Elementor的”阅读更多”小工具可以在页面文章中添加自定义的”阅读更多”链接。
虽然阅读小工具的使用频率可能不高,但是这篇教程将说明其工作原理以及使用方法。
阅读小工具
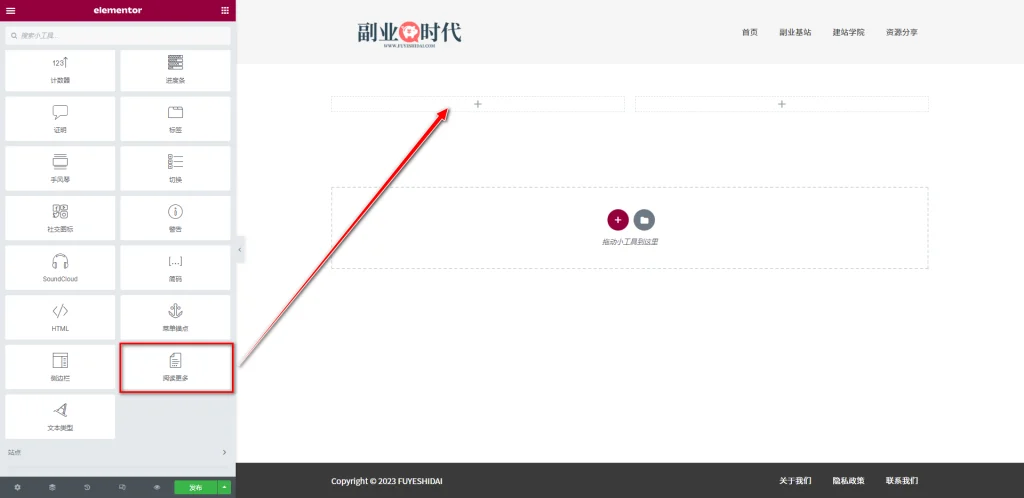
首先,将阅读小工具拖放到编辑栏内,如下图所示。
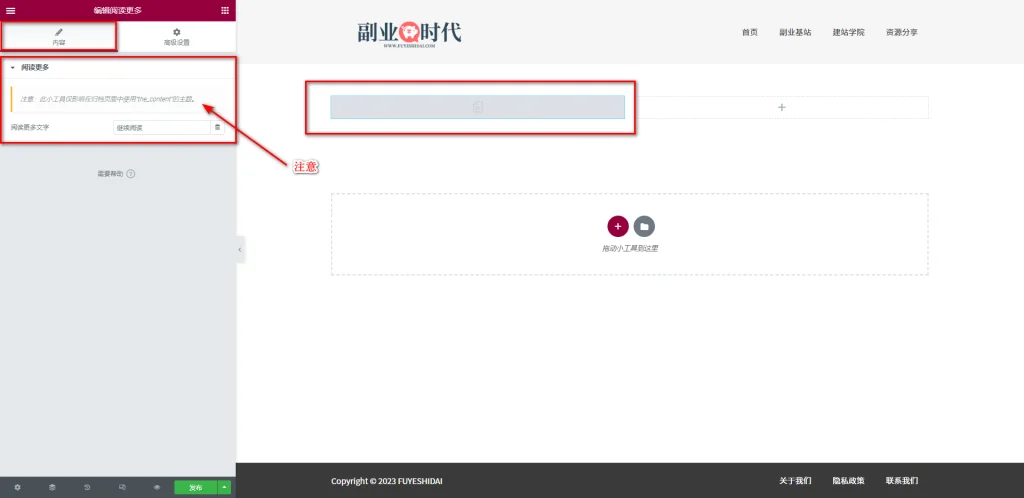
拖放小工具到编辑栏后,你将看到下面的画面。
1. 阅读更多小工具的内容标签
“阅读更多”小工具的内容标签只有”阅读更多”设置项。
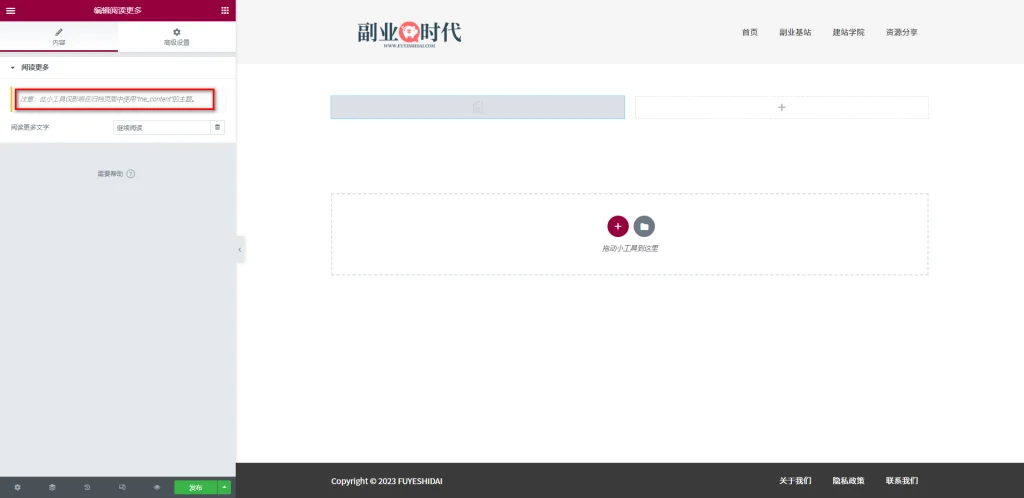
内容标签的上方有一行注意提醒,内容为《注意:此小工具仅影响在归档页面中使用“the_content”的主题》。
那么,什么是归档页面中使用“the_content”的主题呢?
这篇教程使用的主题是Astra主题,它提供了归档页面中使用“the_content”的功能。
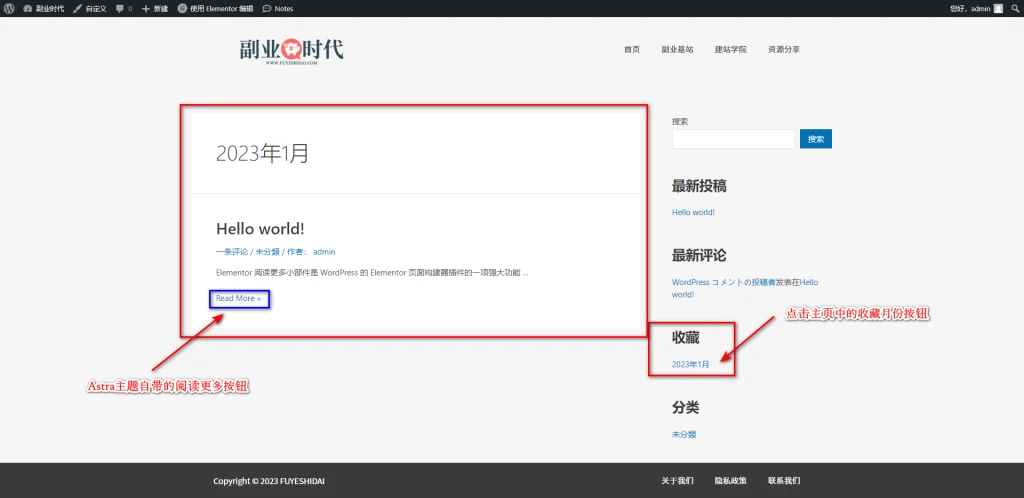
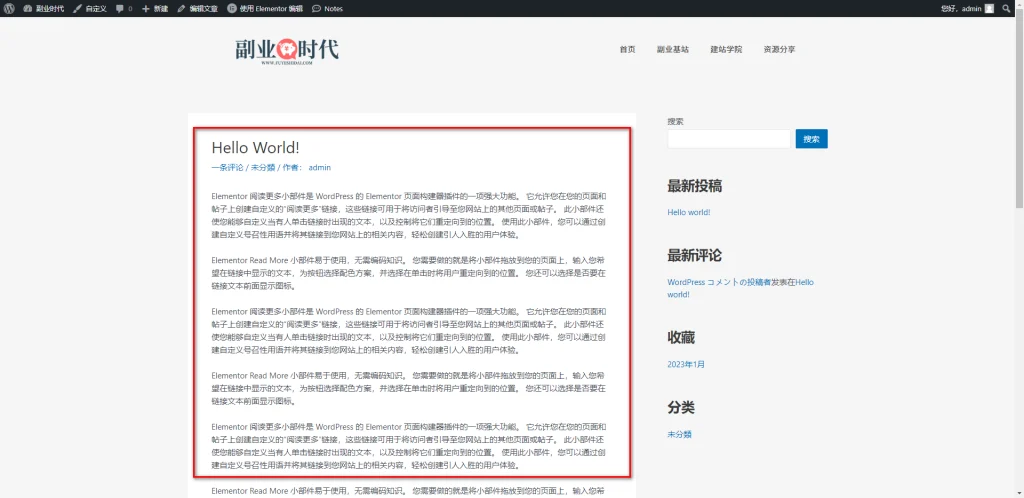
为了方便理解,先看一下Astra主题收藏页面中,Astra主题是如何展示收藏内容的。
点击”阅读更多”后,可以看到更多文章的内容,如下图所示。
既然主题已经提供了”阅读更多”按钮,那么为什么Elementor还要提供”阅读更多”小工具呢?
实际上,这个小工具是在使用Elementor编辑文章时使用的。
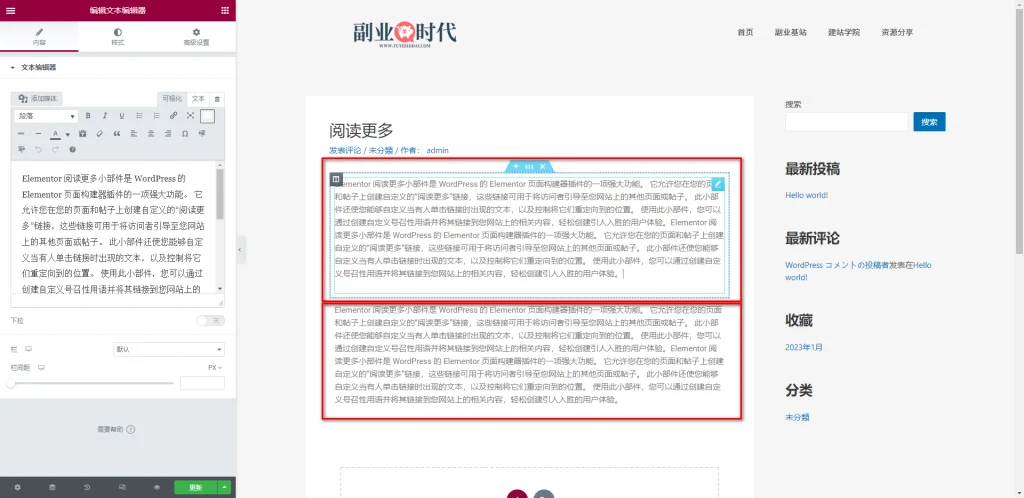
用Elementor编辑一篇文章,如下图所示。
在上图中,文章被分成上下两个编辑段进行编辑,保存并预览后,你会看到下面的画面。
你可以看到2月份的收藏文章,显示的是全文。
(注:为了方便理解,本篇教程已将Astra主题的收藏文章内容设置为全文。)
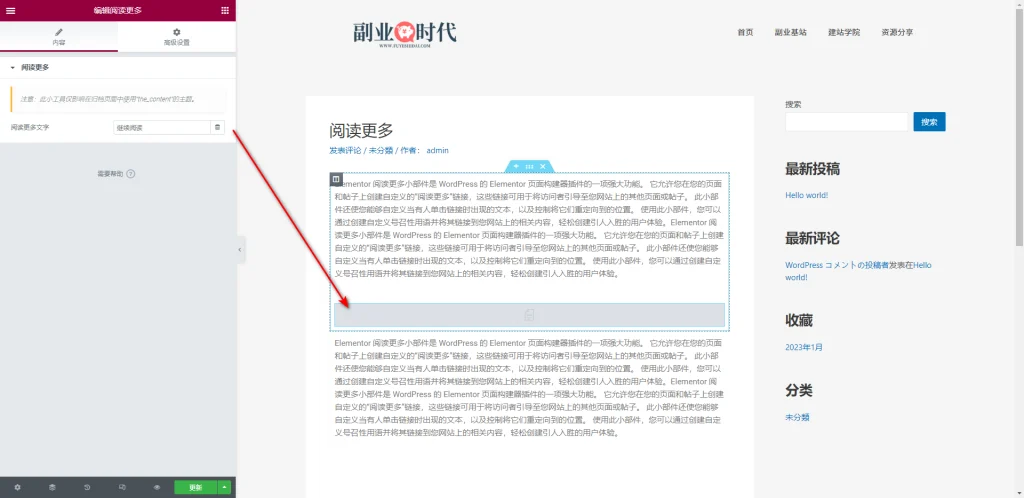
接下来,在上方编辑段的文本编辑下方插入”阅读更多”小工具,如下图所示。
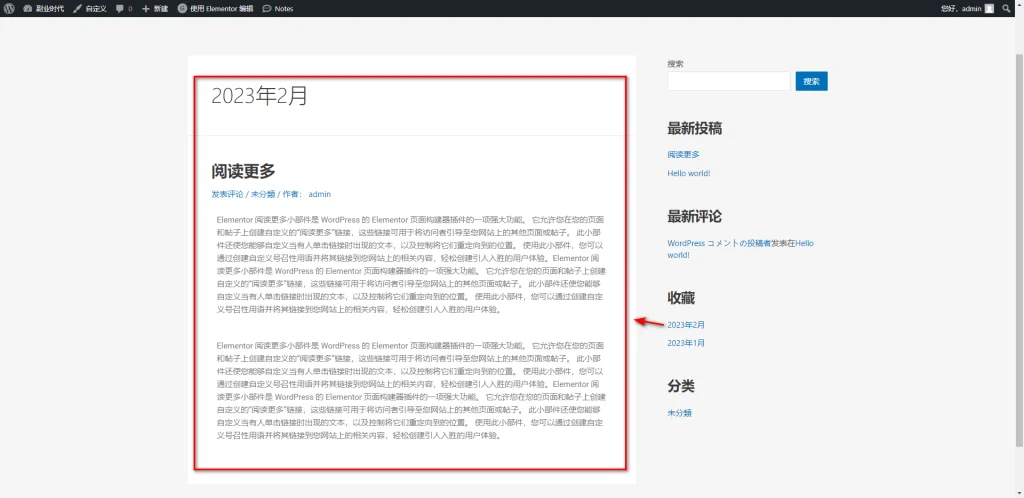
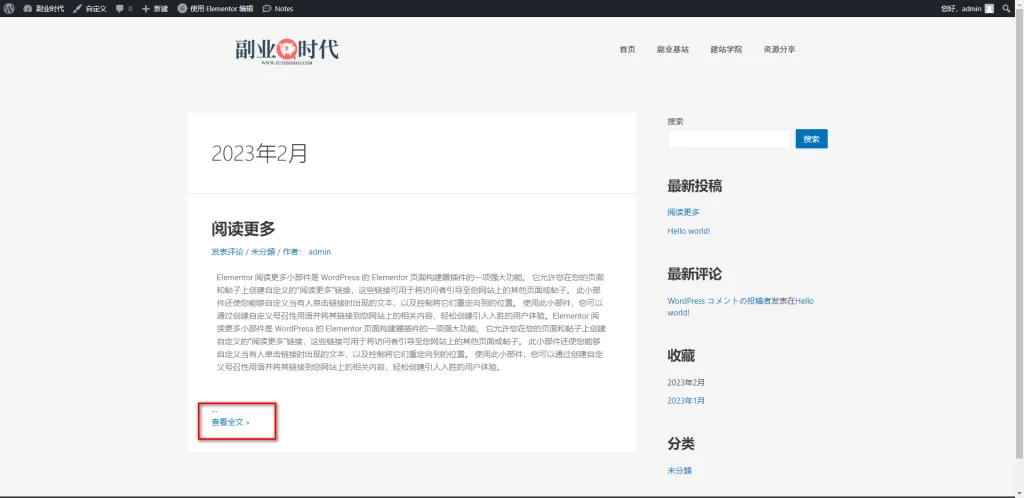
按照上图中的方法设置”阅读更多”小工具并保存后,更新收藏页面时,你会看到如下画面。
你可以看到下方编辑段的内容变成了”查看全文”链接。
注意:在阅读小工具中设置的文本将被主题的默认文本设置替换。
以上就是”阅读更多”小工具的所有功能。
2. 阅读更多小工具的高级设置
高级设置是所有小工具通用的设置项,具体的功能设置和使用方法,可以参考《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是菜单锚点小工具的使用方法。希望这篇内容对你使用Elementor有帮助。
总的来说,Elementor的”阅读更多”小工具是一个比较受限的小工具。可能在某些主题中无法使用。
即使可以使用,它的用途也仅限于隐藏文章的下方内容。虽然不是常用的小工具,但在使用Elementor时了解其用法还是有必要的。
希望这篇内容对你使用Elementor有帮助。