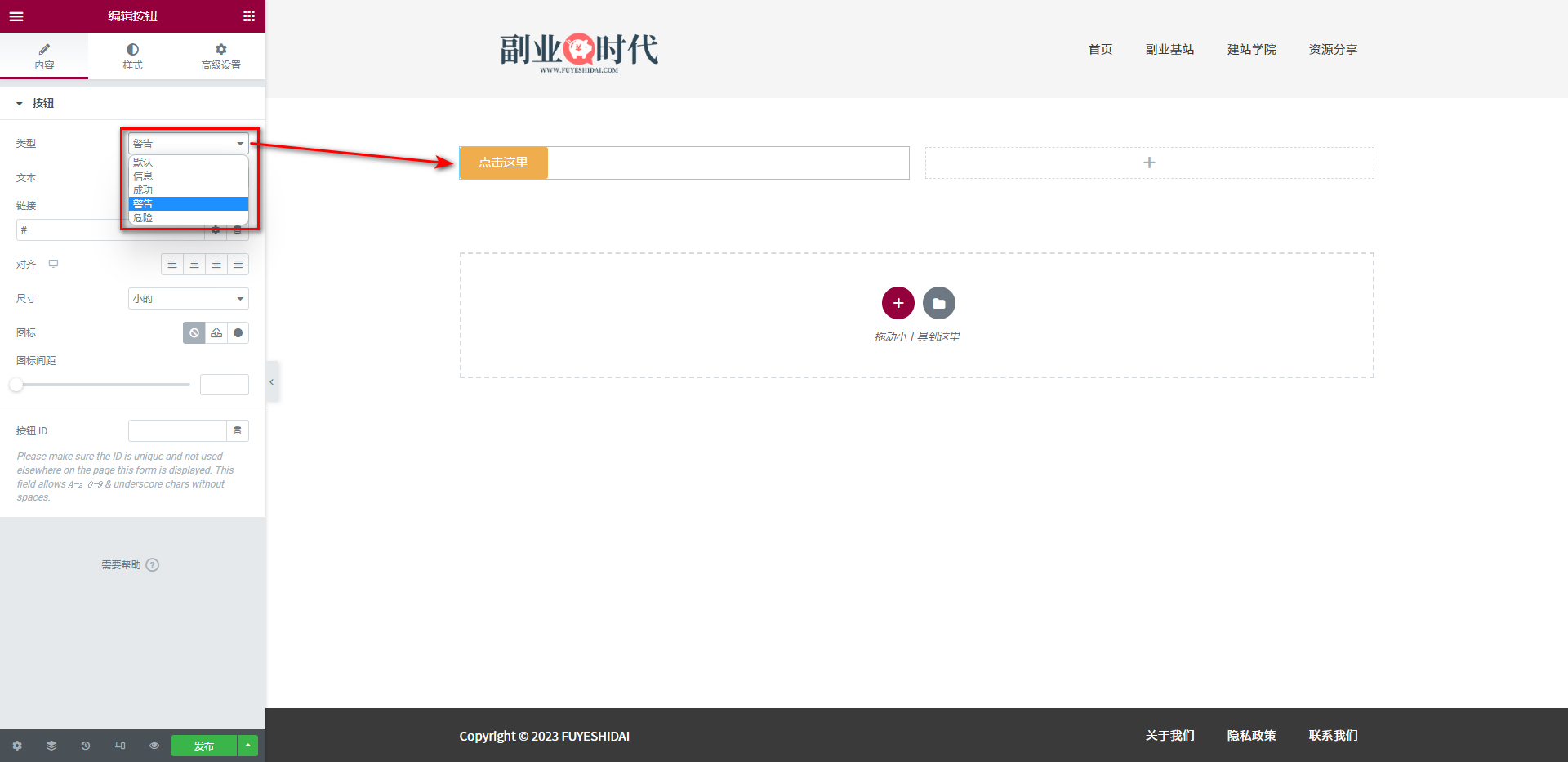
1-1 类型
类型是Elementor预设的一些按钮颜色设置选项,如下图所示。
预设的颜色有《信息:蓝色》,《成功:绿色》,《警告:橙色》,《危险:红色》。您可以根据设计选择任意预设的颜色。默认通常为成功的绿色。
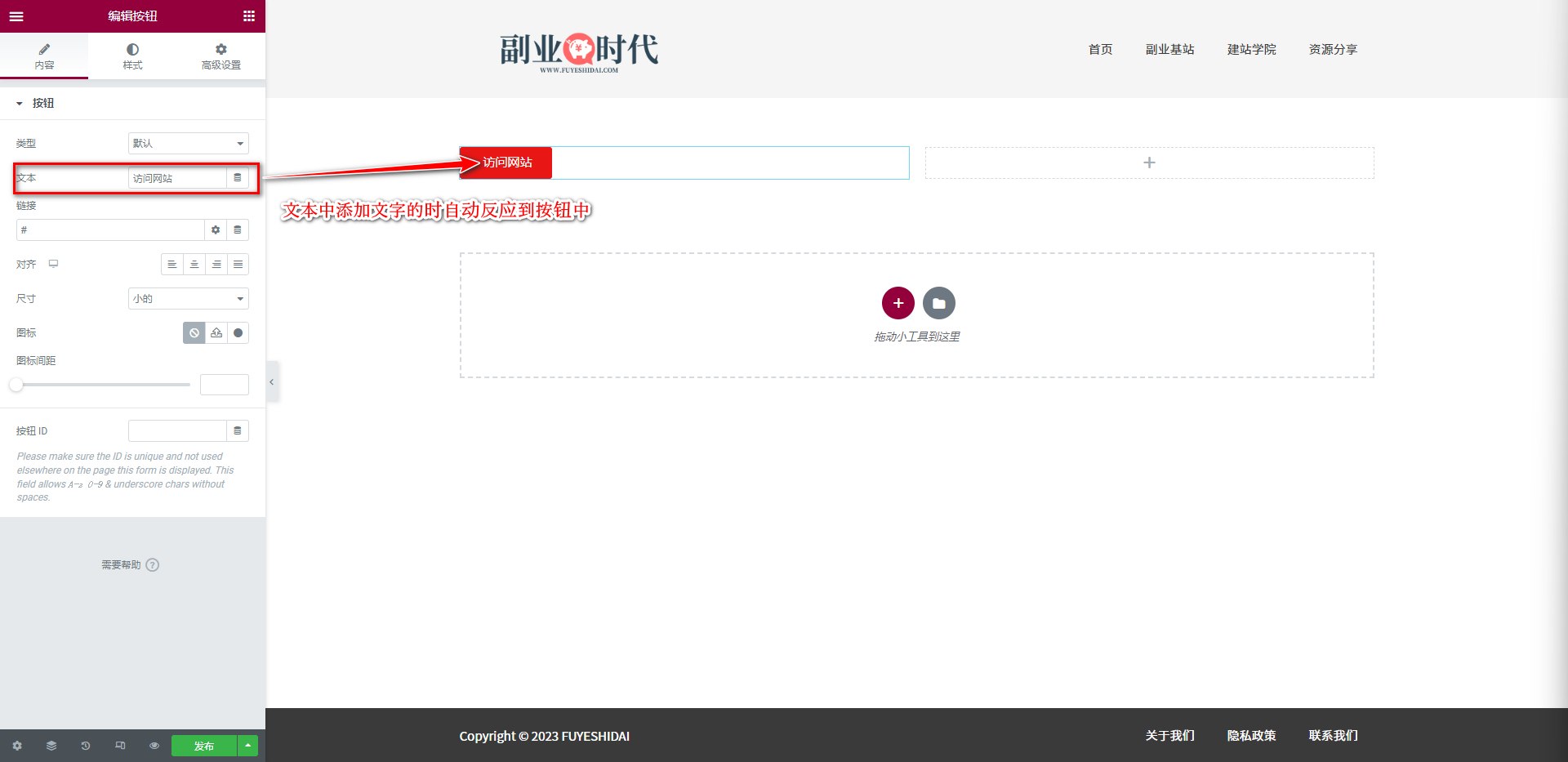
1-2 文本
文本是用于添加或编辑按钮文本的设置项,如下图所示。
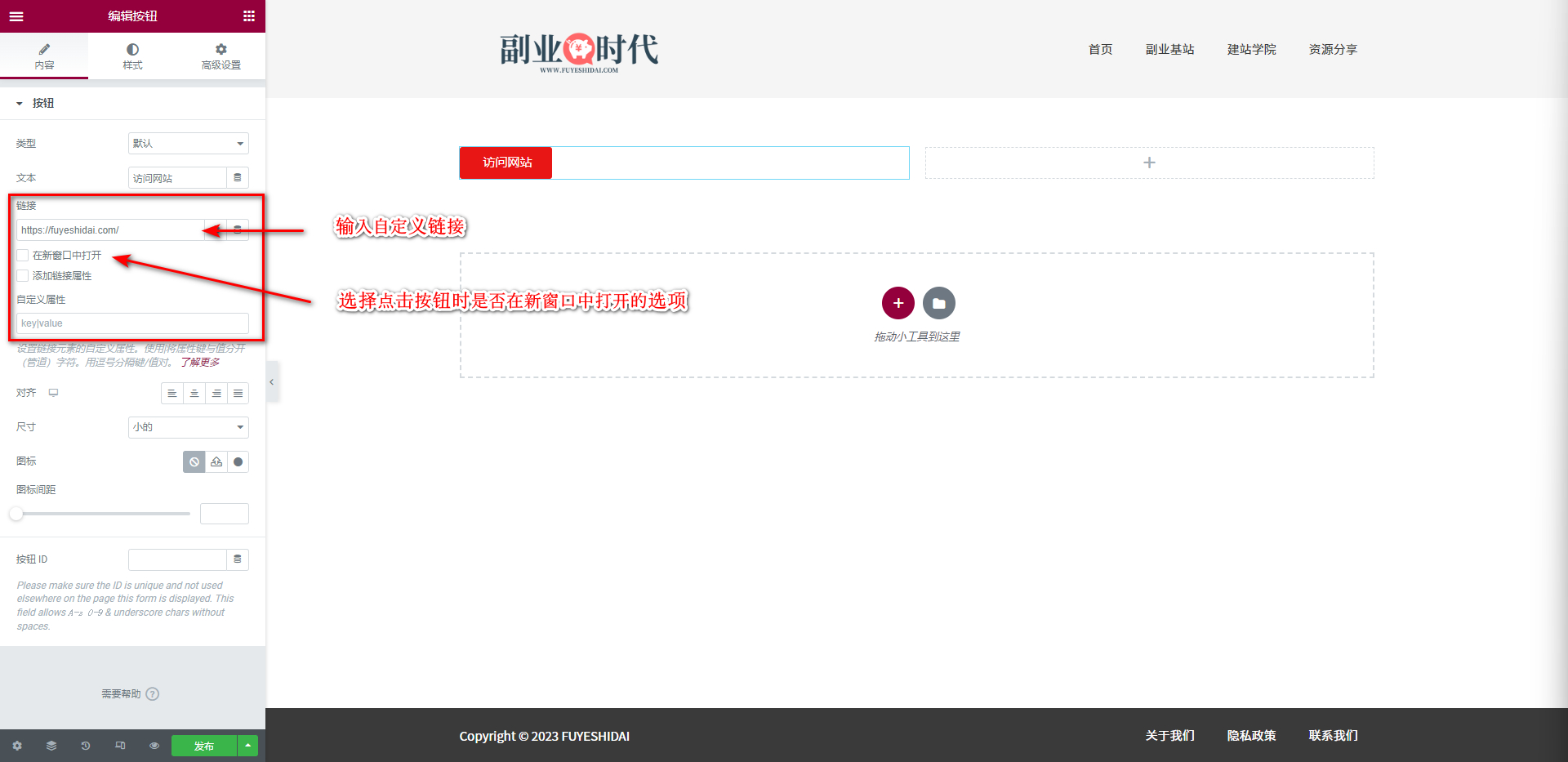
1-3 链接
链接是用于向按钮添加页面内链接、其他文章或外部链接的设置项,如下图所示。
点击链接旁边的齿轮按钮,将弹出下方选择项。您可以选择是否希望用户点击按钮时在新窗口中打开链接内容。如果希望,就选勾即可。
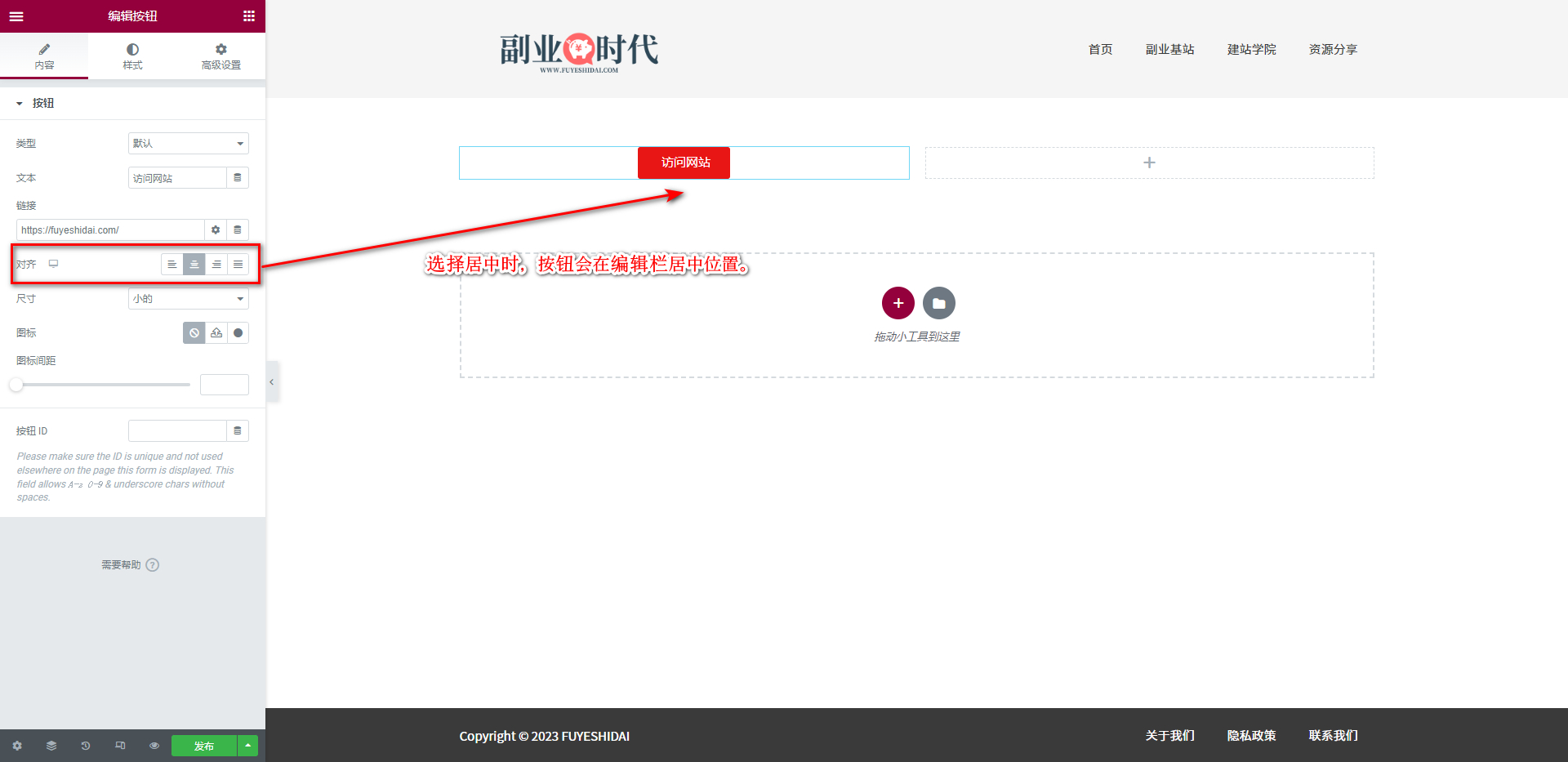
1-4 对齐
对齐是指定按钮在编辑栏内水平方向的对齐方式。如下图所示:
选择两端对齐时,按钮的宽度会与编辑栏的宽度相同。
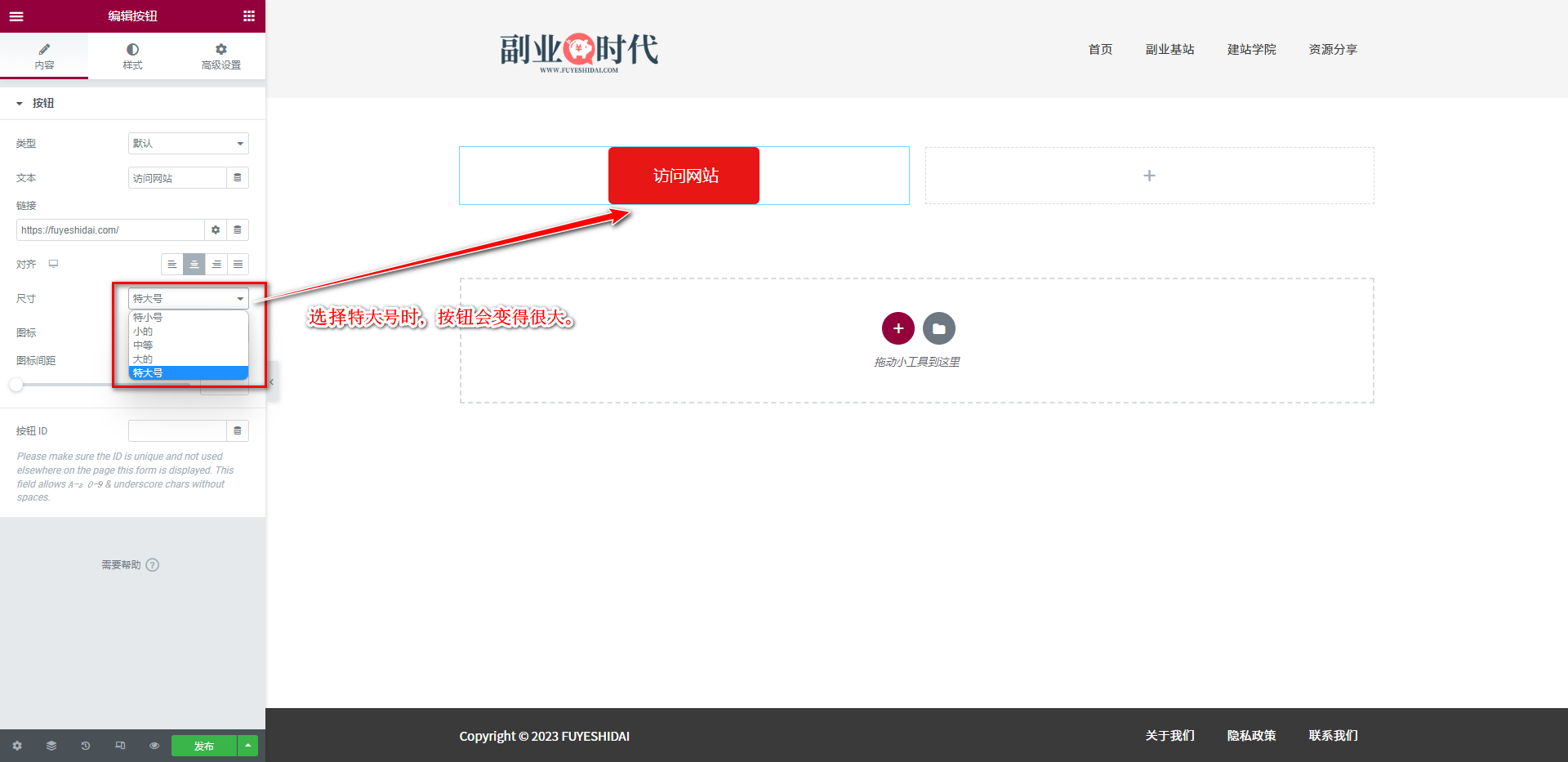
1-5 尺寸
尺寸是Elementor预设的按钮大小设置选项。如下图所示:
按钮的尺寸可以根据页面设计进行选择。
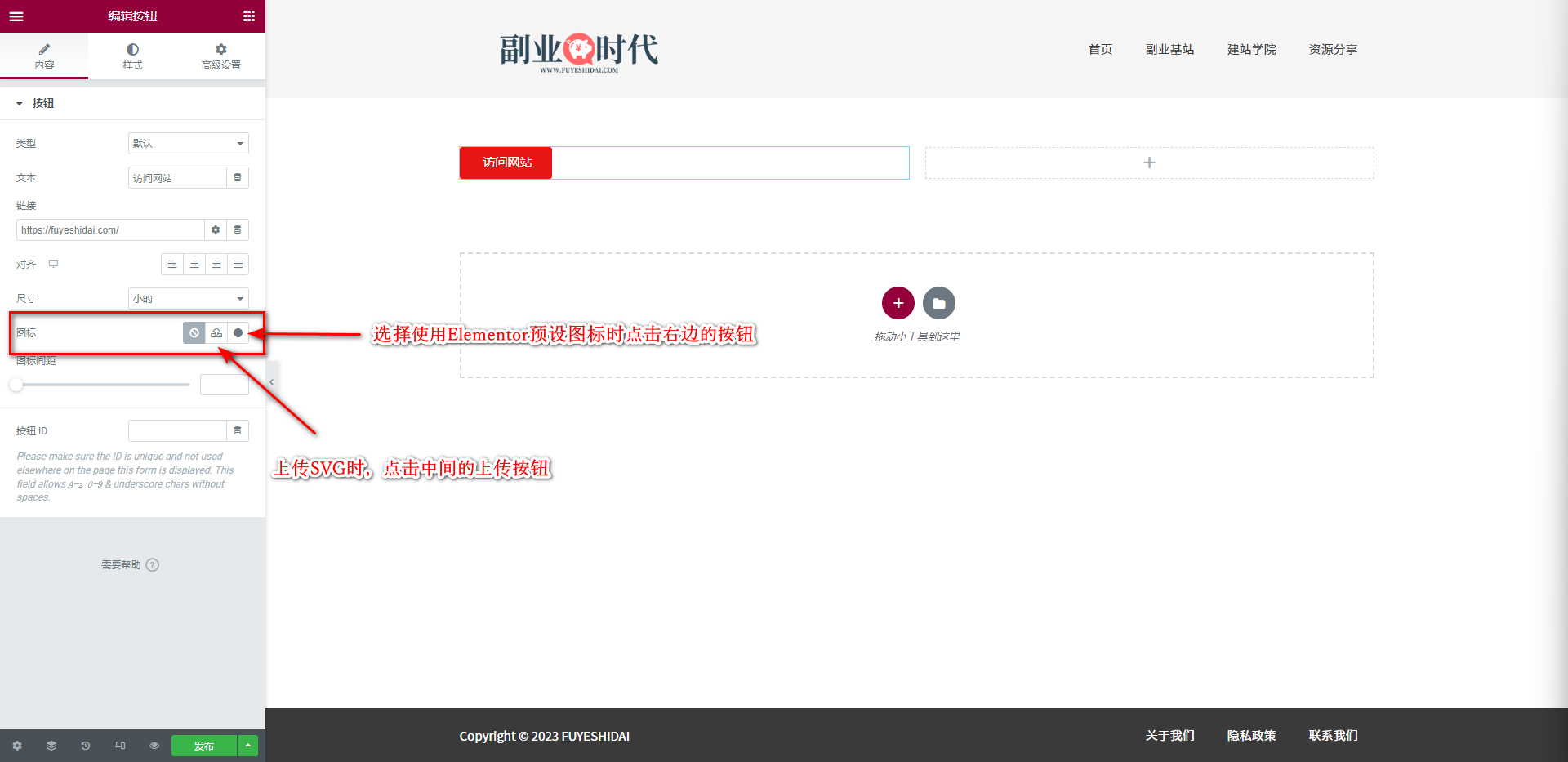
1-6 图标
图标是添加按钮图标的设置项。默认时,按钮没有图标。
添加按钮的方式有两种,一种是自定义上传SVG格式图标,另一种是选择Elementor预设的图标库。如下图所示:
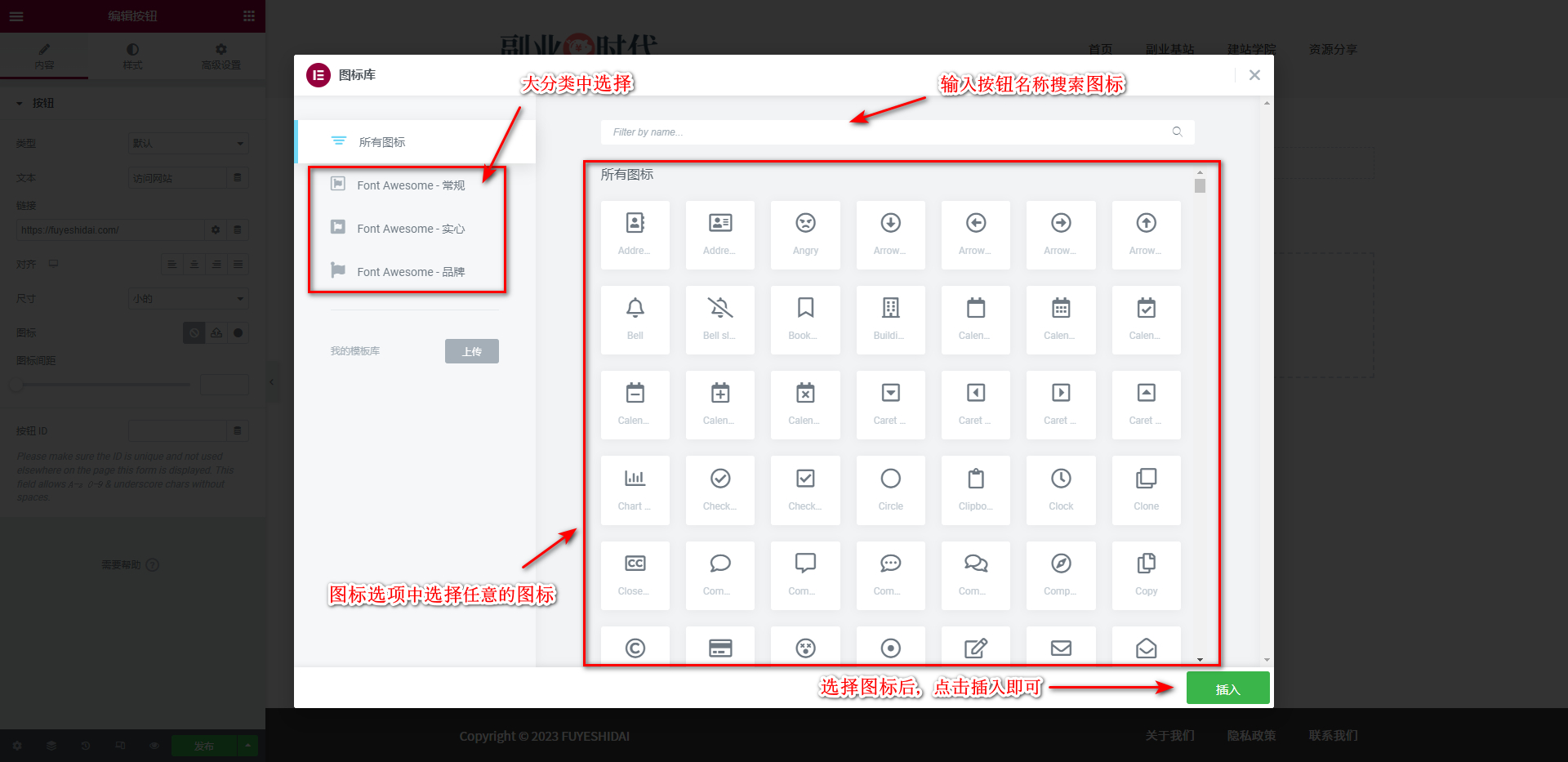
点击Elementor预设图标库,可以看到以下界面:
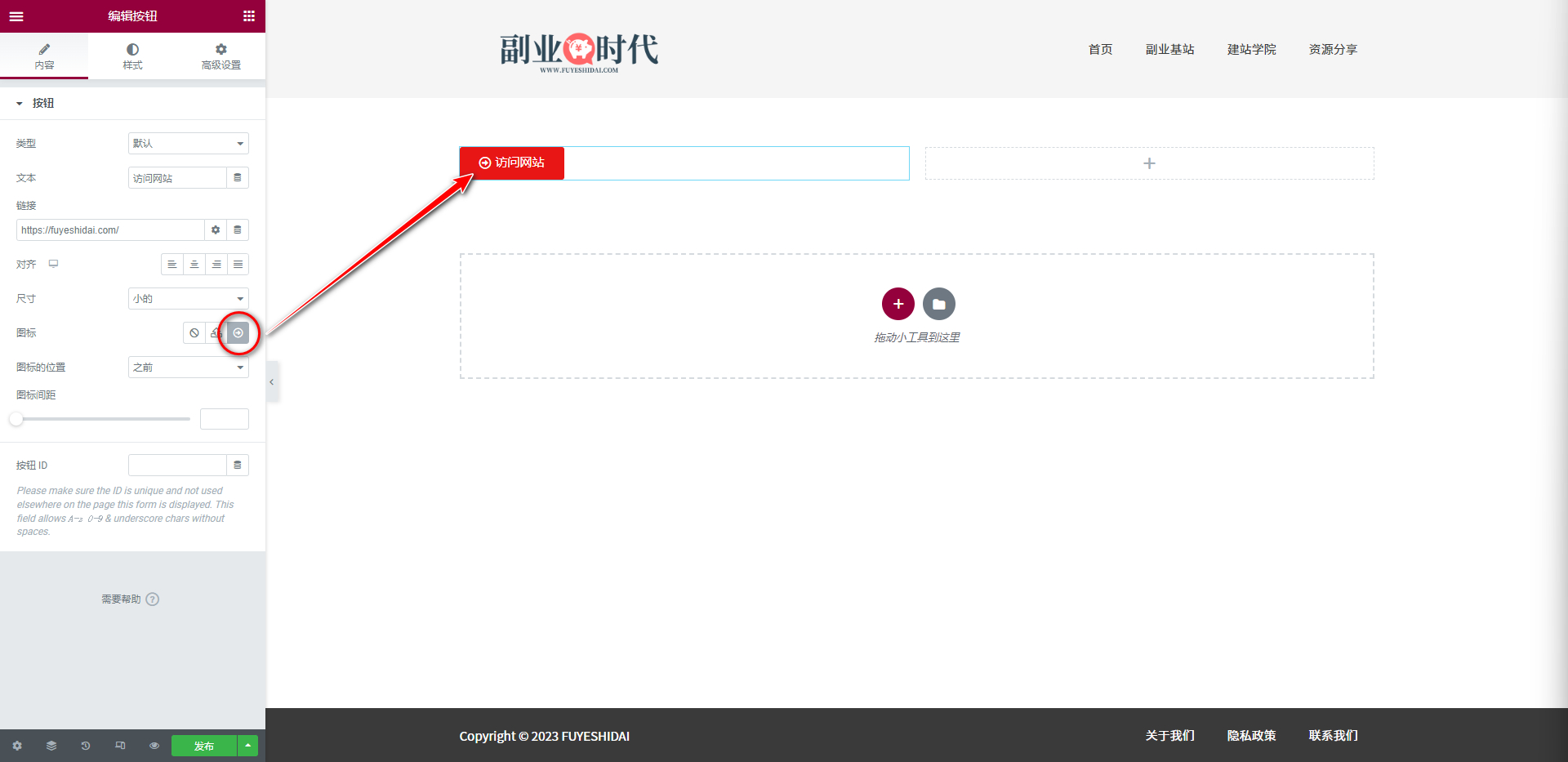
选择任意图标后,按钮中会添加所选择的图标。如下图所示:
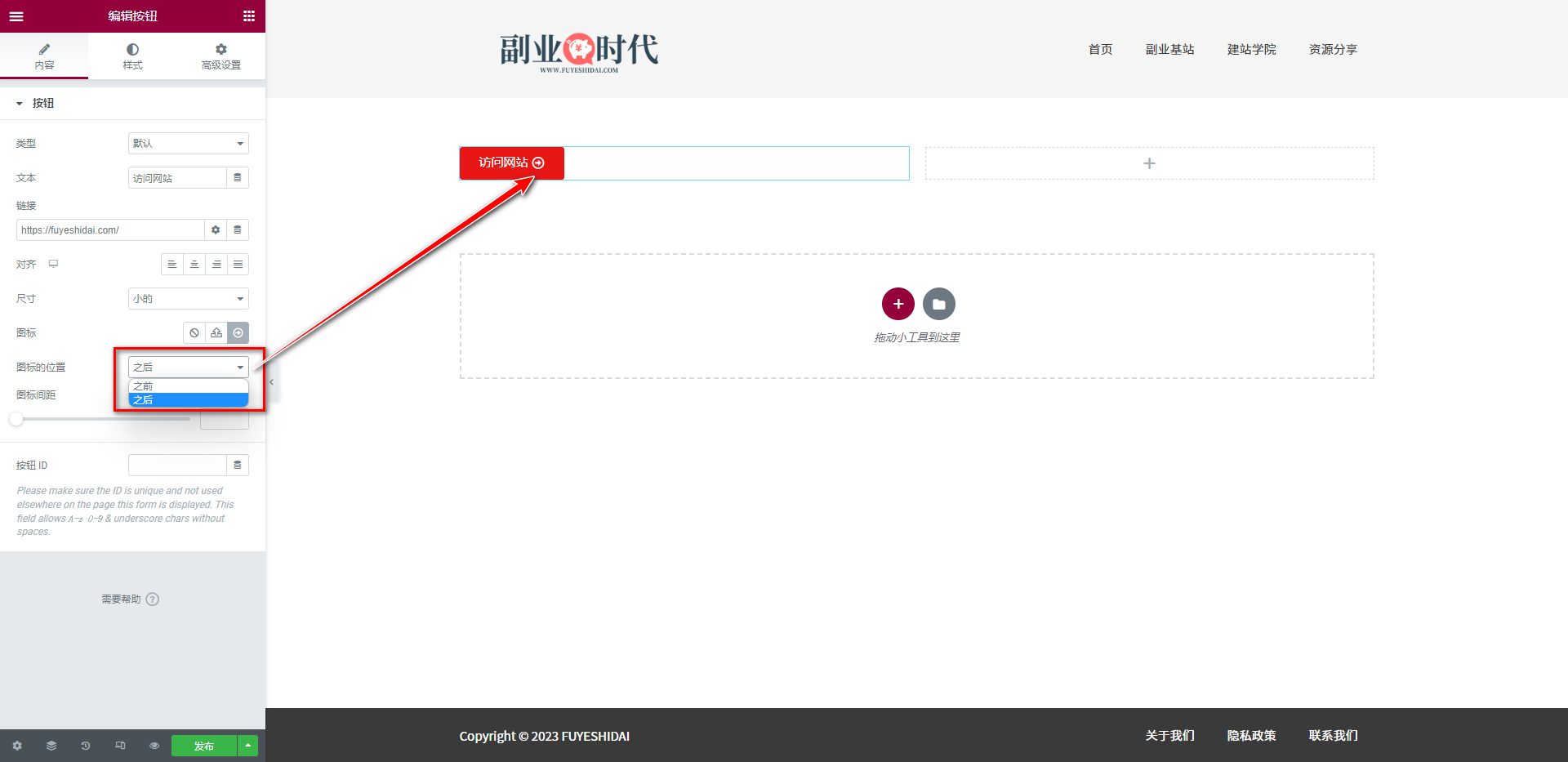
选择图标后,还需要设置图标的位置。如下图所示:
图标位置是设定图标在文本之前或者之后的设置选项。
1-7 图标间距
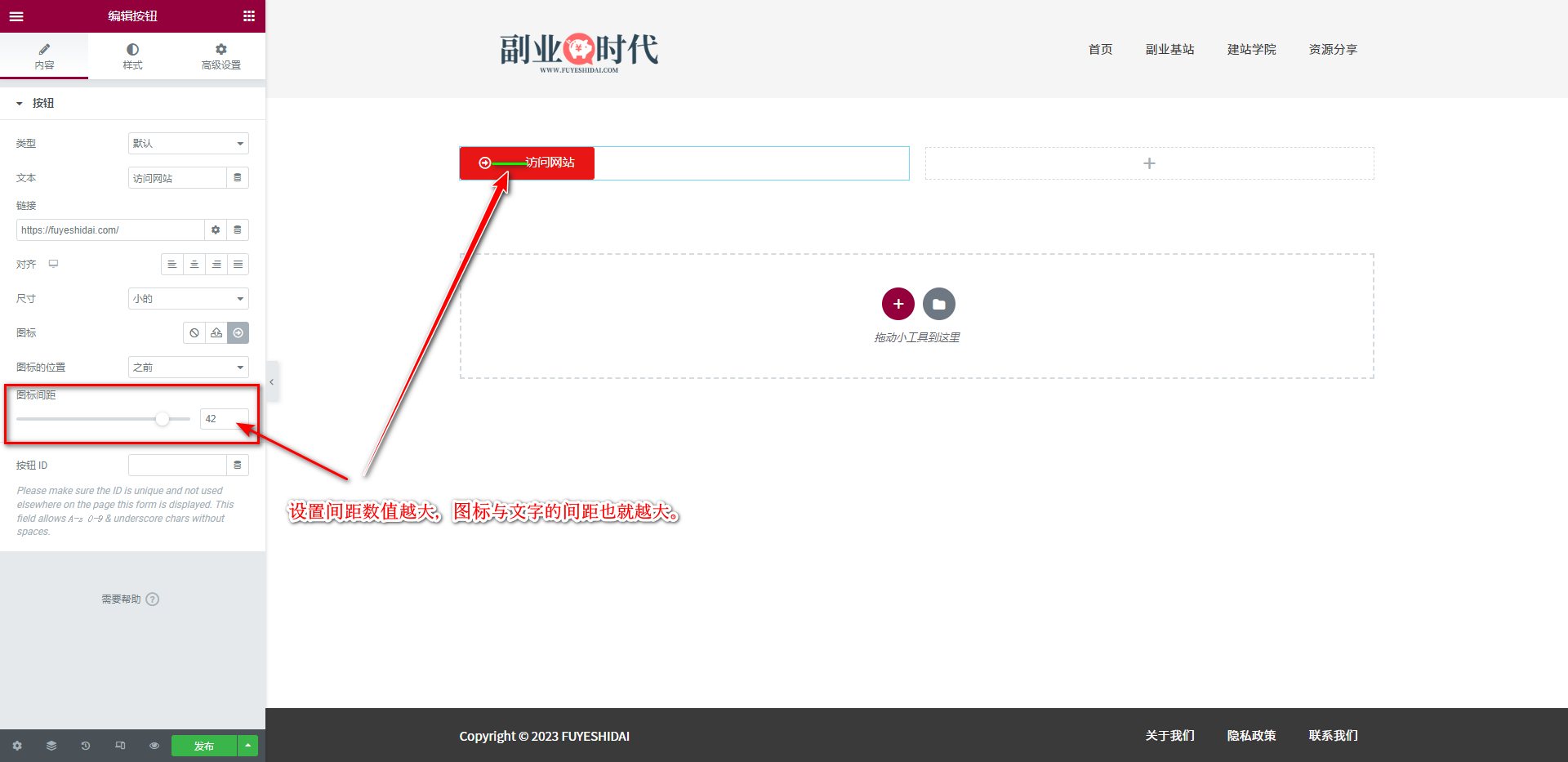
图标间距是自定义图标与文本之间距离的设置项。如下图所示:
图标间距的最小值是0,最大值是50,默认值为5。设定的数值越大,图标与文字的间距就越大。
1-8 按钮ID
按钮ID是用于谷歌Analytics活动情况设置的专属ID。通常很少使用,所以在此不做详细介绍。
2.按钮小工具的样式标签
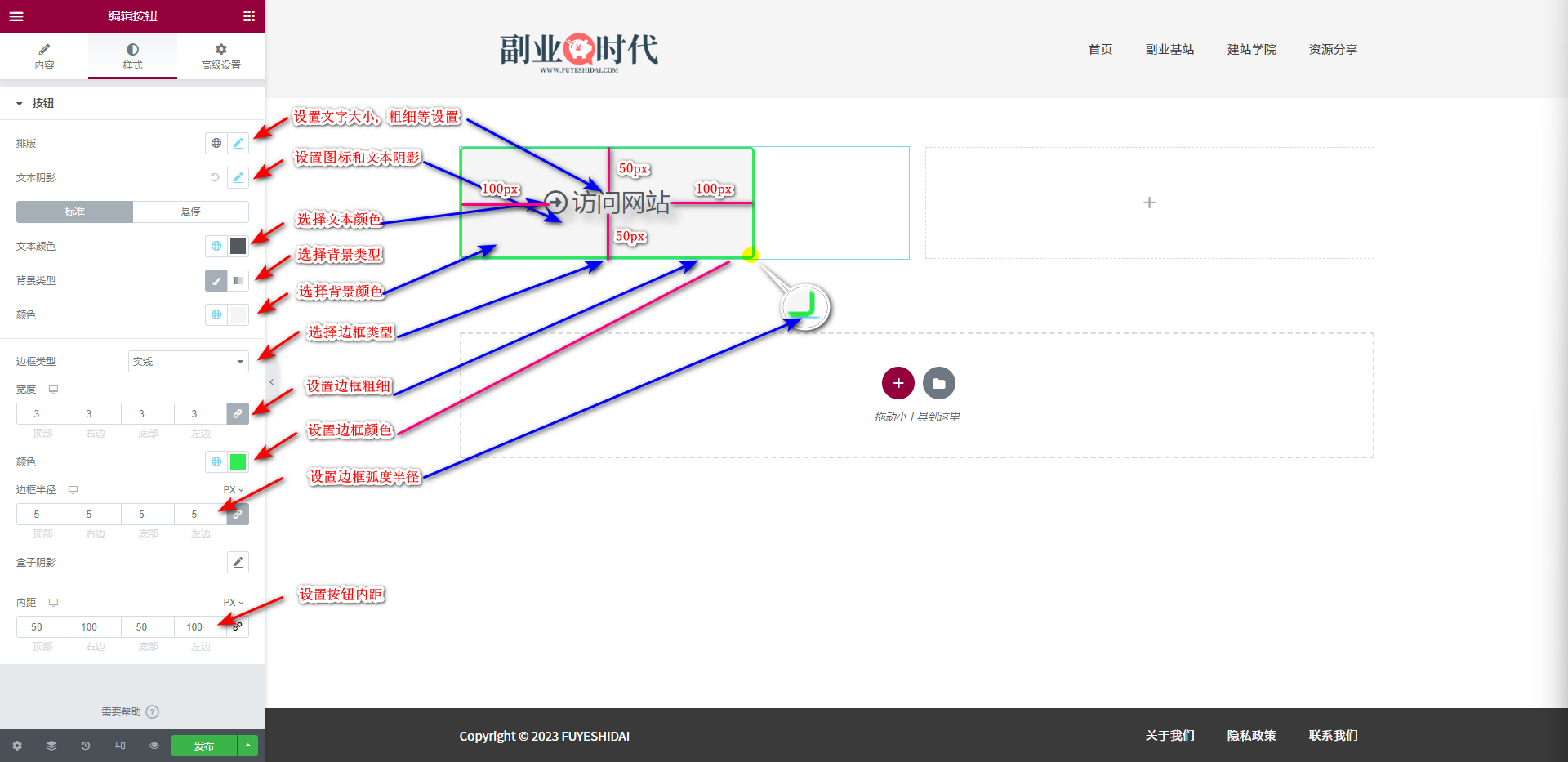
按钮小工具的样式标签是详细设置按钮外观的设置选项。如下图所示:
如上图所示,使用样式标签可以对按钮进行更加细致的样式指定。
按钮小工具的样式标签可参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》。
3.按钮小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
4. 要点总结
本教程详细介绍了Elementor按钮小部件的功能设置和使用方法。学习这些内容后,相信你能使用按钮小工具,创建符合网站风格和用户关注的各种按钮。
然而,设计出好看的按钮只是重要需求之一,更重要的是要创建真正有效的按钮。因此,在制作按钮时,我们需要考虑以下因素:
- 用户体验:按钮设计应考虑用户的使用习惯和心理特点。例如,重要的行动按钮应更醒目,而次要的按钮可以设计得低调。
- 响应式设计:确保按钮在各种设备上都能正常显示和使用。可利用Elementor的响应式设置调整按钮在不同屏幕尺寸下的表现。
- A/B测试:不同的按钮设计可能导致不同的用户反应。建议进行A/B测试,找出最能吸引用户点击的设计方案。
- 性能优化:过多或过于复杂的按钮可能影响页面加载速度。要在设计时权衡美观性和性能。
- 可访问性:确保按钮颜色对比度足够,并添加适当的aria标签,让所有用户都能轻松使用。
综合考虑这些因素,并灵活运用,相信你就可以创建出既美观又高效的按钮,提升网站的用户体验和转化率。
以上就是按钮小工具的功能和使用方法的介绍。希望这篇文章对您使用Elementor有所帮助。