许多新手在初步接触 WordPress 后,常常只懂得一些基本操作,对于 WordPress 的许多实用功能知之甚少,无法充分发挥 WordPress 的潜力。
其中,WordPress 自带的一系列小工具区块 (Widget Blocks) 就是一个容易被忽视但又不可小觑的利器。这些看似简单的页面模块,却能在文章的展示、分类、检索等多个环节为博客增色不少。只要稍加学习和设置,就能让你的 WordPress 站点更加出色。
为此,本文将通过实例讲解,系统介绍 WordPress 小工具区块的实用技巧,帮助大家轻松玩转这些小工具,让你的博客站点颜值和实力都更上一层楼。即便你是一个 WordPress 小白,相信通过学习本文,也能在短时间内成为小工具区块的活用达人。
1. 归档小工具:轻松管理文章月度存档
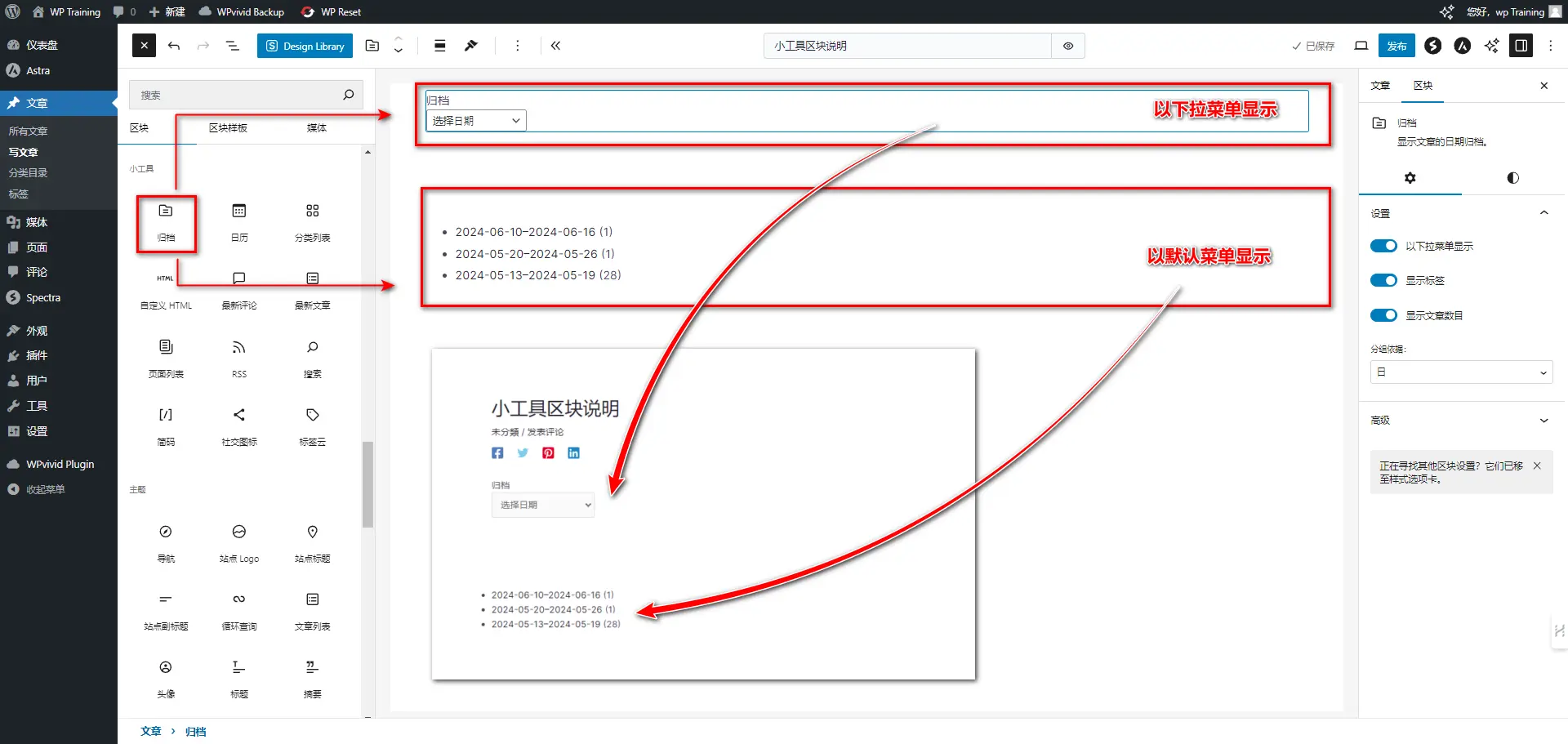
归档小工具是一个按月份汇总站点内所有文章的工具。它会自动生成一个页面,其中包含了站点内文章的月度归档。通过归档页面,读者可以快速找到某个特定月份发表的全部文章,便于检索和回顾。
在小工具设置界面,你可以自定义档案的显示方式,比如以下拉菜单的形式或者纯链接文字的形式。如果你希望读者对文章的数量分布有所了解,还可以勾选”显示文章数”选项,在归档月份后附上当月的文章总数统计。
归档小工具使用非常简便,一般无需特别设置就能良好工作。不过在显示形式的选择上,博主可以根据自己站点的风格来进行调整,选择更加协调的展示效果。此外,如果你的站点月更新文章数较多,建议显示文章数量,让归档更加一目了然。
灵活运用归档小工具,可以有效提升站点的文章索引功能,方便读者快速查阅,值得每个博主添加尝试。
2. 日历小工具:直观展现文章发布时间分布
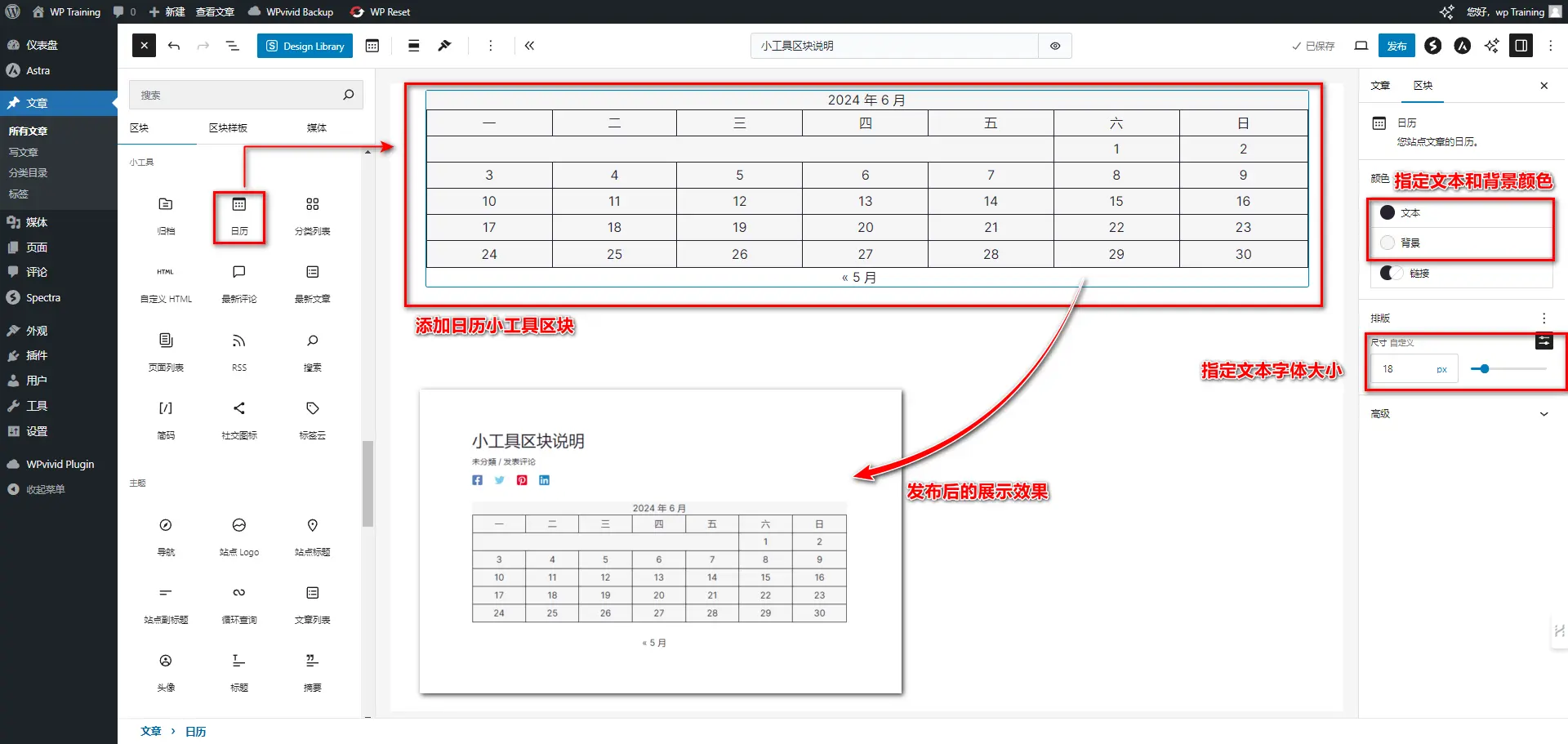
日历小工具是在站点页面生成一个日历,直观标记出站点内每篇文章的发布日期。当读者浏览日历时,有文章更新的日期会高亮显示,传递出站点的内容更新频率。
与档案小工具按月归类不同,日历小工具精确到天,让文章的发布时间分布一览无余。不过日历小工具本身不含任何链接,即无法通过点击日期直接跳转到当天的文章,略显不足。另外,日历小工具也不支持自定义设置,只能默认按照月份显示。
尽管功能较为单一,日历小工具对于记录博客成长历程,见证内容积累过程还是很有意义的。特别是对于每天更新的博客来说,日历小工具直观反映出博主的创作频率,值得添加。
考虑到日历通常占用较大的页面篇幅,在侧边栏等空间有限的位置可能不太适合。可以根据页面布局来斟酌是否添加。
3. 分类小工具:系统梳理文章的分类汇总页面
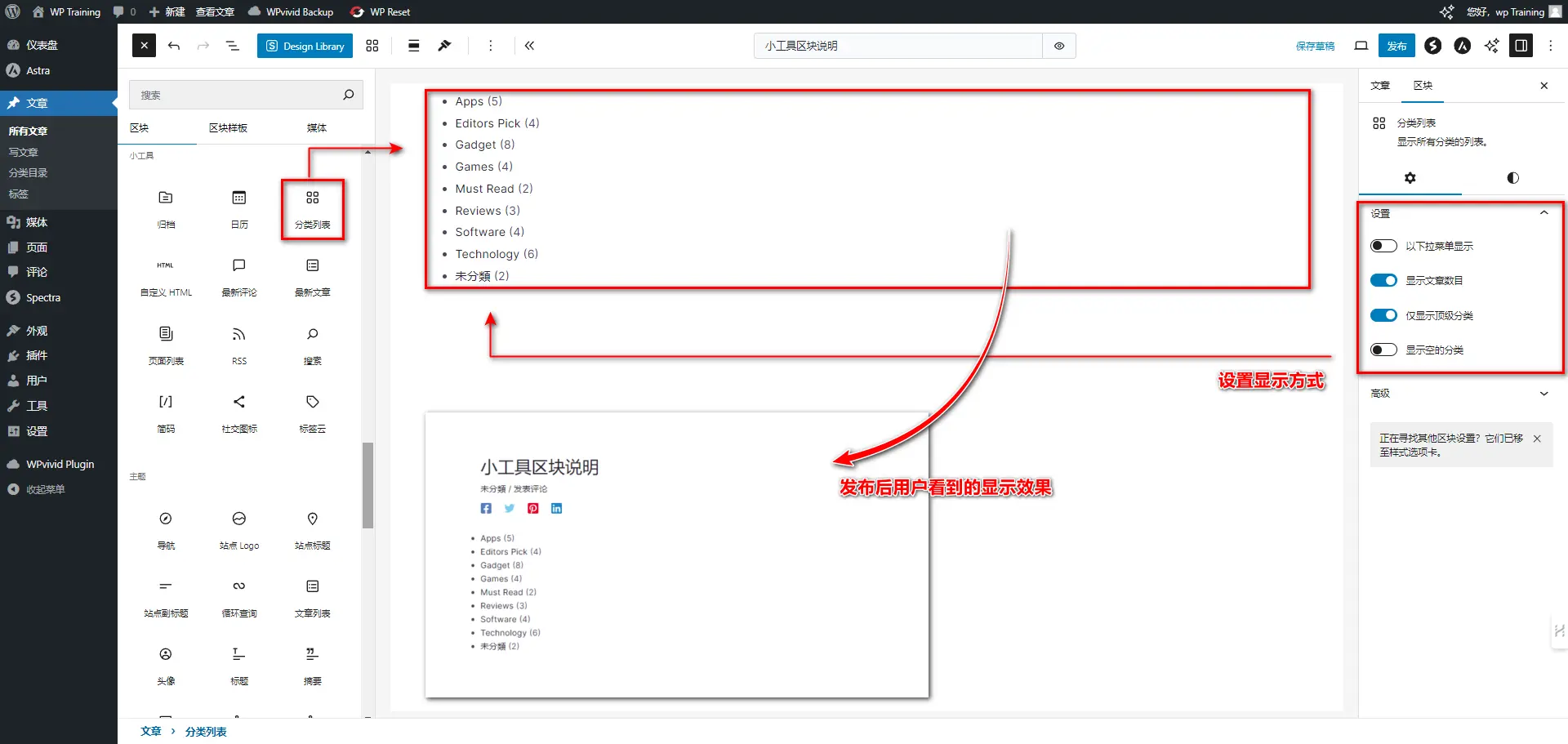
分类是 WordPress 组织文章的一种重要方式。通过为文章打上分类标签,可以将博客内容按主题进行归类。分类小工具则在页面上生成各个分类的链接,点击后可以进入该分类下的文章汇总页面,便于读者系统性地浏览某一主题的全部内容。
在小工具设置界面,你可以自定义分类的显示形式,比如以下拉菜单或者纯链接文字的形式。如果你的分类层级较多,还可以勾选”显示层级”选项,让父子分类的关系更加清晰。此外,和档案小工具类似,分类小工具也支持显示每个分类下的文章数量统计。
分类小工具的使用建议是:首先要合理规划好站点的分类设置,尽量简洁明了,层级不宜过多。然后在显示时,建议以纯链接文字的形式为主,突出分类主题。如果分类数量很多,再考虑使用下拉菜单。
另外,”显示文章数”可以默认开启,但如果某些分类下文章数量为 0,则建议暂时隐藏该分类。
分类小工具是梳理博客站点内容的利器,可以指引读者快速找到感兴趣的主题文章,提升站点浏览体验,建议积极使用此区块。
4. 自定义 HTML 小工具: 灵活添加个性化的页面元素
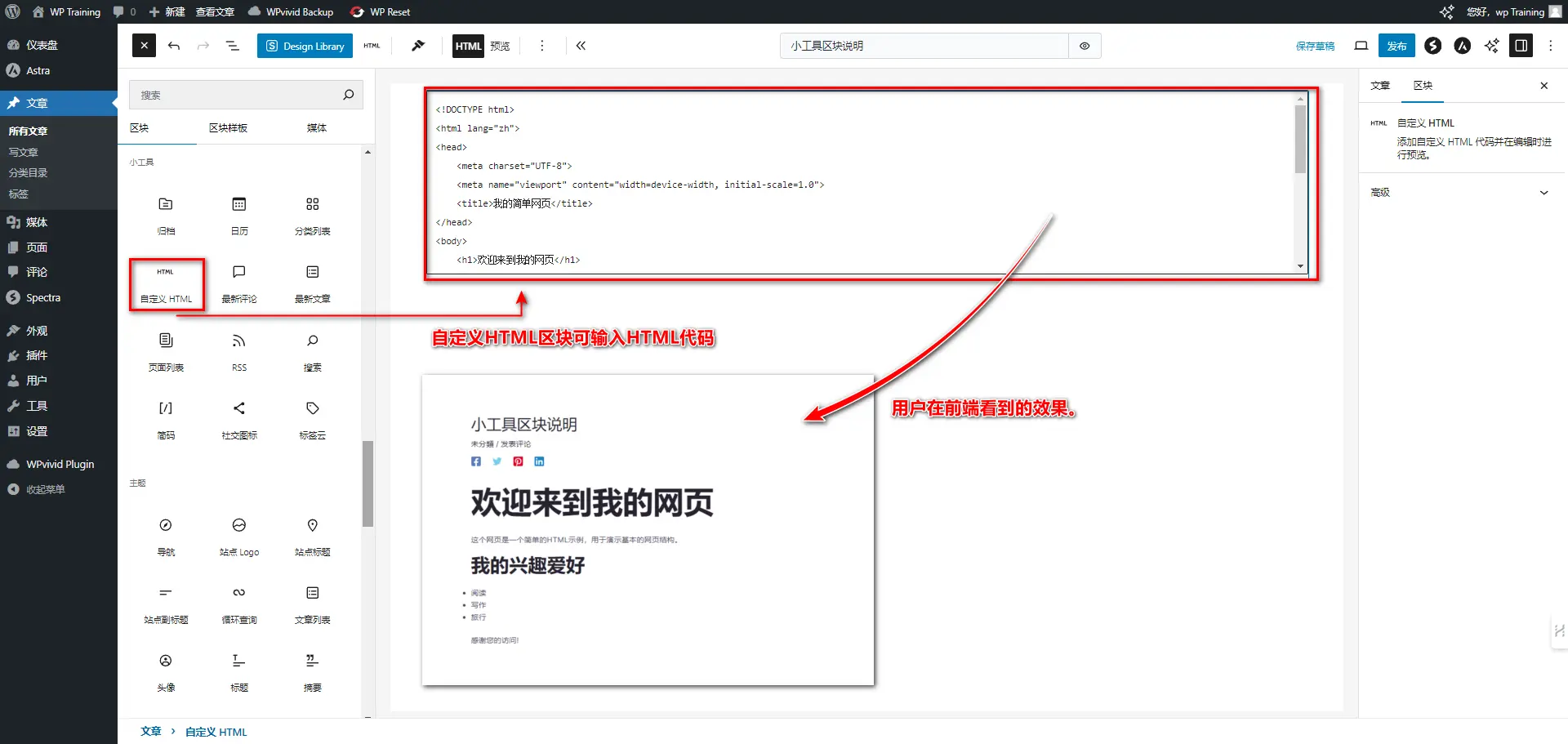
WordPress 小工具中,自定义 HTML 是一个比较特殊的存在。它不像其他小工具有既定的功能,而是开放给博主一个自由添加 HTML 代码的空间。你可以在这里插入各种个性化的页面元素,比如特色图像、音视频播放器、广告代码等等。
使用自定义 HTML 小工具非常简单,在 HTML 编辑框内输入要插入的代码即可。需要注意的是,这里支持 HTML、JavaScript 等网页代码,但要保证代码的正确性,否则可能引起页面显示错乱。此外,考虑到部分代码可能会影响到整个页面的样式,建议先在代码头尾处添加 <div> 标签,将其独立成一个区块。
自定义 HTML 小工具尤其适用于在侧边栏添加个性化元素、广告位等。
例如博主可以在此嵌入一个音乐播放器,生成专属博客的 BGM。又或者插入几个特色图标,链接到博主的社交主页。再或者添加一个友情链接区块,与其他博主交流互动。
自定义HTML小工具为 WordPress 站点开辟了一片自由发挥的天地,博主可以充分调动自己的创意,丰富页面的表现力。在使用时只要注意代码规范,就能安全有效地个性化你的 WordPress 站点。
5. 最新评论小工具: 实时了解读者的互动反馈
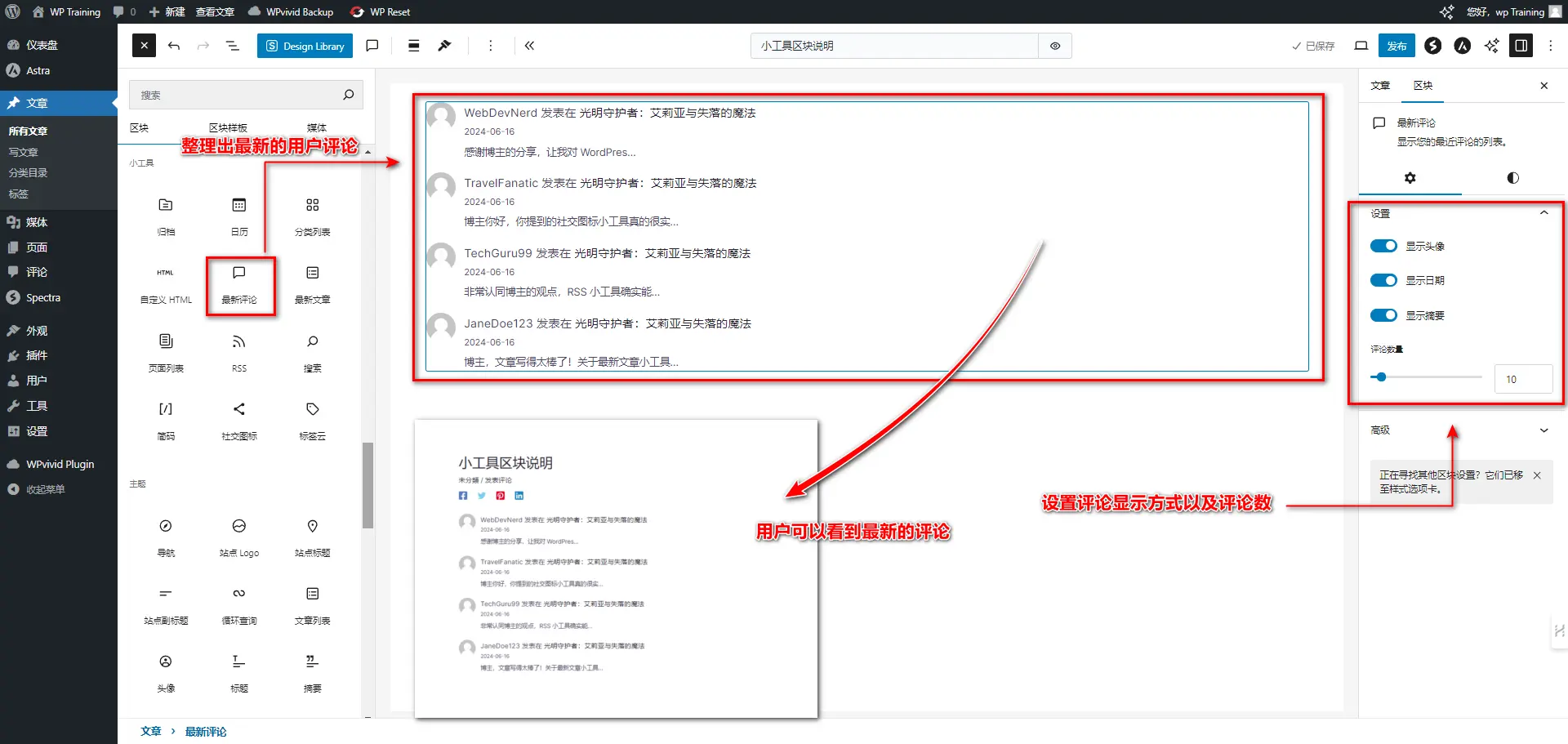
博客的互动交流很大程度上是通过读者评论来实现的。及时了解和回应读者的评论,是拉近博主与读者距离的重要途径。WordPress 的“最新评论”小工具则为此提供了便利,它可以在页面上实时显示读者的最新评论摘要,方便博主快速获知读者反馈。
在小工具设置界面,你可以自定义最新评论的显示方式。比如是否显示评论者的头像、是否附上评论的日期等。你还可以设置是否显示评论的文字摘要,以及摘要的字数限制。如果评论数量很多,还可以通过滑块来调整显示评论的总数量。
最新评论小工具的使用建议是:首先要开启头像显示,这样更容易区分不同读者;再考虑显示评论摘要,让评论内容更明确,吸引其他读者也来互动。而对于博客评论不太活跃的初期,可以多显示几条评论,营造热络氛围。
当然,最新评论小工具只能展示评论的片段,博主还是要记得去完整查看和回复评论。如果遇到垃圾评论或者不友善内容,也要及时删除。
最新评论小工具为博客互动交流搭建了一个小平台,但还需要博主主动维护。多与读者沟通是个良好的习惯,久而久之,博客人气和粘性都会明显提升。
6. 最新文章小工具: 快速浏览博客的最新内容
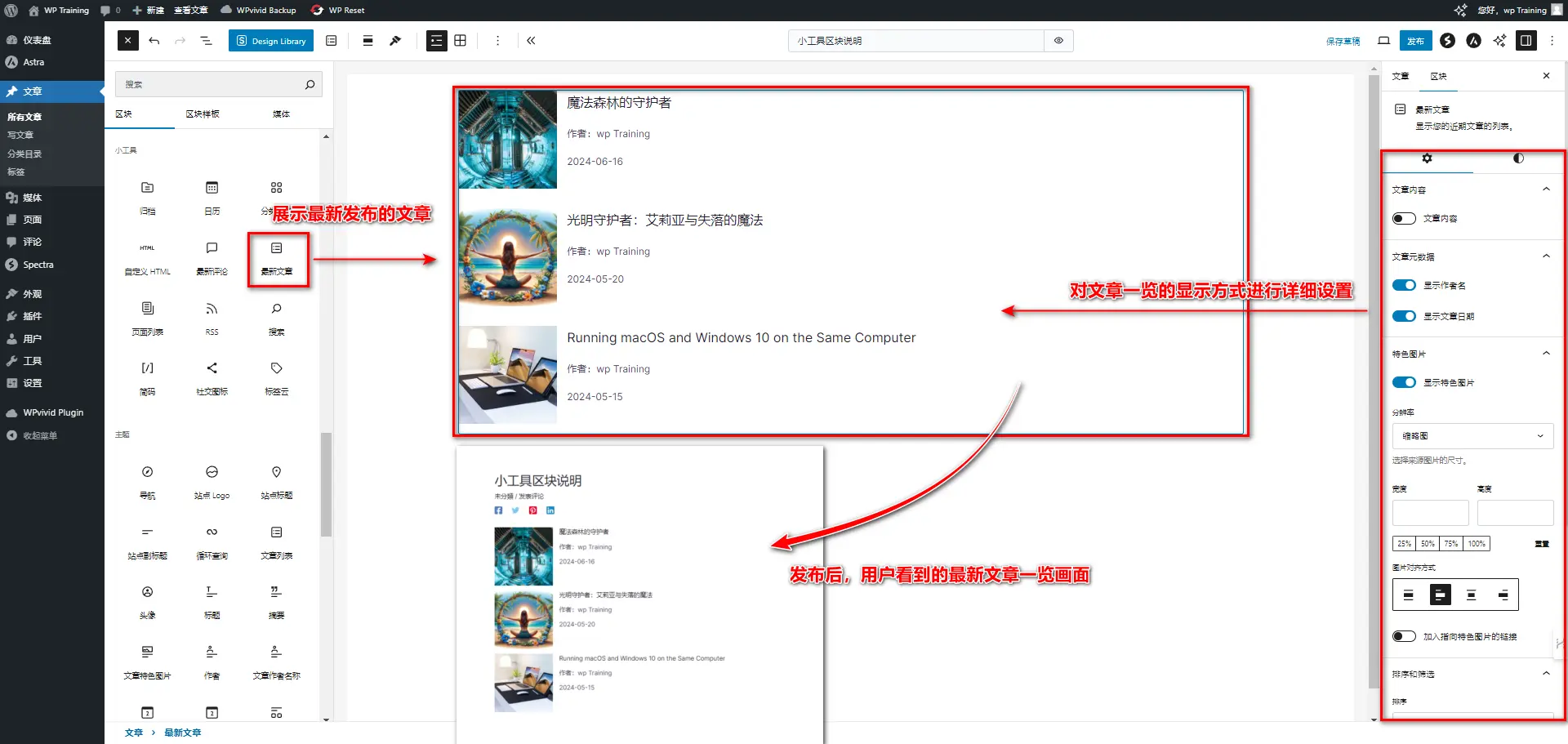
“最新文章”小工具是 WordPress 自带的又一个重要功能,顾名思义,它可以在页面生成一个博客最新发布文章的链接列表。这个列表通常按照文章发布时间的倒序排列,将最新发布的文章排在最前面,方便读者快速浏览博客的最新内容。
在小工具设置界面,你可以自定义最新文章的显示方式。比如选择以纯链接还是摘要形式显示,设置显示文章的数量,调整每篇文章摘要的字数限制等。如果你的文章都设置了特色图像,还可以选择在列表中附上小图,让版面更有吸引力。此外,还可以控制是否显示文章作者、发布时间等信息。
最新文章小工具的使用建议是:如果是以摘要形式显示,则摘要字数要控制在 100-200 字左右,过短则内容不明,过长又失去摘要的意义。如果摘要能吸引人,不妨多显示几篇。此外特色图像建议保持统一的尺寸比例,版面更协调。
值得一提的是,该小工具还支持你自定义文章的排序规则,除了常用的发布时间倒序,还可以按照点击量、评论数等对文章重新排序,灵活调整展序,突出博客的热门内容。另外,如果博客有多位作者,还可以设置只显示某位作者的最新文章,满足不同读者的偏好。
最新文章小工具是博客必备的重要组件,对于吸引访客、留住读者有着重要作用,建议博主们认真设置,并且保持内容的持续更新。
7. RSS 小工具: 整合不同来源的 RSS 内容流
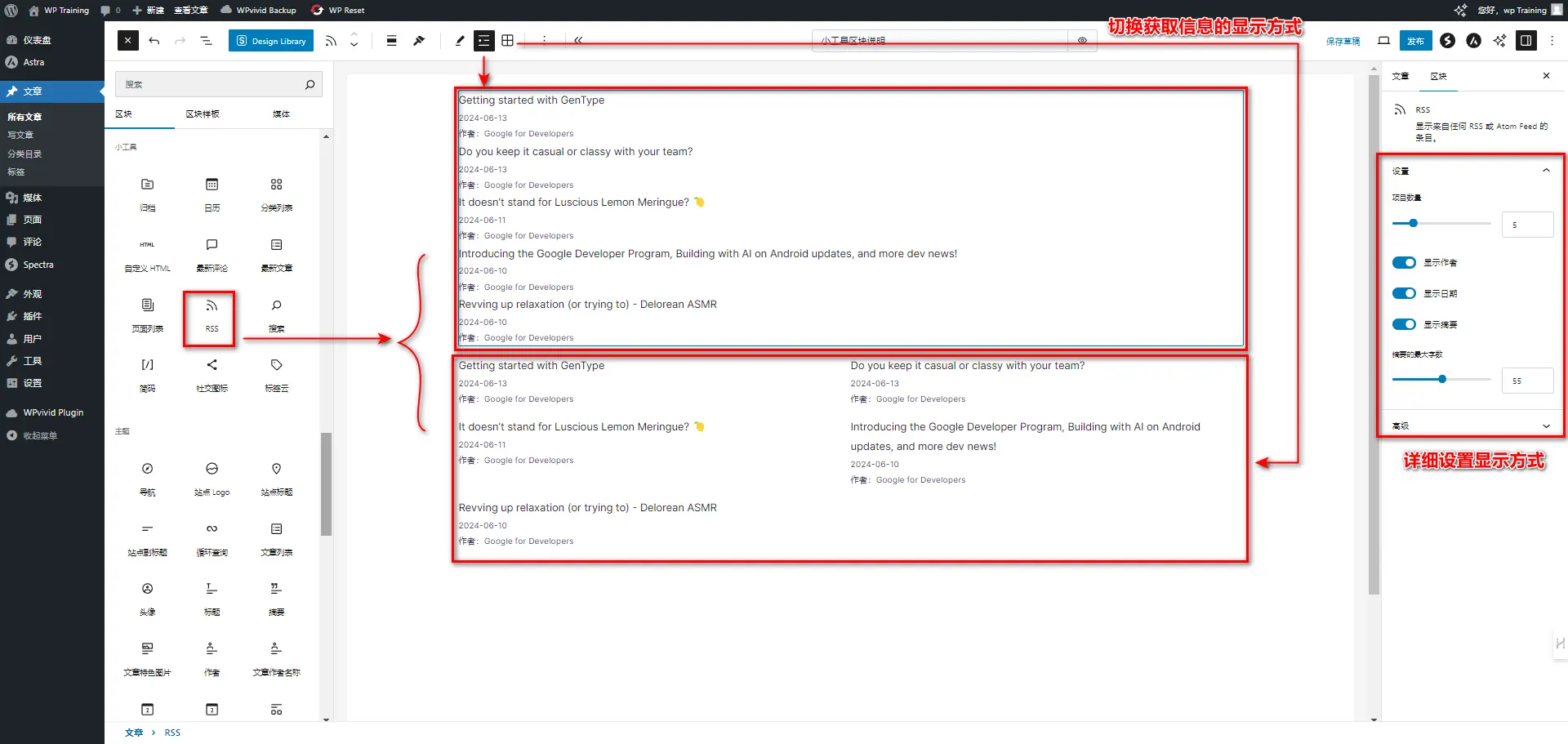
RSS 是一种信息聚合和订阅的便捷方式。通过 RSS 订阅,可以在一个平台上快速浏览多个信息源的更新内容。WordPress 的 RSS 小工具则可以将其他站点的 RSS 内容整合进自己的博客页面,为读者提供更多元的资讯。
使用 RSS 小工具,只需要在设置界面输入 RSS 源的网址即可,还可以自行设置内容的更新频率。和最新文章小工具类似,这里也支持调整 RSS 内容的显示方式,比如以标题列表还是摘要形式,显示多少条内容,以及是否附上发布时间等。
不过在使用 RSS 小工具时需要注意几点: 首先 RSS 源的内容要与自己博客的定位相符,不要盲目堆砌; 其次要控制好 RSS 内容的数量和更新频率,以免喧宾夺主; 再者需要定期检查 RSS 源的有效性,避免出现加载失败的尴尬。
如果运用得当,RSS 小工具不仅能丰富页面内容,也能为读者提供一站式的资讯阅读体验,还可以与 RSS 源建立友好的互链关系,提升站点权重。因此博主在经营个人站点时,不妨考虑添加 RSS 小工具,为读者提供更周到的服务。
8. 社交图标小工具: 便捷链接博主的社交资料
社交媒体已经成为现代人生活中不可或缺的一部分。将个人的社交账号与博客站点关联,能够让读者更全面地了解博主,也为博客引流提供更多渠道。WordPress 的社交图标小工具就是为此而生的利器。
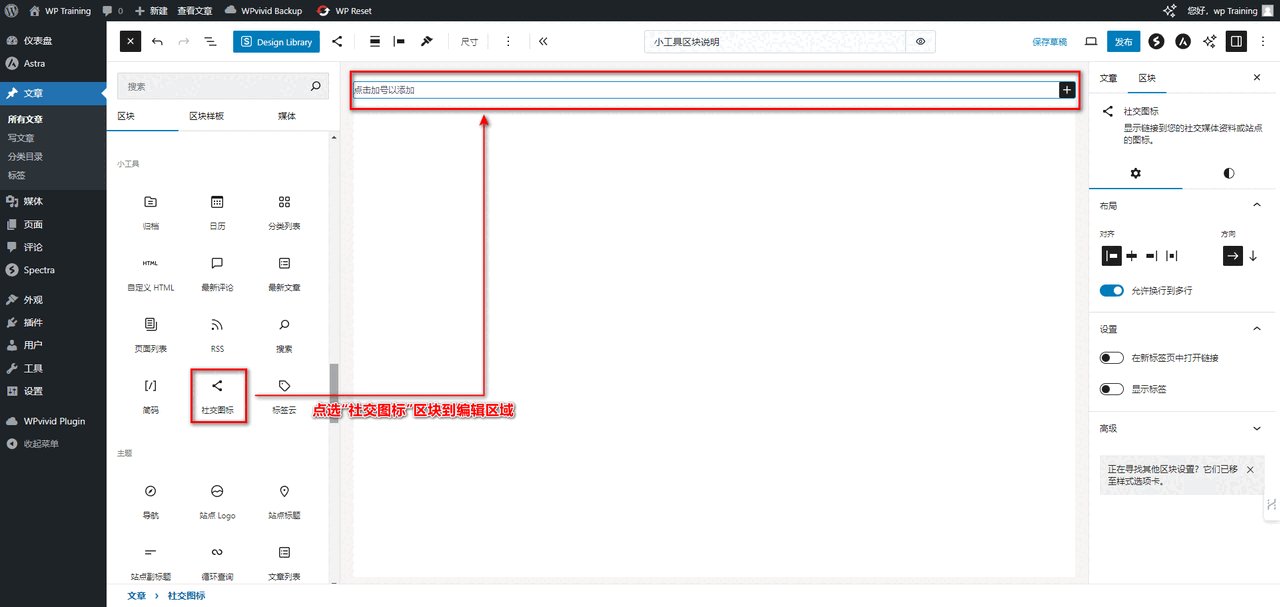
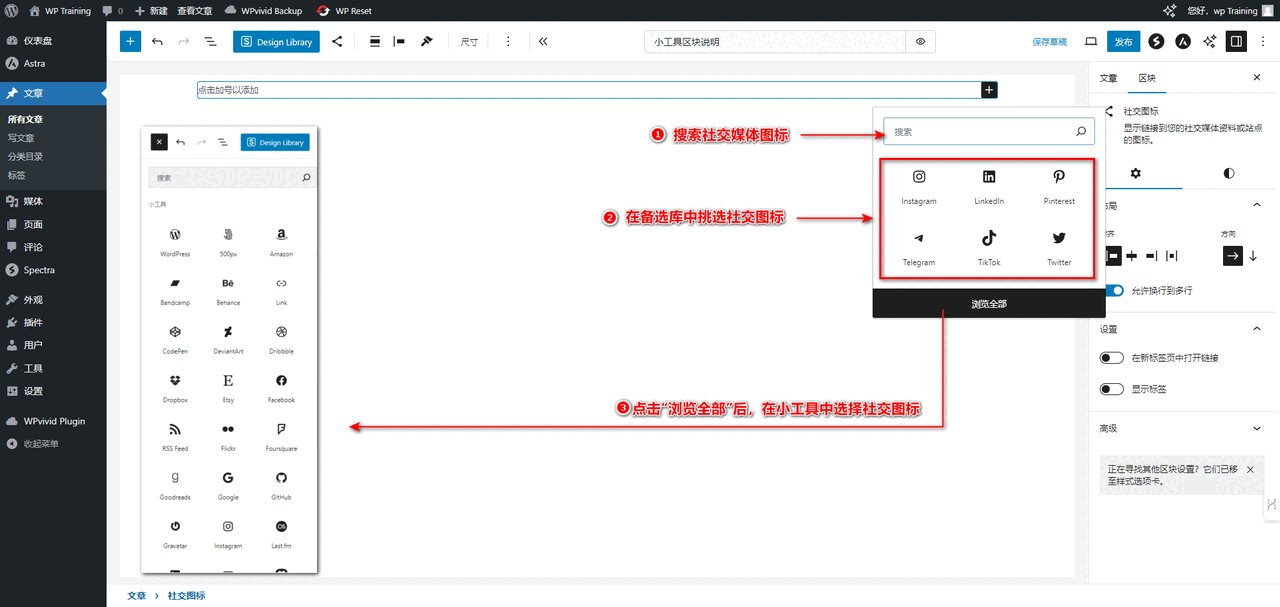
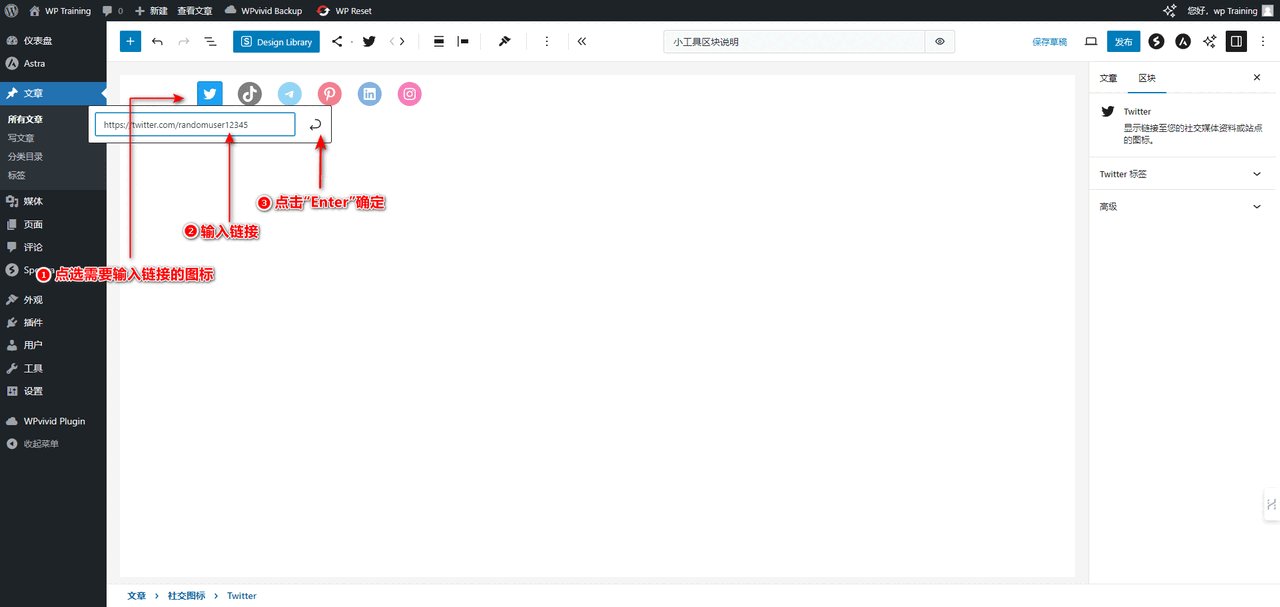
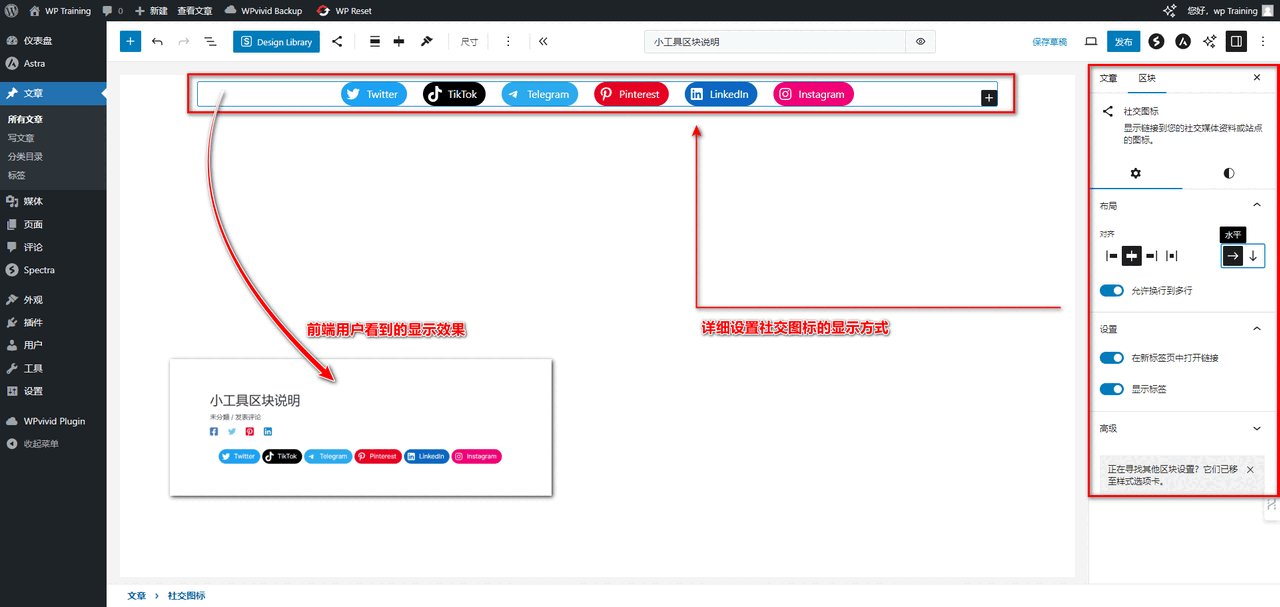
这个小工具可以在页面上显示各大社交媒体的图标,每个图标都链接到博主在该平台的主页。你可以在小工具设置界面选择要显示哪些社交网站的图标,还可以自定义每个图标的链接地址。此外,小工具还支持自定义图标的尺寸、对齐方式、边距等样式。
社交图标小工具的使用建议是:首先要选择好自己活跃的几个社交平台,尽量与博客内容相关;然后定期更新社交资料,保证链接的有效性;再者注意图标的视觉样式要与页面风格协调统一,避免使用不同风格的图标拼凑。
值得一提的是,该小工具支持国内外几十个主流社交网站,囊括X、图钉、电报等国内平台。你可以点击添加按钮,搜索平台名称,找出想要添加的社交图标,非常便捷。
社交图标小工具是串联博客与社交网络的重要纽带,不仅能增加博主的曝光度,也能促进博客内容的传播。建议每个博主都添加自己的社交图标,积极拓展流量来源。
9. 要点总结
通过本文的系统讲解,相信大家对 WordPress 的小工具区块有了更全面的认识。从文章归档、分类汇总,到个性化页面定制,再到博客互动、流量拓展,各类小工具各司其职,为博客的运营和优化提供了诸多助力。
这些看似不起眼的页面组件,实则蕴藏着深厚的功能潜力。只要用心挖掘,灵活配置,就能在很大程度上提升 WordPress 站点的颜值和体验,让自己的博客脱颖而出。
当然,小工具并非万能,它只是 WordPress 的一个重要组成。要让博客做大做强,还是要依靠优质的内容创作,以及对用户需求的精准把握。因此博主们在探索小工具的同时,也要注重内容本身的水准提升。
总而言之,熟练掌握 WordPress 小工具区块的实用技巧,对于每一个志在长远的博主都大有裨益。工欲善其事必先利其器,有了这些小工具的加持,每个人都可以更从容、更得心应手地驾驭自己的博客。