Elementor 证明小部件是一种有效的工具,可用来显示用户的评论或评价等信息。
使用这个工具,不仅可以在页面上添加用户的评论或推荐内容,还可以以动态的方式让用户对网站的服务或产品进行评级。
由于这些都是用户的推荐或评价内容,所以不仅可以吸引一般读者的注意,还可以与用户建立信任关系,推动业务的发展。
本教程将指导你如何设置和使用证明小部件。
Elementor 证明小工具
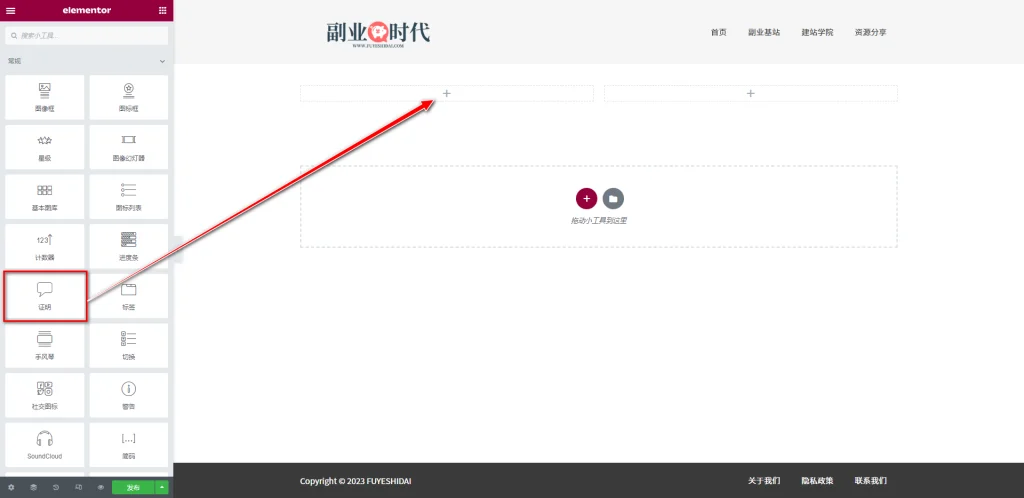
首先,将证明小部件拖放到编辑栏中。如下图
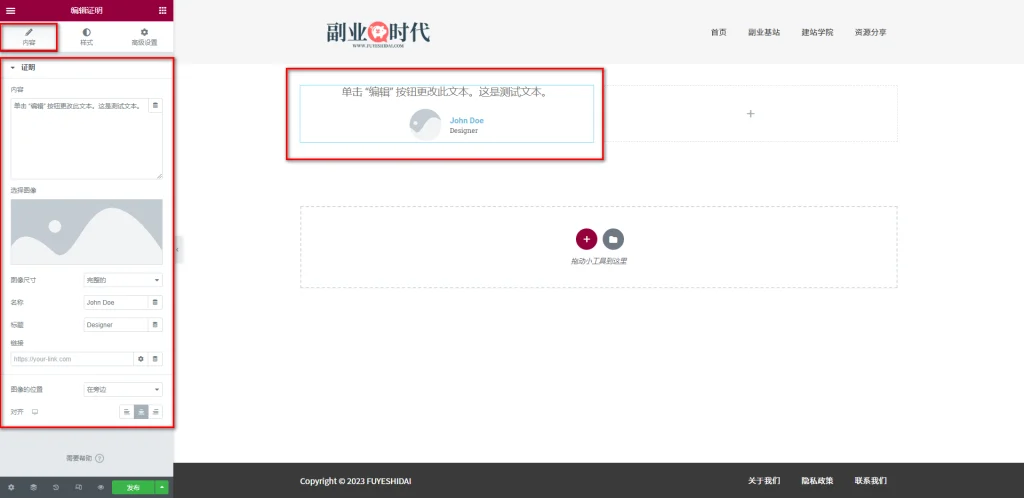
将证明小部件拖放到编辑栏后,你将看到如下画面。
1.证明小部件的内容标签
证明小部件的内容标签只有证明设置项。主要包括以下设置选项。
- 内容
- 选择图像
- 图像尺寸
- 名称
- 标题
- 链接
- 图像的位置
- 对齐
1-1 内容
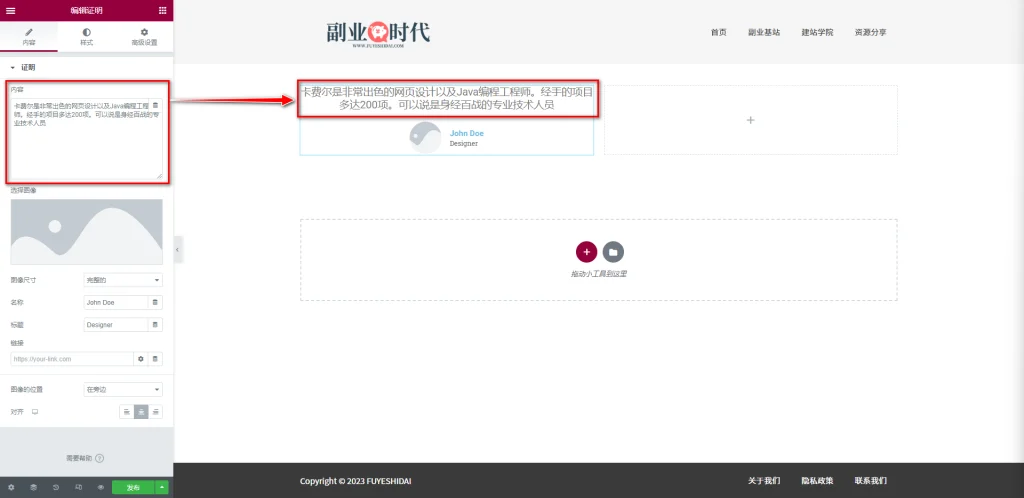
内容选项用于输入推荐或评论的自定义或动态内容。
在内容栏中输入的文本会自动显示在证明小部件的文本位置。
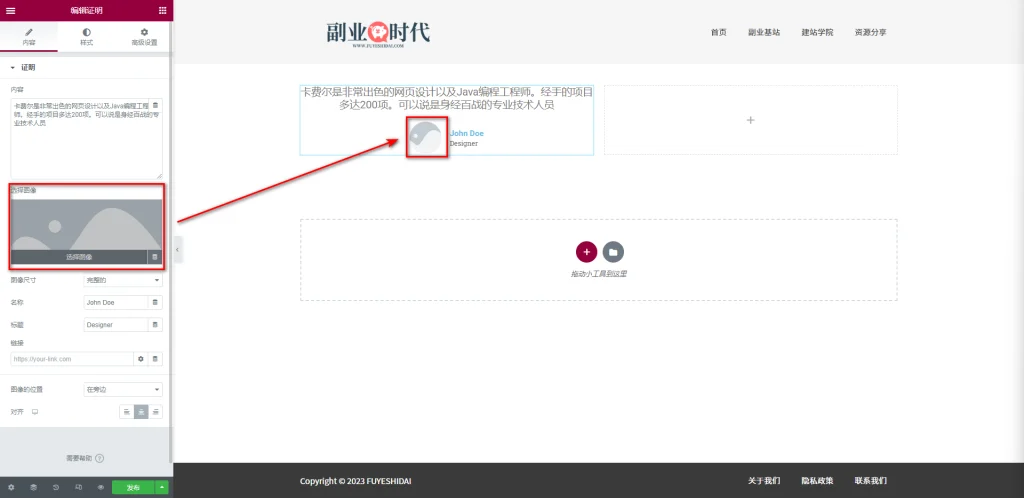
1-2 选择图像
选择图像选项用于自定义或动态选择证明小部件的图像。
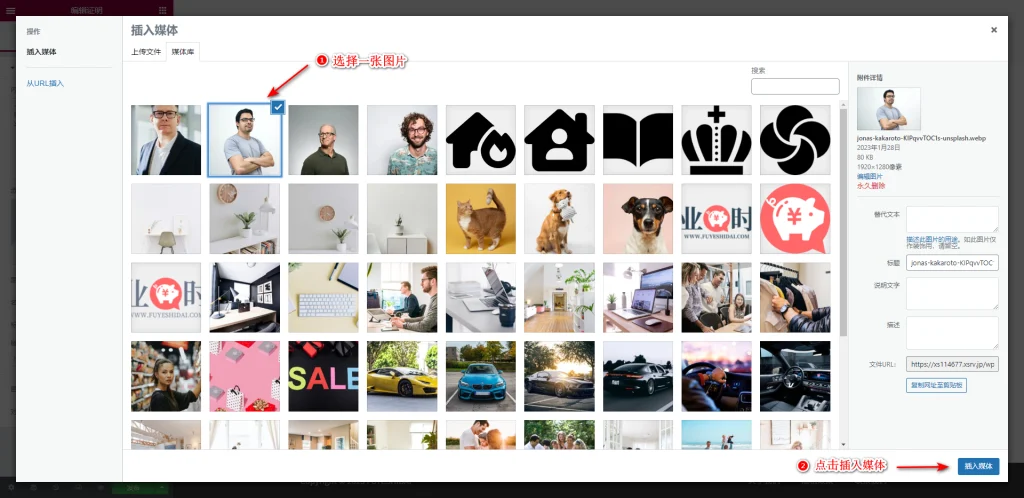
当你将鼠标移动到选择图像的位置时,会出现含有《选择图像》的选项框。点击选择图像进入媒体库。如下图。
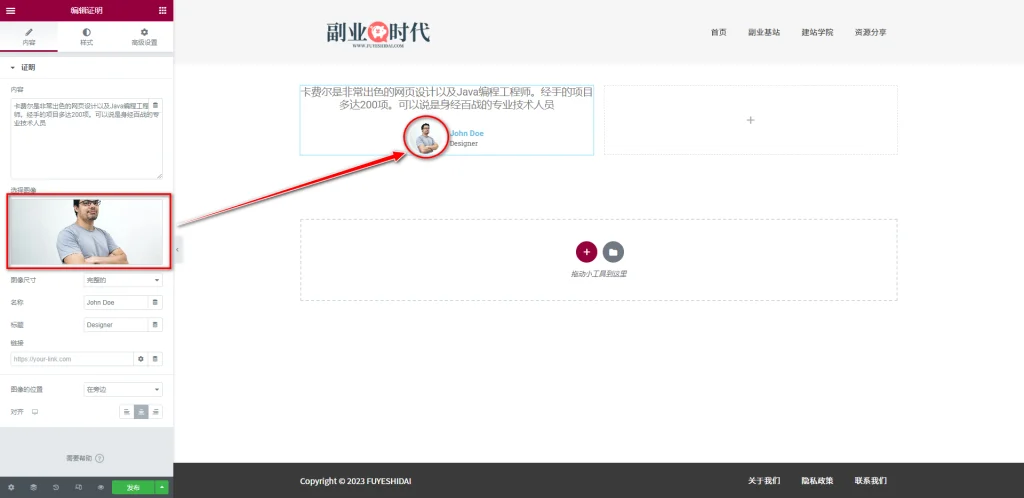
按照上述步骤,在媒体库中选择一张图片后,点击插入媒体即可返回编辑页面。
如你所见,已选择的图片已插入到证明小部件的图像位置。
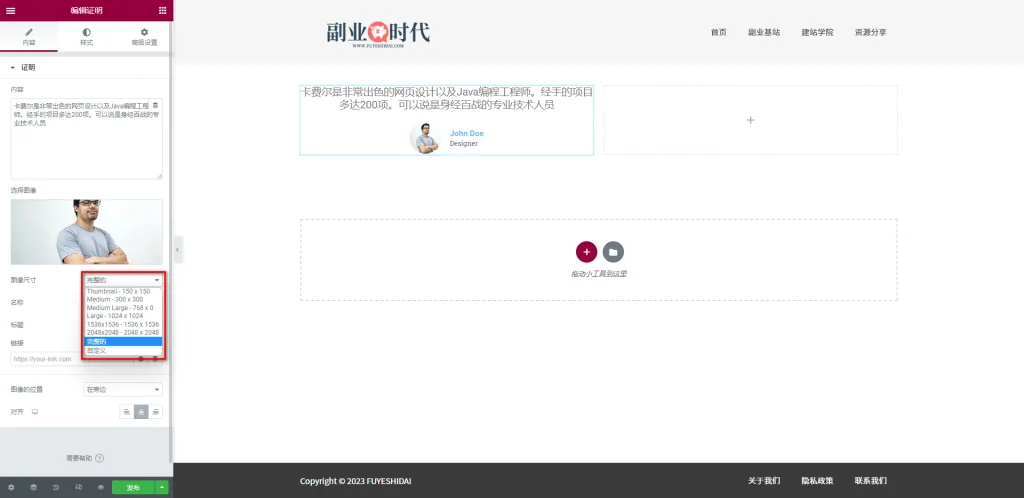
1-3 图像尺寸
图像尺寸选项用于指定图像的加载尺寸。
在证明小部件中,由于图像本身显示的大小并不大,所以在尺寸的选择上并没有特定的要求,你可以随意选择。
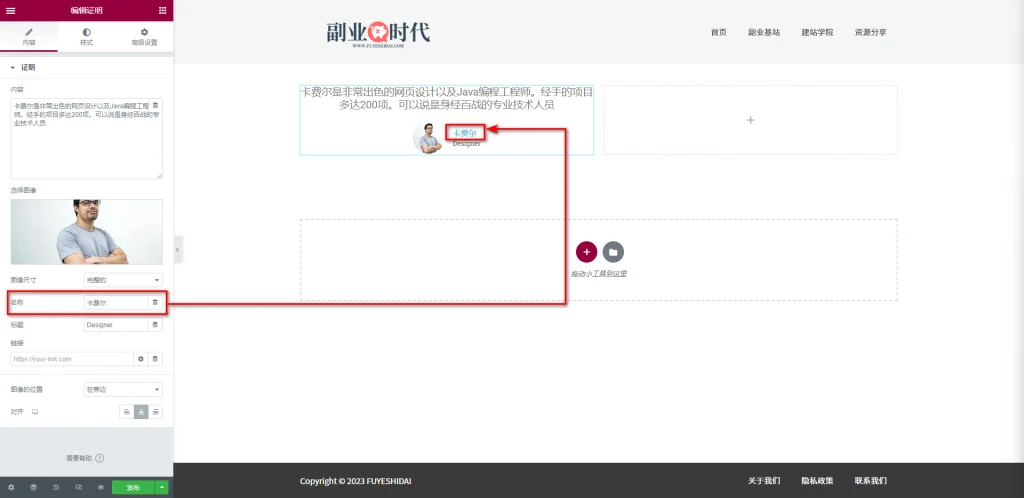
1-4 名称
名称选项用于为图片中的人物或公司添加名称。
在上图中,图片中的人物被命名为卡费尔。当在名称栏中输入卡费尔时,小部件中的名称文本内容也会同步更新。
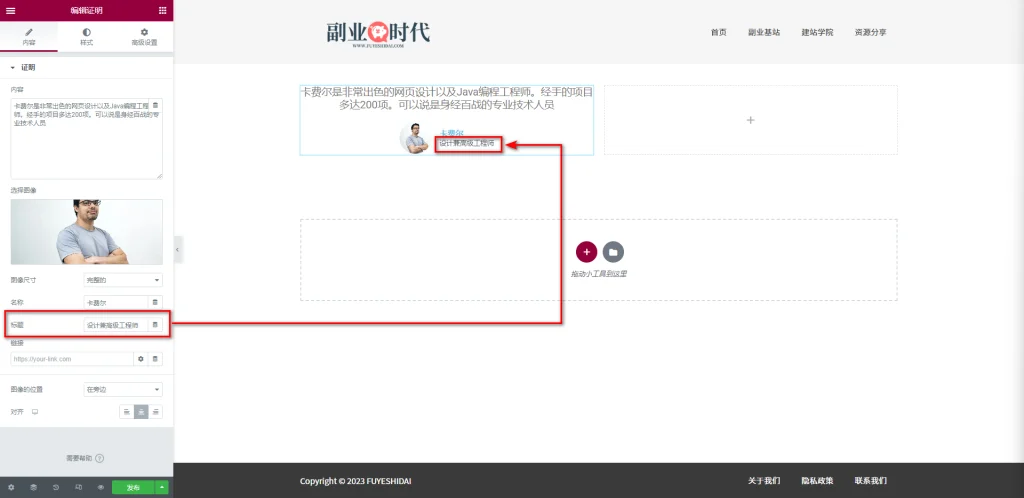
1-5 标题
标题选项用于为图片中的人物或公司添加职位或公司属性等信息。
例如,如果图片中的人物是一位知名医生,那么你可以在内容中写入“知名医生推荐的产品”等信息。
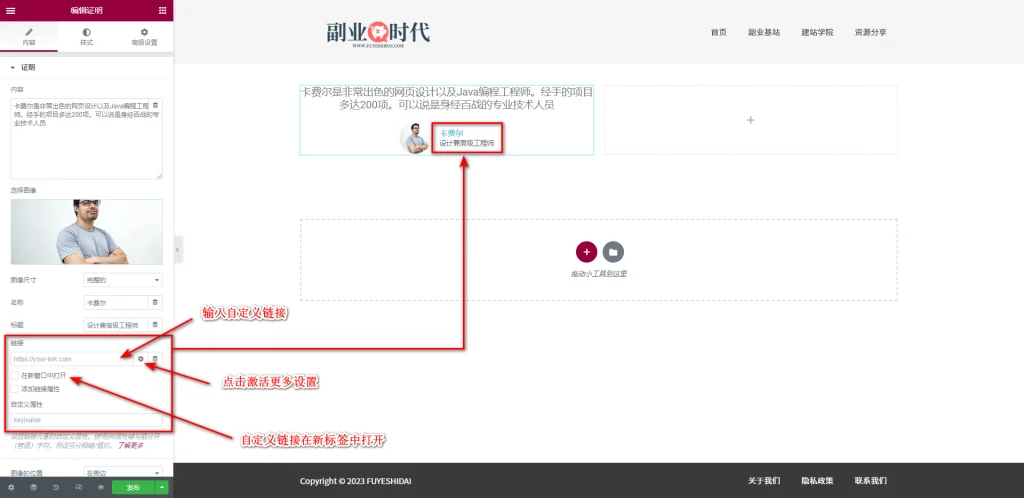
1-6 链接
链接选项用于为证明小部件添加链接。
关于自定义链接,只会在名称,标题,图像中添加。内容区域不会有链接,点击也不会跳转到自定义页面。
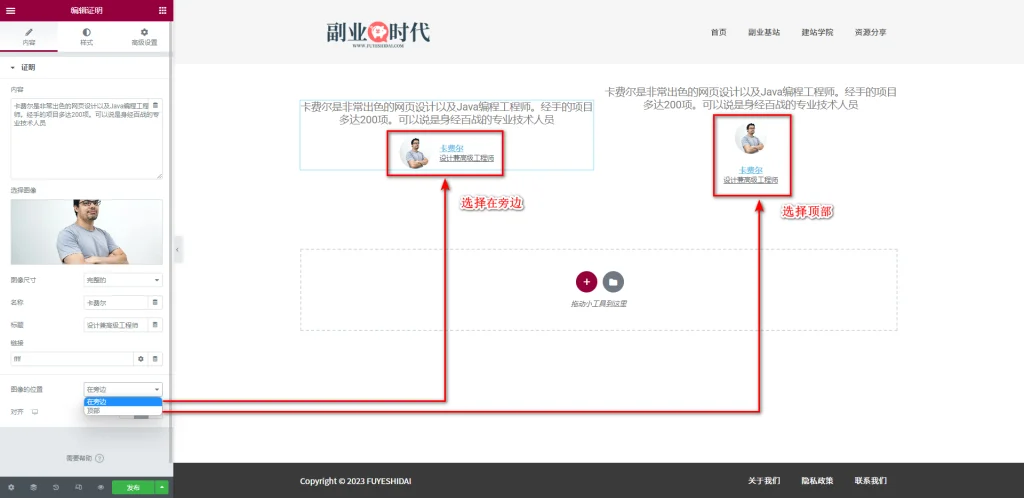
1-7 图像的位置
图像的位置选项用于指定图像与标题和名称之间的位置。 如下图
当选择“在旁边”时,图像会出现在名称和标题的左侧;当选择“顶部”时,图像会出现在名称和标题的上方。
1-8 对齐
对齐选项用于指定证明小部件的内容在编辑栏中的水平对齐方式。
你可以选择左对齐,居中对齐,右对齐。默认设置是居中对齐。
需要注意的是,对齐不仅包括内容,还包括图像和名称、标题,所以在设置时需要考虑这些因素。
2. 证明小工具的样式标签
证明小工具的样式标签主要包括以下设置项:
- 内容
- 图像
- 名称
- 标题
在上述设置项中,内容、名称、标题都是文本设置项,下面简单说明一下。
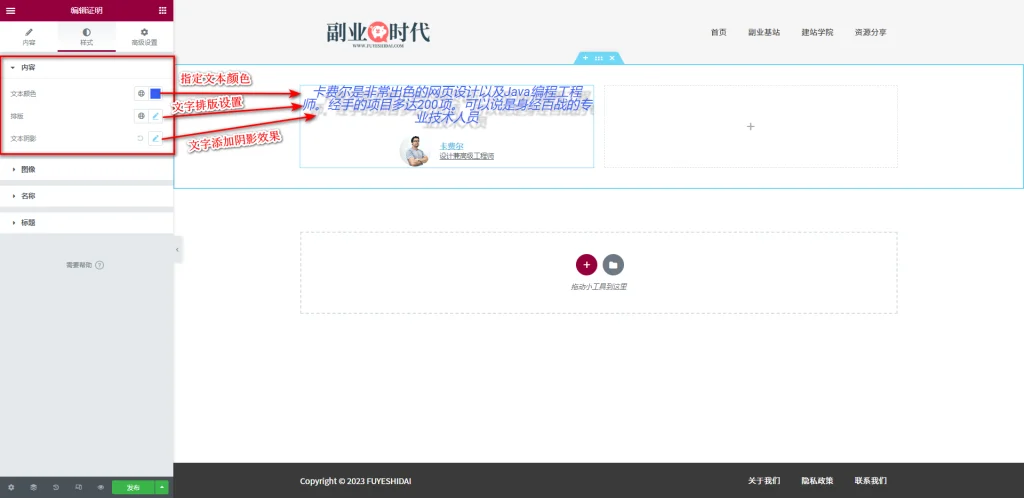
2-1. 内容/名称/标题
内容、名称、标题设置项可以自定义文字颜色、字体、大小、粗细和装饰等。
通常有颜色、排版、文本阴影3个设置选项,以下以内容部分为例进行说明。
关于文本的功能设置和详细说明,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
2-2. 图像
图像设置项可以自定义图像大小和边框。
- 图像尺寸: 这个设置项可以指定图像大小,可以在0到200之间进行设置,数值越大,图像越大。
- 边框宽度: 这个设置项可以指定边框宽度,数值越大,边框宽度越大。
- 边框弧度: 这个设置项可以指定边框四角的弧度,数值越大,弧度越大,越靠近圆形。
关于图像的详细功能设置和使用方法,请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》。
3. 证明小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
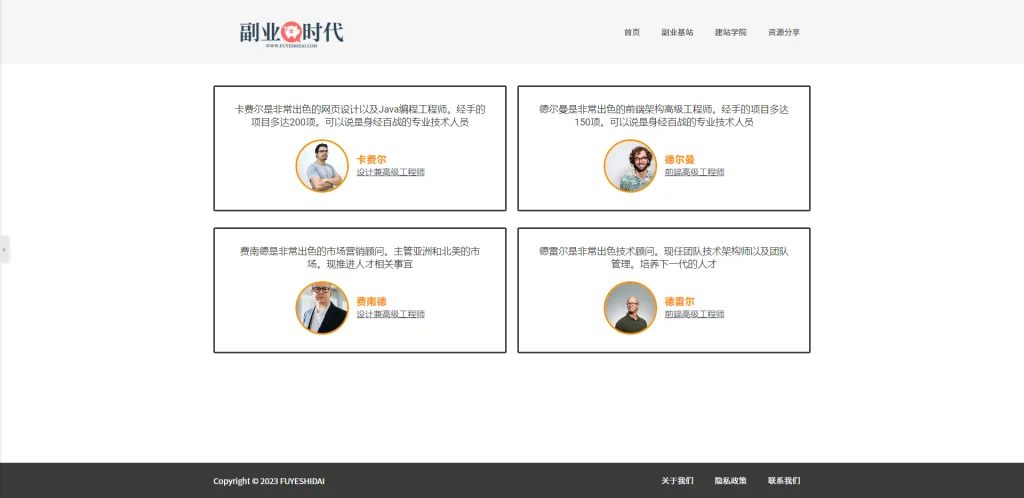
以下是实战案例样本。
以上就是证明小工具的功能设置和使用方法,希望本篇内容对您使用Elementor有所帮助。