Elementor计数器小工具是一种常用的数字展示工具,用于传递特定信息。
该工具不仅可以生成动态数字计数展示效果,还允许你设置数字的字体,颜色,大小,粗细等属性。这样既可以统一页面设计,又能吸引用户注意并直观地传递特定信息。
在需要用数字展示特定成果,项目,案例,合作伙伴,会员数等信息时,它可以发挥显著的效果。
本教程将说明计数器小工具的功能设置和使用方法。
Elementor 计数器小工具
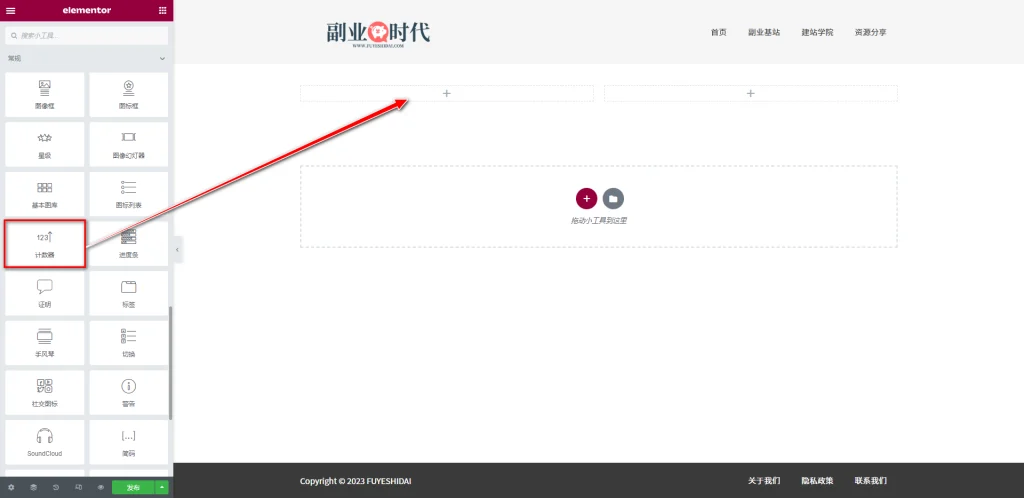
首先,将计数器小工具拖放到编辑栏内,如下图所示。
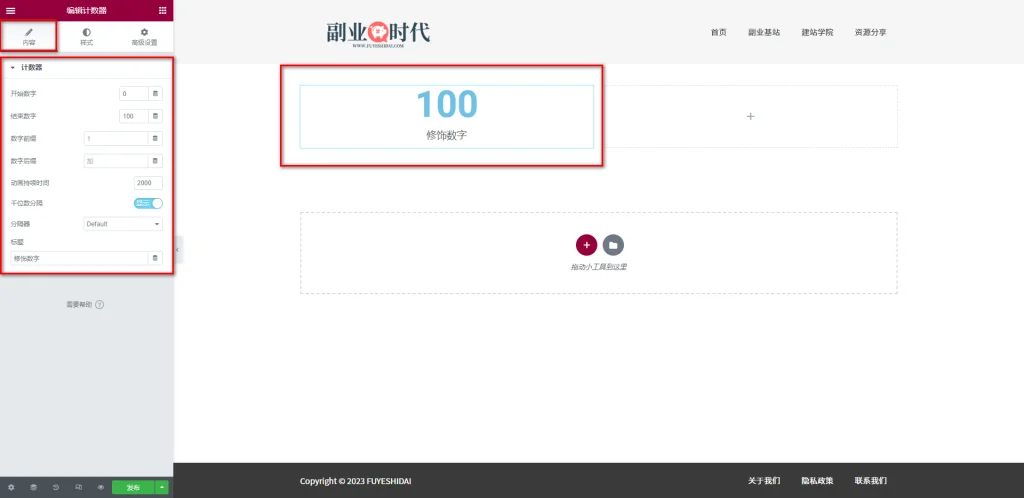
将小工具拖放到编辑栏后,就会看到如下画面。
1.计数器小工具的内容标签
计数器的内容标签只有计数器设置项。其主要设置选项如下:
- 开始数字和结束数字
- 数字前缀和数字后缀
- 动画持续时长
- 千位数分隔
- 分隔器
- 标题
1-1.开始数字和结束数字
开始数字和结束数字是用来指定计数器数字开始和结束数值的设置选项。
刚拖放计数器小工具到编辑栏时,可以看到数字从0计数到100的动画效果。这是因为默认的开始数字是0,结束数字是100。所以会有计数从0到100的动态效果。
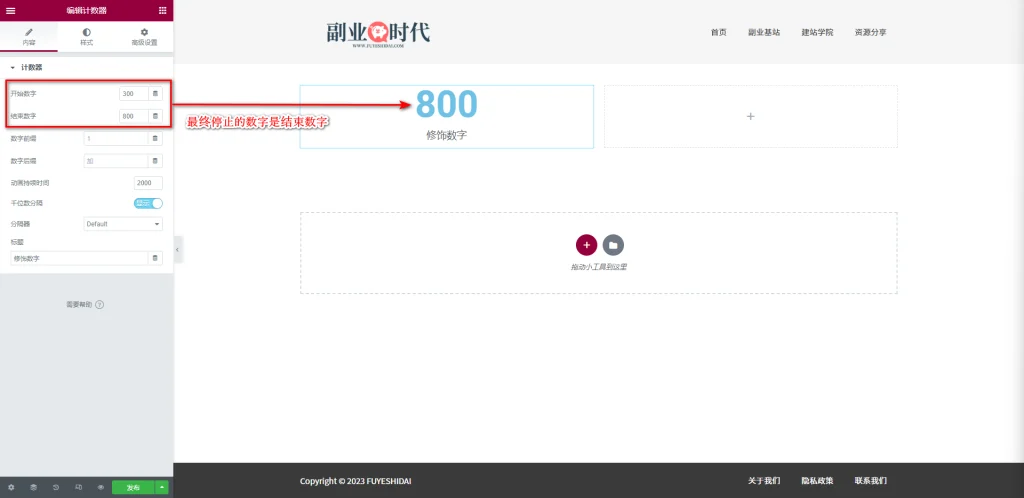
如果将开始数字设置为300,结束数字设置为800,计数器将从300开始计数,到数字800时结束计数。
反之,如果将开始数字设置为800,结束数值设置为300,计数器将从800开始计数,到数字300时结束计数。
开始数字和结束数字可根据传递给用户的信息进行设置。
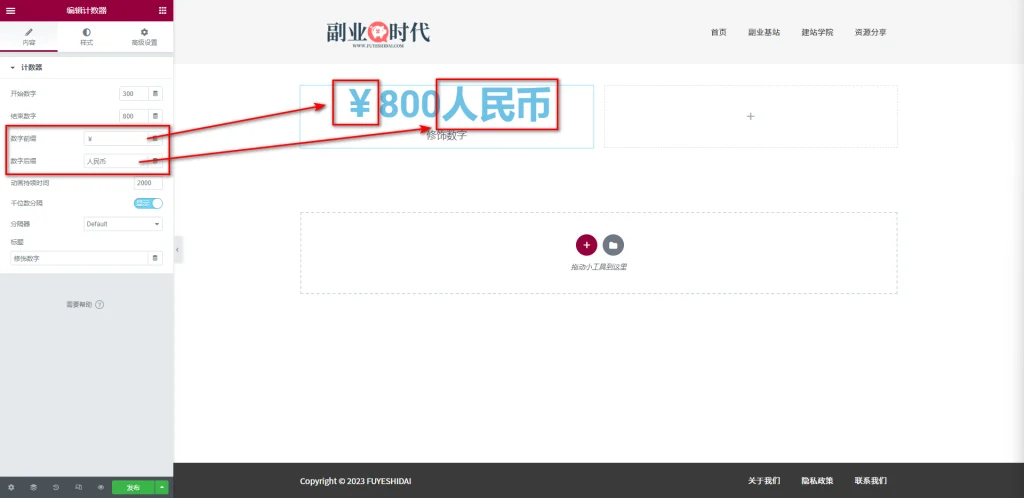
1-2.数字前缀和数字后缀
数字前缀和数字后缀是在计数器数字的前后添加特定的数字或单位,文字等信息的设置选项。
如果在数字前缀输入人民币符号(¥),后缀输入《人民币》后,效果如下。
除了符号,文字,还可以输入特定的数字和英语字母。比如,1.2.3,或者A,B,C等。
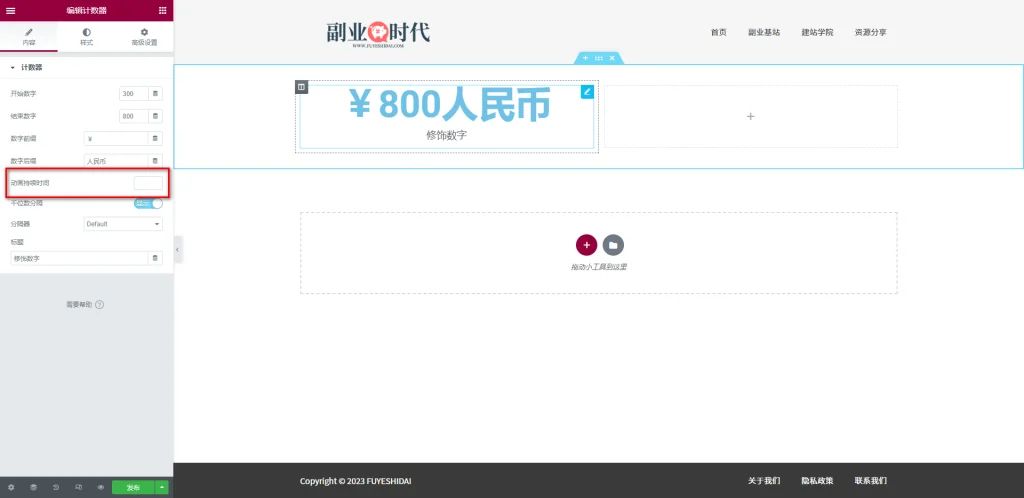
1-3.动画持续时长
动画持续时长是用来指定计数器从开始数字到结束数字之间显示动态效果的时长的设置选项。
最低可设置数值为100,最高无限制。默认数值是2000。数值1000相当于1秒,所以默认的动画时长是2秒。
关于动画持续时长的设置,不建议设置得过长。动画展示效果过长会给人一种拖拉的感觉。建议设置在2-3秒之间。
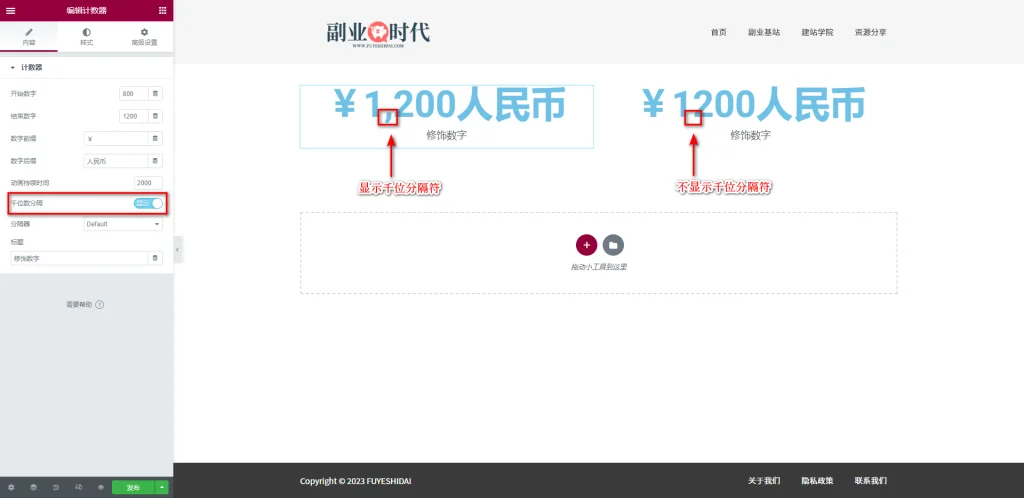
1-4.千位数分隔
千位数分隔是用来显示或不显示千位分隔符号的设置选项。
选择显示后,当数值超过1000时会出现千位数分隔符。如下图所示。
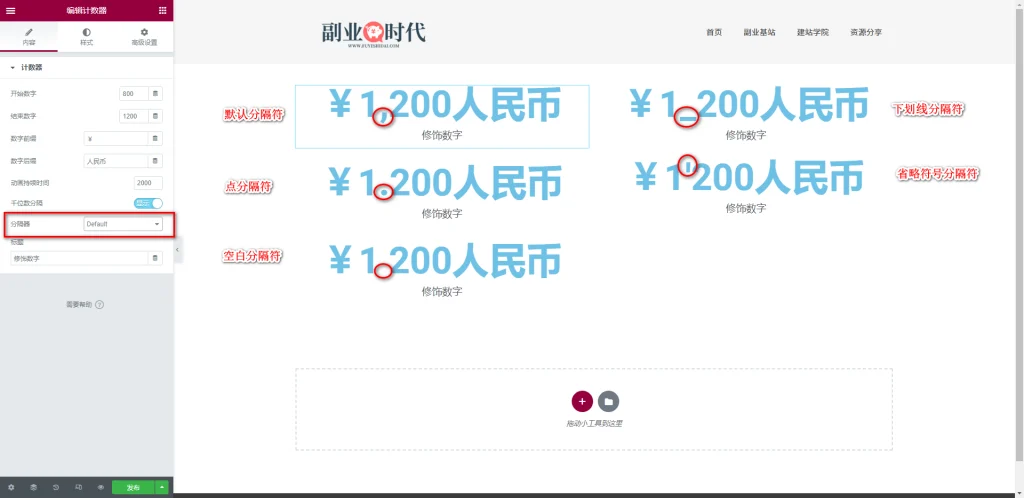
1-5.分隔器
分隔器是用来指定千位分隔符表现形式的设置选项。符号的种类如下。
- Default:逗号『,』
- Dot:点『.』
- Space:空格『空白』
- Underline:下划线『 _ 』
- Apostrophe:省略符号『 ‘ 』
关于使用哪个符号,可根据传递的内容进行选择。
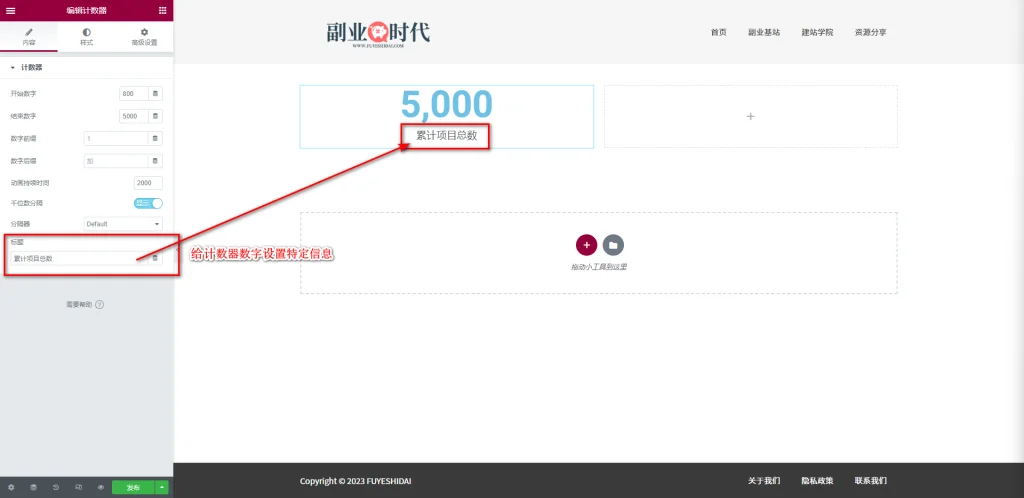
1-6. 标题
标题是指定计数器计数数字的设置选项。
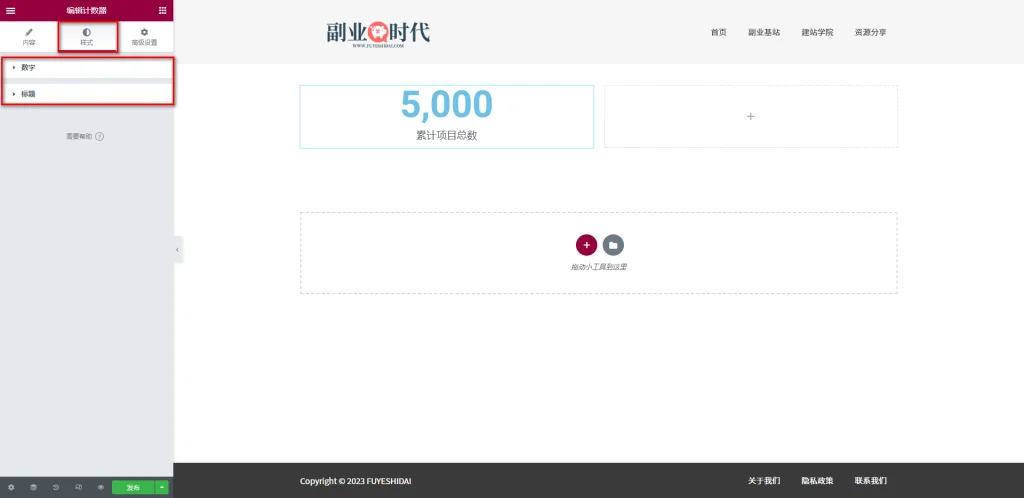
2. 计数器小工具的样式标签
计数器的样式标签有数字和标题的设置选项
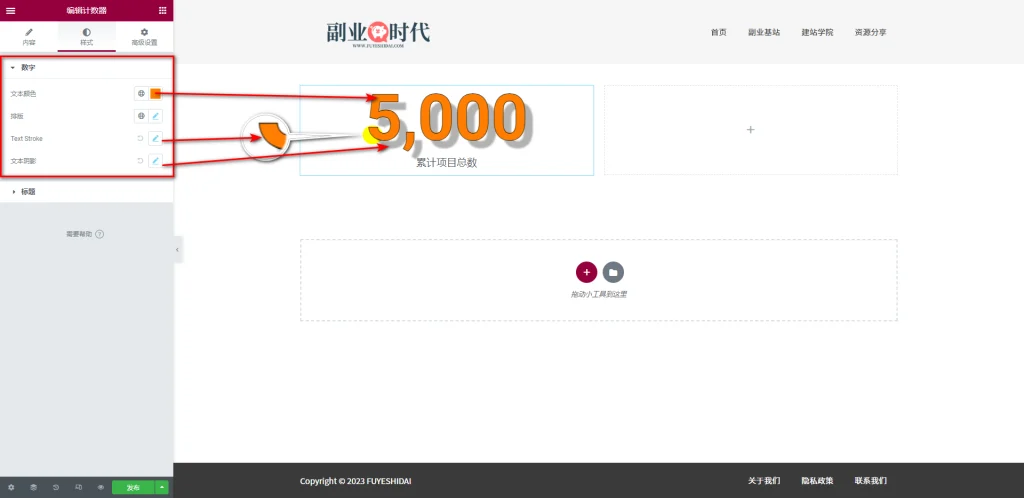
2-1 数字
数字的主要设置选项如下:
- 文本颜色:给计数数字指定或替换颜色的设置选项
- 排版:给计数数字指定或替换字体,粗细,行高,装饰等排版设置选项
- Text Storke:给计数数字添加描边效果的设置选项。可选择颜色和线的粗细。
- 文本阴影:给计数数字添加阴影效果的设置选项。
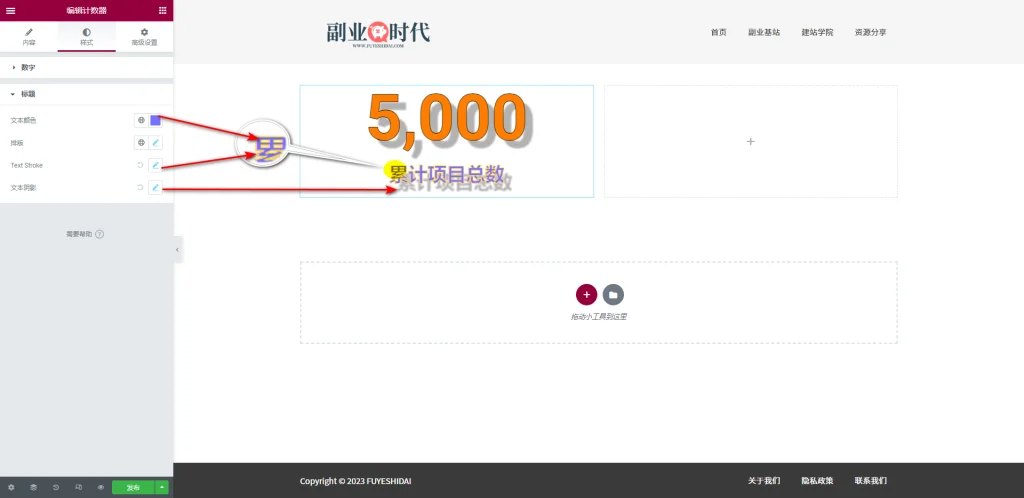
2-2 标题
标题的主要设置选项如下:
- 文本颜色:给计数器标题指定或替换颜色的设置选项
- 排版:给计数器标题指定或替换字体,粗细,行高,装饰等排版设置选项
- Text Storke:给计数器标题添加描边效果的设置选项。可选择颜色和线的粗细。
- 文本阴影:给计数器标题字添加阴影效果的设置选项。
关于样式标签的数字和标题都是文本类的设置选项。所以详细的说明请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
3. 计数器小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是计数器小工具的功能设置和使用方法。希望本篇内容对您使用Elementor有帮助。