Elementor Facebook Comments 小工具是一个用于在网站上添加 Facebook 评论功能的工具。使用它可以在网站上添加 Facebook 评论框,让用户可以直接进行评论、回复和讨论。
Facebook Comments 小工具集成了 Facebook 官方评论插件,保证了评论功能的稳定性和安全性。你可以自定义评论框的宽度、高度、字体、颜色等样式,同时也可以选择显示的评论数量、排序方式等。
使用 Facebook Comments 小工具不仅可以提高用户的参与度,也有助于网站内容的传播和分享。
本教程将说明 Facebook Comments 小工具的使用方法。
Elementor Facebook Comments 小工具
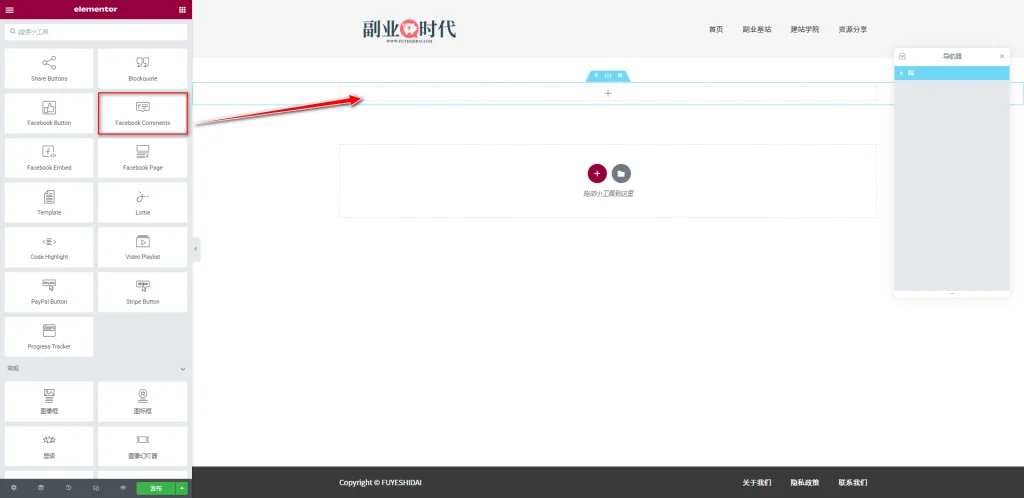
首先,将 Facebook Comments 小工具拖放到编辑栏内。如下图所示。
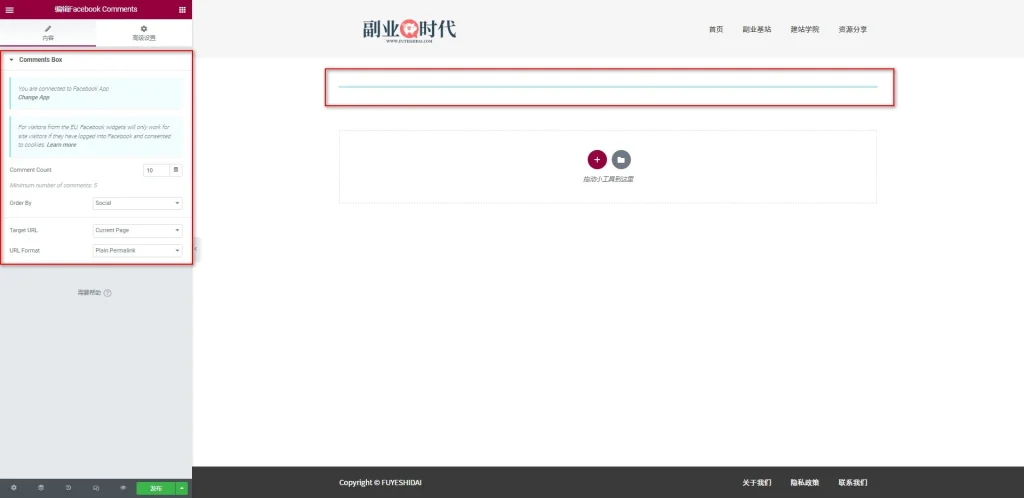
拖放小工具到编辑栏后,你会看到如下画面。
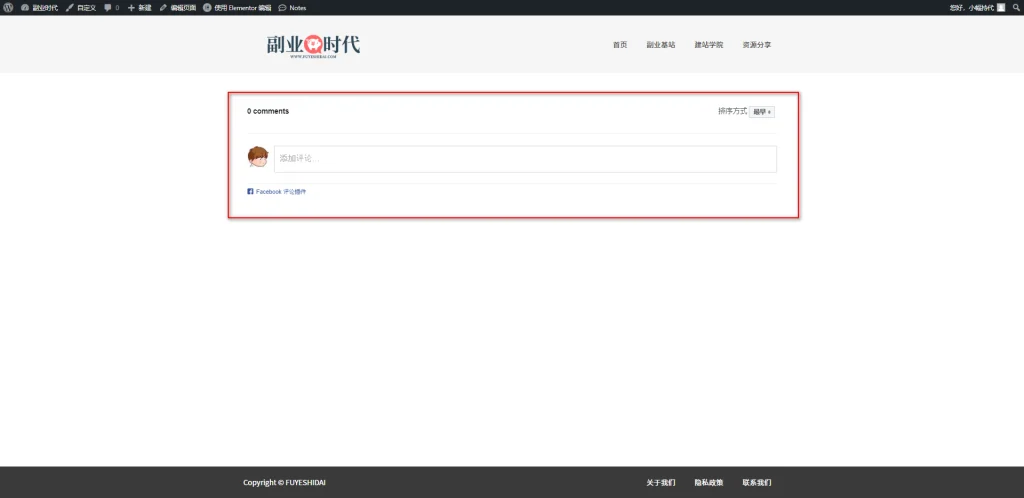
需要在预览中确认。如下图。
可以看到预览画面中已出现评论输入窗口。
※设置前需要设置 Facebook App ID。关于 ID 的设置方法请参考《Elementor pro 教程 – Facebook Button 小工具的使用方法》
1. Facebook Comments 小工具的内容标签
Facebook Comments 小工具的内容标签主要包含以下设置选项。
- Comment Count
- Order By
- Target URL
- URL Format
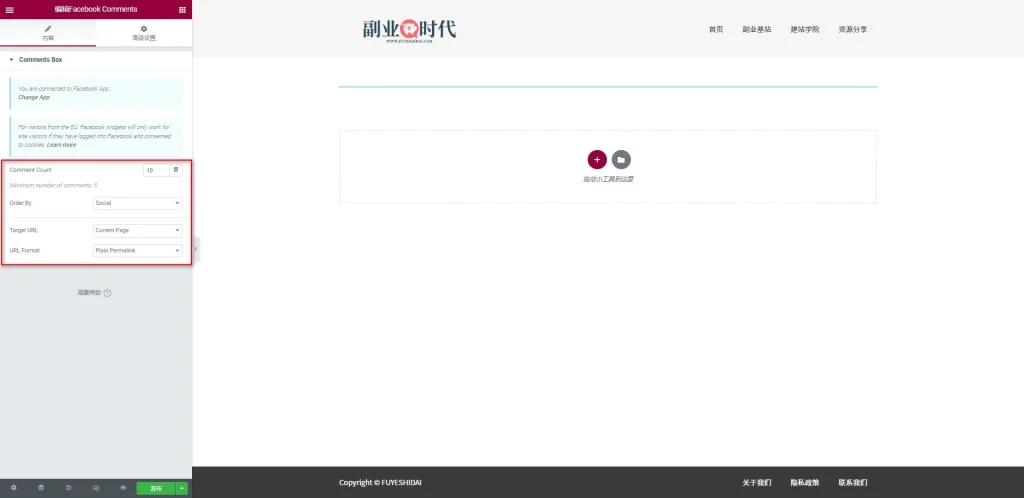
1-1 评论计数-Comment Count
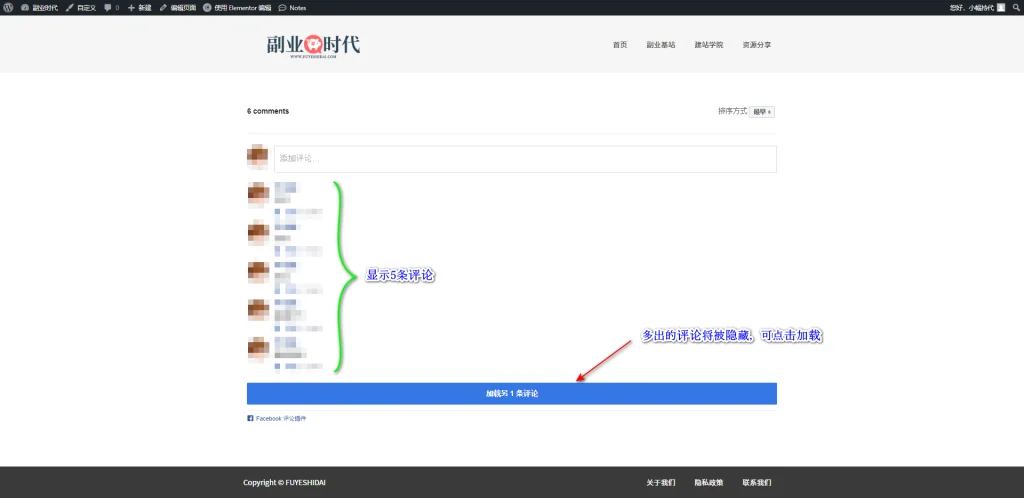
评论计数是指定显示评论数量的设置选项。默认预设显示数量是10条评论。
如果将数值设置为5的时候,多出的评论将在下方隐藏。可点击加载。如下图。
1-2 排序方式-Order By
排序方式是指定评论排列顺序的设置选项。可在以下3个预设中选择。
- 社交-社交-Social
- 倒序时间-Reverse Time
- 时间-Time
→ 社交-Social
社交是根据人气评论排序的选项。如果某位用户的评论收到很多回复或者点赞,该用户的评论将在上方显示。
如果,所有的评论基本都一样时,评论的顺序将按照“倒序时间”来显示。即按评论日期排序。
→ 倒序时间-Reverse Time
倒序时间是根据发布评论由新到旧的方式排序选项。发布的评论越久,越往下排序。
→ 时间-Time
时间是根据发布评论由旧到新的方式排序选项。发布的评论越早,越靠上方显示。
时间和倒序时间的排列方式是相反的。
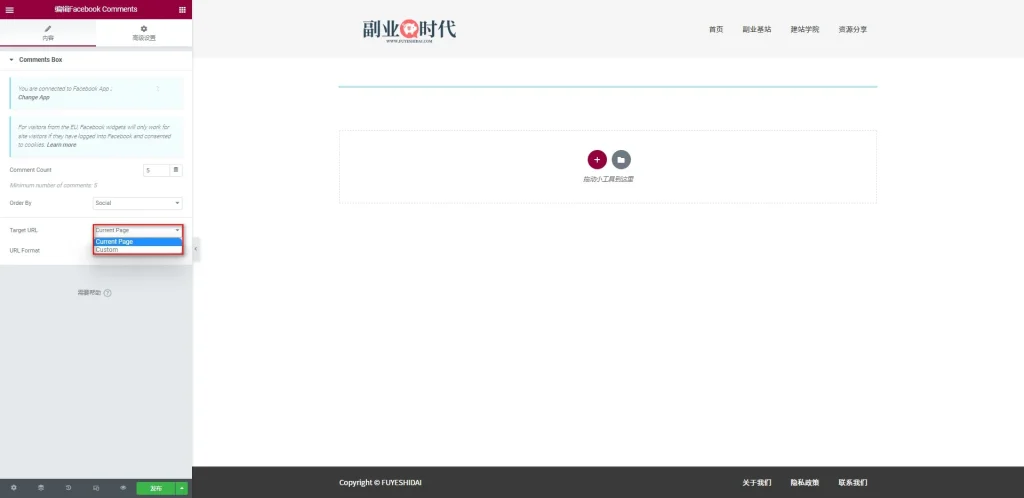
1-3 Target URL
目标 URL 是指定 Facebook 评论框所对应的页面链接地址。可以将其理解为你希望评论框出现在哪个页面上。
- 当前页面:当前页面链接地址
- 自定义:指定一个自定义的链接地址。
※ 推荐设置当前页面。因为设置与评论无关的页面可能降低用户的体验和印象。
1-4 URL Format
URL 格式是链接地址的显示方式设置选项。 可在以下两种预设中选择。
- Plain Permalink:现在页面的链接原封不动的分享。(如果设置的链接有点长,或者有特殊符号等,都会原封不动的分享。 所以链接可能会有点长)
- Pretty Permalink:页面链接将转换成 Facebook 专属链接,优点是链接会变短。
2.Facebook Comments 小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是 Facebook Comments 小工具的功能设置和使用说明。希望本篇内容能对你使用 Elementor 有所帮助。