Elementor Template小工具是一个允许你在网站上添加任意自定义模板的工具。使用它,你可以在网站上添加包括网页、段落、页头、页脚等的任何自定义模板。
另外,你还可以在Elementor模板库中搜索和下载数以百计的免费和付费的高质量模板,以便快速创建具有专业水准的网站页面或模板。
所以,善用Template小工具可以提高制作网站的速度,且能快速创建富有创意的网站设计。
本篇教程将教你如何使用Template小工具。
Elementor Template小工具
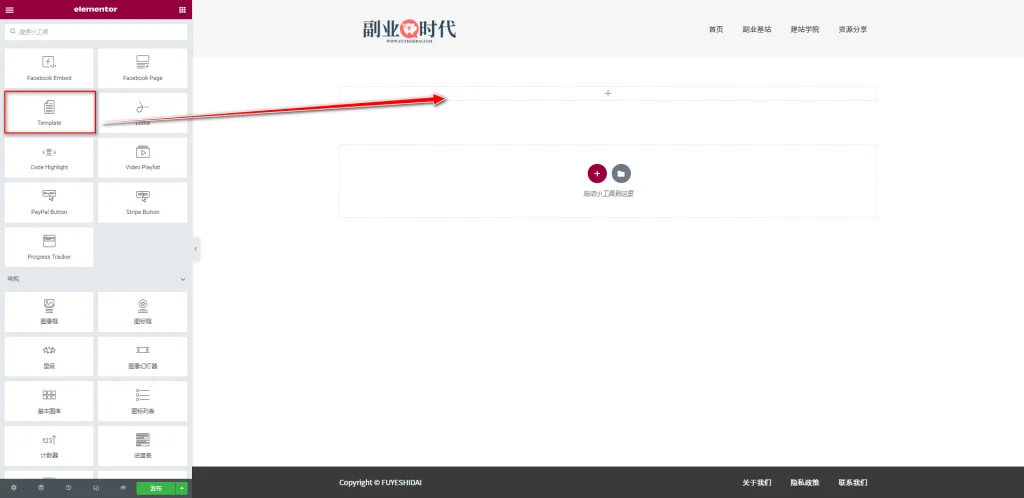
首先,将Elementor Template小工具拖放到编辑栏内。如下图:
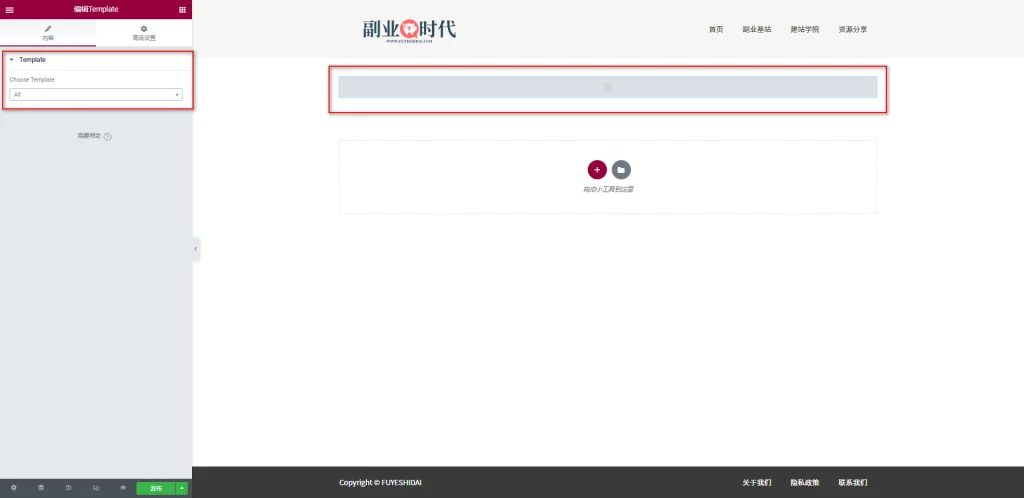
拖放小工具到编辑栏后,你会看到如下画面:
可以看到Elementor Template小工具只有内容标签,并且只有”Choose Template”选项。
这是因为Template小工具是专为导入模板并显示模板设计的,所以需要指定一个模板才能显示该模板的内容。简单来说,Template小工具就像一个影音播放器,而模板就是视频或音频文件。
接下来,我们将说明如何创建一个模板。
1. 创建Elementor模板
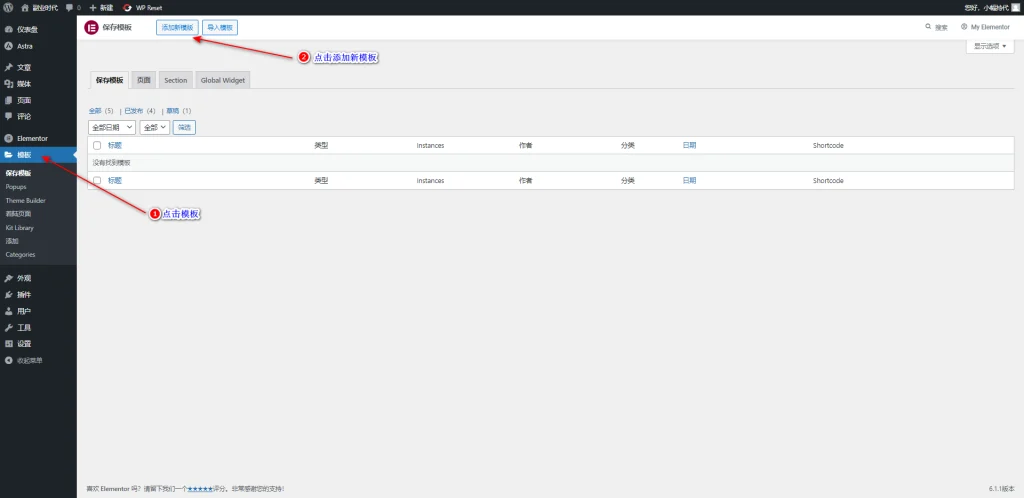
要制作Elementor模板,首先需要在后台模板中创建一个模板。如下图:
在Wordpress的后台页面,点击Elementor的“模板”按钮,然后点击上方的“添加新模板”。
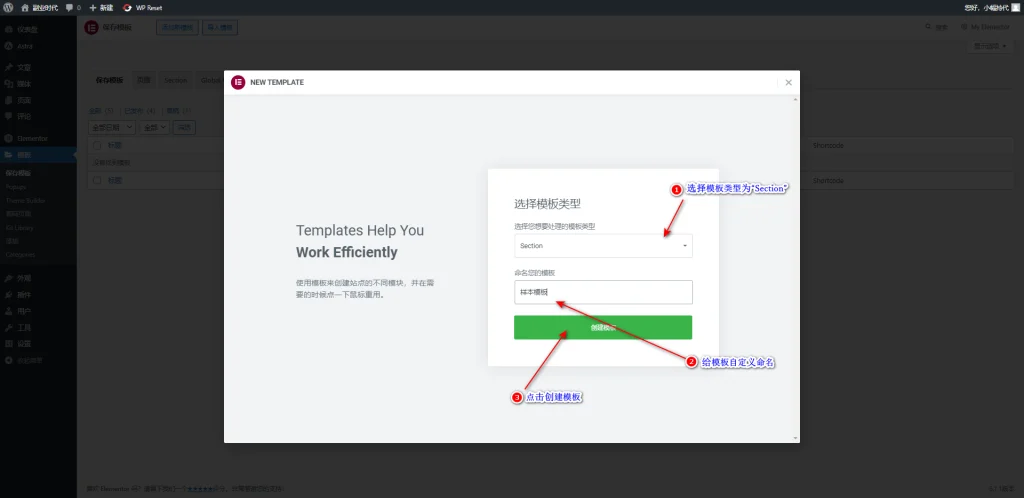
在弹出的选项框中,选择模板类型为“Section”,为模板自定义名称,然后点击创建模板。
模板命名应便于记忆或整理。
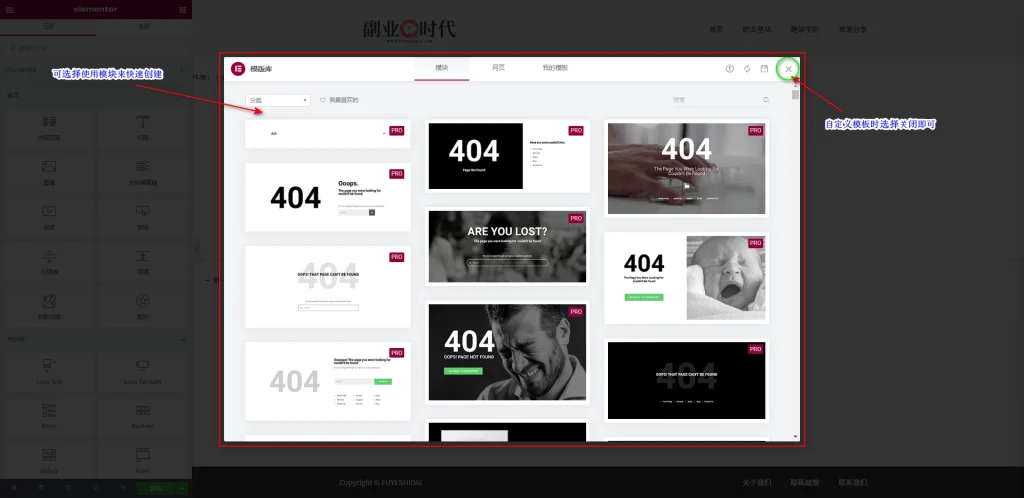
在弹出的模板库中,你可以选择其中的设计来快速创建模板。但如果你想自定义设计模板,点击右上方的“×”关闭即可。本教程选择自定义设计,所以关闭了模板库。
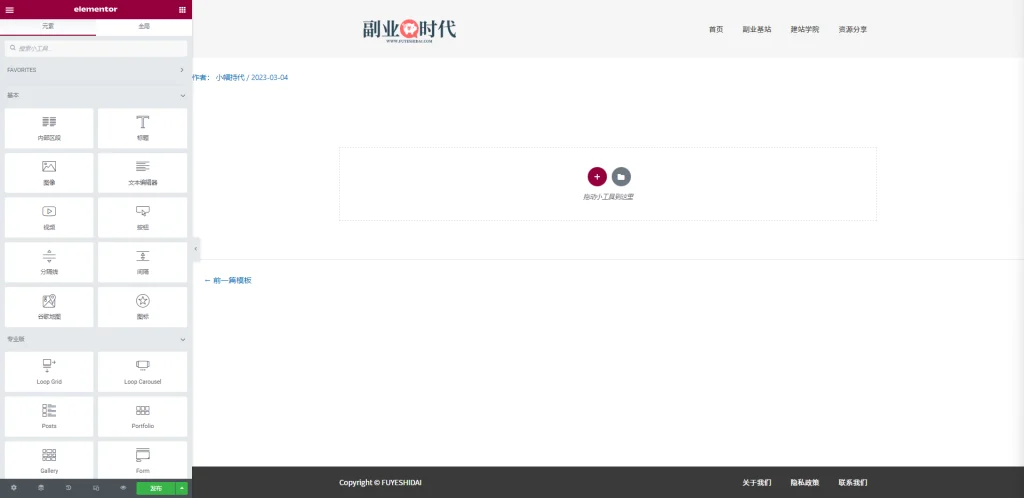
关闭模板库后,你就进入了Elementor的编辑画面。
2.设计Elementor模板
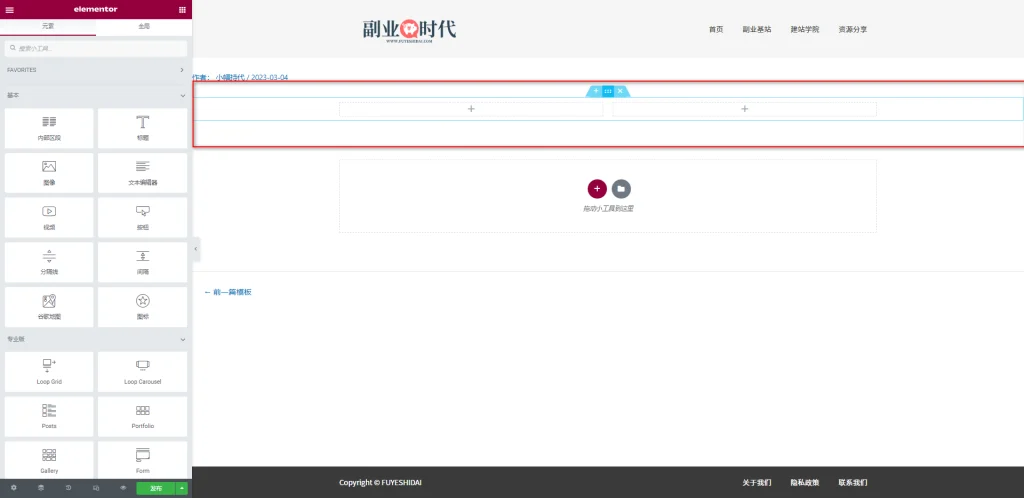
进入Elementor编辑页面后,在编辑区域中创建一个包含两个编辑栏的段落。如下图:
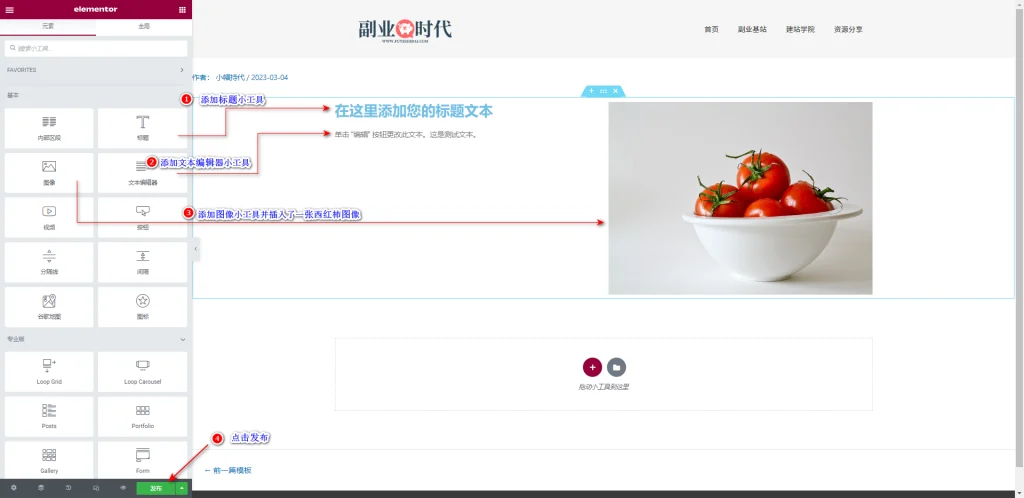
创建了编辑栏后,在左边的编辑栏内分别拖放“标题小工具”和“文本编辑器”小工具,右边的编辑栏中拖放“图像小工具”并插入一张西红柿的图像,最后点击发布。如下图:
点击发布后,样本模板就创建完成了。
3.插入Elementor模板
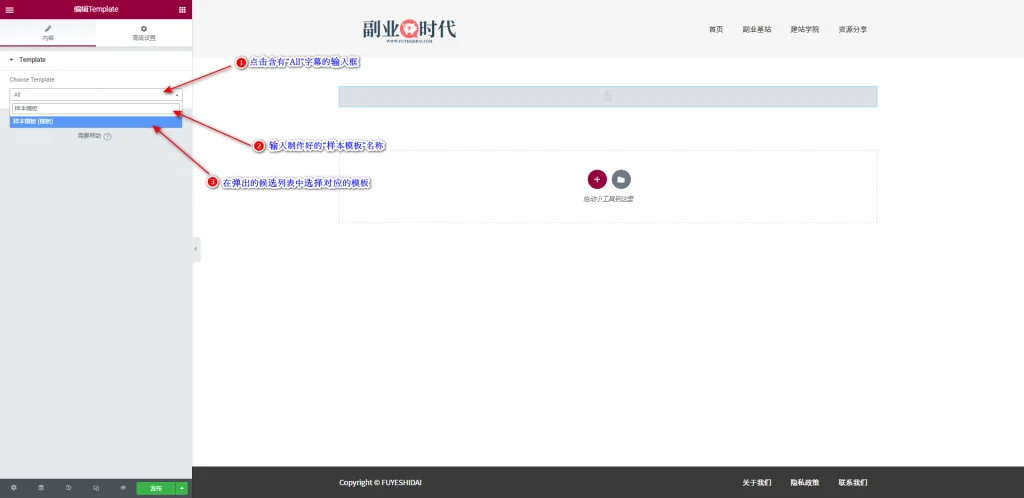
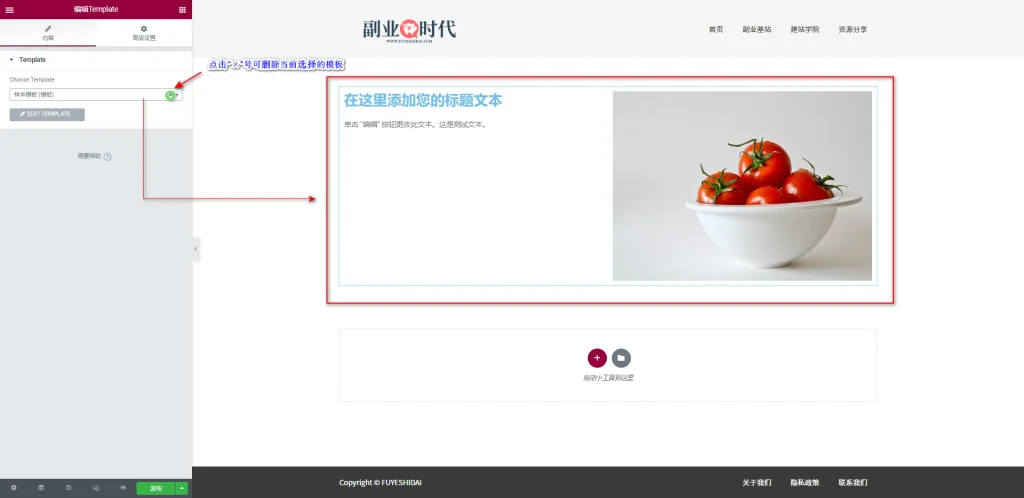
制作好样本模板后,回到Elementor Template小工具的编辑页面,点击“Choose Template”下方的含有“All”字样的输入框,并在里面输入你制作好的“样本按钮”的名称。输入名称后,下方会弹出对应的候选模板,点击该候选模板即可。选择好模板后,你可以看到编辑栏中已导入制作好的样本模板。如下图:
选择模板后,如果你想替换其他的模板,可以点击右侧的“×”按钮删除现有的模板。
4.编辑Elementor模板
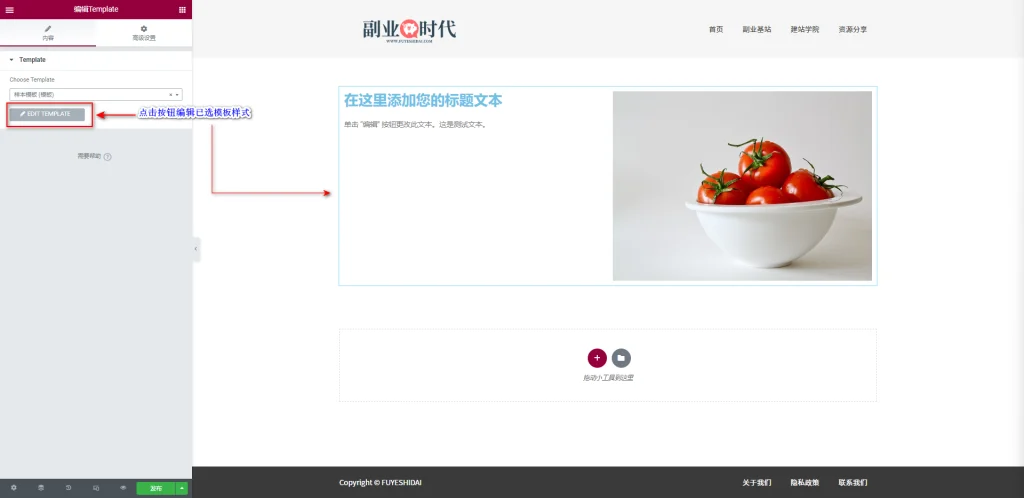
导入模板后,如果你想对导入的模板进行编辑,可以点击输入框下方的“Edit Template”按钮。
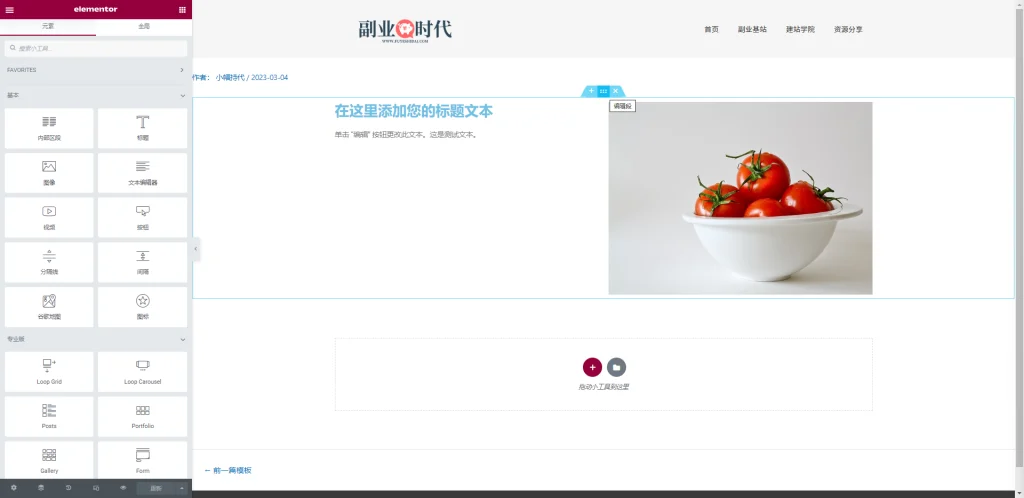
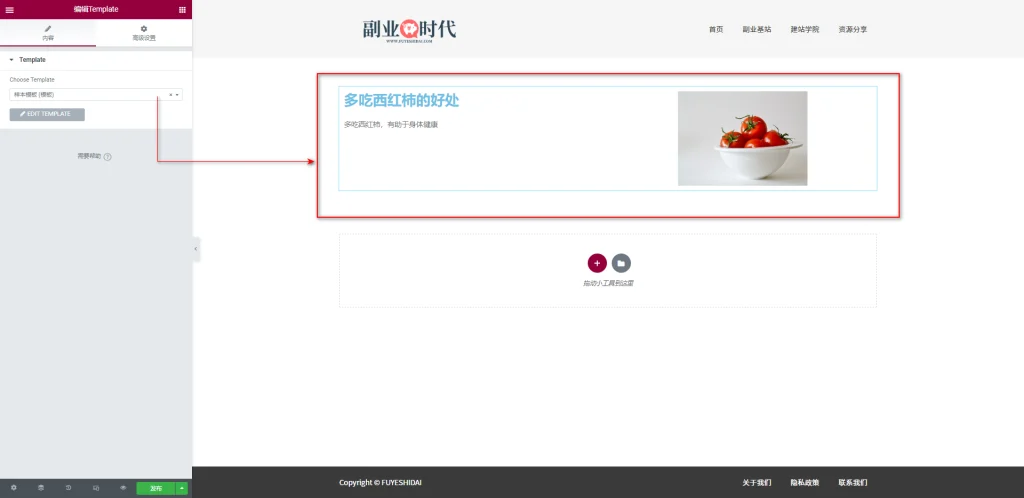
点击“Edit Template”按钮后,你将跳转到样本模板的编辑页面。如下图:
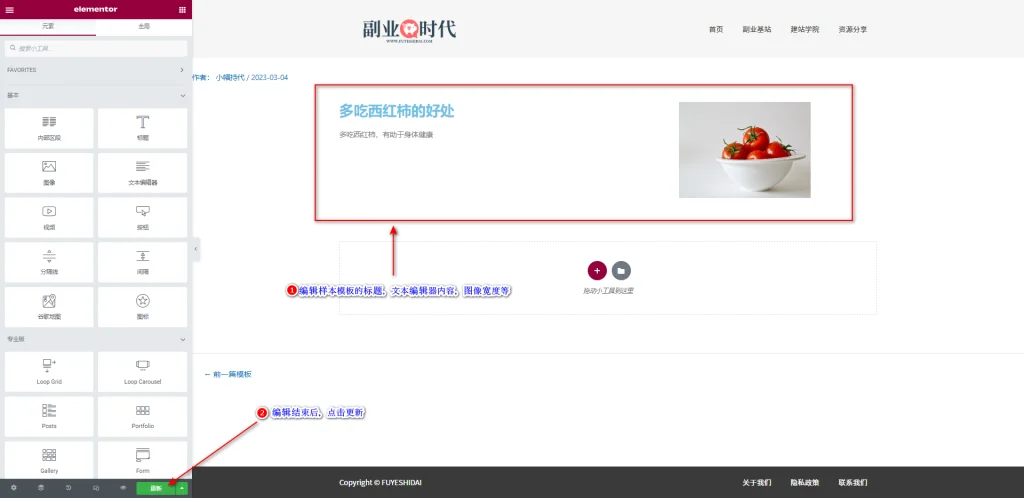
在编辑页面中,你可以对样本模板进行编辑或设计。如下图:
如上图所示,编辑标题和文本编辑器内容,调整图像大小,然后点击更新并保存。然后再回到Template编辑页面。
你可以看到Template小工具内的样本模板也已经改变了。
5.Template小工具的高级设置
高级设置是所有小工具通用的设置项,具体的功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Template小工具的使用说明。如果在网页中经常需要使用相同的排版,你可以制作多个模板,在多个页面中进行展示。这对于做联盟营销或产品宣传内容展示等非常有用。
希望本篇内容能对你在使用Elementor时有所帮助。