Elementor的Soundcloud小工具是一个音乐播放器嵌入页面中的工具。
你可以使用此工具链接”soundcloud.com“服务来播放音乐内容。Soundcloud.com服务允许你上传或下载音乐,并提供音乐购买服务。在Soundcloud中,许多音乐都可以免费下载或使用。
Soundcloud小工具更像是一个云端音乐播放器。
本教程将说明Soundcloud小工具的功能设置,以及在Soundcloud中选择和使用音乐的方法。
Elementor SoundCloud小工具
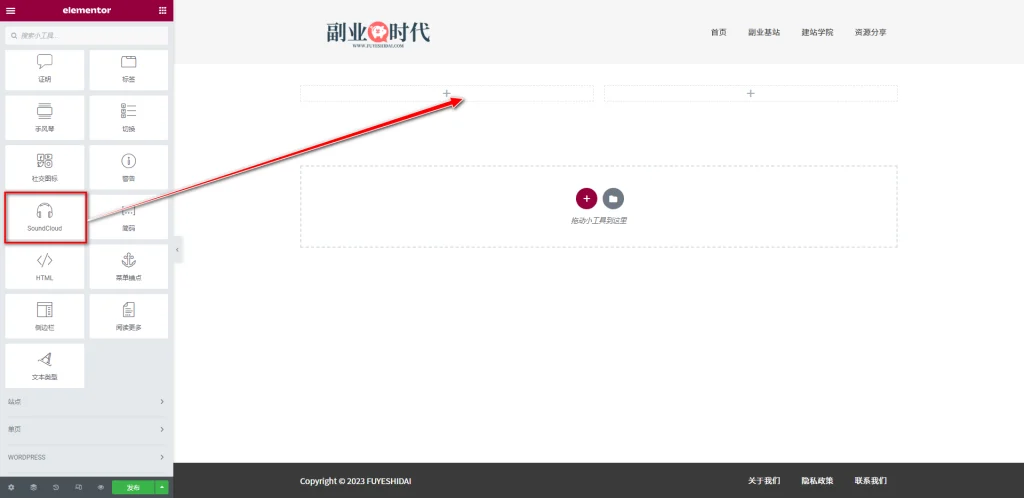
首先,将SoundCloud小工具拖放到编辑栏内,如下图所示:
拖放小工具到编辑栏后,你将看到如下界面:
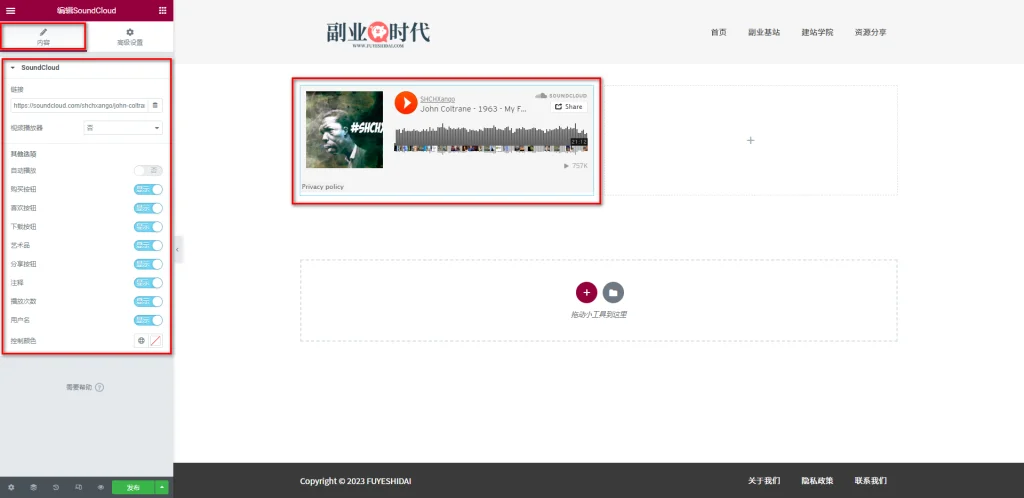
插入小工具后,你会在编辑栏内看到类似音乐播放器的内容。Soundcloud的默认音乐是”John Coltrane – 1963 – My Favorite Things“。
注意,Soundcloud小工具没有样式标签,只有高级设置。
1. Soundcloud小工具的内容标签
Soundcloud小工具的内容标签主要有以下设置选项:
- 链接
- 音频播放器
- 其他选项
1-1 链接
链接是输入音频文件链接地址的设置选项。
下面我们来介绍如何在Soundcloud中寻找音乐并插入音乐。
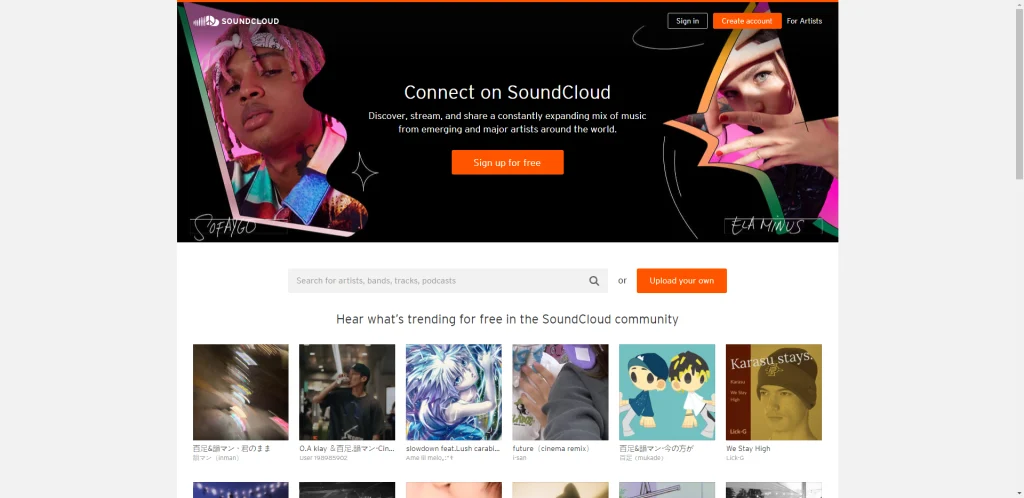
→ ① 首先,前往soundcloud.com网站
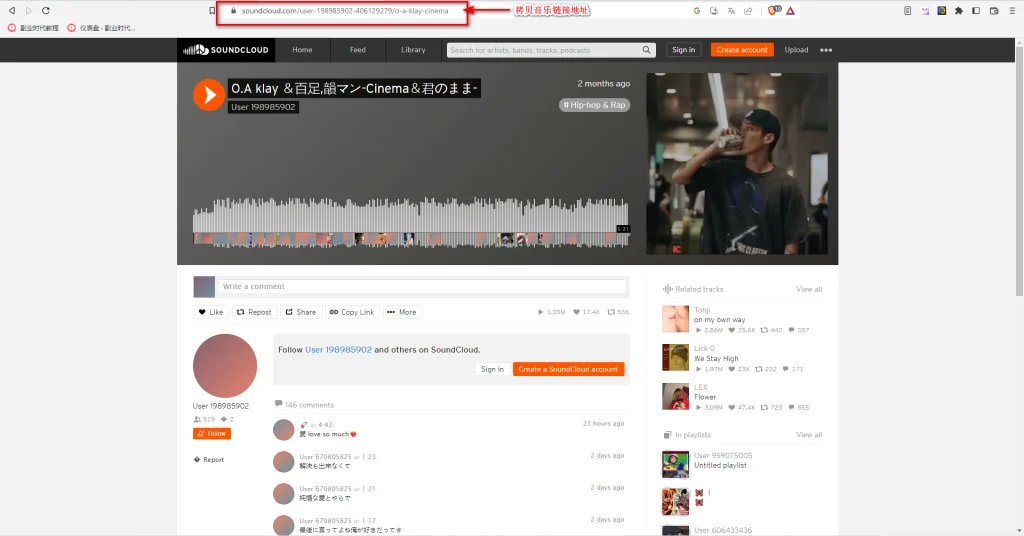
→ ② 选择你喜欢的音乐内容
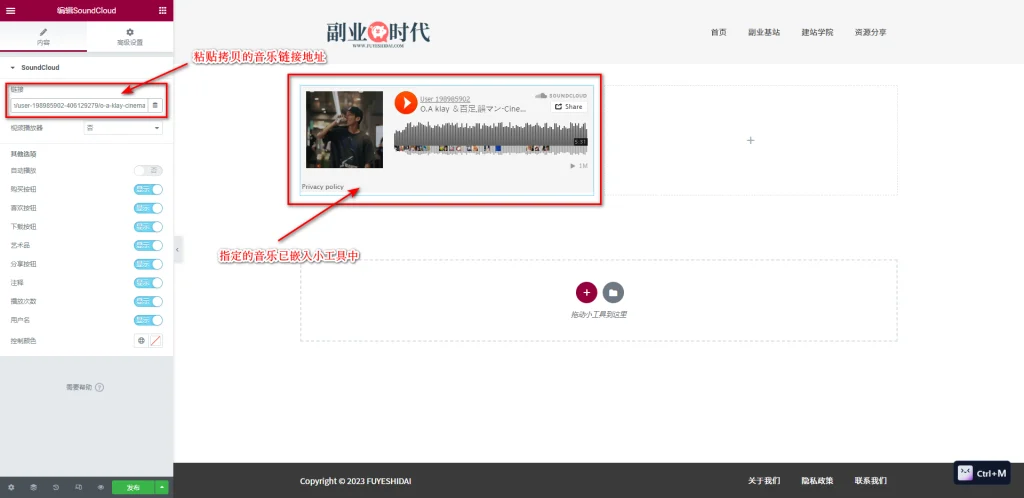
→ ③ 回到编辑页面,将复制的链接插入到链接框中
按照上述步骤,你会看到小工具的音乐内容已经改变。在Soundcloud,无需注册也可以使用音乐文件。
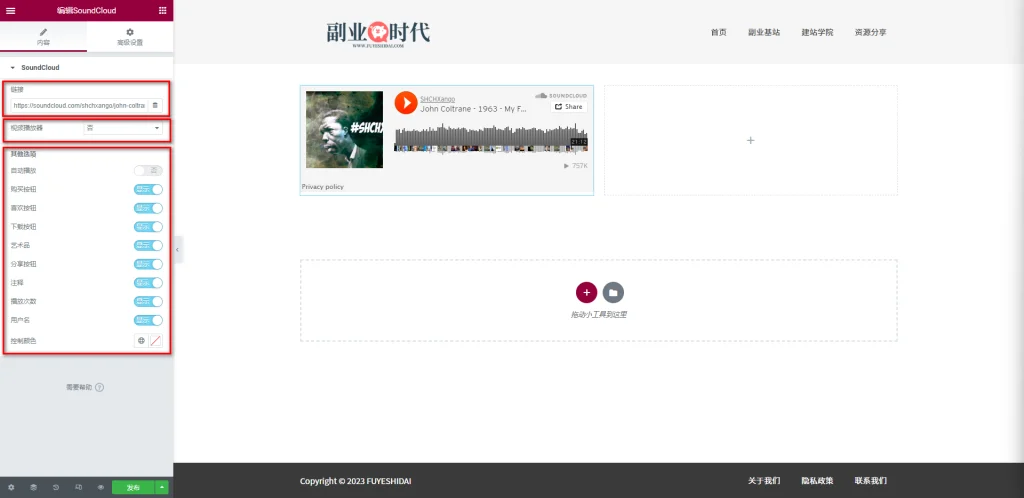
1-2 视频播放器
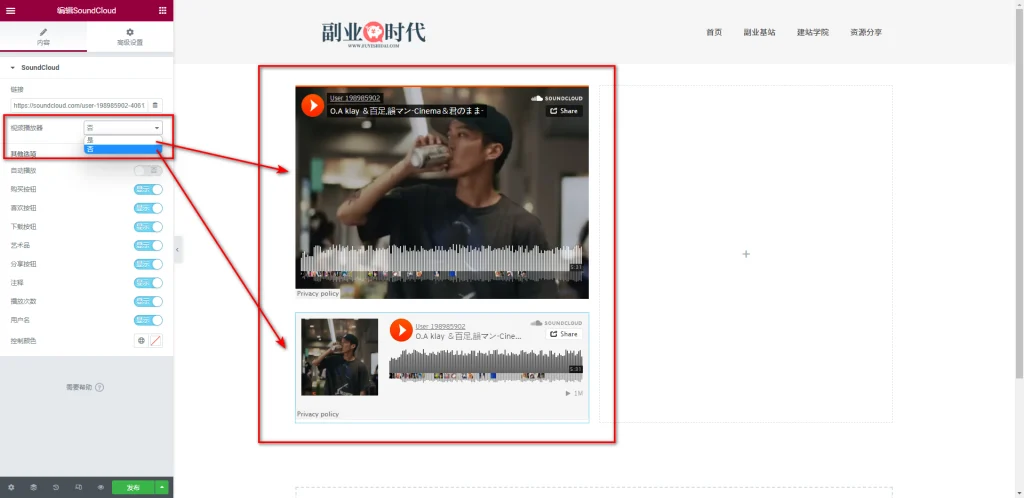
视频播放器是指定播放器外观的设置选项,如下图所示:
选择”是”时,播放器外观类似视频播放器。选择”否”时,外观类似音频播放器。
具体选择哪种外观,可以根据需要选择。
1-3 其他选项
其他选项是显示或不显示特定内容,或者自定义颜色,播放的设置选项。
其他选项的设置内容如下:
- 自动播放:指定是否自动播放音乐内容的设置项。默认是”否”,选择”是”时,页面中的音乐会自动播放。
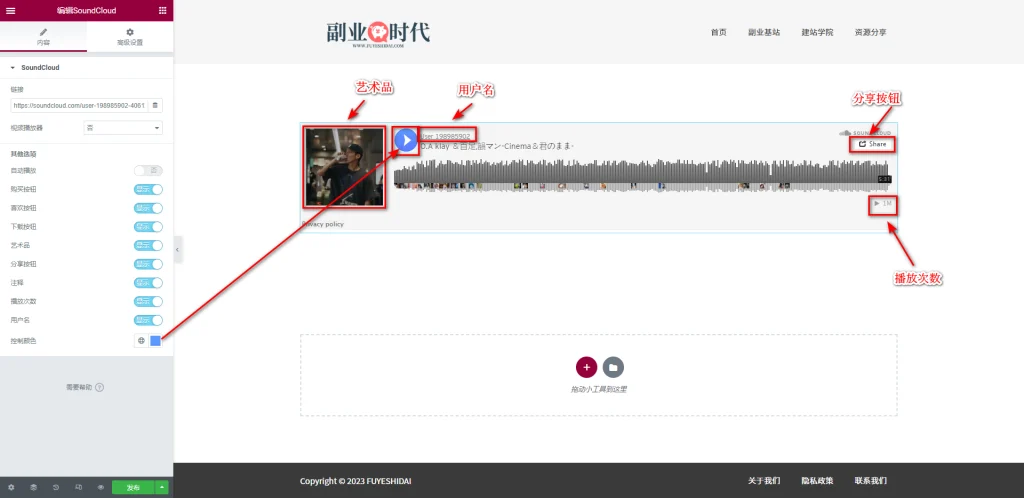
- 购买按钮:可购买音乐素材时出现的购买按钮。一般很少会用到,可以忽略。
- 喜欢按钮:给音乐文件点赞的按钮。但是音频播放器内没有点赞按钮,所以可以忽略。
- 下载按钮:下载音乐文件的按钮。但是音频播放器内没有下载按钮,所以可以忽略。
- 艺术品:选择是否显示音乐封面的设置。默认是选择,但也可以选择不显示。
- 分享按钮:选择是否显示分享按钮的设置。默认是显示。
- 注释:选择是否显示注释内容的设置。默认是显示。但音频播放器中没有注释内容,所以可忽略。
- 播放次数:是否显示播放次数的设置。默认是显示,也可以选择不显示。*用户名:**是否显示用户名的设置。用户名会根据提供者有所不同。默认是显示。
- 控制颜色:指定或替换播放按钮颜色的设置。可以自由指定任意颜色。
尽管Soundcloud小工具是链接第三方服务使用的小工具,且不能对外观做更多的自定义设置,但其优点在于可以轻松插入任何你喜欢的音乐内容。而且可选曲库也非常多,如果只是试听,基本上是免费的。
2. SoundCloud小工具的高级设置
高级设置是所有小工具通用的设置项。具体的功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是SoundCloud小工具的功能设置和使用方法。希望本篇内容对您使用Elementor有所帮助。