在当前的移动互联网时代,优质的网页内容已不再仅限于文字和图像的组合,而是向多媒体和多感官的趋势发展。视频、动画、互动元素等新型内容形式正在改变用户的网页体验。
作为领先的内容管理系统,WordPress为制作网页多媒体内容提供了出色的工具,即内置的Media Blocks。无论您想展示精美的图库作品集、生动的视频教程,还是图文并茂的内容导览,只需运用这些Media Blocks,就可以轻松实现。
本文将详细讲解这些工具的操作方法,为您的网页内容创作增添专业级的多媒体元素。
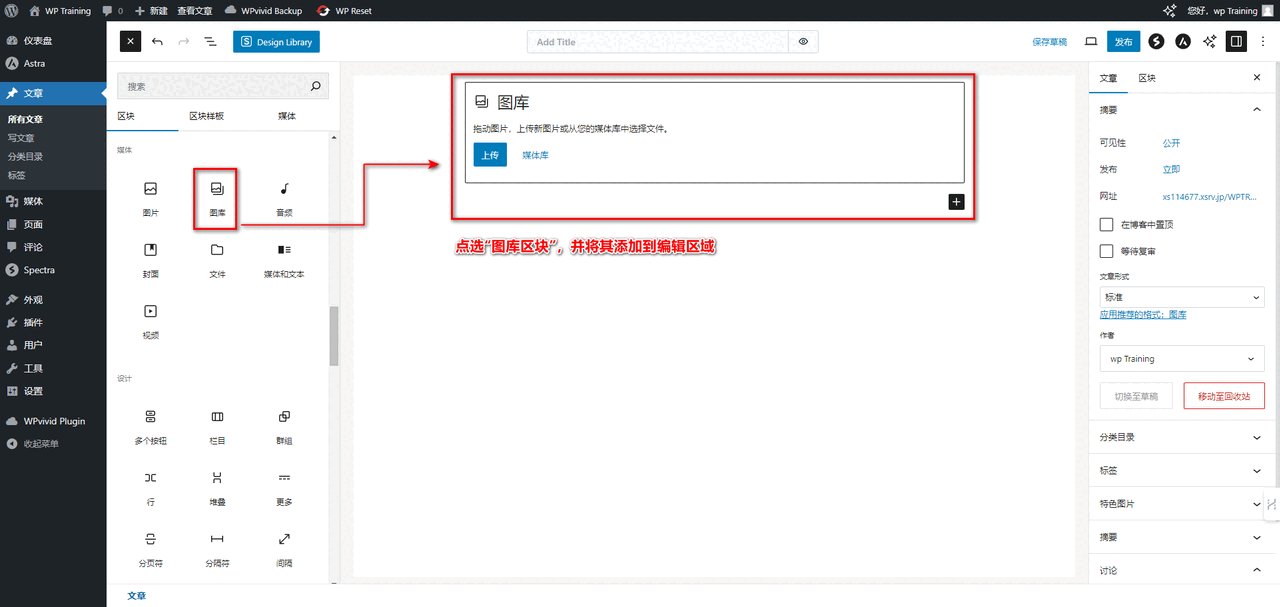
1. 插入照片画廊
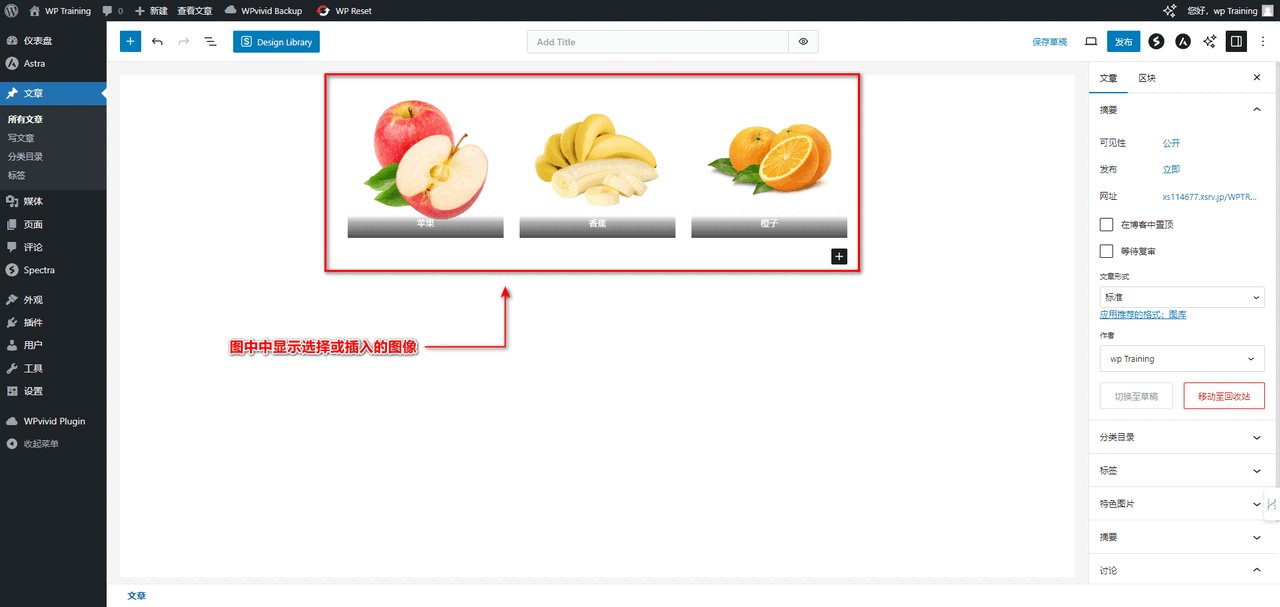
在许多场合下,网页编辑者需要展示一组相关图像以丰富内容。WordPress的照片画廊模块是实现这一目标的理想选择。
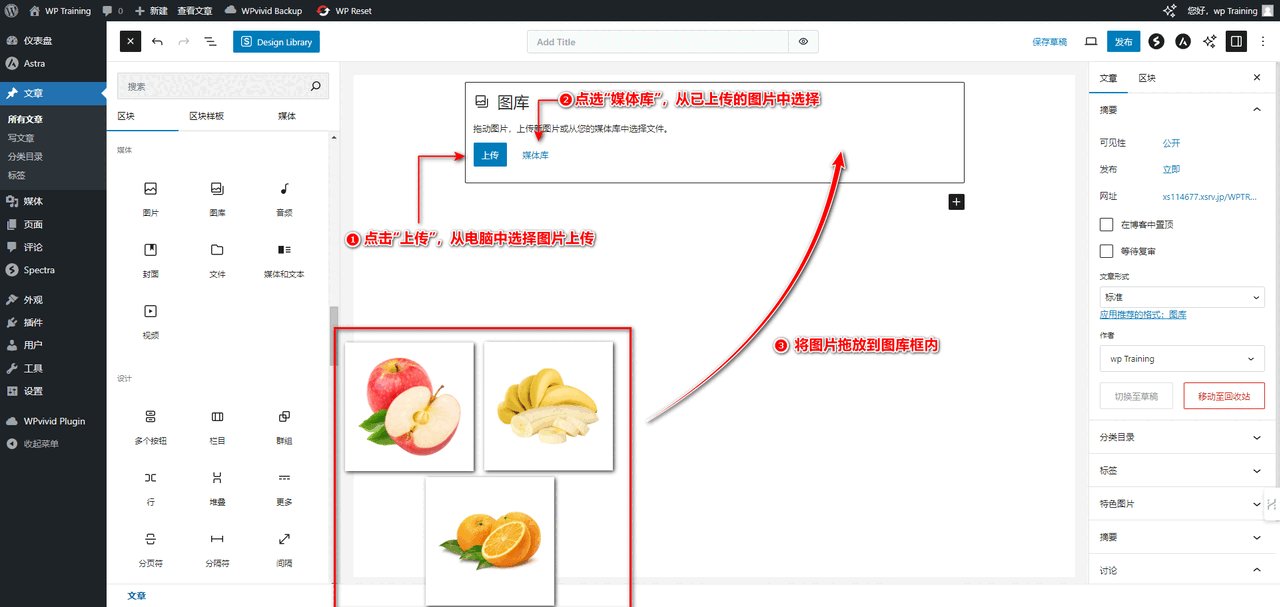
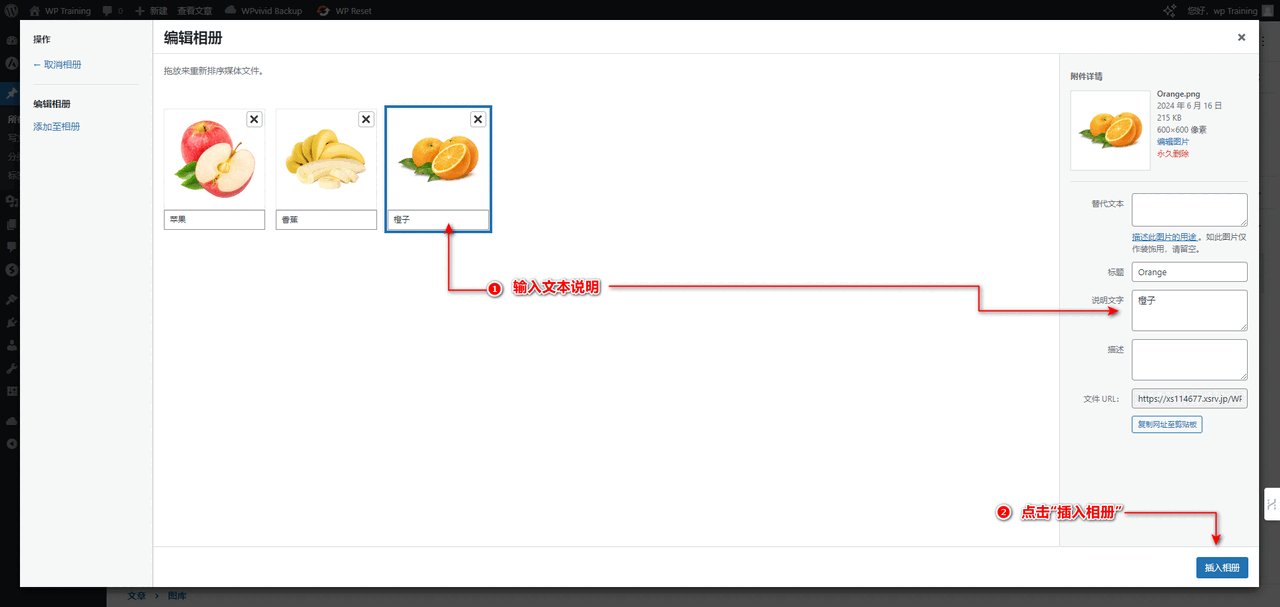
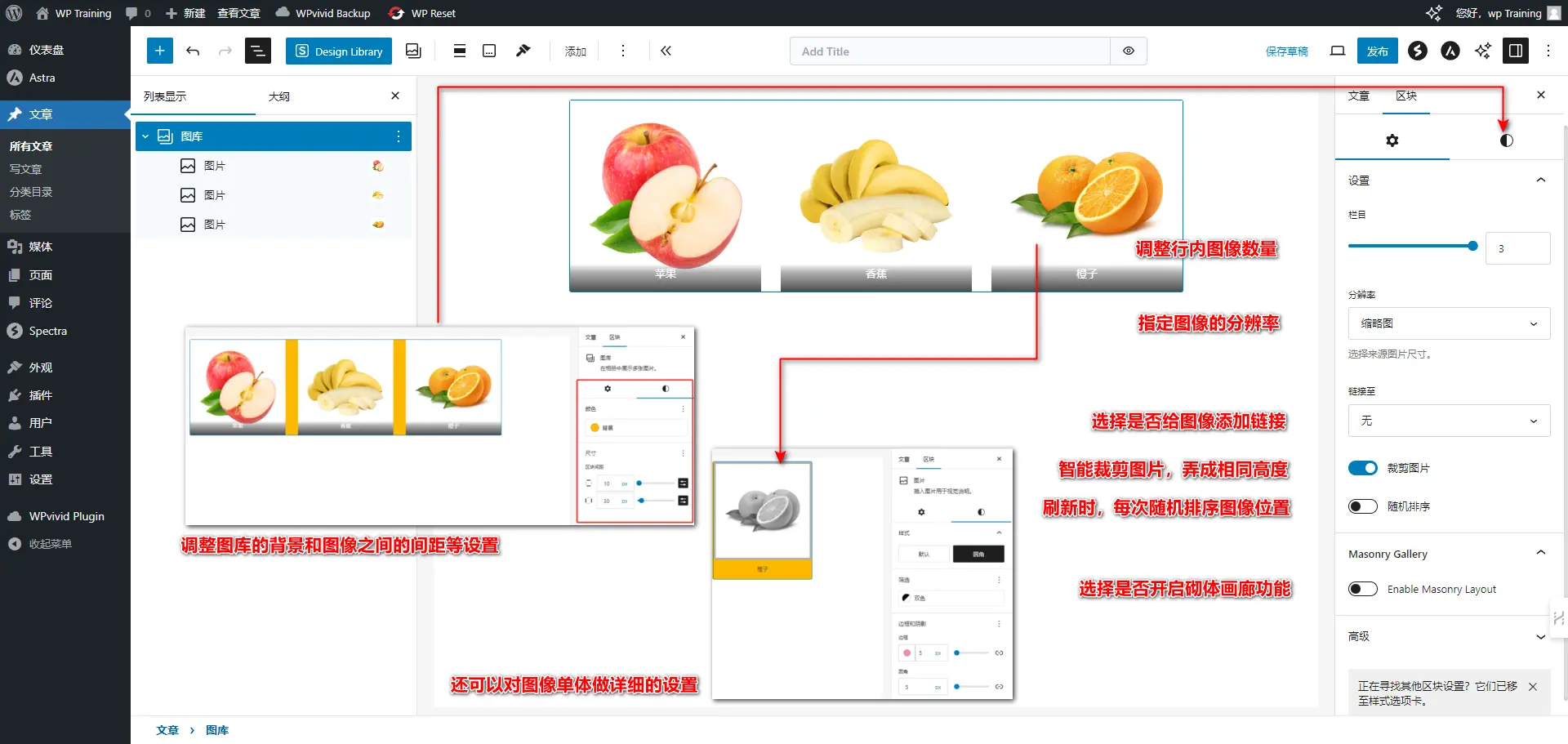
使用此模块,您可以轻松地从电脑或WordPress媒体库中批量上传图片文件,系统会自动将它们组合成一个美观的画廊展示模块。每张图片都可进行标题编辑、显示顺序调整,甚至可以决定是否移除或替换该图片。
画廊模块的功能不止于此,它还提供了丰富的自定义选项。无论您希望以多列方式并排展示图片、调整单张缩略图的尺寸大小,还是为整个画廊设置标题说明,都可以在右侧面板轻松完成相关配置。值得一提的是,WordPress甚至贴心地为您预留了链接缩略图的选项,让画廊内容发挥出最大的指向性和实用价值。
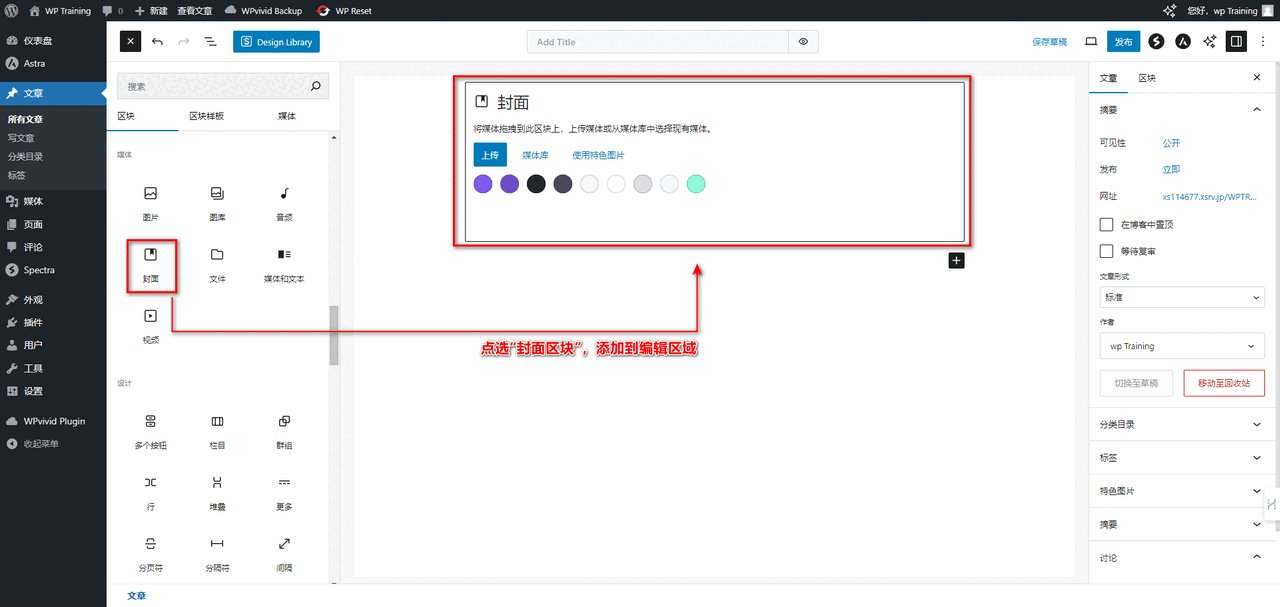
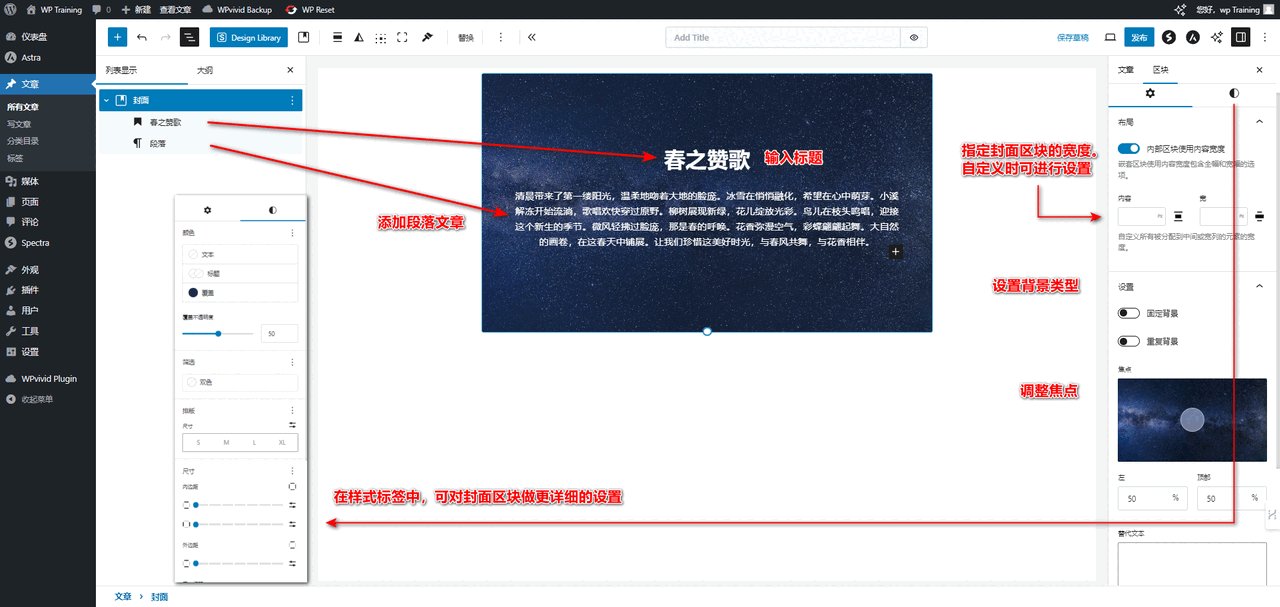
2. 创建封面图
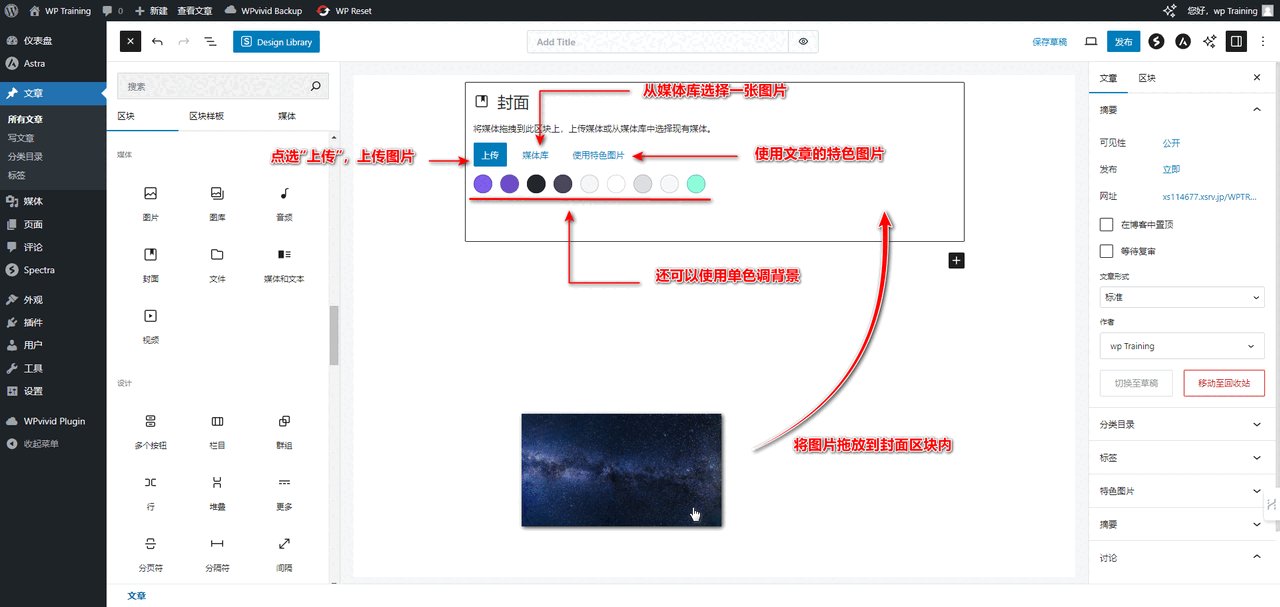
无论您是在创建精美的落地页或者引导页,还是需要为正文内容设置一个视觉主图,都可以使用WordPress内置的封面图像块。启用该块后,系统会提示您从媒体库中选择一张大尺寸的图片文件,作为整个区域的背景。然后,您可以在其上添加标题文本、描述语句等元素,并对其进行定位和排版调整。
尽管看似简单的图文组合,但其潜藏的可能性无穷。利用封面图像块的高级设置选项,您可以自由切换背景图像的滚动或固定行为,手动设置图片的焦点区域,为背景图添加半透明色彩滤镜等等。这些功能都能让内容展示更具专业感。配上适当的背景图像和文案,您就能轻易打造出吸引眼球的主题式视觉区块,为整个内容增添亮点。
3. 实现图文灵活布局
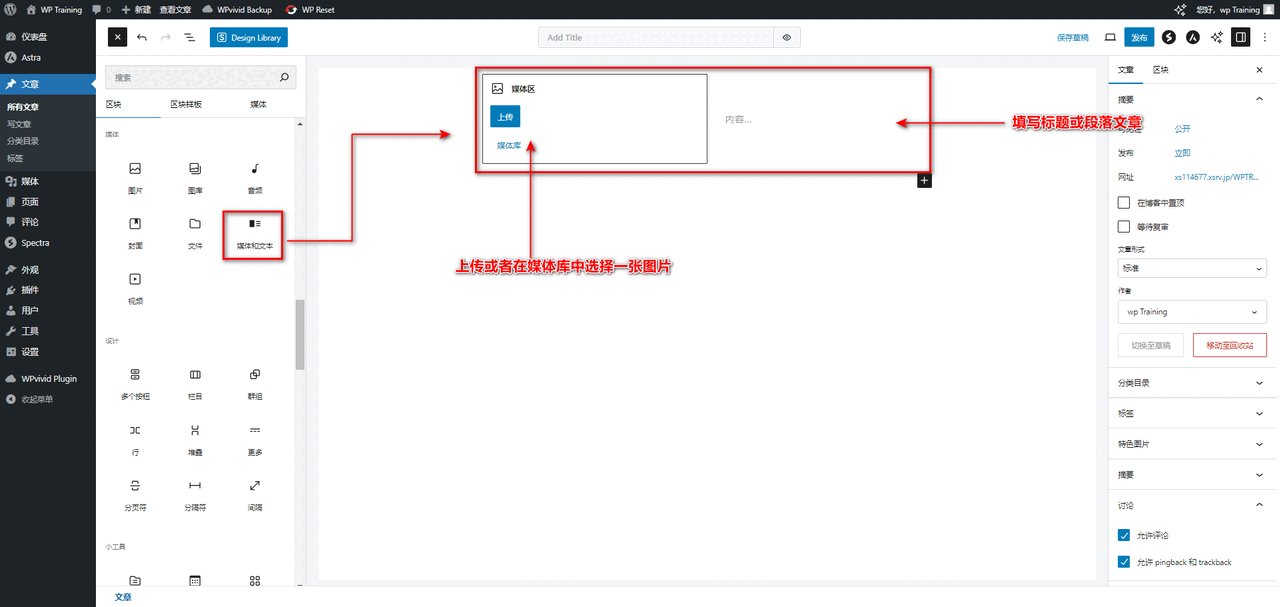
每位内容创作者的最终目标都是为网页构建出极具冲击力的表现形式。因此,图文并茂、多媒体交织的布局方式受到广泛推崇。为此,WordPress提供了一个极好的解决方案——”媒体和文本”区块。
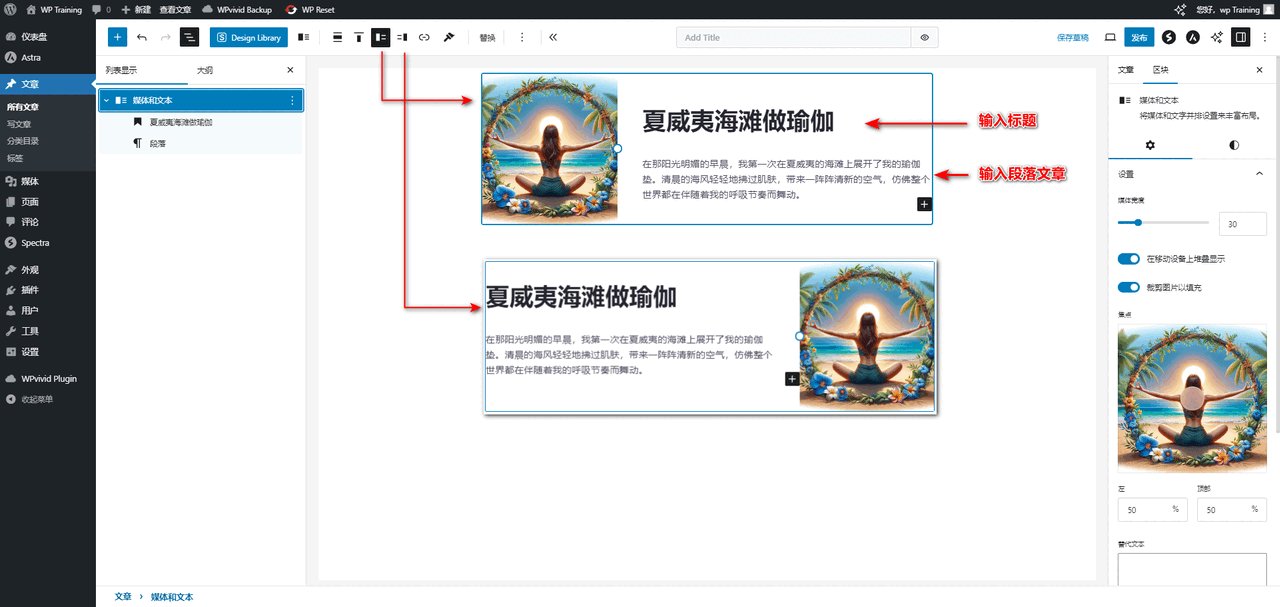
选择该块后,您可以在同一个编辑空间内任意调整文字段落与图像/视频元素的布局排列方式。它支持水平或垂直并列、内容宽度和顺序优先级等配置,您可以自由组合和调节,展现最适合内容氛围的布局效果。这种交互设计无疑给阅读体验带来了全新的活力和生机。
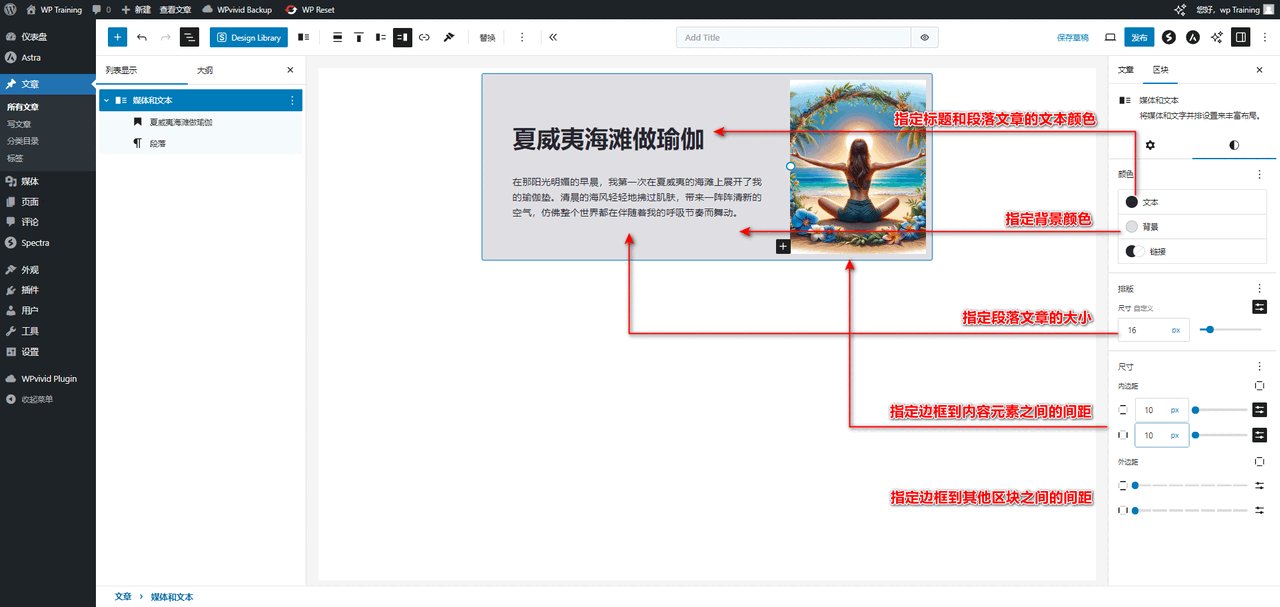
此外,该块的高级设置功能也相当出色。例如,您可以针对不同屏幕尺寸设置响应式布局策略,强制在移动端将图文内容分列显示;也可以开启图像填充和裁切功能,保证页面始终保持专业级的视觉品质。创作者们可以在此块的支持下,挥洒创意,打造具有强烈个性化和冲击力的图文混排布局。
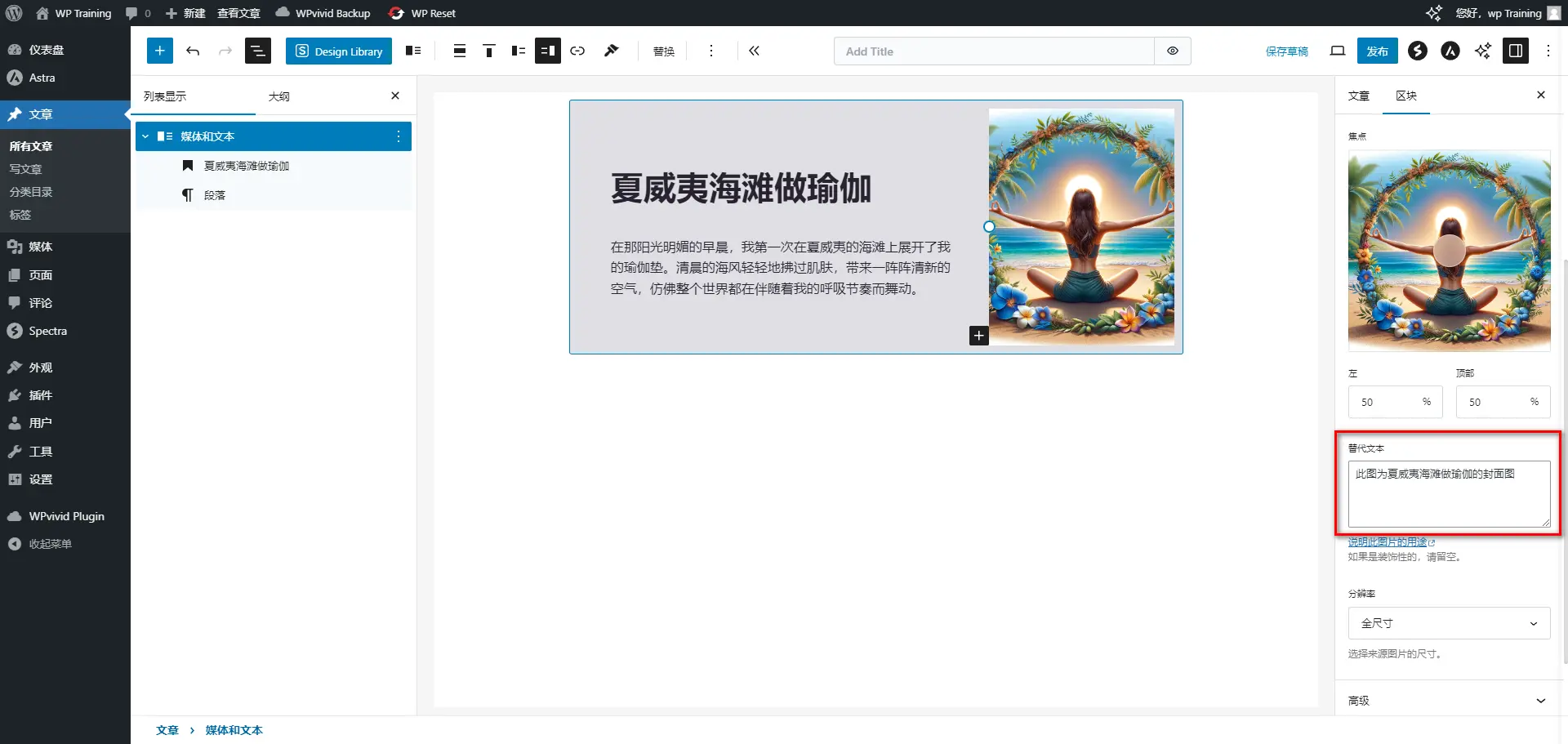
4. 优化多媒体的可访问性
网站的可访问性意味着为所有访客提供无障碍和公平的内容体验。这不仅是建设网页应遵循的基本原则,也是体现网站专业性和人性化的重要指标。为此,WordPress在设计媒体块时也没有忽视这一点。
以“媒体与文本块”为例,编辑界面底部预留了一项关键设置——图像替代文本。您只需在此处填写对应的描述性文本,就可以让视障人士等特殊用户群体通过屏幕阅读器了解当前图像所传达的信息内容。同样的设计也可以在其他媒体块的相关设置中找到,这样可以方便内容创建者时刻牢记无障碍优化的重要性。
5. 要点总结
通过本节内容的讲解,相信您对WordPress内置的媒体区块已经有了全面的理解和认识。无论是多张照片的组合画廊,富有张力的封面图像展示,还是灵活自如的图文混排布局,WordPress为您的专业级内容设计提供了有力支持。借助这些实用工具,创作者们可以将图像、视频、动效等多媒体元素完美融入到内容中,为访客带来沉浸式体验。
值得赞赏的是,WordPress不仅为创作者提供了强大的多媒体展示能力,同时也考虑到了内容的可达性问题。通过替代文本设置等无障碍功能,媒体区块确保了所有访客都能公平、无阻地获取和分享网站内容。这些设计充分展现了WordPress团队在易用性和专业性之间的平衡。
因此,我们有理由期待,在后续的迭代更新中,WordPress会为多媒体模块引入更多创新性的创意和功能。可能会直接支持上传和嵌入动效动画素材,或者实现多媒体元素的联动交互。只要WordPress能持续秉持以用户体验为中心的设计理念,多媒体模块必将成为内容创作者们的利器,推动网络内容表现形式的持续升华。