Elementor Countdown小工具允许您在页面中轻松创建倒计时场景,如在特别促销期间向用户展示倒计时,或用于即将发生的事件,产品发布倒计时等。
使用Countdown小工具,您不仅可以设置倒计时的时间或日期,还可以自定义倒计时小工具的外观样式,倒计时结束后显示特定的文本、图像或发出特殊指令。
总的来说,Countdown小工具不仅可以为页面添加动态效果,也可以提高用户的参与度。
本教程将说明Countdown小工具的功能设置和使用方法。
Elementor Countdown小工具
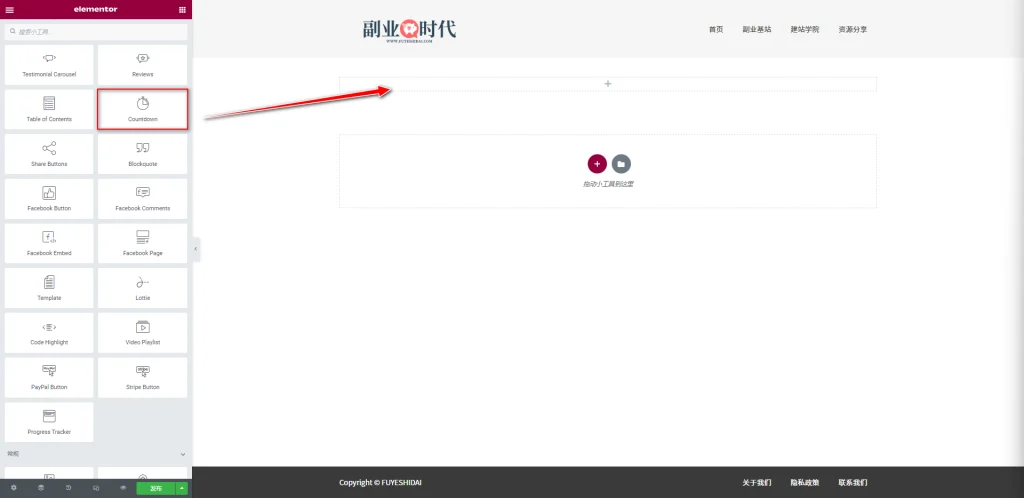
首先,将Countdown小工具拖到编辑栏中,如下图所示。
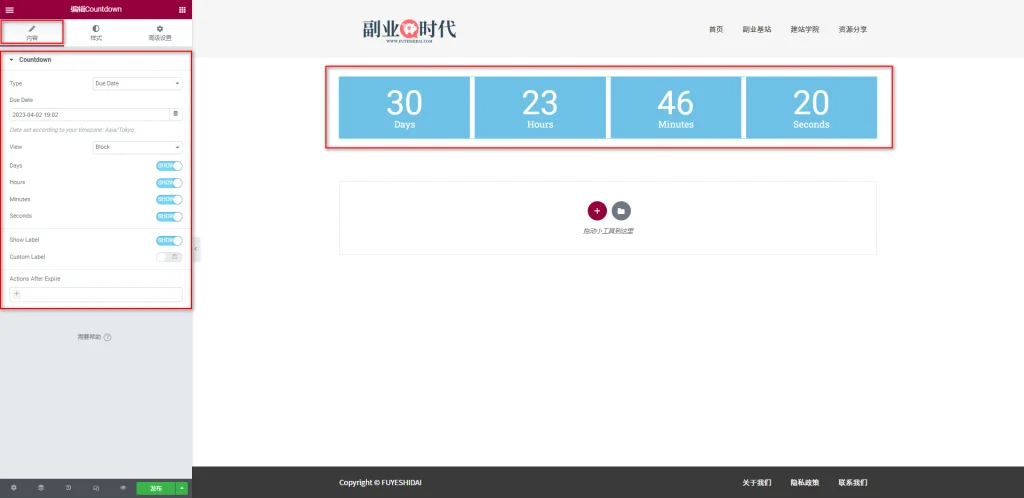
将小工具拖入编辑栏后,您将看到如下的画面。
您可以看到拖入的小工具已经开始倒计时。
1. Countdown 小工具的内容标签
Countdown小工具的内容标签包括以下设置选项:
- Type
- Due Date
- Evergreen Timer
- View
- Days/Hours/Minutes/Seconds
- Show Label
- Custom Label
- Actions After Expire
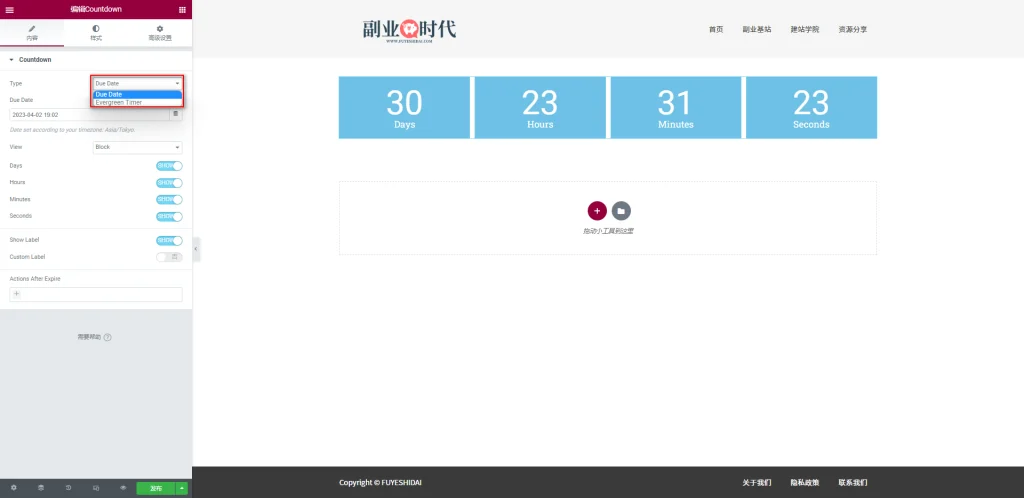
1-1 Type
Type是选择倒计时类型的设置选项。您可以在以下两个预设中选择:
- Due Date:显示距离指定日期的剩余时间。
- Evergreen Timer:显示指定的时间长度。
Due Date是指定了结束时间,所以所有用户访问站点时,最终时间节点距离是一样的,通常用于产品发布,新闻发布等特定日期举行的活动倒计时。
而Evergreen Timer是用户访问页面后才开始倒计时。所以每位用户看到的倒计时时长是不一样的,通常用于产品促销。
-选择Type为Due Date时
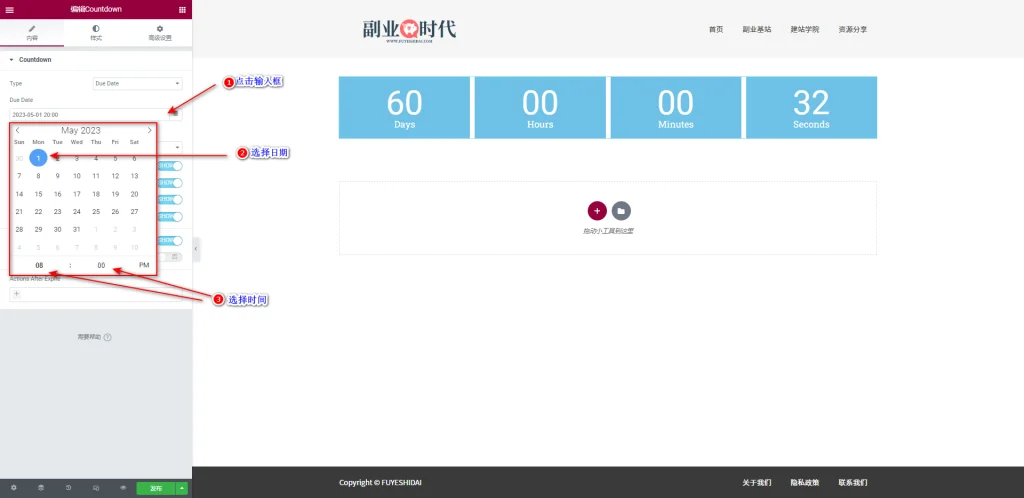
1-2 Due Date
Due Date是指定倒计时到期时间或日期的设置选项。你可以自由设置结束时间。
在上图中,结束时间被设置为“2023年5月1日 PM8:00”。
–选择Type为Evergreen Timer时
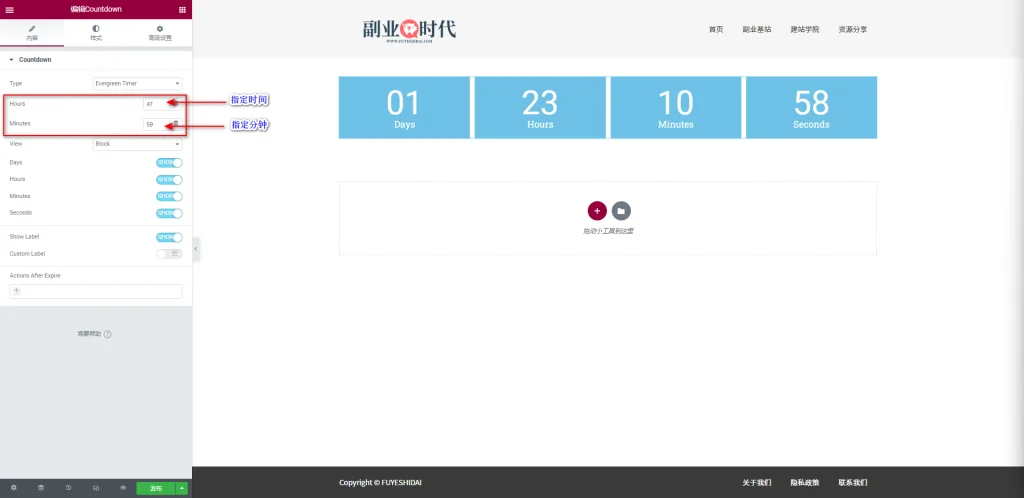
1-3 Evergreen Timer
选择Evergreen Timer后,您可以自定义设置倒计时的时长。
在“Hours”中输入倒计时时间,“Minutes”中输入分钟。设置好后,会以《 Days / Hours / Minutes / Seconds》的形式开始倒计时。
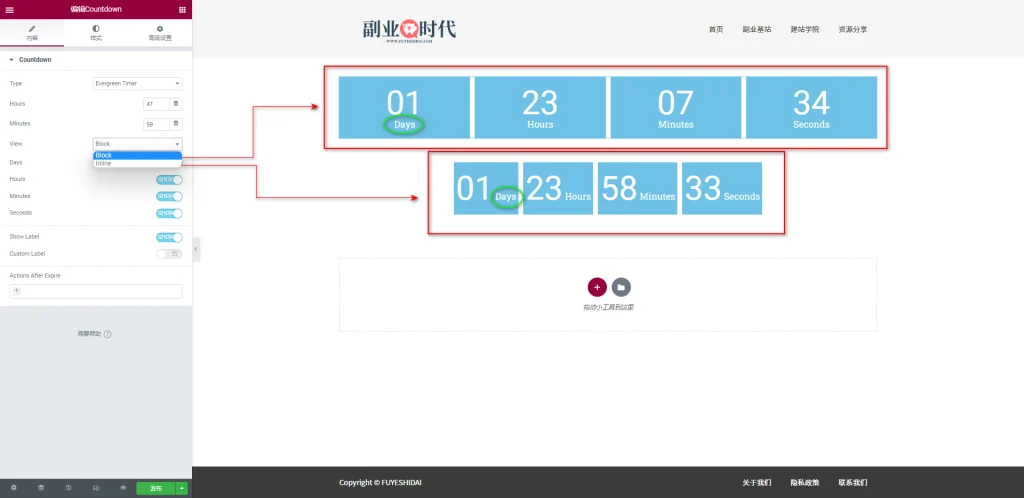
1-4 View
View是选择倒计时显示方式的设置选项。您可以在以下两种显示方式中选择:
- Block:日期单位显示在时间数字下方
- Inline:日期单位显示在时间数字的右侧
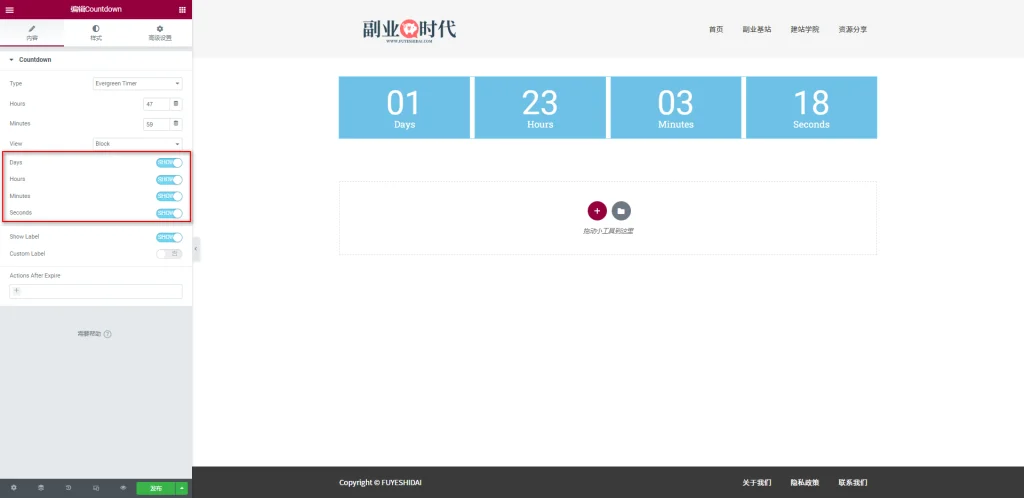
1-5 Days/Hours/Minutes/Seconds
- 天数(Days):选择是否显示倒计时天数。
- 小时数(Hours):选择是否显示倒计时小时数。
- 分钟数(Minutes):选择是否显示倒计时的分钟数。
- 秒数(Seconds):选择是否显示倒计时的秒数。
关于是否显示,可以根据实际场景进行选择。
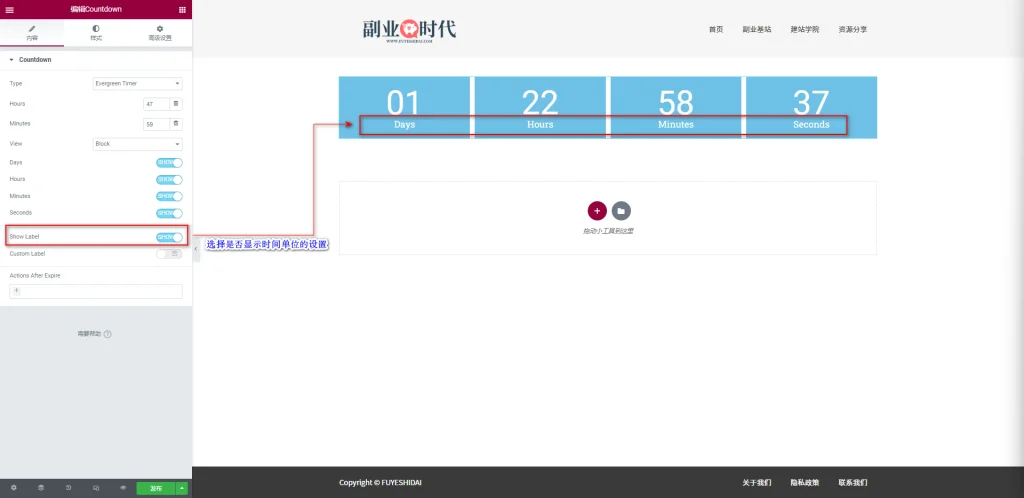
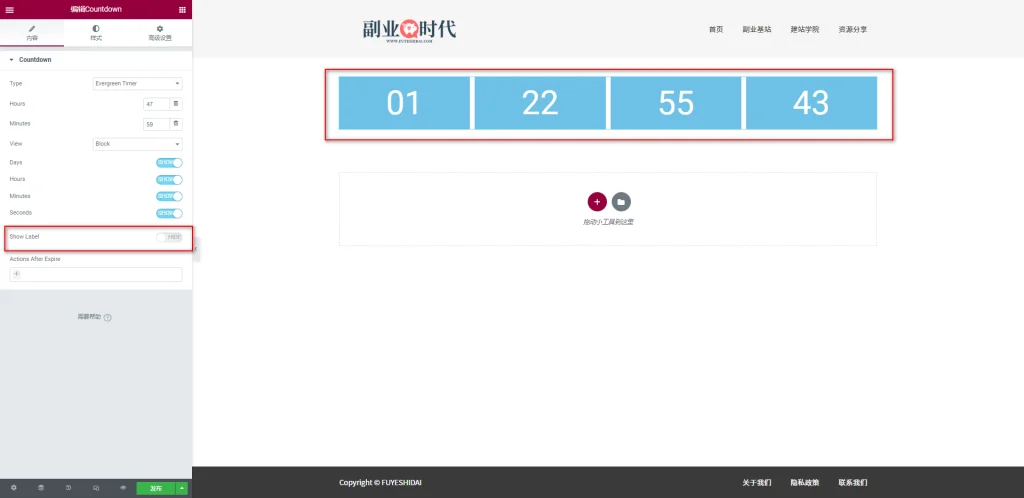
1-6 显示标签(Show Label)
显示标签是选择是否显示倒计时时间单位的设置选项。默认设置为“是”,也可以选择不显示。
关闭显示标签后,所有的时间单位就不显示了。 如下图
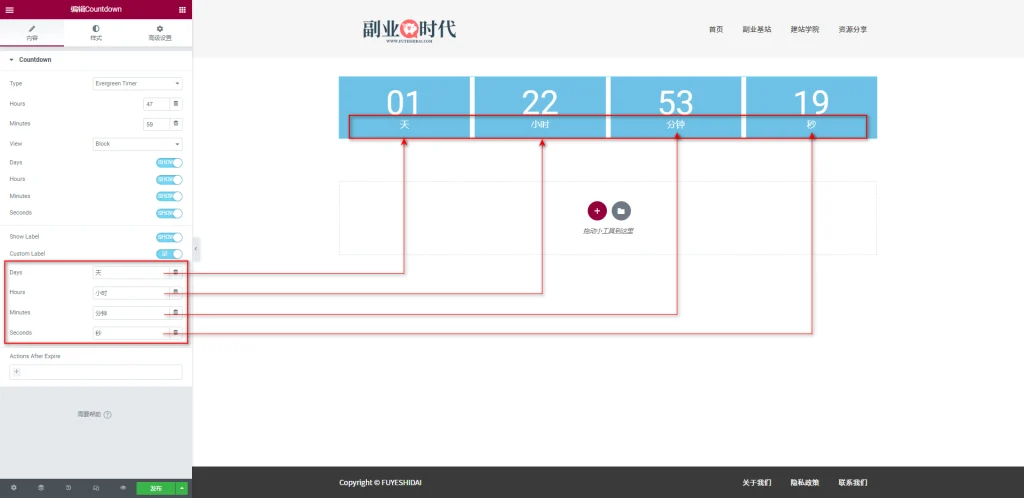
1-7 自定义标签(Custom Label)
自定义标签是自定义倒计时时间单位文本内容的设置选项。默认设置为“否”,也可以选择“是”来自定义时间单位文本内容。 如下图。
可以将默认英文的时间单位文本更改为中文时间单位文本。
1-8 倒计时结束后的操作(Actions After Expire)
倒计时结束后的操作是指定倒计时结束后要执行的操作设置。可在以下3种预设中选择。
- 跳转(Redirect)
- 隐藏(Hide)
- 显示消息(Show Message)
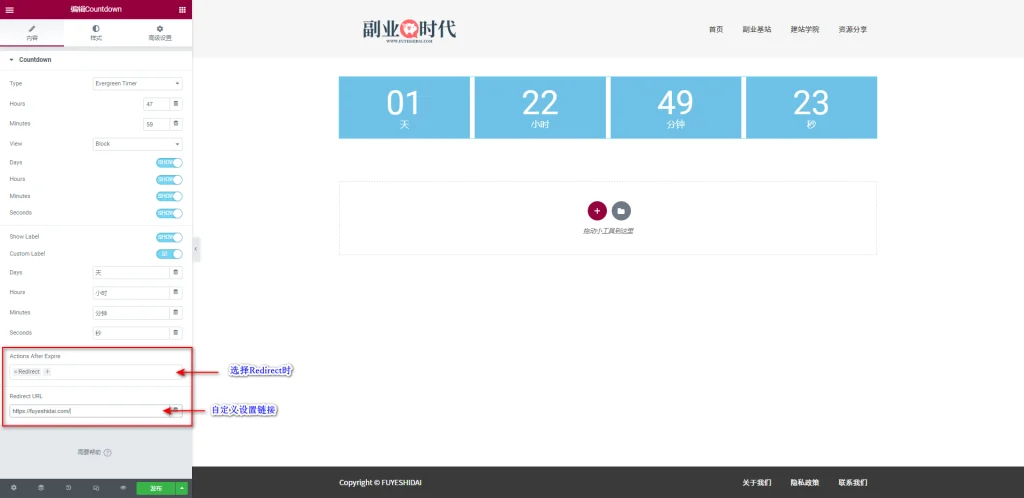
1-8-1 选择Redirect时
选择跳转时,可以在下方输入框中输入特定的链接地址。等到倒计时结束后就会跳转到指定的链接页面。
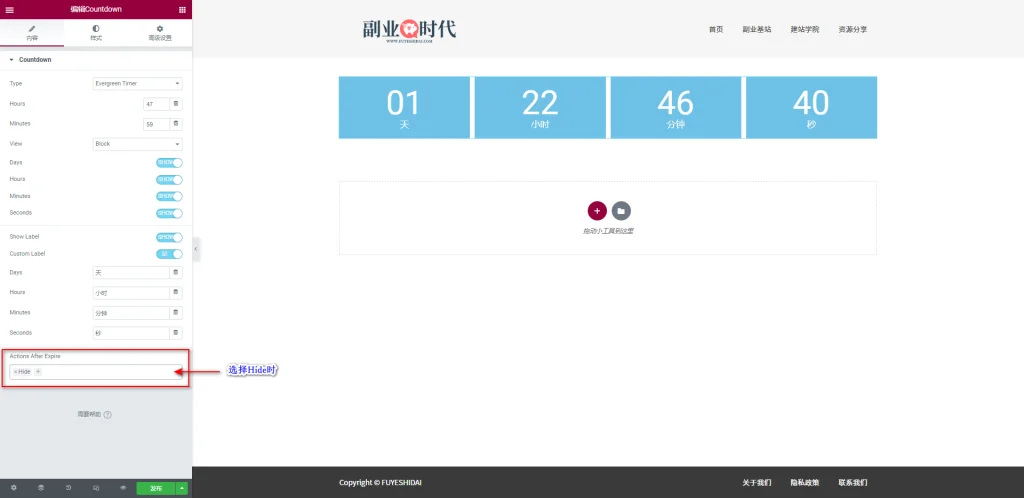
1-8-2 选择Hide时
选择隐藏时,倒计时结束后将自动隐藏倒计时画面。
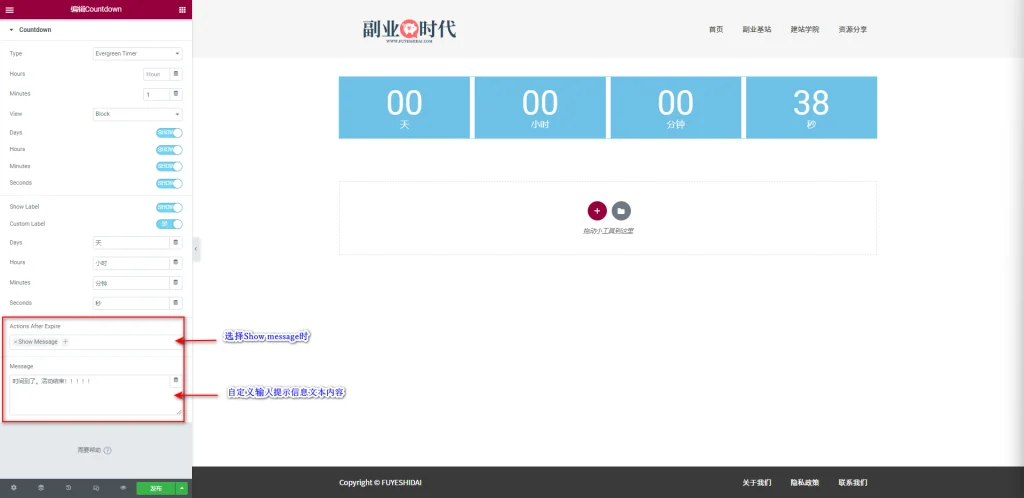
1-8-3 Show Message
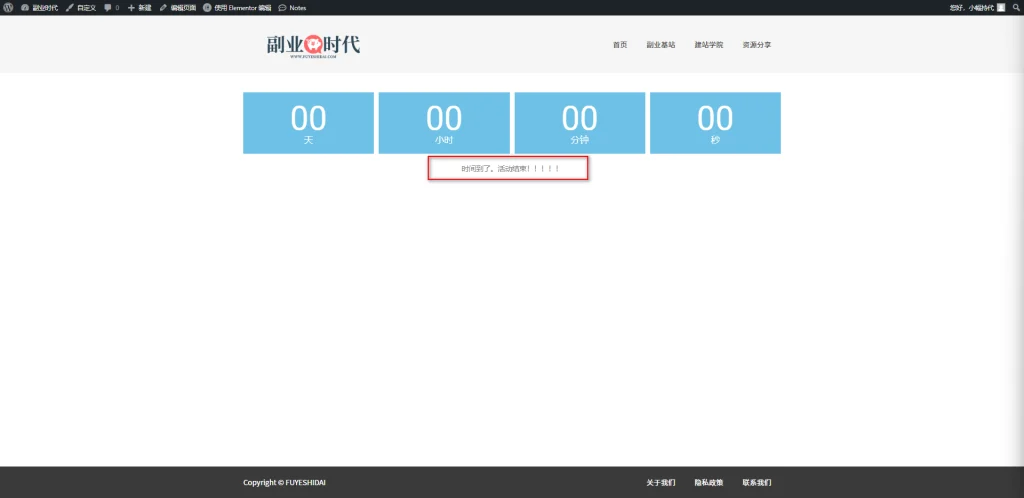
选择Show Message时,可以自定义输入提示信息文本内容。 倒计时结束后就可以看到输入的文本内容。 如下图
2.Countdown 小工具的样式设置
Countdown 小工具的样式设置包含以下设置项。
- 盒子(Boxes)
- 内容(Content)
- 消息(Message)
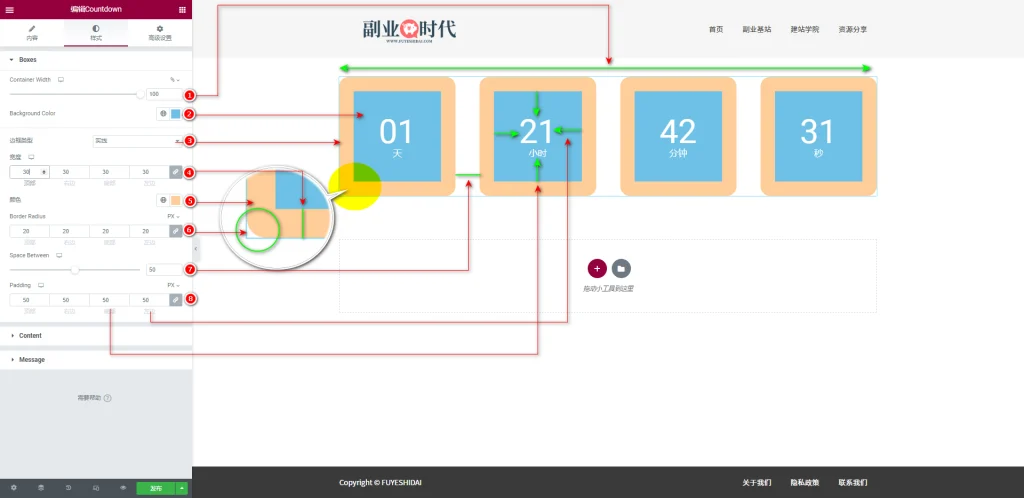
2-1 盒子
盒子是自定义倒计时外观样式设置项。包含以下设置选项。
- 容器宽度(Container Width):指定倒计时盒子宽度的设置。
- 背景颜色(BackgroundColor):选择和替换倒计时盒子背景颜色。
- 边框类型:指定倒计时盒子边框类型的选项。可在预设的5种边框中选择
- 宽度:指定倒计时盒子边框宽度
- 颜色:选择和替换倒计时盒子边框颜色。
- 边框半径(Border Radius):指定倒计时盒子边框四角半径大小。
- 间距(Space Between):指定倒计时内容要素之间的间距。可设置0到100的数值。
- 内边距(Padding):指定倒计时盒子内容要素内的间距。
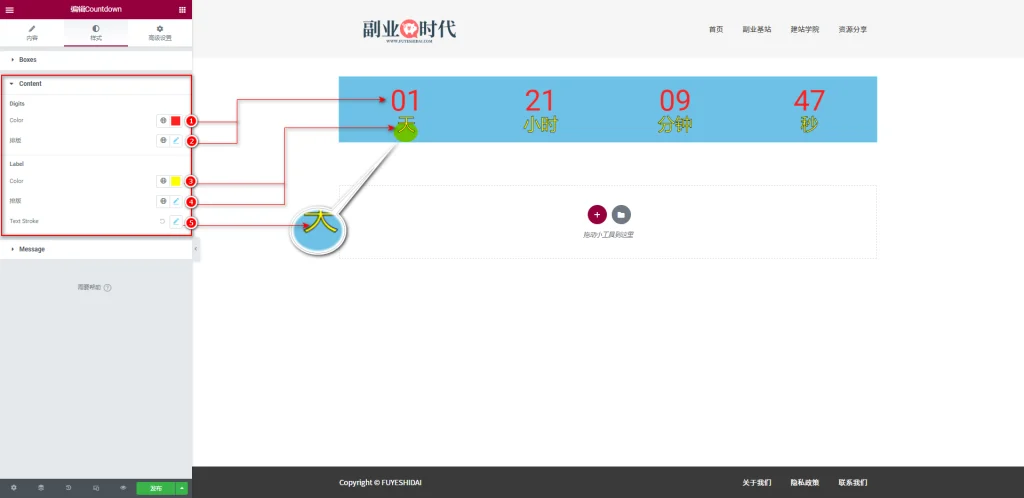
2-2 Content
内容是自定义倒计时时间文本样式的设置项。包含以下设置选项。
数字(Digits)
- 颜色(Color):选择和替换时间数字颜色
- 排版:自定义时间数字样式。如字体,大小,粗细,行高等设置
标签(Label)
- 颜色(Color):选择和替换时间单位文本颜色
- 排版:自定义时间单位文本样式。如字体,大小,粗细,行高等设置
- 文本描边(Text Stroke):给时间单位文本添加轮廓线。
2-3 Message
消息是自定义倒计时结束后显示提示信息文本的样式设置项。包含以下设置选项。
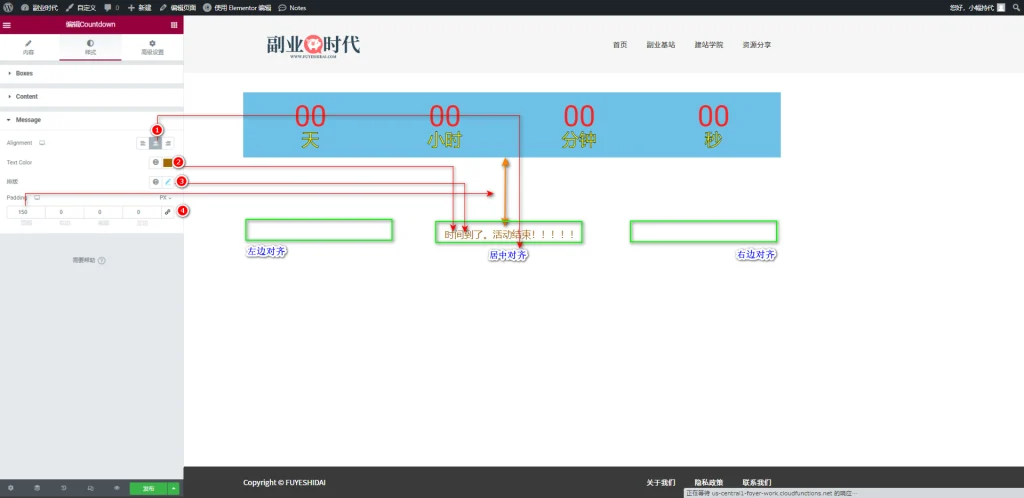
- 对齐方式(Alignment):指定提示信息文本的对齐方式。可选择“左对齐”,“居中对齐”,“右对齐”
- 文本颜色(Text Color):选择和替换提示信息文本颜色
- 排版:自定义提示信息文本样式。如字体,大小,粗细,行高等
- 内边距(Padding):指定提示信息文本和周边要素之间的间距。
※由于提示信息是倒计时结束后才显示的内容,所以效果需要在预览画面中确认。
3.Countdown小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Countdown小工具的功能设置和使用说明。希望本篇内容能为您在使用Elementor时提供帮助。