Elementor的Text Path小工具允许您在页面上创建吸引用户视线的文本动画。
使用这个小工具,您可以设定文本动画并自定义文本形状,使页面内容更具吸引力和互动性,有助于吸引用户对重要单词或短语的关注。您还可以使用不同的字体、大小、颜色等自定义文本外观,甚至可以添加其他元素(如图像和视频),以进一步增强展示内容的效果。
本教程将介绍Text Path小工具的功能设置和使用方法。
Elementor Text Path小工具
首先,将Text Path小工具拖放到编辑栏内,如下图所示:
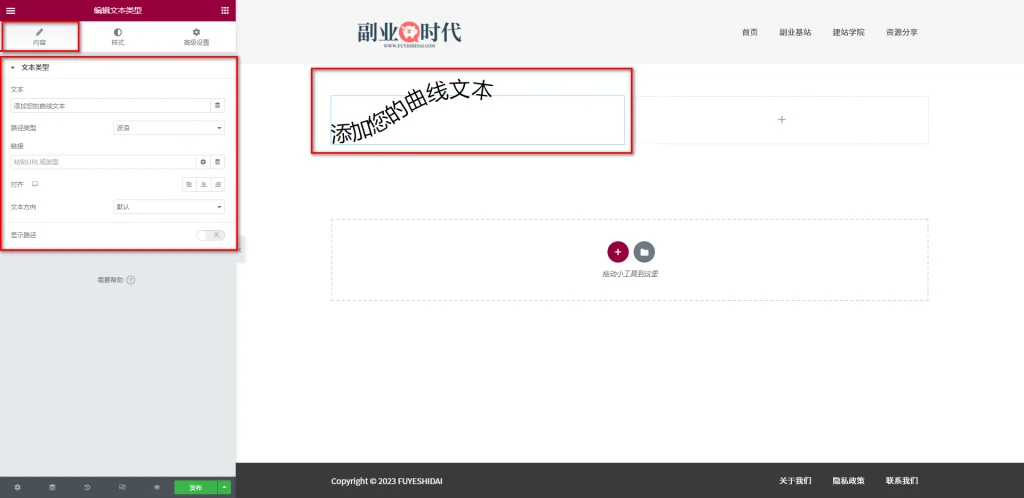
将Text Path小工具拖放到编辑栏后,您将看到如下画面:
1.Text Path小工具的内容标签
Text Path小工具只有Text Path设置项,主要包含以下设置选项:
- 文本
- 路径类型
- 链接
- 对齐
- 文本方向
- 显示路径
1-1 文本
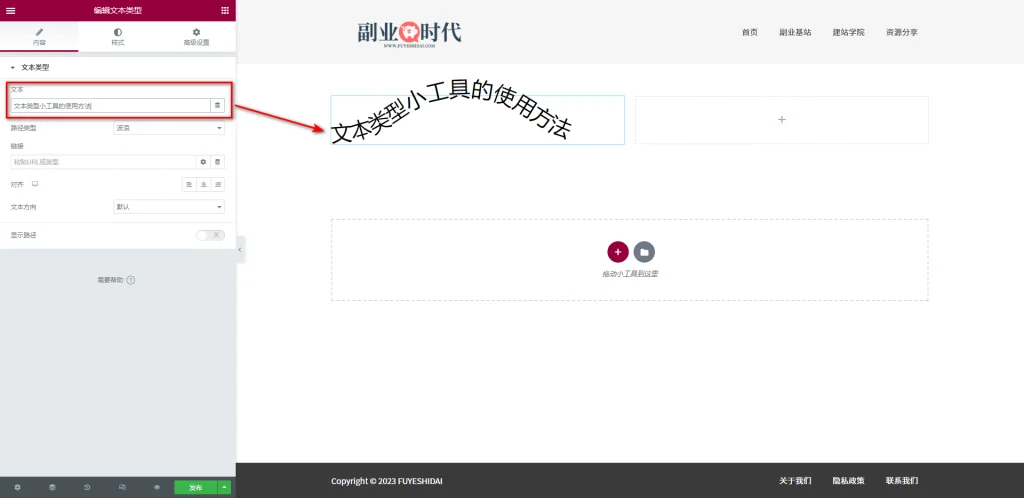
这是自定义文本内容的设置选项。您可以输入任意自定义文本,输入的内容将自动反应到编辑栏内的文本内容中。
1-2 路径类型
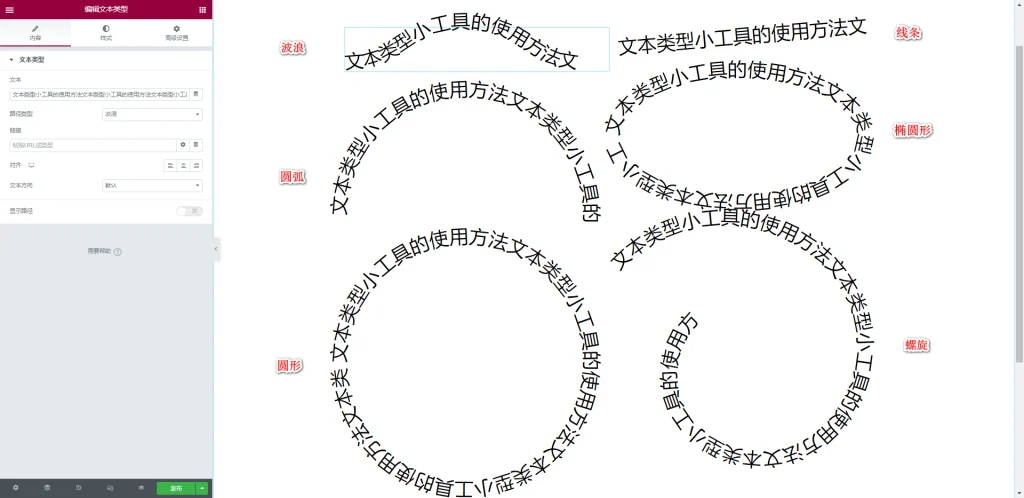
这是指定文本形状的设置选项。您可以在以下类型中选择:
- 波浪:文本展示形状为波浪形状
- 圆弧:文本展示形状为圆弓形状
- 圆形:文本展示效果为圆形形状
- 线条:文本展示效果为右斜上形状
- 椭圆形:文本展示效果为椭圆形状
- 螺旋:文本展示效果为螺旋漩涡形状
- 自定义:自定义设置文本展示形状
每个类型的显示效果如下:
如果要自定义设置文本展示形状,您需要使用Adobe Illustrator软件。
关于制作自定义SVG文件的方式,请参考下方视频。
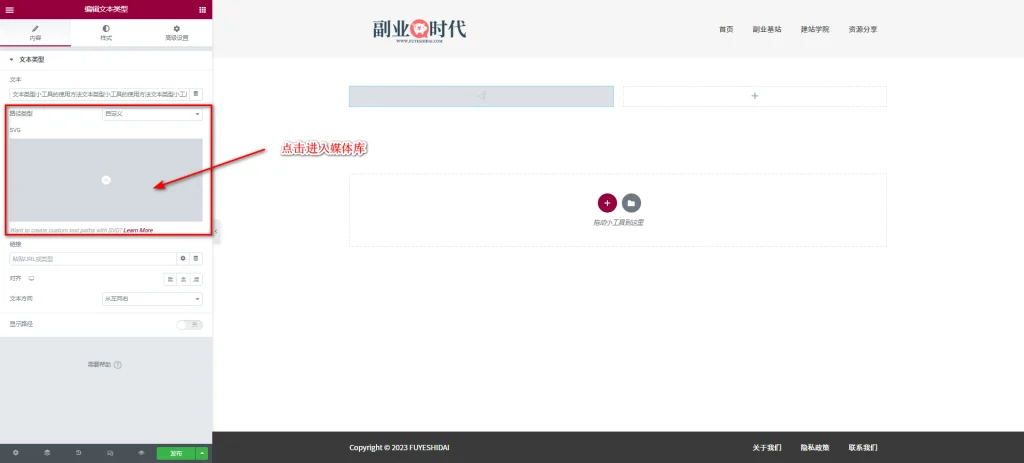
在按照视频的操作方法制作SVG格式文件后,将文件导入到媒体库,并选择该文件即可。具体操作方法如下:
→ ① 选择SVG文件
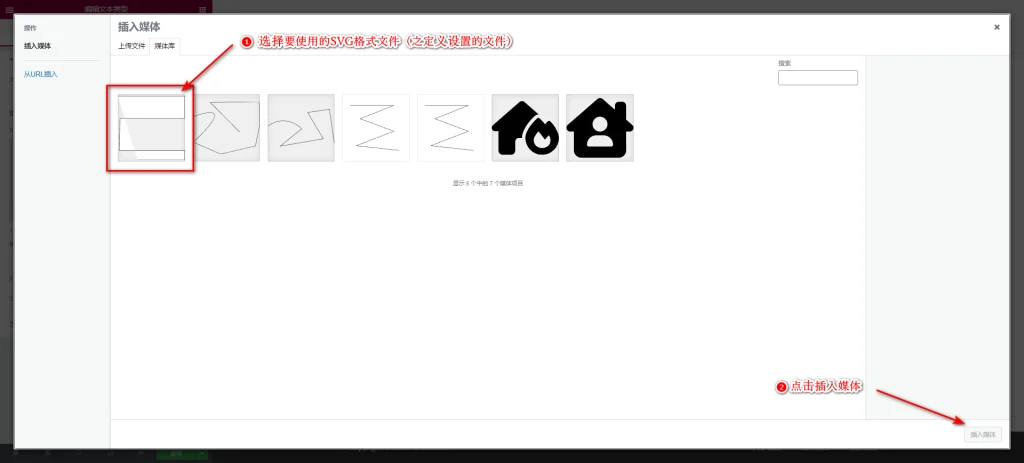
→ ② 选择要使用的SVG文件
在上图中,我已经将制作好的文件上传到媒体库了。所以只需选择即可。如果您还没有上传文件,可以直接将文件拖放到此页面进行上传并自动选择。
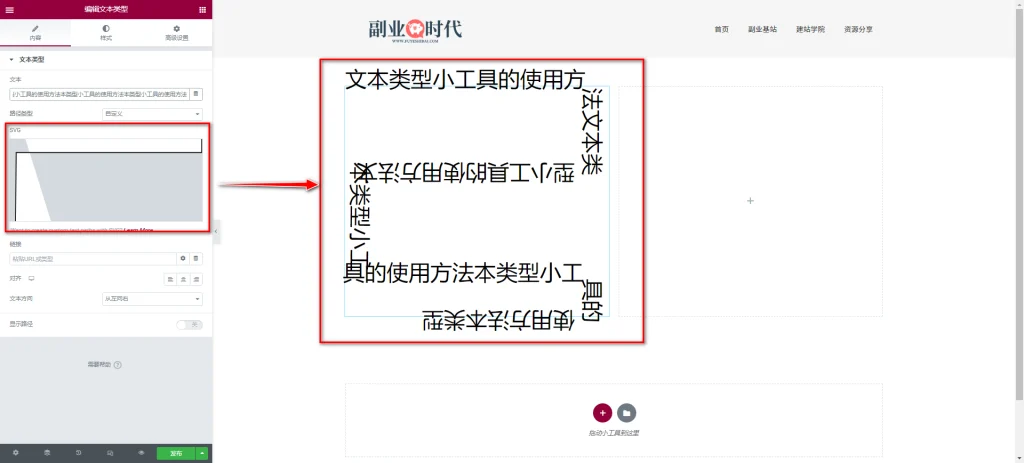
→ ③ 确认设置效果
您可以看到文字的字形路径按照自定义设置的路径展示的效果。关于形状,您可以根据内容的长度以及展示空间等因素进行自定义设计。
1-3 链接
链接是指给文本内容添加链接的设置选项。因为在其他教程中多次提到过文本链接的设置方法,所以在这里就不再赘述了。
具体可参考《Elementor 基础教程 – 标题小工具的设置和使用方法》
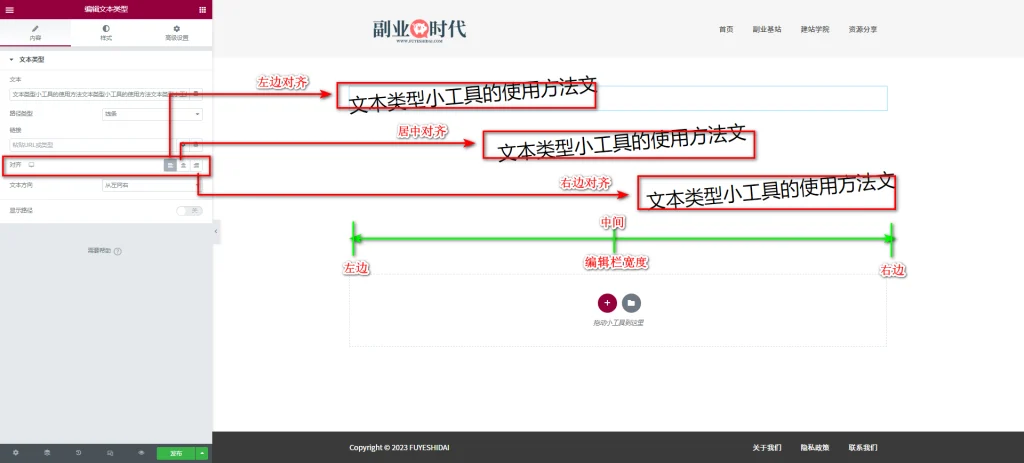
1-4 对齐
这是将文本内容向编辑栏的左边、中间、右边对齐的设置选项。
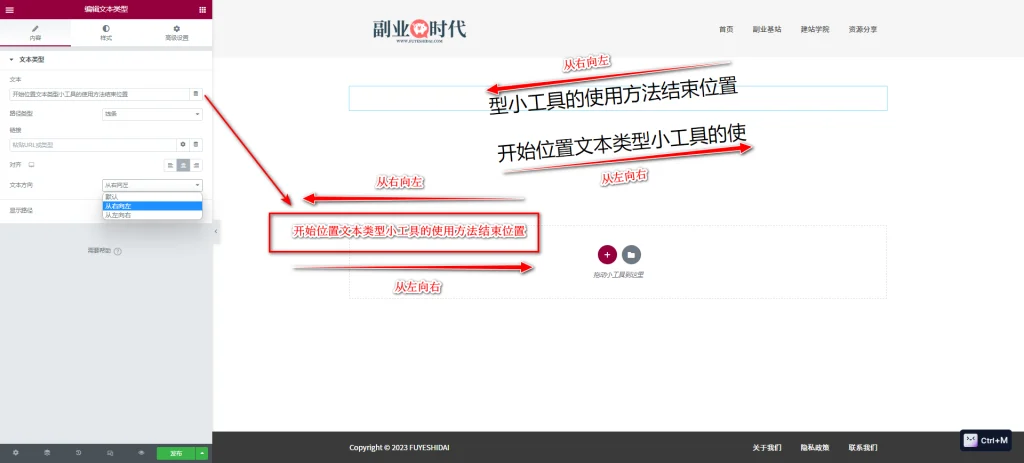
1-5 文本方向
文本方向是指定文本内容起始位置的设置选项。
可以在默认,从左向右,从右向左中选择。具体效果如下:
从上图中可以看到,从左向右时文章内容文本展示起始点在左边,从右向左时文章内容文本的展示起始在右边。
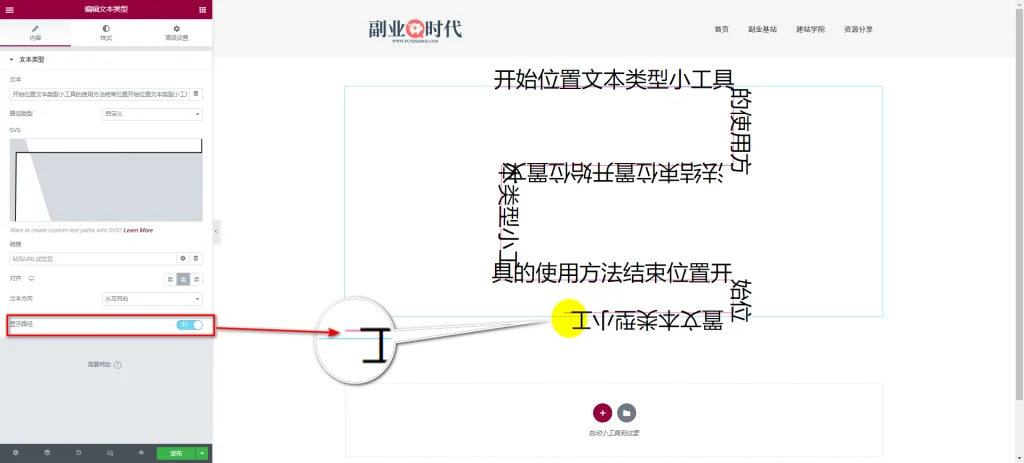
1-6 显示路径
显示路径是显示或隐藏文本路径的设置选项。默认为隐藏。打开显示后可以看到文本的展示路径线。
一般选择隐藏即可。如果设计需要,也可开启。
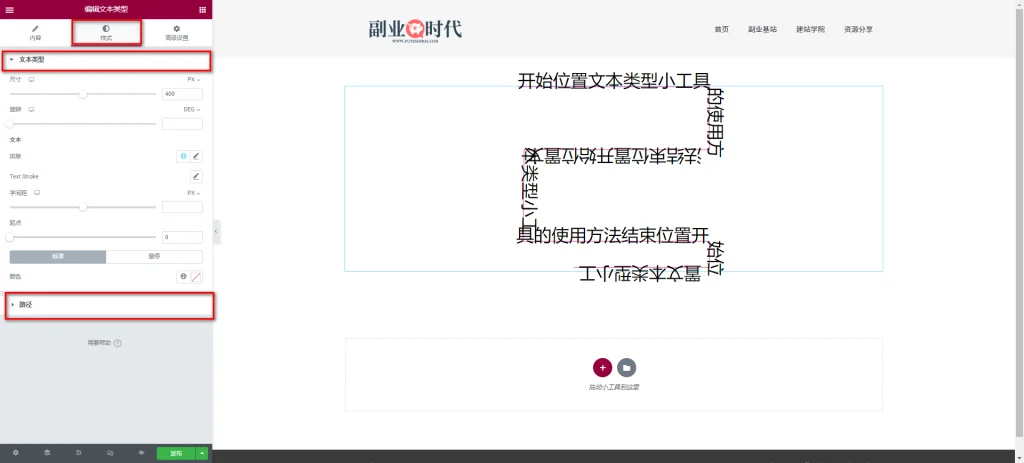
2. Text Path小工具的样式标签
Text Path主要包括Text Path和路径的设置项。
2-1 Text Path
Text Path主要包含以下设置选项:
- 尺寸
- 旋转
- 排版
- Textstroke
- 字间距
- 起点
- 颜色
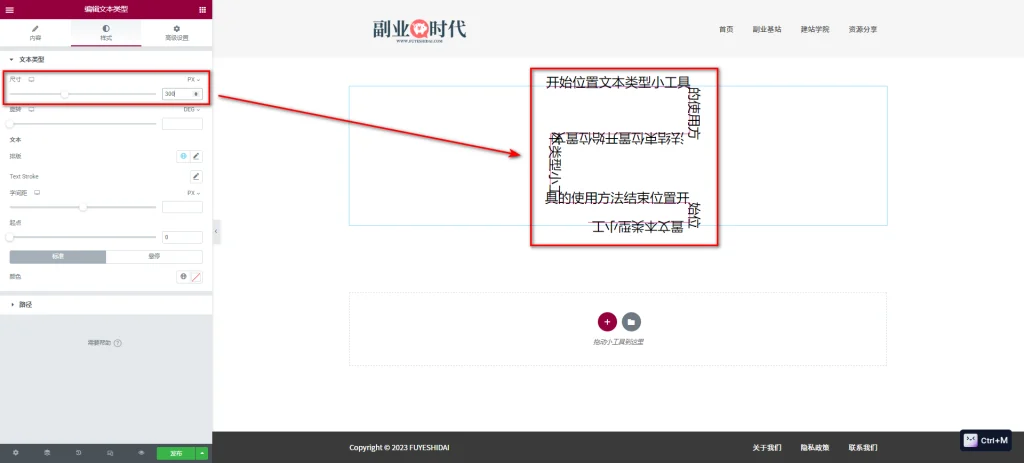
尺寸
尺寸是指定路径文本的大小设置选项。
通常路径本身将被视为一个字,而默认字体的尺寸大小是500Px。如果将数值设置为300,那么整个文本就会变小。如下图:
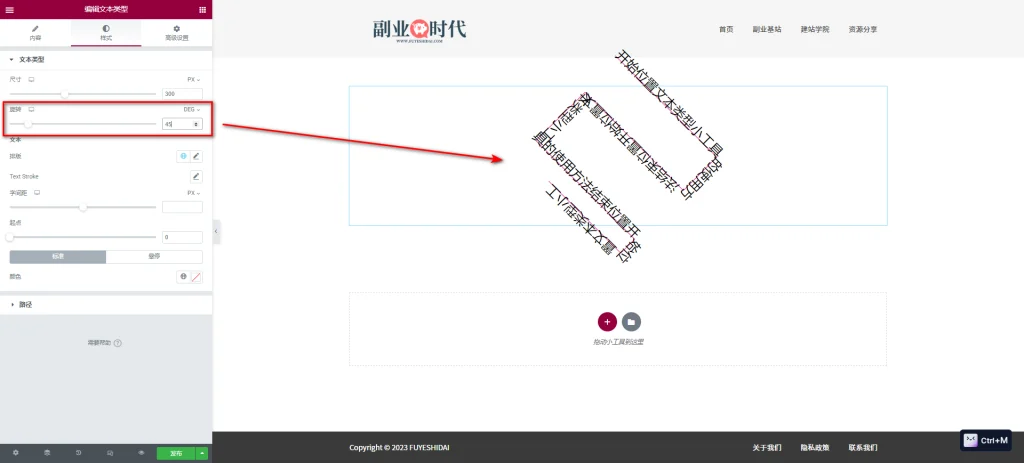
旋转
旋转是指定Text Path的旋转幅度的设置选项。
可设置0-360之间的数值。数值越大,Text Path将顺时针旋转,数值变小时则会逆时针旋转。下面是设置数值为45时的效果:
排版,Text Stroke
关于排版和TextStroke在以往的教程中多次提到,所以在此忽略。
具体可参考《Elementor 基础教程 – 标题小工具的设置和使用方法》
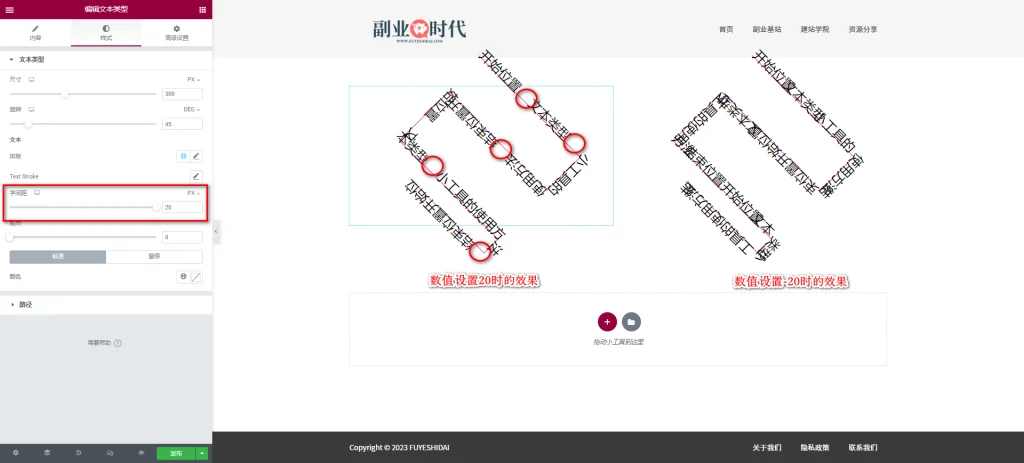
字间距
字间距是指定文本单词之间间距的设置选项。
可设置-20-20之间的数值。数值越大,单词之间的距离也就越大,反之则会出现叠加单词效果。如下图:
从上图中可以看到字间距的差距。
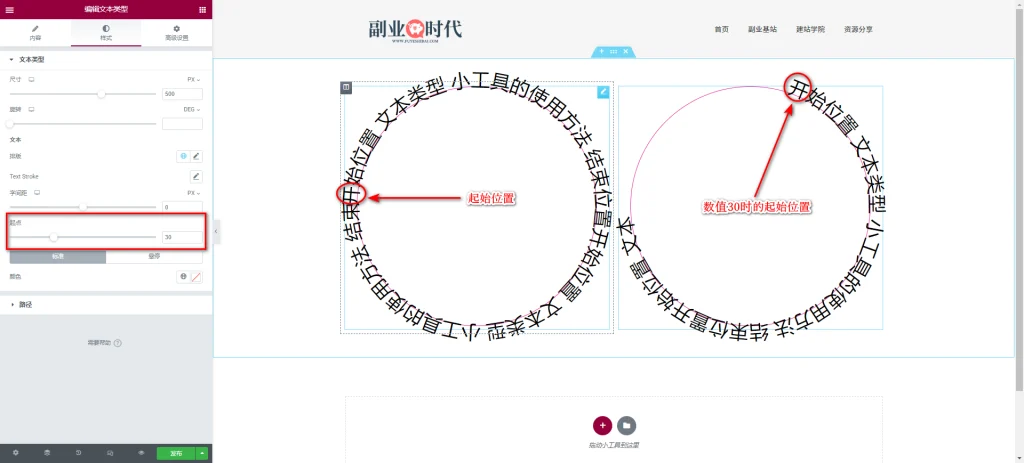
起点
起点是指文本在路径中的起始位置设置选项。默认数值是0。
上图中,如果默认起点是9点位置的话,设置数值30时的起始位置则会变成下午1点左右的位置。
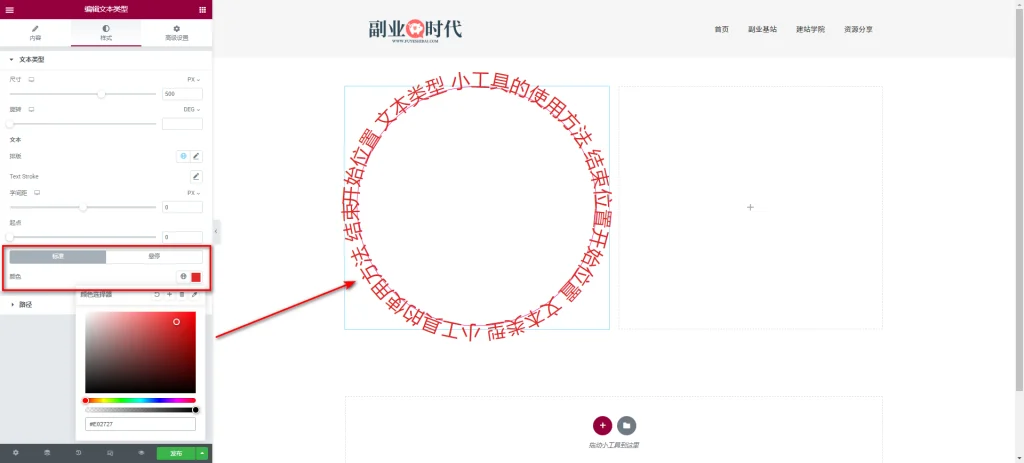
颜色
颜色是指选择和指定文本颜色设置选项。
颜色需要设置标准和悬停两种状态下的颜色。标准状态下只需设置颜色即可。如下图:
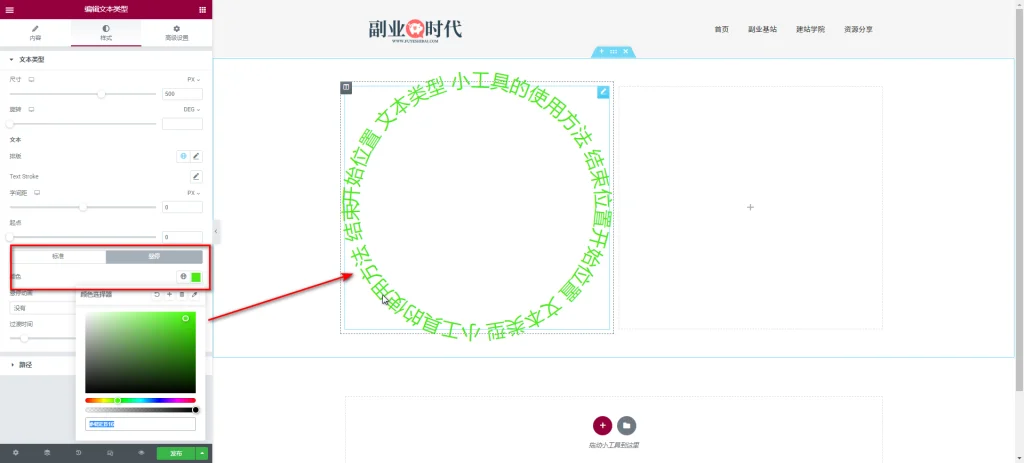
悬停状态不仅需要设置颜色,还需要设置悬停动画以及悬停过渡时间。
悬停状态是指当鼠标悬停在文本上方时的状态。点击悬停后即可设置颜色。如下:
设置完悬停颜色后,接下来设置悬停动画和过渡时间。
- 悬停动画:当鼠标悬停在文本上方时展示的动画效果。
- 过渡时间:从标准状态到悬停状态之间的过渡时长设置。
关于悬停动画与过渡时间的详细设置可参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》
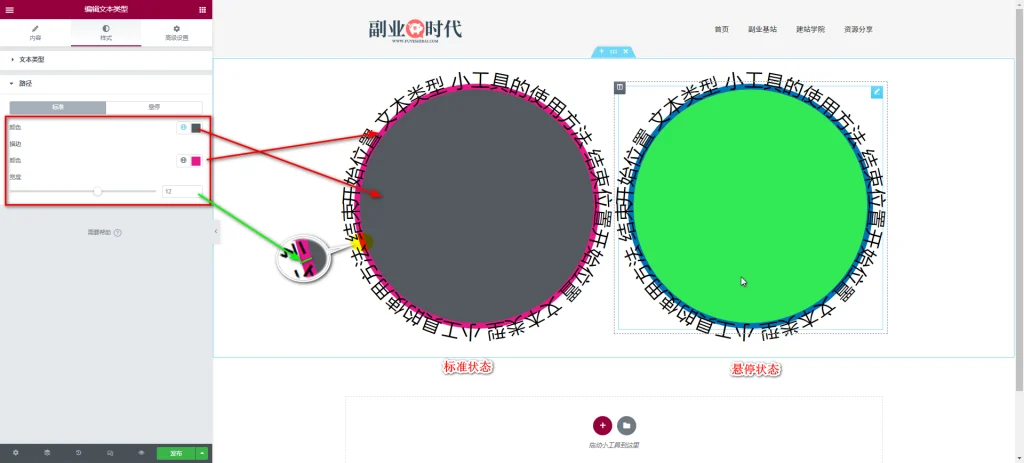
2-2 路径
路径是内容标签中开启显示路径后才会出现的设置选项。
- 颜色:指定路径内侧颜色的设置选项。可以用颜色选择器自由选择颜色。
- 描边颜色:指定路径线颜色的设置选项(注意:只对线形路径才有效)。
- 宽度:自定义路径线宽度的设置选项。
悬停状态下还可以设置悬停过渡时间。具体可根据设计需要进行设置。
3. Text Path的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Text Path小工具的功能和设置以及使用方法的说明。
希望本篇教程能对您使用Elementor有所帮助。
需要注意的是,当Text Path小工具的宽度与编辑栏宽度相同时,对齐选择则无效。