Elementor PayPal Widget 是一个在网站上添加 PayPal 支付功能的小工具。它可以在网站中添加 PayPal 支付按钮,方便用户在网站上进行购买和支付。
该小工具支持多种支付选项,例如一次性付款、分期付款、赞助付款和订阅付款等,可以根据网站提供的服务进行选择。
除了支付方式,小工具还可以自定义支付按钮的样式,如大小和颜色,以匹配网站的整体设计。
本教程将说明该小工具的功能设置和使用方法。
Paypal Button 小工具
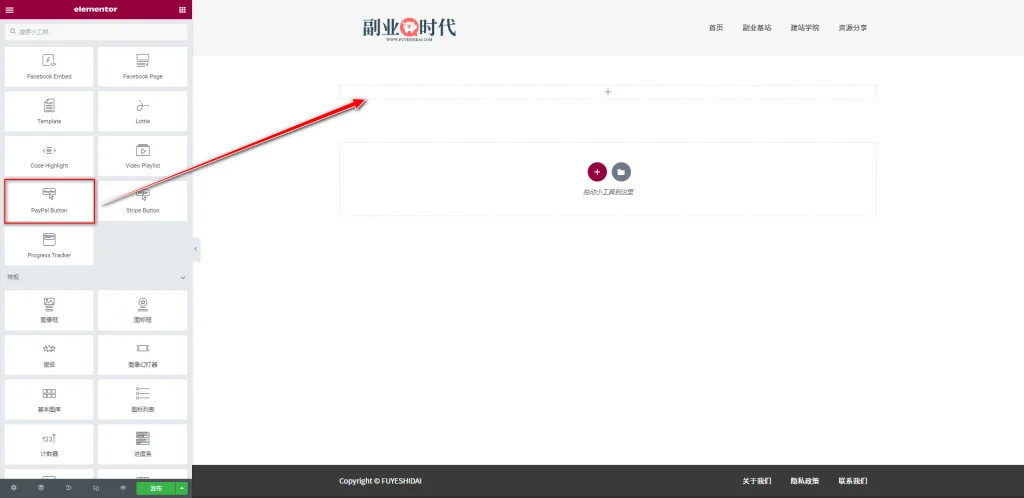
首先,将 PayPal 小工具拖到编辑栏中,如下图所示。
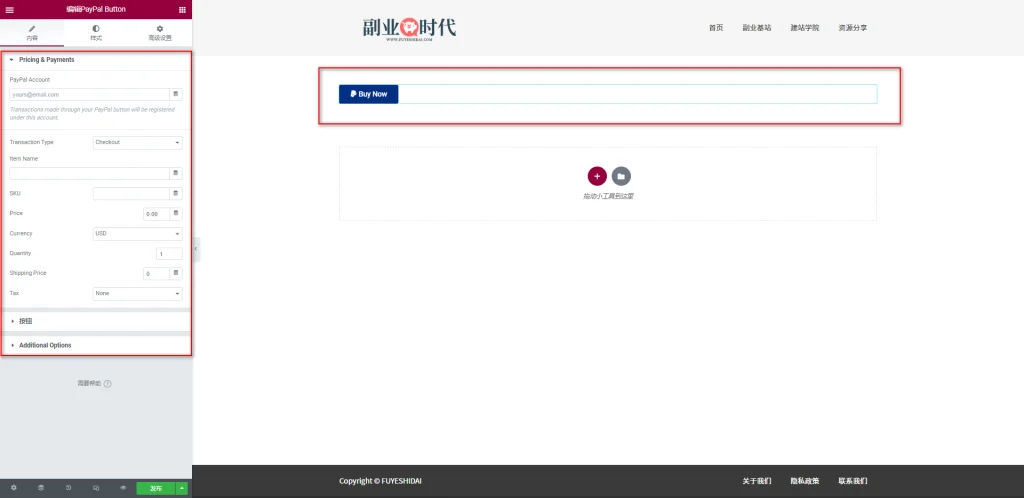
拖动小工具到编辑栏后,可以看到如下画面。
可以看到编辑页面中的 Paypal 支付按钮。
1. Paypal Button 小工具的内容标签
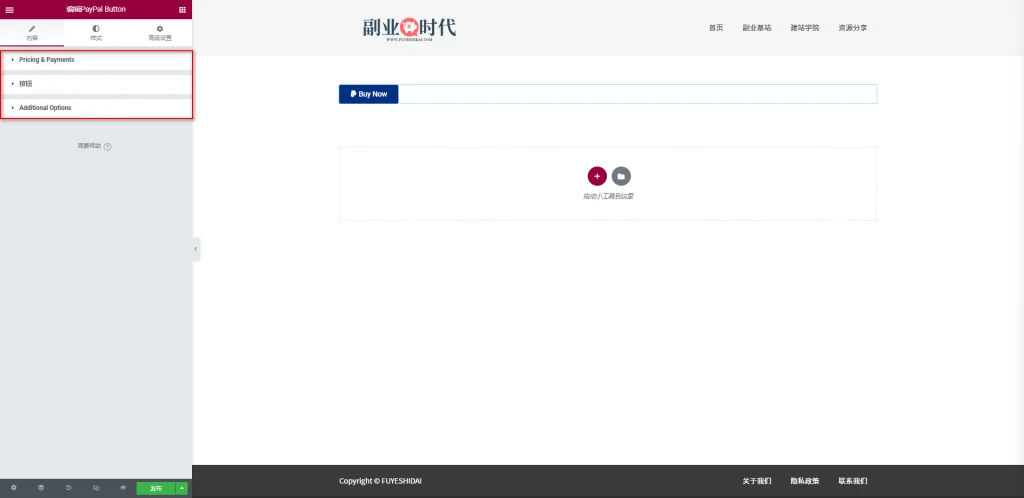
Paypal 小工具的内容标签主要包含以下三个设置项:
- Pricing&Payments
- 按钮
- Additional Options
1-1 Pricing&Payments
Pricing&Payments 是自定义 PayPal 支付类型以及外观样式设置项,包含以下两个设置选项:
- Paypal Account
- Transaction Type
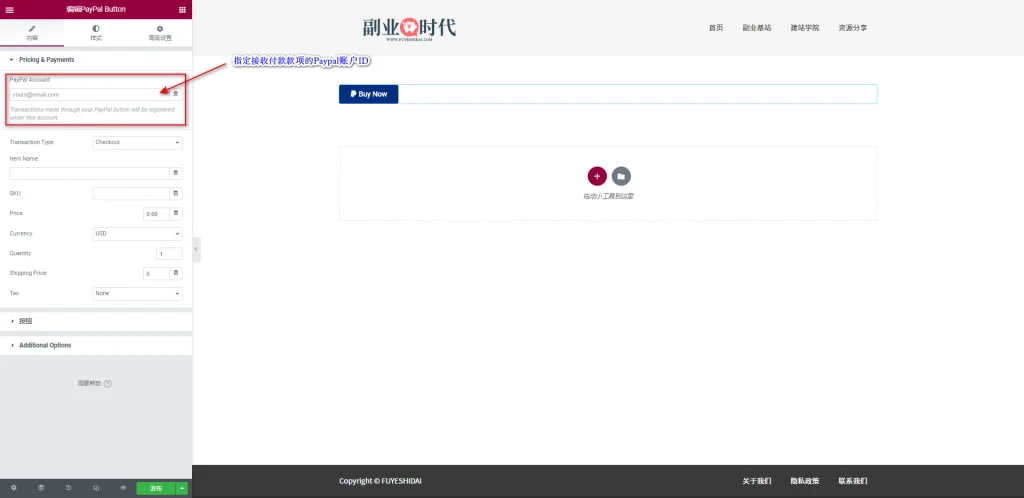
1-1-1 Paypal Account
PayPal Account 用于指定接收付款款项的 PayPal 账户,一般输入收款账户的邮箱地址。
如果还没有申请过 PayPal 账户,需要前往 Paypal 官网 提前进行申请以及验证。
关于 PayPal 账户申请,可以自行在浏览器中查找教程或说明进行。
1-1-2 Transaction Type
Transaction Type 用于指定支付的交易类型。支持的交易类型有以下三种:
- Checkout:结算支付
- Donation:赞助支付
- Subscription:订阅支付
根据选择的支付类型不同,需要设置的选项也不同。下面将根据支付类型单独说明设置内容。
■ 选择 Checkout 时
Checkout 是用于产品或服务的结算支付,所以支付往往只发生一次。
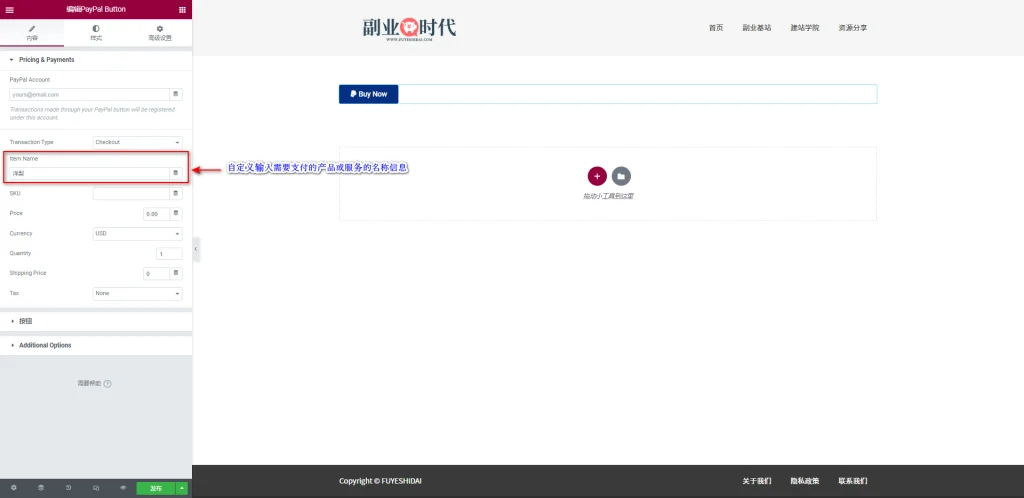
→ Item Name
Item Name 用于自定义输入需要支付的产品或服务的名称信息。可自定义输入内容。上图中输入的文本是”洋梨”。
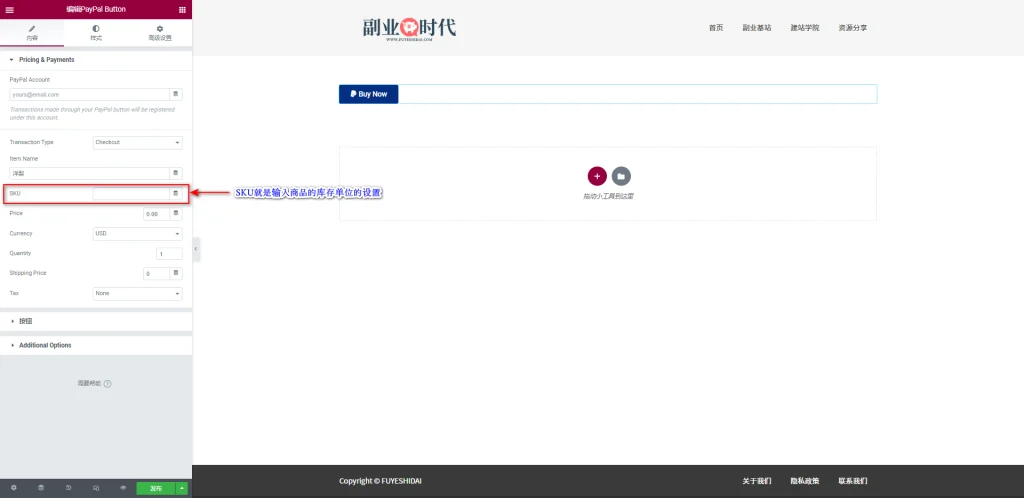
→ SKU
SKU 是 Stock Keeping Unit 的简称,用于物流上进行库存管理的单位。所以,SKU 是输入商品的库存单位的设置选项。如果没有 SKU 也可以不输入。
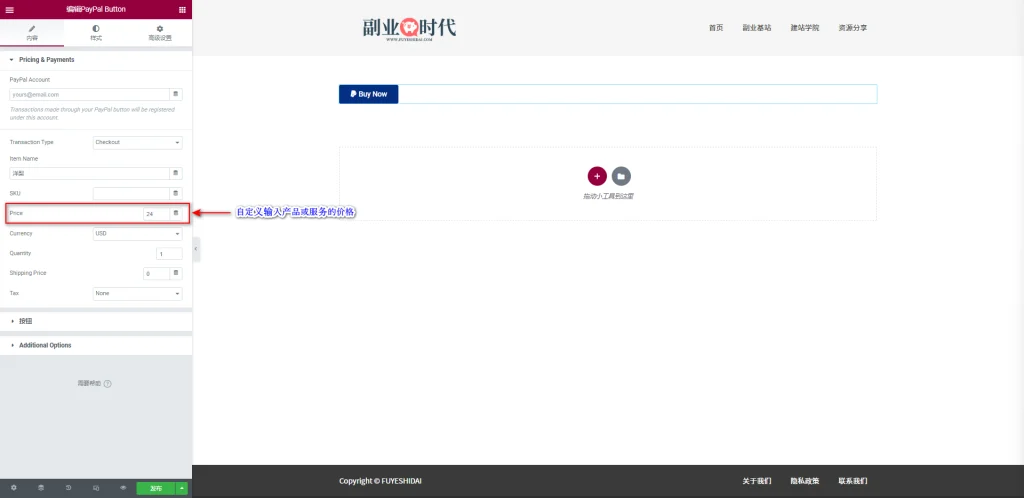
→ Price
Price 用于自定义输入产品或服务价格的设置选项。可自由设置价格数值。上图中输入的数值是24。
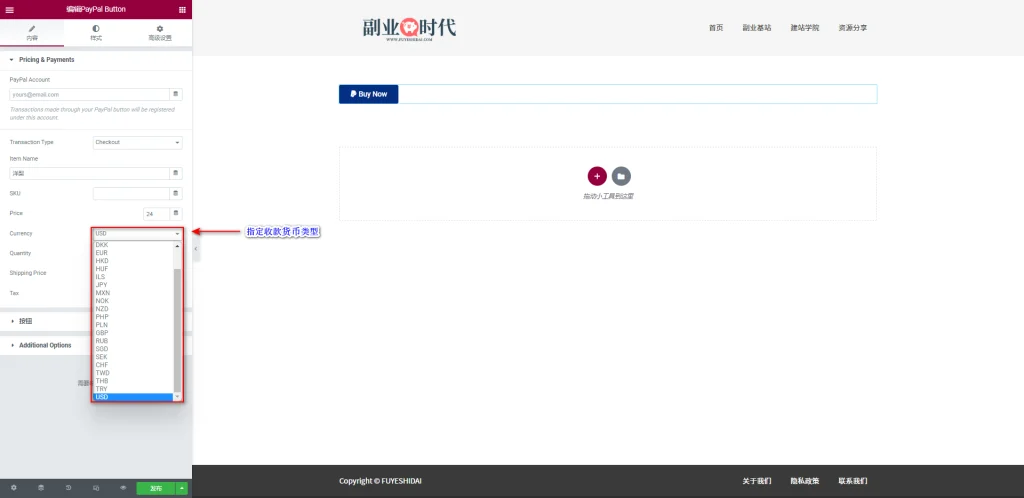
→ Currency
Currency 是指定收款货币类型的设置选项。默认是 USD(美元),可在以下常用货币类型中选择:
- AUD
- CAD
- EUR
- HKD
- HUF
- ILS
- JPY
- MXN
- NOK
- NZD
- PHP
- PLN
- GBP
- RUB
- SGD
- SEK
- CHF
- TWD
- THB
- TRY
- USD
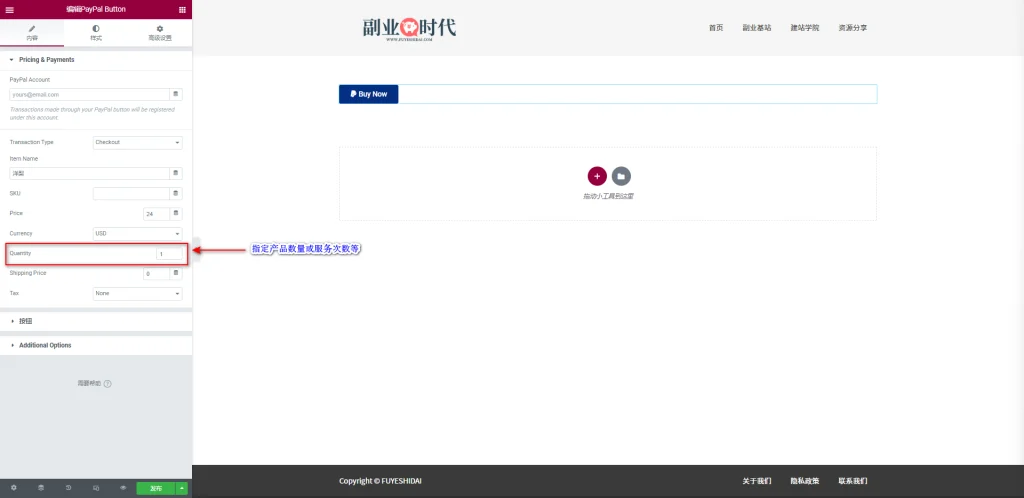
→ Quantity
Quantity 用于指定产品数量或服务次数等设置。可根据产品或服务自定义设置即可。默认预设是“1”。
→ Shipping Price
Shipping Price 是自定义输入运费的设置选项。默认预设运费是“0”。
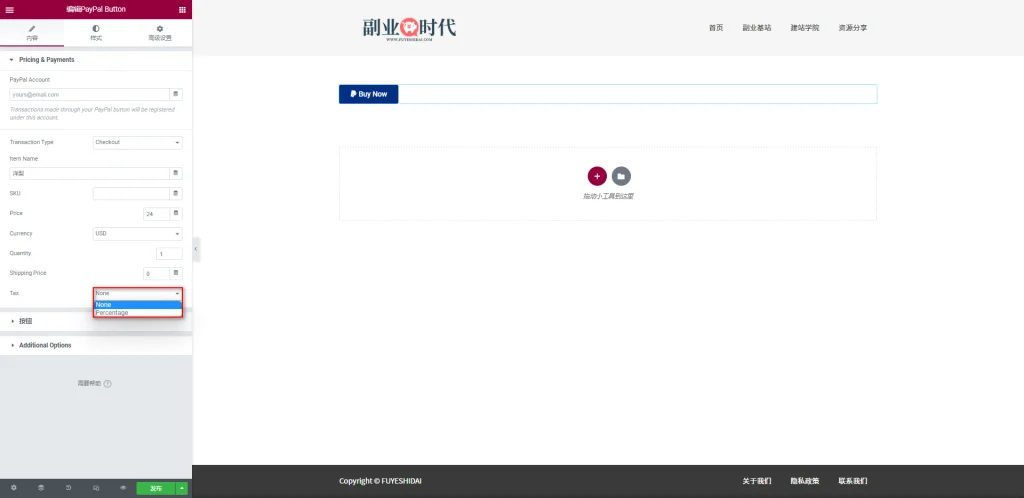
→ Tax
Tax 是自定义税费比例的设置选项。默认是无税费,可根据需要进行设置即可。
- None:含税价格
- Percentage:不含税价格
■ 选择Donation时
Donation是“赞助支付”类型。与Checkout相比,金额设置部分有所不同。
以下仅说明与Checkout不同的设置选项内容。
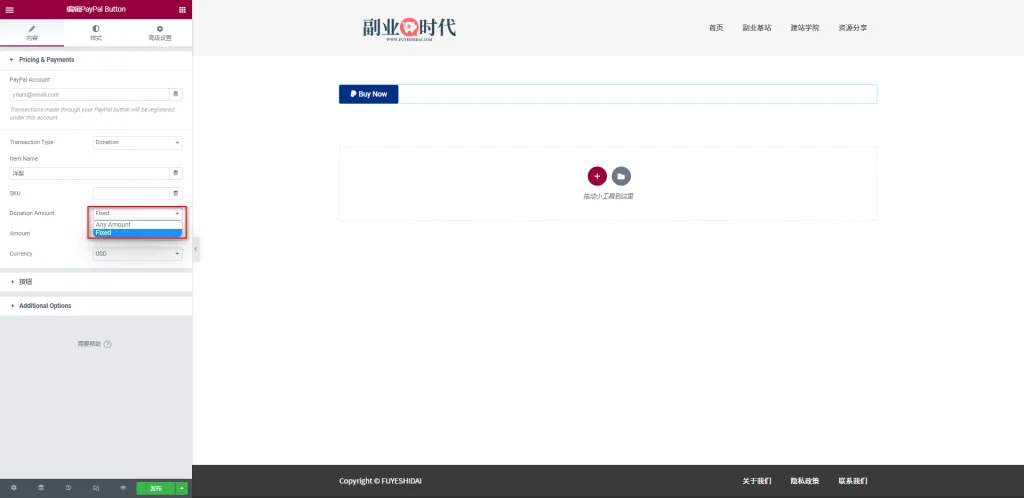
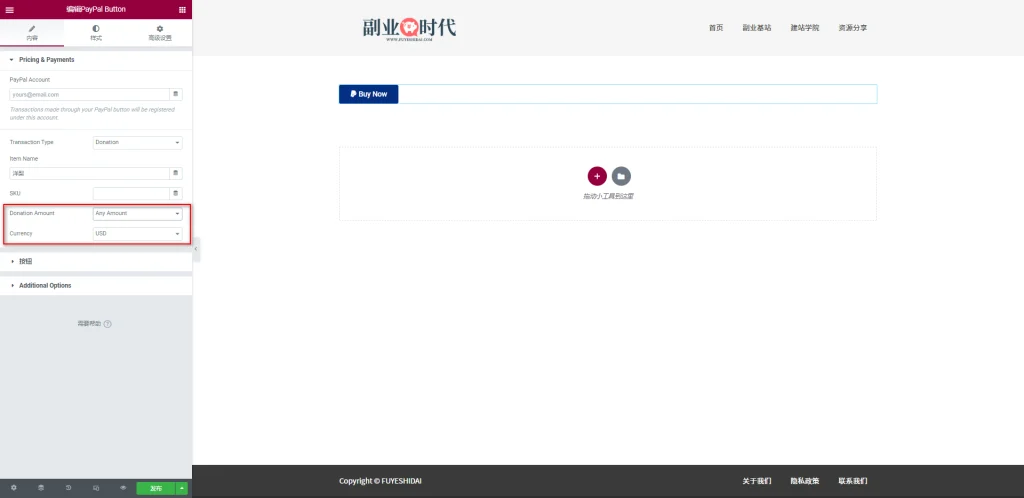
→ Donation Amount
Donation Amount是指定赞助类型的设置选项。 可在以下预设中选择。
- Any Amount:赞助的人可自由设置赞助金额。
- Fixed:设置固定的赞助金额。
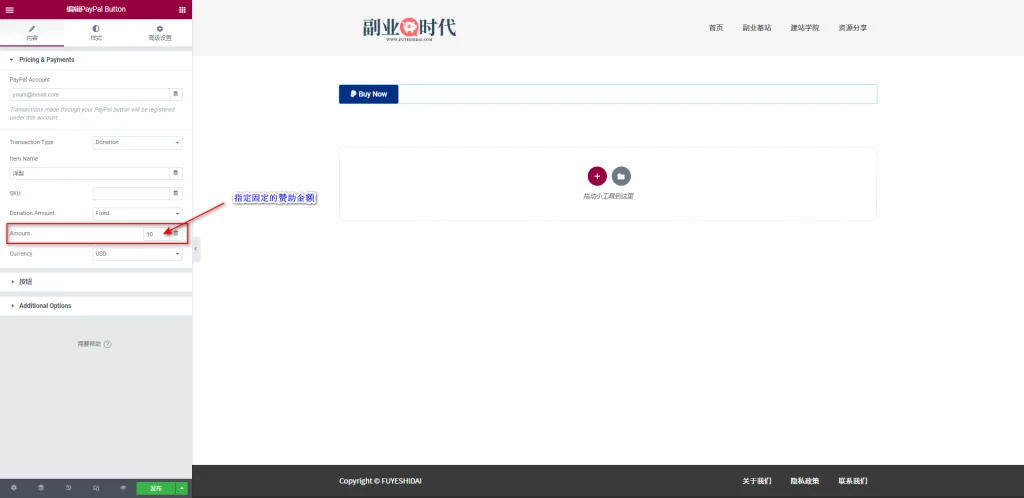
选择“Fixed”时,可在下方Amount(金额)输入框中自由设置赞助金额。 如下图
上图中设置的赞助金额是10美金。
选择Any Amount时,可设置的选项只有货币设置选项。
因为Paypal在支付过程中会让赞助者输入特定的金额。
■ 选择Subscription时
- Subscription是“订阅支付”类型。与Checkout的设置大致相同,但以下两点设置有所不同。
- Billing Cycle
- Auto Renewal
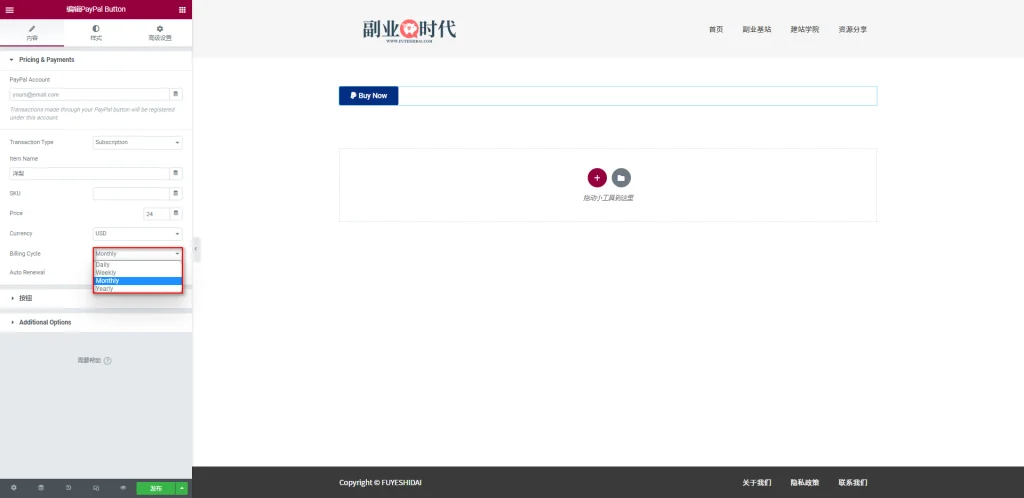
→ Billing Cycle
Billing Cycle是指定月付或者年付等发生费用周期的设置选项。 可在以下4个预设中选择
- Daily:日付
- Weekly:周付
- Monthly:月付
- Yearly:年付
默认预设是月付,根据出售的产品或服务不同可选择。
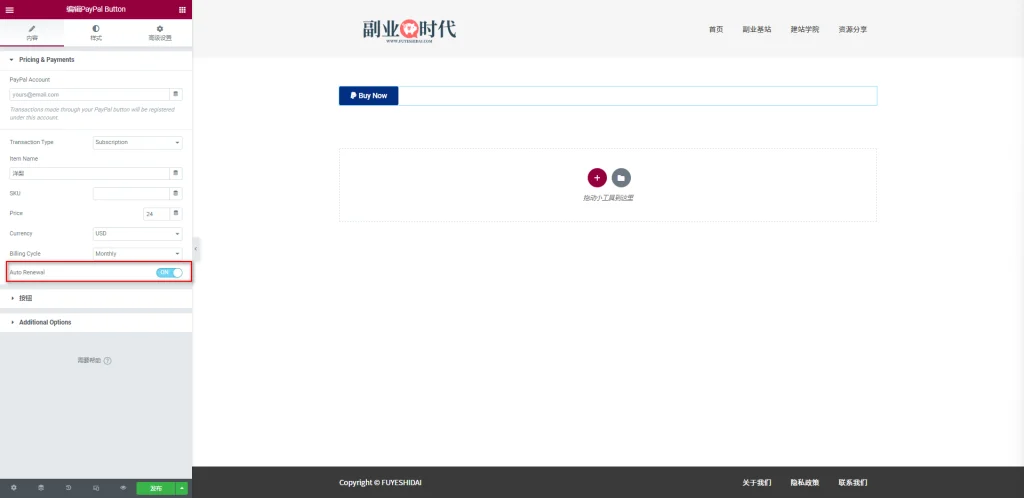
→ Auto Renewal
Auto Renewal是选择是否自动更新支付的设置选项。 默认是“是”。
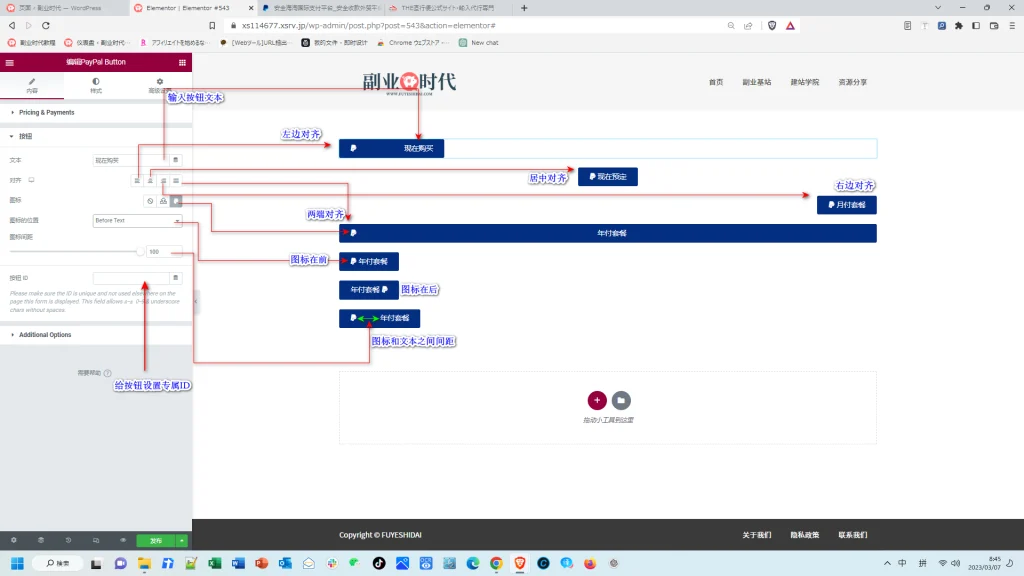
1-2 按钮
按钮是自定义Paypal按钮外观样式的设置项。 包含如下设置选项。
- 文本:自定义输入按钮文本内容。如 现在购买,现在预定,月付套餐,年付套餐等
- 对齐:指定按钮在编辑栏内的对齐方式。可在“左边”,“居中”,“右边”,“两端”对齐中选择。
- 图标:图标是显示或不显示,选择和替换图标的设置。可选择不显示图标,或上传图标文件或在图标库中替换现有的图标。
- 图标的位置:指定图标在按钮内的位置。可在“文本之前”,“文本之后”中选择。 效果请参考上图
- 图标间距:指定图标和按钮文本之间间距的设置。可设置0-100之间的数值。数值越大间距也就越宽
- 按钮ID:给按钮设置一个专属ID。用于快捷访问页面内的特定部分。
关于按钮的详细设置方法请参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
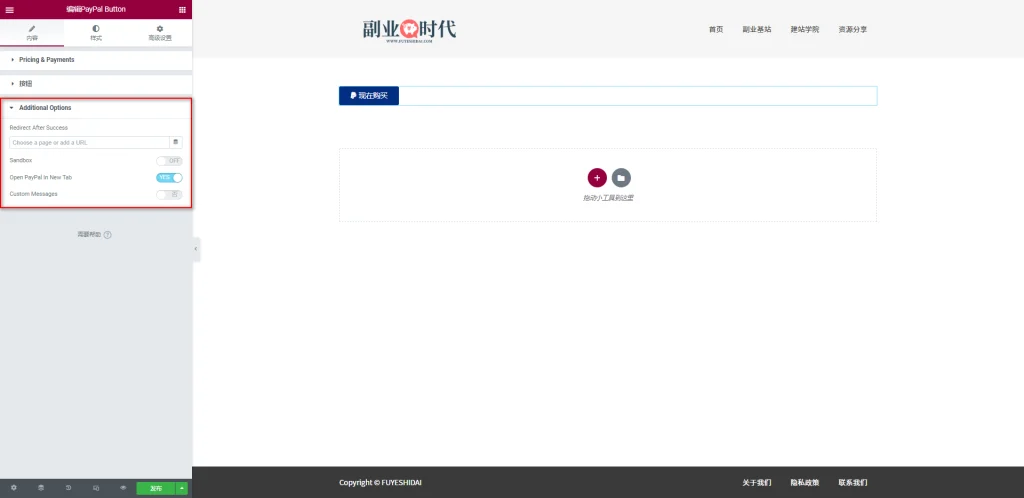
1-3 Additional Options
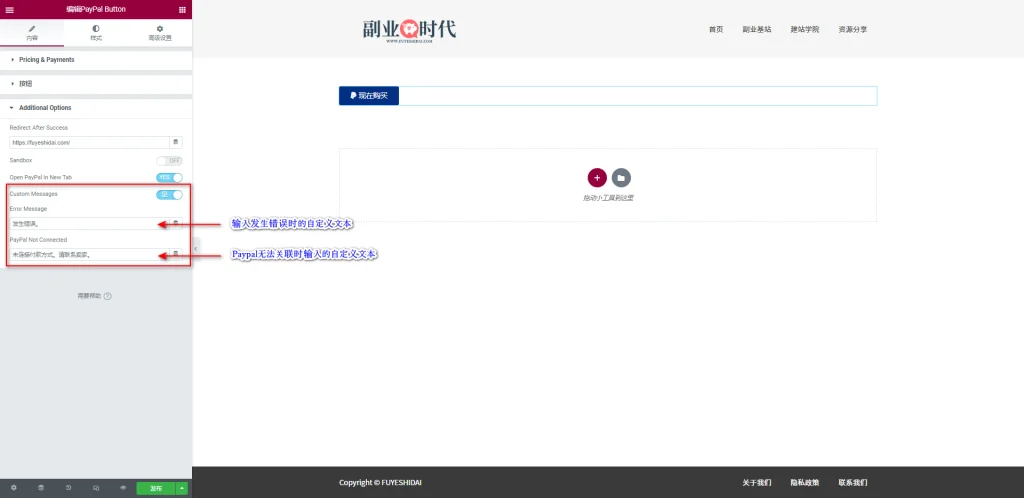
Additional Options包含以下设置选项。
- Redirect After Success
- Sandbox
- Open Paypal In New Tab
- Custom Messages
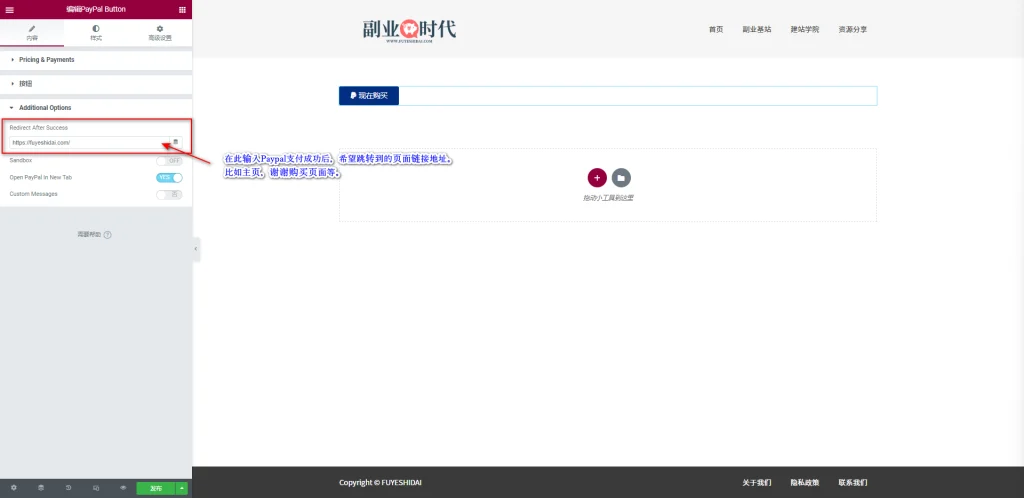
1-3-1 Redirect After Success
Redirect After Success是指定Paypal支付成功后希望跳转到的页面的设置。如主页,谢谢购买等页面。
只需在输入框中输入对应页面的链接地址即可。
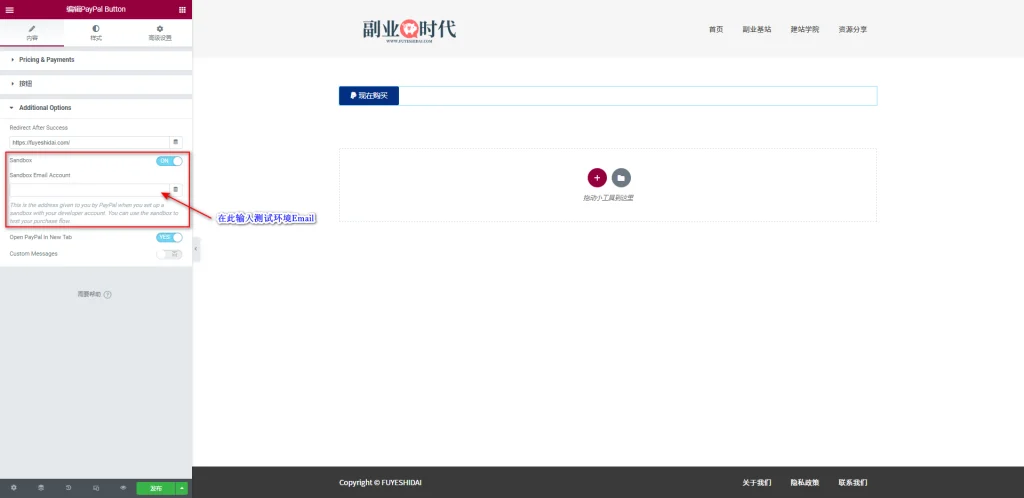
1-3-2 Sandbox
Sandbox是希望在测试环境中使用Paypal支付时设置的选项。 默认预设是“否”。
选择“是”并开启测试环境时,需要在下方输入框中输入测试环境用的Email地址。
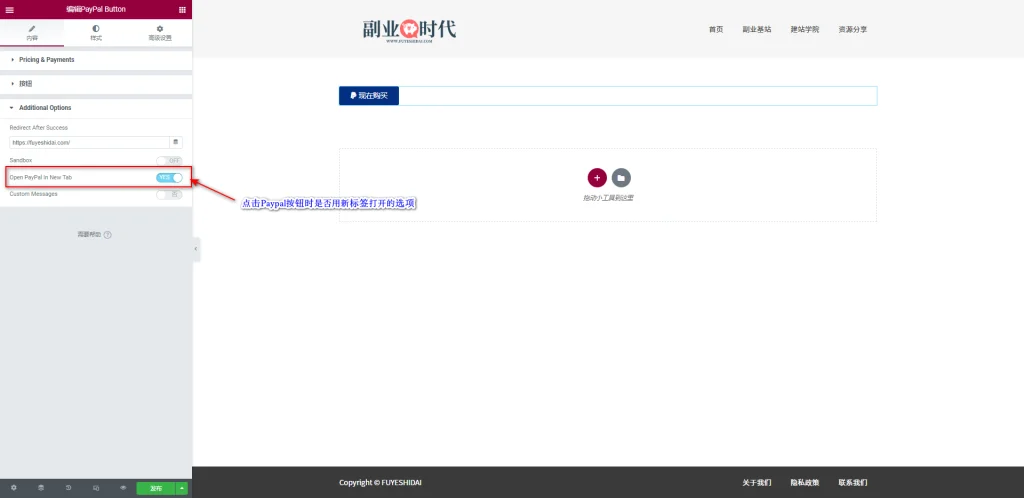
1-3-3 Open Paypal In New Tab
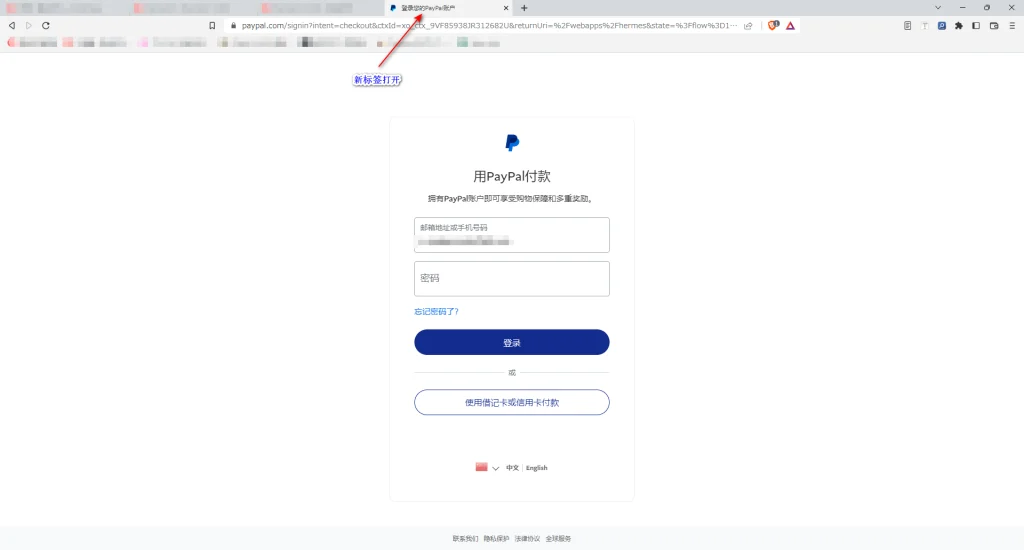
Open Paypal In New Tab是选择点击paypal按钮时是否用新标签打开的设置。默认是“是”。
点击paypal按钮时,浏览器中会已新标签的方式打开Paypal支付页面。如下图
1-3-4 Custom Messages
Custom Messages是自定义指定提示信息的设置。默认的提示内容如下
- An error occurred
- No payment method connected. Contact seller.
如果希望用中文表示的话可以改为
- 发生错误
- 未连接到付款方式,请联系卖家。
提示文本可自定义设置。 只要能让用户知道当前的支付情况就好。
2. Paypal Button 小工具的样式标签
PayPal 按钮小工具的样式标签只有“按钮”和“Messages”设置项。
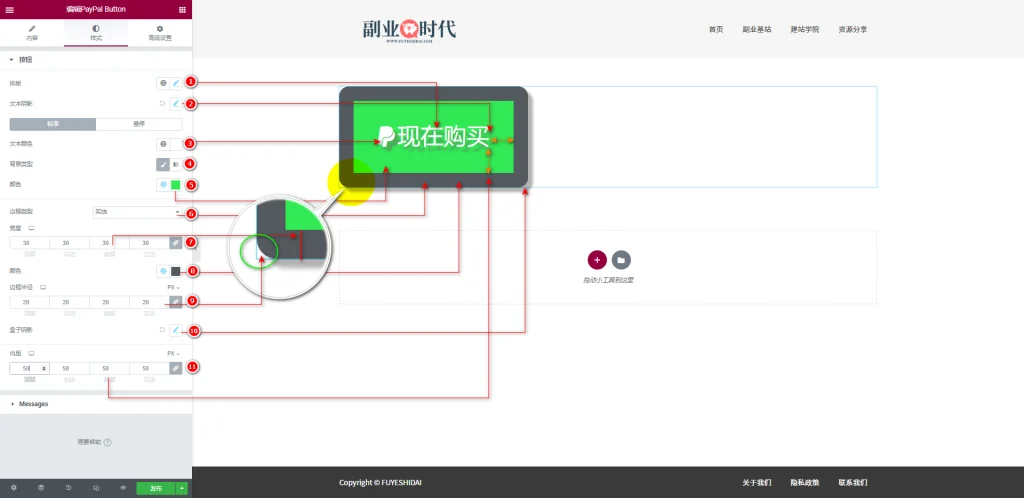
2-1 按钮
按钮是自定义Paypal按钮外观样式的设置项。 包含以下设置选项。
- 排版:自定义按钮文本样式的设置。如字体,大小,粗细,行高等
- 文本阴影:给按钮文本添加阴影效果的设置。
- 文本颜色:选择和替换按钮文本颜色的设置
- 背景类型:背景类型是指定显示背景类型的设置。可在“经典”和“渐变中选择。
- 背景颜色:选择和替换背景颜色的设置
- 边框类型:指定按钮边框类型的设置
- 宽度:指定按钮边框宽度的设置
- 边框颜色:选择和替换按钮边框颜色
- 边框半径:指定按钮边框四角半径的设置
- 盒子阴影:给按钮添加阴影效果的设置
- 内距:指定按钮边框到内部图标或文本之间的间距设置。
关于背景部分的详细设置,请参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》的背景说明
按钮部分的详细说明,请参考《Elementor 基础教程 – 按钮小工具的设置和使用方法》。
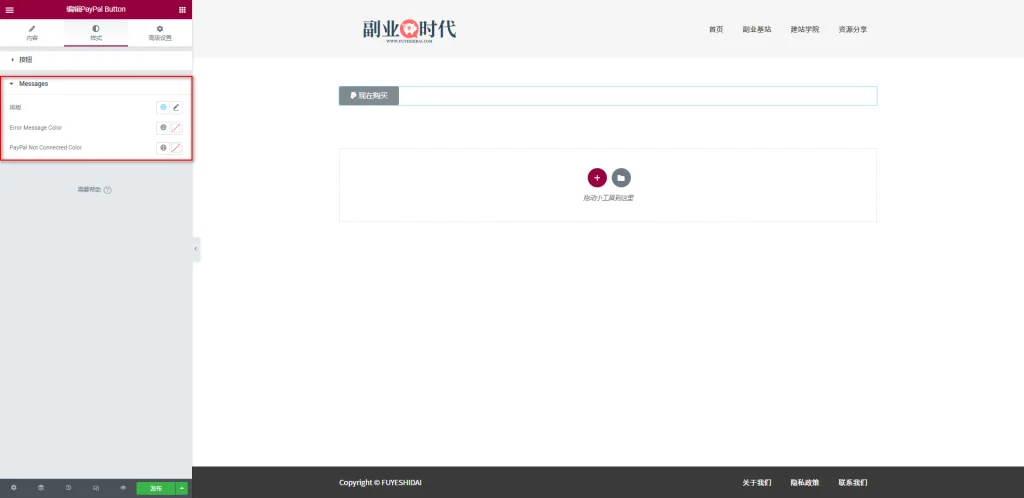
2-2 Messages
Messages是自定义提示信息文本样式的设置项。 包含以下设置选项。
- 排版:自定义提示文本样式的设置。如字体,大小, 粗细,行高等
- Error Message Color:选择和替换错误提示文本的颜色
- PayPal Not Connected color:选择和替换未连接到Paypal提示文本的颜色
3. Paypal Button 小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是 Paypal Button 小工具的使用说明。希望本篇内容能让您使用Elementor时有帮助。