Elementor Video Playlist插件是一个可以在网站上添加视频播放列表的工具。使用此插件,可以在网站上添加多个视频,让用户直接在网站上观看和切换不同的视频。
Video Playlist插件支持多种视频格式,包括MP4、WebM、FLV等,可以满足多种设备和浏览器的播放需求,并且可以自定义视频列表的大小,高度,颜色等外观。
因此,使用Video Playlist插件不仅可以增加视频的曝光度,还能提高用户体验和互动性。
本教程将说明Video Playlist插件的功能设置和使用方法。
Video Playlist插件
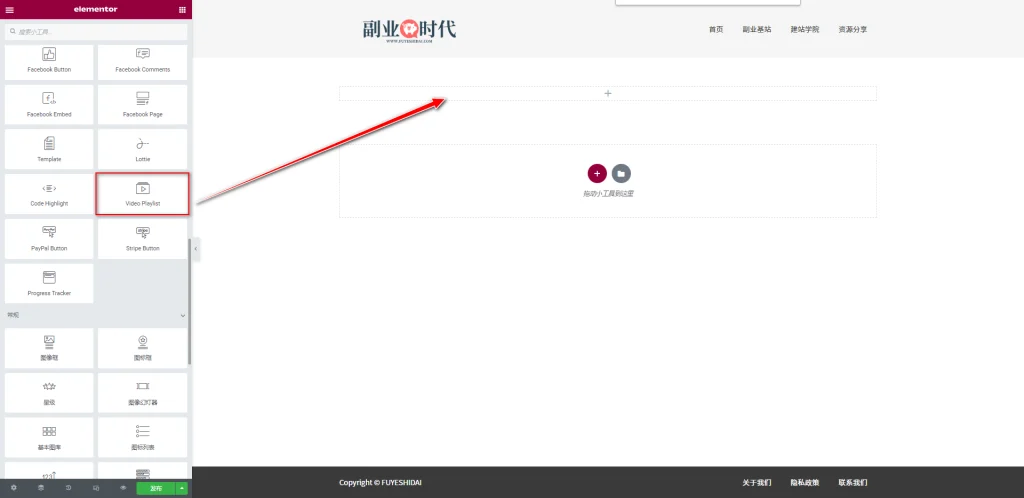
首先,将Video Playlist插件拖到编辑栏内,如下图所示。
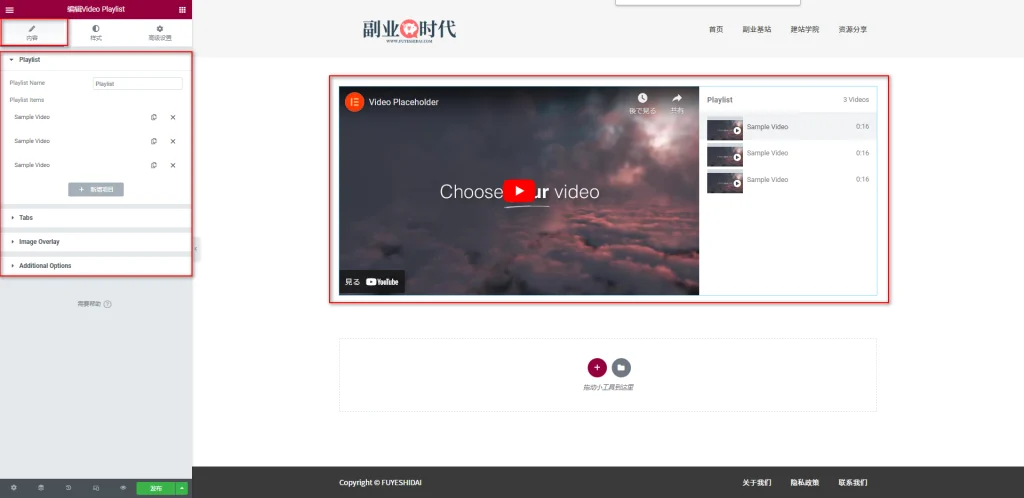
拖动插件到编辑栏后,你会看到以下界面。
你会看到Elementor预设的样本视频。
1. Video Playlist 小工具的内容标签
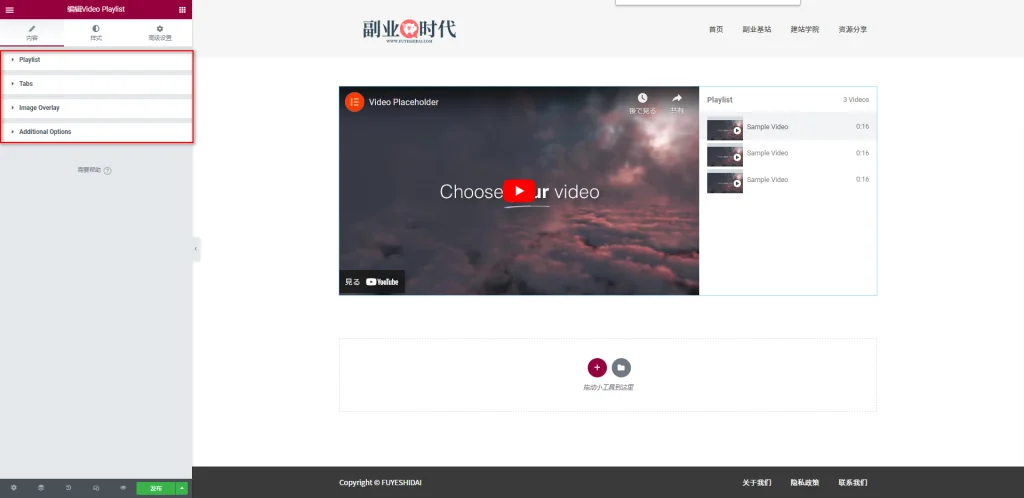
Video Playlist插件的内容标签主要包含以下设置项。
- Playlist
- Tabs
- Image Overlay
- Additional Options
1-1 Playlist-播放列表
播放列表是用于添加或删除视频列表内容的设置项。它包含以下两个设置选项。
- PlayList name:自定义指定视频列表名称的设置选项。
- Playlist Items:添加,复制或删除视频列表项目的设置选项。
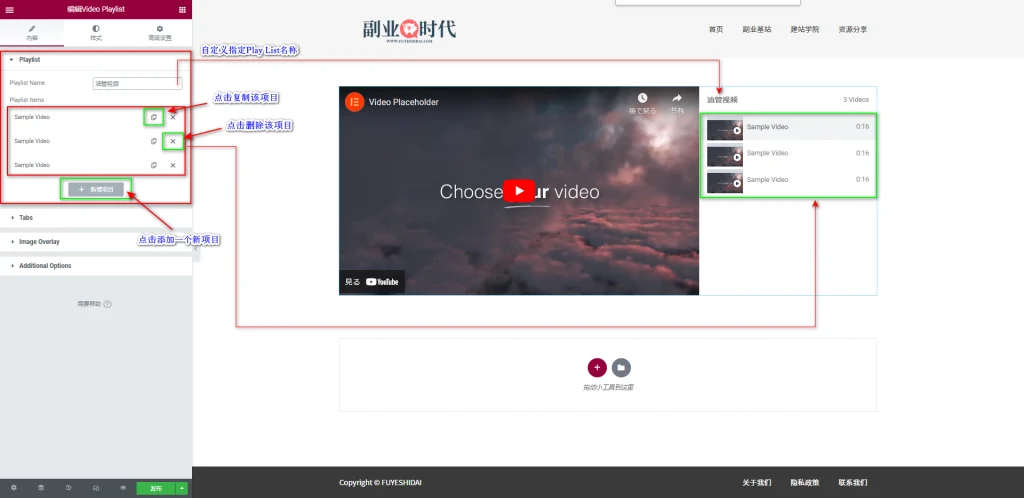
PlayList Name名称可以自定义输入任意文本。上图中输入的内容是“油管视频”。
PlayList Items是添加,复制或删除视频列表项目的设置。每一个项目就是一个视频内容。选择一个项目后,点击“复制”按钮即可复制该项目,点击“×”按钮即可删除该项目。
如果要添加新项目,点击下方的“+新增项目”按钮即可添加默认的新项目。
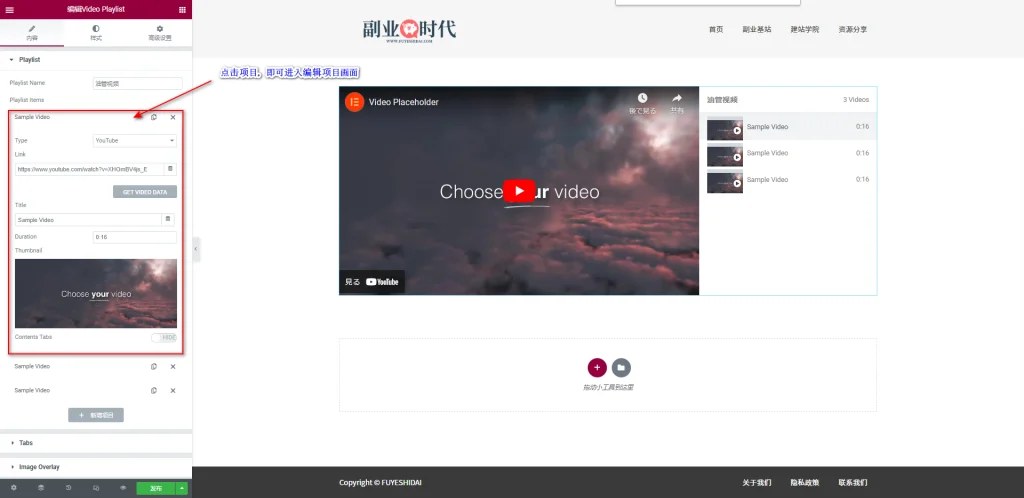
1-1-1 编辑Playlist项目
编辑Playlist项目是自定义指定每个项目视频内容的设置。视频来源Type可以分为以下四种。
- YouTube:视频来源是Youtube。
- Vimeo:视频来源是Vimeo。
- Self Hosted:视频来源是媒体库或服务器内的资源。
- Section:无视频来源,只显示分段文字。
根据视频来源Type的不同,可以设置的选项内容也不同。因此,上述四种Type将分别说明。
→ Youtube 和 Vimeo
当Type是Youtube或Vimeo时,可以设置的选项是相同的,所以在此以Youtube为例进行说明。
当来源为Youtube时,可以设置的选项如下。
- Link
- Get Video data
- Title
- Duration
- Thumbnail
- Contents Tabs
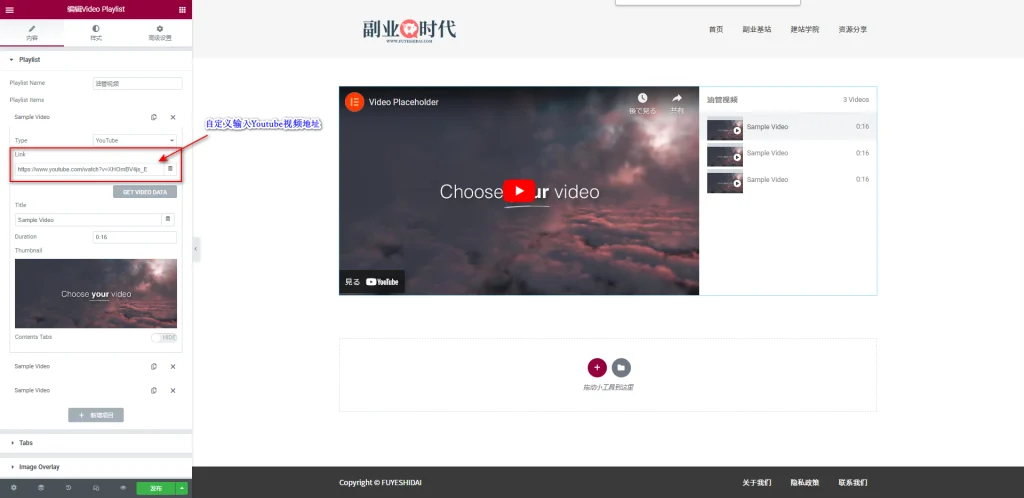
1-1-2 Link
Link是自定义输入Youtube视频链接地址的设置选项。你可以复制粘贴任何Youtube视频链接地址。
※建议使用自己的视频。在播放他人的视频时,需要注意版权问题。
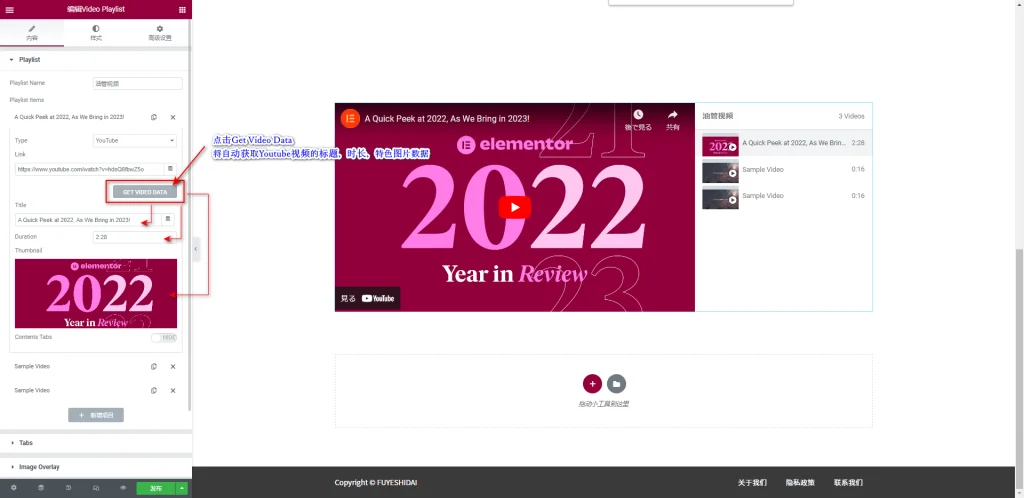
1-1-3 Get Video DATA
“Get Video DATA”是一个功能按钮,它可以自动获取YouTube视频的标题、时长和特色图片数据。
只需要在”链接”中输入YouTube视频链接,然后点击”Get Video DATA”按钮,就可以快速获取该视频的标题、时长、特色图片等信息,并将这些数据自动导入到下方的Title,Duration,Thumbnail中。
如果你希望自定义设置视频的标题、时长、特色图片,也可以选择不点击”Get Video DATA”按钮。
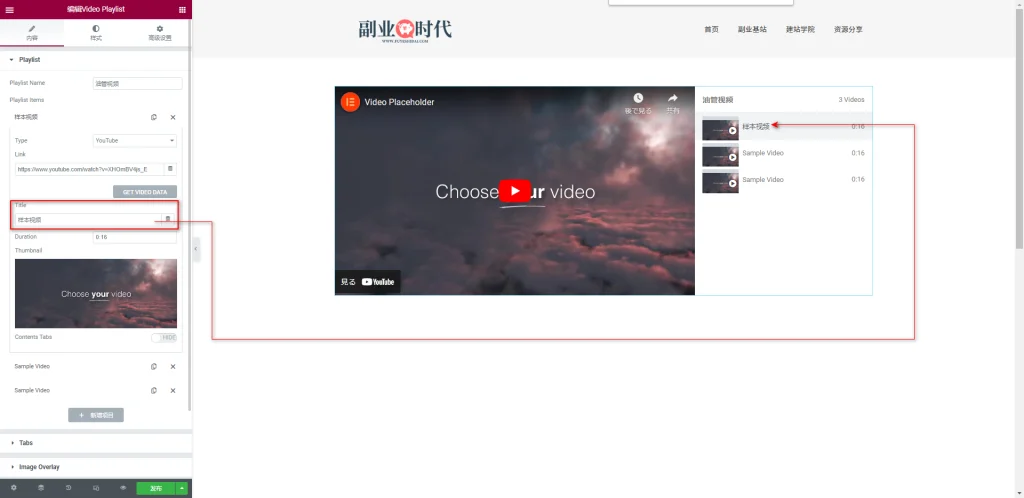
1-1-4 Title
“标题”是一个设置选项,用于自定义输入视频标题。你可以输入任意的标题文本。
如果希望导入YouTube原视频的标题,可以点击上方的”获取视频数据”按钮导入原视频的标题文本。
1-1-5 Duration
“Duration“是一个设置选项,输入视频链接后会自动检测视频的时长,无需手动输入。
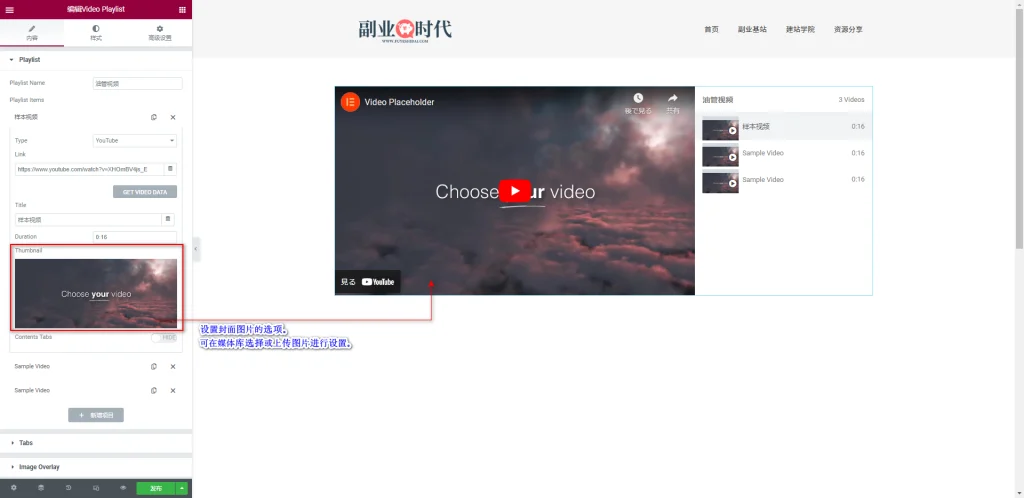
1-1-6 Thumbnail
“Thumbnail“是一个设置选项,用于自定义设置视频的特色图片。你可以在媒体库中选择或上传图片进行设置。
如果希望导入YouTube原视频的特色图片,可以点击上方的”获取视频数据”按钮导入原视频的特色图片。
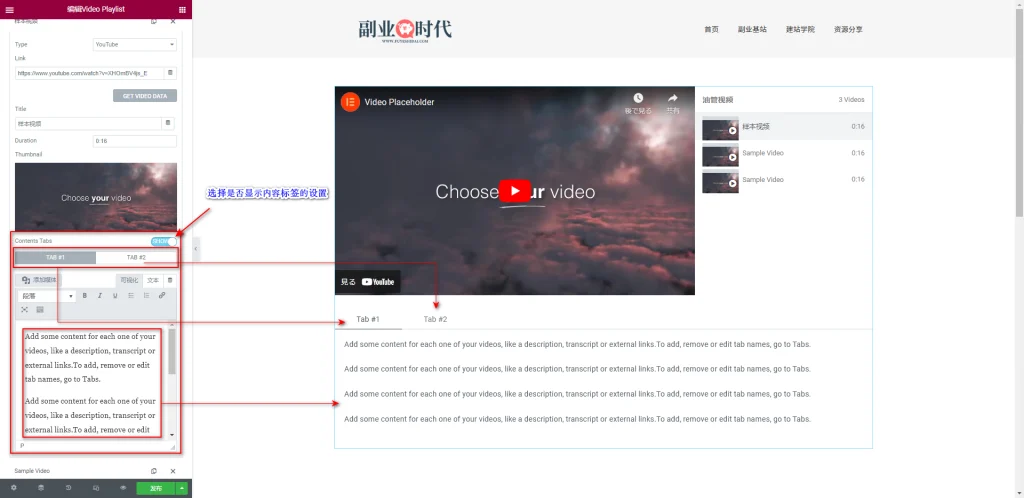
1-1-7 Contents Tab
“Contents Tab“是一个设置选项,用于选择是否显示内容标签。默认设置为”否”。
如果选择”是”,下方就会出现”选项卡“Tab#1”和“Tab#2”的文本内容输入框。在选项卡中输入的文本会在视频下方显示,如上图所示。
→ Self Hosted
当”Type”选择”Self Hosted“时,与YouTube或Vimeo有两个不同的设置选项。
- External URL
- Choose File
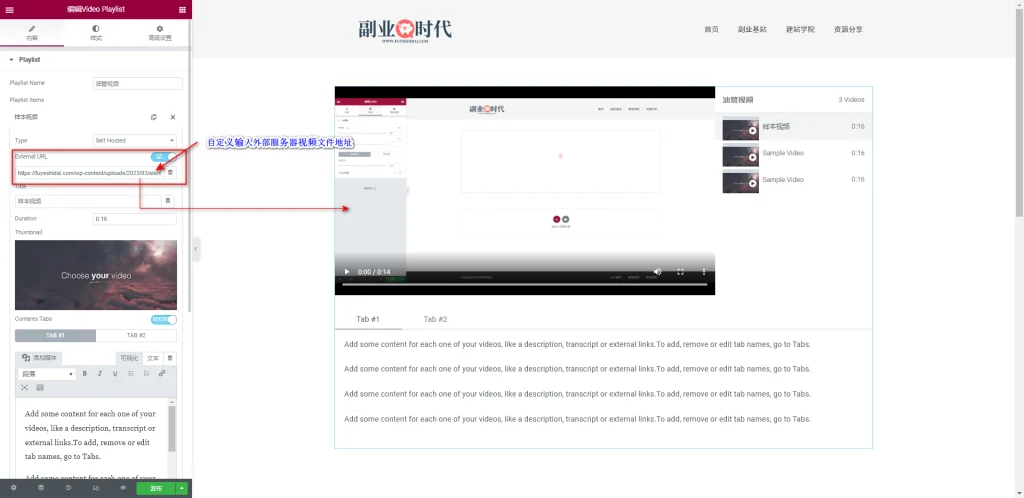
1-1-8 External URL
“外部URL”是一个设置选项,用于选择是否自定义输入外部服务器视频链接地址。默认设置为”否”。
如果选择”是”,你可以自定义输入外部服务器内的视频链接地址。
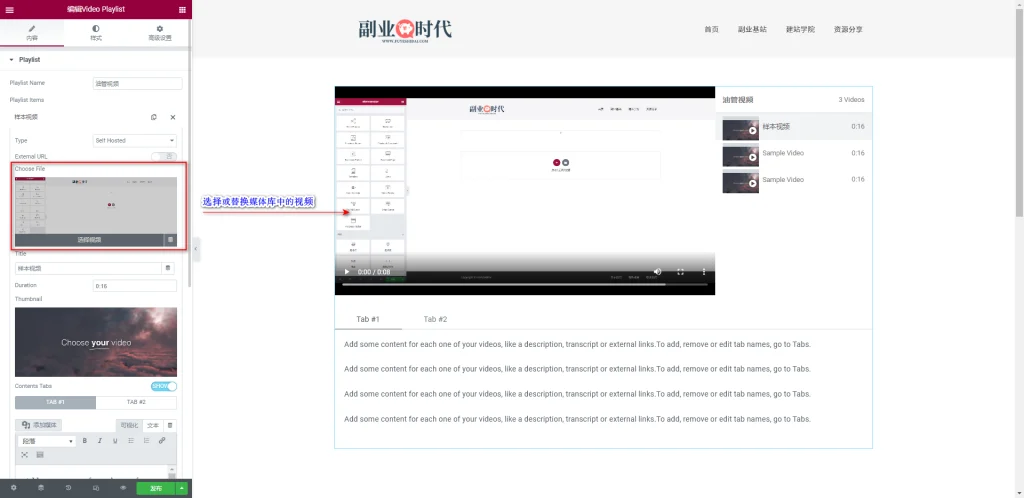
1-1-9 Choose File
“Choose File”是一个设置选项,用于选择或替换本地视频文件。你可以添加MP4、WebM、FLV等多种格式的视频文件。
如果媒体库中没有视频文件,你可以上传视频文件并插入。
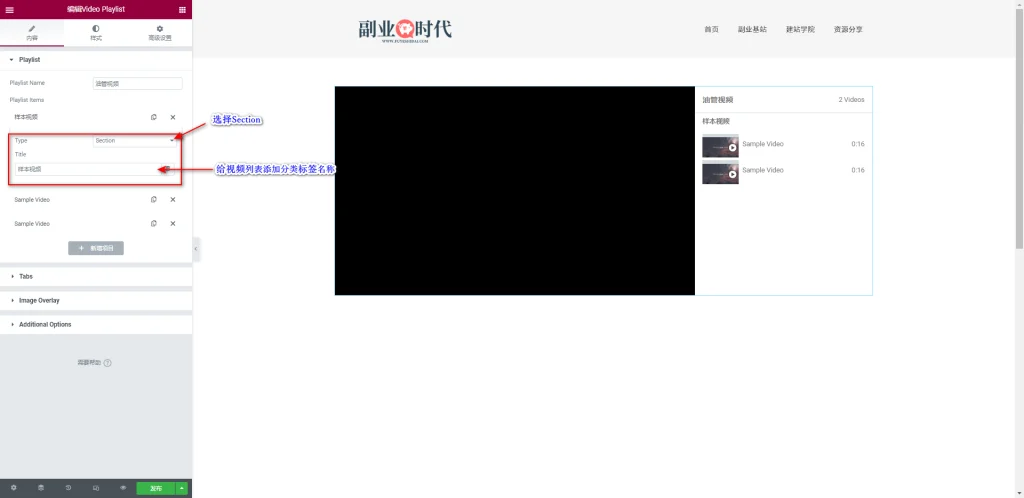
1-1-10 section
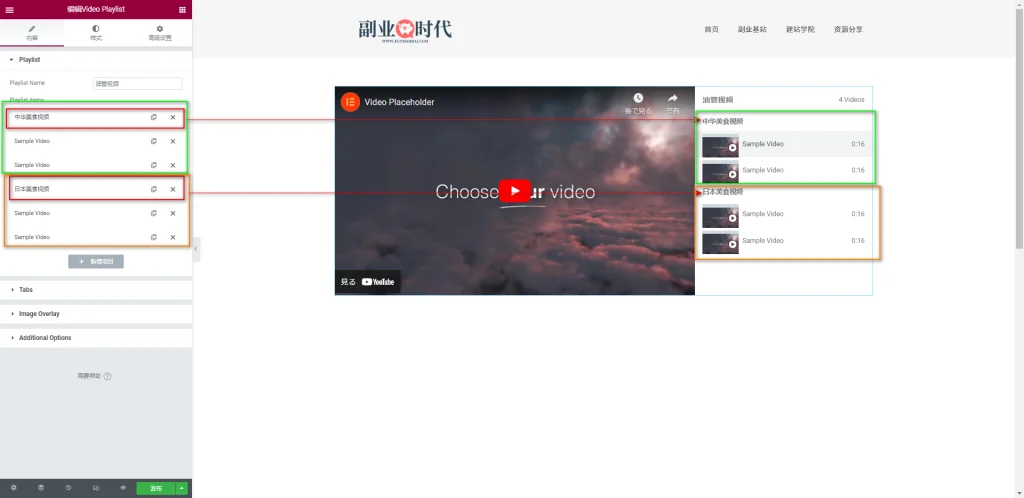
“section”是一个设置选项,用于给视频列表添加分类标签。你可以将多个视频分类到一个标签内。
如下图所示。
如果视频很多,你可以使用”分段”功能来分类视频,这样用户就可以快速找到他们想看的视频。
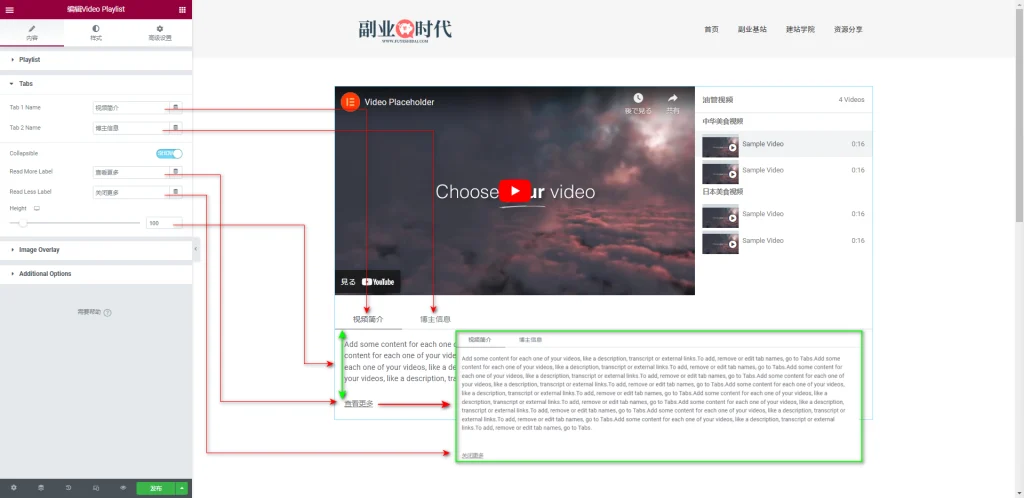
1-2 Tabs
“Tabs”是一个设置项,用于自定义视频下方标签卡的外观样式。它包括以下设置选项。
- Tab 1 Name:用于设置自定义第一选项卡名称。在上图中,名称设置为“视频简介”。
- Tab 2 Name:用于设置自定义第二选项卡名称。在上图中,名称设置为“博主信息”。
- Collapsible:设置是否可以折叠标签卡内容的选项。默认为“否”。如果选择“是”,可以自定义折叠名称以及标签卡高度。
- Read More Label:用于设置自定义展开标签卡文本内容的选项。在上图中,设置为“查看更多”。点击此按钮可以阅读更多标签卡内容。
- Read Less Label(收起标签):用于设置自定义关闭标签卡文本内容的选项。在上图中,设置为“关闭更多”。点击此按钮可以缩短标签卡内容。
- Height:用于指定标签卡内容显示高度的选项。默认高度会根据内容自动调整。如果标签卡内容较多,可以设置固定高度,这样既节省页面空间,也防止了由于内容不同导致的高度不同的显示问题。
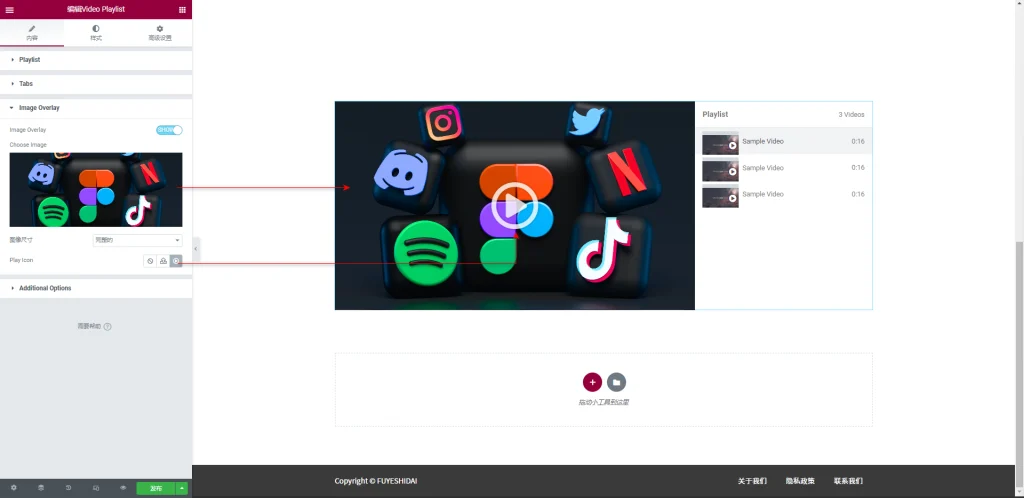
1-3 Image Overlay
“Image Overlay”是一个设置选项,用于选择是否给视频添加覆盖图像。默认设置为”否”。
如果选择”是”,你可以在媒体库中选择或上传图像作为视频的封面图像,指定图像的加载显示大小,以及选择和替换播放按钮等。
关于图像的选择或上传的详细说明,请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》
1-4 Additional Options
Additional Options是自定义视频播放相关设置选项,包含以下设置:
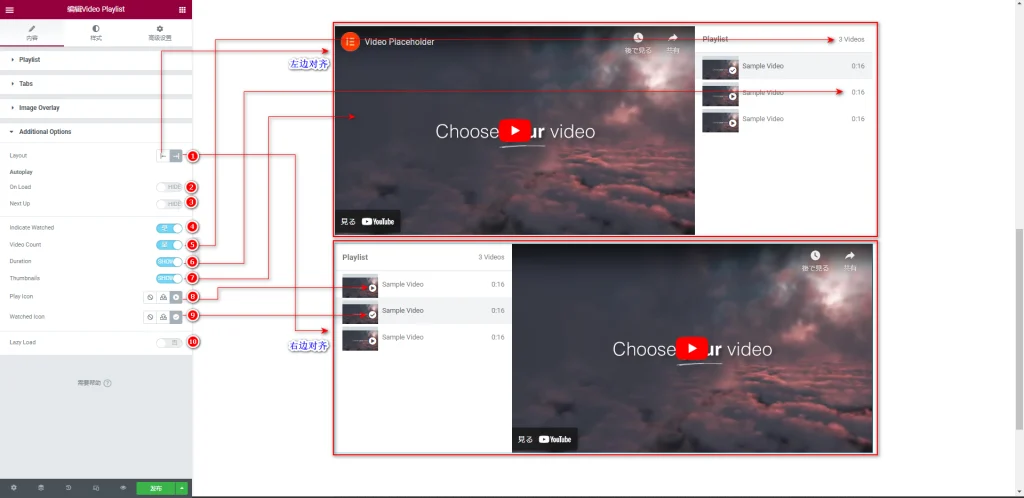
- Layout:指定视频列表对齐方式的设置选项。可以选择“左边对齐”或“右边对齐”。
- OnLoad:设置是否在加载视频时自动播放。默认为“否”,如果选择“是”,视频会在加载时开始播放。
- Next Up:设置是否在一个视频结束后自动播放下一个视频。默认为“否”,如果下方有视频,选择“是”会自动播放下一个视频。
- Indicate Watched:设置是否显示视频的观看状态。默认为“否”,选择“是”时,观看的视频会显示除播放图标之外的图标。
- Video Count:设置是否显示视频列表中的视频总数。默认为“是”,也可以选择“否”以隐藏视频总数。
- Duration:设置是否显示视频列表中每个视频的时长。默认为“是”,也可以选择“否”以隐藏视频时长。
- Thumbnails:设置是否显示视频的缩略图。建议显示。
- Play Icon:设置自定义播放图标。
- Watched Icon:设置自定义已观看视频图标。
- Lazy Load:设置是否采用延迟加载视频的方式。默认为“否”,但推荐选择“是”。延迟加载视频列表可以加快页面的加载显示速度。
关于图标的详细设置,请参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
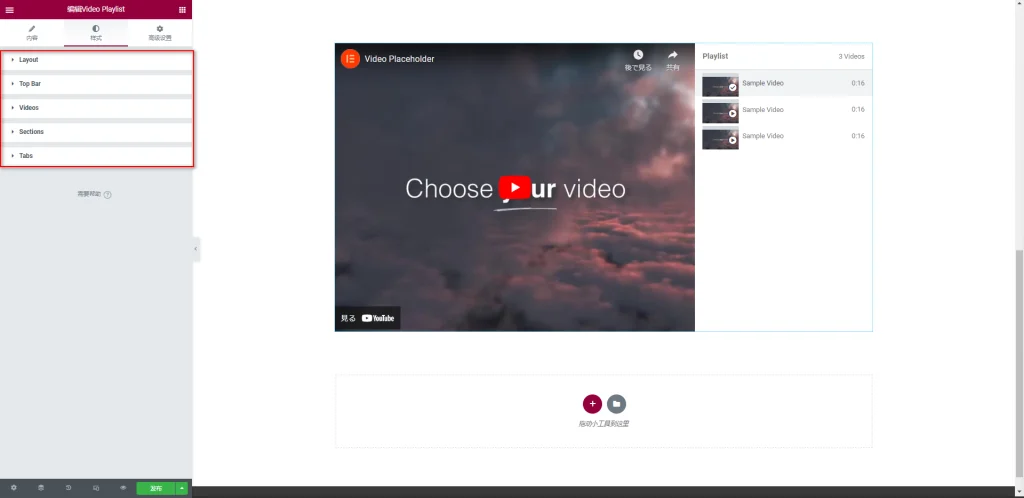
2. Video Playlist 小工具的样式标签
Video Playlist 小工具的样式标签主要包含以下设置项:
- Layout
- Top Bar
- Videos
- Sections
- Tabs
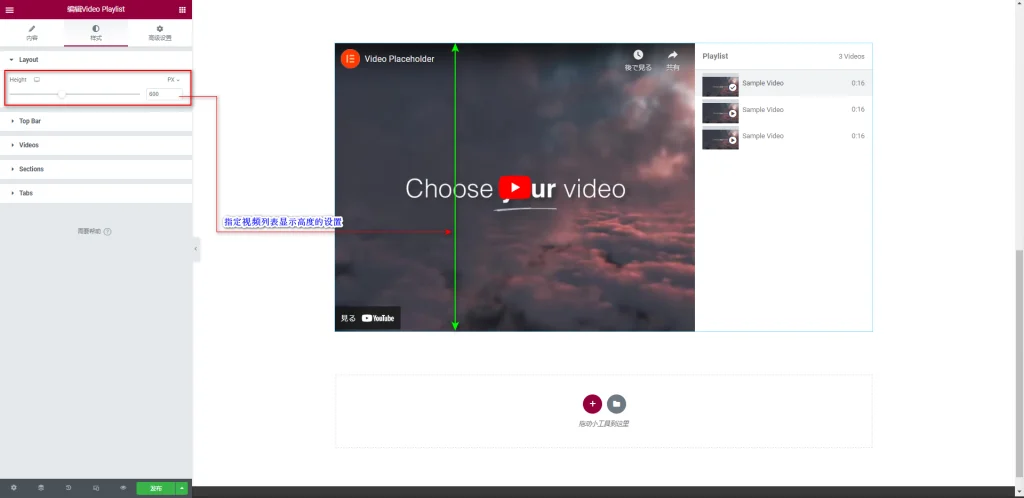
2-1 Layout
Layout设置项只有”Height”设置,可以自定义指定视频列表高度,范围是200-1200。
注意:视频列表高度应符合视频内容的高度,或者比视频高度低,才能正常显示。
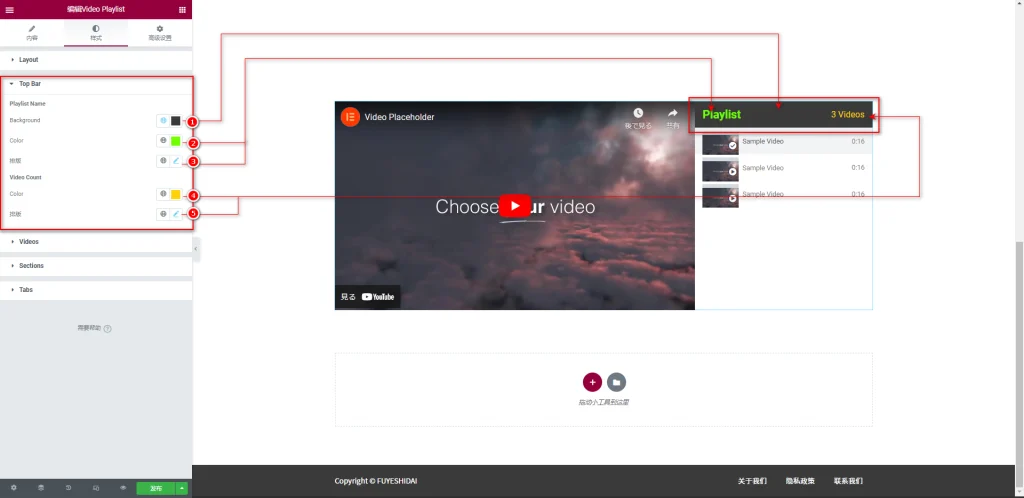
2-2 Top Bar
Top Bar是自定义视频列表顶部外观的设置项,包含以下设置:
Playlist Name
- Background:选择和替换列表顶部背景颜色。
- Color:选择和替换列表名称的颜色。
- Typography:自定义列表名称文本样式,如字体、大小、粗细、行高等。
Video Count
- Color:选择和替换视频总数文本的颜色。
- Typography:自定义视频总数文本样式,如字体、大小、粗细、行高等。
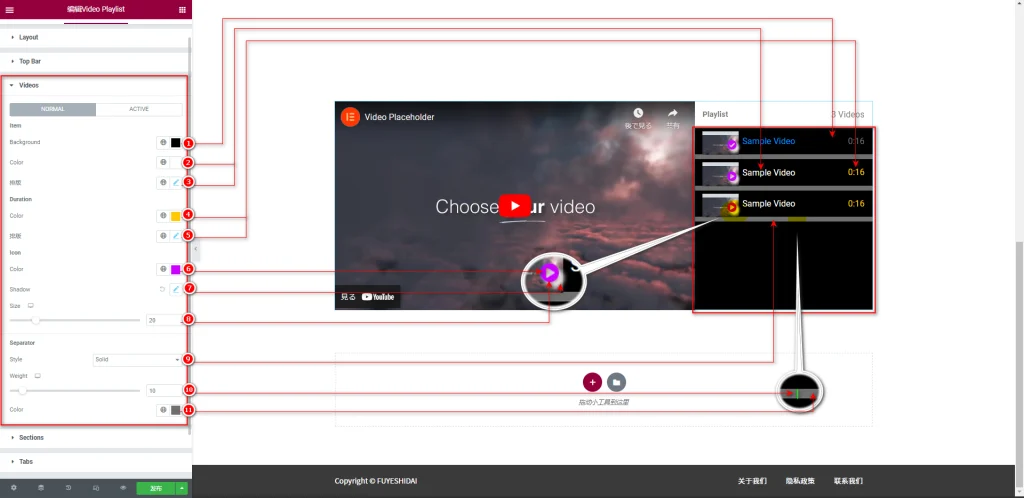
2-3 Videos
Videos是自定义视频列表区域的外观设置项,包含以下设置:
Item
- Background:选择和替换视频列表区域背景颜色。
- Color:选择和替换视频标题颜色。
- Typography:自定义视频标题文本样式,如字体、大小、粗细、行高等。
Duration
- Color:选择和替换视频时长文本颜色。
- Typography:自定义视频时长文本样式,如字体、大小、粗细、行高等。
Icon
- Color:选择和替换视频列表内播放图标颜色。
- Shadow:给视频上方图标添加阴影效果。
- Size:指定视频上方图标的大小。
Separator
- Style:指定视频列表内视频之间分割线类型。
- Weight:指定分割线的宽度设置。
- Color:选择和替换分割线的颜色设置。
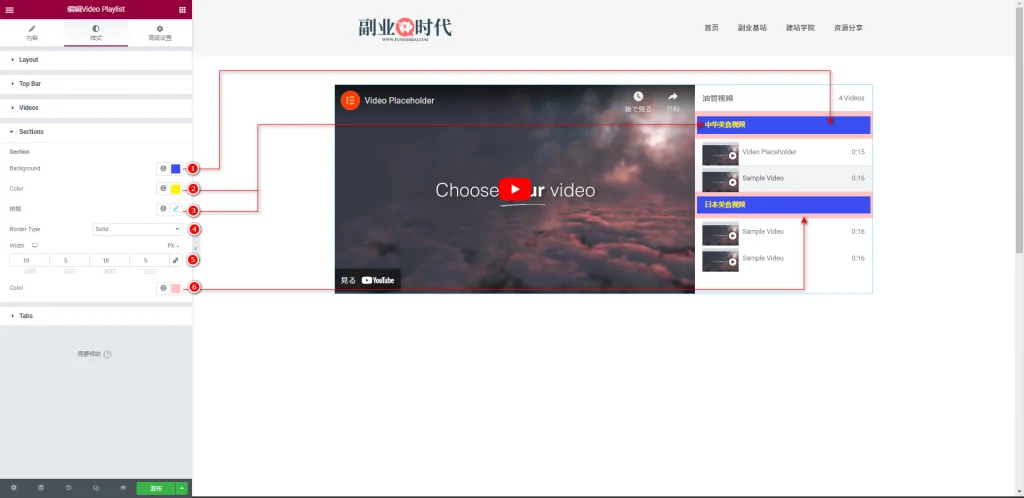
2-4 Section
Section是自定义视频分类标题区域的外观设置,包含以下设置:
- Background:选择和替换视频分类标题的背景颜色。
- Color:选择和替换视频分类标题的文本颜色。
- Typography:自定义视频分类文本样式,如字体、大小、粗细、行高等。
- Border Type:指定视频分类标题边框类型。
- Width:指定视频分类标题边框宽度。
- Color:选择和替换视频分类标题边框颜色。
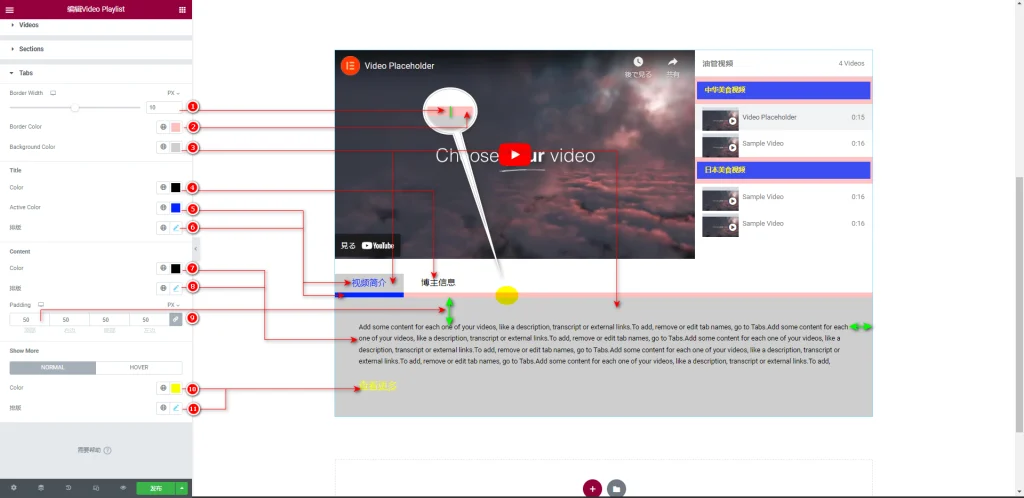
2-5 Tabs
Tabs是自定义标签卡外观样式的设置项,包含以下设置:
- Border Width:指定标签卡分割线宽度的设置,范围是0-20。
- Border Color:选择和替换标签卡分割线颜色。
- Background Color:选择和替换标签卡背景颜色。
Title
- Color:选择和替换标签卡名称文本颜色。
- Active Color:选择和替换被选标签卡的名称和分割线的颜色。
- Typography:自定义设置标签卡名称文本样式,如字体、大小、粗细、行高等。
Content
- Color:选择和替换标签卡内容文本颜色。
- Typography:自定义设置标签卡内容文本样式,如字体、大小、粗细、行高等。
- Padding:指定标签卡边距和内部文本之间的间距。
Show more
- Color:选择和替换标签卡阅读更多按钮文本颜色。
- Typography:自定义设置标签卡阅读更多按钮文本样式,如字体、大小、粗细、行高等。
Show More可分别设置标准和悬停状态下的颜色和排版设置。
关于样式标签的颜色、排版、间距等详细设置,请参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》
3. Video Playlist 小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是 Video Playlist 小工具的使用说明,希望本篇内容能对您使用Elementor有所帮助。